
Os navegadores web están deseñados non só para os usuarios comúns, senón tamén para os desenvolvedores que proban ferramentas e crean sitios web. En certas condicións, a consola pode ser necesaria e un usuario convencional. Podes abrilo en calquera navegador e as formas de que moitas veces son as mesmas.
Apertura da consola de desenvolvedores nos navegadores
Para os desenvolvedores do navegador hai varias ferramentas que lles permiten participar profesionalmente no desenvolvemento web. Un deles é unha consola que permite rastrexar diferentes eventos. Podes abrilo de xeito diferente, e entón consideraremos varias opcións para esta acción. Para Yandex. Temos un artigo separado e ofrecémoslles familiarizarse cos propietarios doutros navegadores a continuación.Ler máis: Como abrir unha consola en Yandex.Browser
Método 1: teclas rápidas
Cada navegador web admite a xestión de teclas rápidas e, sobre todo, estas combinacións son iguais.
- Google Chrome / Opera: Ctrl + Shift + J
Mozilla Firefox: Ctrl + Maiús + K
Hai unha tecla hot universal - F12. Lanza a consola en case todos os navegadores web.
Método 2: menú contextual
Tamén pode chamar á consola de desenvolvedores a través do menú contextual. As accións en si son absolutamente iguais.
Google Chrome.
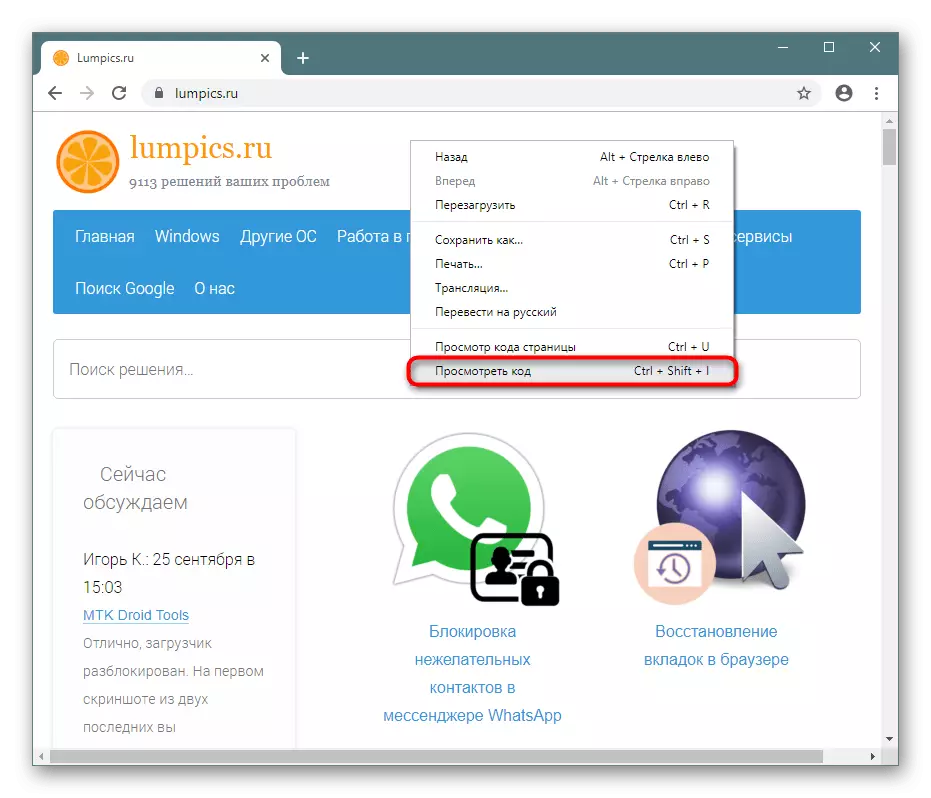
- Fai clic co botón dereito do rato sobre un lugar baleiro en calquera páxina e selecciona "Ver código".
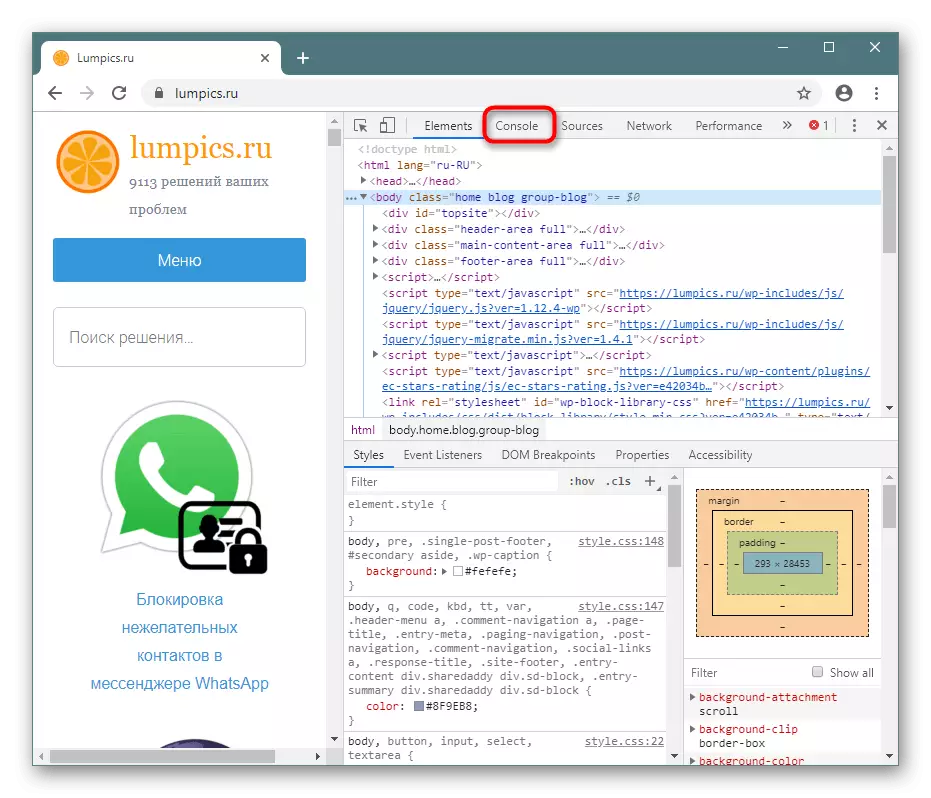
- Cambia á pestana "Consola".


Ópera.
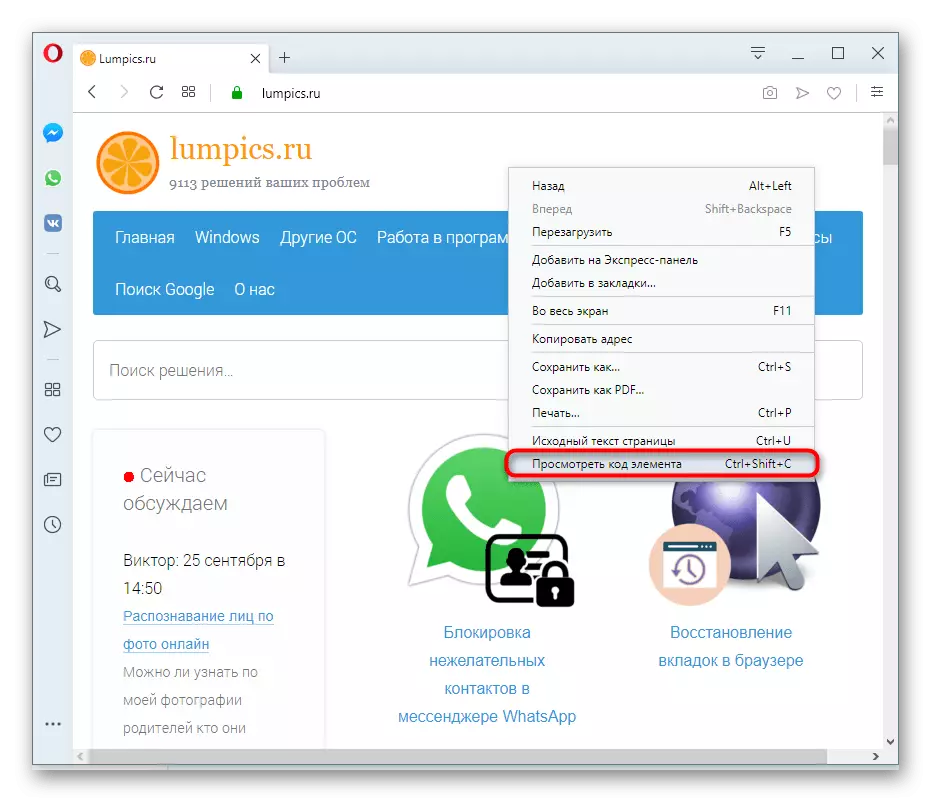
- Fai clic no PCM nun lugar baleiro e selecciona "Ver o código do elemento".
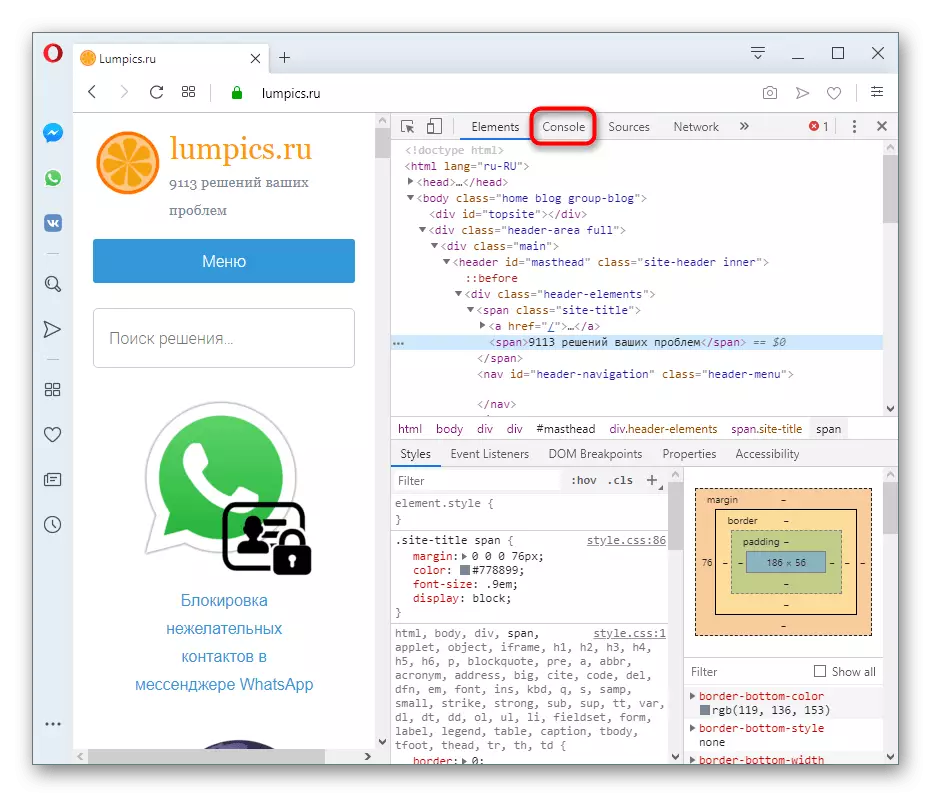
- Cambia á "consola" alí.


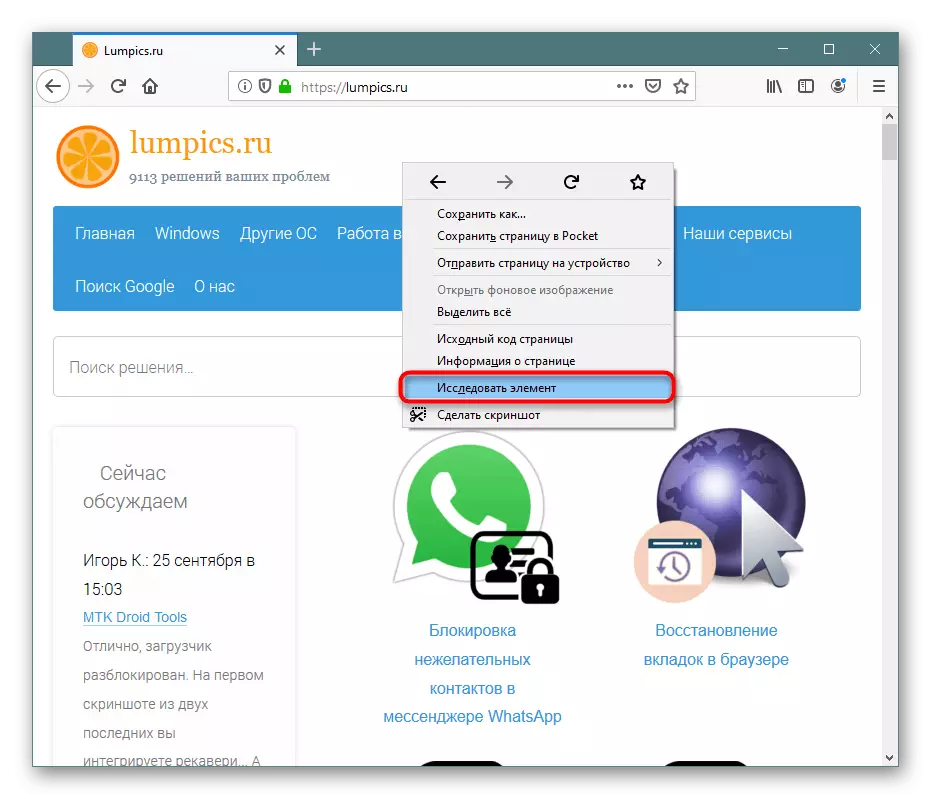
Mozilla Firefox.
- Fai clic co botón dereito do rato co rato, chame ao menú contextual e fai clic en "Explorar o elemento".
- Cambiar á "consola".


Método 3: menú do navegador
A través do menú non será difícil entrar na sección desexada.
Google Chrome.
Fai clic na icona do menú, selecciona "Ferramentas avanzadas" e desde o menú despregable. Ir a "Ferramentas do desarrollador". Só vai pasar á pestana "Consola".

Ópera.
Faga clic na icona do menú na esquina superior esquerda, pasa por encima do elemento do menú de desenvolvemento e selecciona ferramentas de desenvolvedor. Na sección aparecida, cambie a "Consola".

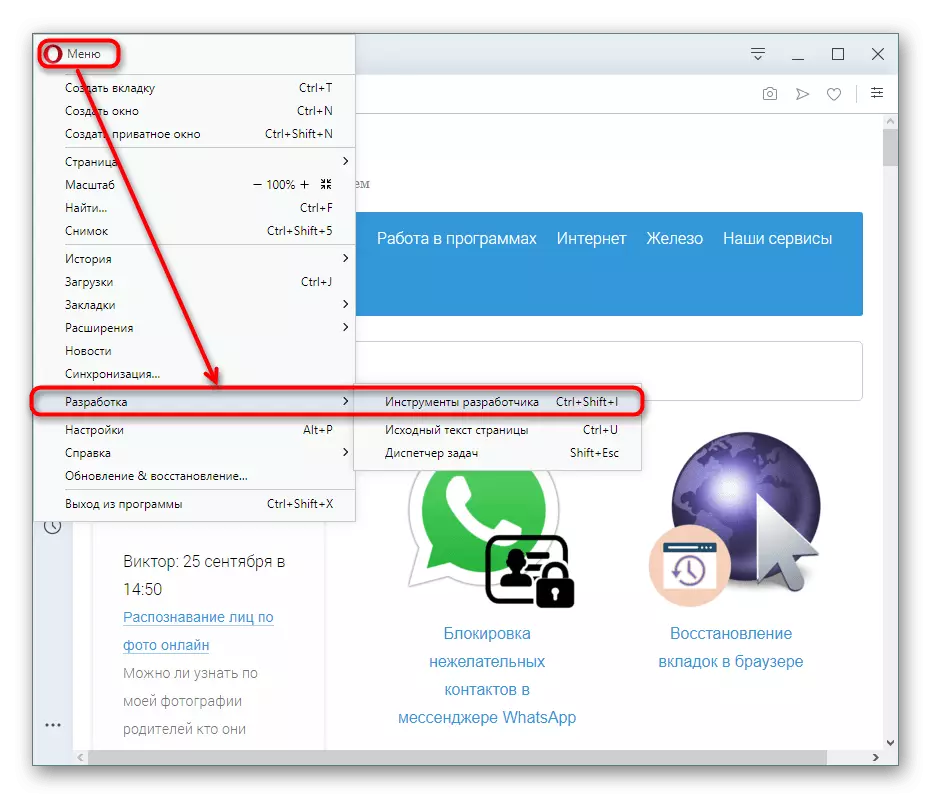
Mozilla Firefox.
- Chama ao menú e fai clic no desenvolvemento web.
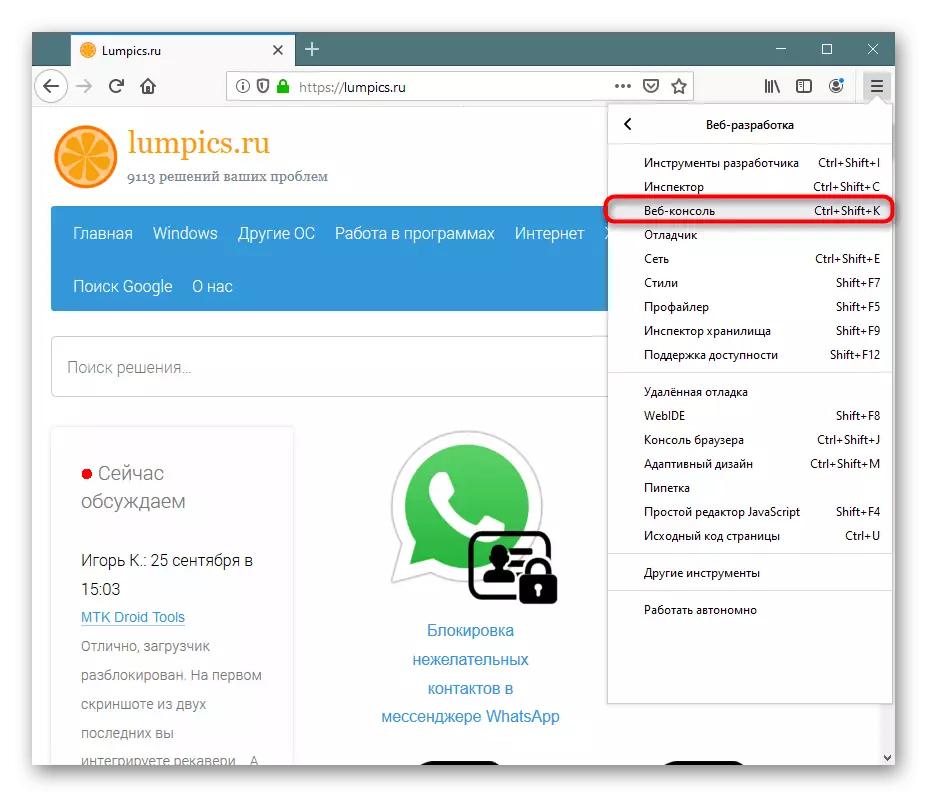
- Na lista de ferramentas, selecciona "Consola web".
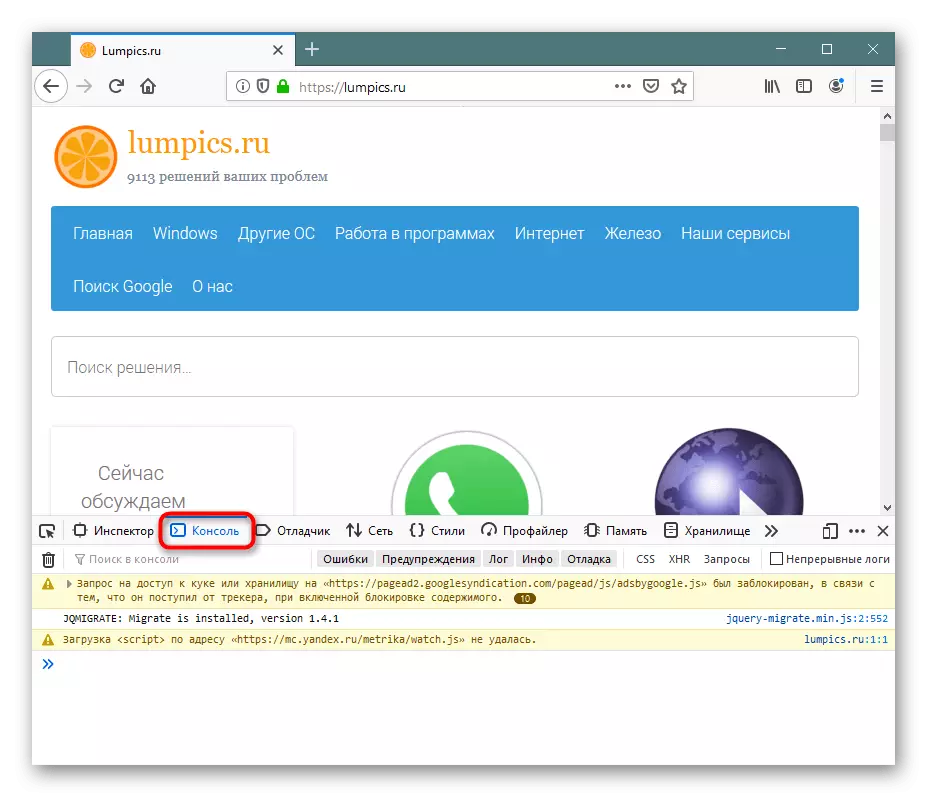
- Cambia á pestana "Consola".



Método 4: Executar no inicio do navegador
Aqueles que están constantemente relacionados co desenvolvemento, sempre debe manter a consola aberta. Para non recuperalo cada vez, os navegadores ofrecen establecer un atallo de determinados parámetros que chaman automaticamente á consola cando un navegador web será lanzado a través deste atallo.
Google Chrome.
- Fai clic no atallo do programa co botón dereito do rato e vaia a "Propiedades". Se non hai atallo, faga clic no ficheiro EXE do PCM e seleccione "Crear un atallo".
- Na pestana "Etiqueta" no campo "Obxecto", coloque o punteiro do texto ao final da liña e insira o comando --Auto-Open-Devtariools-for-Tabs. Fai clic en Aceptar.


Agora a consola de desenvolvedores abrirase automaticamente co navegador.
Mozilla Firefox.
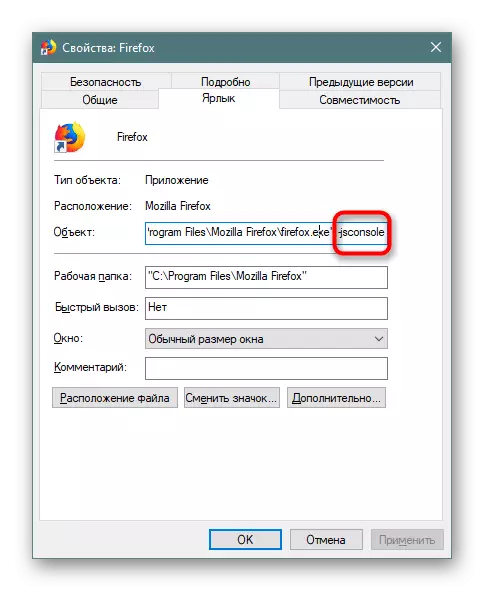
Os propietarios deste navegador están autorizados a chamar á consola nunha nova fiestra, que pode ser moito máis conveniente. Para iso, será necesario ir ás "propiedades" da etiqueta, como se mostra arriba, pero para entrar no outro comando - -Jsconsole.

Abrirase por separado con Firefox.

Agora sabes todas as formas tópicas de comezar a consola no momento adecuado ou automaticamente.
