
Dans le réseau social, Vkontakte, comme vous pouvez savoir, en plus de la communauté Avatar principale, les utilisateurs ont la possibilité d'installer la couverture. Dans ce cas, le processus de création et d'accommodement de tels frais capables d'appeler beaucoup de questions d'utilisateurs novices qui ne connaissent pas les principaux éléments de VC, mais déjà avec leur propre groupe.
Faire une couverture pour un groupe
Il convient immédiatement à noter que, en général, ce processus que nous avons déjà examiné dans l'un des premiers articles. Cependant, certaines fonctionnalités que nous serons abordées ne sont pas suffisamment détaillées.

En savoir plus: Comment créer Avu pour le groupe VK
Pour créer un en-tête pour une publicité, vous aurez besoin de connaissances de base en possession de tout éditeur de photos vous permettant de définir les dimensions claires de l'image finale. Adobe Photoshop adapté à ces fins.
Les exigences du réseau social obligent les fichiers à choisir dans l'un des trois formats:
- Png;
- Jpg;
- Gif.
Veuillez noter que les fonctionnalités techniques de ces fichiers ne sont pas étayées par le site à l'étude du réseau social. Enchanté dans l'essence de ce qui a été dit, Vkontakte n'est pas en mesure de travailler avec l'effet d'un antécédent ou d'une animation transparente.
Les animations peuvent être téléchargées de manière stable sur le site et jouées uniquement dans les cas où le fichier est ajouté en tant que document.
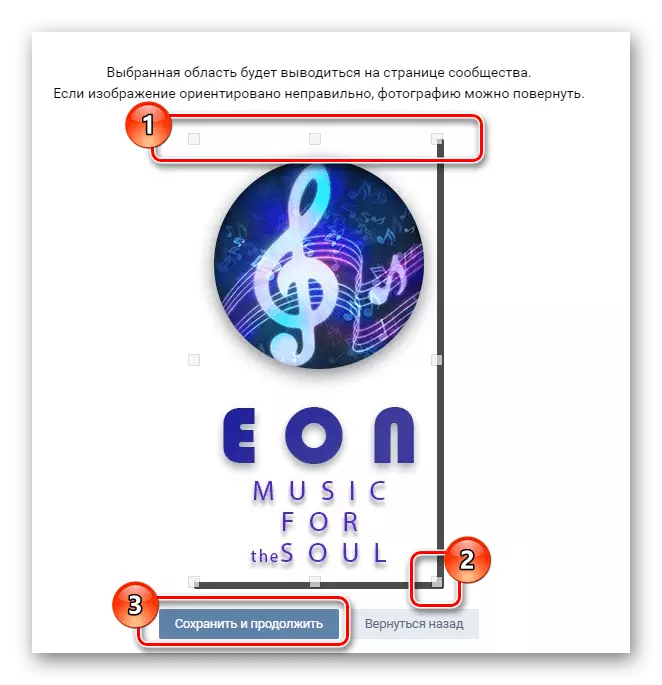
Compte tenu avec les subtilités de la création et de l'adaptation de la couverture, il est important de noter que, dans le cas d'une version complète du site VK, si vous avez été téléchargé, la photo trouvée sur Internet et n'est pas circoncis selon le modèle dactylographié Au cours de ses proportions de chargement, des proportions seront toujours observées. De plus, vous pouvez allouer de manière indépendante n'importe quelle partie de l'image, sans oublier la clarté.
Par exemple, nous montrerons comment le principe d'édition des capuchons les plus simples, mais entièrement adaptatifs du programme Photoshop.
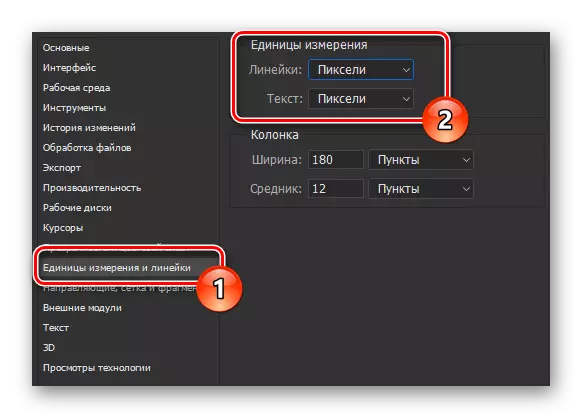
- En créant un fichier, accédez aux paramètres du programme et dans la section "Unités de mesure et de règle" dans la section "Unités de mesure", définissez la valeur des "pixels" des deux éléments.
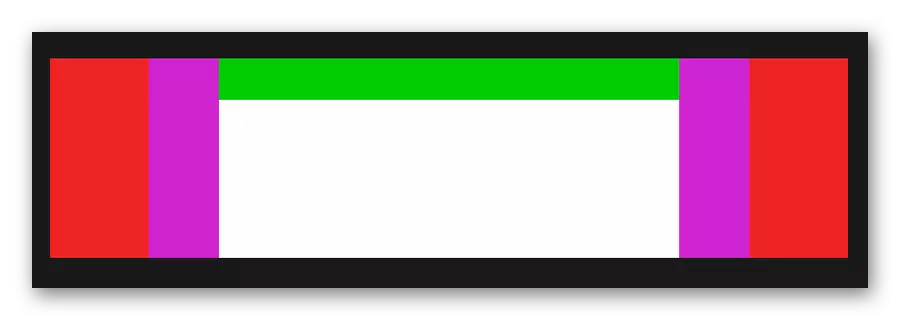
- Sélectionnez l'outil "Sélection rectangulaire" et enfreignez les blocs avec des tailles mentionnées précédemment.
- Dans la zone libre, créez une couverture elle-même, en utilisant le sujet de la communauté et des idées propres en tant que fondation.
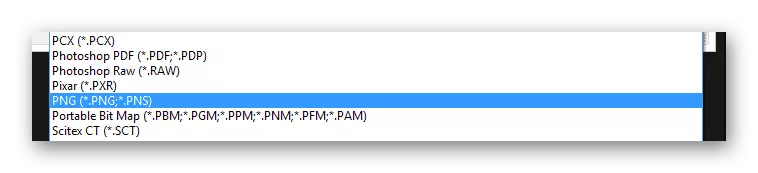
- Enregistrez la photo au format PNG ou à tout autre pris en charge par le site VK.




Après avoir terminé l'exécution des actions décrites, vous pouvez immédiatement passer à l'analyse des fonctionnalités du chargement de l'image dans Vkontakte.
Chargement d'un chapeau conventionnel
Comme dans le cas de la modification d'une nouvelle image, nous avons déjà examiné le processus d'ajout d'un fichier fini au site. En conséquence, vous n'aurez que pour vous familiariser avec l'article sur le lien précédemment nommé.
- Dans la section "Gestion communautaire", allez à l'onglet "Paramètres".
- Utilisez le lien vers "Télécharger" en face de l'élément "Couverture communautaire".
- Ajouter un fichier du système via la zone de téléchargement.
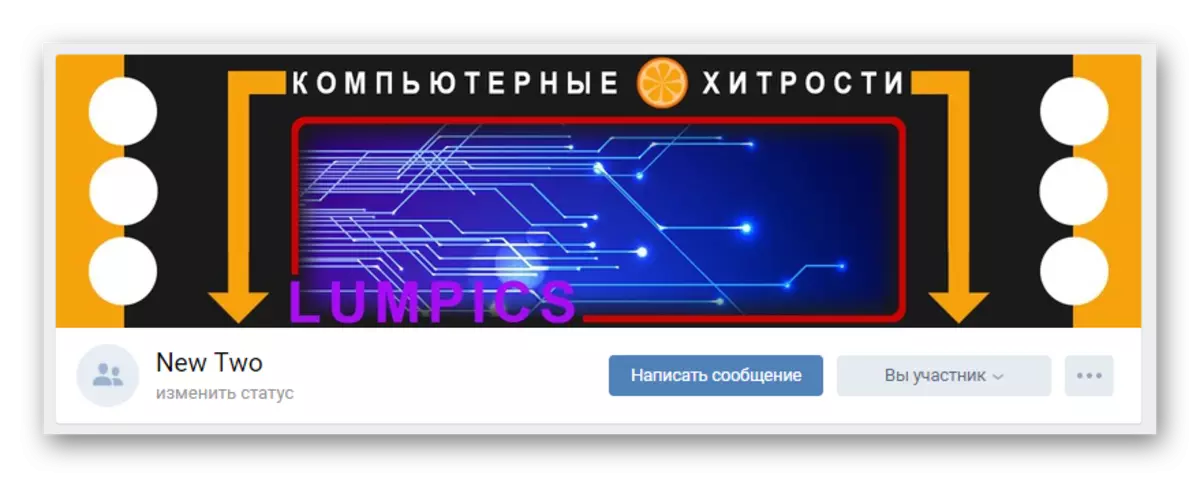
- Après cela, le groupe sera installé dans le groupe.




À ce sujet avec une couverture standard pour le public public, nous finissons.
Créer un chapeau dynamique
Outre la couverture communautaire standard, relativement récemment, les utilisateurs de VK ont ouvert la possibilité d'éditer des capuchons dynamiques plus universels capables de modifier le contenu en mode automatique. Dans le même temps, toutes les actions associées à l'ajout de telles images pour un public nécessitent l'utilisation de services spéciaux.
Le plus souvent, les services de ces services sont payés, cependant, il existe également des ressources partiellement libres.
Nous examinerons le processus de création et d'ajout d'une coque dynamique à travers les outils de service en ligne Dycover.
Aller au site officiel digover
- Dans Internet Explorer, ouvrez le site spécifié et en haut de la page, cliquez sur le bouton "Essayer le libre".
- Grâce à la zone sécurisée, Vkontakte remplit le formulaire d'autorisation de données à partir de votre compte et cliquez sur Connexion.
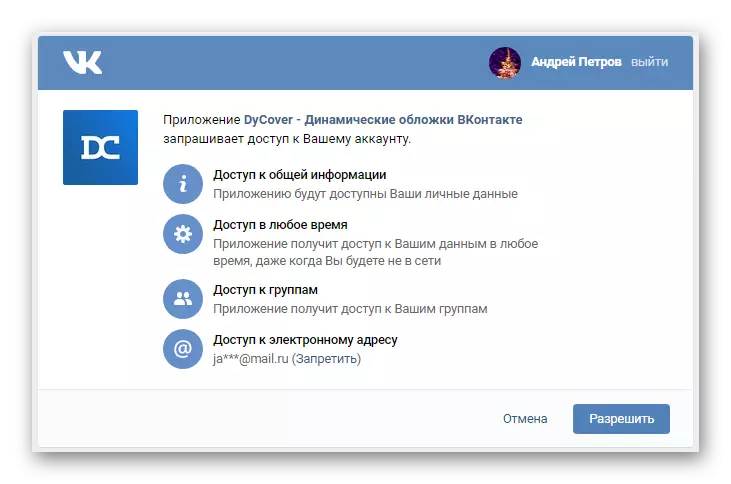
- Confirmez la fourniture d'accès à l'application à certaines informations du compte.
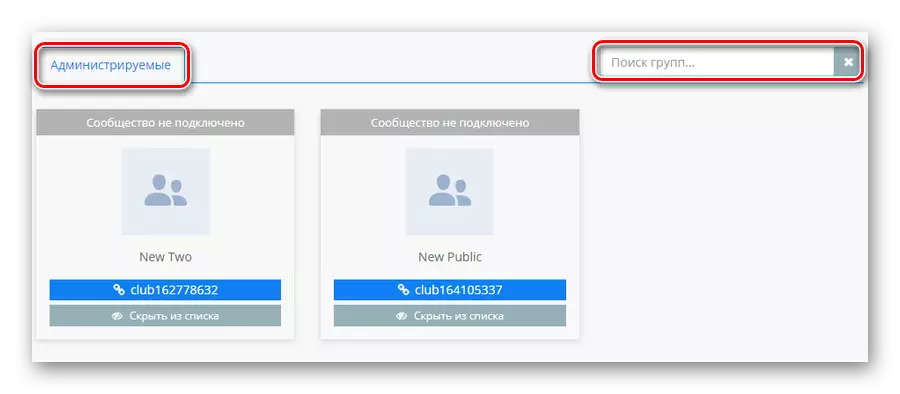
- Plus loin sur l'onglet ci-dessous, «Administrateurs», trouvez le groupe nécessaire ou une page publique.
- Une fois que le public connecté est trouvé, dans la carte du groupe, cliquez sur la zone avec l'avatar.
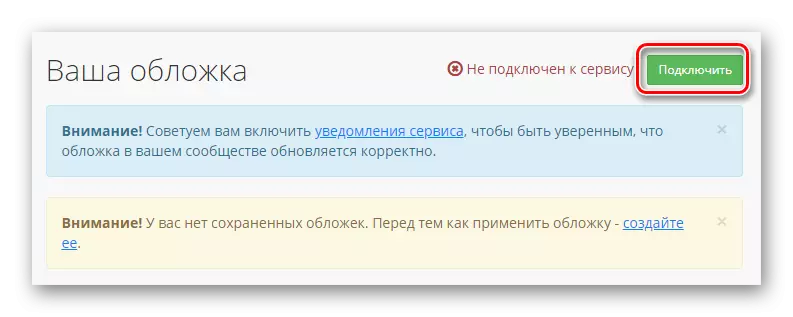
- Dans la section "Votre couverture", recherchez la barre d'état du service et cliquez sur le bouton "Connecter".
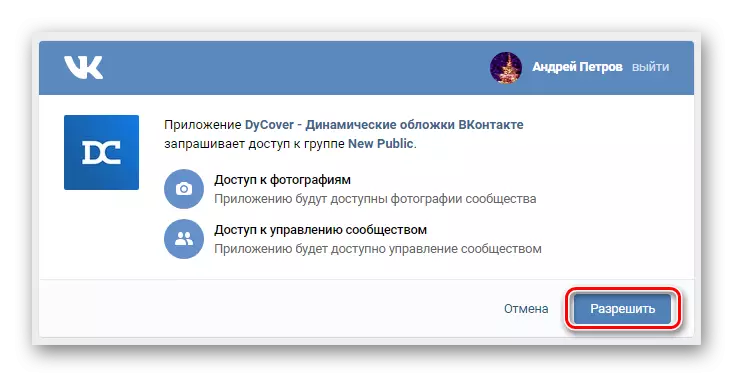
- Vous serez redirigé vers la page de connexion d'application au groupe sélectionné, où vous souhaitez utiliser le bouton Autoriser.




Si vous êtes propriétaire d'un assortiment assez important de publics contrôlés, utilisez le formulaire de recherche.


Un maximum d'une communauté est autorisé à se connecter à la période de test.

Après avoir terminé avec les préparations de base de l'environnement de travail pour créer un nouvel en-tête dynamique pour le groupe, vous devez ajouter un nouveau modèle.
- Basculez vers «Créer une nouvelle couverture» dans le menu principal de la ressource.
- En haut de la page, cliquez sur le lien "Modèle vide".
- Utilisation du graphique de texte dans la fenêtre qui s'ouvre, entrez le nom d'une nouvelle casquette et cliquez sur le bouton "Créer".



Toutes les actions supplémentaires seront consacrées exclusivement au processus de création et d'affichage des outils de montage de base.
Bloquer "Gestion"
Si vous possédez bien les compétences de développement des éditeurs et que vous êtes en mesure de lire les conseils de service intégrés, vous pouvez simplement ignorer les recommandations ultérieures.
La première chose que nous attirons votre attention sans file d'attente est la présence de fonctions de maille intégrées pour mobile.

Le plus important d'un point de vue visuel est le bloc avec les paramètres "Gestion".
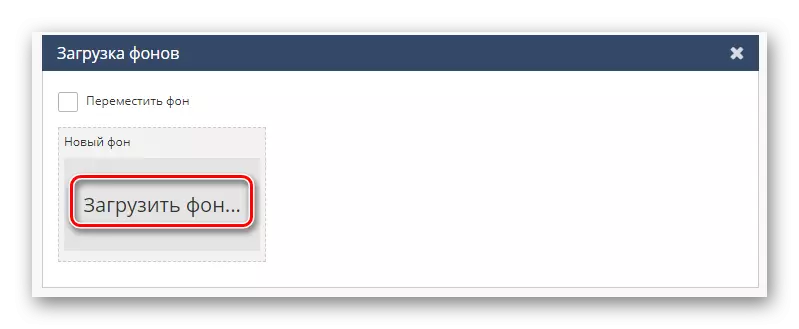
- Cliquez sur le bouton "Chargement de l'arrière-plan" pour divulguer l'image Ajouter pour le couvercle.
- Dans la zone qui s'ouvre, cliquez sur l'inscription "Charger fond" et via le menu Explorer Ouvrez l'image pour l'arrière-plan.
- Si nécessaire, échouez à l'aide du curseur d'échelle de fond.
- Vous pouvez ajouter plusieurs couches différentes, qui peuvent ensuite être configurées au décalage automatique.
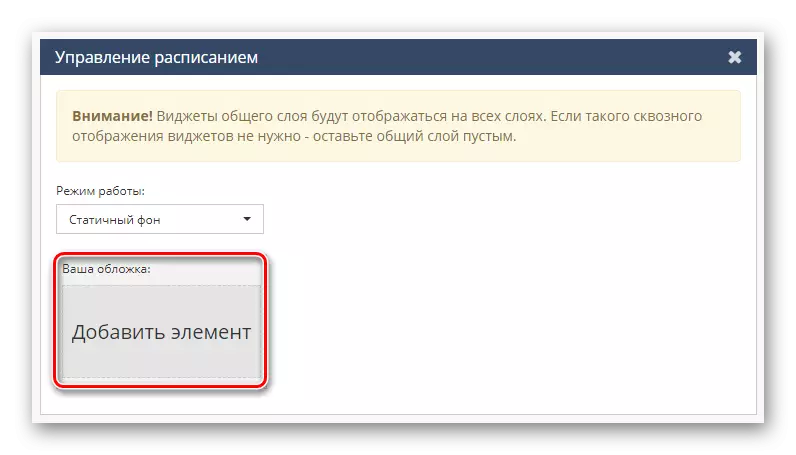
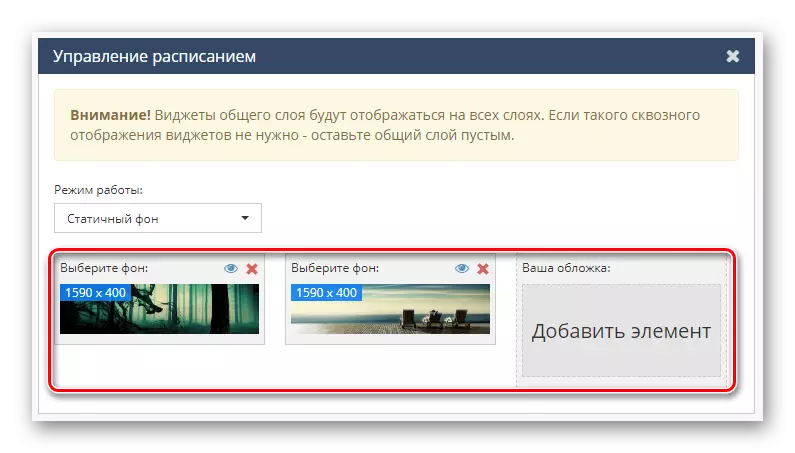
- Pour organiser une modification dynamique des images que vous avez installées, accédez à l'onglet "Gestion de la planification" et dans le bloc "Votre couvercle" Cliquez sur le bouton Ajouter un élément.
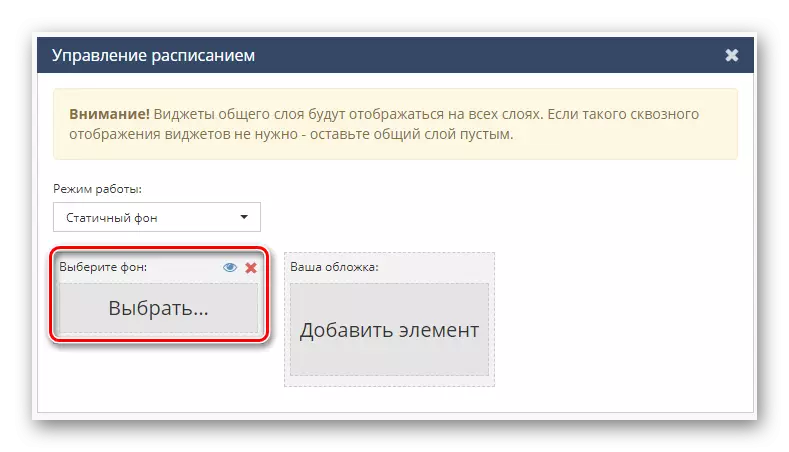
- Cliquez sur le bouton "Sélectionner" dans le cadre de la fenêtre "Select fond".
- Dans la fenêtre contextuelle, sélectionnez l'image souhaitée et cliquez sur le bouton "Sélectionner".
- Grâce au menu déroulant Mode d'ouverture, définissez la valeur la plus acceptable pour vous.
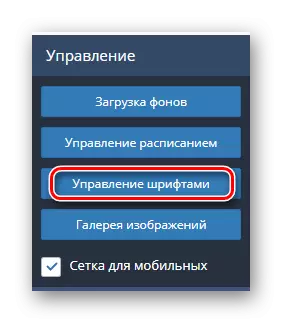
- La capacité suivante à affecter directement la conception générale de la couverture de la couverture est la "gestion des polices".
- Utilisation de l'onglet "Galerie de l'image", vous pouvez utiliser des images de base et télécharger vos propres répertoires dans Manuellement.










En plus des sections standard, il y a aussi un bloc "Couches" vous permettant de fonctionner avec la priorité de certains éléments de conception.
Les commandes peintes sont la base du futur cap.
Bloquer "widgets"
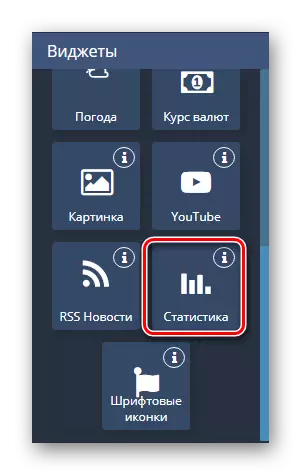
Le dernier et le plus intéressant élément de menu de service vous permet d'ajouter des widgets. Par exemple, grâce à l'utilisation des fonctions présentées, le temps ou le temps est organisé sans problèmes.
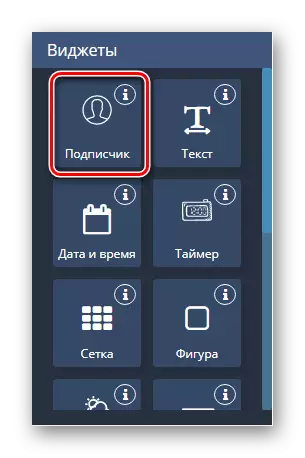
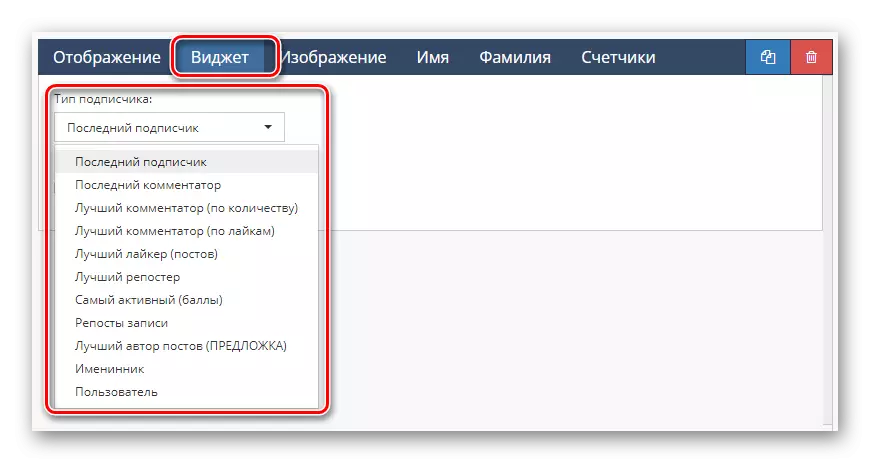
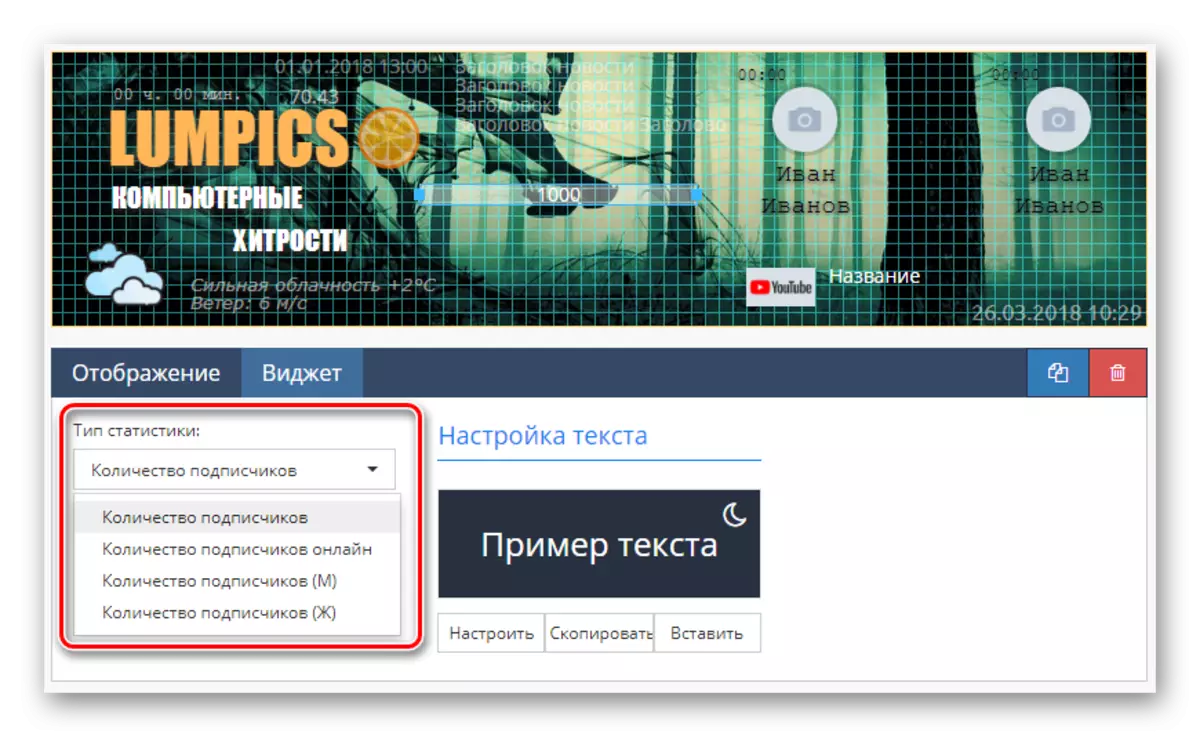
- Sur le panneau Widgets, cliquez sur la signature de l'abonné.
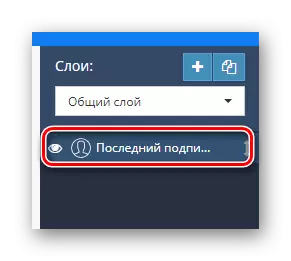
- Pour ouvrir le menu Paramètre de ce composant, cliquez sur son nom situé sur le côté droit de la fenêtre de travail sous le panneau de calque.
- Être dans le menu "widget", vous pouvez définir les conditions principales pour afficher les abonnés.
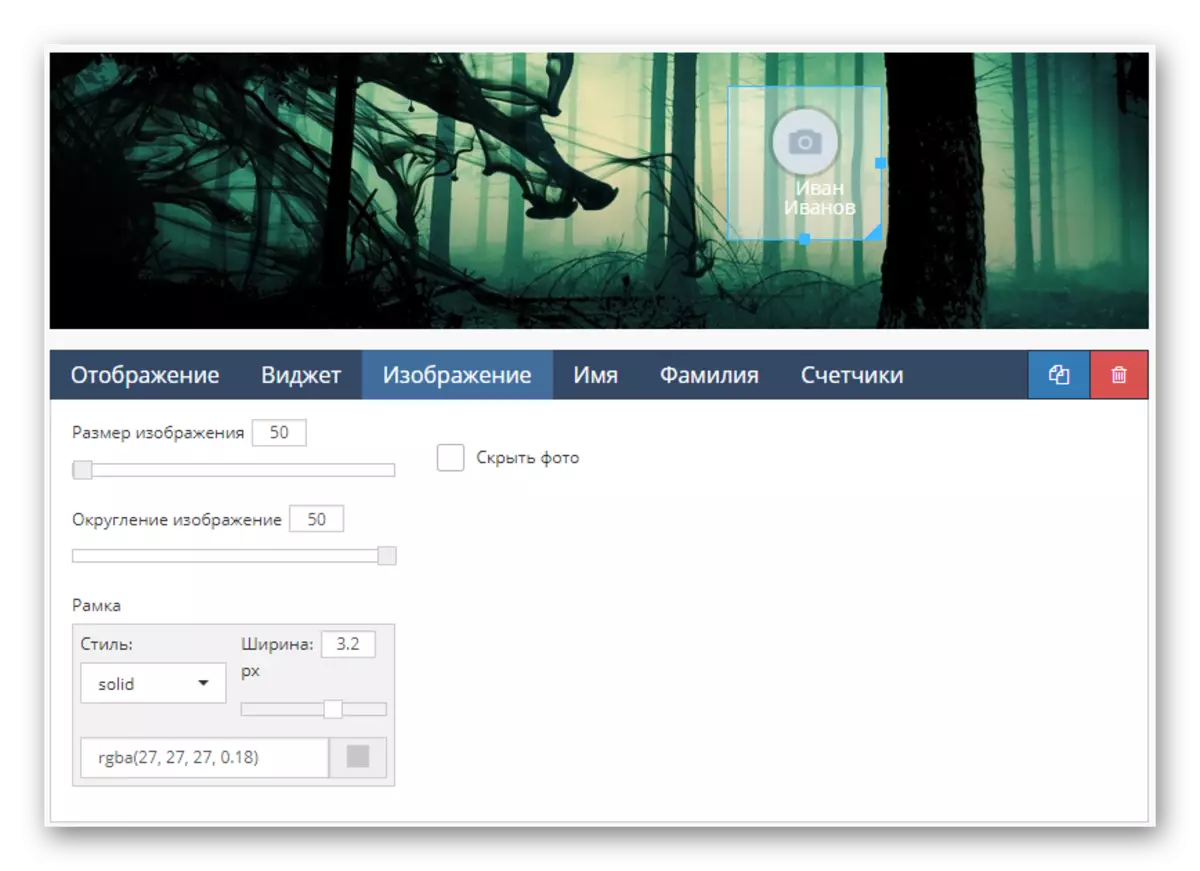
- Dans la fenêtre "Image", le débogage d'un affichage d'avatar utilisateur est exécuté ou de la supprimer simplement.
- Sections «Nom» et «Nom de famille» sont conçues pour déboguer le nom d'affichage de l'utilisateur.
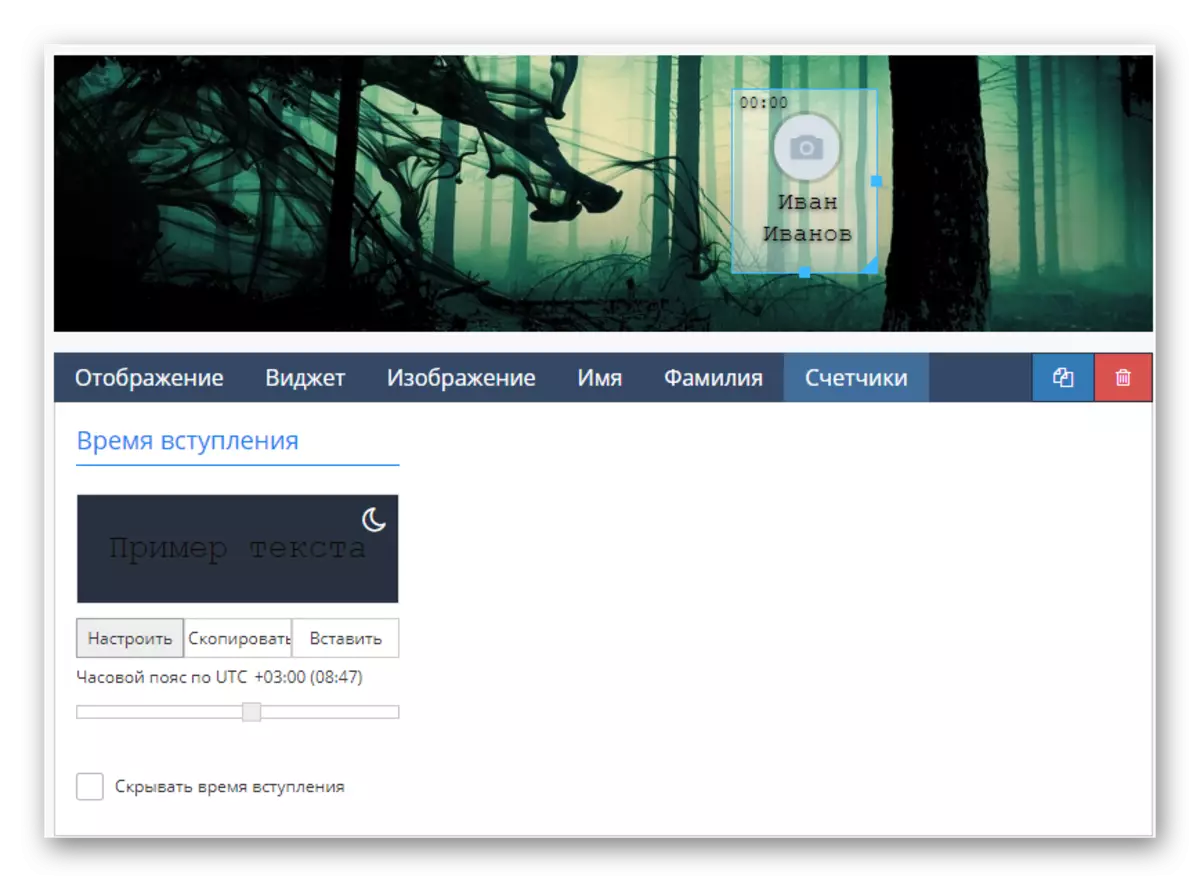
- La page "Compteurs" configure l'affichage de certaines actions de l'utilisateur à une adresse publique.



Pour le déplacement correspond à la couverture de la représentation de la couverture.



Cette édition de la zone "Abonné" se termine.
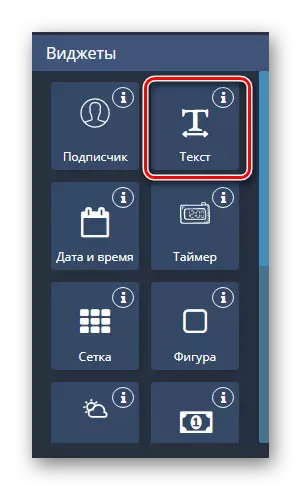
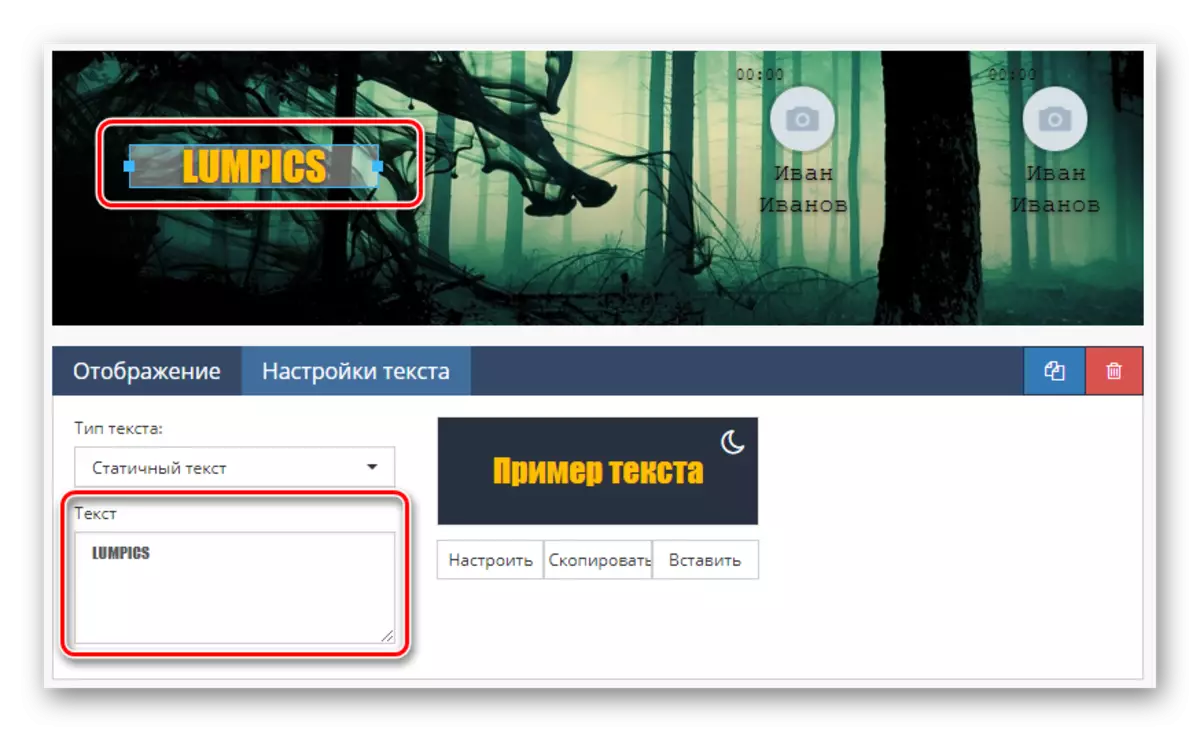
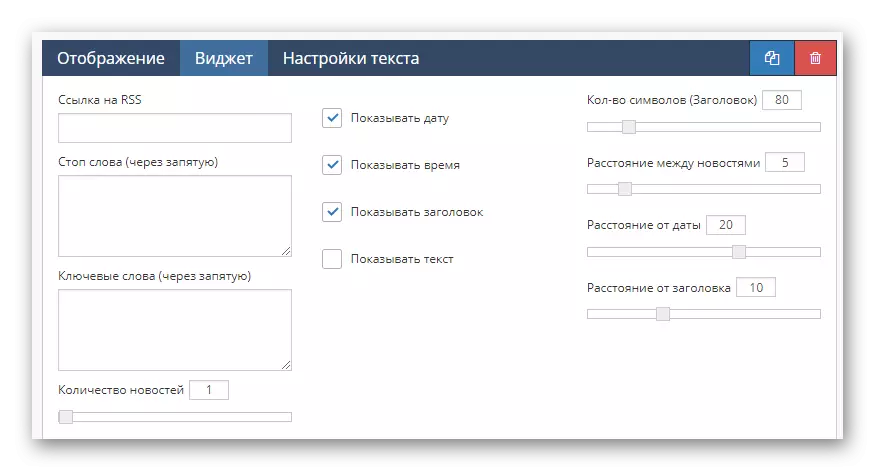
- L'autre, mais plutôt le détail visuel des en-têtes du groupe est "Texte".
- Dans la section "Paramètres de texte", vous pouvez attribuer une apparence spéciale à elle.
- En utilisant la zone de travail de texte, vous êtes fourni pour modifier le contenu de ce widget.
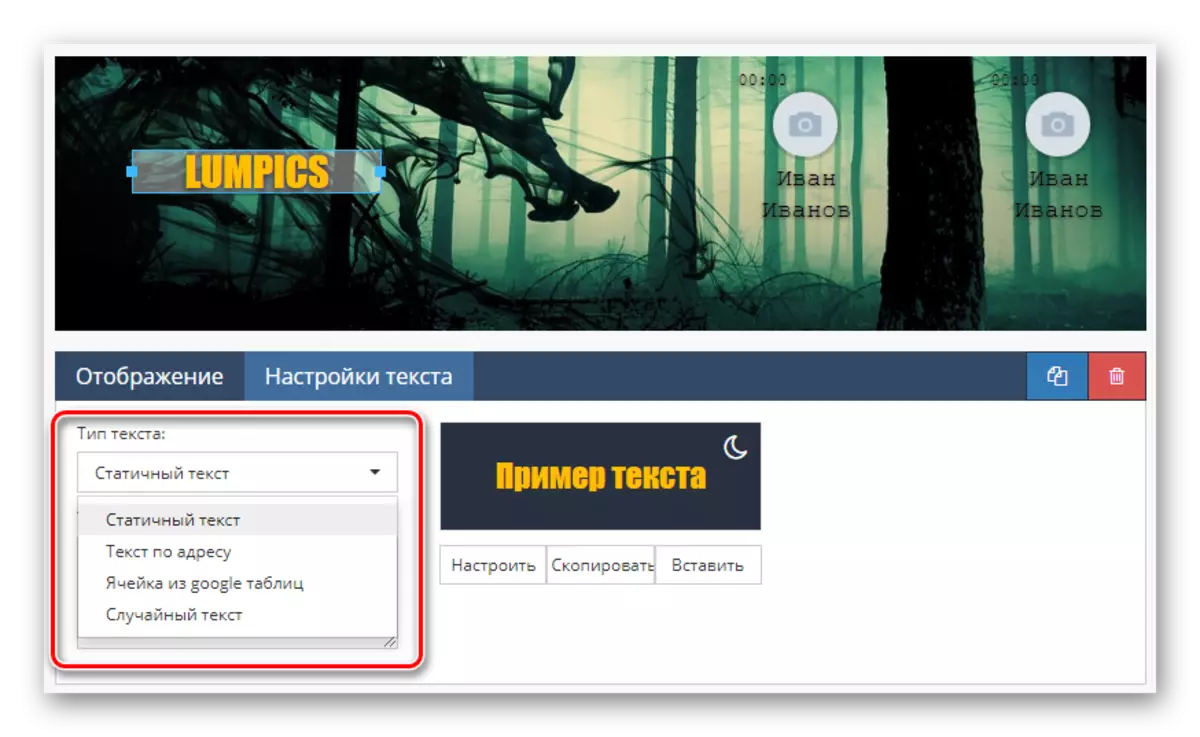
- Grâce au menu "Type de texte", le contenu de débogage global est effectué, par exemple, vous pouvez facilement organiser le chargement du texte à partir de n'importe quelle source ou le faire aléatoire.




N'oubliez pas que ces détails de la conception peuvent et n'ont besoin de diluer avec des dubs.
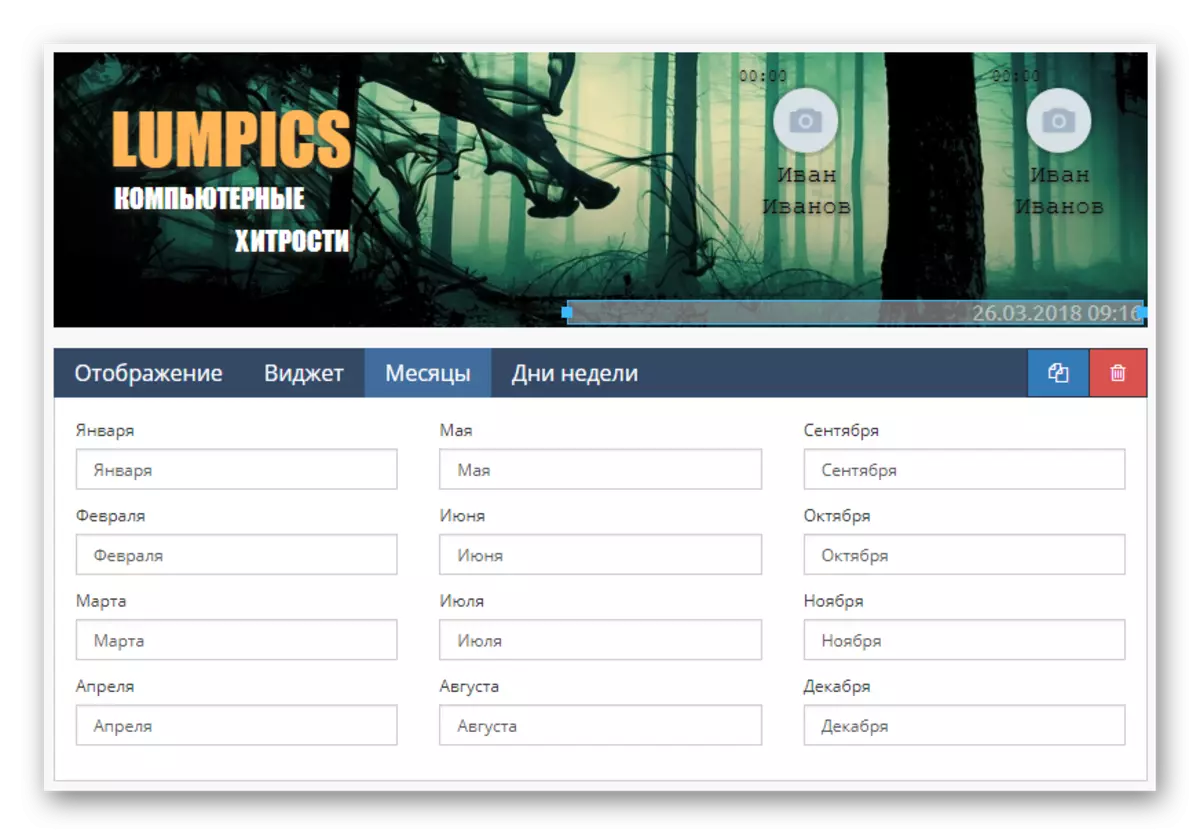
- Cliquez sur l'icône "Date et heure" pour poster un autre composant correspondant sur le couvercle.
- Passez à la page "widget" pour configurer la norme pour les indicateurs d'horloge, comme un fuseau horaire, type d'affichage et simplement un jeu de couleurs.
- Dans la section "Mois" et "Jours de la semaine", vous pouvez modifier le texte associé à certaines valeurs, par exemple en le réduisant.



Widget numérique "Minuteur" Ce n'est presque pas différent de celui précédemment considéré.
N'oubliez pas que d'une manière ou d'une autre, la conception et l'emplacement de l'élément dépend de votre idée.
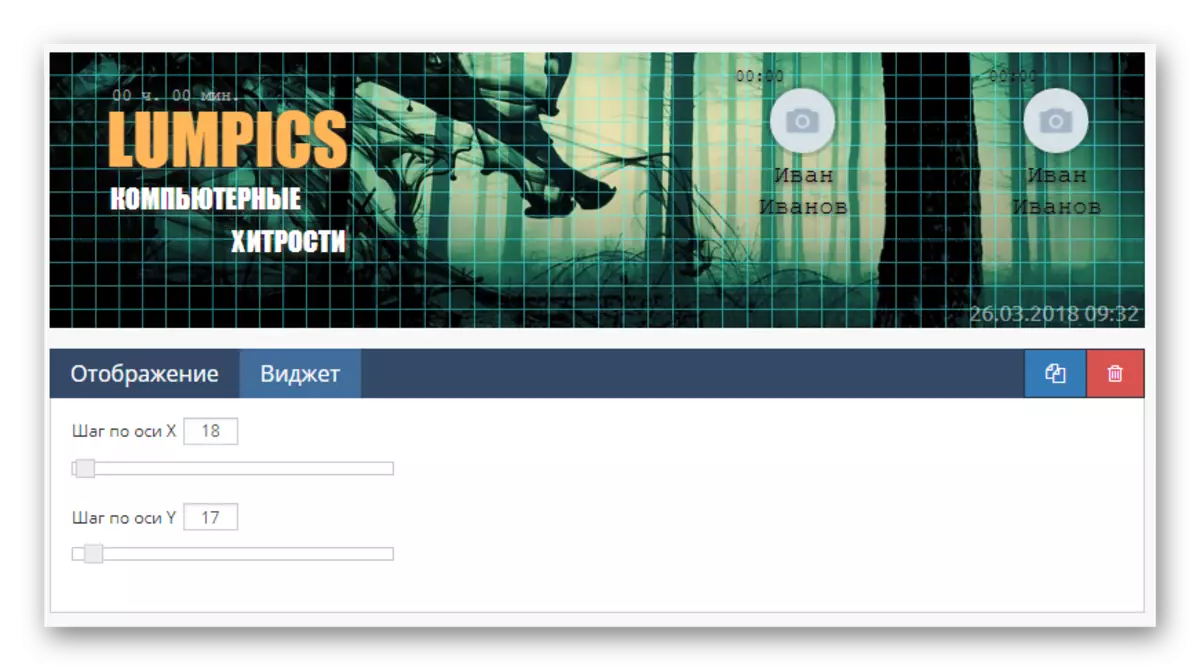
- Mesh dans la plupart des cas n'est pas utilisé comme décoration.
- Sa tâche principale, qui est clairement vue des paramètres disponibles, est de simplifier la création de marquage.


Utilisez ce supplément pour l'en-tête uniquement si nécessaire et supprimez avant de terminer la modification de la couverture.
- Widget "Figure" en apparence correspond pleinement au nom.
- Grâce à cela, il est possible de mettre en œuvre différents coups pour d'autres éléments.


Ces détails peuvent être combinés les uns avec les autres, par exemple, pour créer des dessins.
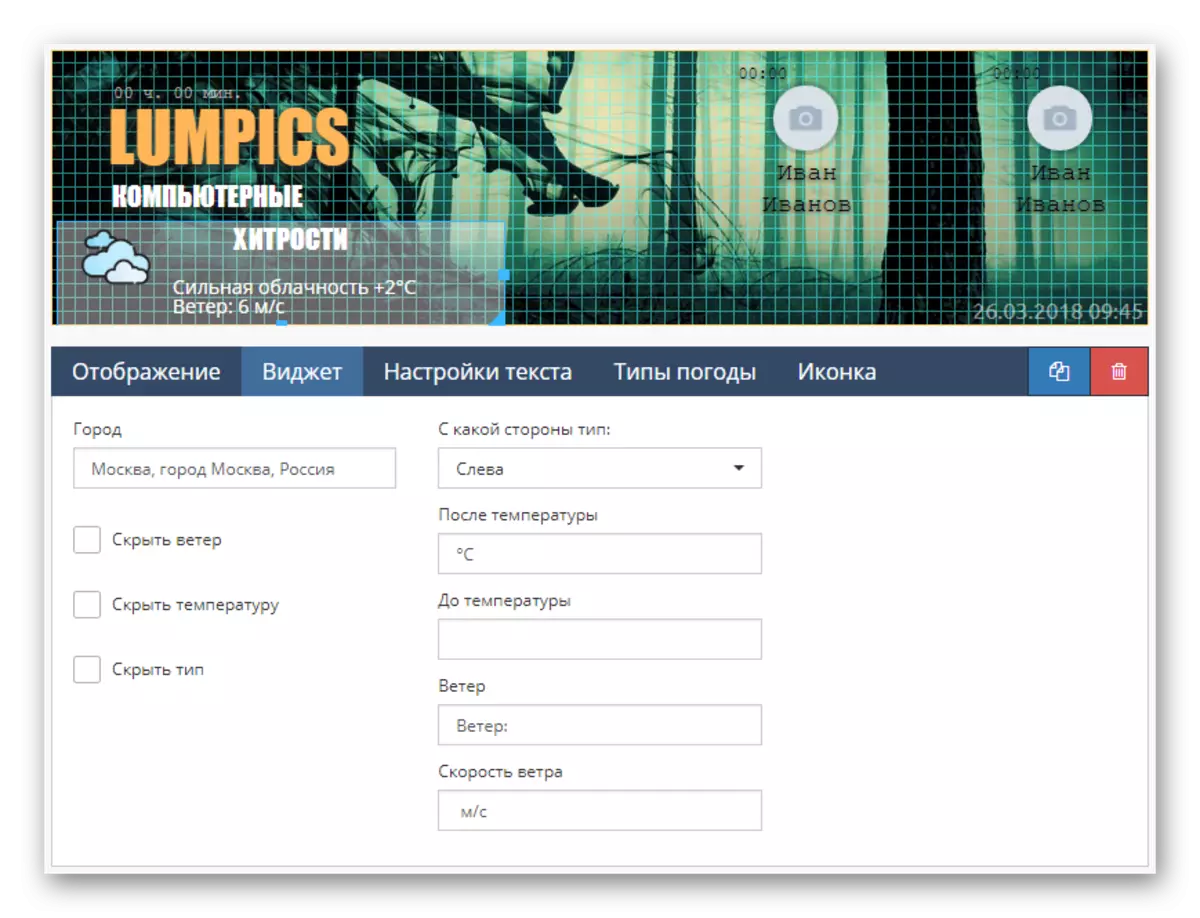
- Widget widget "météo", le service téléchargera automatiquement l'icône et les données sur les conditions climatiques en fonction du modèle que vous avez spécifié.
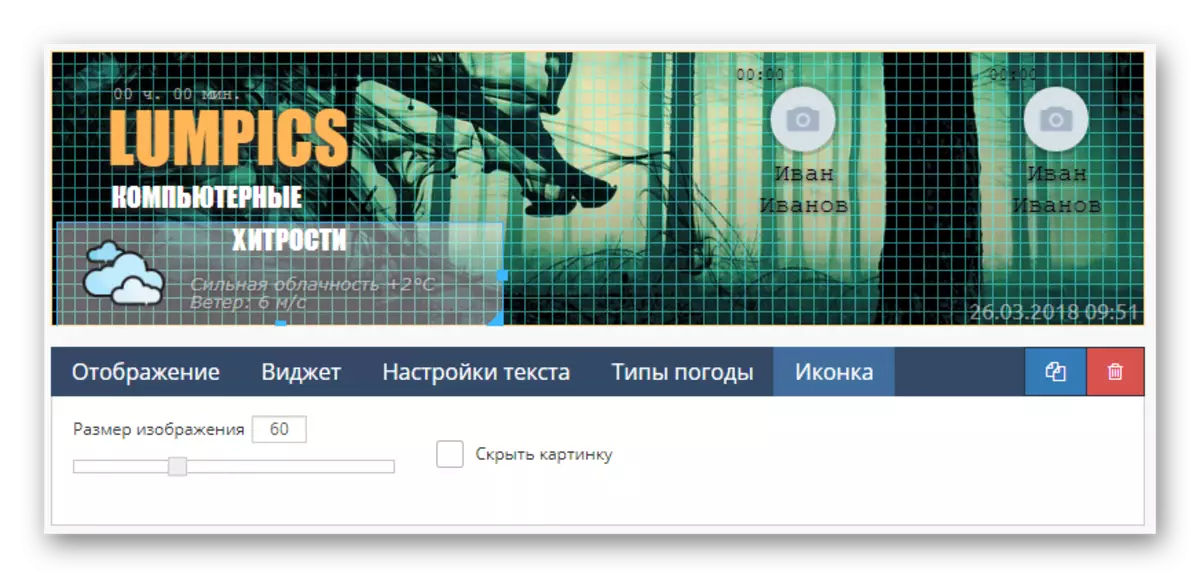
- La page finale est conçue pour modifier le style d'affichage de l'icône météo sur la couverture.

Le remplacement des icônes standard est également effectué ici.

Sans nécessité claire, ces widgets peuvent devenir un problème.
Bloquer "Taux d'échange" C'est un élément spécifique qui permet d'ajouter des informations sur les cours.
Cet élément est capable d'ajouter parfaitement n'importe quel public thématique concernant, par exemple, le domaine des finances.
- Si vous avez besoin d'ajouter une image qui n'est attachée à aucun événement, vous pouvez utiliser le widget "image".
- Vous pouvez ajouter une image pour ce composant uniquement s'il a été chargé à l'avance à la section "Galerie de l'image".
- Grâce à la fenêtre contextuelle, sélectionnez le fichier souhaité et cliquez sur le bouton "Sélectionner une image".



Étant donné que les graphismes constituent la base de n'importe quel bouchon de groupe, les détails doivent être utilisés aussi activement que possible.
Utiliser la clé "Youtube" et les paramètres de ce bloc si le groupe est dédié au canal sur la zone spécifiée.
Toutes les signatures et la photo lui-même se déplacent manuellement dans l'espace de travail.
- Un élément actif «Nouvelles RSS» doit être utilisé sans d'autres widgets.
- Cependant, presque toutes les difficultés avec le mappage peuvent être résolues en définissant des paramètres préférés.


Il est conseillé d'établir ce type de données uniquement dans les communautés adaptées au sujet des communautés, car, par exemple, dans les abonnés publics du divertissement ne peut pas aimer ce contenu.
- L'un des composants les plus couramment utilisés est "Statistiques".
- Grâce à son utilisation, ces informations sont mises en œuvre comme nombre d'abonnés sur le réseau ou le nombre total de participants au groupe.


Après avoir terminé la conception de cette partie, vous pouvez passer au dernier élément possible.
- Après avoir placé le widget «Icônes de police», il est possible d'intégrer dans la couverture des images à l'origine du texte.
- Pour changer le style des icônes, utilisez la liste déroulante "Type d'icônes".
- Le service vous permet de choisir n'importe quelle pièce d'un ensemble standard de caractères ou de modifier l'icône via le code.



Chaque élément peut en quelque sorte être utilisé.
Modèle de connexion
La dernière étape vers l'ajout d'une couverture élégante consiste à enregistrer et à publier les données créées via des paramètres de service internes.
- Faites défiler jusqu'au bloc «Enregistrer» et cliquez sur le bouton du même nom.
- Si nécessaire, le service fournit le mode "Aperçu", ce qui permet d'apprendre le résultat sans intégrer VC.
- En utilisant le bouton "retour au panneau de commande", cliquez sur la liste déroulante "Sélectionner la couverture" et sélectionnez.
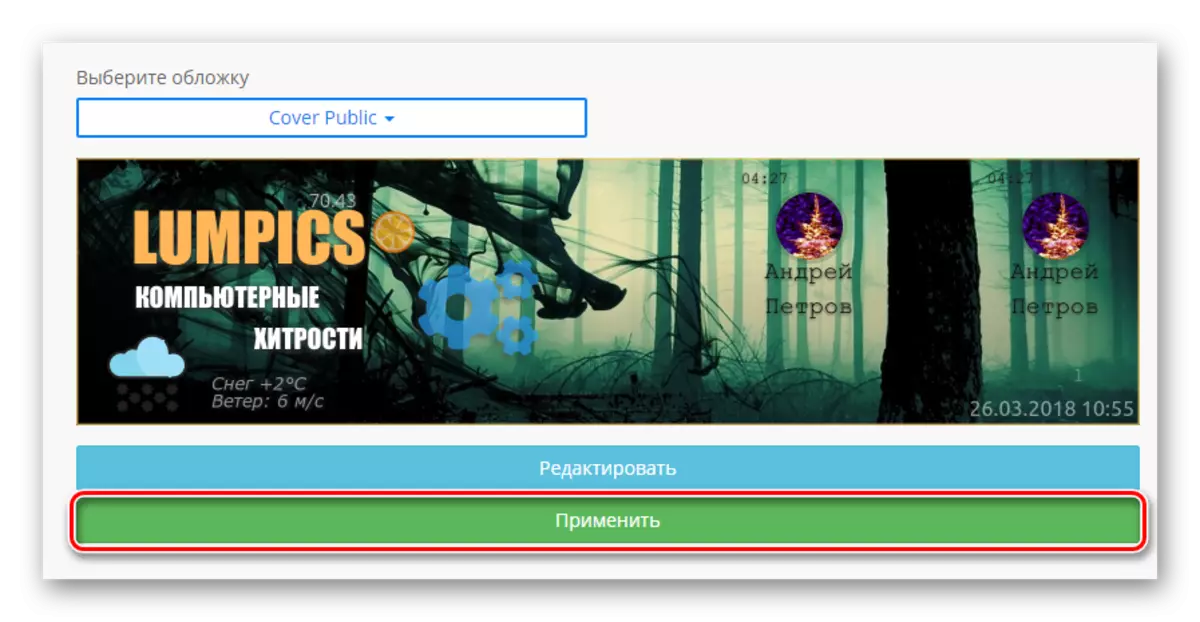
- Après avoir téléchargé l'aperçu de l'image, utilisez la touche Appliquer.
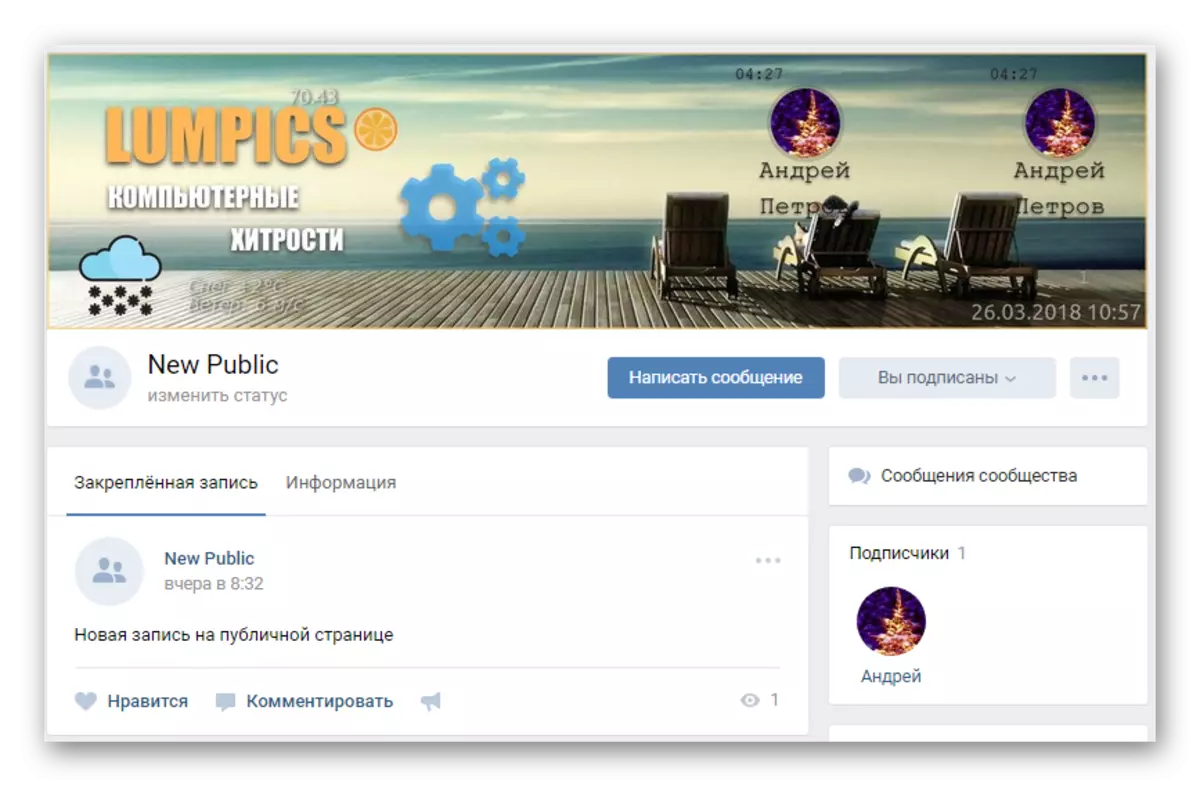
- Maintenant, vous pouvez aller à la communauté et assurer la performance du service considéré.





Si pour une raison quelconque, nous avons manqué des informations, assurez-vous de nous en informer. De plus, nous sommes toujours heureux de vous aider à résoudre toute difficulté.
