
Sosiaalisen verkoston VKONTAKTE, kuten voit tietää tärkeimmän Avatar -yhteisön lisäksi käyttäjille annetaan kyky asentaa kansi. Tällöin tällaisen maksun luomisprosessi, joka kykenee kutsumaan paljon kysymyksiä aloittelijoilta, jotka eivät tunne VC: n tärkeimpiä elementtejä, mutta jo omalla ryhmällään.
Tee kansi ryhmälle
Välittömästi kannattaa huomata, että yleisesti tämä prosessi on jo tarkastellut yhdessä varhaisessa artikkelissa. Jotkin ominaisuudet, joita meitä käsitellään, eivät kuitenkaan ole riittävän yksityiskohtaisia.

Lue lisää: Kuinka luoda AVU VK-ryhmälle
Jos haluat luoda menestyksekkäästi julkisuutta, tarvitset perustietoa minkä tahansa valokuvien editorien hallussapitoon, jonka avulla voit asettaa lopullisen kuvan selkeän ulottuvuuden. Adobe Photoshop sopii näihin tarkoituksiin.
Sosiaalisen verkoston vaatimukset velvoittavat käyttämään tiedostoja, jotka valitsevat kolmesta muodoista:
- Png;
- JPG;
- GIF.
Huomioithan, että näiden tiedostojen teknisiä ominaisuuksia ei tue sosiaalisen verkon käsiteltävänä olevasta sivustosta. Iloinen siitä, mitä sanottiin, VKontatakte ei pysty työskentelemään avoimen taustan tai animaation vaikutuksen myötä.
Animaatiot voidaan ladata stabiilisti sivustolle ja toistaa vain tapauksissa, joissa tiedosto lisätään asiakirjana.
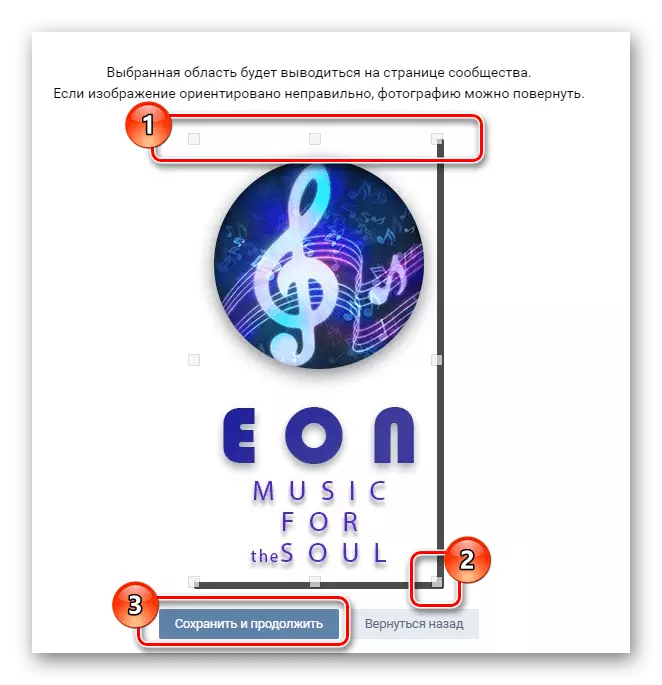
Kun olet ymmärtänyt kannen luomisen ja mukauttamisen kanssa, on tärkeää huomata, että sivuston VK: n täydellisen version tapauksessa, jos olet ladattu yksinkertaisesti Internetissä, eikä sitä ympärileikattu kirjoitetun mallin mukaan Lastausosuuksien aikana havaitaan edelleen. Lisäksi voit itsenäisesti jakaa osan kuvasta, ei unohda selkeyden.
Esimerkiksi näytämme, kuinka yksinkertaisin, mutta täysin mukautuvien korkkien muokkaamisen periaate Photoshop-ohjelmassa.
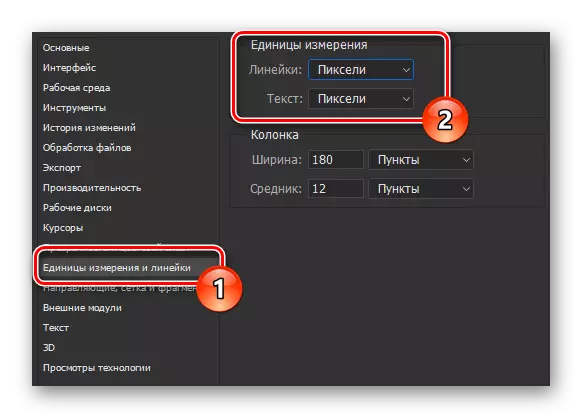
- Luomalla tiedoston siirtymällä ohjelman asetuksiin ja "mittausyksiköiden mittaus- ja sääntö" -osiossa määritä "Mittausyksiköt" -osiosta "pikseleiden arvo" molemmilta tuotteisiin.
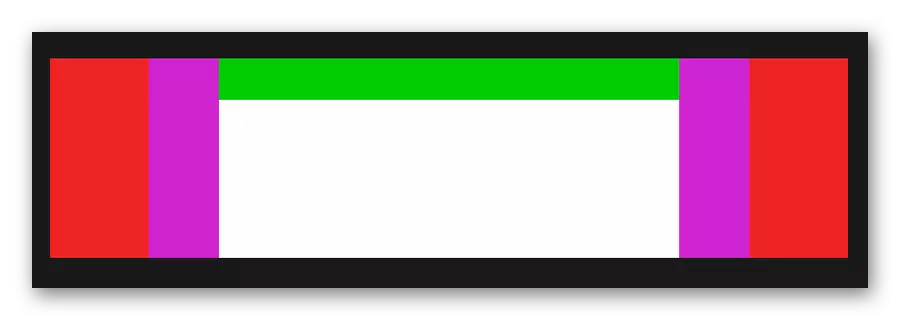
- Valitse "suorakulmainen valinta" -työkalu ja rikkoa korttelit aiemmin mainituilla kooilla.
- Luo vapaata aluetta, luo itse kansi, käyttämällä yhteisön aihetta ja omia ideoita säätiöksi.
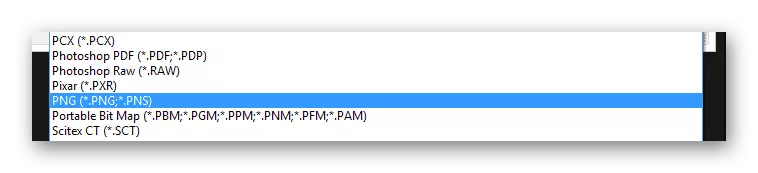
- Tallenna kuva PNG-muotoon tai muuhun VK-sivuston tukemana.




Valmistettujen toimien suorittamisen jälkeen voit siirtyä välittömästi Vkontakte-kuvan lataamisen ominaisuuksien analyysiin.
Tavanomaisen hatun lataaminen
Kuten uuden kuvan muokkaamisen yhteydessä olemme jo pitäneet valmiiden tiedostojen lisäämistä sivustoon. Tämän seurauksena sinun tarvitsee vain tutustua aiemmin nimettyyn linkin artikkeliin.
- Siirry "Yhteisön hallintaan" -osiossa "Asetukset" -välilehdelle.
- Käytä linkkiä "Download" vastapäätä "Yhteisön kansi" kohde.
- Lisää tiedosto järjestelmästä latausalueen kautta.
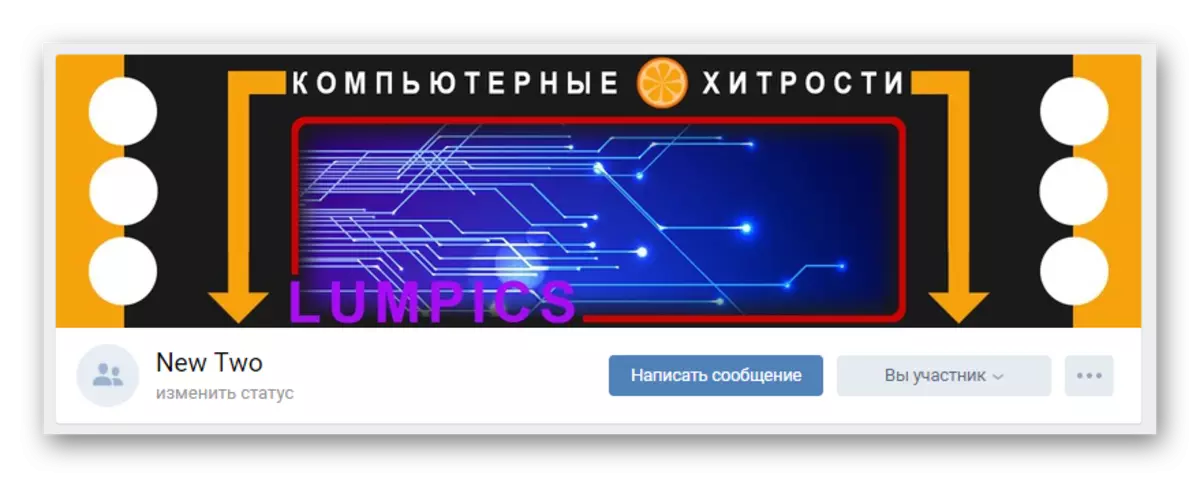
- Tämän jälkeen ryhmä asennetaan konserniin.




Tästä julkisen yleisön standardi kansi viimeistelemme.
Dynaamisen hatun luominen
Vakioyhteisön kannen lisäksi suhteellisen äskettäin VK-käyttäjät ovat avannut kyvyn muokata yleismaailmallisia dynaamisia korkkeja, jotka pystyvät muuttamaan sisältöä automaattisessa tilassa. Samaan aikaan kaikki toimet, jotka liittyvät tällaisten kuvien lisäämiseen yleisölle, edellyttävät erikoispalvelujen käyttöä.
Useimmiten tällaisten palvelujen palvelut maksetaan kuitenkin myös osittain ilmaisia resursseja.
Tarkastelemme prosessia luoda ja lisätä dynaaminen kuori DyCover Online Service -työkalujen kautta.
Siirry viralliselle sivustolle DYCOVER
- Avaa Internet Explorerissa määritetty sivusto ja sivun yläosassa napsauttamalla "Kokeile ilmaiseksi" -painiketta.
- Turvallisen vyöhykkeen kautta VKontatakte täyttää lomakkeen tietojen hyväksymiseksi tililtäsi ja napsauta Kirjaudu.
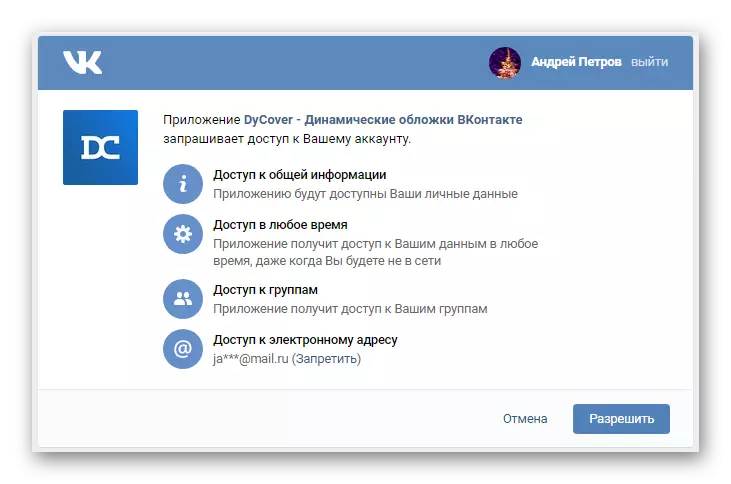
- Vahvista hakemuksen käyttöoikeuden tarjoaminen tiettyihin tililtä.
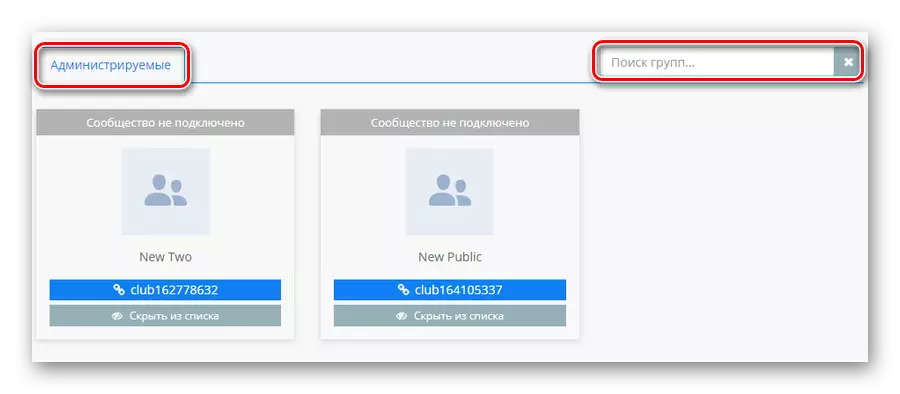
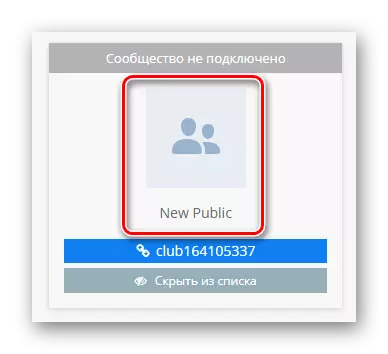
- Seuraavassa välilehdellä "järjestelmänvalvojat" Etsi tarvittava ryhmä tai julkinen sivu.
- Kun yhteys on löydetty, klikkaa konsernin kortissa avatarin aluetta.
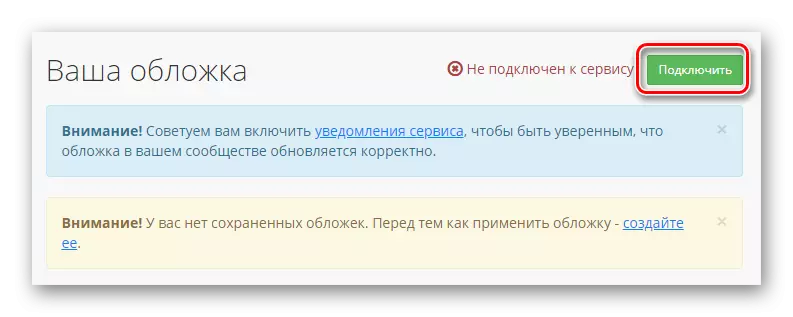
- Etsi "Sinun kansi" -osiossa palvelun tilapalkki ja napsauta "Connect" -painiketta.
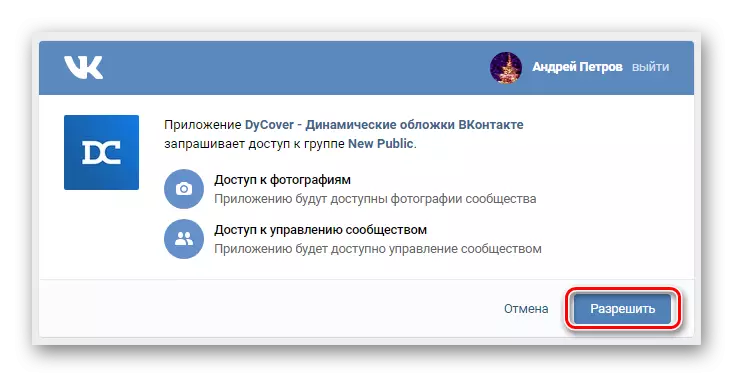
- Sinut ohjataan sovellusyhteyssivulle valitulle ryhmälle, jossa haluat käyttää Salli-painiketta.




Jos olet omistaja melko suuresta valikoimasta hallittua julkaisua, käytä hakulomaketta.


Enintään yksi yhteisö saa muodostaa yhteyden testijaksoon.

Kun olet valmis työympäristön perusvalmisteista uuden dynaamisen otsikon luomiseksi, sinun on lisättävä uusi malli.
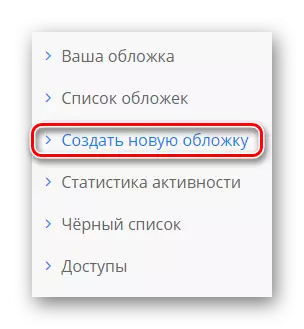
- Vaihda "Luo uusi kansi" pää Resource -valikon kautta.
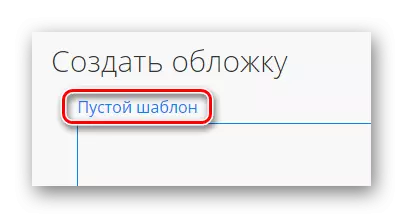
- Napsauta sivun yläosassa linkkiä "Tyhjä kuvio".
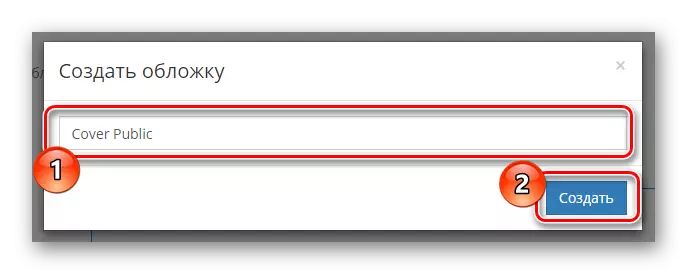
- Tekstin kaavion käyttäminen avautuu ikkunassa, anna uusi korkki nimi ja napsauta "Luo" -painiketta.



Kaikki lisätoimet kohdistuvat yksinomaan luomisprosessiin ja näyttää perusmuokkaustyökaluja.
Block "Management"
Jos sinulla on hyvin toimittajien kehitystaito ja pystyy lukemaan sisäänrakennetut palvelut, voit yksinkertaisesti jättää huomiotta myöhemmät suositukset.
Ensimmäinen asia, jonka me kiinnittää huomiota ilman jonoa, on mobiililaitteiden sisäänrakennettujen verkkotoimintojen läsnäolo.

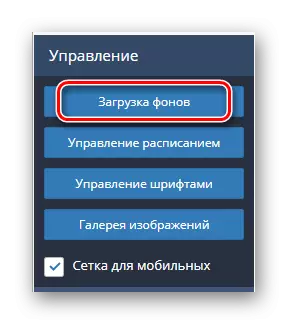
Visuaalisen näkökulman tärkein on lohko, jossa on "hallinta" -parametreja.
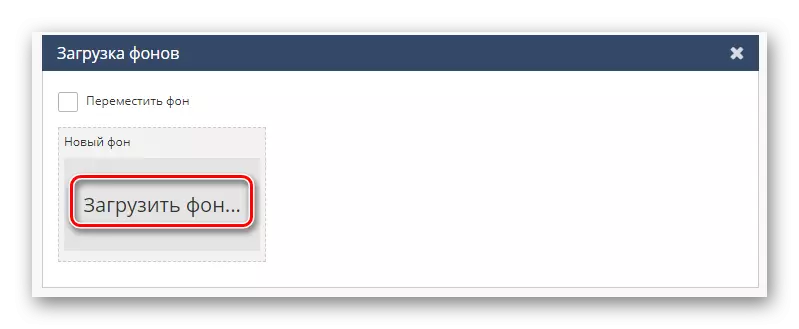
- Napsauta "Lataa tausta" -painiketta paljastaaksesi kannen Lisää kuva.
- Alueella, joka avautuu, napsauta merkintä "Load Background" ja Explorer-valikon kautta Avaa kuva taustalle.
- Tarvittaessa skaalaus taustavalaisin liukusäädintä.
- Voit lisätä useita eri kerroksia, jotka voidaan myöhemmin määrittää automaattiseen muutokseen.
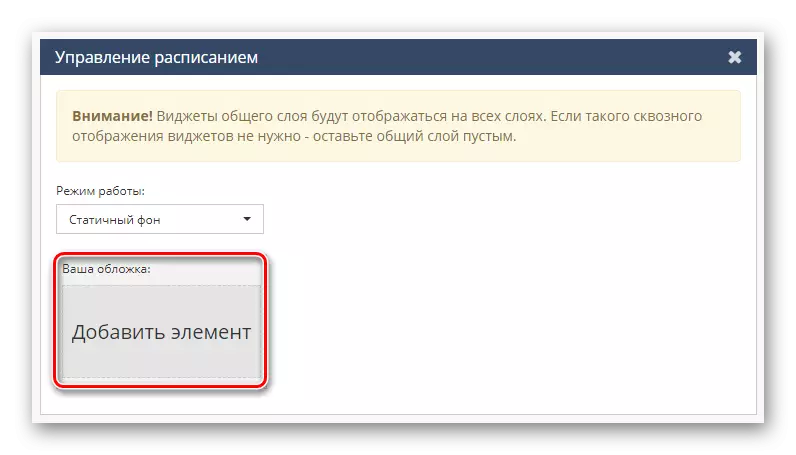
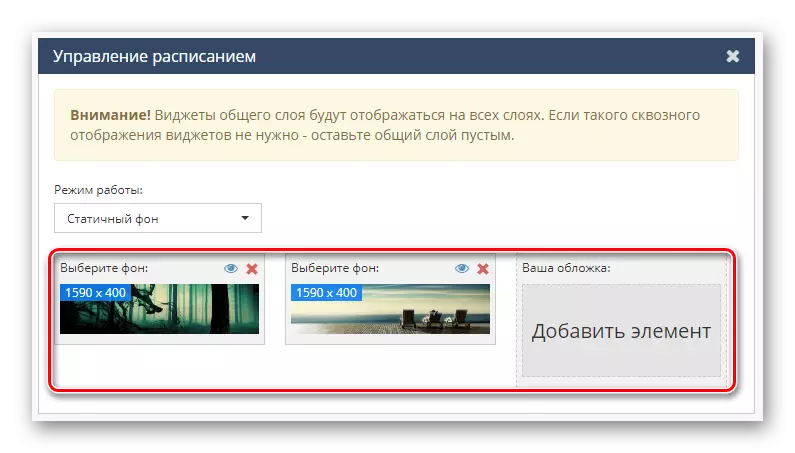
- Jos haluat järjestää asennettujen kuvien dynaamisen muutoksen, siirry välilehti "Aikataulunhallinta" ja "Cover" -lohkosta napsauta Lisää elementti -painiketta.
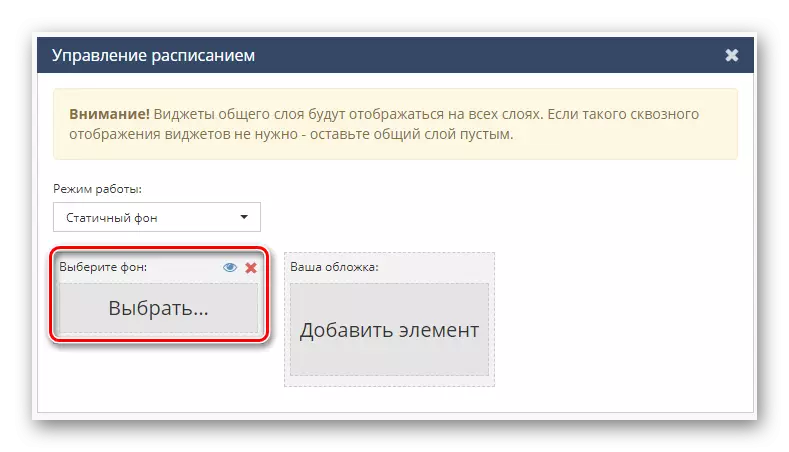
- Napsauta "Valitse" -painiketta osana "Valitse tausta" -ikkuna.
- Valitse ponnahdusikkunan kautta haluttu kuva ja napsauta "Valitse" -painiketta.
- Avaustilan avattavasta valikosta aseta sinulle hyväksyttävä arvo sinulle.
- Seuraava kyky vaikuttaa suoraan kansan kannen yleiseen muotoiluun, on "Fontin hallinta".
- Käyttämällä "Gallery of Image" -välilehteä voit käyttää sekä peruskuvia että lataa omat hakemistosi manuaalisesti.










Vakioosien lisäksi on myös lohko "Kerrokset" joiden avulla voit toimia tiettyjen suunnitteluelementtien prioriteetin kanssa.
Maalatut kontrollit ovat tulevan korkin perusta.
Estä "widgetit"
Viimeisin ja mielenkiintoisin palveluvalikkosi avulla voit lisätä widgetit. Esimerkiksi esitettyjen toimintojen käytön ansiosta aika tai sää on järjestetty ilman ongelmia.
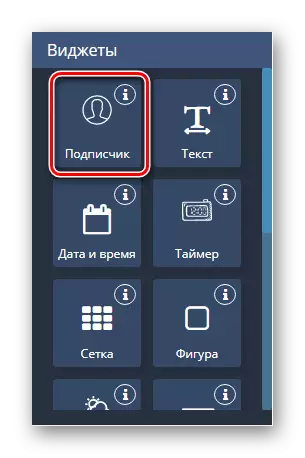
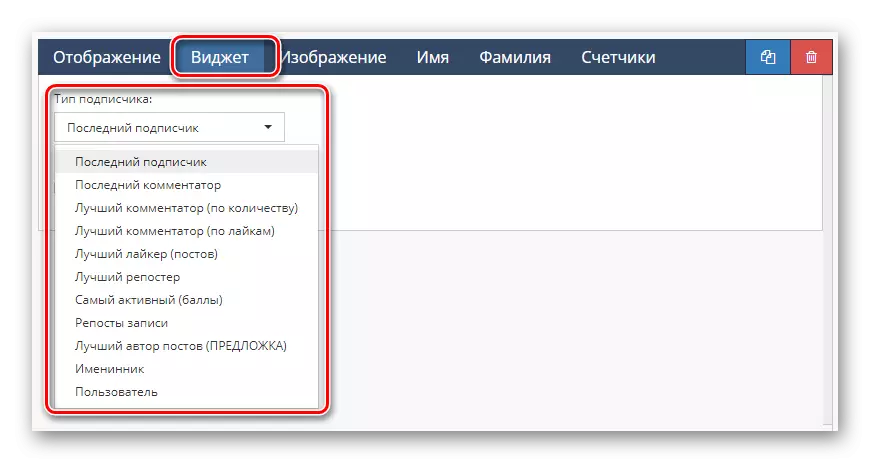
- Napsauta Widgets-paneelissa tilaajan allekirjoitusta.
- Voit avata tämän komponentin parametrivalikon napsauttamalla sen nimeä työikkunan oikealla puolella kerrospaneelin alla.
- "Widget" -valikossa voit asettaa tärkeimmät olosuhteet tilaajien näyttämiseksi.
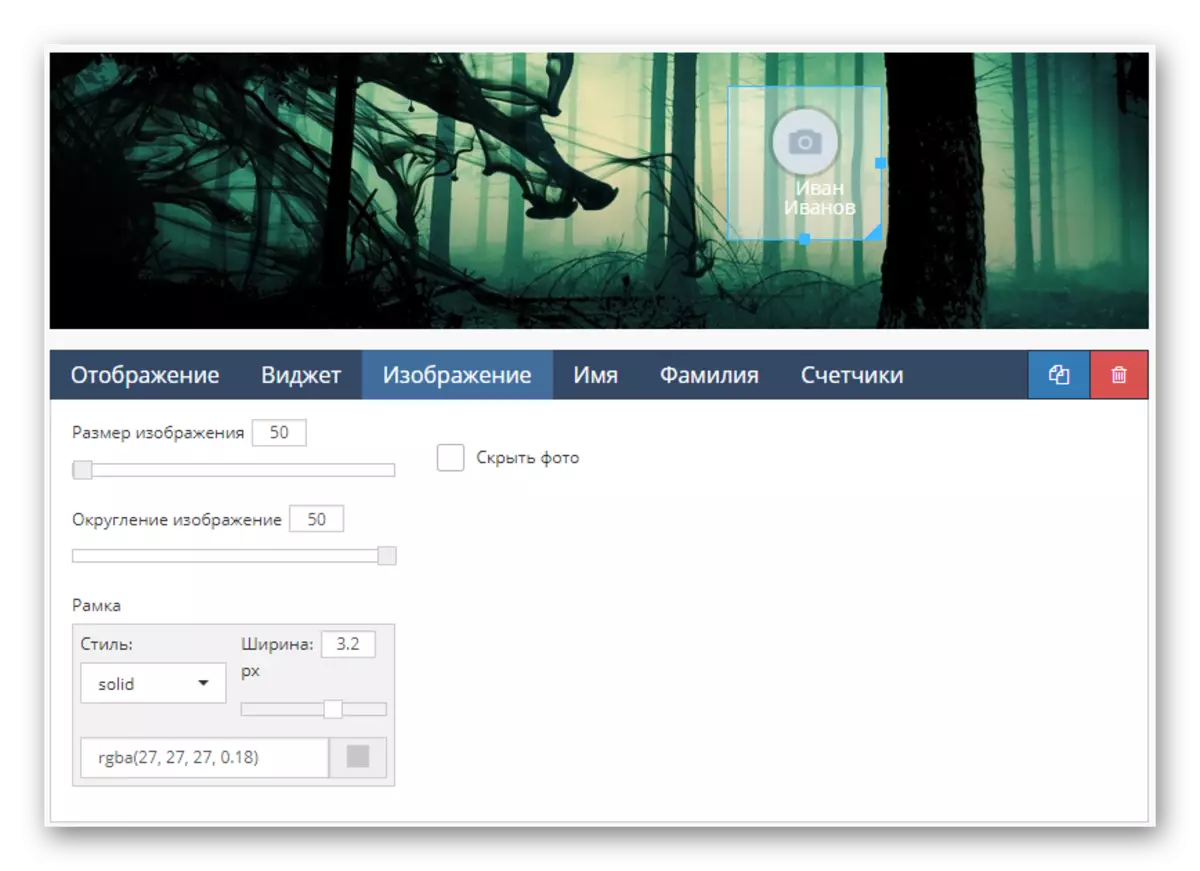
- "Image" -ikkunassa virheenkorjaus Käyttäjä avatar-näyttö suoritetaan tai poistaa sen yksinkertaisesti.
- Osat "Nimi" ja "Sukunimi" on suunniteltu poistamaan käyttäjän näytön nimi.
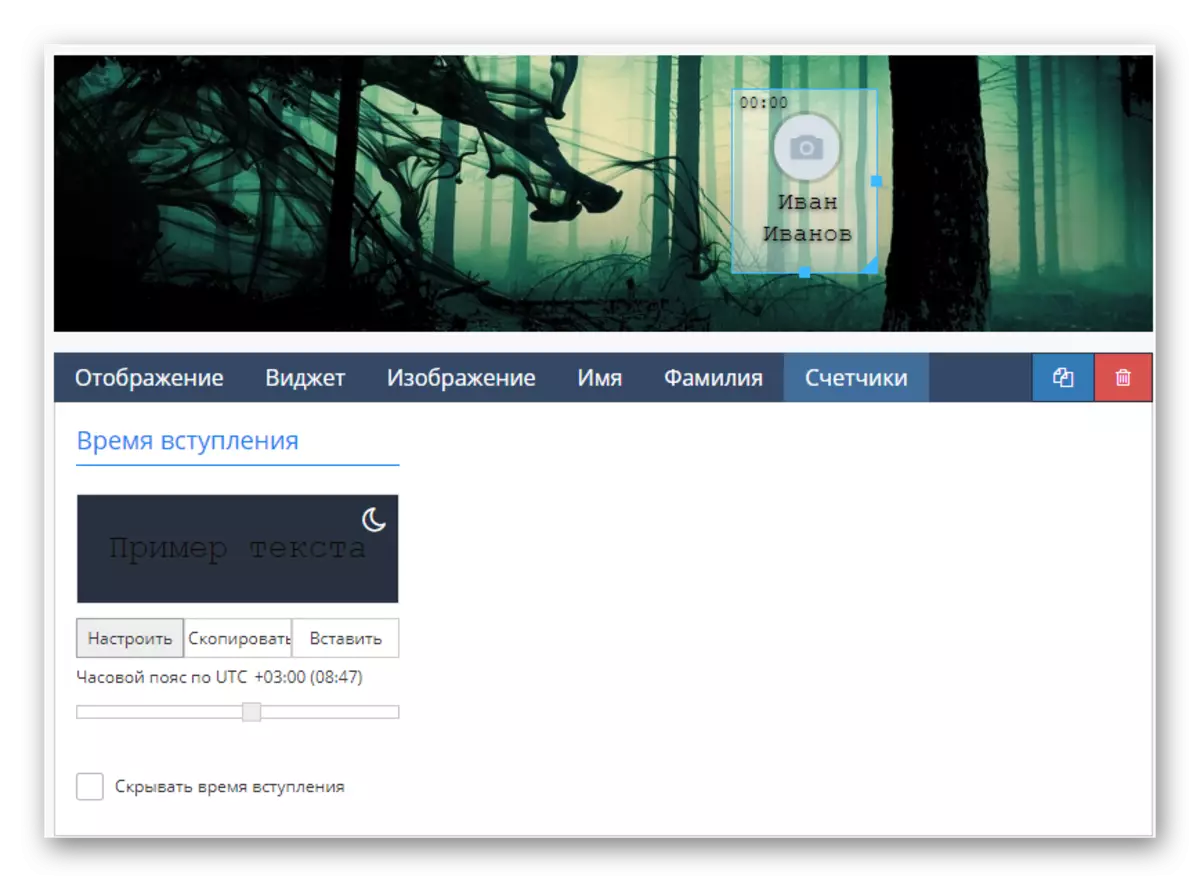
- "Laskurit" -sivu määrittää tiettyjen käyttäjätoimintojen näyttämisen julkiseen osoitteeseen.



Liikkuminen vastaa kansankuvan kannen.



Tämä "tilaajan" -alueen muokkaus päättyy.
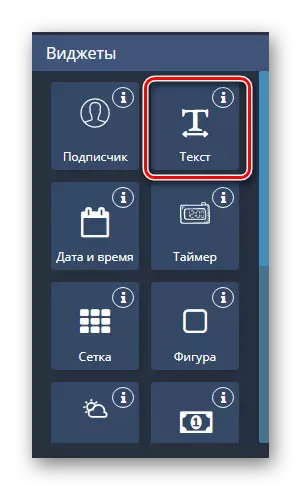
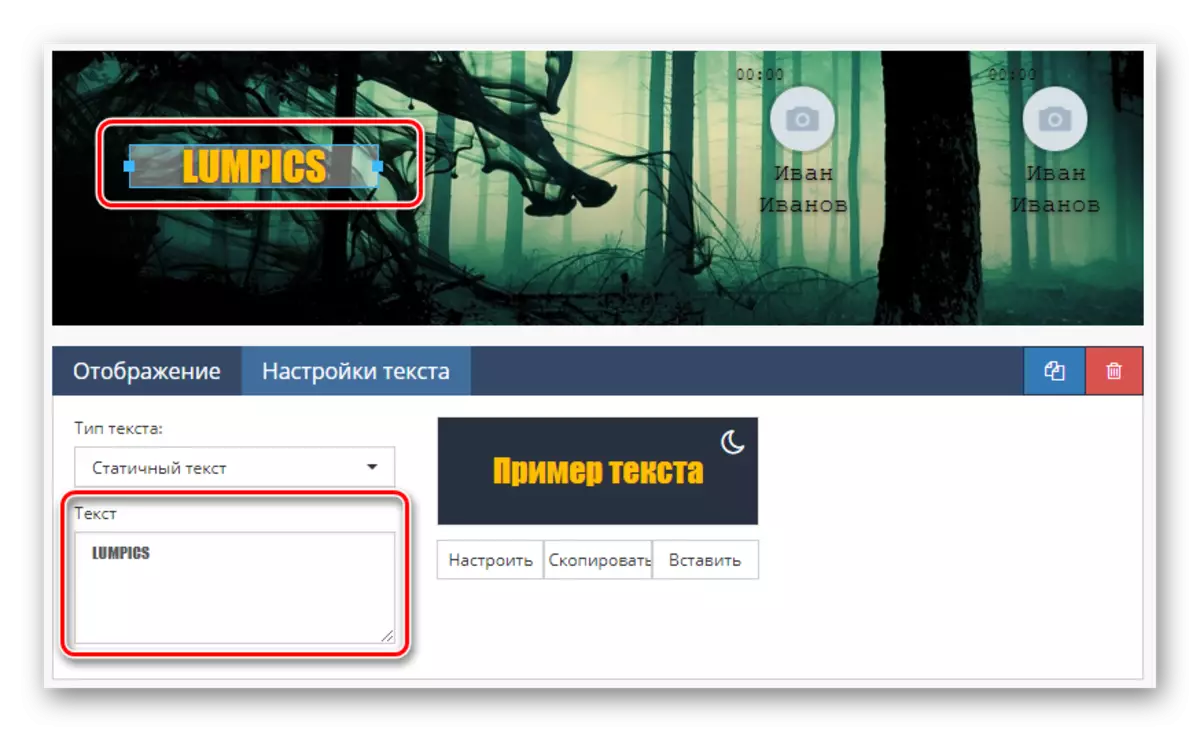
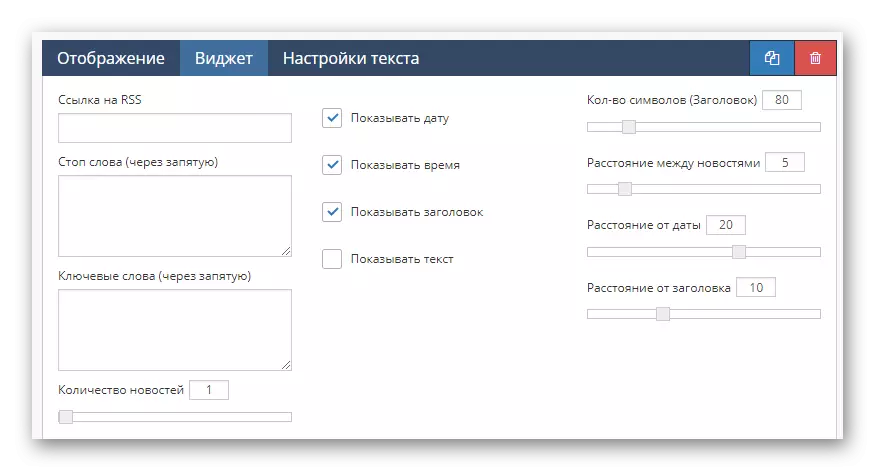
- Seuraavaksi, mutta ryhmän otsikoiden visuaalinen yksityiskohdat ovat "teksti".
- Tekstin asetukset -osiossa voit määrittää sen erityisen ulkonäön.
- Tekstityöalueen käyttäminen on toimitettava tämän widgetin sisällön muuttamiseksi.
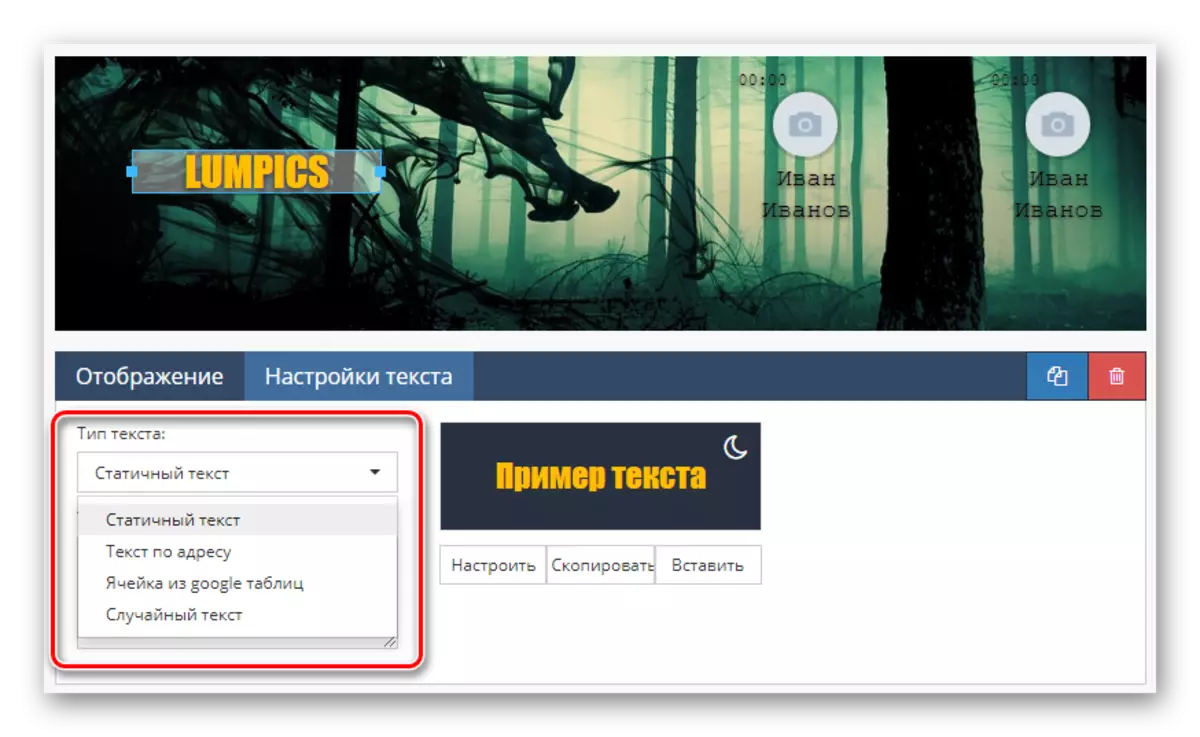
- Tekstityypin valikon kautta maailmanlaajuinen virheenkorjaus sisältö suoritetaan esimerkiksi, voit helposti järjestää tekstin latauksen mistä tahansa lähteestä tai tehdä sen satunnaiseksi.




Älä unohda, että tällaiset yksityiskohdat suunnittelu voi ja täytyy laimentaa dubsilla.
- Klikkaa "Päivämäärä ja aika" viestikuvaketta muu vastaava komponentti kannessa.
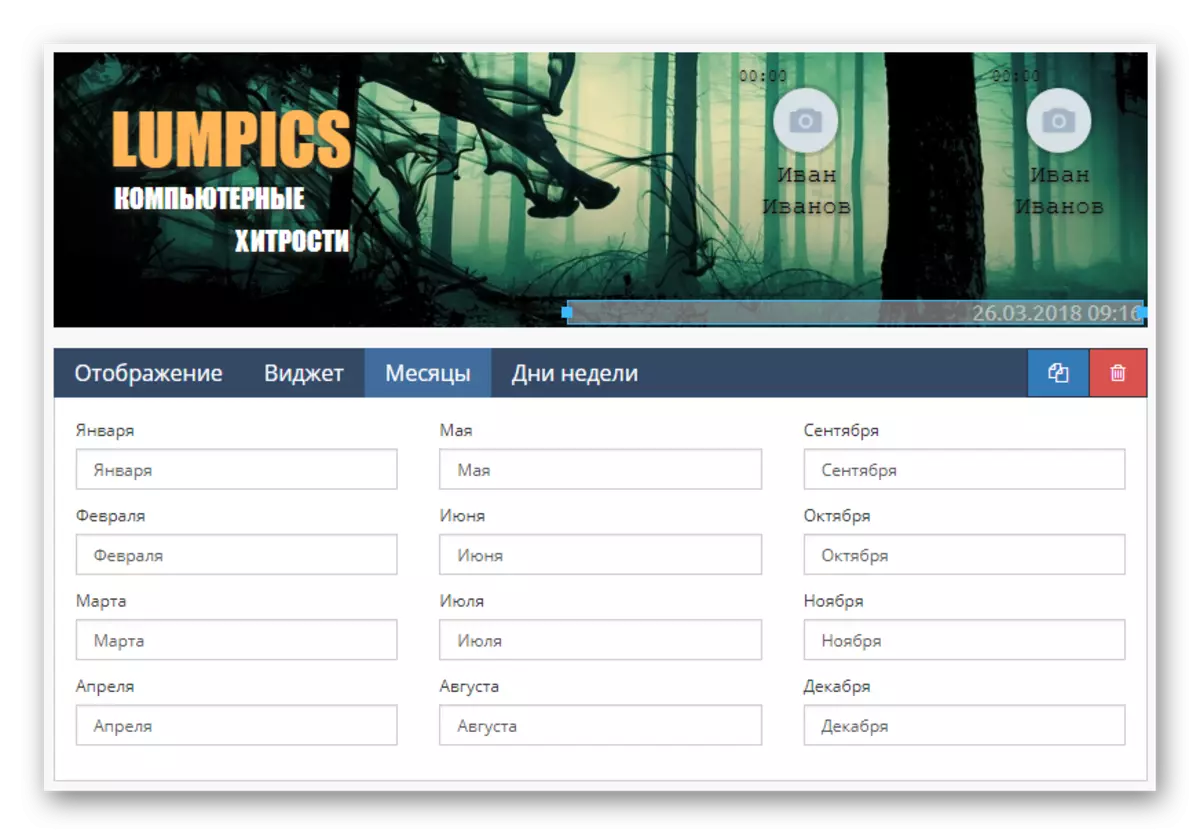
- Kytkin "Widget" -sivulla standardin kellon indikaattorit, kuten aikavyöhykkeen tyyppinen näyttö ja yksinkertaisesti värimaailma.
- Kohdassa "kuukautta" ja "Viikonpäivät" voit muuttaa tekstin liittyy tiettyjä arvoja, esimerkiksi vähentämällä se.



numeerinen Widget "Ajastin" Se on lähes ei poikkea aiemmin pidetty.
Muista, että tavalla tai toisella, suunnittelu ja sijoittaminen elementin riippuu ajatus.
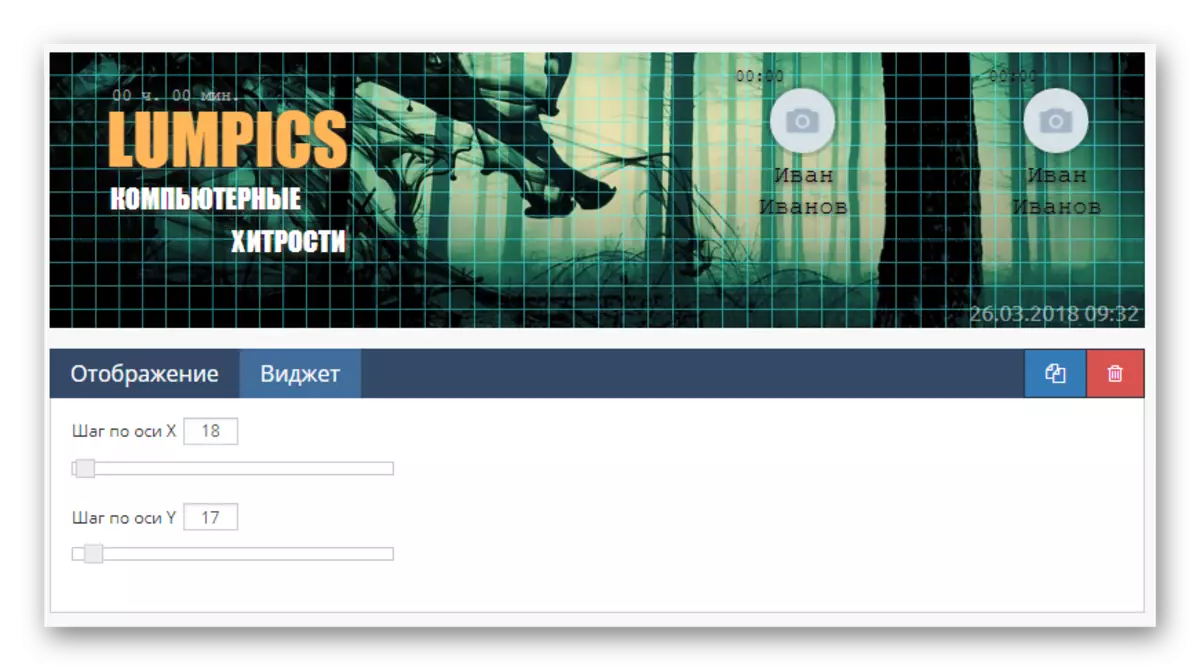
- Mesh useimmissa tapauksissa ei käytetä koristeluun.
- Sen tärkein tehtävä, joka on selvästi nähtävissä olevat parametrit, on yksinkertaistaa luomista markup.


Käytä tätä täydentää otsikon vain tarvittaessa ja poistaa ennen valmistumista kannen muokkausta.
- Widget "Kuva" ulkonäöltään vastaa täysin nimi.
- Sen ansiosta on mahdollista toteuttaa erilaisia aivohalvauksia muita osia.


Tällaiset yksityiskohdat voidaan yhdistää toisiinsa, esimerkiksi luoda piirustuksiin.
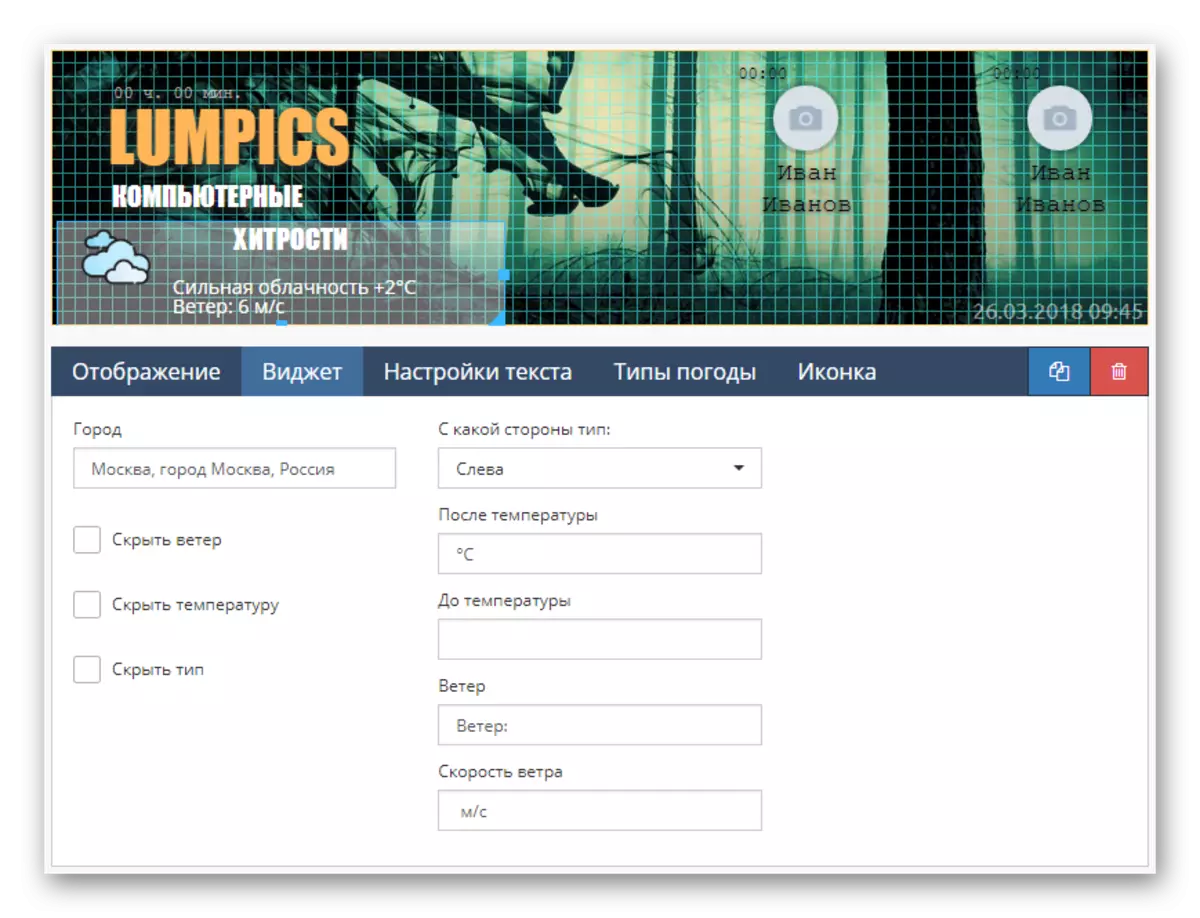
- Widget Widget "sää", palvelu lataa automaattisesti kuvaketta ja tiedot sääolosuhteista mallin mukaisesti olet määrittänyt.
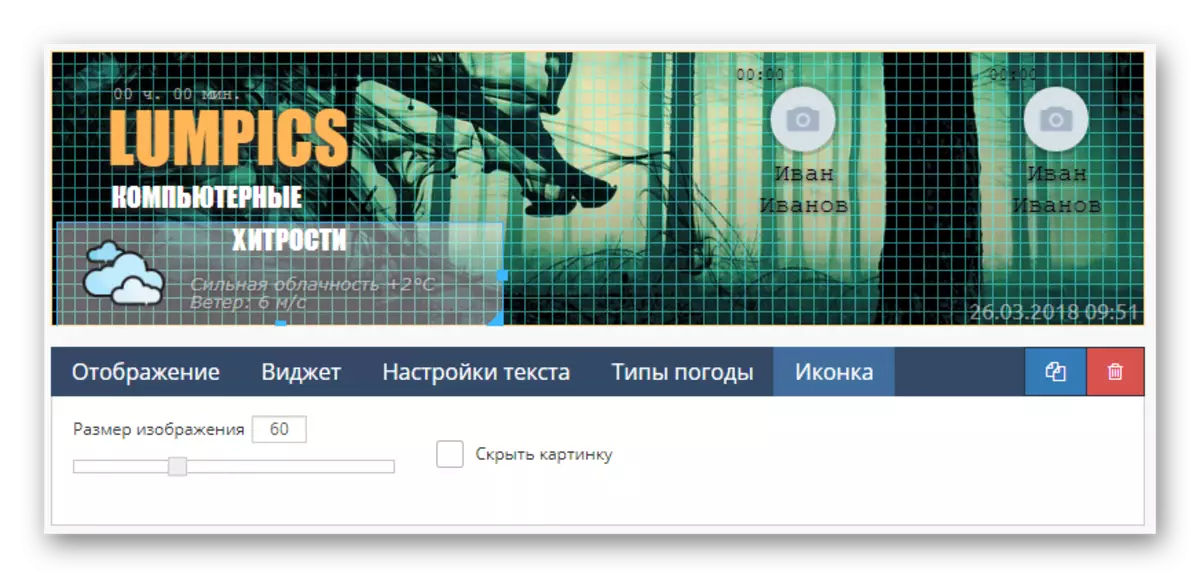
- Lopullinen sivu on suunniteltu muuttaa tyyliä näytön sääkuvaketta kannessa.

Vaihtaminen vakiokuvakkeista on myös täällä.

Ilman selkeästi tarpeen tällaisia widgetit voivat tulla ongelma.
Lohko "Valuuttakurssit" Se on erityinen elementti, joka mahdollistaa lisäämällä tietoa kursseista.
Tämä elementti voi täysin lisätä temaattista julkista koskevat esimerkiksi alan rahoituksen.
- Jos sinulla on tarve lisätä kuvan, jota ei ole liitetty mihinkään tapahtumaan, voit käyttää "Picture" widget.
- Voit lisätä kuvan tämän osa vain, jos se ladattiin etukäteen "Galleria Image" -osiossa.
- Kautta yhteydessä -ikkunassa haluamasi tiedosto ja klikkaa "Valitse kuva" -painiketta.



Koska grafiikka ovat perusta mihinkään ryhmään korkki, tiedot tulisi käyttää mahdollisimman aktiivisesti.
Käytä näppäintä "YouTube" ja asetukset tälle lohkon, jos ryhmä on omistettu kanavan määritellyn alueen.
Kaikki allekirjoitukset ja itse kuva liikkuvat käsin työtilassa.
- Aktiivinen elementti "RSS News" tulisi käyttää ilman muita vekottimet.
- Kuitenkin, lähes kaikki vaikeudet kartoitus voidaan ratkaista asettamalla edullisia parametreja.


On suositeltavaa luoda tällaisia tietoja vain yhteisöissä sopivaan aiheesta yhdyskuntien, sillä esimerkiksi viihde julkisen tilaajat eivät ehkä pidä tätä sisältöä.
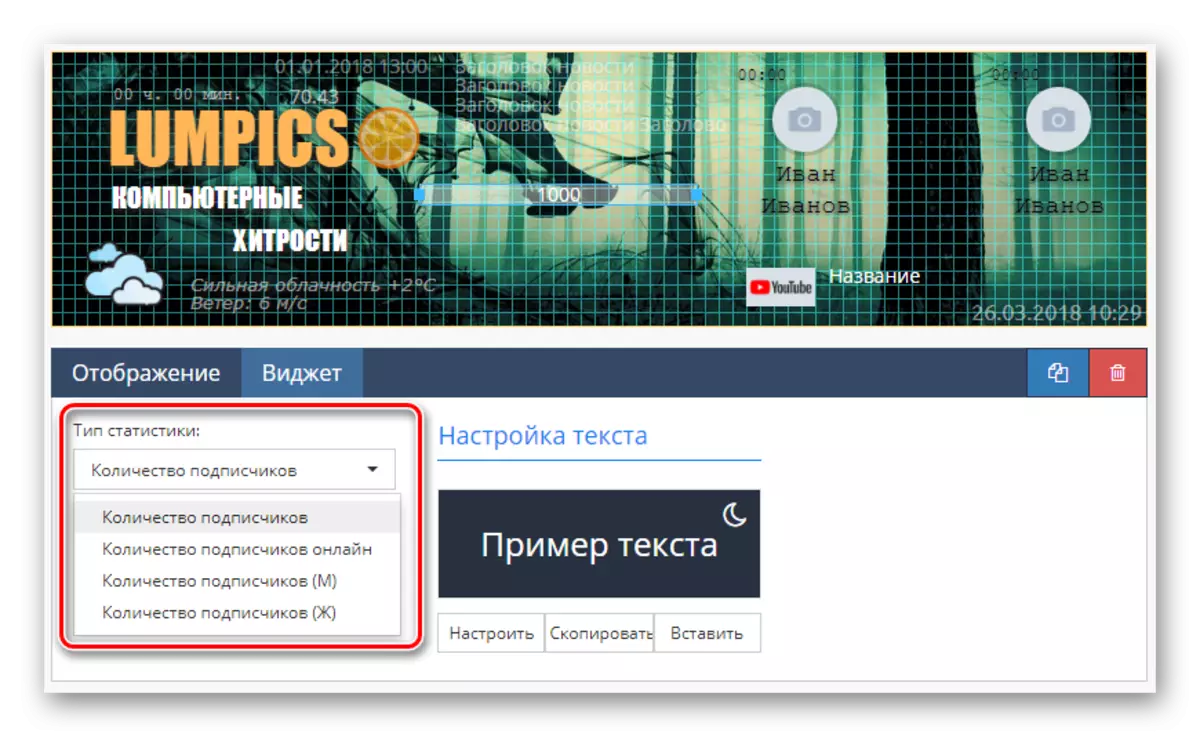
- Yksi yleisimmin käytetyistä komponenteista on "tilastot".
- Kiitos sen käytöstä, tämä tieto on toteutettu tilaajamäärä verkossa tai osallistujien kokonaismäärä ryhmässä.


Suoritettuaan suunnittelussa tämä osa, voit siirtyä viimeinen mahdollinen kohde.
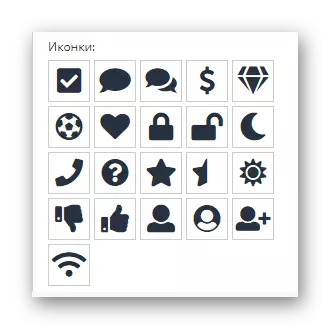
- Kun olet laittanut "Font kuvakkeet" widget on mahdollista integroida kannessa kuvien perin tekstiä.
- Muuttaa tyyliä kuvakkeiden, käytä pudotusvalikosta "tyyppi kuvakkeet".
- Palvelun avulla voit valita minkä tahansa kappaleen tavallisesta merkki- tai vaihtaa kuvakkeen kautta koodin.



Kukin elementti voi jotenkin käyttää.
Liittäminen malliin
Viimeinen askel kohti lisätään tyylikäs kansi on tallentaa ja julkaista luonut tiedot sisäisin asetukset.
- Selaa "Tallenna" lohko ja painiketta samannimisen.
- Tarvittaessa palvelu tarjoaa "Preview" -tilassa, joka mahdollistaa oppimisen tulos ilman integroida VC.
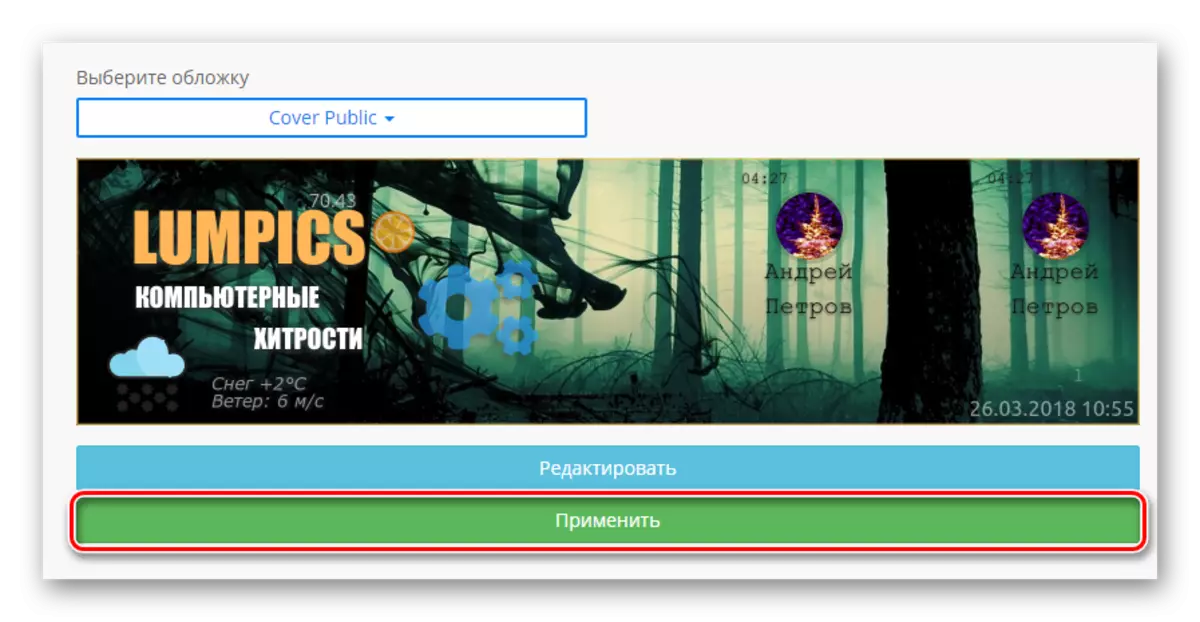
- Käyttämällä "Palaa Ohjauspaneeli" -painiketta, klikkaa pudotusvalikosta "Valinta Kansikuva" ja valitse.
- Kun olet ladannut esikatselu kuvan, käytä Käytä näppäintä.
- Nyt voit mennä yhteisöön ja varmista suorituskykyä harkita palvelun.





Jos jostain syystä meillä on jäänyt tiedot, muista ilmoittaa meille siitä. Lisäksi olemme aina iloisia voidessamme auttaa sinua ratkaisemaan vaikeuksia.
