
Egunero, ordenagailuko erabiltzaile aktibo bakoitzak programa desberdinetan lan egiten du. PCrako lana errazteko eta funtzio kopuru jakin bat egiteko diseinatuta daude. Adibidez, kalkulagailu batek zehaztutako adibideak zenbatzen ditu, testu editore batean, edozein konplexutasun dokumentuak sortzen dituzu eta zure film gogokoenak jokalarien bidez ikusten dituzu edo musika entzuten duzu. Software hau programazio lengoaiak erabiliz sortu zen, kontrol handietatik abiatuta eta interfaze grafiko batekin amaitzen da. Gaur egun Windows sistema eragilearentzako aplikazio errazak pertsonalki idazteko bi metodo eztabaidatu nahi ditugu.
Sortu zure Windows softwarea
Orain zure programa garatu dezakezu eta programazio hizkuntzak ezagutu gabe, hala ere, nahiko funts egokiak dira, nahi dutenak guztiz konturatzea ahalbidetzen dutenak. Gainera, ikastaro asko PP-n, doako iturburu-kodea hornitzeko softwarea idazteko adibideak deskribatuz. Hori dela eta, zeregina nahiko errealagoa da, gehiago egiteko eskaintzen dugun metodoa aukeratu behar duzu.1. metodoa: Programak idazteko programak
Jolasak sortzeko interesa baduzu, badakizu tresna bereziak non osagai eraiki diren eta oinarrizko scriptak grabatzen diren. Erabiltzailea honetatik ateratako pieza bat sortzea baino ez da geratzen, eskuragarri dauden datuak sistematizatuz. Gutxi gorabehera printzipio eta software berdina, programazio lengoaien ezagutzarik gabe zure aplikazioak sortzeko aukera ematen duena. Adibidez, HIASM hartu genuen, hau da, errusieraz osatutako soluzio optimo bakarra.
Deskargatu HIASM Studio gune ofizialetik
- Jarraitu berehala HIASM-en programa primitiboa sortzeko instrukzio sinple bat aztertzen. Hasteko, joan goiko adierazitako esteka gaur erabilitako tresna deskargatu eta instalatzeko.
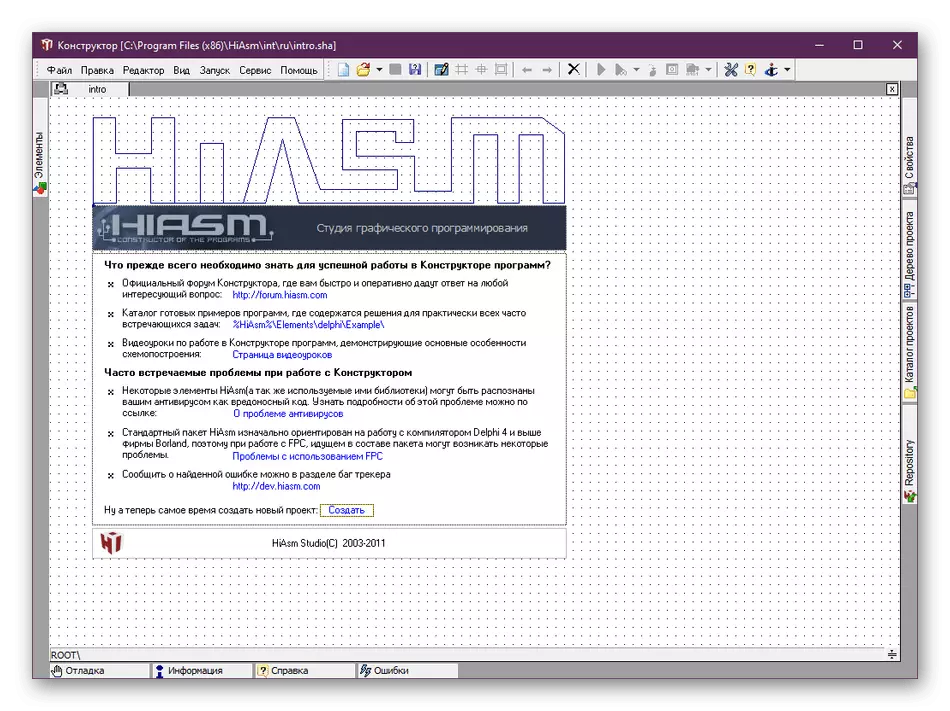
- Abian jarri ondoren, irakurri erabilerari buruzko informazioa eta maiz arazoak konpontzeko. Berehala, kontuan hartu nahi dugu antibirusek hiasmak kode maltzur gisa aitortzen dituztela, abiaraztutako fitxategiak blokeatuz. Hori dela eta, arazoren bat izanez gero, salbuespen tresna bat gehitzea gomendatzen dugu edo sistema eragilearen babesa desgaitzeko.
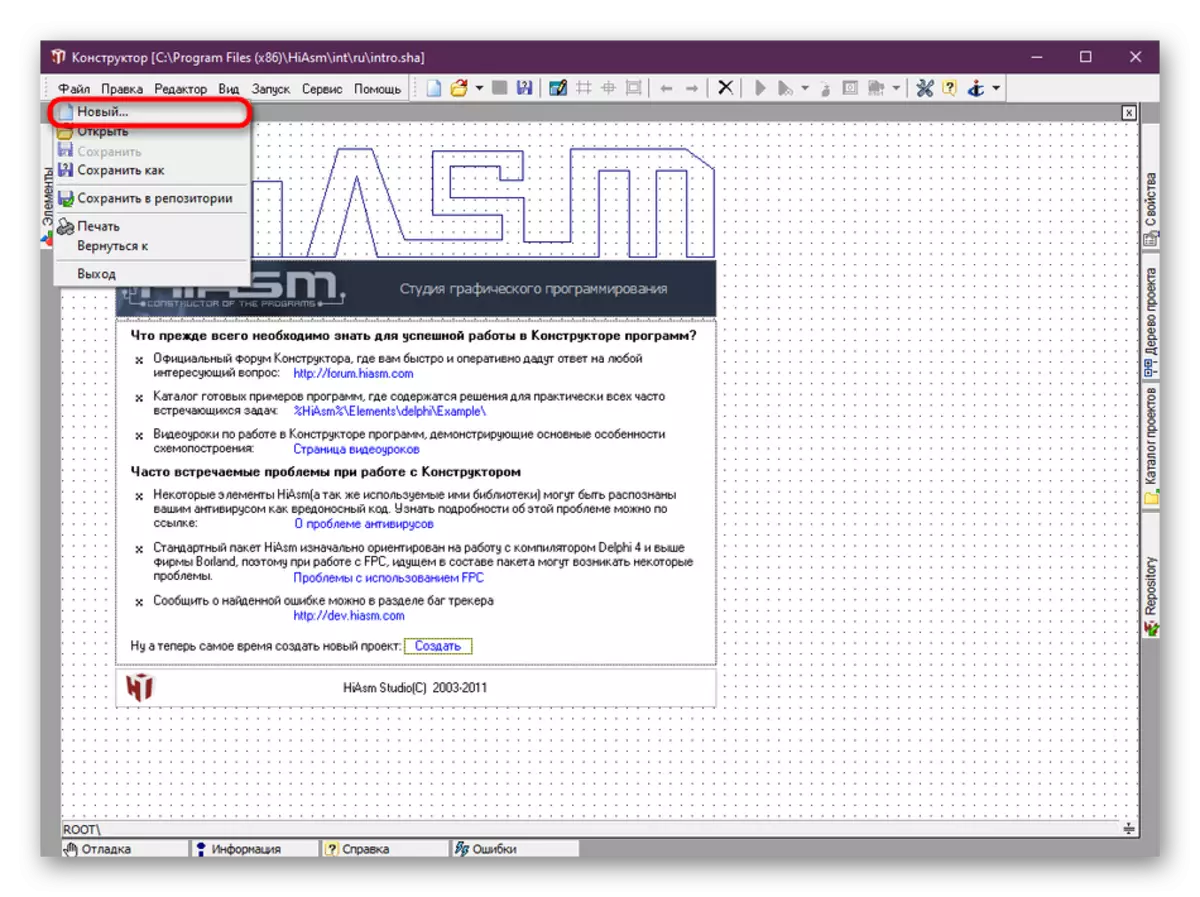
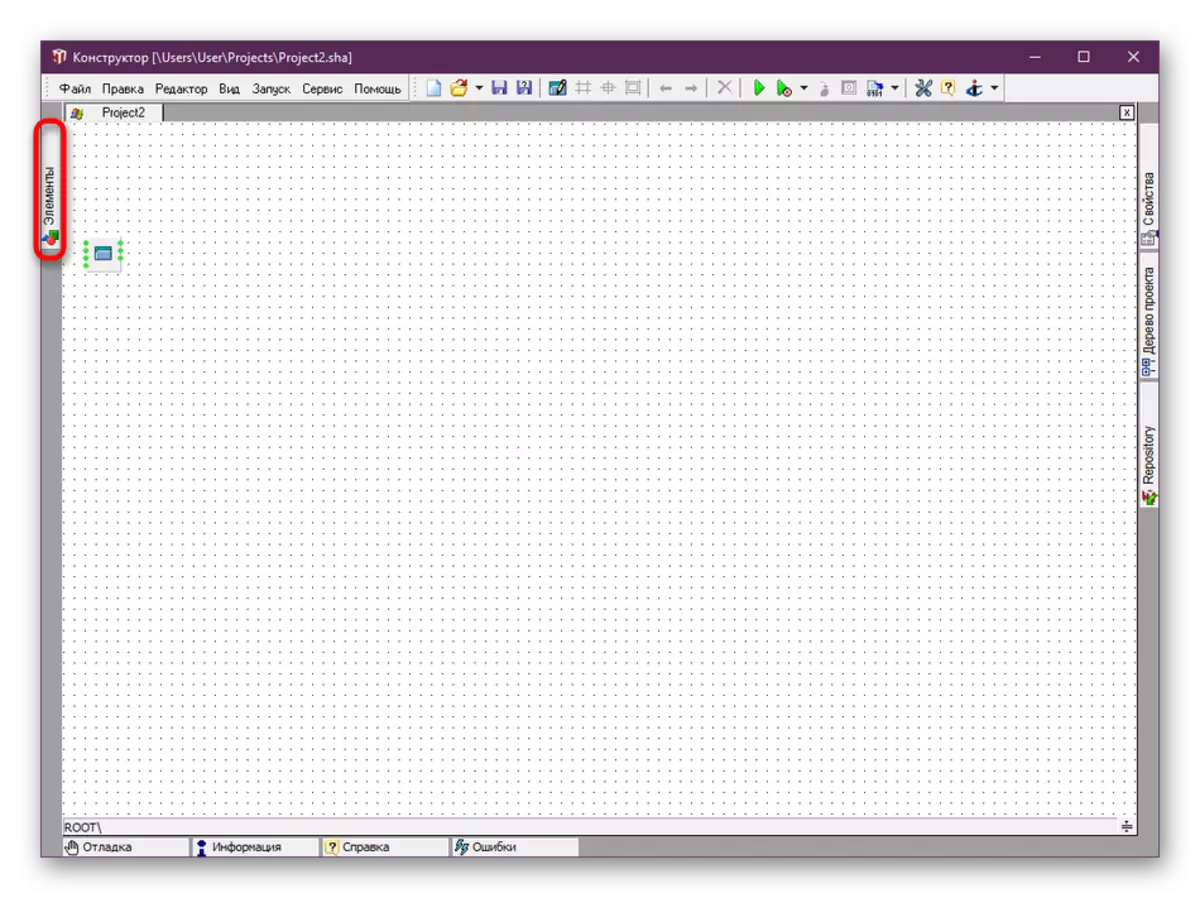
- "Fitxategiaren" menuaren bidez, sortu proiektu berria.
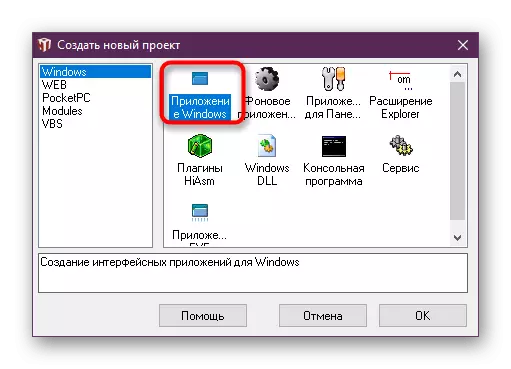
- Leiho berri bat agertuko da hainbat aplikazio mota aukeratuz. Gaur egun Windows programa estandar batean kontzentratu nahi dugu interfaze grafikoarekin.
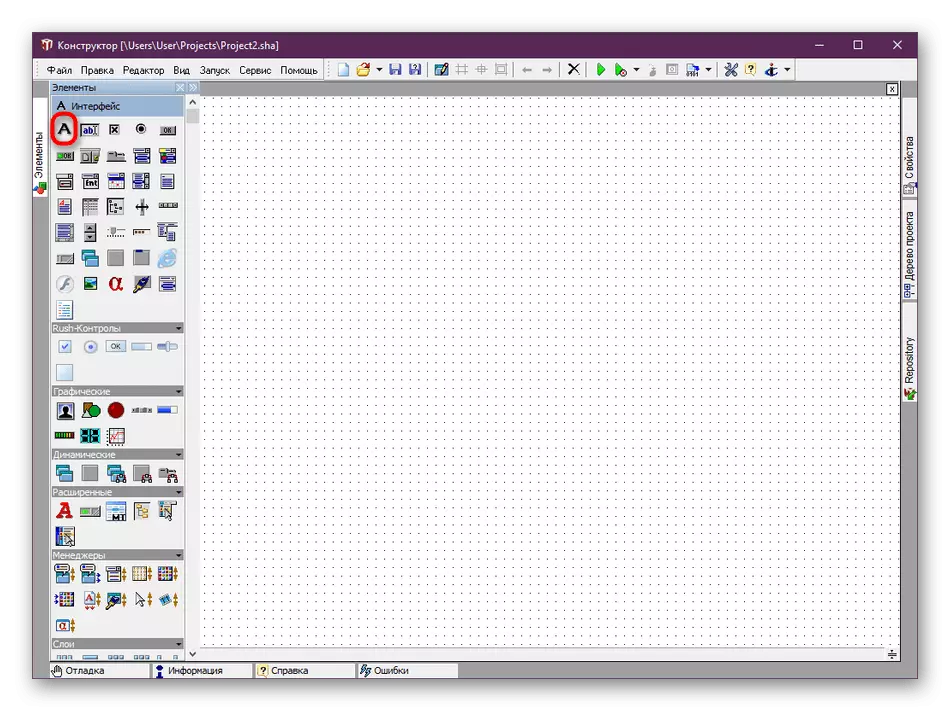
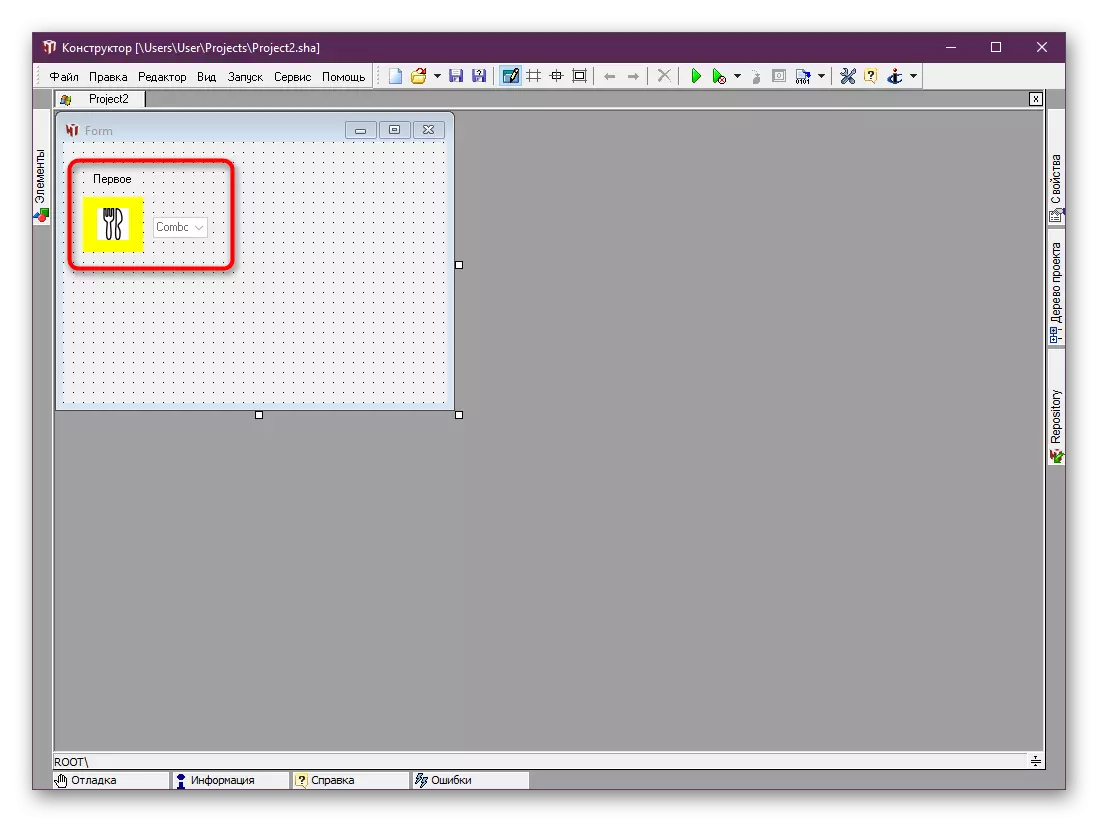
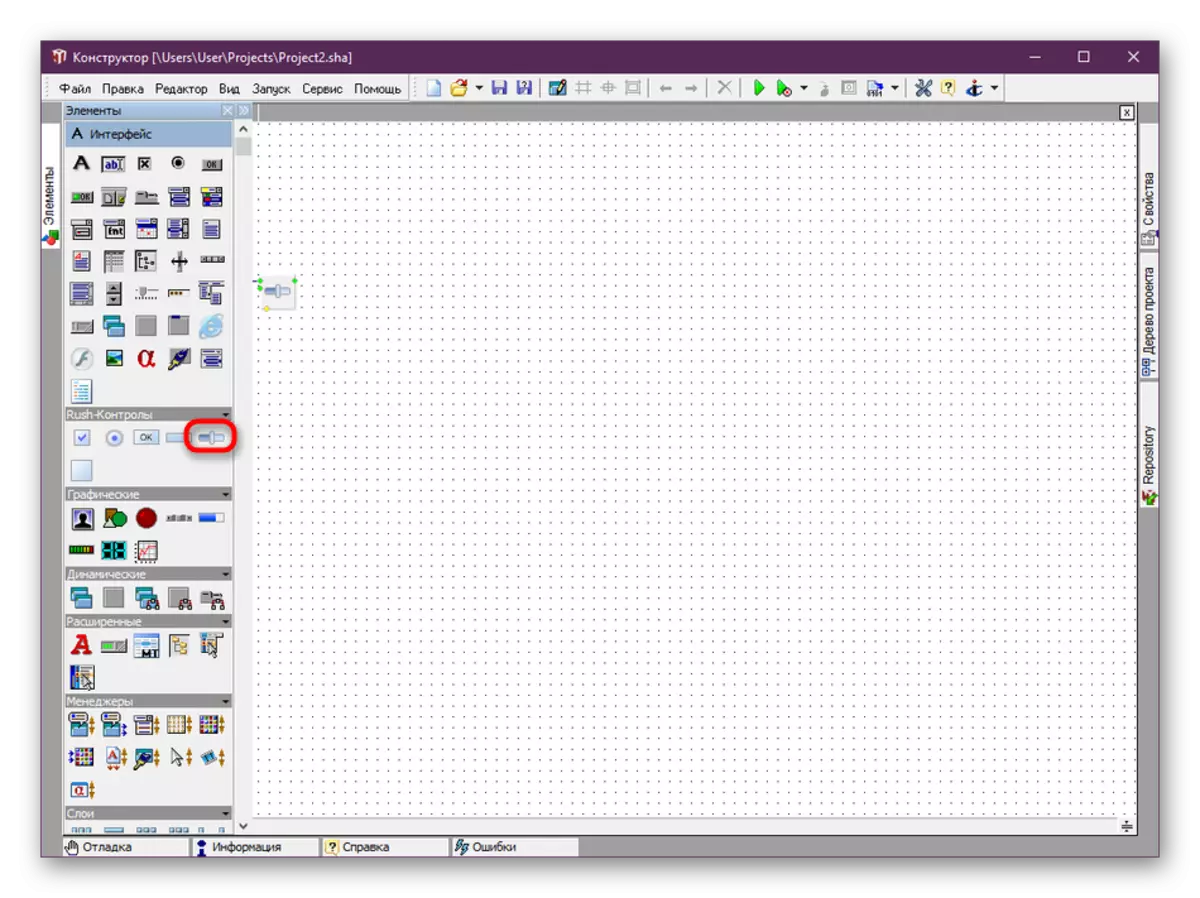
- Adibidez, egin e-menu sinple bat platerak aukeratzeko pop-up zerrendaren bidez, baita eskatutako zatien kopurua zehazteko aukera ere. Aukera hau HIASMko elementu nagusien lana erakusteko bakarrik egin zen. Lehenik eta behin, elementu berri bat gehitzen jarraituko dugu, dagokion botoian klik eginez.
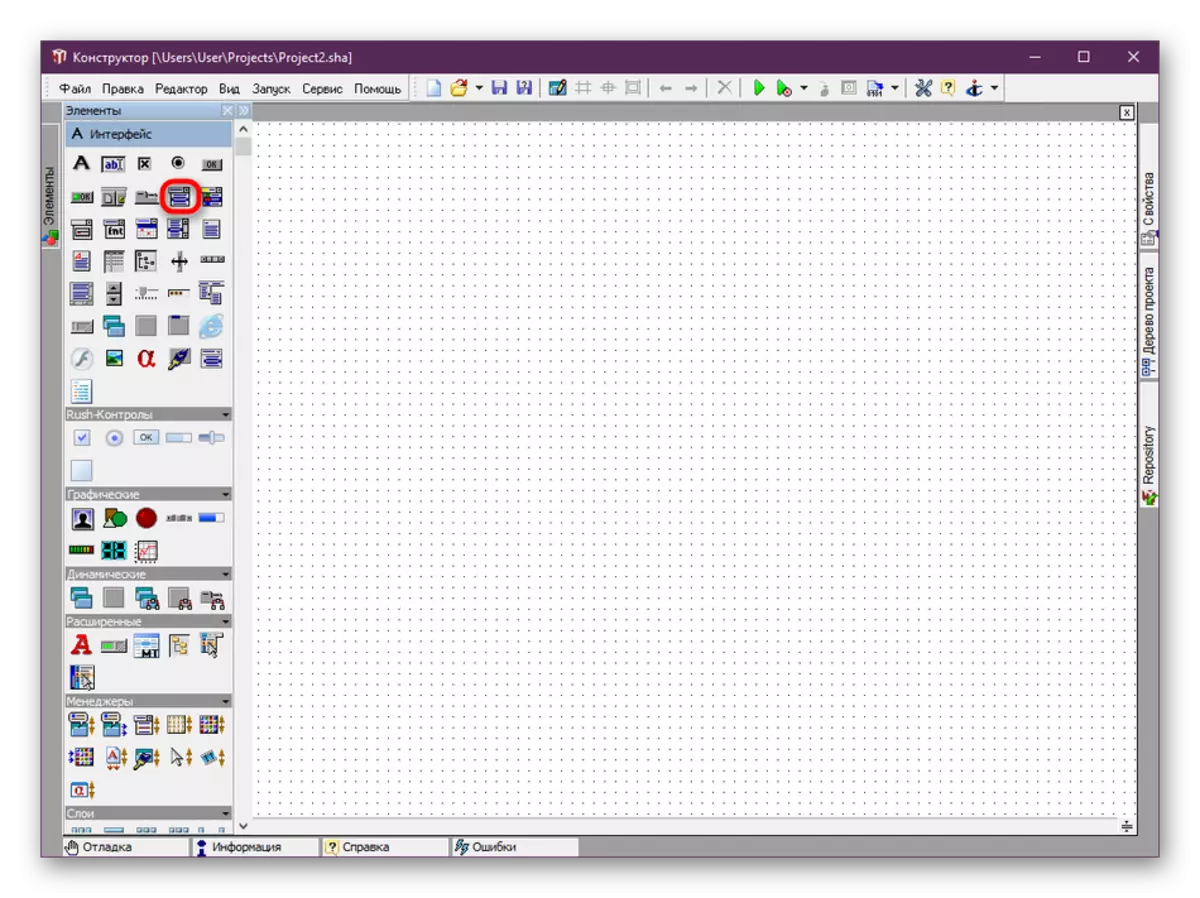
- Ireki den leihoan, objektu guztiak taldeetan banatzen direla ikusiko duzu, beharrezkoa da beharrezkoa den aukeratzeko. Sortu pop-up zerrenda gainean klik eginez.
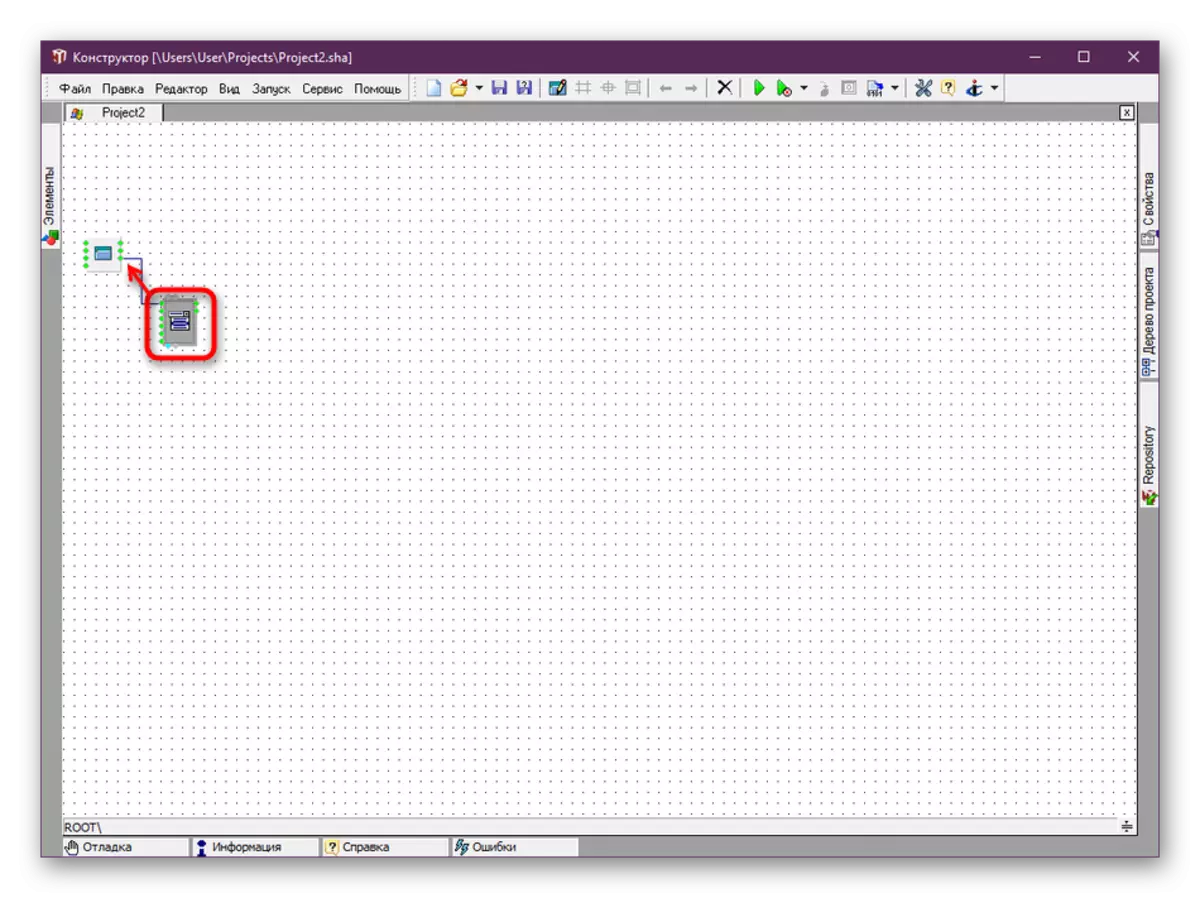
- Eraman elementua laneko espaziora eta, ondoren, konektatu leiho nagusia.
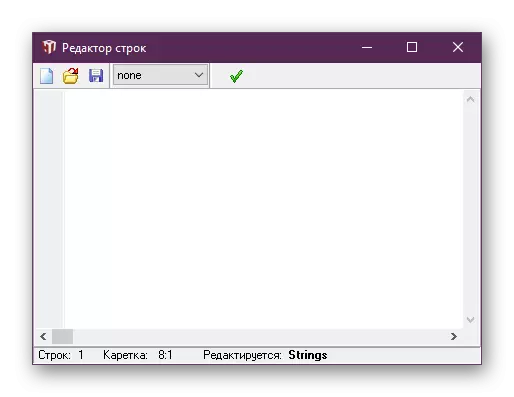
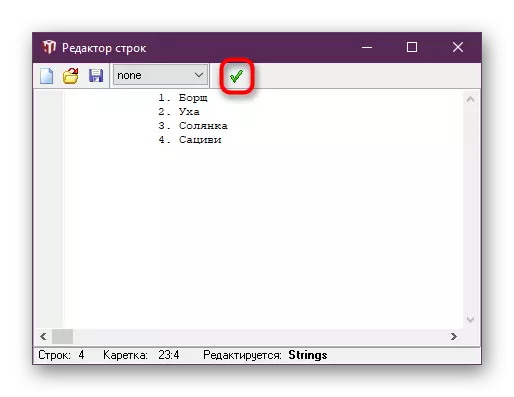
- Egin klik bikoitza zerrendan lerroak betetzeko. Kargu berri bakoitza lerro berri batetik idatzita dago.
- Berretsi aldaketak tick berdean klik eginez.
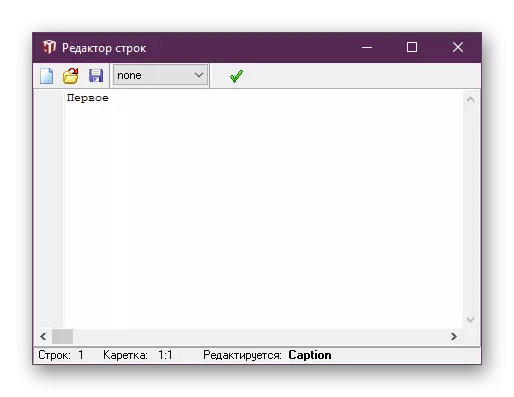
- Gehitu dezagun testu arrunta, pop-up menuaren izena adieraziko duena.
- Ireki objektua eta bete edukiekin.
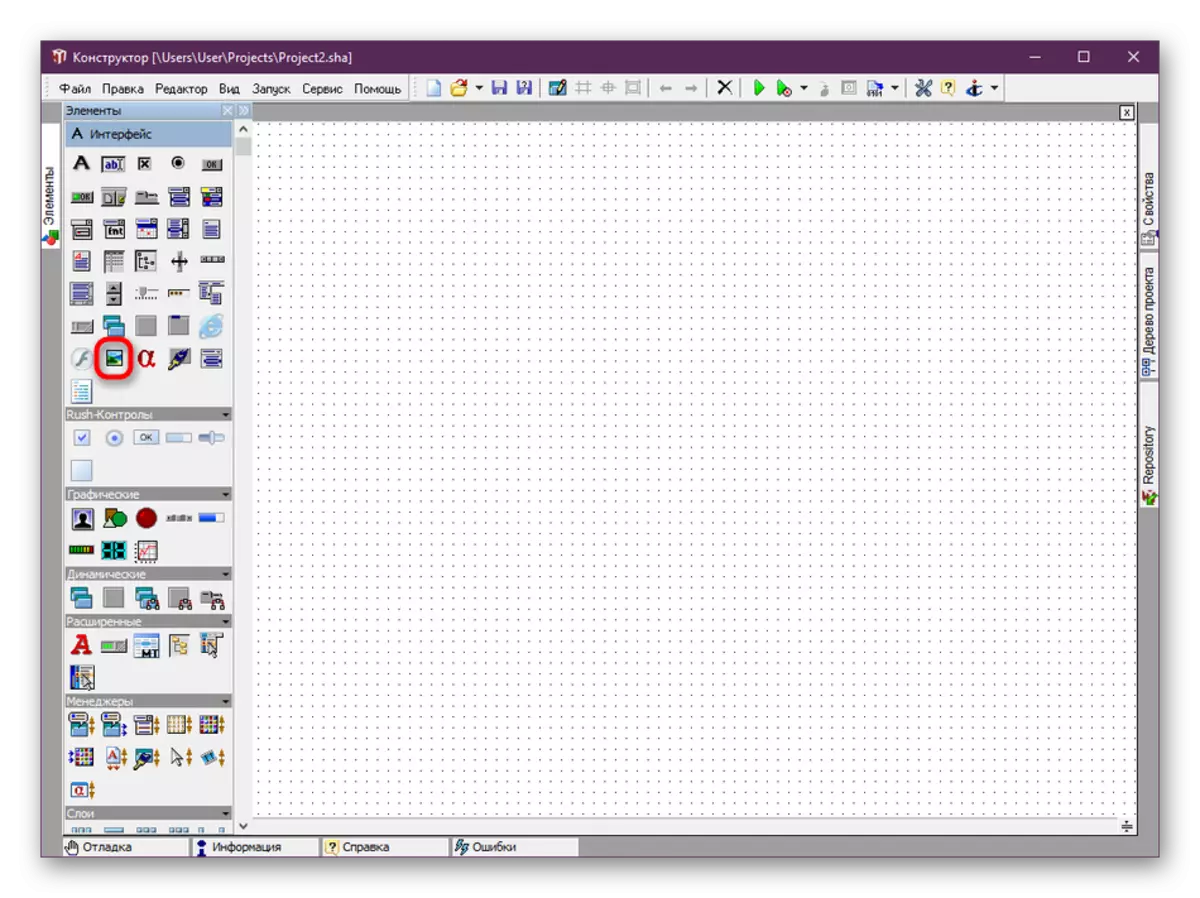
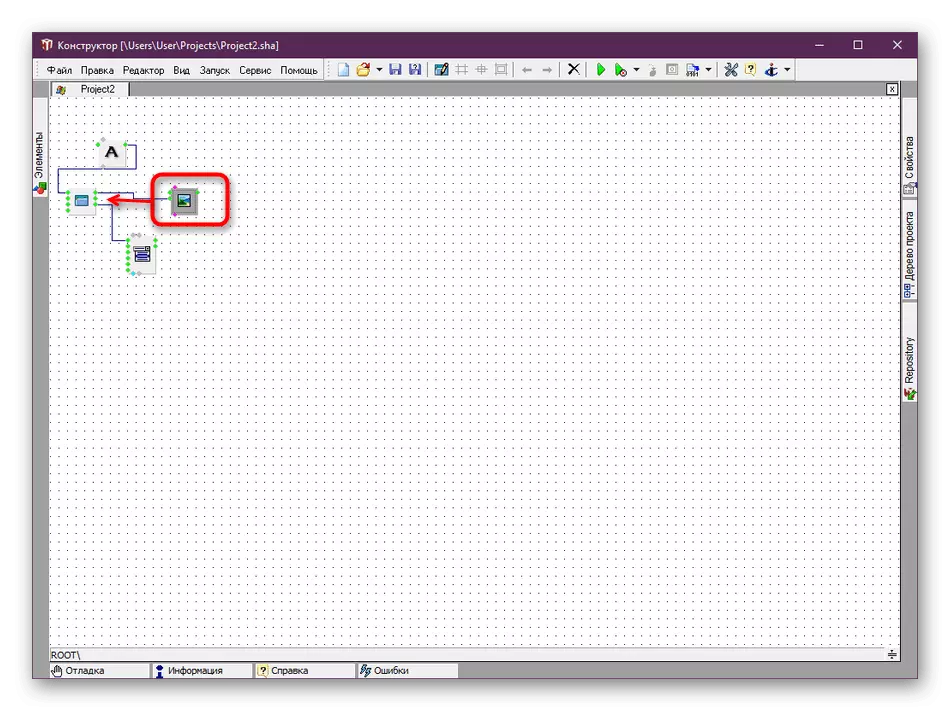
- Idatzi inskripzioa irudi gehigarri baten bidez zerrendako elementu egokia hautatuta.
- Horrek guztiak leiho nagusiarekin ere lotu beharko du.
- HIASMek tamaina eta formatu desberdinetako irudiak onartzen ditu, testuaren kasuan bezala gehitzen da.
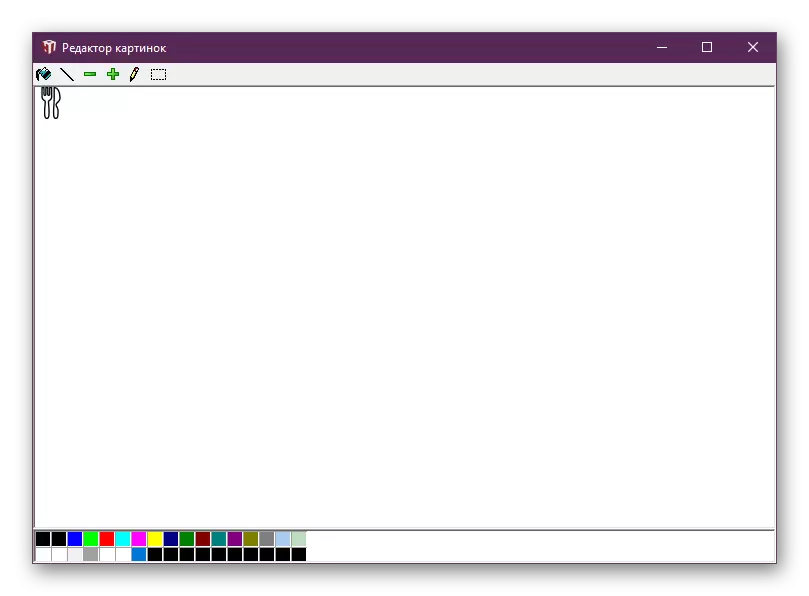
- Gainera, editore integratua dago, irudiaren zati jakin batzuk aldatzeko aukera ematen duena.
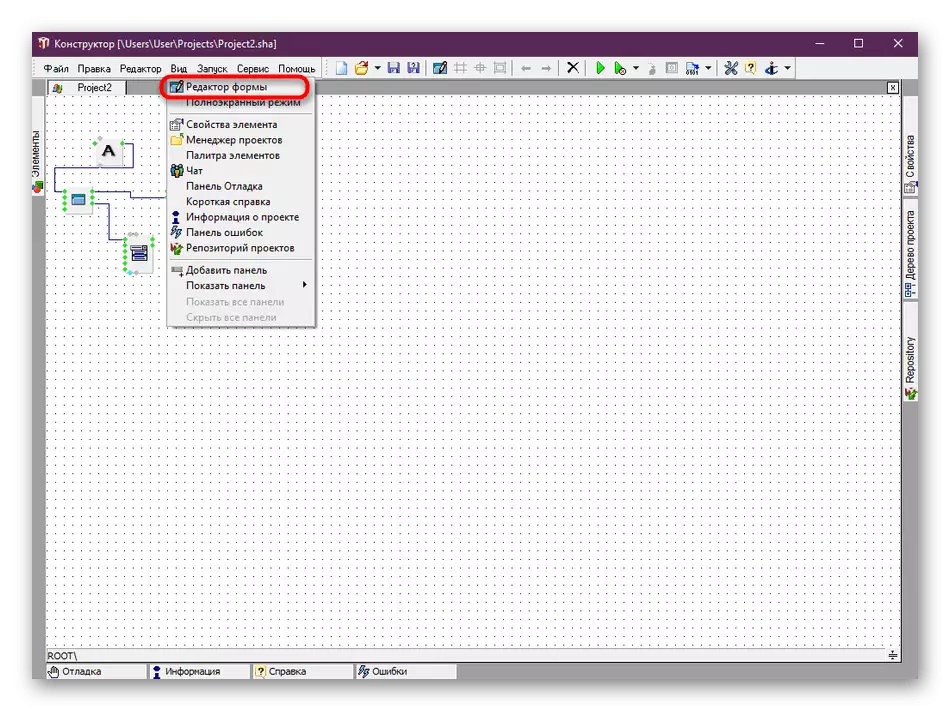
- Ondoren, "Ikusi" bidez "inprimaki editorea" exekutatu dezakezu.
- Osagai guztiak leihoan behar den kokapenean kokatzeko aukera emango dizu mugituz eta eskalatuz.
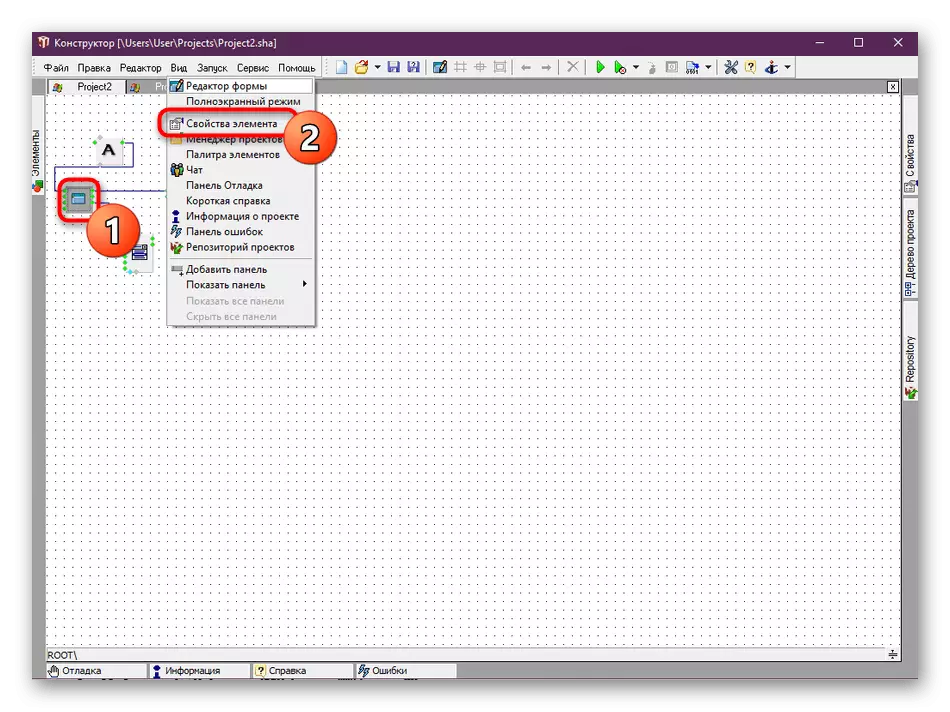
- Objektu edo menu bakoitza "Element Properties" leihoaren bidez editatzen da. Exekutatu oinarrizko parametroak ikusteko menuko edo leihoetako bat irakurri ondoren.
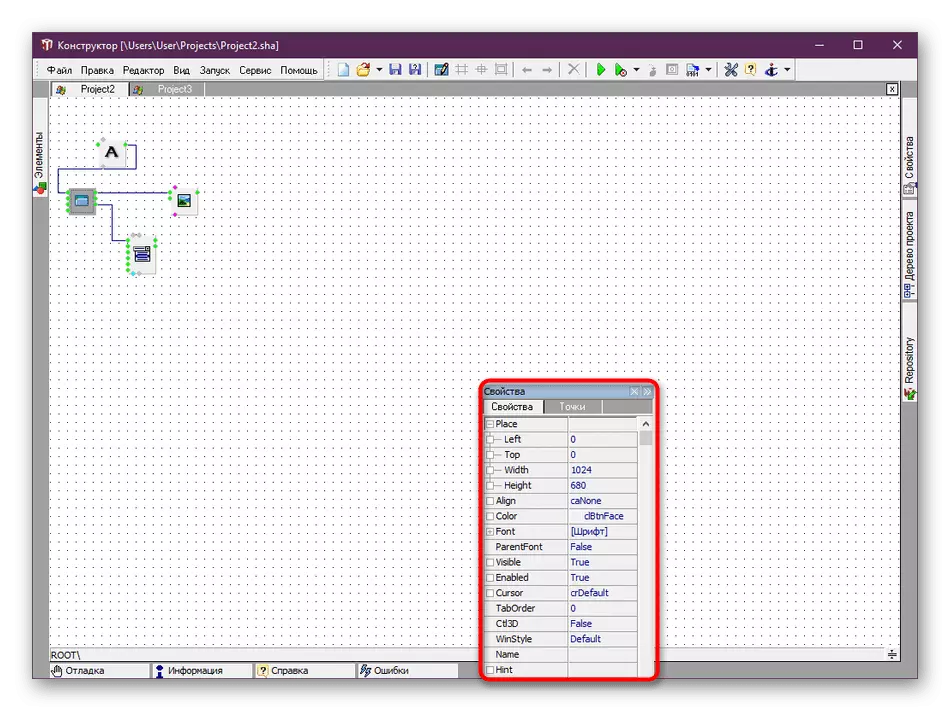
- Hemen atzeko plano nagusia alda dezakezu, ezarri neurriak, kurtsorearen kokapena, leiho nagusiaren posizioa eta puntuko pluraltasun bat gehitu.
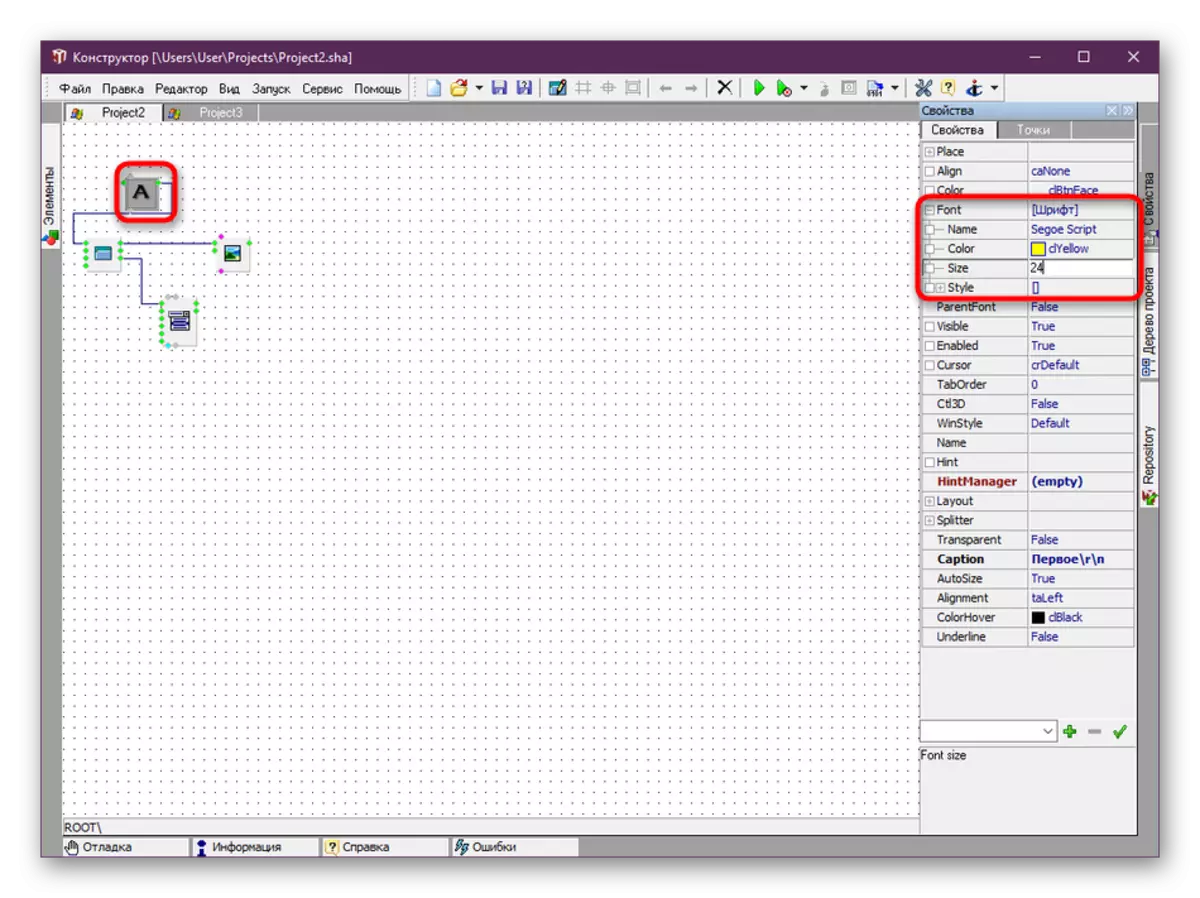
- Propietate lehenetsitako leihoa eskuinean dago. Arreta dezagun testua edizioari. Hautatu letra, kolore eta tamaina. "Estilo" atalean, etzanez, azpimarragarria edo nabarmentzea gantz, aktibatuta dago.
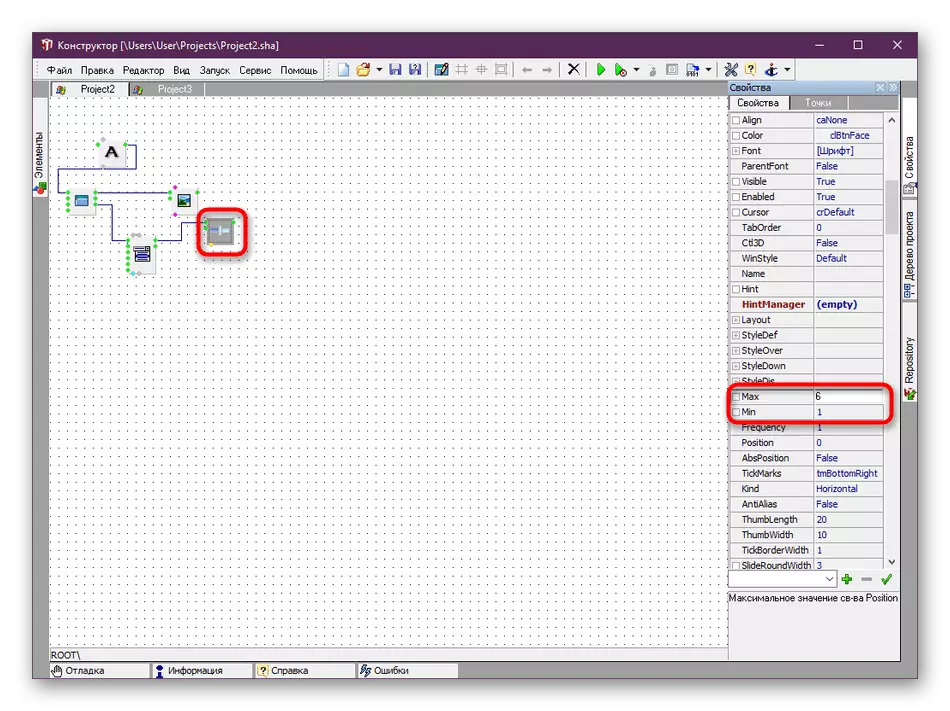
- Gehitu mugitzen den graduatzailea zati kopurua doitzeko.
- "Propietateak" menuan, markaren gutxieneko eta gehienezko balioa konfiguratu beharko duzu, adibidez, 1etik 6ra.
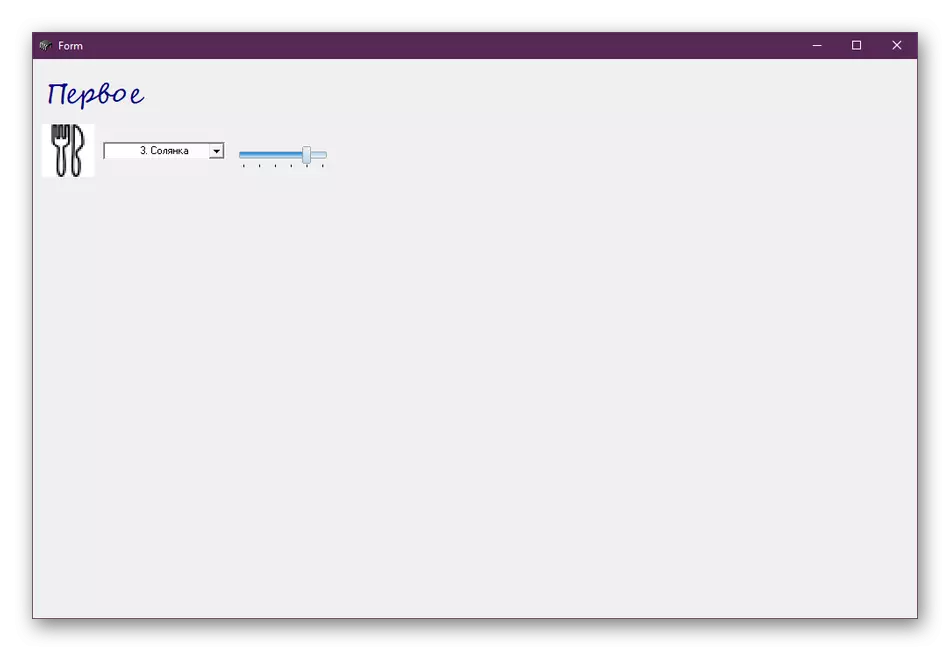
- Aldaketa bakoitzaren ondoren, programa exekutatu dezakezu emaitzak ezagutzeko eta akatsik ez dagoela ziurtatzeko.
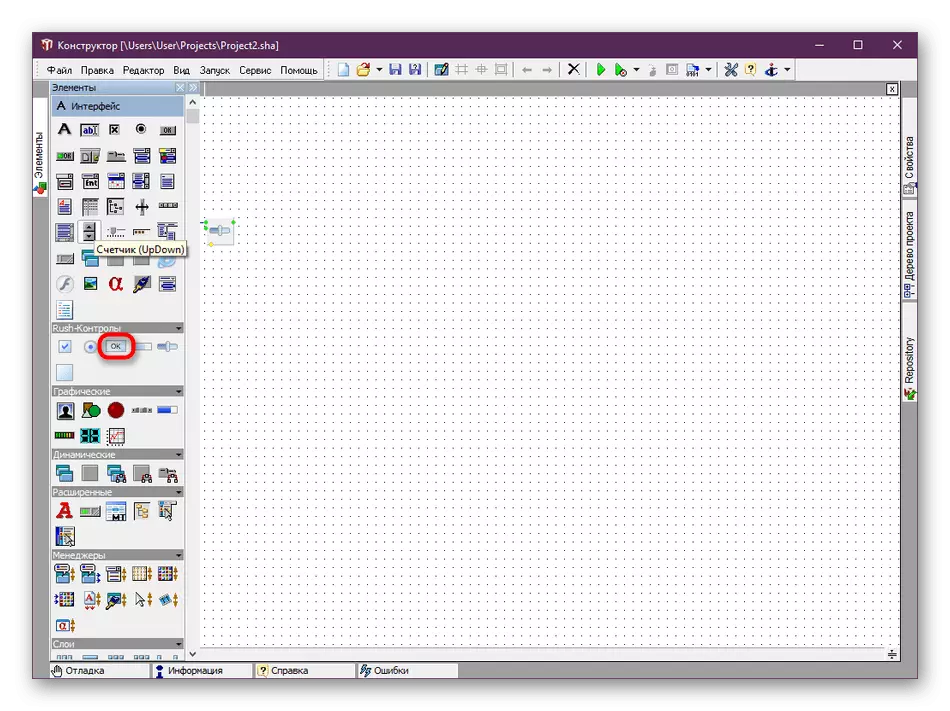
- Bukatu ondoren, "Ados" botoia gehitzea proposatzen dugu, eskaeraren prestutasuna berretsiz. "Rush Controls" atalean dago.
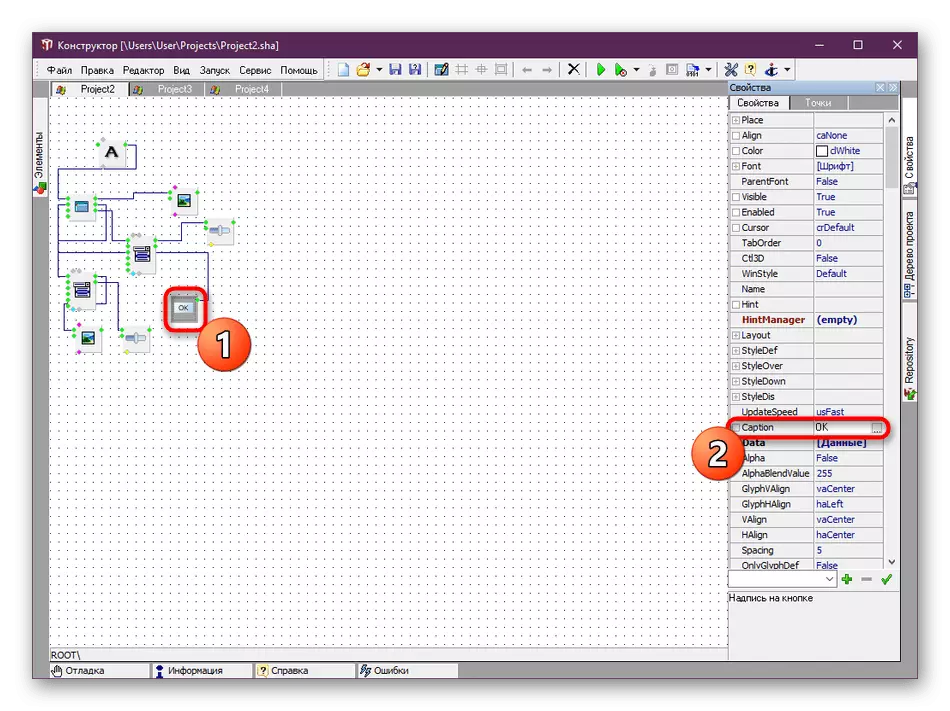
- Ezarri izen-botoia, adibidez, "Ados" edo "Eskaera baieztatu".
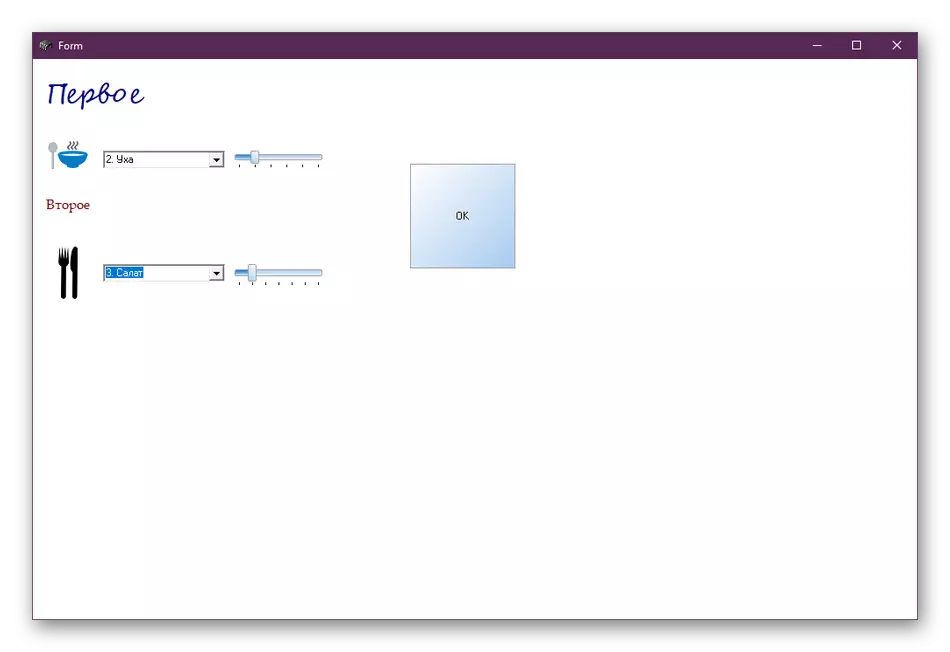
- Bi postu gehitu ondoren, beheko pantailan ikusten duzun programa aktibatu dugu. Jakina, oraindik ere funtzionaltasunarekin eta funtzionaltasunarekin, itxura lan egin behar duzu. Hala ere, adibide hau HIASMren printzipioa erakusteko soilik sortu zen.
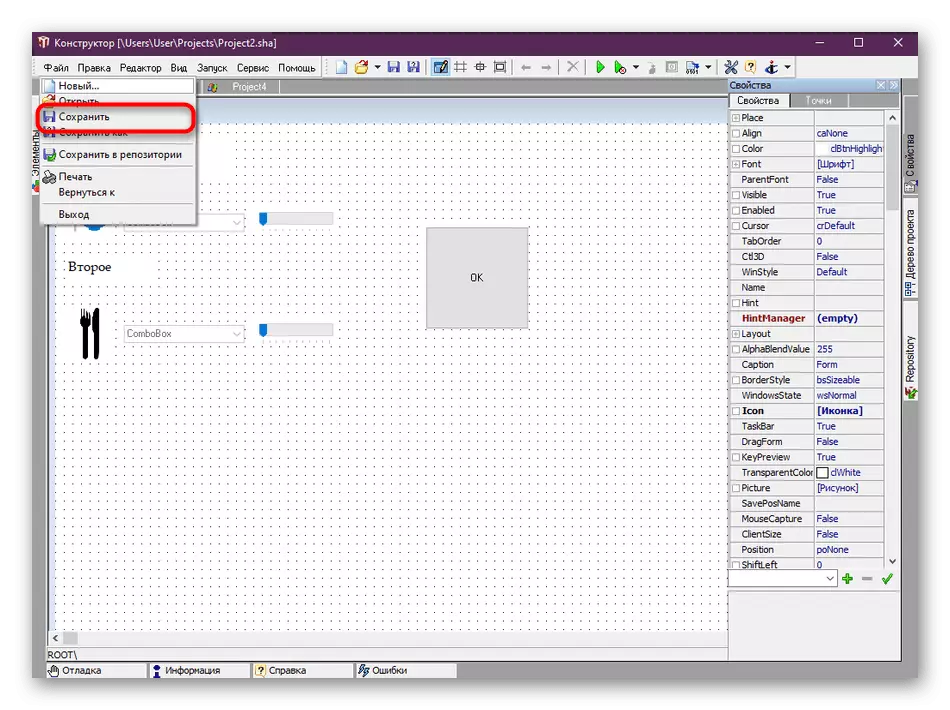
- Fitxategi exekutagarrian bihurketa gehiago egiteko apurketa egin edo aurreztu nahi baduzu, egin klik Gorde botoian eta hautatu disko gogorra.


























Kontuan hartu beharreko tresnaren gaitasunak nahikoa dira aplikazio grafiko sinple bat sortzeko. HIASM-k oso lan konplexuarekin kopiatzen ditu, hala nola interneten jokalaria edo fitxategi kargatzailea sortzea. Jakina, askoz ere ahalegin handiagoa egin beharko du eta eskema asko eta kapsulatutako scriptak ikasi beharko ditu. Hori guztia askoz errazagoa da baliabide ofizialak erabiltzen badituzu, adibidez, foroa. Han, erabiltzaileek beren lanak ez ezik, softwarearen diseinurako hasiberriak azaltzen dituzte. Gainera, galderarik dagoenean, ezerk ez du ezer bereizi bat sortzea eragozten, egungo zailtasuna zehatz-mehatz deskribatuz.
Joan foro hiasen ofizialera
2. metodoa: programazio hizkuntza eta garapen ingurunea
Lehen aipatu bezala, programa guztiak programazio hizkuntza jakin batean idazten dira. Zenbait proiektu konplexutan, hainbat yap berehala parte hartzen dute. Softwarea idazteko metodo hau zailena da, baina hizkuntzen bat menderatzean, ia gaitasun mugagabeak lortzen dituzu softwarea, utilitateak edo banakako gidoietan. Zeregin nagusia programazio lengoaia zehaztea da. Galdera hau ematen saiatu dira prestakuntza zerbitzu ospetsuaren espezialistek. Beharrezko informazio guztia beheko estekan aurki daiteke.
Lehen ikasi behar diren 5 hizkuntza programazio-hizkuntzak
Orain kontuan har ditzagun artikuluan aipatutako japutuen laguntzarekin idatzitako xedapenarekin. Lehenik eta behin Python-en ukituko dugu, programatzaile batzuek hizkuntza errazena dela uste baitute. Pantailan leiho grafiko sinple bat egiteko, TKINTER liburutegi estandarra konektatu eta formatu honen kodea idatzi beharko duzu:
tkinter inportaziotik *
Klase pintura (markoa):
Def __init __ (norbera, gurasoa):
Markoa .__ init __ (norbera, gurasoa)
Auto.parent = gurasoa.
Def Main ():
root = tk ()
root.geometry ("1920x1080 + 300 + 300")
App = pintura (erroa)
root.mainloop ()
__Name__ == "__main__" bada:
Nagusia ()

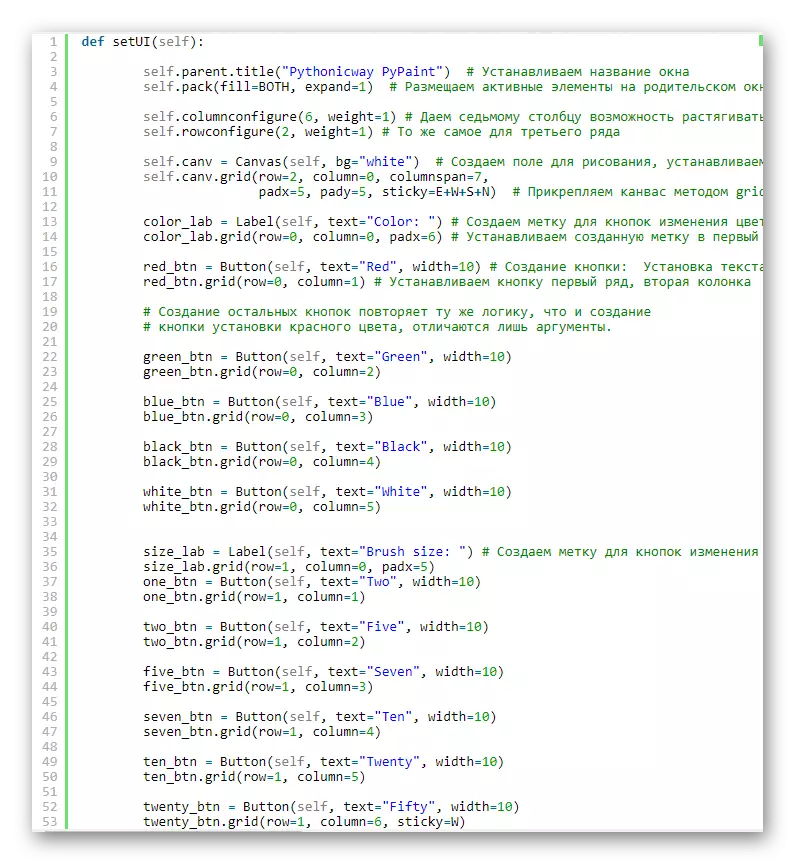
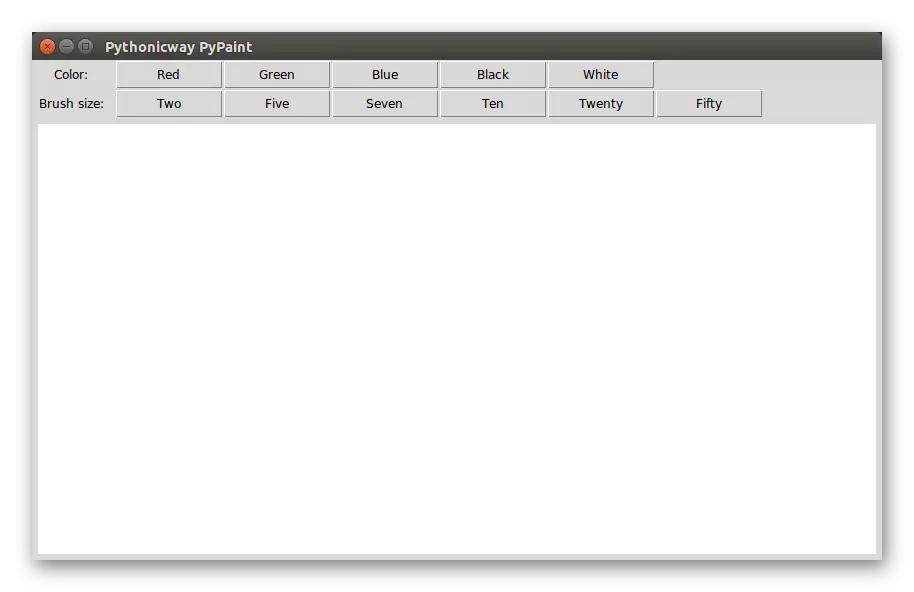
Hurrengoa Gehitu beheko pantailan ikusten duzun kodea. Pintura programa estandarraren ezaugarri berdinak ezartzen ditu.

Konpilazio arrakastatsua egin ondoren, dagoeneko gehitu diren botoiak dituen leiho grafikoa hasten da. Horietako bakoitza eskuila eta kolorearen tamainaz arduratzen da.

Ikus dezakezuenez, ulertu GUI (interfaze grafikoa) duten aplikazioak ez da hain zaila, baina lehenik eta behin hobe da kontsola gidoiekin eta programa txikiekin hastea. Python maisuak material askeak, ikasgaiak eta literatura lagunduko dizkizu, orain nahiko nahikoa da beharrezko materiala aztertzeko.
Geekbrains-en aipatutako artikuluan, C # arreta jakin baterako ordaintzen da eta programazio unibertsaleko hizkuntza deitzen zaio oraindik zein eremutan bere gaitasunak aplikatu nahi dituzten erabaki ez dutenentzat. Windows-erako garapenerako softwarea Microsoft-en Visual Studio izeneko ingurune ofizialean egiten da. Kodea behean ikusten duzula dirudi:
Namespace mywinapp
{
sistema erabiliz;
system.windows.forms erabiliz;
Klase Publikoaren Mainformazioa: Inprimakia
{
// exekutatu aplikazioa
Integrazio integrala (string [] args)
{
Application.run (New Mainform ());
0 itzuli;
}
}
}
Ikus dezakezuen moduan, badira python berarekin zenbait desberdintasun. Kode hau kopiatzen baduzu, sartu IDEan eta konpilatu, leiho grafiko sinpleena botoiak, blokeak eta bestelako objektuak erantsiko diren pantailan agertuko da.

Ikusizko estudioa garapen ingurune gisa aipatu genuen. Nolanahi ere, zure softwarea PJ-n idatzi nahi baduzu, Notepad edo Testu Editore estandarra ez baita egokia horretarako. Ezagut itzazu hizkuntza desberdinen alde egiten duen ideiarik onena, beste egile baten beste artikulu batean gehiago gomendatzen dugu gehiago.
Irakurri gehiago: hautatu Programazio Ingurumena
Artikulu honen baitan, eskuragarri dauden bi metodo erabiliz idazteko softwarea prozesuan zehatz-mehatz ezagutzen saiatu gara. Ikus dezakezuen moduan, ez da nahiko erraza, ezagutza bereziak jaso behar dituzulako eta gai horri buruz erabiltzeko hainbat alderdi irakatsi behar dituzulako. Goiko materiala ezagutzarako informazio orokorra ematera soilik izan zen eta ez da ikasgai osoa, menperatu ondoren, konfiantzazko programatzaile bihur zaitezke. Yap edo HIASM edozein interesatzen bazaizu, denbora asko beharko da prestakuntza material garrantzitsuak aztertzeko.
