
En moitos grupos de Vkontakte, é posible cumprir unha unidade de transición rápida a calquera sección ou recurso de terceiros. Grazas a esta característica, pode facilitar significativamente o proceso de interacción do usuario co grupo.
Crea un menú para un grupo VK
Calquera bloque de transición creado na comunidade de Vkontakte depende directamente da conexión preliminar de características especiais utilizadas no desenvolvemento das páxinas Wiki. Está neste aspecto que se basean os métodos de creación de mencionado anteriormente mencionados.
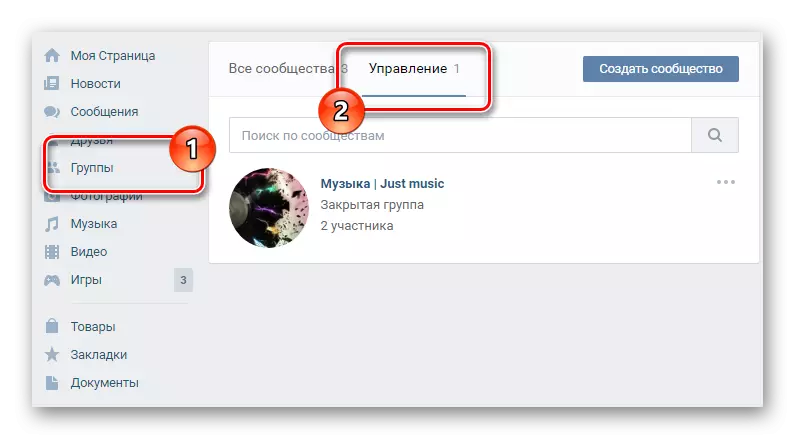
- No sitio web VK, vai á páxina de "Grupo", cambia á pestana "Xestión" e vai ao público desexado.
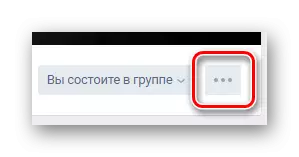
- Fai clic na icona "..." situada baixo a imaxe principal do público.
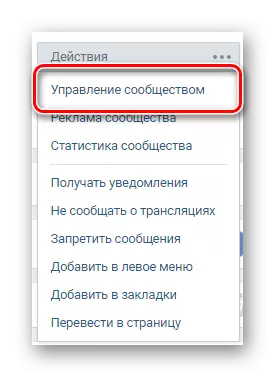
- Vaia á sección "Xestión da comunidade".
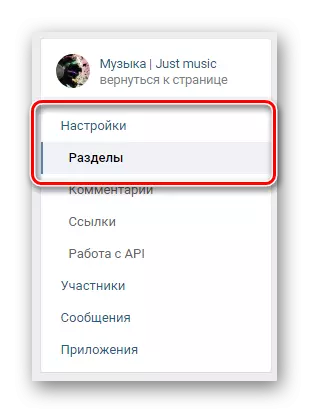
- A través do menú de navegación do lado dereito da páxina, cambia á pestana "Configuración" e selecciona a filla "Seccións".
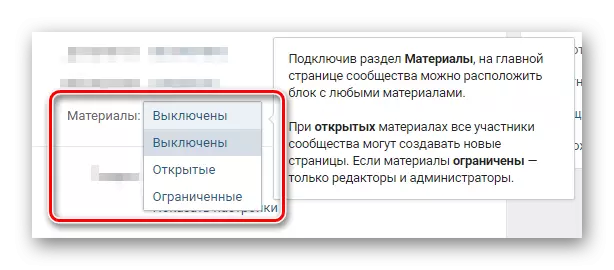
- Atopar o elemento "MATERIAIS" e transferir-los ao estado "Limited".
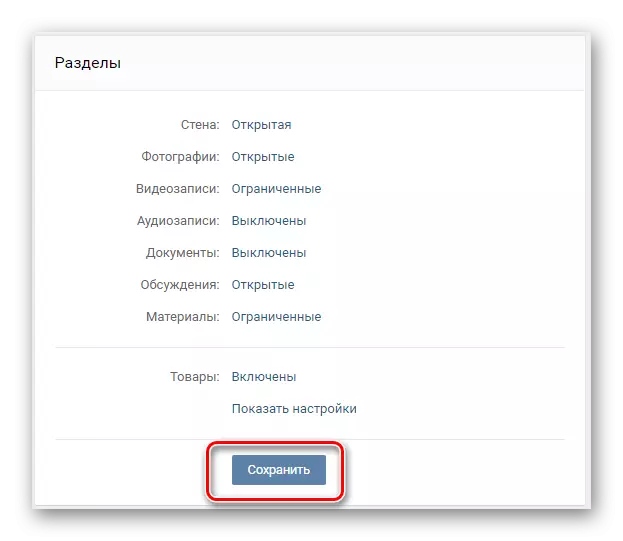
- Fai clic no botón "Gardar" na parte inferior da páxina.
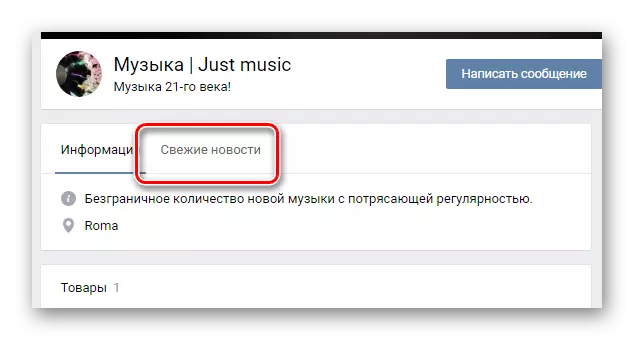
- Volver á páxina principal da comunidade e cambiar á pestana "Novas frescas", situada chamada e ao estado do grupo.
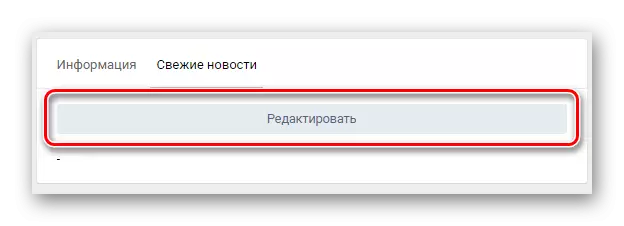
- Fai clic no botón Editar.
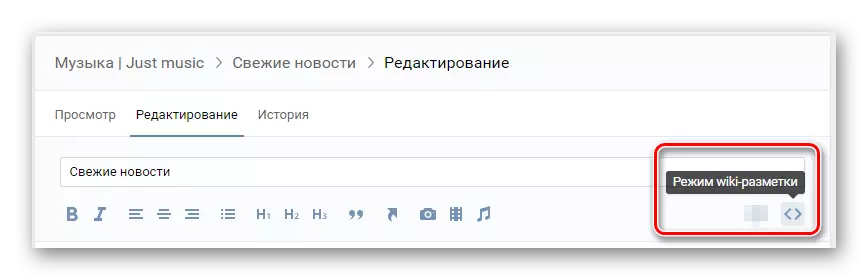
- Na esquina superior dereita da xanela que abriu a xanela, faga clic na icona con un espectáculo pop-up "Wiki-Markup Mode".
- Cambia o nome estándar da sección "Novas frescas" para adecuada.





Podes facer "Abrir" Pero neste caso o menú estará dispoñible para a edición por parte dos participantes ordinarios.




Cambiar ao modo especificado permítelle usar unha versión máis estable do editor.

Agora, rematou co traballo preparatorio, pode proceder directamente ao proceso de creación dun menú para a comunidade.
Menú de texto
Neste caso, consideraremos os puntos principais sobre a creación do menú de texto máis sinxelo. Se xulgas en xeral, este tipo de menú é menos popular entre a administración de varias comunidades, debido á falta de atractivo estético.
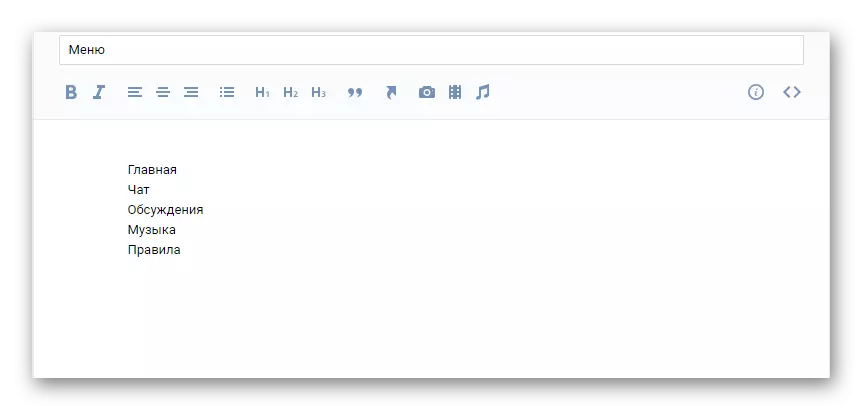
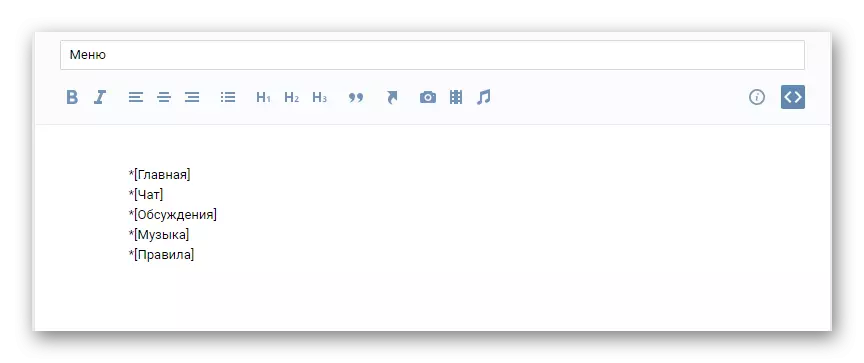
- Na caixa de texto principal baixo a barra de ferramentas, introduza unha lista de particións que deben incluírse na lista de ligazóns para o seu menú.
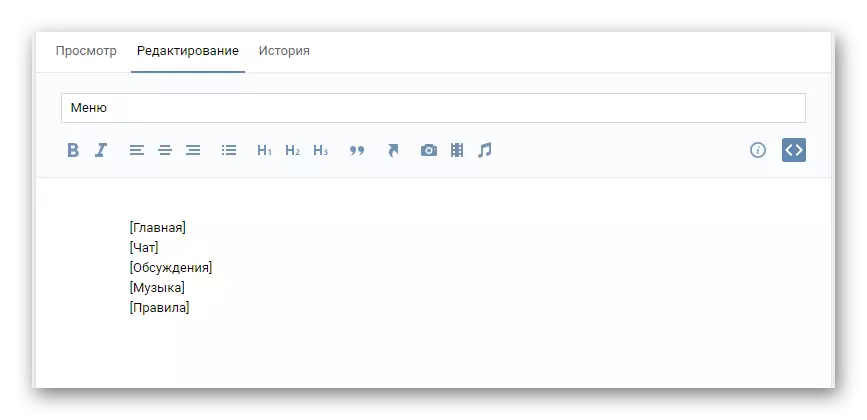
- Cada elemento listado conclúe para abrir e pechar os corchetes cadrados "[]".
- Ao comezo de todos os elementos do menú, engade un asterisco de caracteres "*".
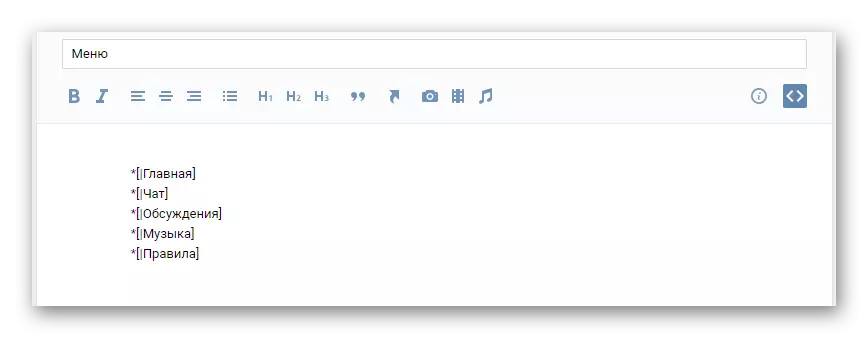
- Antes do nome de cada elemento dentro dos corchetes cadrados, coloque unha única liña vertical "|".
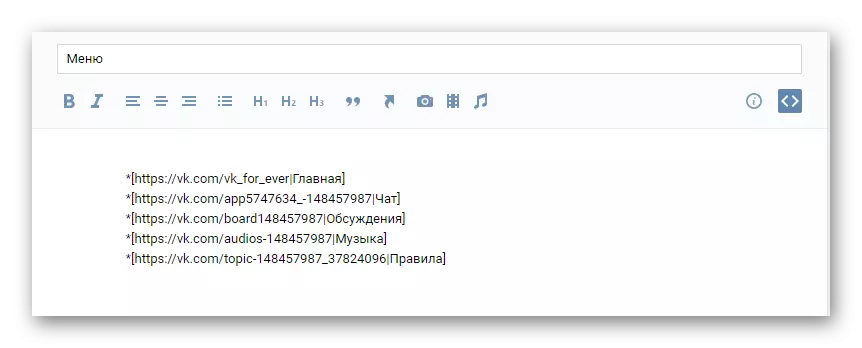
- Entre o soporte cadrado de apertura e a característica vertical, insira unha ligazón directa á páxina onde o usuario caerá.
- Na parte inferior desta xanela, faga clic no botón Gardar páxina.
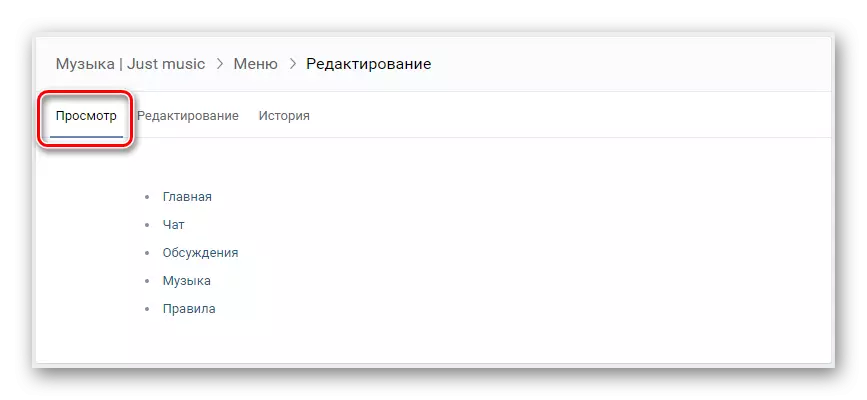
- Ao longo da liña co nome da sección, vai á pestana Ver.





É posible usar ambos os enlaces internos Dominio VK.com e externos.


En obrigatorio, proba o teu menú e traelo á perfección.
Como podes ver, o procedemento para a creación dun menú de texto non é capaz de causar problemas e faise moi rápido.
Menú gráfico
Ten en conta que ao executar as instrucións baixo esta sección do artigo, necesitará polo menos as habilidades básicas de posesión do programa de Photoshop ou calquera outro editor gráfico. Se non posúe tal, terá que aprender no curso da acción.
Recoméndase que se adhiren a aqueles parámetros que nos usan no transcurso desta instrución para evitar problemas con unha exhibición incorrecta de imaxes.
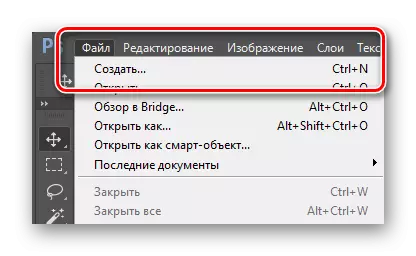
- Executar o programa Photoshop, abra o menú "Ficheiro" e seleccione "Crear".
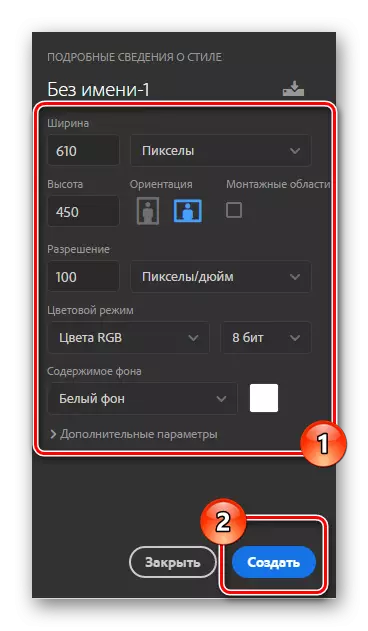
- Especifique o permiso para o menú futuro e faga clic no botón "Crear".
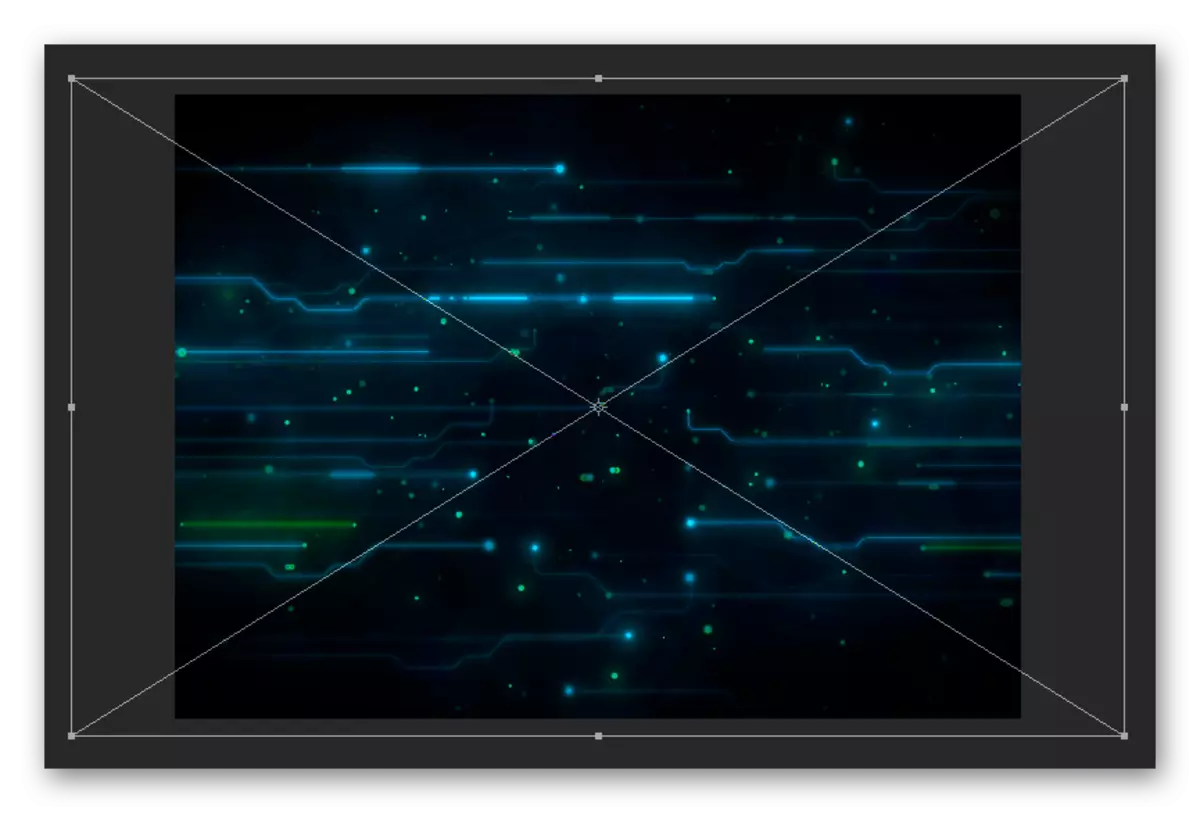
- Arrastre a imaxe ao espazo de traballo, que xogará o fondo do fondo no seu menú, estende-lo como cómodamente e prema a tecla Intro.
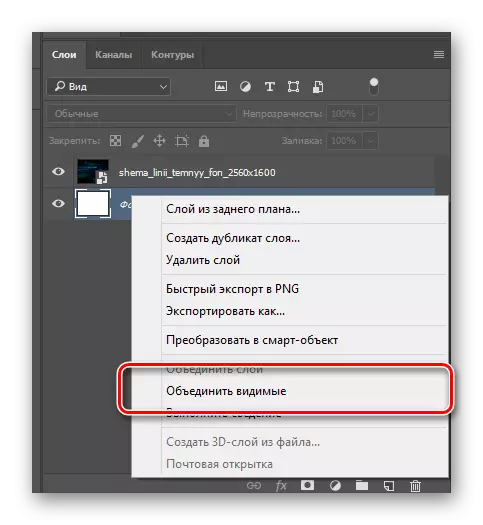
- Fai clic co botón dereito do rato sobre o fondo principal do documento e selecciona "Combinar visible".
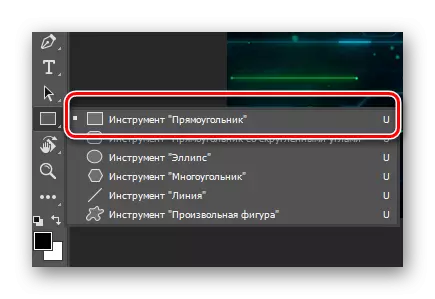
- Na barra de ferramentas, active o "rectángulo".
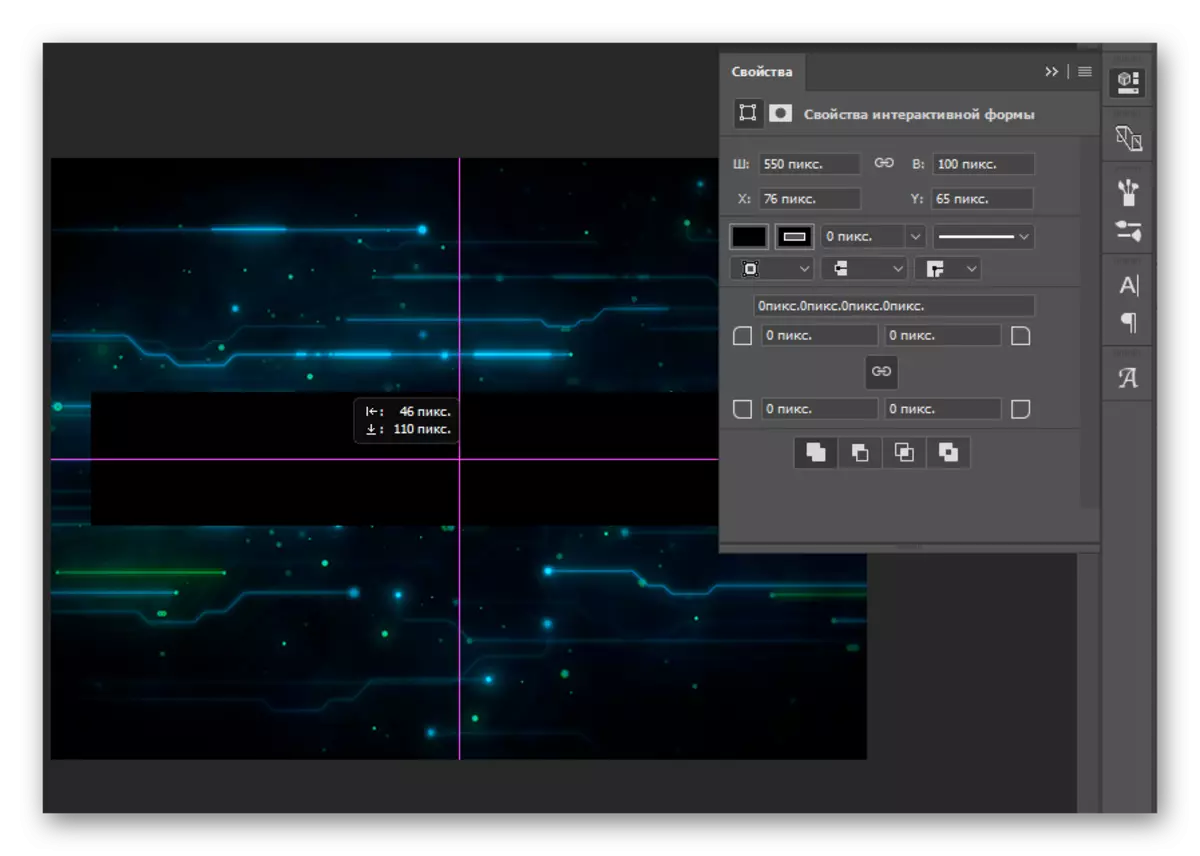
- Usando o "rectángulo", no espazo de traballo, cree o seu primeiro botón, centrándose nas dimensións incluso.
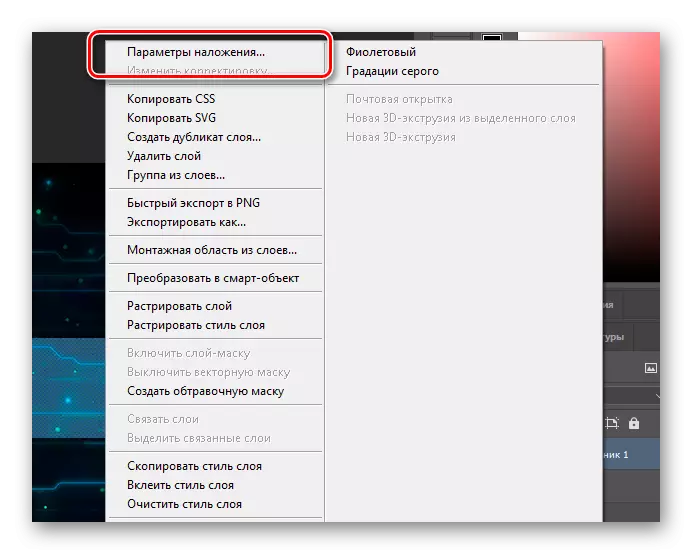
- Purificar o botón deste tipo, o que desexa ver usando todas as características do programa de Photoshop coñecido por vostede.
- Clonar o botón creado premendo a tecla "Alt" e arrastrando a imaxe dentro do espazo de traballo.
- Cambiar á ferramenta "Texto" premendo na icona correspondente na barra de ferramentas ou premendo a tecla "T".
- Fai clic en calquera lugar do documento, escriba o texto para o primeiro botón e colócao na área dunha das imaxes previamente creadas.
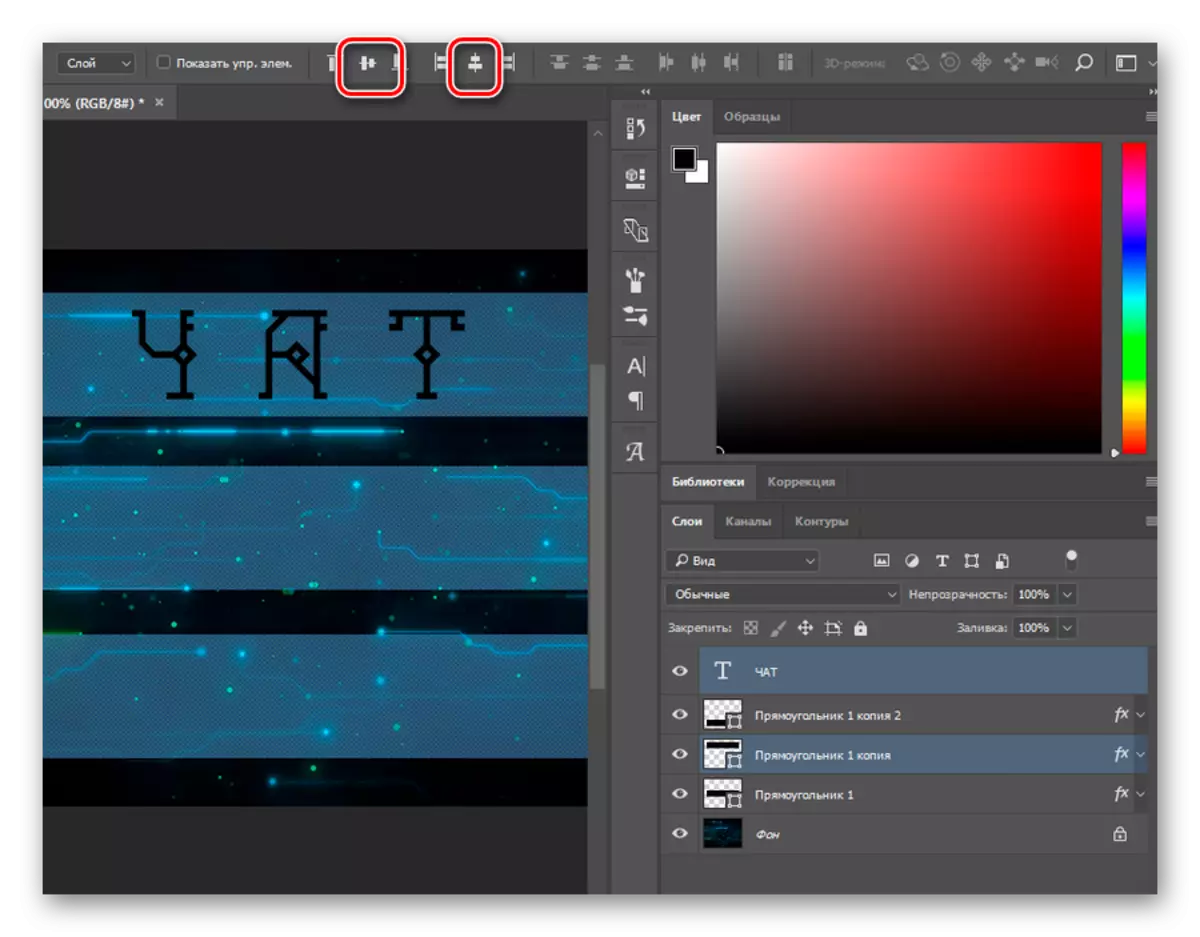
- Para centrar o texto da imaxe, seleccione a capa co texto e a imaxe desexada, premendo a tecla "Ctrl" e, alternativamente, prema os botóns de aliñamento na barra de ferramentas superior.
- Repita o procedemento descrito con respecto aos botóns restantes, falando o texto correspondente aos nomes das seccións.
- Prema o teclado clave "C" ou seleccione a ferramenta "Cutting" usando o panel.
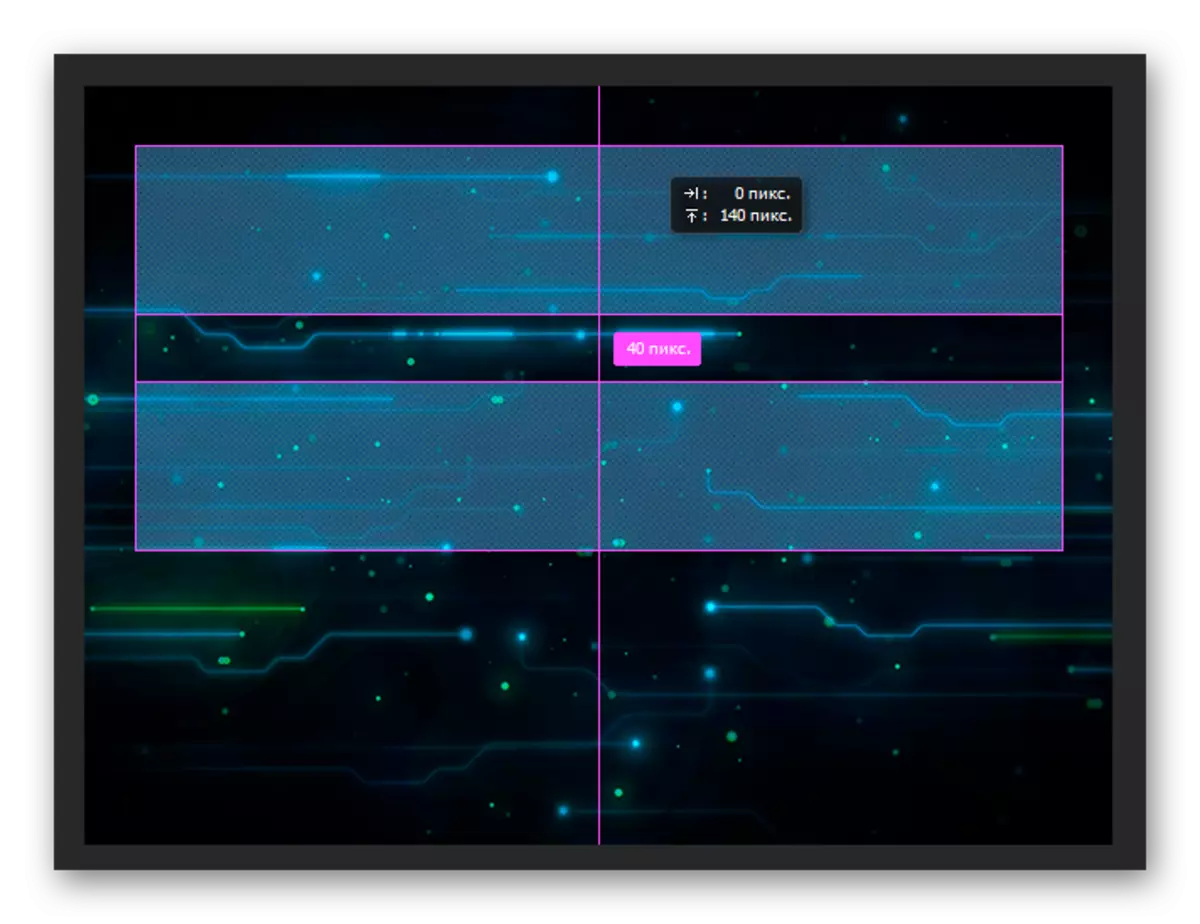
- Destaque cada botón, empuxando a altura da imaxe creada.
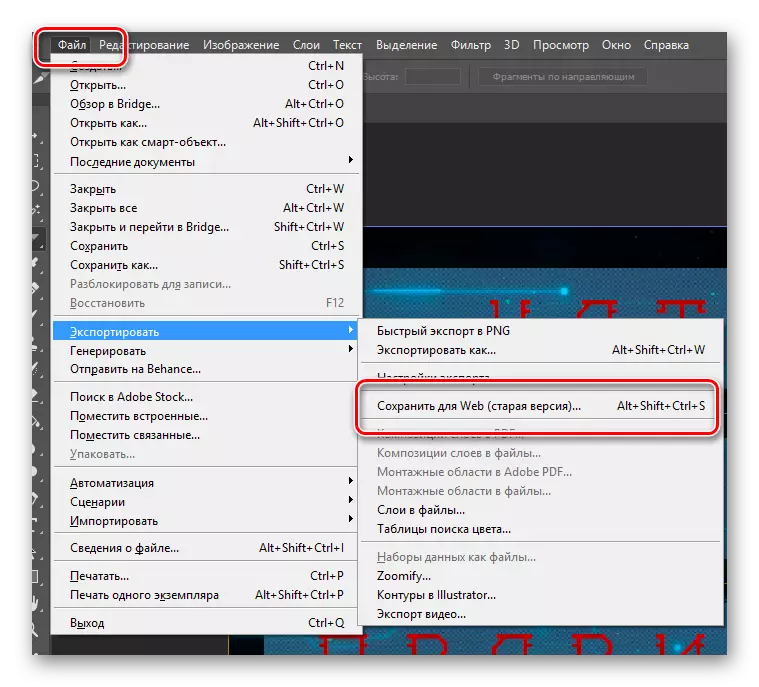
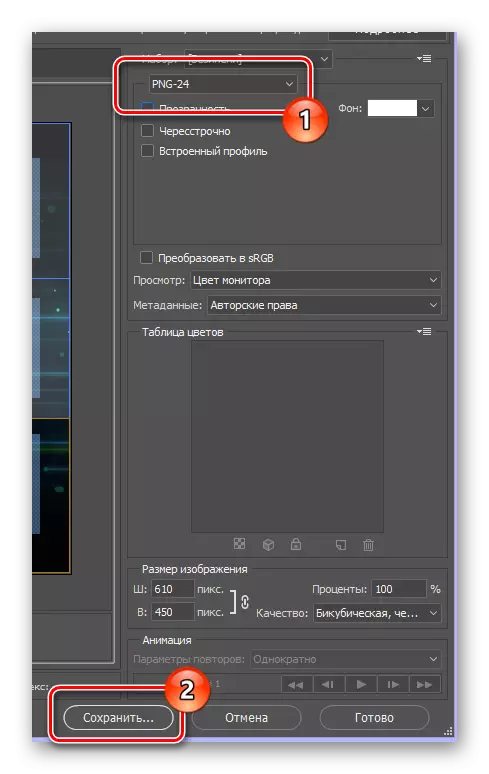
- Abra o menú "Ficheiro" e seleccione "Gardar para a web".
- Axuste o formato de ficheiro "PNG-24" e na parte inferior da xanela, faga clic no botón Gardar.
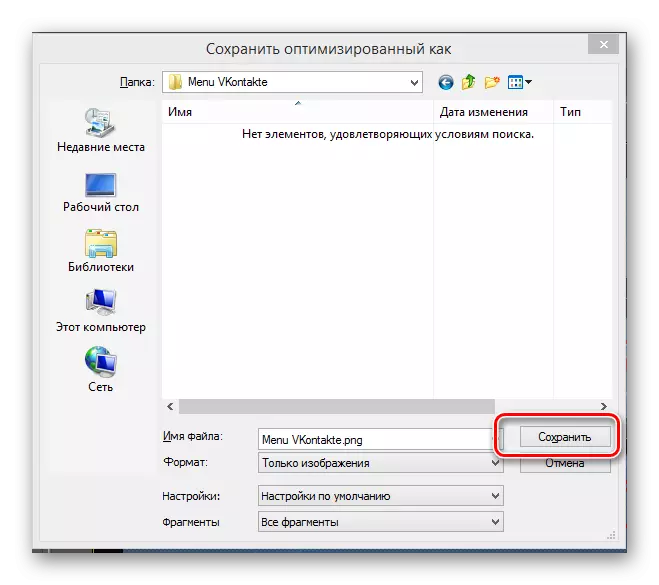
- Especifique o cartafol onde necesite ficheiros e sen cambiar ningún campo adicionais, faga clic no botón "Gardar".

Ancho: 610 píxeles
Altura: 450 píxeles
Resolución: 100 píxeles / pulgadas

Os seus tamaños de imaxe poden diferir dependendo do concepto do menú creado. Non obstante, sabe que ao estirar a imaxe dentro da sección Wiki, o ancho do ficheiro gráfico non pode exceder 610 píxeles.

Non esqueza empregar unha chave de creación Maiúsculas Para escalar uniformemente a imaxe.



Por comodidade, recoméndase activar "Elementos auxiliares" a través do menú "Ver".


O número de copias requiridas e a final e a localización provén da súa idea persoal.

Os tamaños de texto poden configurar calquera que satisfaga os seus desexos.

Non esqueza emitir texto de acordo co concepto do menú.






Neste momento pode pechar o editor gráfico e volver ao sitio web de Vkontakte.
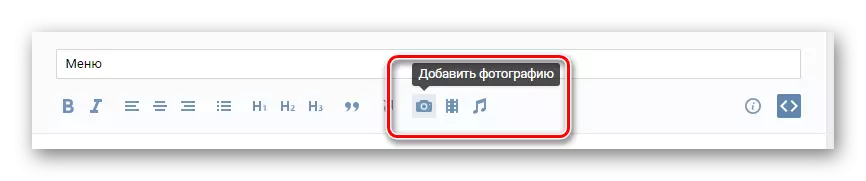
- Estar na sección de edición do menú, na barra de ferramentas, faga clic na icona Engadir foto.
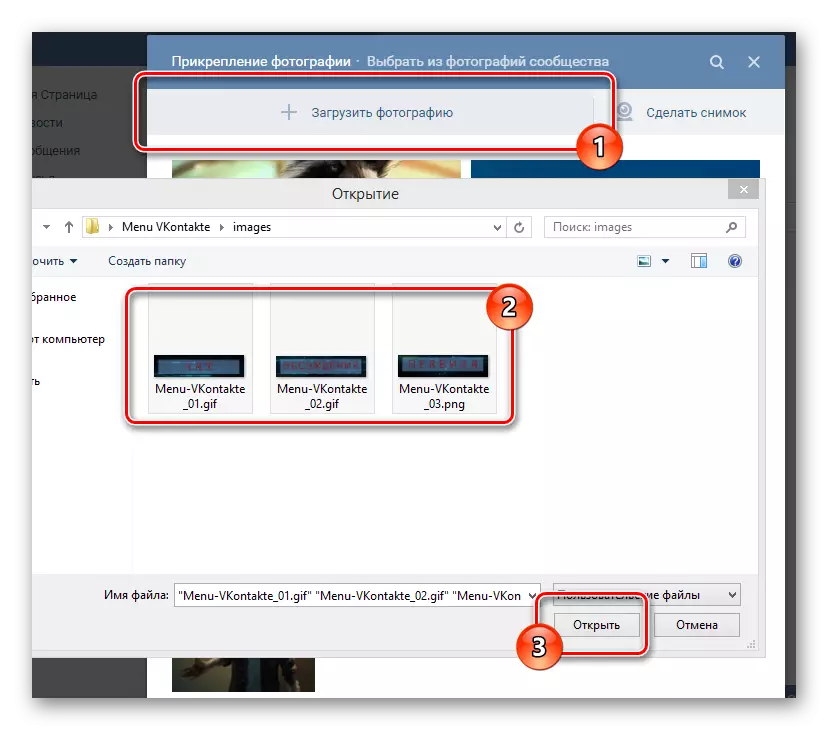
- Cargar todas as imaxes que foron gardadas na última etapa de traballar con Photoshop.
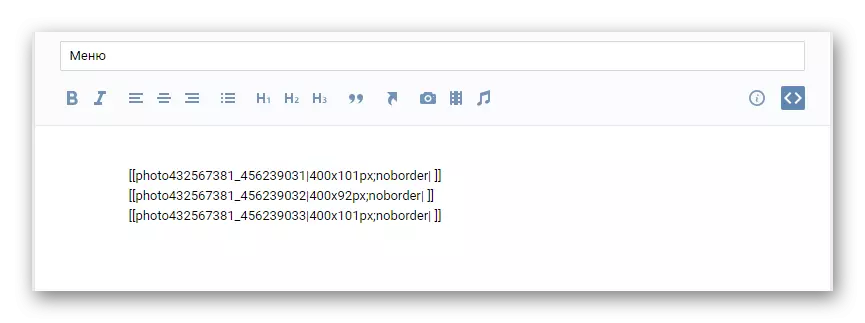
- Agarde o final do proceso de carga da imaxe e engada liñas de código ao editor.
- Cambiar ao modo de edición visual.
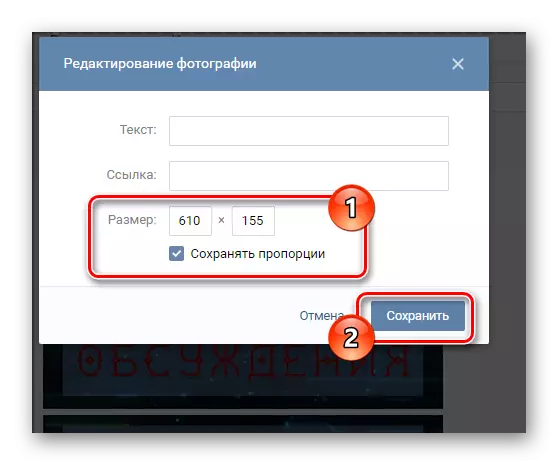
- Prema alternativamente en cada imaxe, configurando o valor máximo de "ancho" para os botóns.
- Volver ao modo de edición de marcación Wiki.
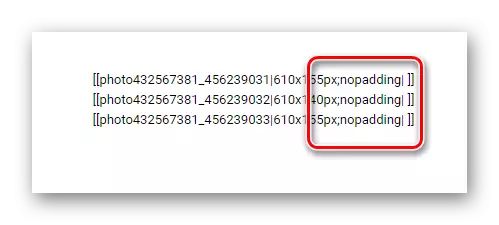
- Despois da resolución especificada no código, coloque o símbolo ";" E rexistrar o parámetro adicional "nopadding;". Debe facerse para que non haxa pausas visuais entre as imaxes.
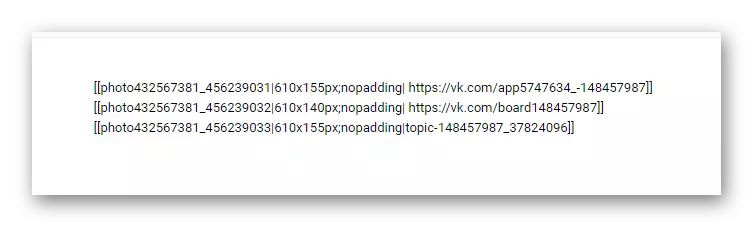
- A continuación, insira unha ligazón directa á páxina onde se moverá o usuario, entre o primeiro soporte cadrado de peche e a característica vertical, excluíndo todos os espazos.
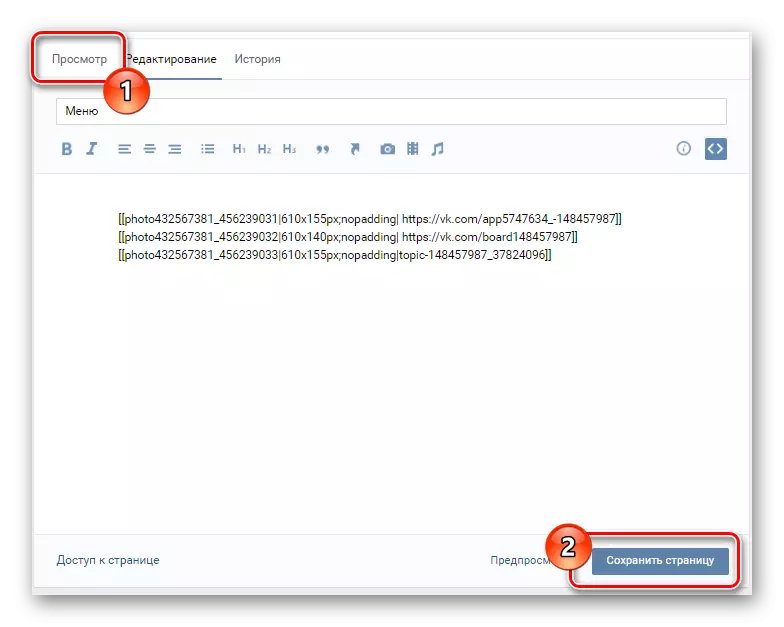
- Prema o botón "Gardar cambios" a continuación e vaia á pestana Ver para comprobar o rendemento.
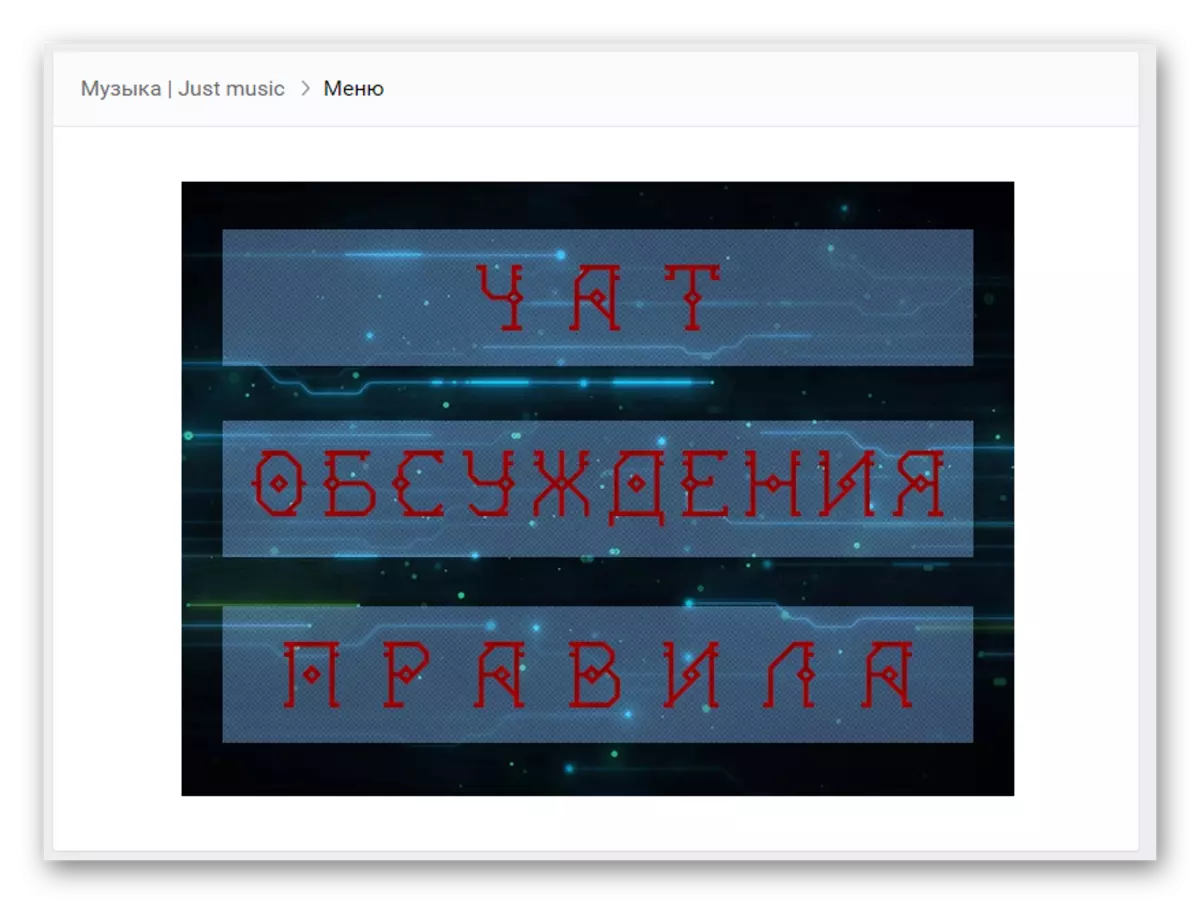
- Axiña que a súa unidade de control estea correctamente configurada, vai á páxina principal da comunidade para comprobar o inicio de sesión do menú do grupo.





Non esqueza gardar cambios.


Se precisa engadir un ficheiro gráfico sen referencia, despois do parámetro previamente especificado "Nopadding" Propashite. "Nolink;".

No caso de transición ás particións do grupo ou nun sitio de terceiros, debes usar a versión completa da ligazón da barra de enderezos. Se vai a calquera entrada, por exemplo, en discusións, use unha versión acurtada da dirección que contén os caracteres que van despois "Vk.com/".


Ademais, vale a pena notar que sempre pode aclarar os detalles do marcado usando unha sección especial "marca de axuda" dispoñible directamente desde a xanela para editar o seu menú. Boa sorte!
