
تقریبا در هر وب سایت مدرن در اینترنت است یک آیکون خاص نمایش داده شده در تب مرورگر پس از بارگذاری منابع کامل وجود دارد. این تصویر ایجاد شده است و نصب شده توسط هر یک از صاحب تنهایی، با وجود آن اجباری نیست. به عنوان بخشی از این مقاله، ما در مورد گزینه برای نصب Favon در سایت های ایجاد شده توسط وسایل مختلف صحبت کنید.
اضافه کردن موارد دلخواه به سایت
برای اضافه کردن نوع نماد یا آیکون در درخواست به سایت، شما باید برای شروع به ایجاد یک تصویر مناسب از یک شکل مربع است. این می تواند انجام هر دو برنامه با استفاده از گرافیک های خاص، مانند فتوشاپ، و توسل به برخی از خدمات آنلاین. علاوه بر این، آیکون آماده است ترجیحا به فرمت ICO تبدیل و کاهش به اندازه 512 × 512 پیکسل.توجه: بدون اضافه کردن یک تصویر سفارشی، آیکون سند است بر روی تب نمایش داده شود.
در هر دو روش در نظر گرفته برای ظاهر آیکون در تب مرورگر، آن را به برخی از زمان.
انتخاب 2: وردپرس معنی
در هنگام کار با وردپرس، شما می توانید به نسخه قبلا توضیح با اضافه کردن کد گفت به "هدر" فایل یا استفاده از ابزار خاص متوسل می شوند. با تشکر از این، آیکون تضمین خواهد شد بر روی زبانه سایت ارائه شده است، صرف نظر از مرورگر.
روش 1: کنترل پنل
- از طریق منوی اصلی، گسترش "ظاهر" لیست و بخش "پیکربندی" را انتخاب کنید.
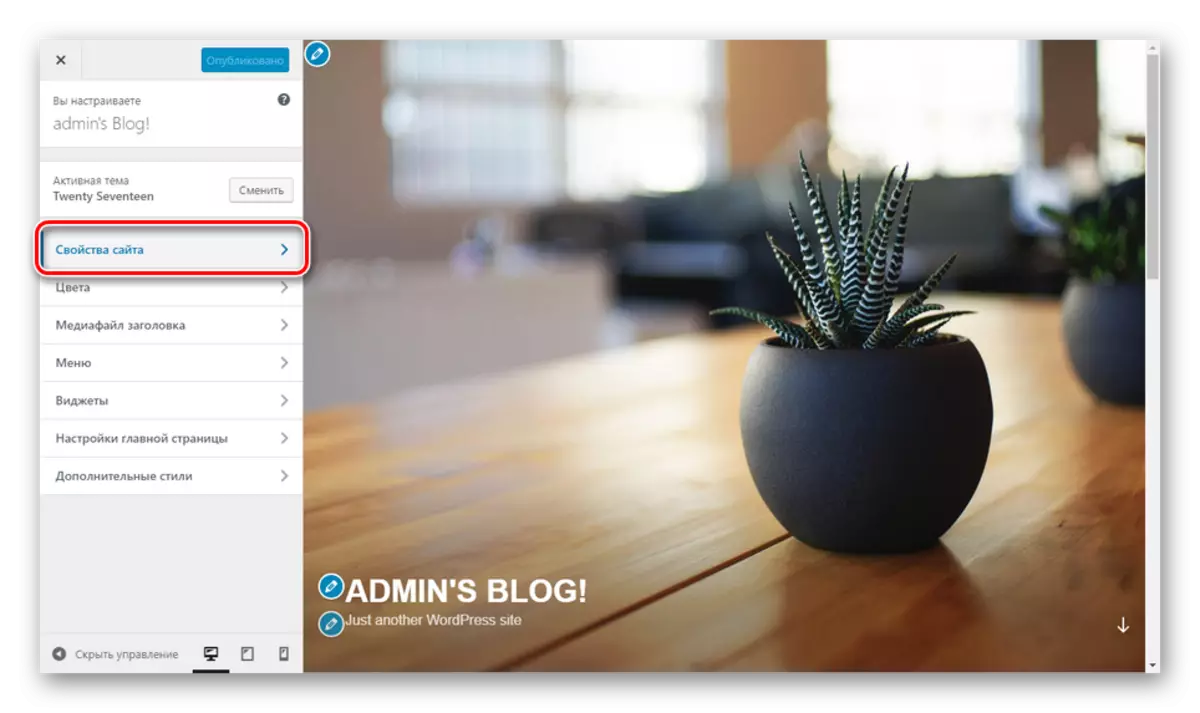
- در صفحه که باز می شود، شما باید "خواص سایت" را فشار دهید استفاده کنید.
- رفته از طریق بخش "تنظیمات" را به NIZA و در "نماد سایت" بلوک، کلیک بر روی دکمه تصویر را انتخاب کنید. در این مورد، تصویر باید رزولوشن 512 × 512 پیکسل است.
- از طریق پنجره تصویر را انتخاب کنید دانلود تصویر مورد نظر را در گالری و یا انتخاب که قبلا اضافه شده است.
- پس از آن، به شما خواهد شد به "خواص سایت" بازگشت، و تصویر انتخاب شده در "آیکون" بلوک ظاهر می شود. بلافاصله شما می توانید خود را با مثال آشنا، در صورت لزوم به ویرایش آن و یا حذف خواهد شد.
- با تنظیم عمل درست را از طریق منوی مربوطه، کلیک بر روی "ذخیره" و یا "انتشار" را فشار دهید.
- برای دیدن آرم بر روی زبانه از هر صفحه از سایت شما، از جمله "کنترل پنل"، آن را راه اندازی مجدد.







روش 2: ALL IN ONE فاویکون
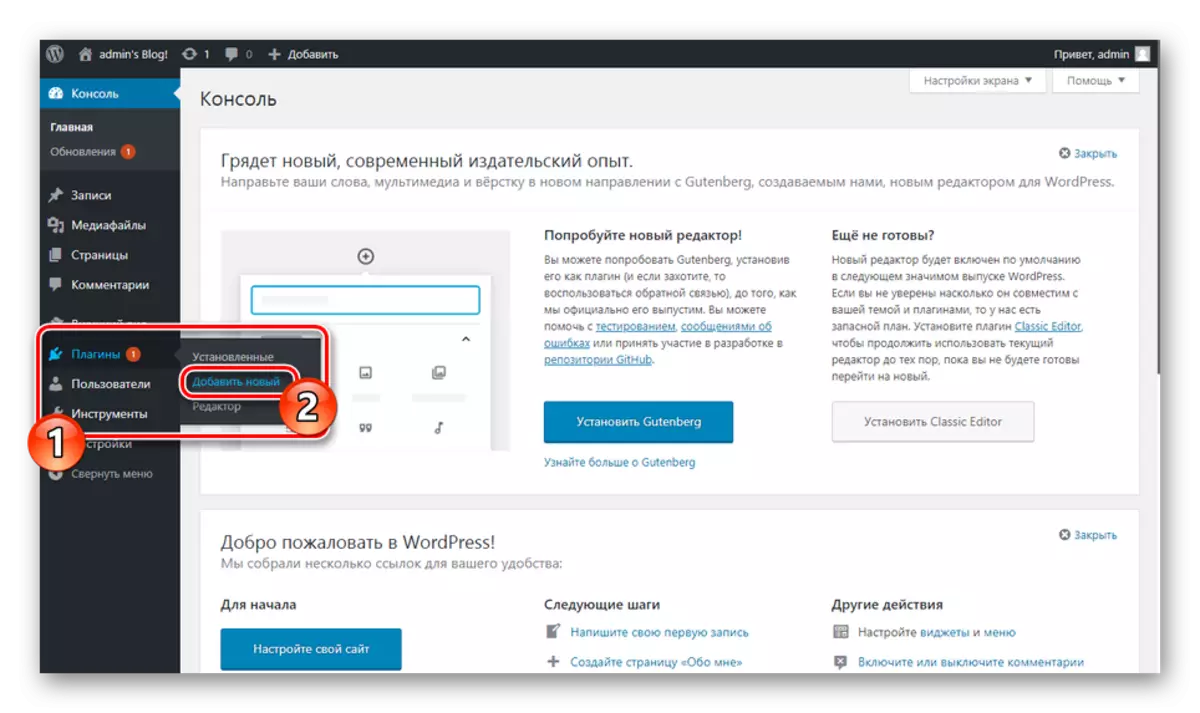
- در "کنترل پنل" سایت، "پلاگین" را انتخاب کنید و رفتن به اضافه کردن صفحه جدید.
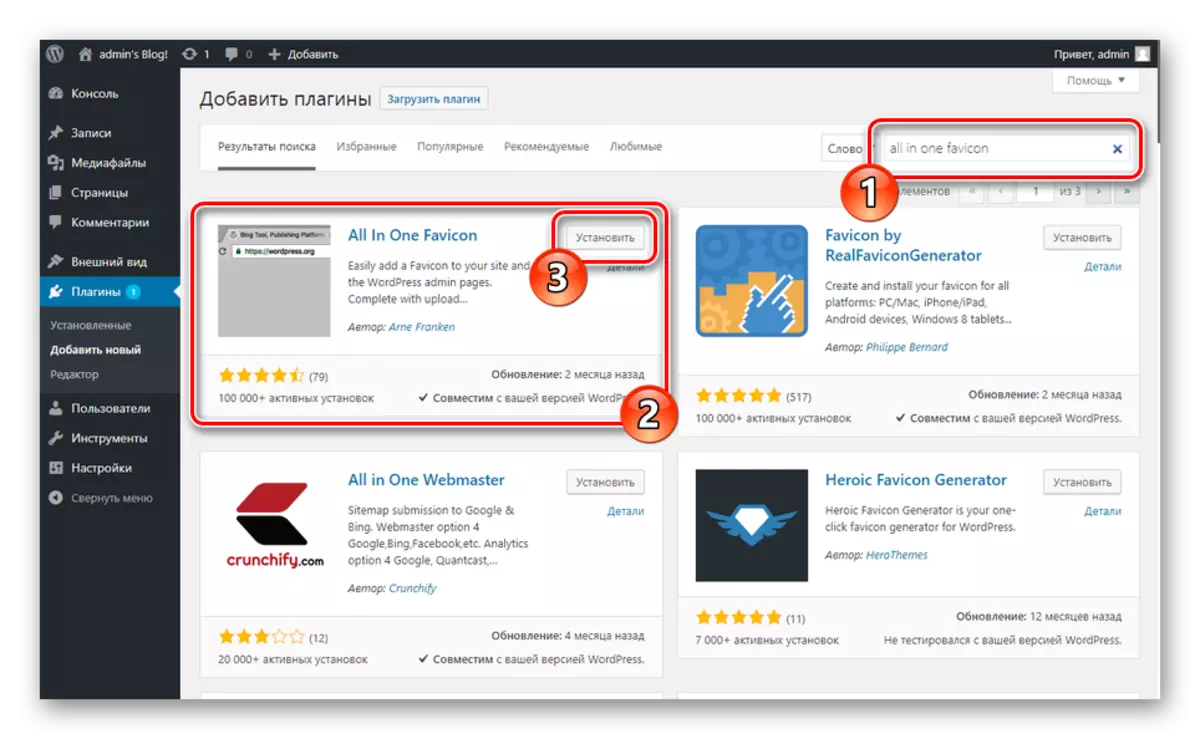
- فیلد جستجو را مطابق با نام پلاگین مورد نظر - همه در یک favicon - و در بلوک با یک فرمت مناسب، بر روی دکمه SET کلیک کنید.

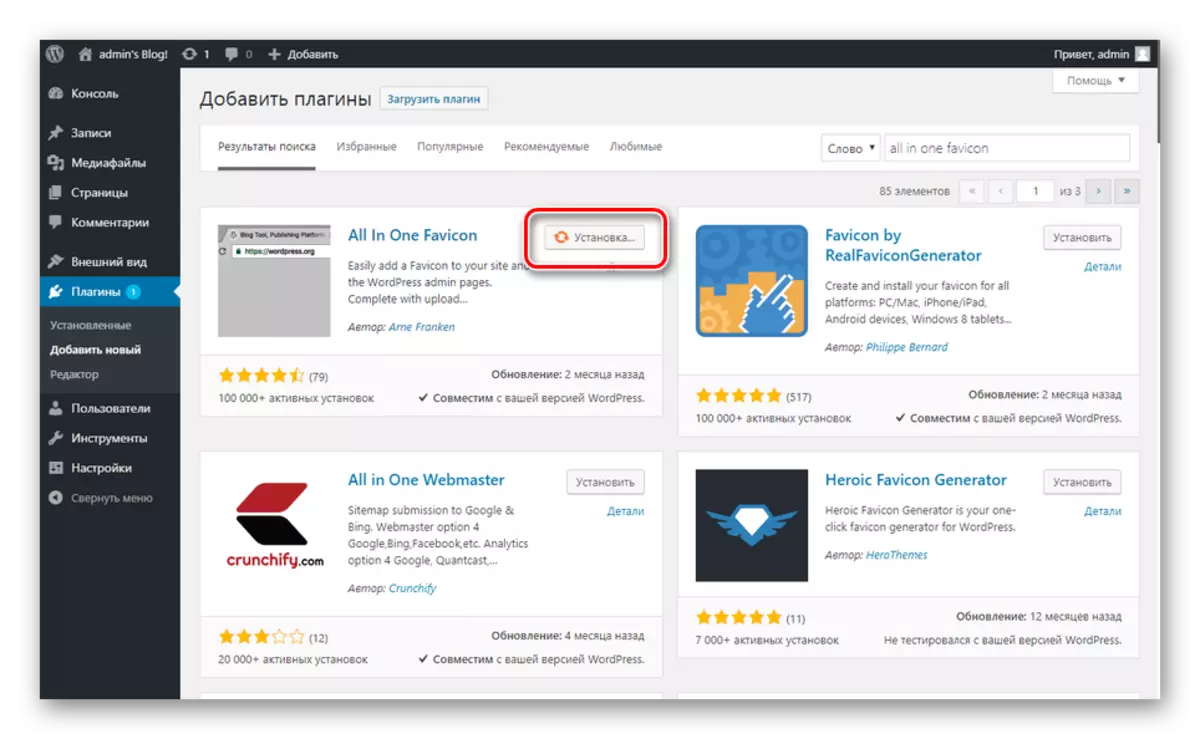
فرآیند اضافه کردن برخی از زمان ها را می گیرد.
- حالا شما باید روی دکمه "Activate" کلیک کنید.
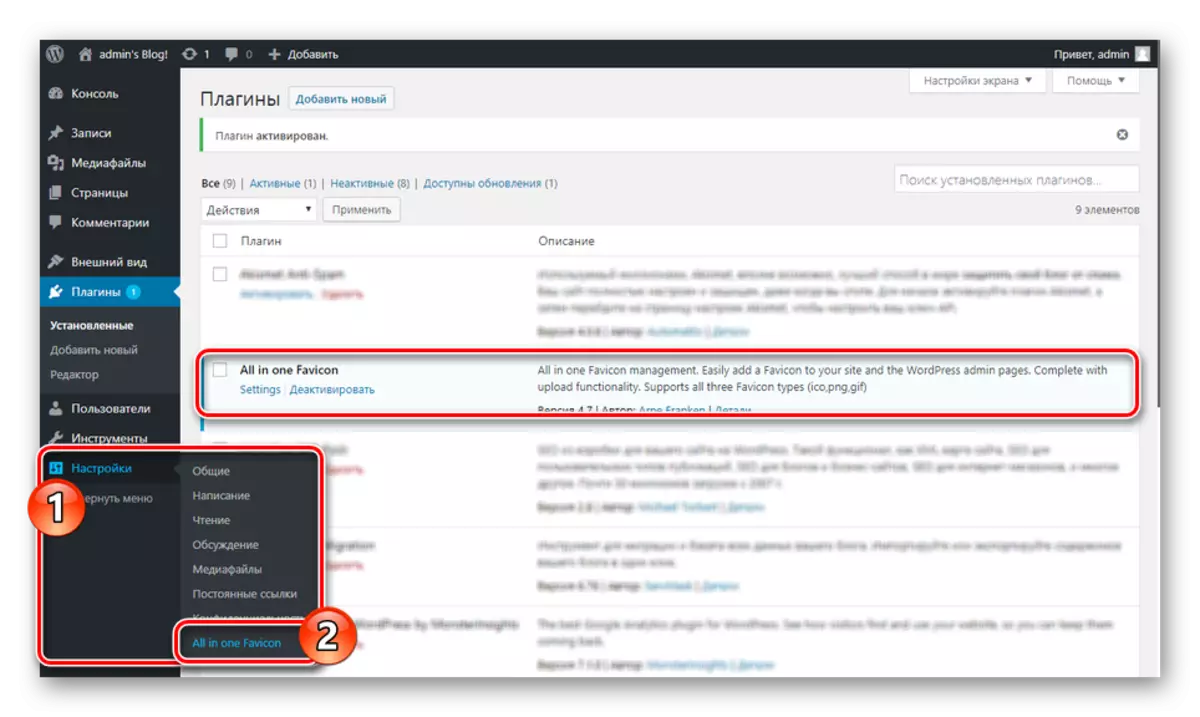
- پس از تغییر مسیر خودکار، شما باید به بخش تنظیمات بروید. شما می توانید این کار را از طریق "تنظیمات" با انتخاب "همه در یک favicon" از لیست با استفاده از لینک "تنظیمات" در صفحه "پلاگین ها" در بلوک با فرمت مورد نظر انجام دهید.
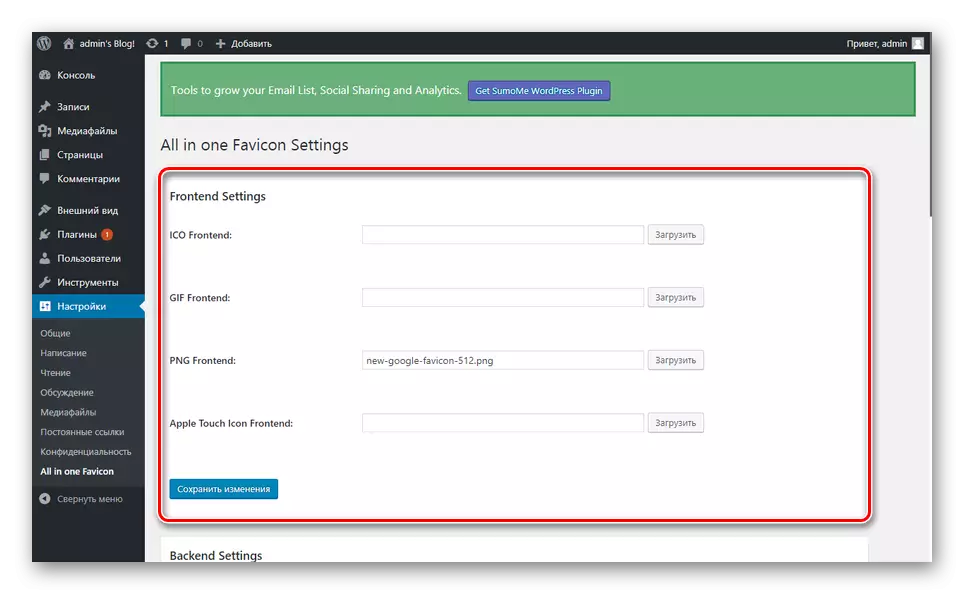
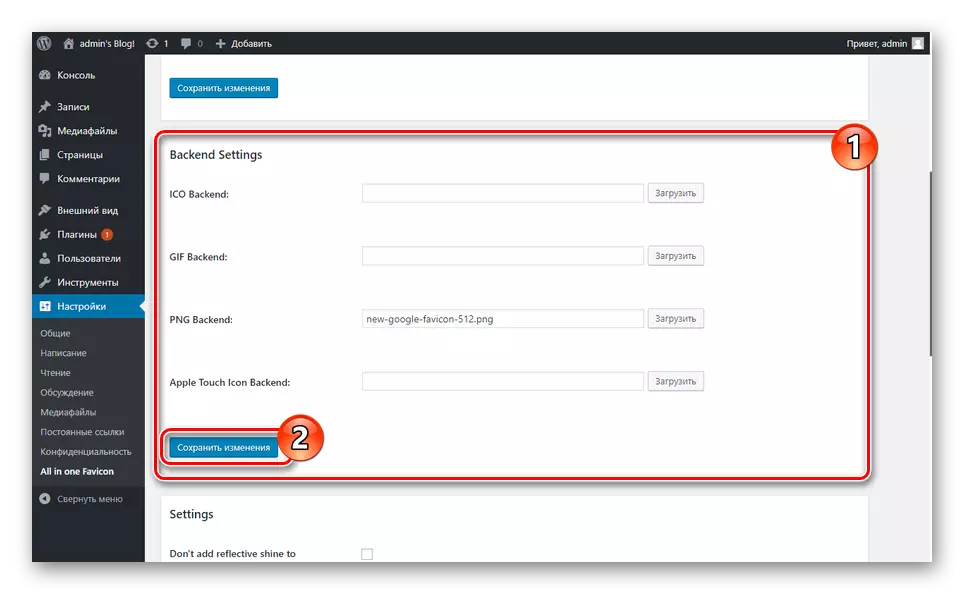
- بخش با پارامترهای پلاگین باید یک آیکون را در یکی از خطوط ارائه شده اضافه کنید. این باید هر دو را در "تنظیمات Frontend" و در "تنظیمات Backend" تکرار شود.
- هنگامی که تصویر اضافه می شود، روی دکمه ذخیره تغییرات کلیک کنید.
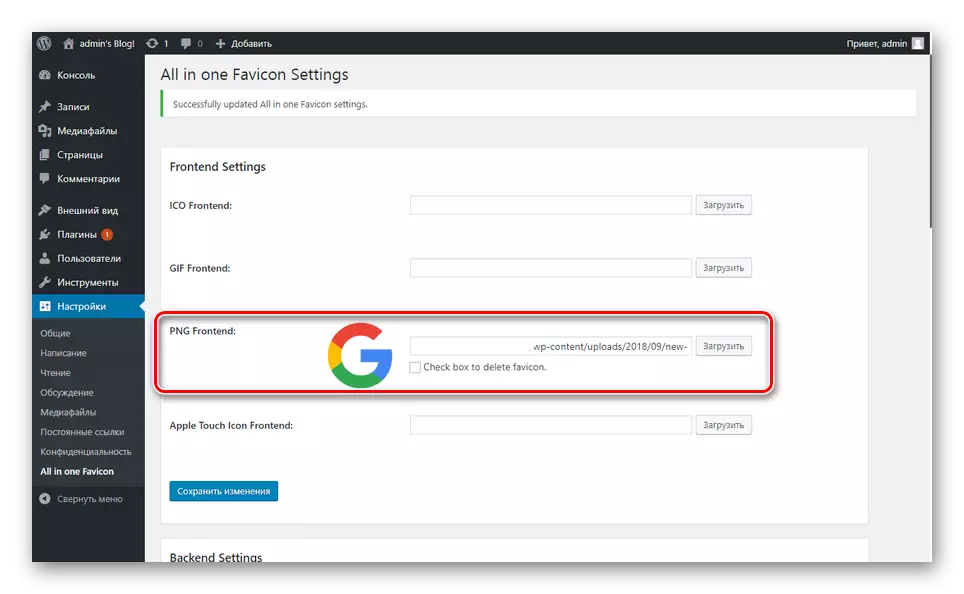
- هنگامی که به روز رسانی صفحه تکمیل می شود، یک لینک منحصر به فرد یک لینک منحصر به فرد اختصاص داده می شود و در برگه مرورگر نمایش داده می شود.







این گزینه ساده ترین پیاده سازی است. ما امیدواریم که شما موفق به نصب Favicon به سایت از طریق کنترل پنل وردپرس.
نتیجه
انتخاب یک روش برای اضافه کردن یک آیکون صرفا بر روی ترجیحات شما بستگی دارد، زیرا در تمام تجمعی می توانید نتیجه دلخواه را به دست آورید. اگر مشکلات بوجود آید، اقدامات انجام شده را بررسی کنید و شما می توانید سوال مربوطه را به ما در نظرات تنظیم کنید.
