
Dans de nombreux groupes de Vkontakte, il est possible de répondre à une unité de transition rapide à une section ou à une ressource tierce. Grâce à cette fonctionnalité, vous pouvez faciliter considérablement le processus d'interaction utilisateur avec le groupe.
Créer un menu pour un groupe VK
Tout bloc de transition créé dans la communauté Vkontakte dépend directement de la connexion préliminaire des fonctionnalités spéciales utilisées dans le développement des pages Wiki. C'est sur cet aspect que les méthodes de création de menu mentionnées ci-dessus sont basées sur.
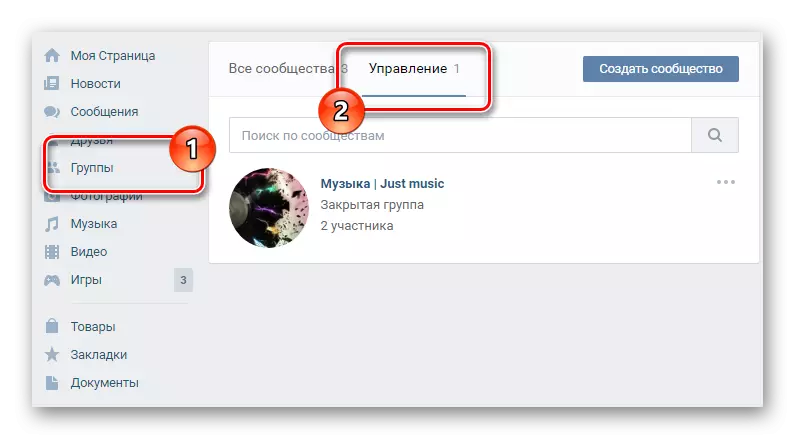
- Sur le site Web VK, accédez à la page "Groupe", passez à l'onglet "Gestion" et allez sur le public souhaité.
- Cliquez sur l'icône "..." située sous la photo principale du public.
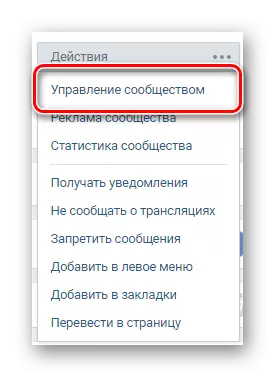
- Allez à la section "Gestion communautaire".
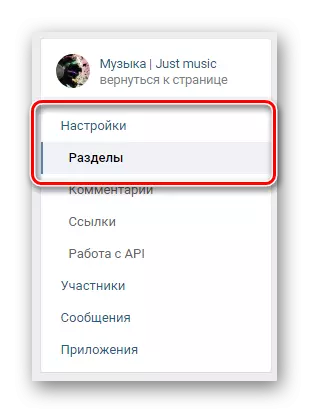
- Grâce au menu de navigation situé sur le côté droit de la page, passez à l'onglet "Paramètres" et sélectionnez "Sections" "Sections".
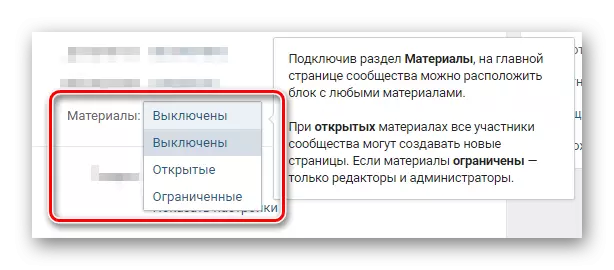
- Trouvez l'élément "Matériel" et transférez-les sur le statut "Limited".
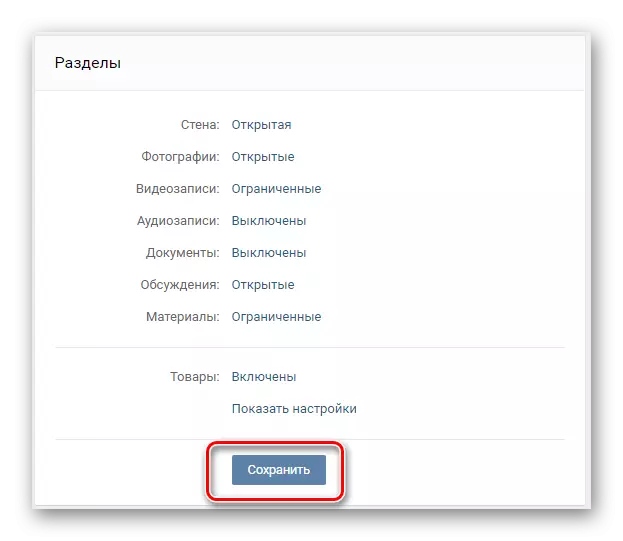
- Cliquez sur le bouton "Enregistrer" en bas de la page.
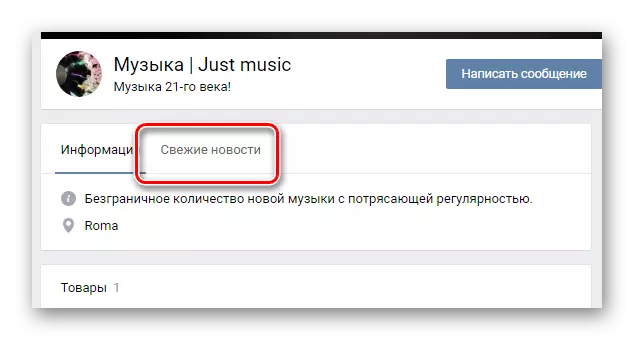
- Retournez à la page principale de la communauté et passez à l'onglet «Nouvelles fraîches», située appelée et le statut du groupe.
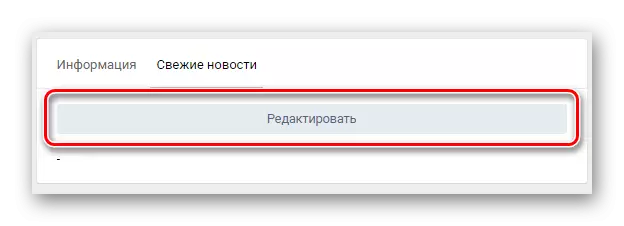
- Cliquez sur le bouton Modifier.
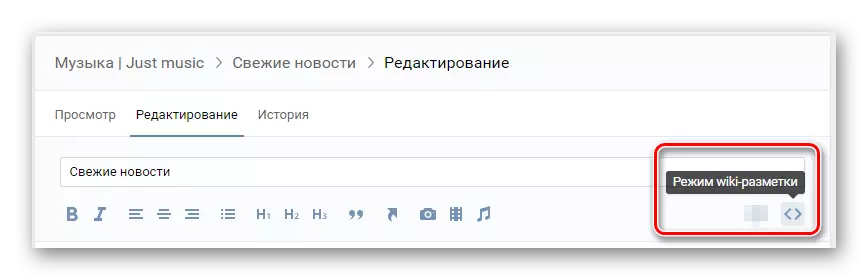
- Dans le coin supérieur droit de la fenêtre qui a ouvert la fenêtre, cliquez sur "" icône avec une invite pop-up "Mode Wiki-Markup".
- Changez le nom standard de la section "Nouvelles fraîches" pour approprié.





Tu peux faire "Ouvert" Mais dans ce cas, le menu sera disponible pour la modification des participants ordinaires.




La commutation au mode spécifié vous permet d'utiliser une version plus stable de l'éditeur.

Maintenant, après avoir terminé avec le travail préparatoire, vous pouvez procéder directement au processus de création d'un menu pour la communauté.
Menu de texte
Dans ce cas, nous examinerons les points principaux concernant la création du menu texte le plus simple. Si vous jugez en général, ce type de menu est moins populaire parmi l'administration de diverses communautés, en raison du manque d'attractivité esthétique.
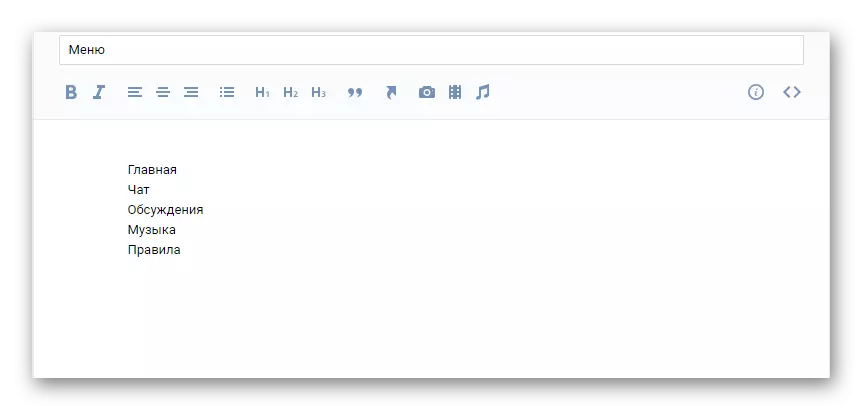
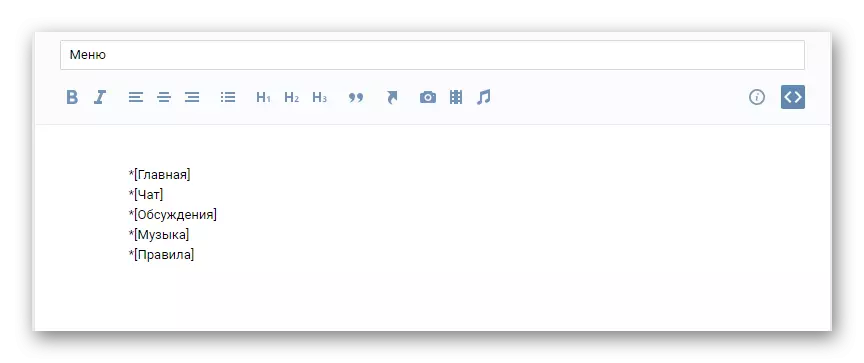
- Dans la zone de texte principale dans la barre d'outils, entrez une liste de partitions qui doivent être incluses dans la liste des liens pour votre menu.
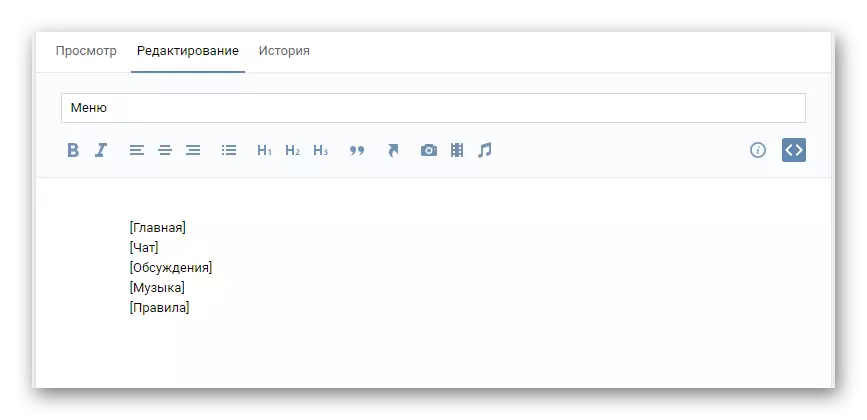
- Chaque élément répertorié se termine par des supports carrés d'ouverture et de fermeture "[]".
- Au début de tous les éléments de menu, ajoutez un astérisque de caractères "*".
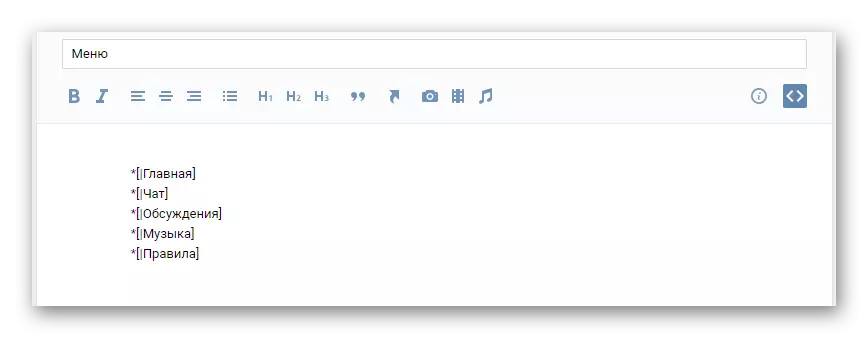
- Avant le nom de chaque article à l'intérieur des crochets, mettez une seule ligne verticale "|".
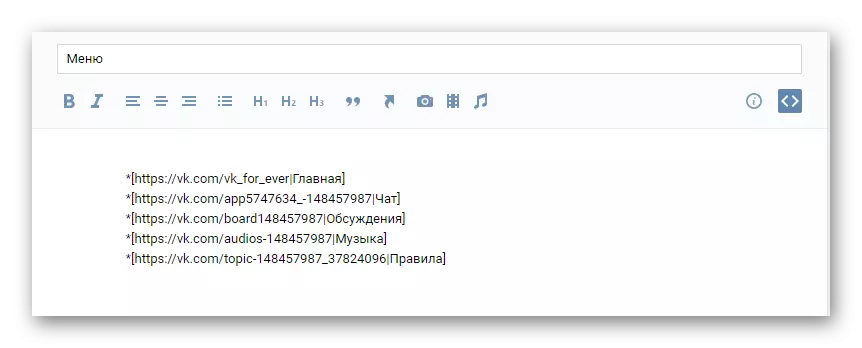
- Entre le support carré d'ouverture et la fonctionnalité verticale, insérez un lien direct vers la page où l'utilisateur tombera.
- En bas de cette fenêtre, cliquez sur le bouton Enregistrer la page.
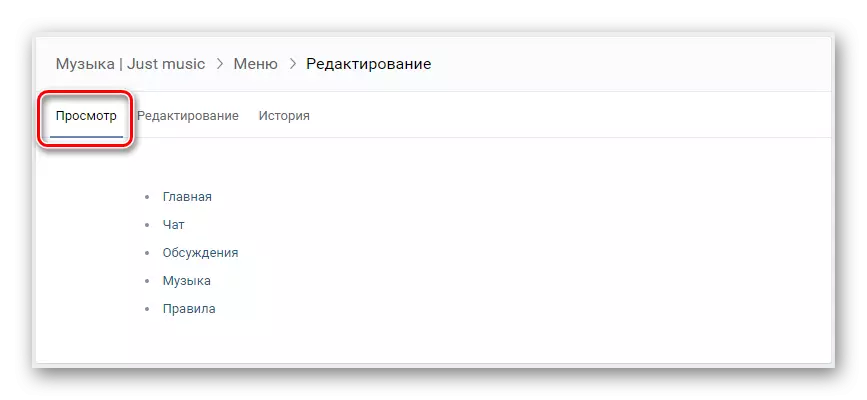
- Sur la ligne avec le nom de la section, allez à l'onglet Affichage.





Il est possible d'utiliser des liens internes domain VK.com et externe.


En obligatoire, testez votre menu et apportez-le à la perfection.
Comme vous pouvez le constater, la procédure de création d'un menu de texte n'est pas en mesure de causer des problèmes et est extrêmement rapidement.
Menu graphique
Veuillez noter que lors de l'exécution des instructions relevant de cette section de l'article, vous aurez besoin d'au moins les compétences de base de la possession du programme Photoshop ou de tout autre éditeur graphique. Si vous ne possédez pas de tel, vous devrez apprendre au cours de l'action.
Il est recommandé de coller à ces paramètres que les États-Unis sont utilisés au cours de cette instruction afin d'éviter tout problème d'affichage incorrect d'images.
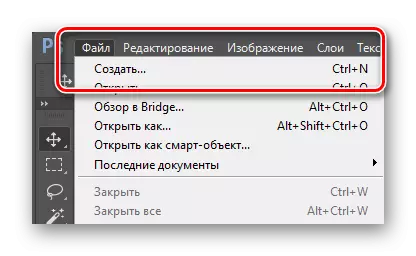
- Exécutez le programme Photoshop, ouvrez le menu "Fichier" et sélectionnez "Créer".
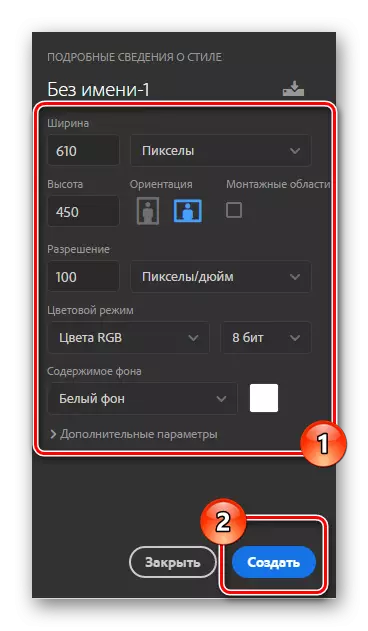
- Spécifiez la permission pour le menu futur et cliquez sur le bouton "Créer".
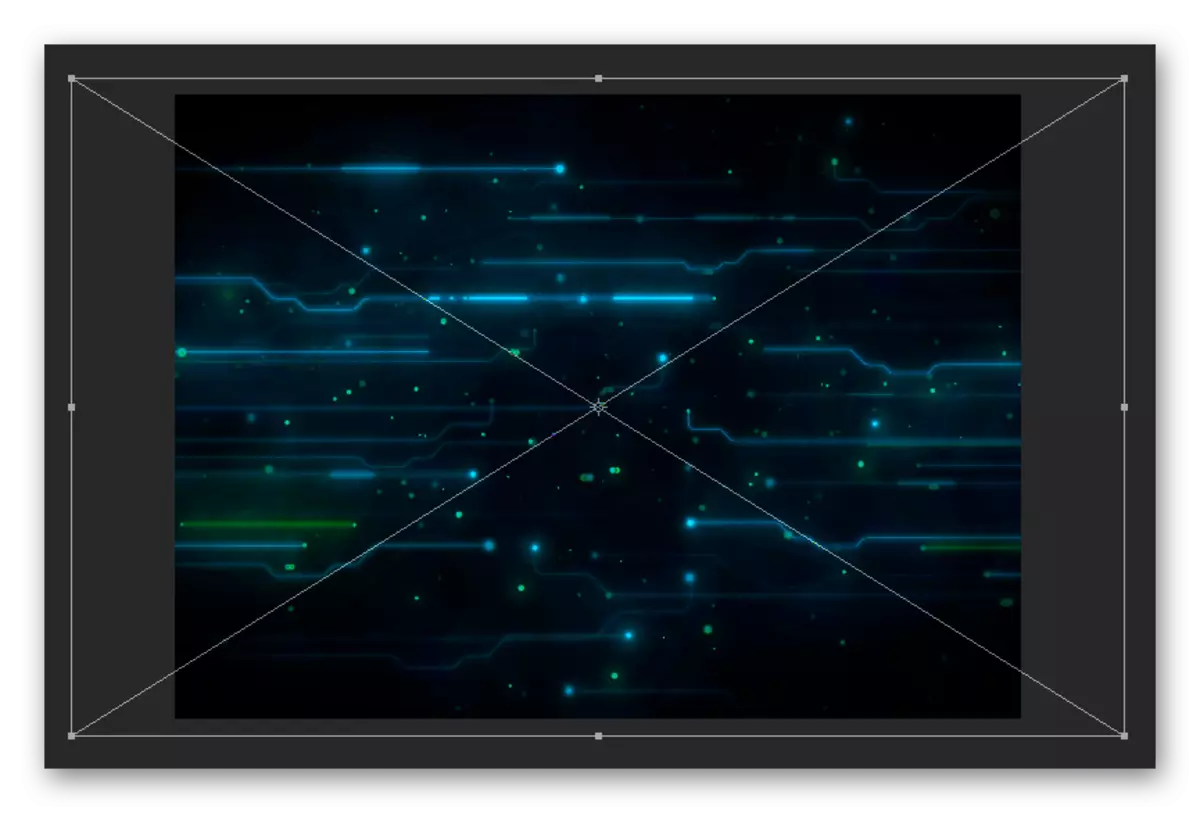
- Faites glisser l'image sur l'espace de travail, qui lira l'arrière-plan de l'arrière-plan dans votre menu, étiréez-le à mesure que vous avez confortablement et appuyez sur la touche Entrée.
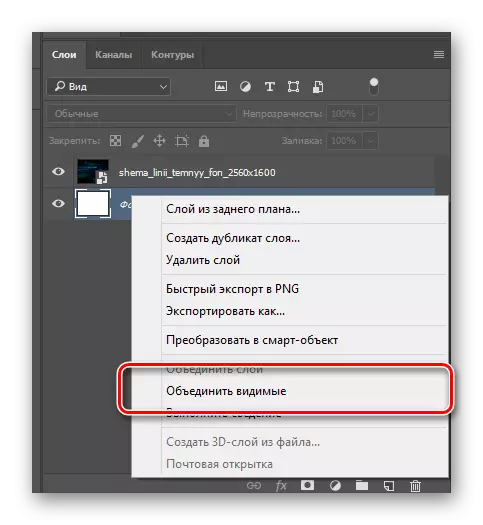
- Cliquez avec le bouton droit de la souris sur l'arrière-plan principal de votre document et sélectionnez «Combiner Visible».
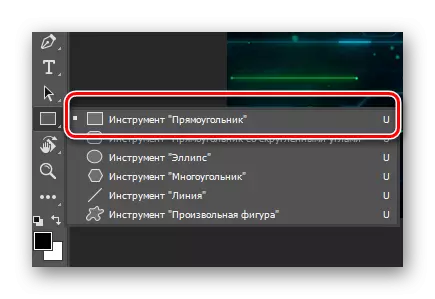
- Dans la barre d'outils, activez le "rectangle".
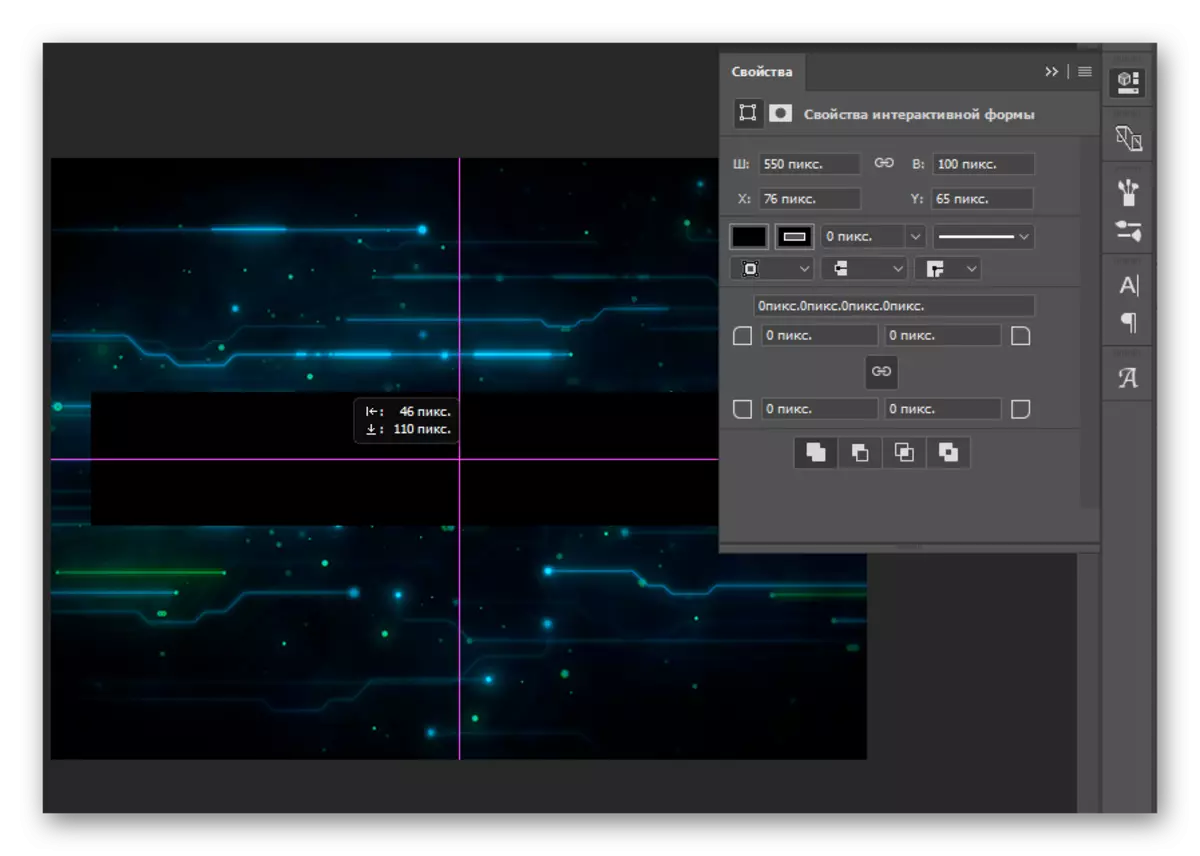
- Utilisation du "rectangle", dans l'espace de travail, créez votre premier bouton, concentrez-vous sur des dimensions même.
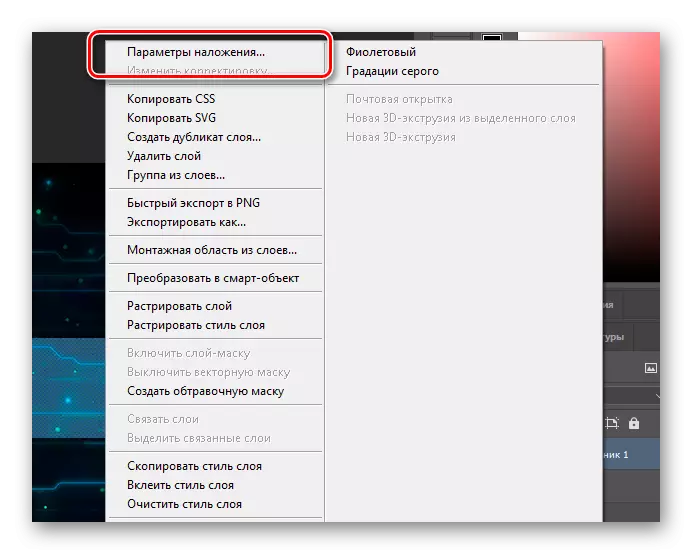
- Purifiez votre bouton une telle apparence, ce que vous souhaitez voir utiliser toutes les fonctionnalités du programme Photoshop connu de vous.
- Clonez le bouton Créé en appuyant sur la touche "ALT" et en faisant glisser l'image dans l'espace de travail.
- Passez à l'outil "Texte" en cliquant sur l'icône correspondante de la barre d'outils ou en appuyant sur la touche "T".
- Cliquez n'importe où dans le document, tapez le texte pour le premier bouton et placez-le dans la zone de l'une des images précédemment créées.
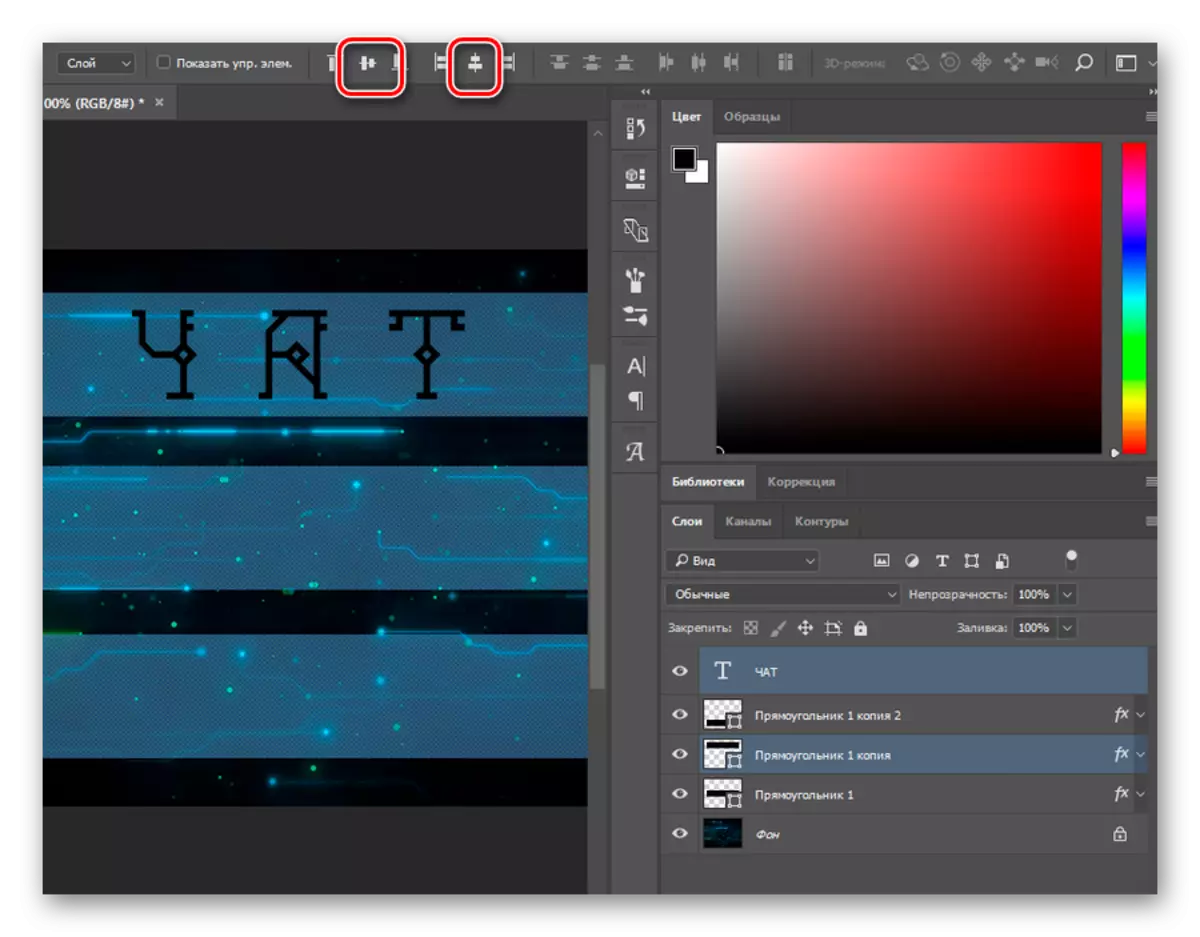
- Afin de centrer le texte sur la photo, sélectionnez le calque avec le texte et l'image souhaitée, en appuyant sur la touche "Ctrl" et appuyez en alternance sur les boutons d'alignement de la barre d'outils supérieure.
- Répétez la procédure décrite par rapport aux boutons restants, parlant le texte correspondant aux noms des sections.
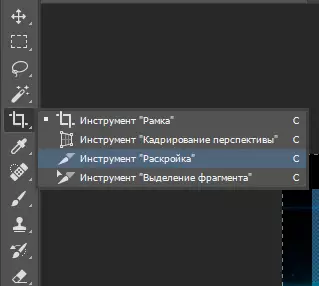
- Appuyez sur le clavier "C" ou sélectionnez l'outil "Couper" à l'aide du panneau.
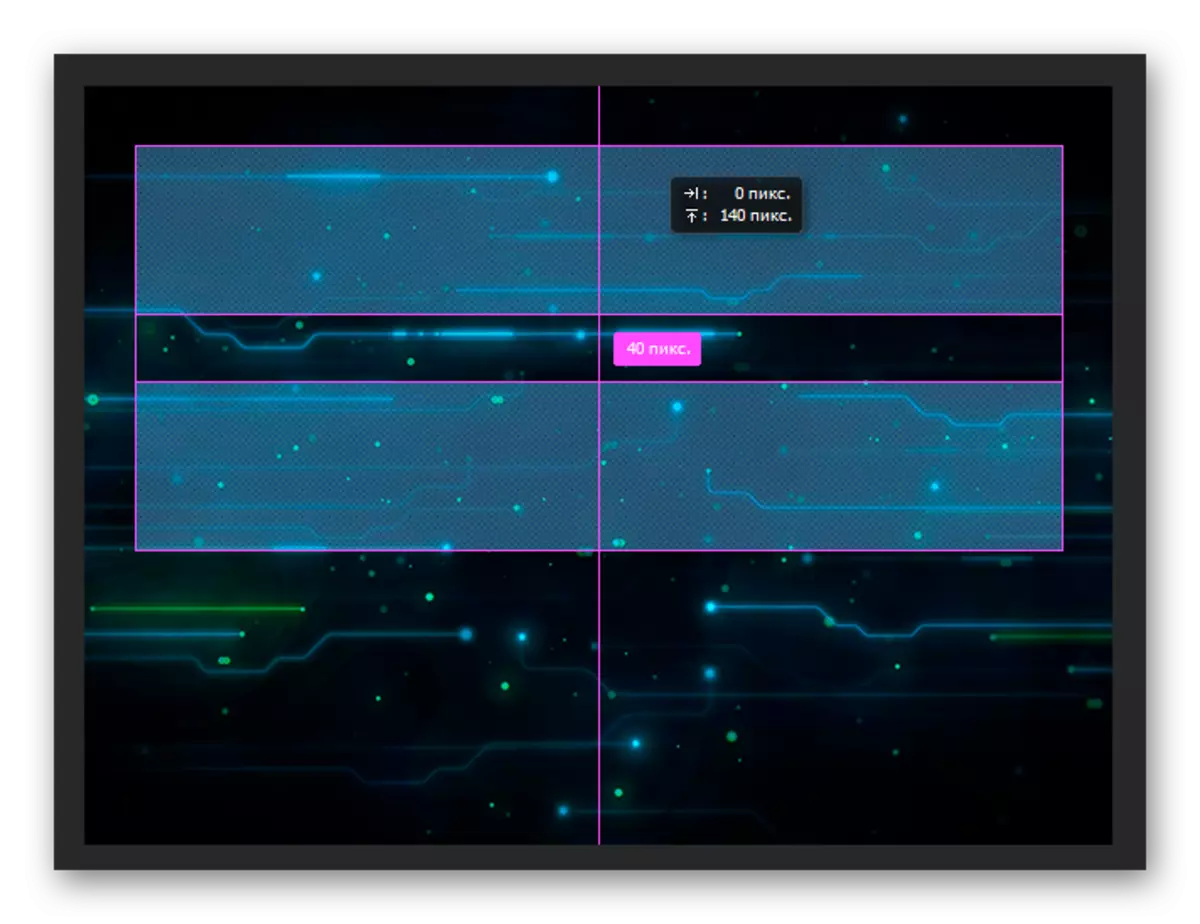
- Mettez en surbrillance chaque bouton, poussant la hauteur de l'image créée.
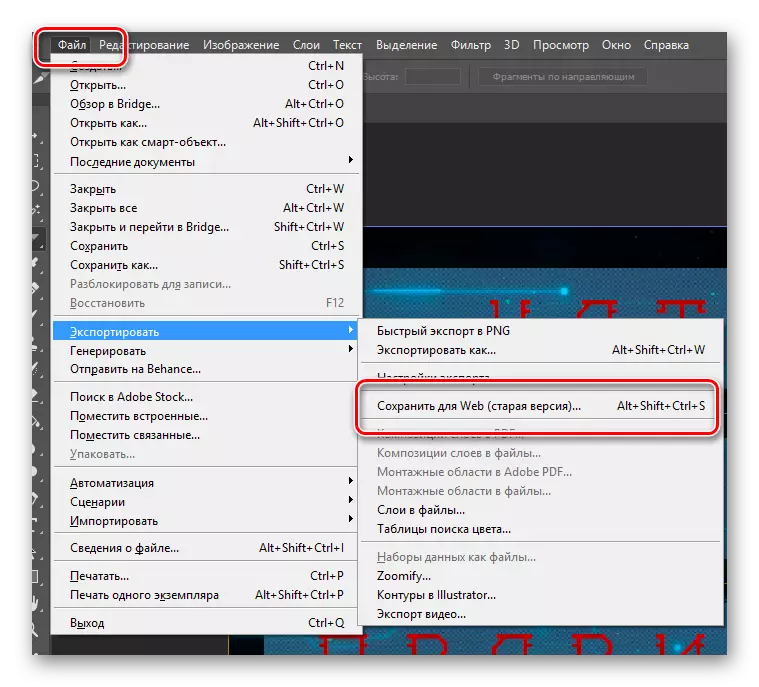
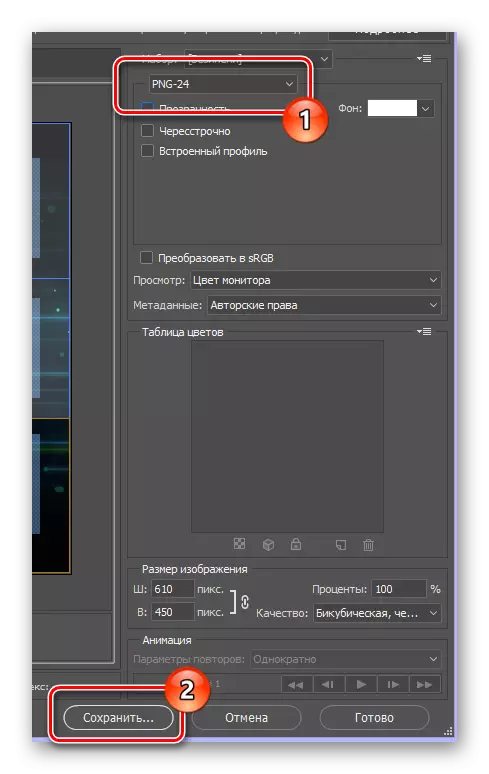
- Ouvrez le menu "Fichier" et sélectionnez "Enregistrer sur web".
- Définissez le format de fichier "PNG-24" et en bas de la fenêtre, cliquez sur le bouton Enregistrer.
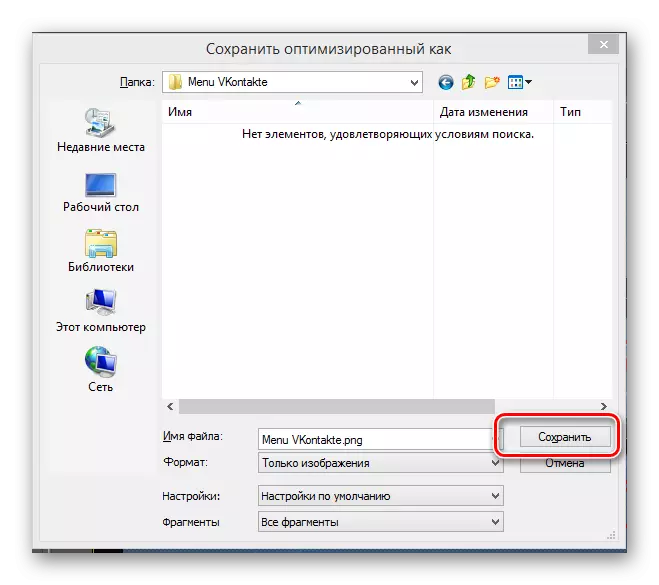
- Spécifiez le dossier dans lequel vous avez besoin de fichiers et sans modification de champs supplémentaires, cliquez sur le bouton "Enregistrer".

Largeur: 610 pixels
Hauteur: 450 pixels
Résolution: 100 pixels / pouce

Vos tailles d'image peuvent différer selon le concept du menu créé. Cependant, sachez que lors de l'étirement de l'image dans la section Wiki, la largeur du fichier graphique ne peut pas dépasser 610 pixels.

N'oubliez pas d'utiliser une clé de serrage DÉCALAGE Pour réduire l'image de manière uniforme.



Pour plus de commodité, il est recommandé d'activer "Éléments auxiliaires" à travers le menu "Vue".


Le nombre de copies requises et la finale et l'emplacement provient de votre idée personnelle.

Les tailles de texte peuvent définir tout ce qui satisfait à vos désirs.

N'oubliez pas de publier du texte conformément au concept de menu.






À ce moment, vous pouvez fermer l'éditeur graphique et revenir au site Web de Vkontakte.
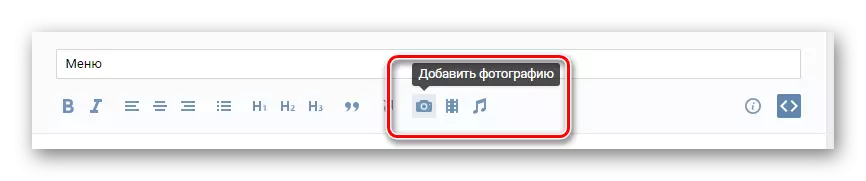
- Étant dans la section Modification du menu, dans la barre d'outils, cliquez sur l'icône Ajouter une photo.
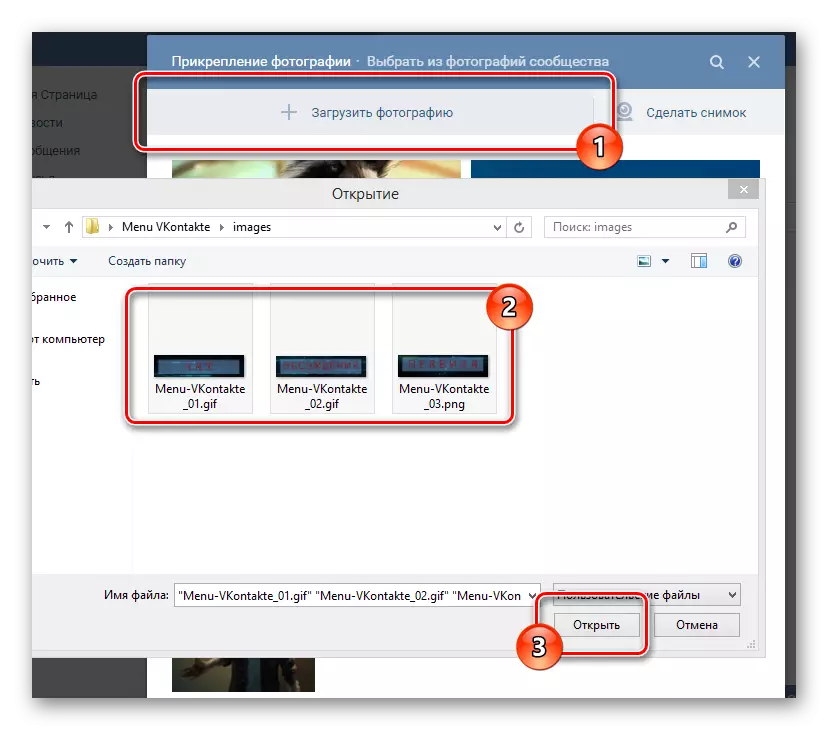
- Chargez toutes les images enregistrées à la dernière étape du travail avec Photoshop.
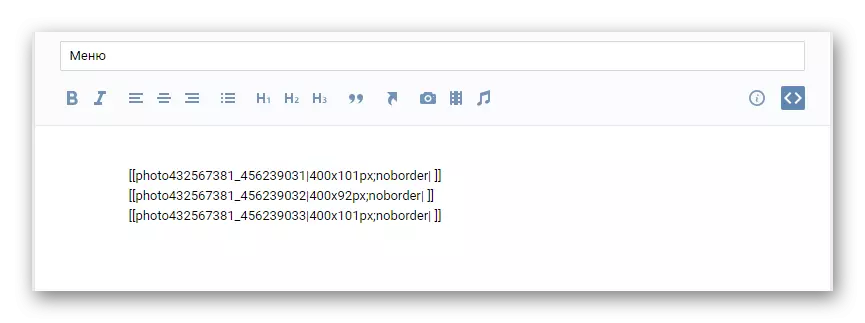
- Attendez la fin du processus de chargement d'image et ajoutez des lignes de code à l'éditeur.
- Passer au mode d'édition visuelle.
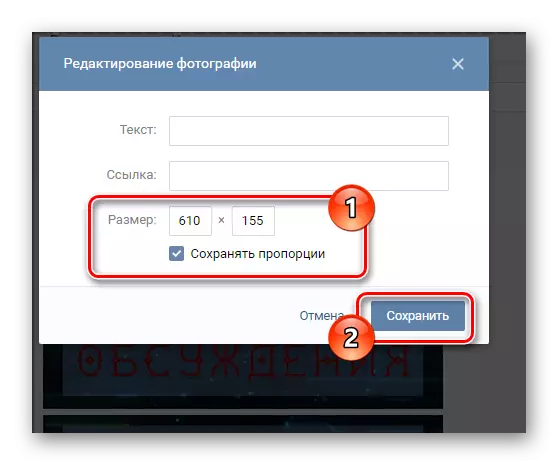
- Ensuite, cliquez sur chaque image, réglant la valeur maximale "Largeur" pour les boutons.
- Retour au mode d'édition Wiki-Markup.
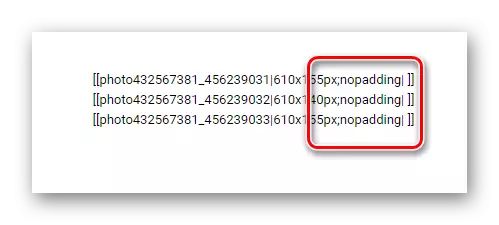
- Après la résolution spécifiée dans le code, mettez le symbole ";" Et enregistrer le paramètre supplémentaire "NOPADDING;". Il faut le faire pour qu'il n'y ait pas de pauses visuelles entre les images.
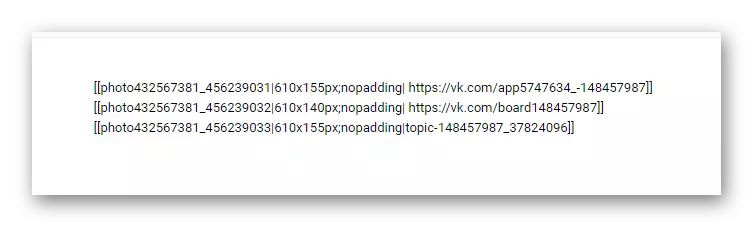
- Ensuite, insérez un lien direct vers la page où l'utilisateur se déplacera entre le premier support carré de fermeture et la fonction verticale, à l'exclusion de tous les espaces.
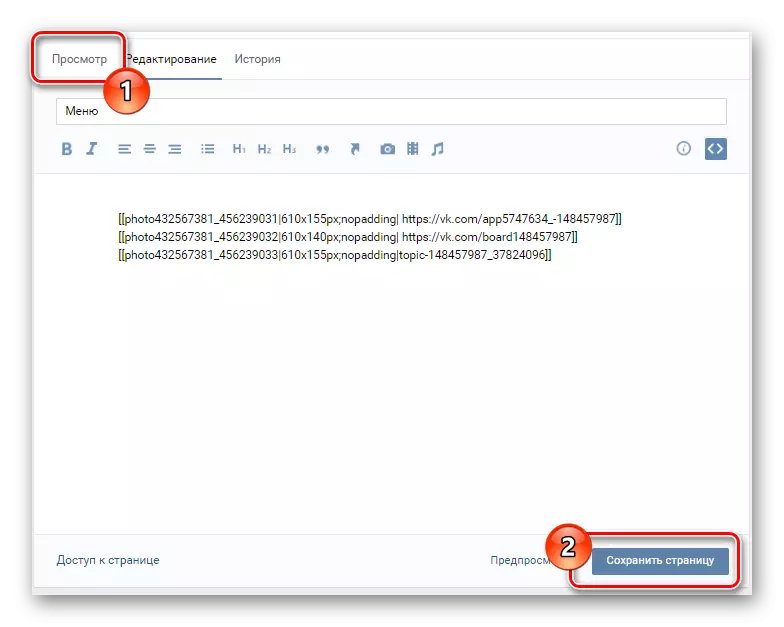
- Appuyez sur le bouton "Enregistrer le changement" ci-dessous et accédez à l'onglet Affichage pour vérifier les performances.
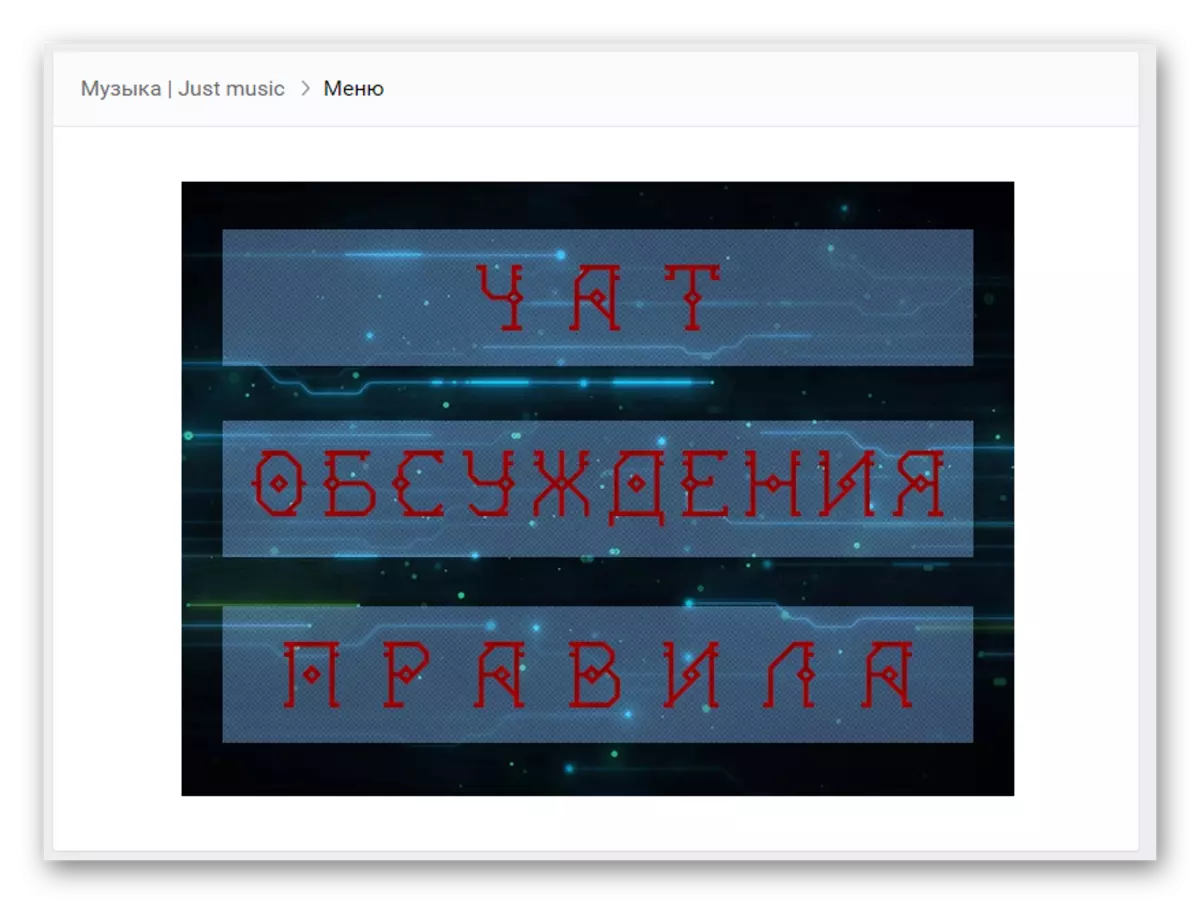
- Dès que votre unité de contrôle est correctement configurée, accédez à la page de la communauté principale pour vérifier la connexion du menu du groupe.





N'oubliez pas d'enregistrer des modifications.


Si vous devez ajouter un fichier graphique sans référence, après le paramètre précédemment spécifié "Nopadding" Protashite "PAS DE LIEN;".

En cas de transition vers les partitions du groupe ou sur un site tiers, vous devez utiliser la version complète du lien à partir de la barre d'adresse. Si vous allez à n'importe quelle entrée, par exemple, dans les discussions, utilisez une version abrégée de l'adresse contenant les caractères suivant "Vk.com/".


De plus, il convient de noter que vous pouvez toujours clarifier les détails du marquage à l'aide d'une section spéciale "Aide de marquage" disponible directement à partir de la fenêtre pour modifier votre menu. Bonne chance!
