
در بسیاری از گروه های Vkontakte، ممکن است یک واحد انتقال سریع به هر بخش یا منابع شخص ثالث را برآورده سازد. با تشکر از این ویژگی، شما می توانید فرایند تعامل کاربر با گروه را به طور قابل توجهی تسهیل کنید.
یک منو برای یک گروه VK ایجاد کنید
هر بلوک انتقال ایجاد شده در جامعه Vkontakte به طور مستقیم بستگی به ارتباط اولیه از ویژگی های خاص مورد استفاده در توسعه صفحات ویکی دارد. این در این جنبه است که روش های ایجاد منو فوق ذکر شده بر اساس آن است.
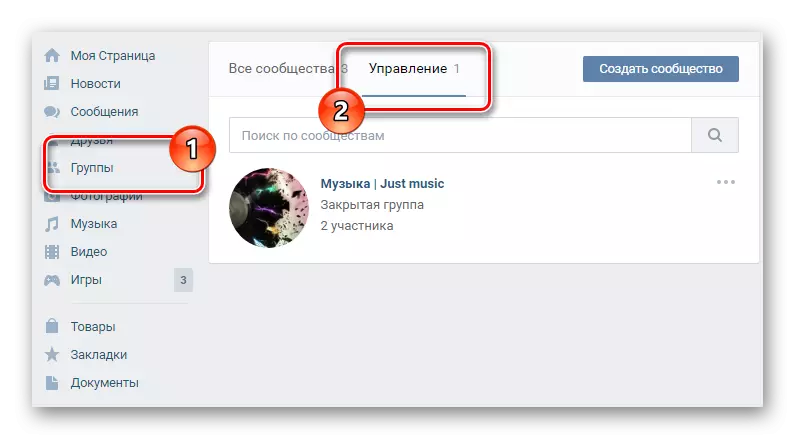
- در وب سایت VK، به صفحه "Group" بروید، به برگه "مدیریت" بروید و به عموم مطلوب بروید.
- روی نماد "..." کلیک کنید زیر تصویر اصلی عمومی.
- برو به بخش "مدیریت جامعه".
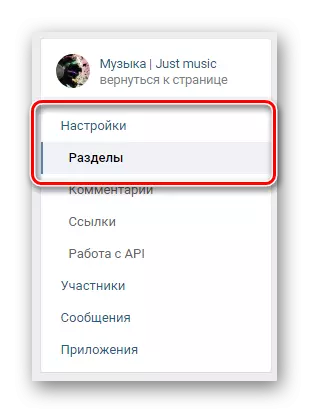
- از طریق منوی ناوبری در سمت راست صفحه، به برگه «تنظیمات» بروید و بخش "بخش" را انتخاب کنید.
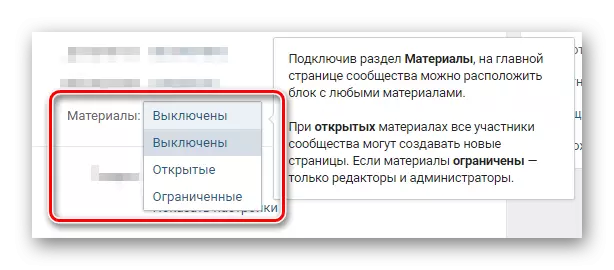
- پیدا کردن مورد "مواد" و انتقال آنها به وضعیت "محدود".
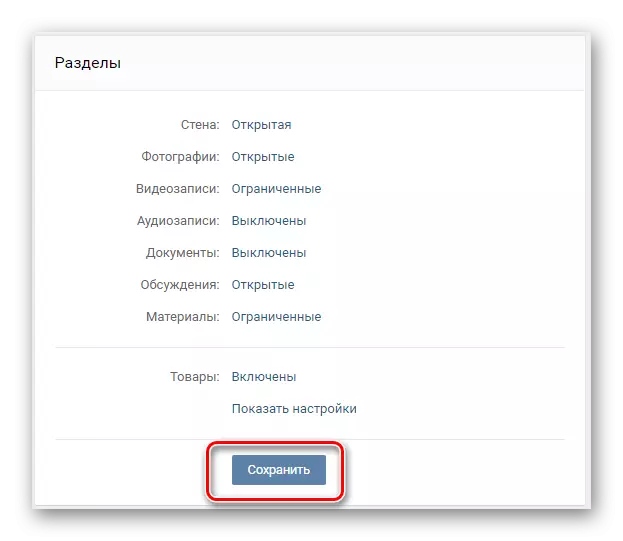
- روی دکمه "ذخیره" در پایین صفحه کلیک کنید.
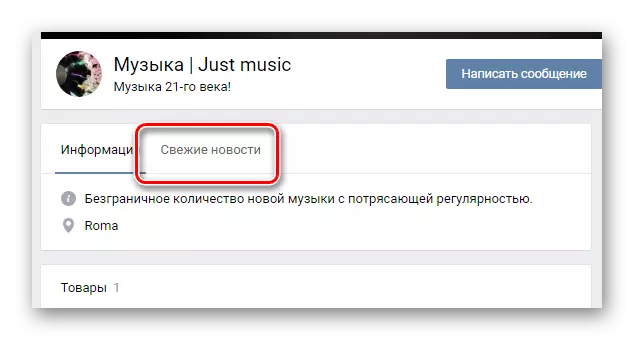
- بازگشت به صفحه اصلی جامعه و تبدیل به برگه "اخبار تازه"، واقع شده و وضعیت گروه.
- روی دکمه ویرایش کلیک کنید.
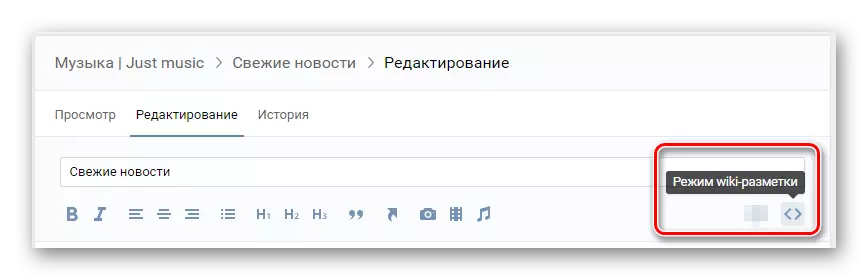
- در گوشه بالا سمت راست پنجره که پنجره را باز کرد، روی نماد "" با یک Pop-up Prompt "Wiki-Markup Mallup" کلیک کنید.
- نام استاندارد بخش "اخبار تازه" را برای مناسب تغییر دهید.





شما می توانید انجام دهید "باز کن" اما در این مورد، منو برای ویرایش توسط شرکت کنندگان عادی در دسترس خواهد بود.




سوئیچینگ به حالت مشخص شده اجازه می دهد تا از یک نسخه پایدار تر از ویرایشگر استفاده کنید.

در حال حاضر، با کار آماده سازی به پایان رسید، شما می توانید به طور مستقیم به روند ایجاد یک منو برای جامعه ادامه دهید.
منوی متن
در این مورد، ما نکات اصلی در مورد ایجاد ساده ترین متن را در نظر خواهیم گرفت. اگر به طور کلی قضاوت کنید، این نوع منو در میان اداره جوامع مختلف کمتر محبوب است، به دلیل عدم وجود جذابیت زیبایی شناختی.
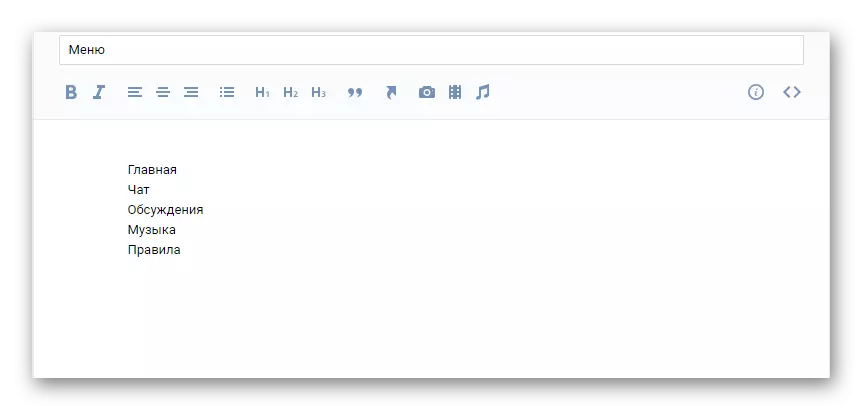
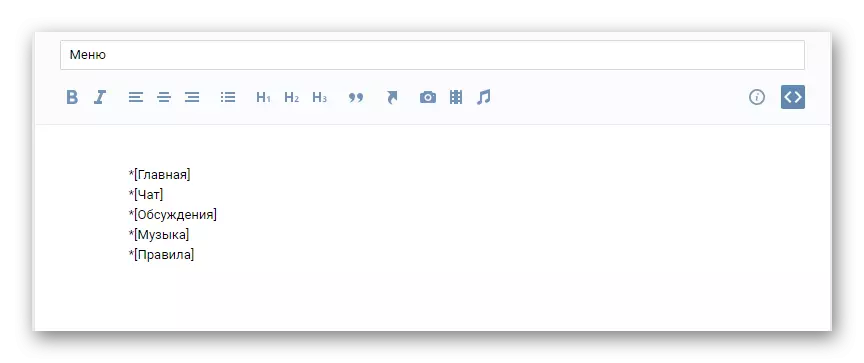
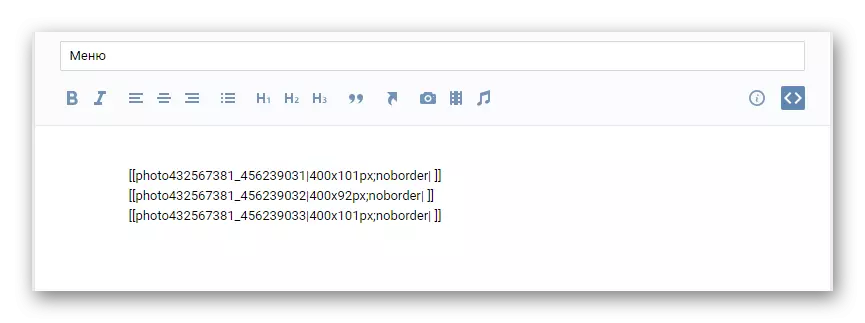
- در جعبه متن اصلی زیر نوار ابزار، لیستی از پارتیشن هایی را وارد کنید که باید در لیست لینک ها برای منوی شما گنجانده شود.
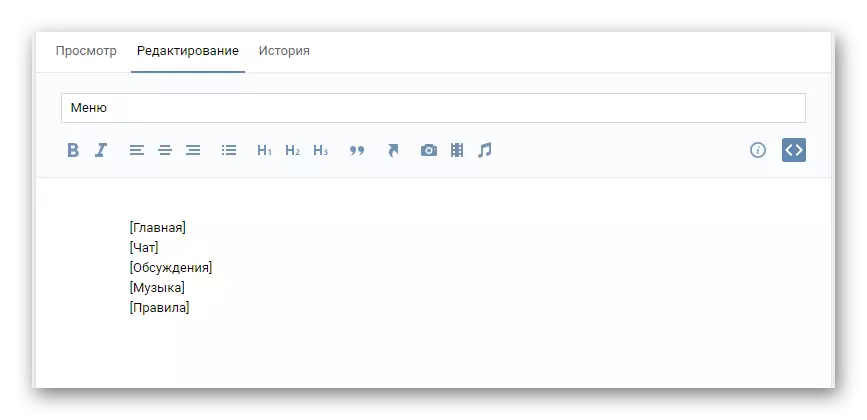
- هر مورد ذکر شده به باز کردن و بستن براکت های مربع "[]".
- در ابتدای تمام آیتم های منو، یک شخصیت Asterisk را اضافه کنید * *
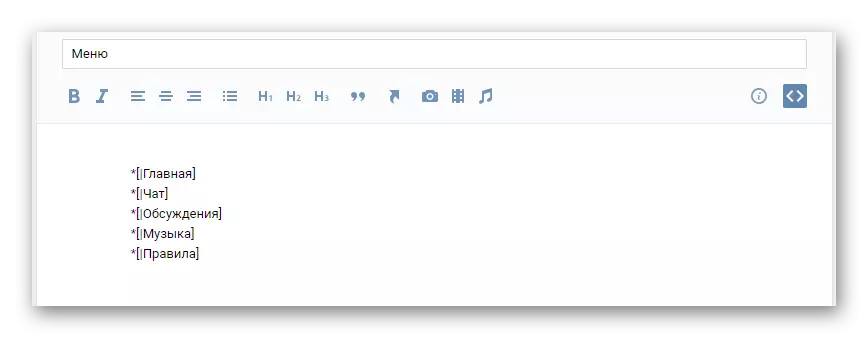
- قبل از نام هر مورد در داخل براکت مربع، یک خط عمودی را "|" قرار دهید.
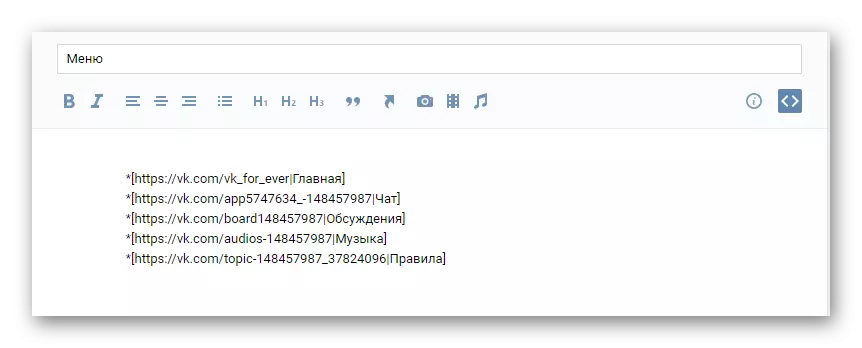
- بین براکت مربع باز و ویژگی عمودی، یک لینک مستقیم را به صفحه ای که کاربر سقوط خواهد کرد وارد کنید.
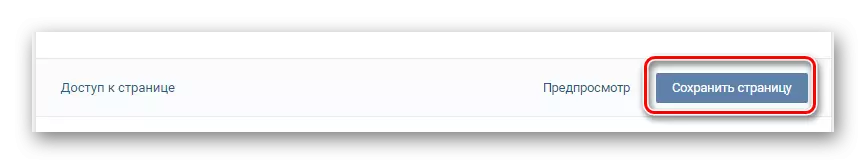
- در پایین این پنجره، روی دکمه Save Page کلیک کنید.
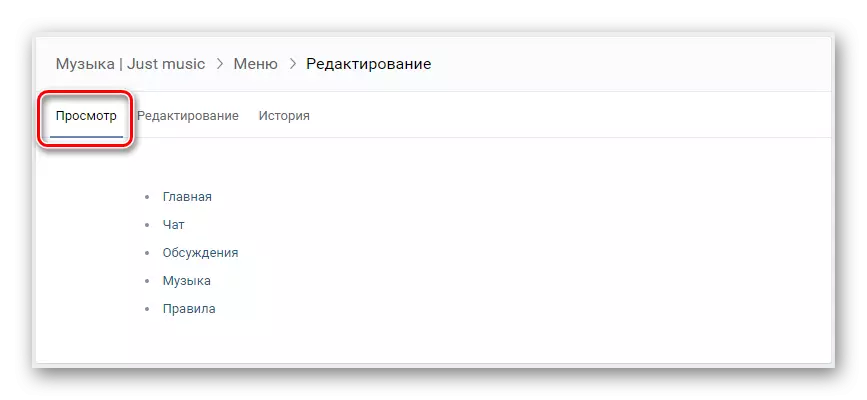
- بیش از خط با نام بخش، به برگه نمایش بروید.





امکان استفاده از هر دو لینک داخلی Domain VK.com و خارجی وجود دارد.


در اجباری، منو خود را آزمایش کنید و آن را به کمال برسانید.
همانطور که می بینید، روش ایجاد یک منوی متن قادر به ایجاد مشکلات نیست و بسیار سریع ساخته شده است.
منوی گرافیک
لطفا توجه داشته باشید که هنگام اجرای دستورالعمل های تحت این بخش مقاله، حداقل مهارت های اساسی برنامه فتوشاپ یا هر ویرایشگر گرافیک دیگر نیاز دارید. اگر شما چنین نداشته باشید، باید در جریان عمل یاد بگیرید.
توصیه می شود به آن پارامترهایی که ایالات متحده در طول این دستورالعمل استفاده می شود، برای جلوگیری از هر گونه مشکلی با نمایش نادرست تصاویر استفاده می شود.
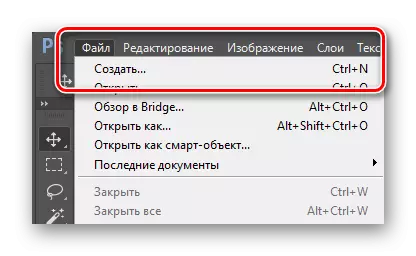
- اجرای برنامه فتوشاپ، منوی "فایل" را باز کرده و "ایجاد" را انتخاب کنید.
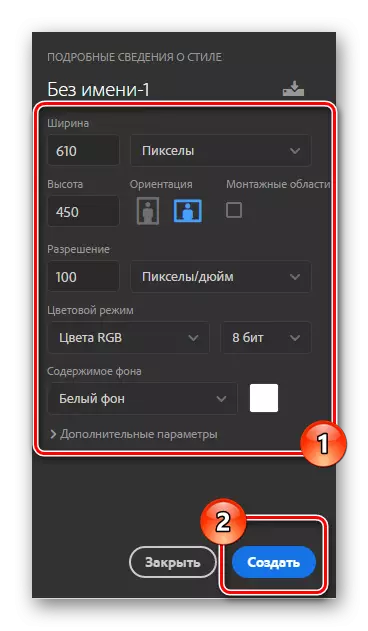
- اجازه منوی آینده را مشخص کنید و روی دکمه "Create" کلیک کنید.
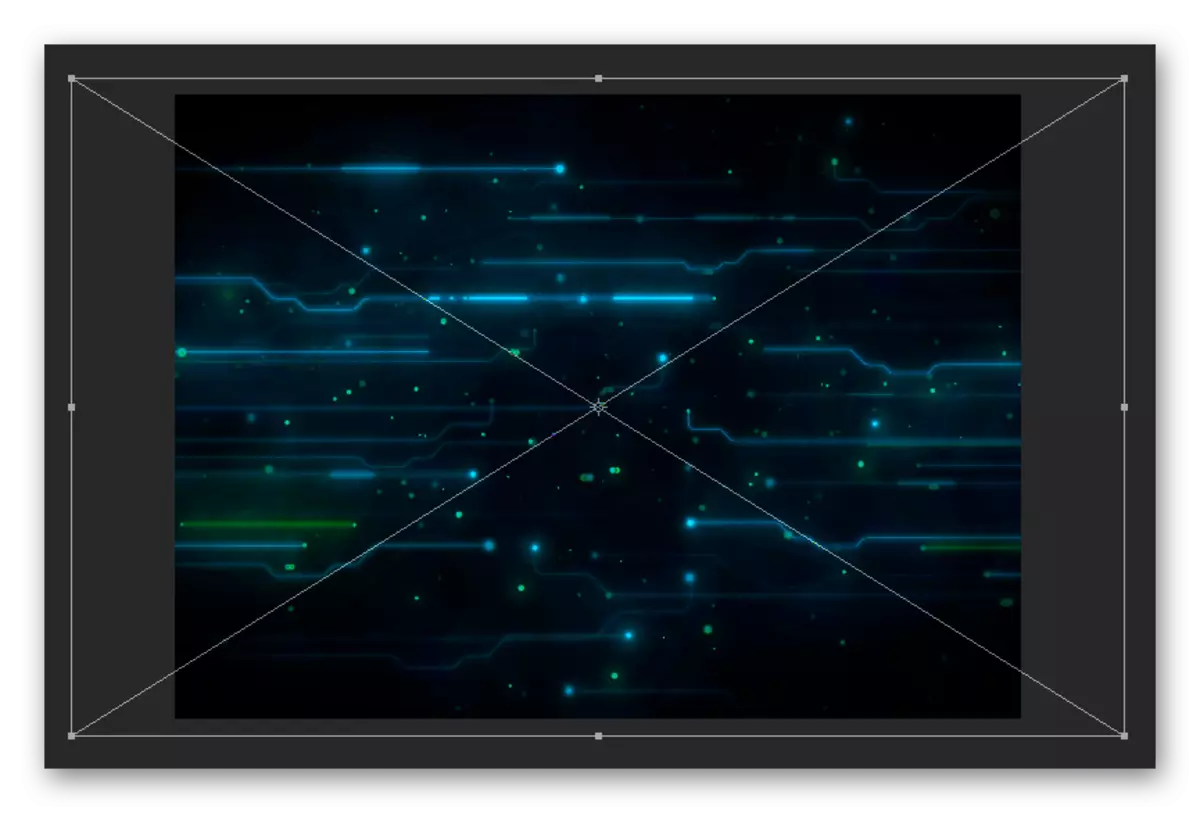
- تصویر را به فضای کاری بکشید، که پس زمینه پس زمینه را در منوی خود بازی می کند، آن را به راحتی آن را بکشید و کلید Enter را فشار دهید.
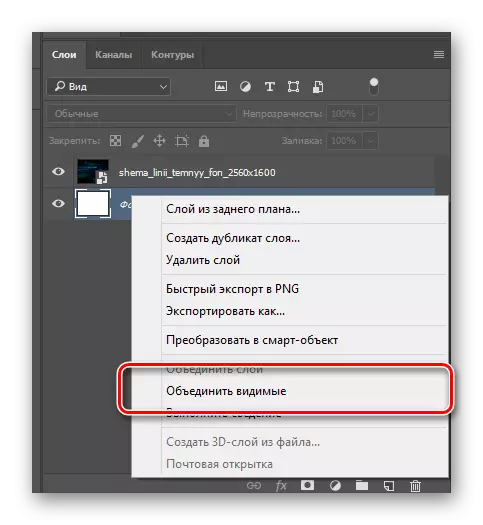
- راست کلیک بر روی پس زمینه اصلی سند خود را و انتخاب "ترکیب قابل مشاهده" را انتخاب کنید.
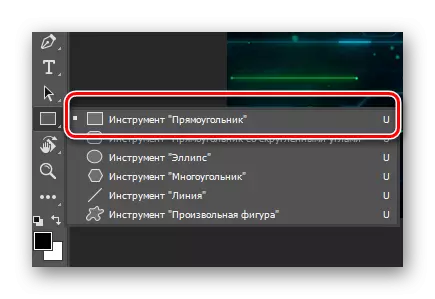
- در نوار ابزار، "مستطیل" را فعال کنید.
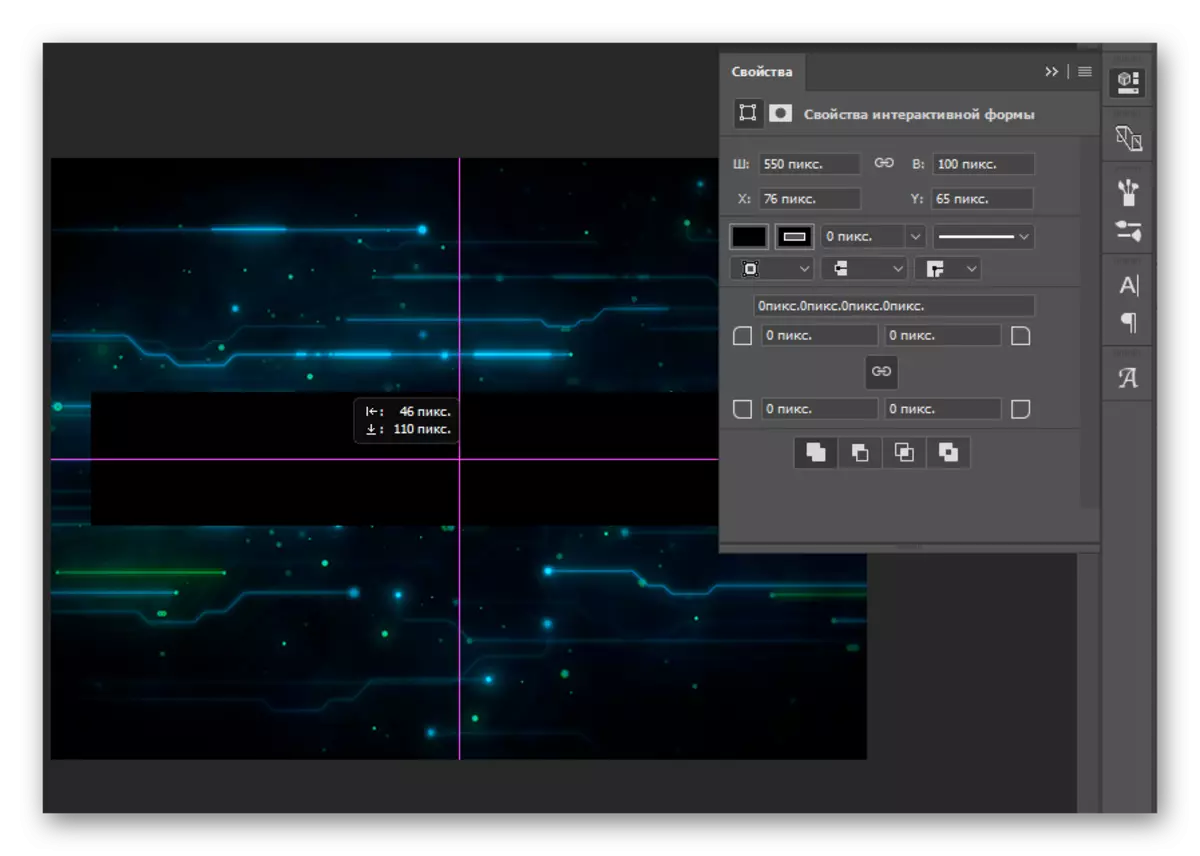
- با استفاده از "مستطیل"، در فضای کاری، اولین دکمه خود را ایجاد کنید، با تمرکز بر ابعاد حتی تمرکز کنید.
- دکمه خود را مانند ظاهر، آنچه شما می خواهید برای دیدن استفاده از تمام ویژگی های برنامه فتوشاپ شناخته شده به شما.
- دکمه ایجاد شده را با فشار دادن کلید "ALT" و کشیدن تصویر در فضای کاری کلون کنید.
- با کلیک کردن بر روی آیکون مربوطه در نوار ابزار یا با فشار دادن کلید "T" به ابزار "متن" بروید.
- روی هر نقطه از سند کلیک کنید، متن را برای اولین دکمه تایپ کنید و آن را در منطقه یکی از تصاویر قبلا ایجاد شده قرار دهید.
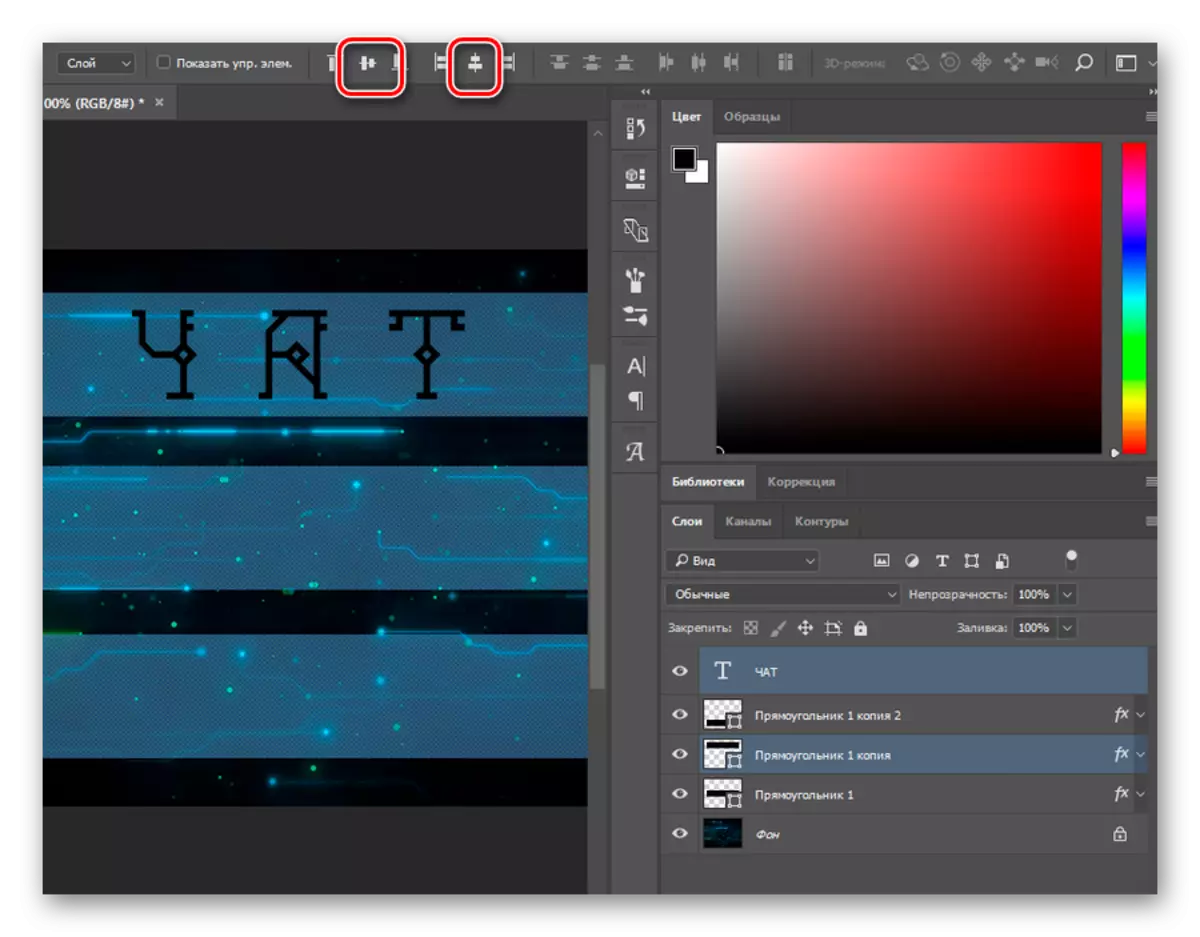
- به منظور مرکز متن بر روی تصویر، لایه را با متن و تصویر دلخواه انتخاب کنید، با فشار دادن کلید "CTRL"، و به طور متناوب دکمه های تراز را در نوار ابزار بالا فشار دهید.
- روش شرح داده شده را با توجه به دکمه های باقی مانده تکرار کنید، صحبت کردن متن مربوط به نام بخش ها.
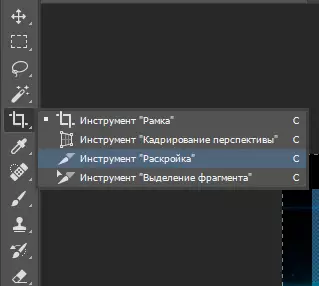
- صفحه کلید کلید C را فشار دهید یا ابزار "برش" را با استفاده از پانل انتخاب کنید.
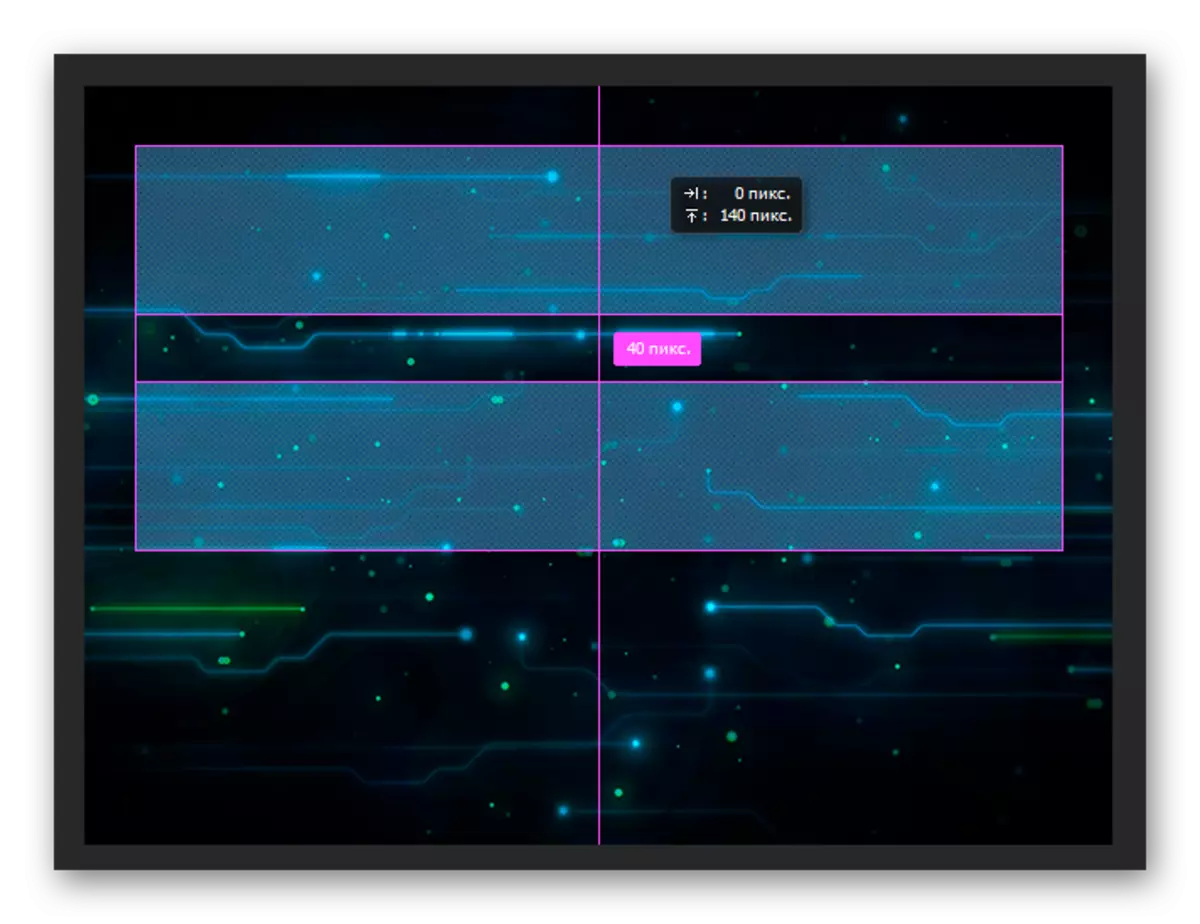
- هر دکمه را برجسته کنید، ارتفاع تصویر ایجاد شده را فشار دهید.
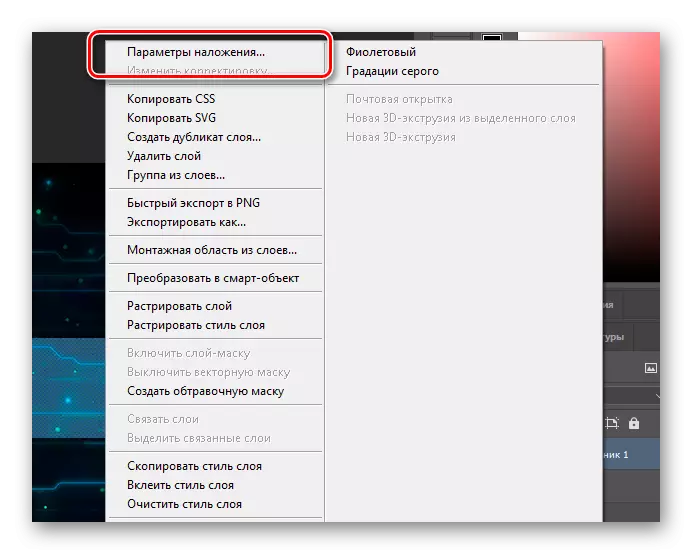
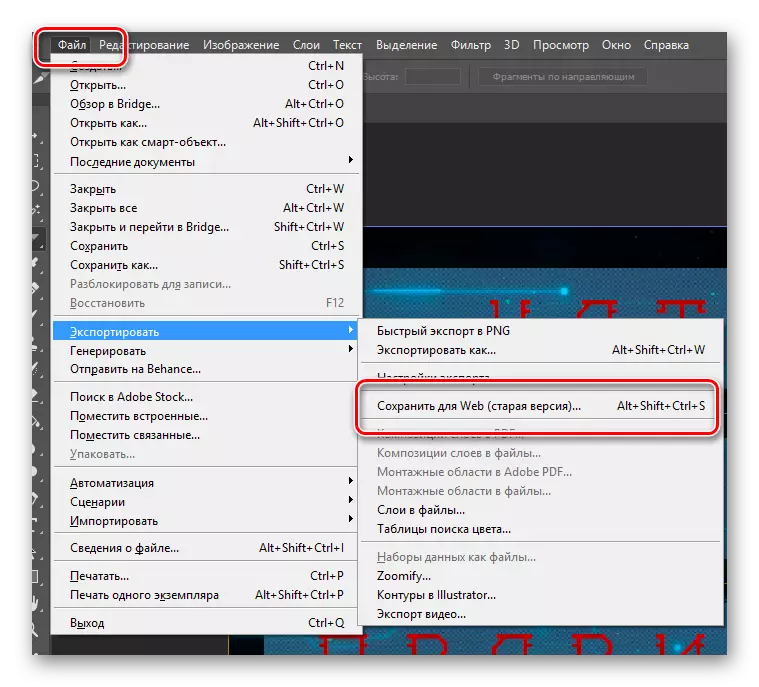
- منوی "فایل" را باز کنید و "ذخیره برای وب" را انتخاب کنید.
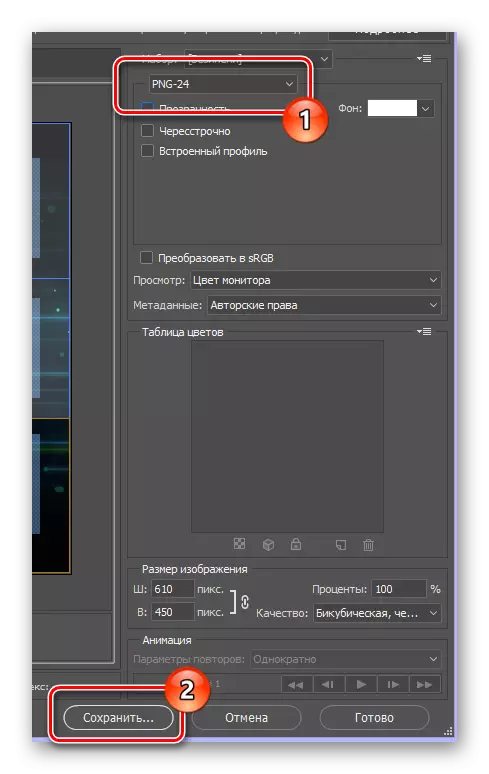
- فرمت فایل "PNG-24" را تنظیم کنید و در پایین پنجره، روی دکمه ذخیره کلیک کنید.
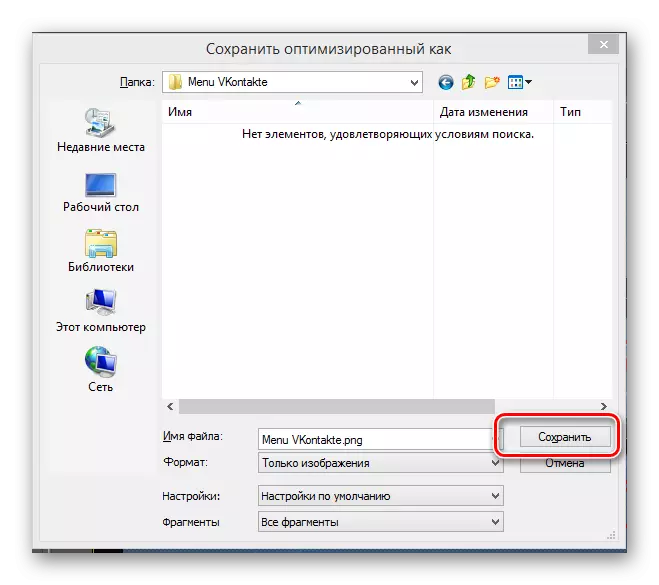
- پوشه ای را که در آن به فایل ها نیاز دارید مشخص کنید و بدون تغییر هر زمینه اضافی، روی دکمه "ذخیره" کلیک کنید.

عرض: 610 پیکسل
ارتفاع: 450 پیکسل
رزولوشن: 100 پیکسل / اینچ

اندازه تصویر شما ممکن است بسته به مفهوم منوی ایجاد شده متفاوت باشد. با این حال، می دانید که هنگام کشش تصویر در بخش ویکی، عرض فایل گرافیک نمی تواند بیش از 610 پیکسل باشد.

فراموش نکنید که از یک کلید گیره استفاده کنید تغییر مکان به طور مساوی پوسته پوسته شدن تصویر.



برای راحتی، توصیه می شود که فعال شود "عناصر کمکی" از طریق منو "چشم انداز".


تعداد نسخه های مورد نیاز و نهایی و مکان از ایده شخصی شما می آید.

اندازه های متن می تواند هر چیزی را که خواسته های خود را برآورده می کند تنظیم کنید.

فراموش نکنید که متن را مطابق با مفهوم منو صادر کنید.






در این لحظه شما می توانید ویرایشگر گرافیک را ببندید و به وب سایت Vkontakte بازگردید.
- بودن در بخش ویرایش منو، در نوار ابزار، بر روی آیکون اضافه کردن عکس کلیک کنید.
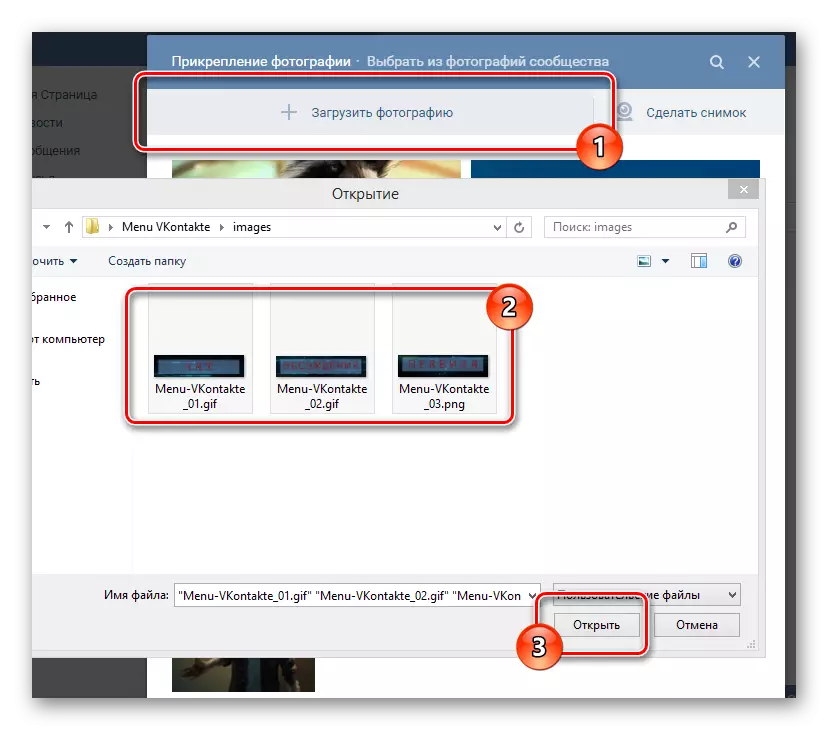
- بارگذاری تمام تصاویری که در مرحله آخر کار با فتوشاپ ذخیره شده اند.
- منتظر پایان روند بارگذاری تصویر و اضافه کردن خطوط کد به سردبیر.
- به حالت ویرایش بصری بروید
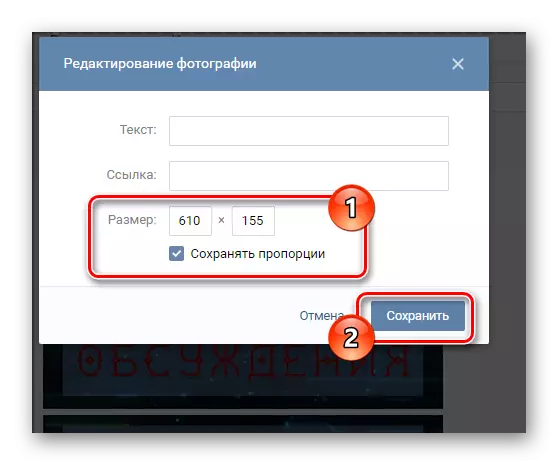
- به طور متناوب بر روی هر تصویر کلیک کنید، تنظیم حداکثر مقدار "عرض" را برای دکمه ها تنظیم کنید.
- بازگشت به حالت ویرایش ویکیپدیا
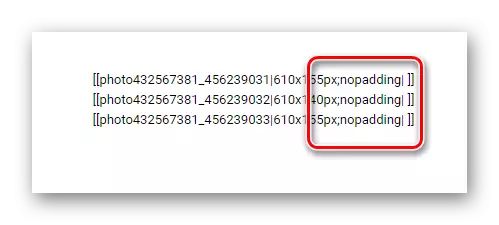
- پس از قطعنامه مشخص شده در کد، نماد را "؛" و پارامتر اضافی "nopadding؛" را ثبت کنید. باید انجام شود به طوری که شکاف های بصری بین تصاویر وجود ندارد.
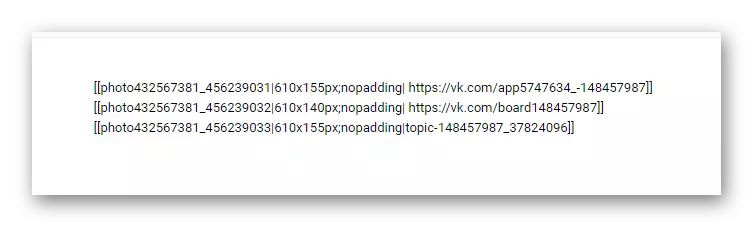
- بعد، یک لینک مستقیم را به صفحه ای که کاربر حرکت می کند، بین اولین براکت مربع بسته بندی و ویژگی عمودی، به جز تمام فضاها حرکت می کند.
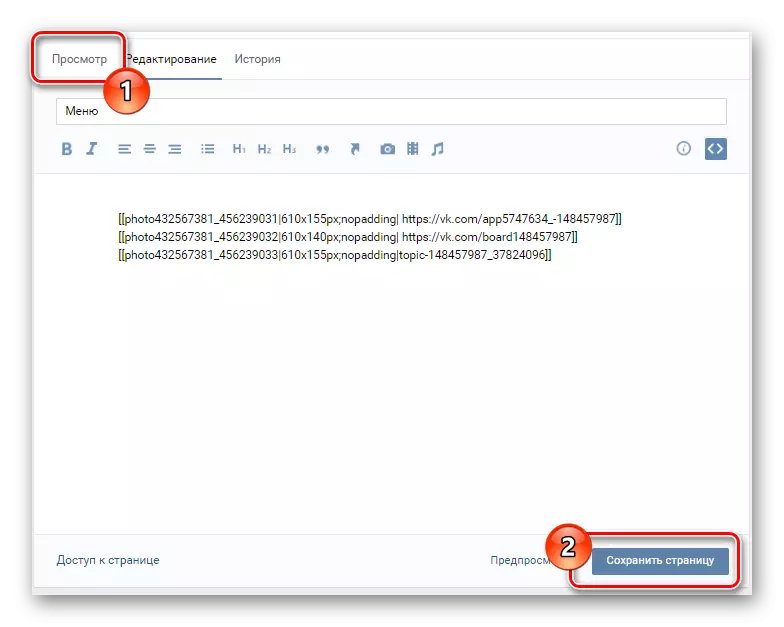
- دکمه "ذخیره تغییر" را در زیر فشار دهید و برای بررسی عملکرد به برگه نمایش بروید.
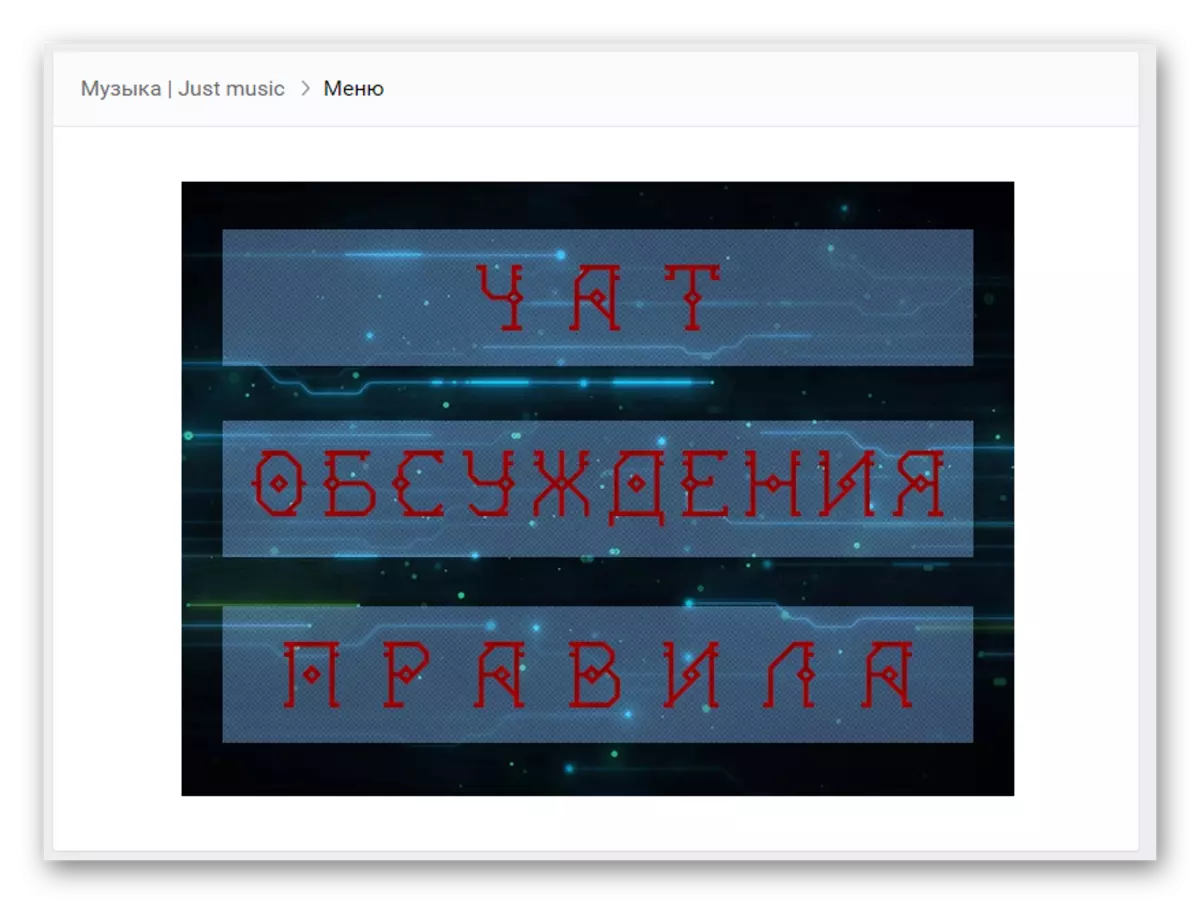
- به محض اینکه واحد کنترل شما به درستی پیکربندی شده است، به صفحه اصلی جامعه مراجعه کنید تا ورود منوی گروه را بررسی کنید.





فراموش نکنید که تغییرات را ذخیره کنید.


اگر شما نیاز به اضافه کردن یک فایل گرافیکی بدون مرجع، پس از پارامتر قبلا مشخص شده است "nopadding" پرفوری "Nolink؛".

در مورد انتقال به پارتیشن های گروه یا در یک سایت شخص ثالث، باید از نسخه کامل لینک از نوار آدرس استفاده کنید. اگر به هر ورودی بروید، به عنوان مثال، در بحث، از یک نسخه کوتاه از آدرس حاوی شخصیت های پس از آن استفاده کنید "vk.com/".


علاوه بر این، شایان ذکر است که شما همیشه می توانید جزئیات نشانه گذاری را با استفاده از بخش ویژه "Marking Help" به طور مستقیم از پنجره برای ویرایش منوی خود روشن کنید. موفق باشید!
