
Yandex.Browser pode ser usado non só como un navegador web, senón tamén como medio para crear páxinas en liña. Existen ferramentas de desenvolvemento en cada navegador web, incluído no momento discutido. Usando estas ferramentas, os usuarios poden ver códigos de páxinas HTML, controlar a execución das súas accións, rastrexar os rexistros e atopar erros en executar scripts.
Como abrir ferramentas de desenvolvedor en Yandex.Browser
Se precisa abrir unha consola para realizar calquera das accións descritas anteriormente, segue as nosas instrucións.
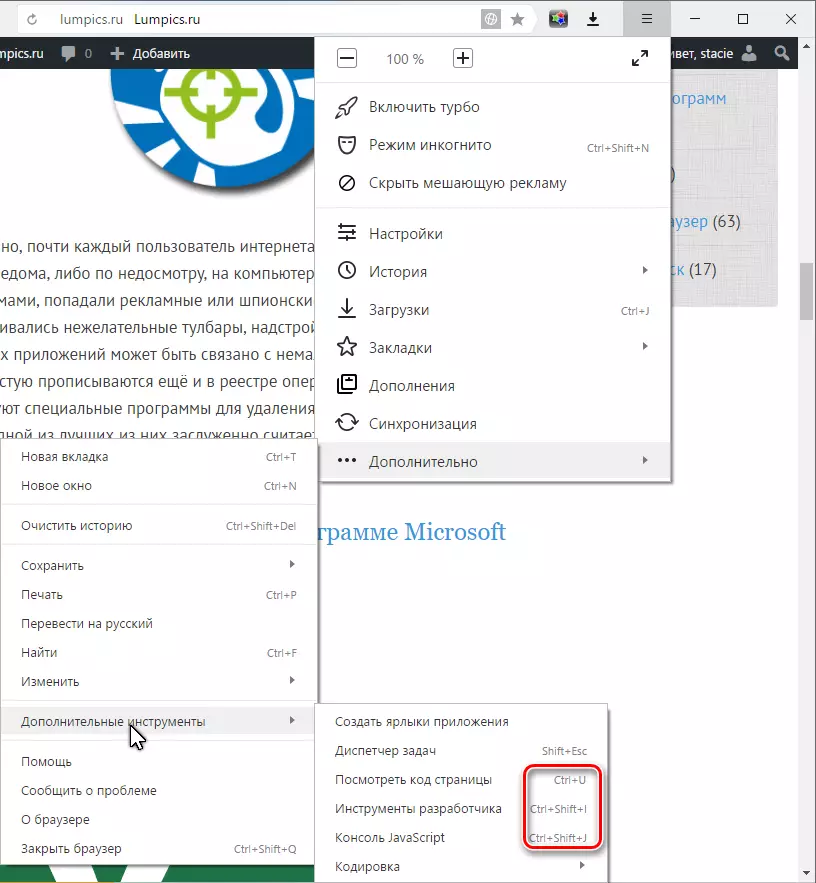
Abre o menú e selecciona "Avanzado", na lista que abre, selecciona "Ferramentas avanzadas" e, a continuación, un dos tres elementos:
- "Amosar código de páxina";
- "Ferramentas do desarrollador";
- "Consola JavaScript".

Todas as tres ferramentas teñen teclas rápidas para acceder a eles rapidamente:
- Ver o código fonte da páxina - Ctrl + U;
- Ferramentas de desenvolvedor - Ctrl + Maiús + I;
- Consola JavaScript - Ctrl + Maiús + J.

As teclas rápidas traballan con calquera esquema de teclado e con capslock incluído.
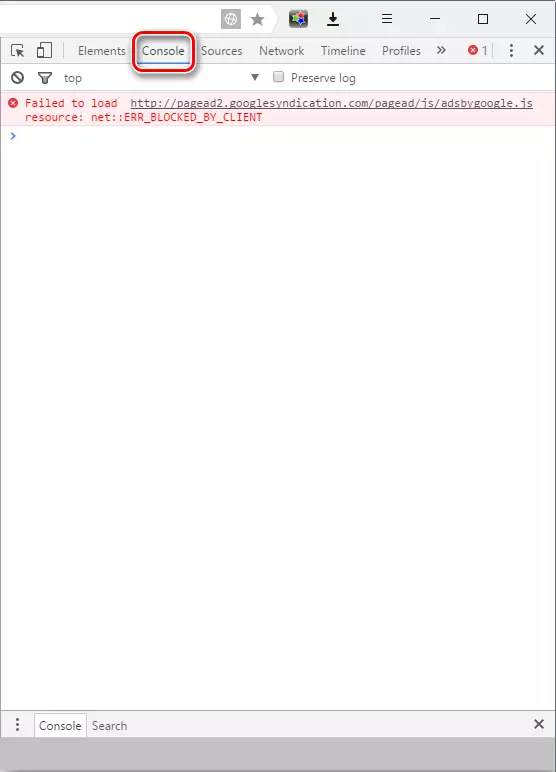
Para abrir a consola, pode seleccionar o elemento da consola de JavaScript e, a continuación, a ferramenta de desenvolvedores abrirase na pestana "Consola":

Do mesmo xeito, pode acceder á consola abrindo a través do navegador web de ferramentas do desarrollador e cambiando manualmente á pestana "Consola".
Tamén pode abrir as ferramentas de desenvolvedor premendo na tecla F12. Este método é universal para moitos navegadores. Neste caso, de novo terá que cambiar a pestana "Consola" manualmente.
Tales métodos sinxelos para lanzar a consola reducirán significativamente o seu tempo e axudarán a concentrarse na creación e edición de páxinas web.
