
Animaziozko egoerak profil pertsonalen ezarpenen etengabeko aldaketa etengabea suposatzen du plugin gehigarriak erabiliz, ez baitago diskurtso estandarraren muntaketa estandarrean ez dagoenik. Hori dela eta, aldian-aldian blokeo automatikoko sistema batetik blokeatzen da, beraz, jarraitu aukera hauek soilik ziur egun bat edo batzuetan ausazko debekua lortuko duzula ziur.
Gainera, gailu mugikorren jabeek edo arakatzailearen bidez baztertzen duten erabiltzaileek ezingo dute aukera hauetakoren bat erabili. Horiek gauzatzeko, instalatutako diskordioa programak behar du, non beste ekintza guztiak egiten diren.
Irakurri gehiago: Nola instalatu discord ordenagailuan
1. aukera: Plangne Betterdiscord hedatzeko
BetterDiscord programak diskordio estandarraren gaitasunak zabaltzen ditu, baizik eta JavaScript-en plugin pertsonalizatuak sortzeko aukera ematen duen tresna gehitzen du. Pausoz pauso metodo honi aurre egitea proposatzen dugu, nahiko zabala baita eta hainbat ekintza gauzatzea suposatzen du.1. pausoa: BetterDiscord gehitzea instalatzea
Hasi ordenagailuan eskuragarri dagoen bazterketara ezabatzeko hobeto instalatzeari hasiera ematen dio. Prozesu hau nahiko hutsala da erabiltzaile gehienentzat.
Joan Deskargatzeko Betterdiscord gune ofizialetik
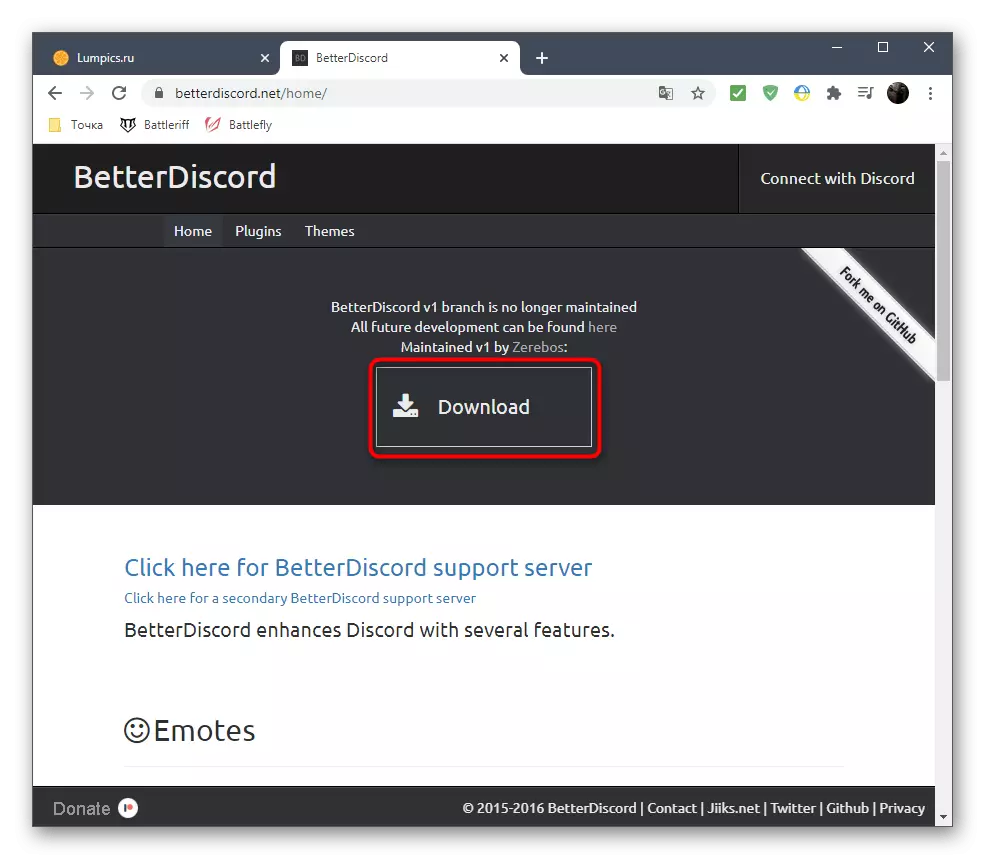
- Ireki goiko esteka Betterdiscord webgune ofizialera joateko eta egin klik "Deskargatu" botoian.
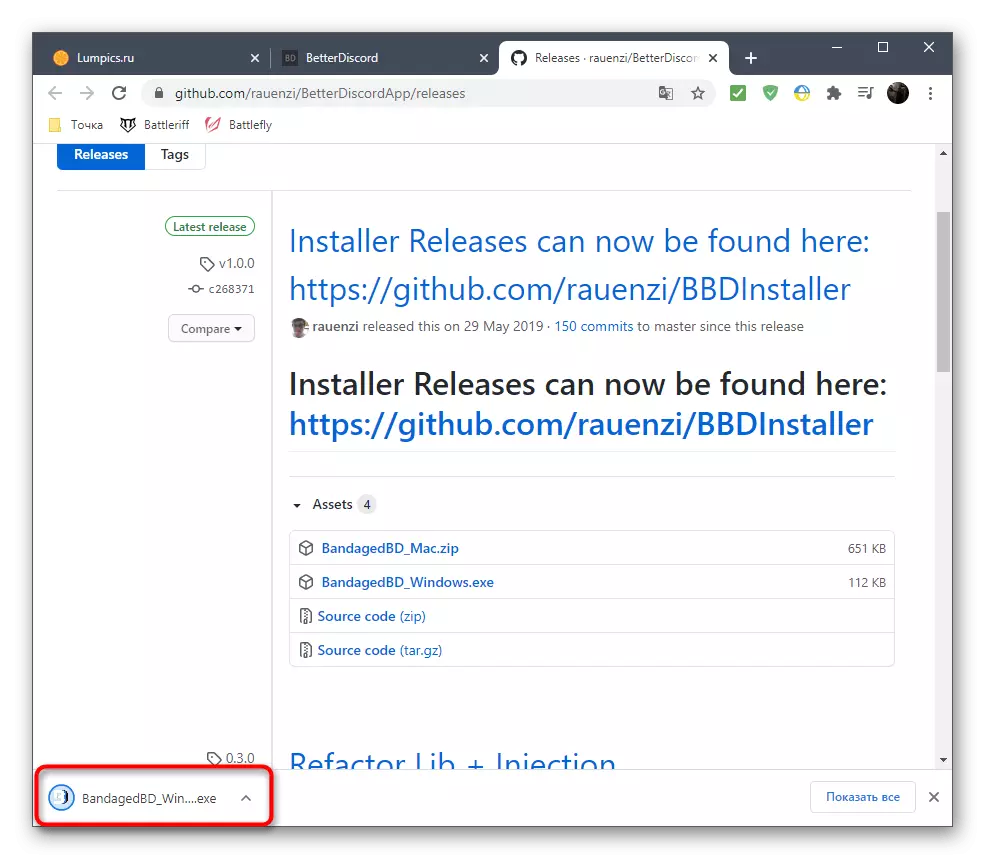
- Instalatzaileak eta iturburu irekiko software kodea GitHub-en kokatuta daude, beraz, gune honetarako trantsizio bat egongo da, nola deskargatu Exe fitxategia programa Windows-en instalatzeko.
- Deskarga amaitu ondoren, exekutatu instalatzailea.
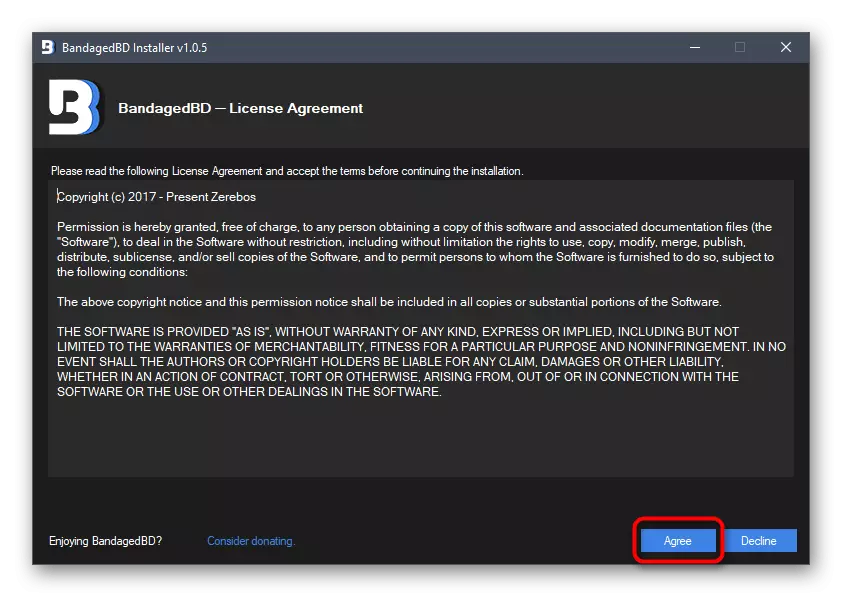
- Ziurtatu softwarea erabiltzeko arauak berretsi eta hobeto irakurtzen dituzula, antzeko luzapenak nola funtzionatzen duten ulertzeko.
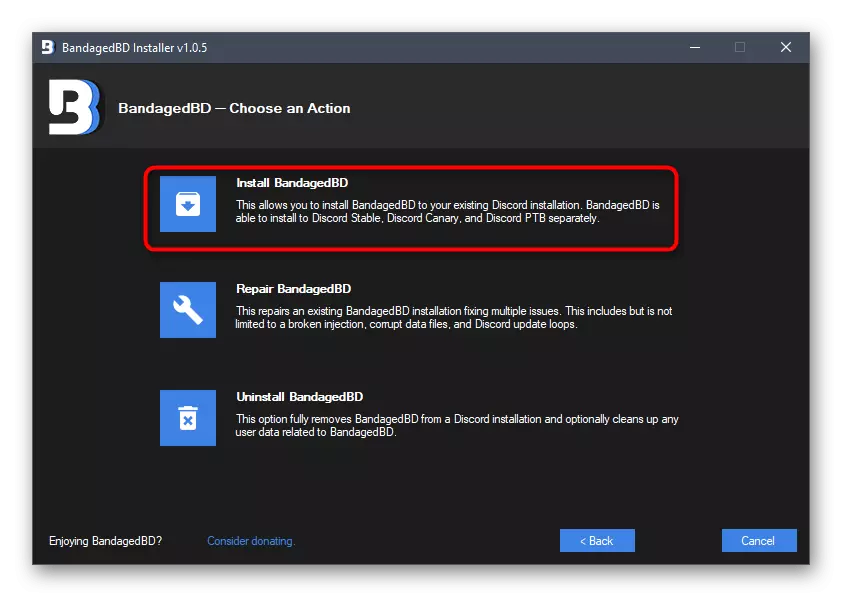
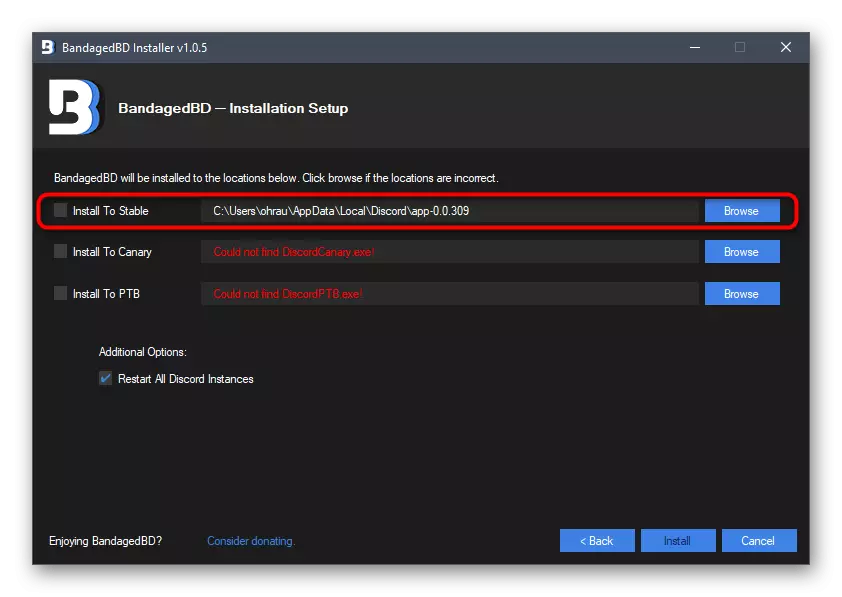
- Hurrengo leihoan, egin klik "Instalatu Bandagedbd" botoian.
- Erabili ezarpena bertsio egonkorrerako, eta horren kokapena automatikoki zehazten da.
- Espero instalazioa amaitu eta itxi uneko leihoa.







Gunean dagoen toki berean edo Betterdiscord instalatu ondoren, programa honek emandako funtzio guztiak ezagutu ditzakezu animaziozko ezizena erabil daitekeen beste helburu batzuk ulertzeko.
2. pausoa: animaziozko egoerarako plug-in sortzea
Prozesu nagusia animaziozko egoeraz arduratzen den plugin bat sortzea da. Zorionez, ez du bere kabuz idatzi behar, JavaScript honetarako ikasten, dagoeneko lan kode osoa sortu baita dagoeneko, eta ohiko erabiltzaileentzat geratzen da fitxategian kokatzeko eta diskordioari gehitzeko, are gehiago.
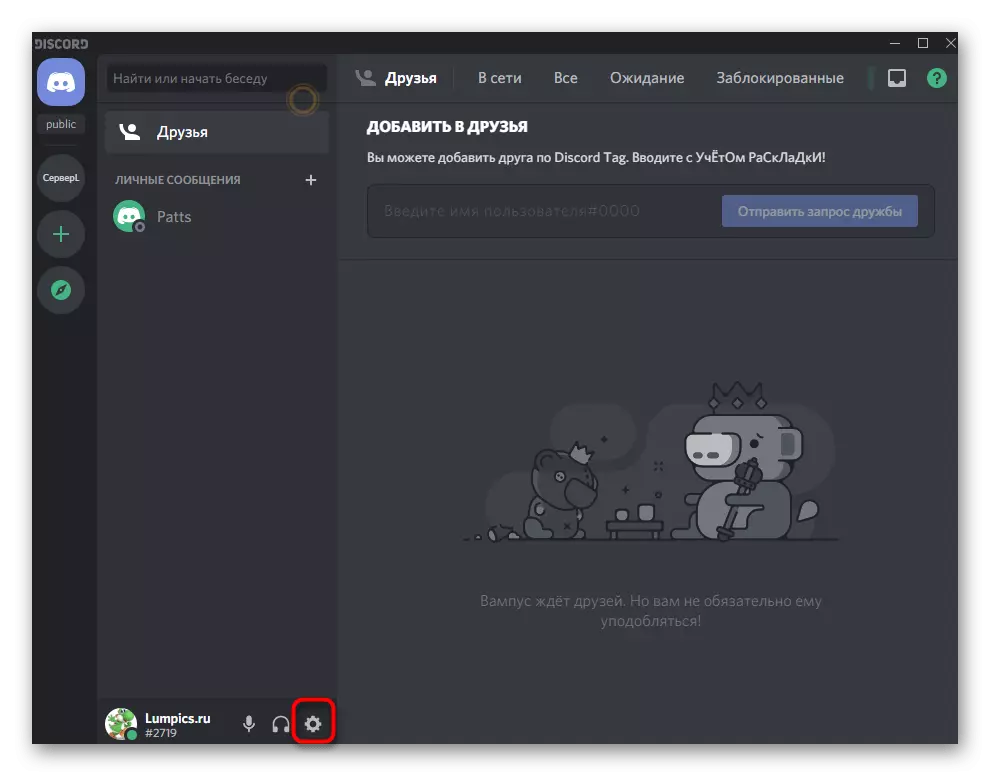
- BetterDiscord arrakastatsua izan ondoren, zoaz diskordora eta ireki menua oinarrizko ezarpenekin.
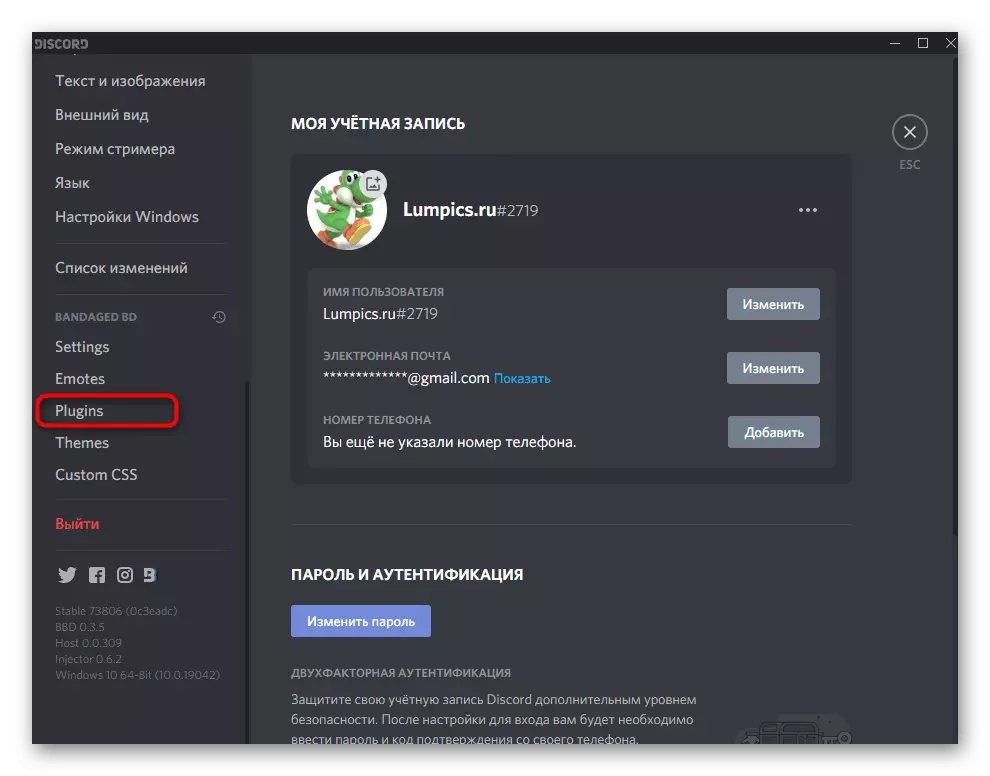
- Bilatu agertzen diren elementu berriak eta egin klik "Pluginak" atalean, eta horretatik argi dago zer den argi dago.
- Orain, PLUSINS Betterdiscord-en funtzionamendu normala jartzen den direktoriora joan behar duzu, beraz, sakatu dagokion botoia goiko aldean.
- Karpeta bera hutsik dago oraindik, ez baitu plugin pertsonalizatuak.
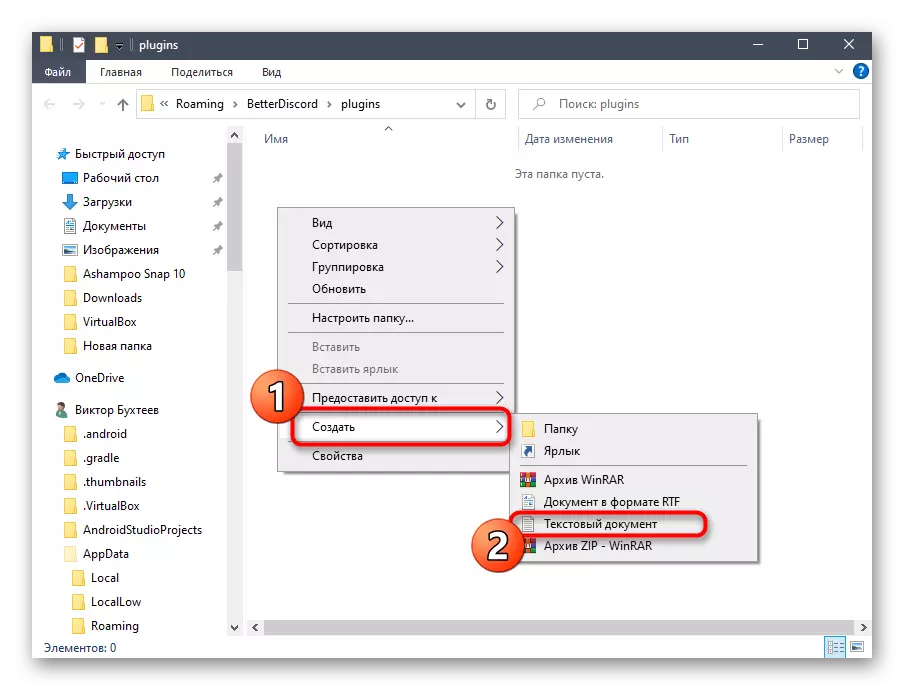
- Egin klik PCM leku huts batean, testuinguruko menuan, sagua kurtsorea "sortzeko" eta hautatu "Testu dokumentua".
- Utzi izen estandarra eta egin klik bikoitza sagu gainean, notepad bidez irekitzeko.
- Sartu kodea beheko formatu berean. Ez da ganga gehiago gehitu behar.
// meta {"izena": "AnimatedStatus"} * //
Class AnimatedStatus {
/ * Bd funtzioak * /
getName () {
Itzuli "AnimatedStatus";
}
getversion () {
Itzuli "0,8.4";
}
Getauthor () {
Itzulera "toluschr";
}
getDesRiftion () {
Itzultzea "Animatu zure discord egoera";
}
Setdata (gakoa, balioa) {
Bdapi.setdata (this.getName (), gakoa, balioa);
}
Getdata (gakoa) {
Bdapi.getdata itzulera (this.getName (), gakoa);
}
/ * Animazioekin lotutako kodea * /
Karga () {
this.animation = this.getata ("animazioa");
This.timeout = This.getata ("denbora");
Status.AuthToken = This.getata ("token");
}
Hasi () {
if (hau.animation == zehaztu gabea || hau.timeout == zehaztu gabea || egoera.AuthToken == zehaztu gabeko) itzulera;
this.status_animate ();
}
Gelditu () {
ClearTimeout (hau.loop);
Status.unset ();
}
Status_animate (aurkibidea = 0) {
if (index> = this.animation.Length) aurkibidea = 0;
Status.set (hau.animation [index]);
this.loop = Setimeout (() => {this.status_anime (aurkibidea + 1);}, hau da.timeout);
}
/ * Ezarpenak lotutako funtzioak * /
Sttoanimation (str) {
Line = str.split ("\ n") utzi;
Utzi = [];
for (utzi i = 0; i
if (lerroak [i] .Length == 0) jarraitu;
Out.push (json.parse ("[" + lerroak [i] + "]));
}
Itzuli;
}
AnimationTOSTR (animazioa) {
If (animazioa == zehaztu gabeko) itzulera ""
Utzi = "";
For (utzi i = 0; i {
// ezarri auth token
this.sedata ("token", token.value);
// Ezarri denbora.
this.setDAta ("denbora", timeout.value);
// Animazioa ezarri
this.sedata ("animazioa", hau da.sttoanimation (animazioa.value));
this.stop ();
this.load ();
hau.start ();
};
Settings.appendchild (gorde);
// amaiera.
Itzultzeko ezarpenak;
}
}
/ * Egoera API * /
Konst egoera = {
authToken: ""
Eskaera: () => {
Let req = Xmlhttprequest berria ();
Req.open ("adabakia", "/ api / v6 / erabiltzaile / @ me / ezarpenak", egia);
Req.setrequestheader ("baimena", status.authtoken);
Req.setrequestheader ("eduki mota", "aplikazioa / json");
Itzultzeko req;
},
Ezarri: (egoera) => {
Status.request (). Bidali ('{"custom_status": {"testua": "Testua [0] [0] +'," emoji_Name ":" '+ Egoera [1] +' "} + ');
},
Ezabatu: () => {
Status.request (). Bidali ('{"custom_status": null}');
}
};
/ * Gui wrapper * /
cons gui = {
newinput: () => {
Utzi input = dokumentu.createetement ("sarrera");
input.className = "inputDefault-_djjkz input-cij7to";
Itzultzeko sarrera;
},
Newlabel: (testua) => {
Let Label = Dokumentua.CreateElement ("H5");
label.className = "H5-18_1ND";
label.innertext = testua;
Itzultzeko etiketa;
},
Newdivider: () => {
Let Divider = Dokumentua.CreateEretement ("div");
divider.style.paddingtop = "15px";
Itzulera banatzailea;
},
newTextarea: () => {
Let Textarea = Dokumentua.CreateElement ("Textarea");
textarea.className = "Input-cij7to scrollbarghoshairline-1msom1";
textarea.style.resize = "bertikala";
textarea.Rows = 4;
Itzultzeko testesa;
},
Newbutton: (testua) => {
Let Button = Dokumentua.CreateElement ("botoia");
button.className = "Button-38ascryTred-1Gx00p Colorbrand-3pxr91 NeurriakMall-2CSMQN";
Button.innertext = testua;
Itzultzeko botoia;
}
};
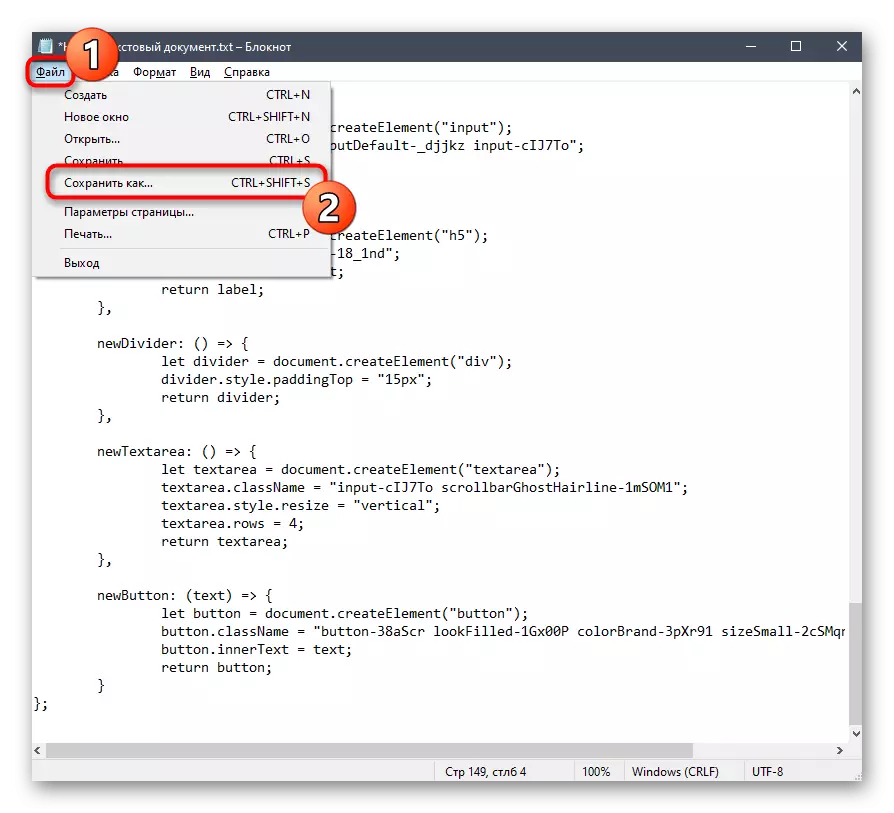
- Ondoren, ireki "Fitxategia" menua eta egin klik "Gorde gisa" botoian. Ctrl + Maius + S tekla konbinazioa deitu eta erabil dezakezu.
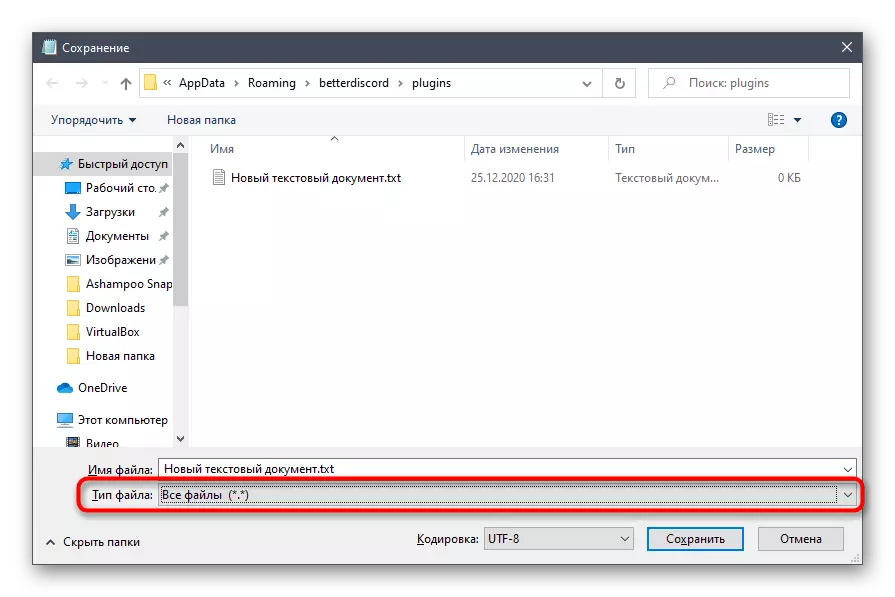
- Gorde plugina karpeta berean, baina abiarazleentzako, ezarri "fitxategi mota" horretarako - "Fitxategi guztiak (*. *)".
- Ezarri "Animated-status.plugin.js" izena eta berretsi aurreztea.
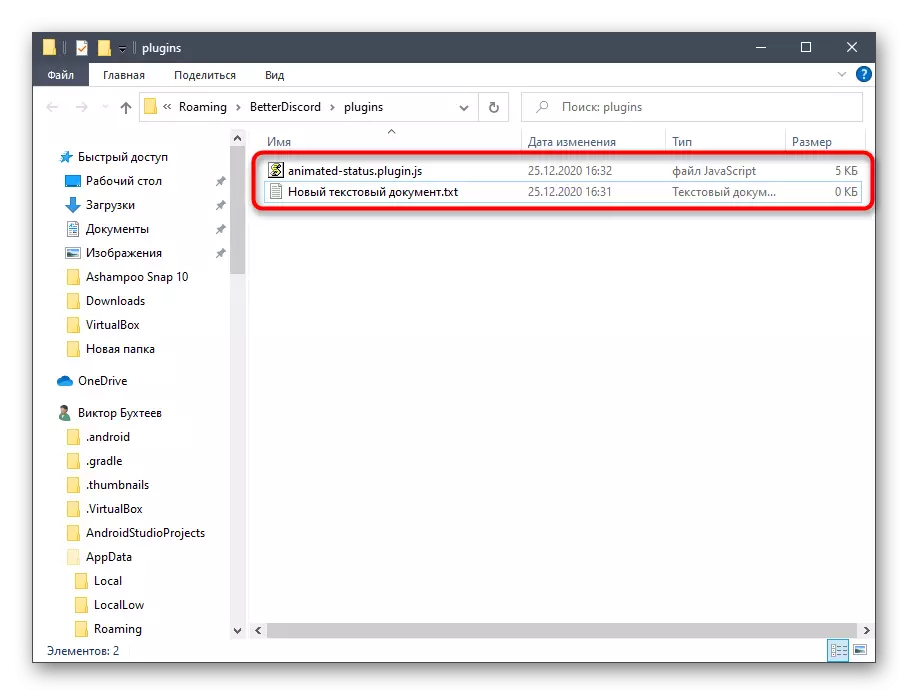
- Orain direktorioaren edukia honako irudian agertzen da. TXT formatuaren elementua ezaba dezakezu, ez baitu beharrik izango.
- Ireki "Pluginak" atala desadostasunean, plugina behar bezala gehitzen dela ziurtatzeko.
- Bere aktibazioa graduatzailea mugituz gertatzen da, eta oinarrizko ezarpenak aparteko leiho batean egiten dira, baina ez da animaziozko egoera aktibatzeko egin behar diren ekintza guztiak.













3. pausoa: Konfiguratu eta gaitu animaziozko egoera
Animatutako egoera sortzeko plugin-a behar bezala sortu da eta horrek esan nahi du orrialdean informazio berria erakusteko modua zuzenean konfiguratzera eta gaitzeko. Zeregin nagusia da profil pertsonaleko token bat aurkitzea, beraz, ekintza hau bereiziko dugu bereizita.
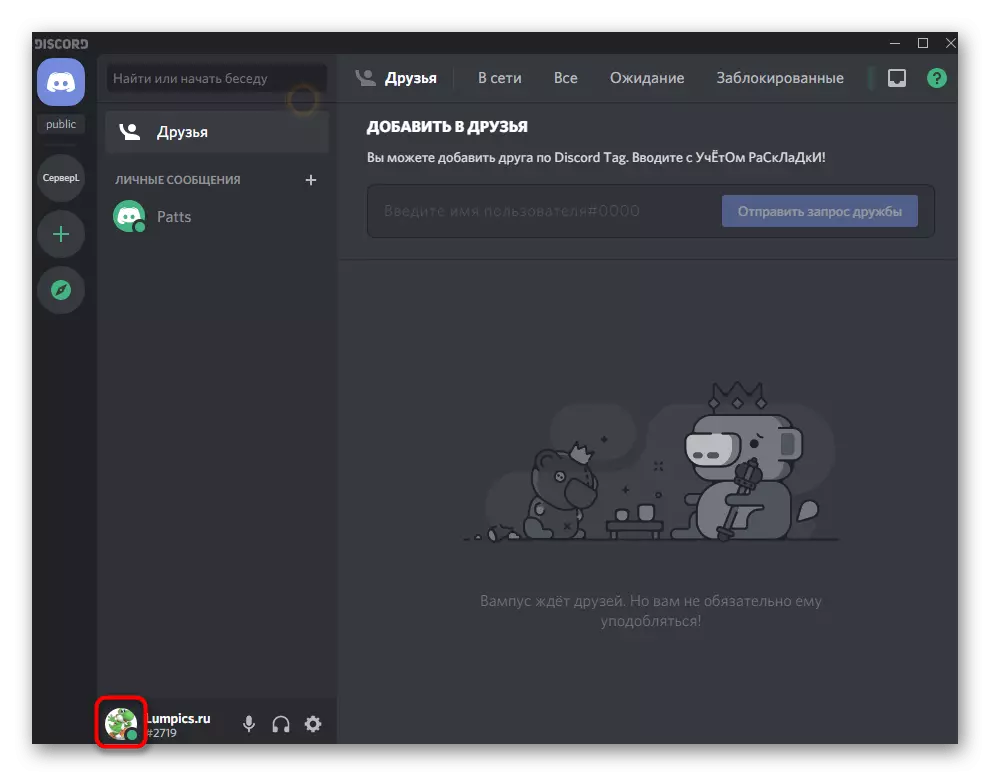
- Itzuli diskoaren menu nagusira eta egin klik zure avatar-en erabiltzailearen egoera instalatzeko. Beharrezkoa da token bat aurkitzea are gehiago.
- Agertzen den zerrendatik, hautatu "Ezarri erabiltzailearen egoera" aukera.
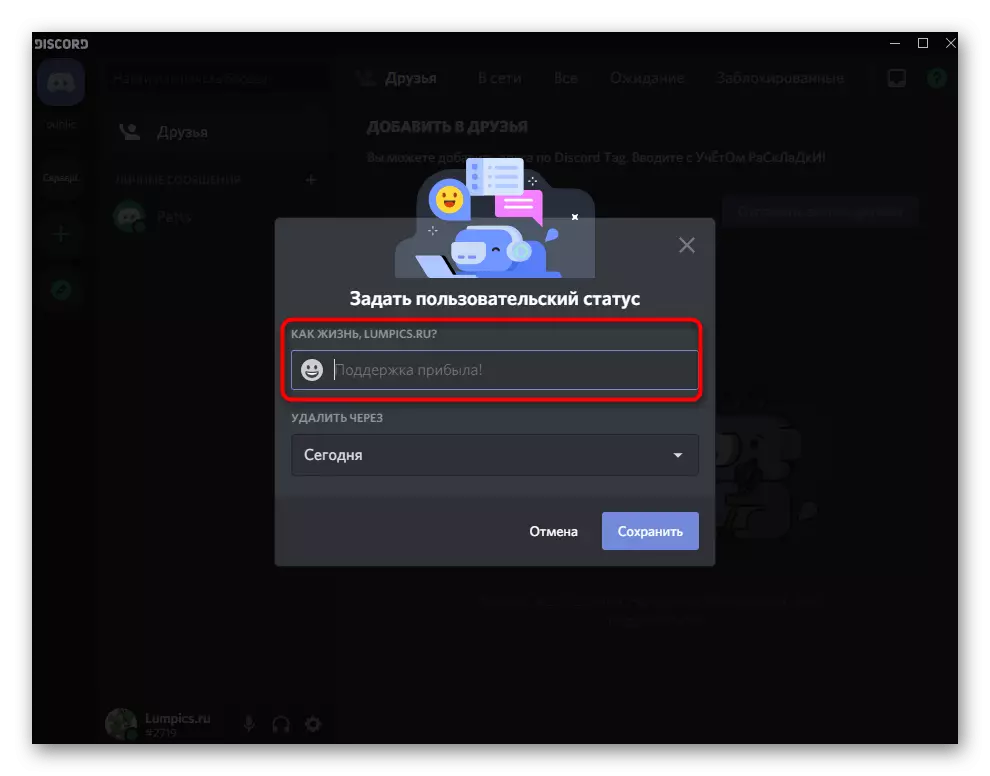
- Sartu denboran esleituko den edozein egoera eta gorde aldaketak gordetzeko.
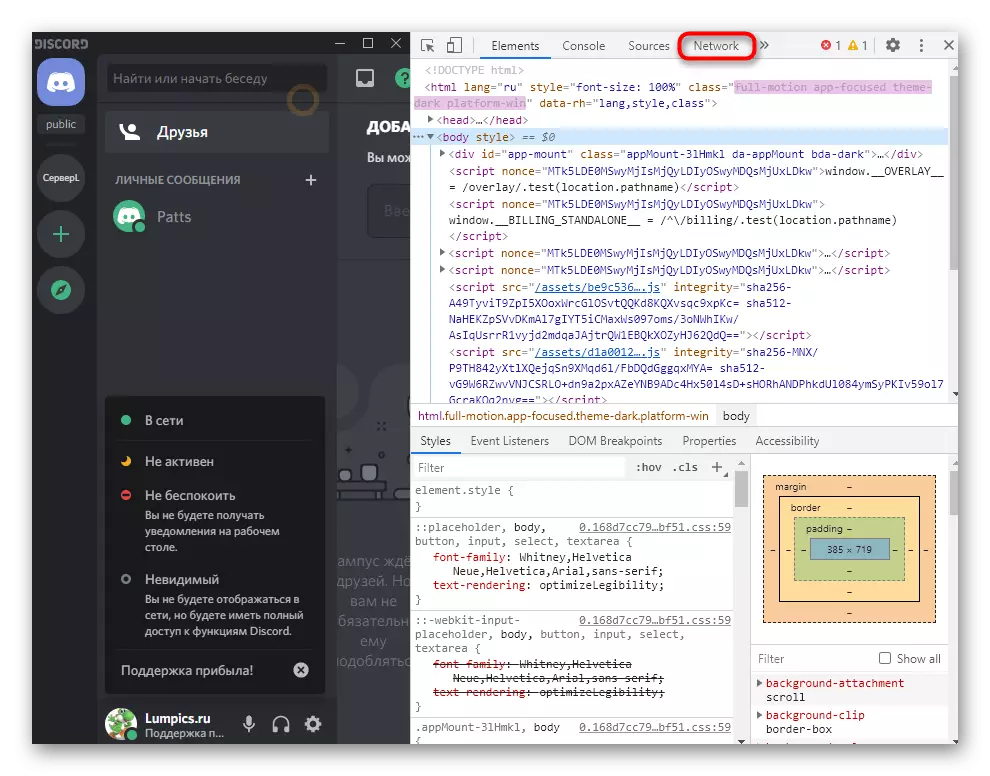
- Ireki menua berriro egoera hautatzeko eta, ondoren, erabili Ctrl + Maius + i tekla konbinazioa, eta hori da garatzailearen kontsola irekitzeaz arduratzen dena.
- Egin klik Sarea fitxan.
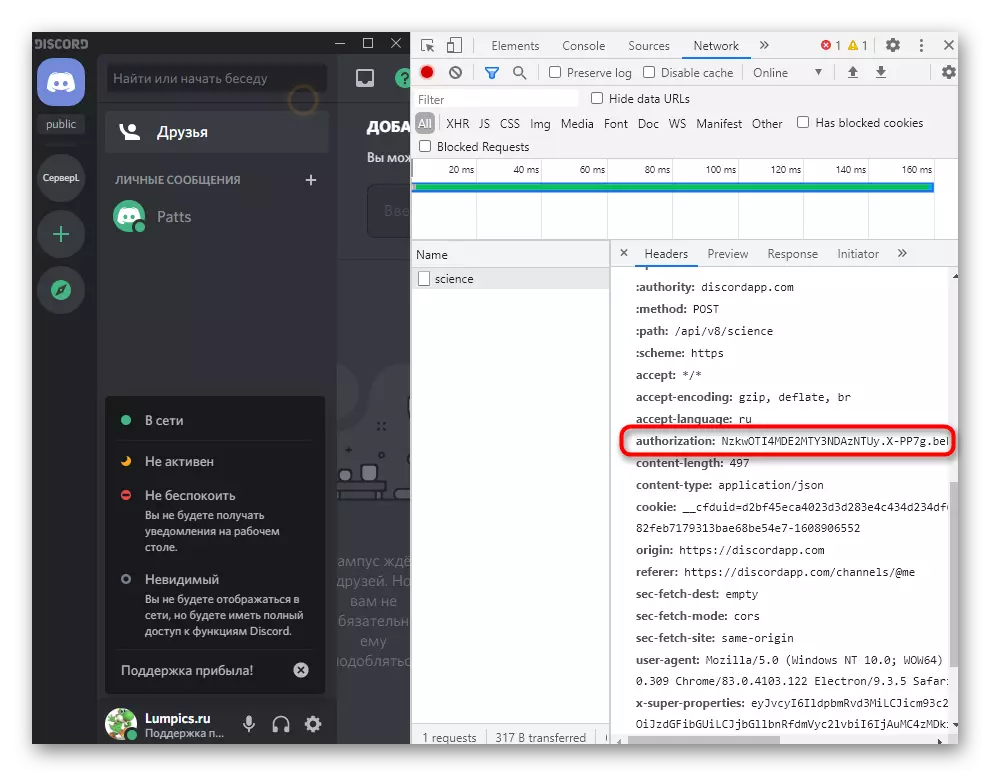
- Hautatu "Zientzia" izeneko parametroa eta goiburuak fitxa.
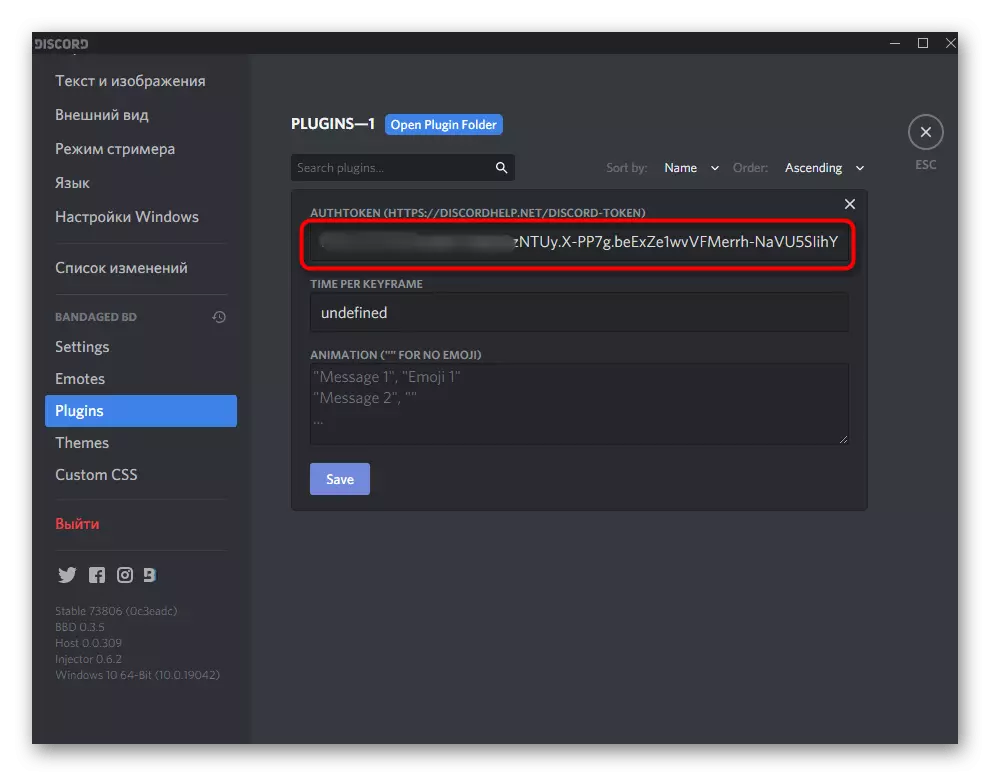
- Elementu guztien artean, aurkitu "baimena" eta kopiatu kode osoa colon ondoren.
- Sartu lehenago emandako pluginaren ezarpenetan horretarako esleitutako eremuan.
- Gainera, aurkitu emodi animaziozko egoera sortzerakoan erabili nahi badituzu. Besterik gabe, kopiatu eta sartu pluginan.
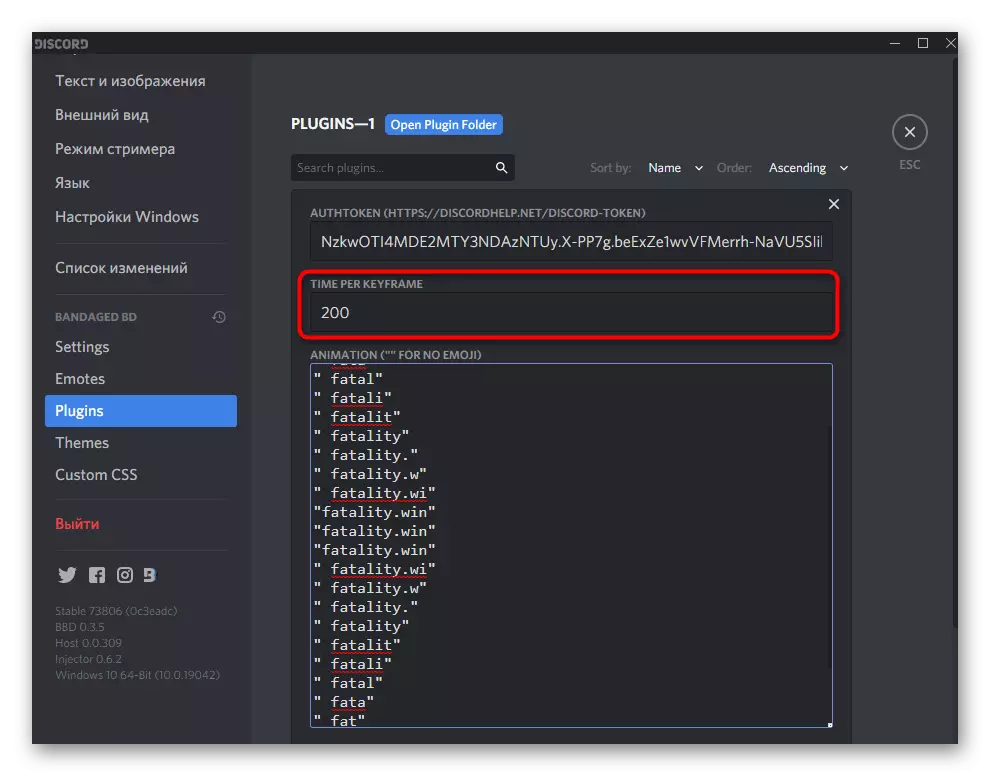
- Ezarri atzerapena milisegundotan. Egoera aldakorrerako, hiru segundo baino txikiagoa da, baina gure kasuan oraingoan laburtzea beharko da.
- Testu guztia komatxoetan idatzita dago, eta kokapen sekuentzialak inprimatzeko efektua edo letren aldaketa leuna sortzen ditu. Beheko adibidea utziko dugu, kopiatu ahal izateko eta nola funtzionatzen duen egiaztatu ahal izateko.
" "
"F"
"Fa"
"Potolo"
"Fata"
"Fatal"
"Fatali"
"Fatalit"
"Fatality"
"Fatalitatea".
"Fatality.w"
"Fatality.wi"
"fatality.win"
"fatality.win"
"fatality.win"
"Fatality.wi"
"Fatality.w"
"Fatalitatea".
"Fatality"
"Fatalit"
"Fatali"
"Fatal"
"Fata"
"Potolo"
"Fa"
"F"
" "
- Gorde aldaketak, uneko menua utzi eta egiaztatu animazioa zein abiaduran eta zuzendu behar den ala ez.












Saiatu plugin honen erabilera ez gehiegikeriarik egiten eta batzuetan deskonektatu, ekintza susmagarriak blokeatzeko sistema ez izateko. Agian pixka bat geroago, horrelako scriptak dituzten egoera erabat aldatu egingo da, beraz, jarraitu Betterdiscord webgunearen inguruko berriak, zuretzat interesgarria bada.
2. aukera: gidoia node.js bidez abiaraztea
Gutxiago erabiltzen denean aukera gutxiago da, baina aukera hau gidoia bera ordenagailuan exekutatzen denean bakarrik funtzionatzen du PowerShell edo "Komando Linean". Etengabe mantentzen du animaziozko ezizen baten emaitza lortu nahi baduzu.1. pausoa: deskargatu eta instalatu node.js
Node.js ingurunea instalatzeko beharrezkoa da, eta, ondorioz, berari esker, sortutako erabiltzaile script abian jarri da, beraz has gaitezen programa hau deskargatzen eta instalatzen.
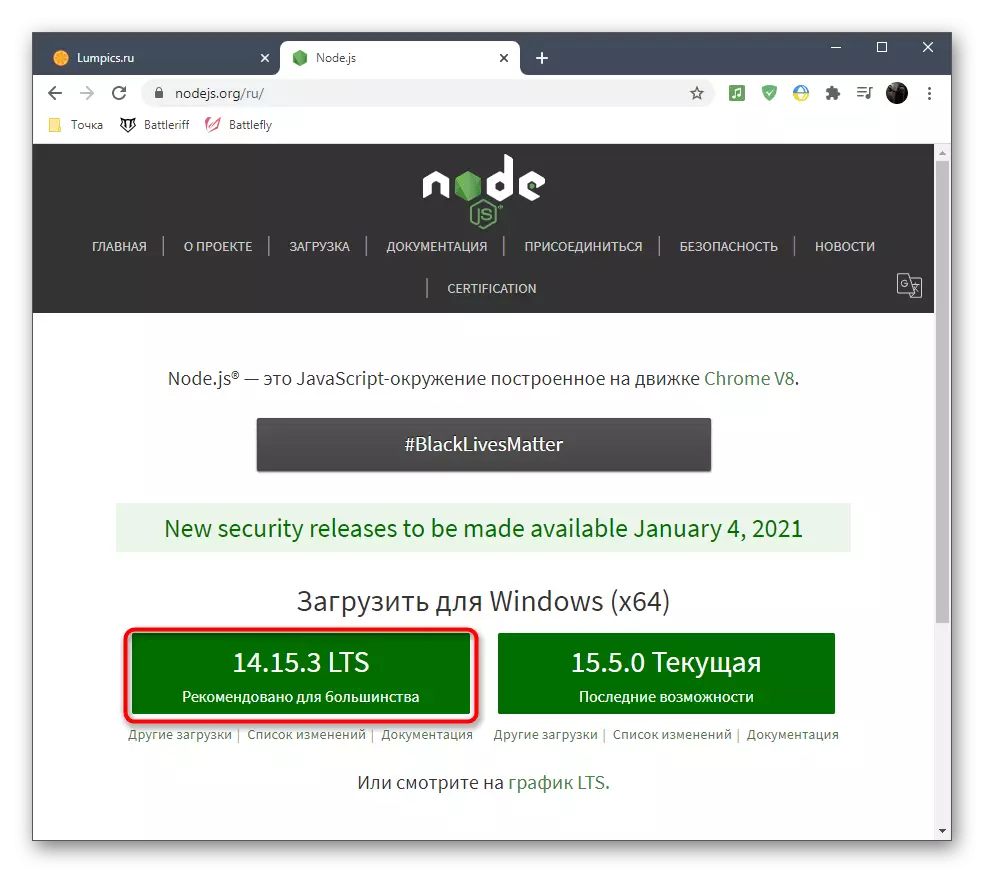
Joan node.js deskargatzeko gune ofizialetik
- Erabili goiko esteka, joan gunearen orri nagusira eta deskargatu programaren gomendatutako bertsioa.
- Espero deskarga eta exekutatu fitxategi exekutagarria.
- Jarraitu instalazio prozedura estandarra.
- Ez aldatu objektuak deskonprimitzeko modu estandarra.




2. pausoa: deskargatu eta konfiguratu gidoia
Orain has gaitezen discord-en animaziozko nick bat abiarazteko ardura duen gidoia jasotzen eta konfiguratzen. Hainbat fitxategiz osatuta dago eta GitHub-era sarbide irekian dago.
Joan GitHub-en bidez gidoia deskargatzera
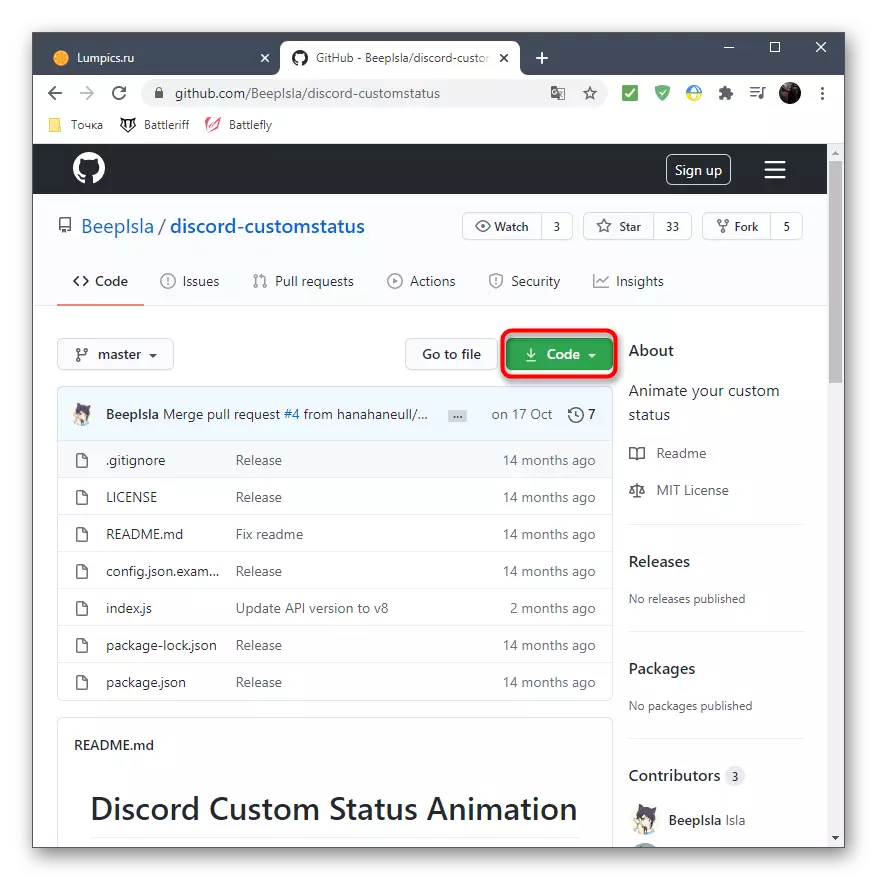
- Biltegia gidoiarekin ireki ondoren, egin klik "Kodea" botoi berdean.
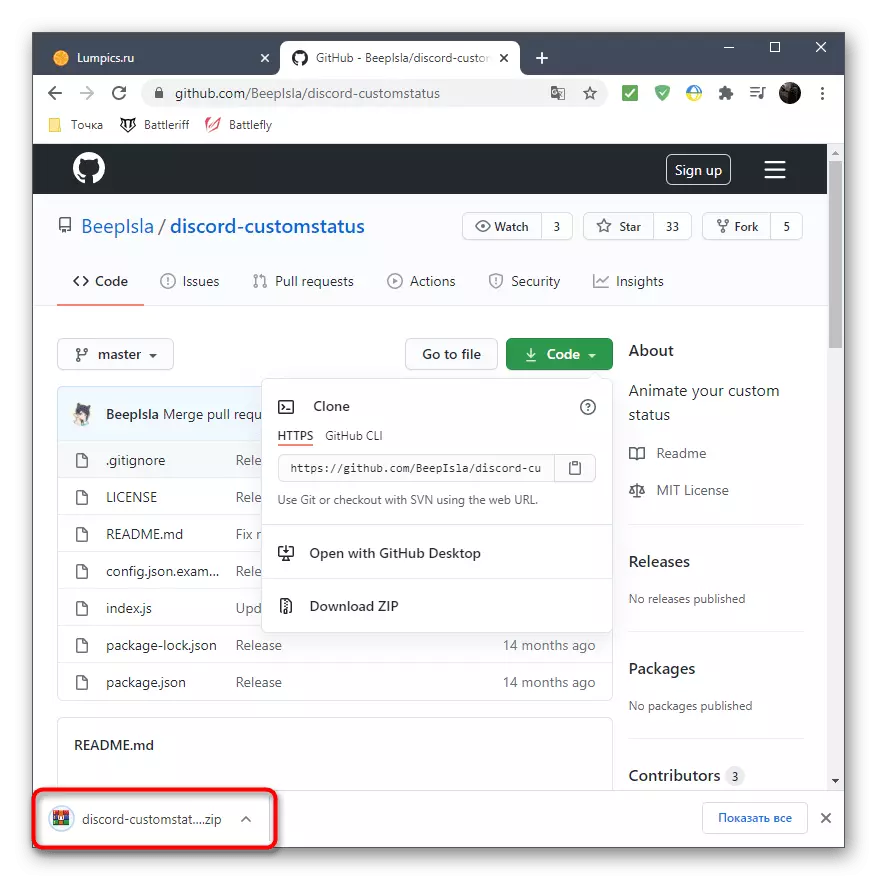
- Eskuragarri dauden ekintzen zerrendaren artean, aurkitu "Deskargatu ZIP".
- Espero artxiboa deskargatzea eta irekitzea.
- Deskonprimitu karpeta ordenagailuko edozein lekutan.
- Exekutatu "Komando lerroa" edo "Windows PowerShell" komandoak gehiago exekutatzeko.
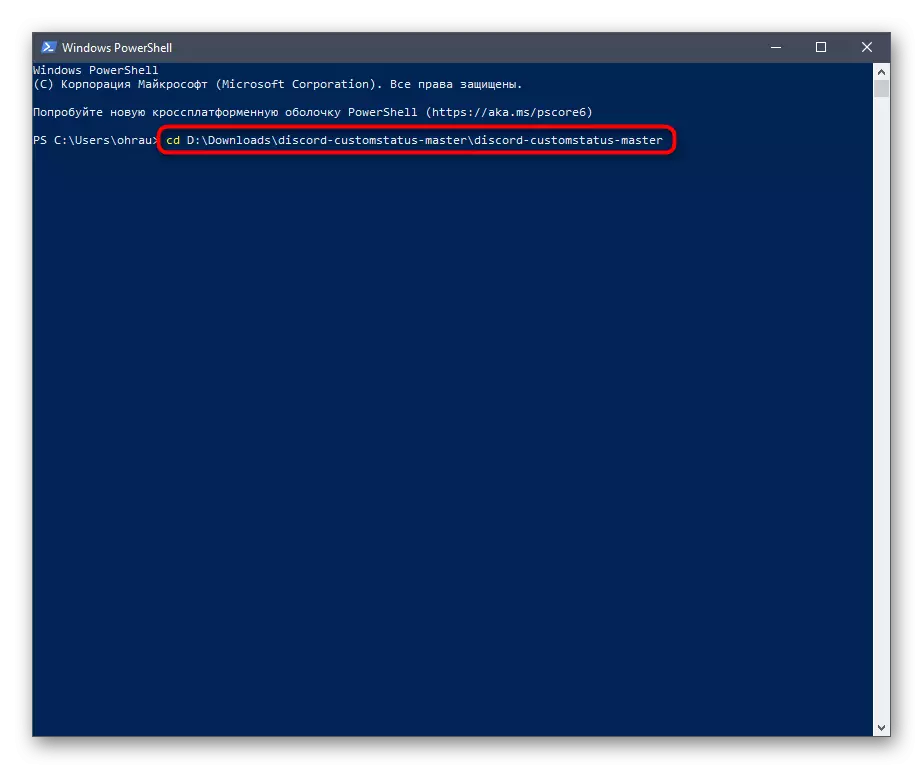
- Erabili CD + bidea root karpetara kontsolaren barruan joateko.
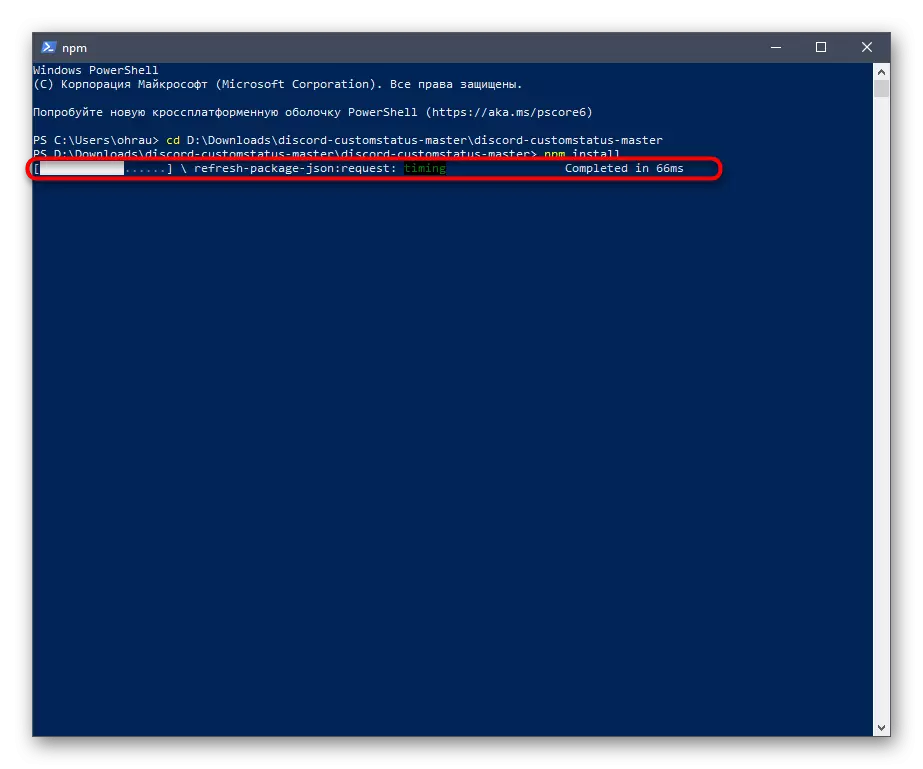
- Kontsola direktorio honetako fitxategiekin elkarreragiteko prest dago, beraz, NPM instalatzeko komandoa modu seguruan sartu dezakezu eta sartu Sartu tekla sakatuta.
- Espero amaiera eta instalatzea, aurrera egitea leiho berean.
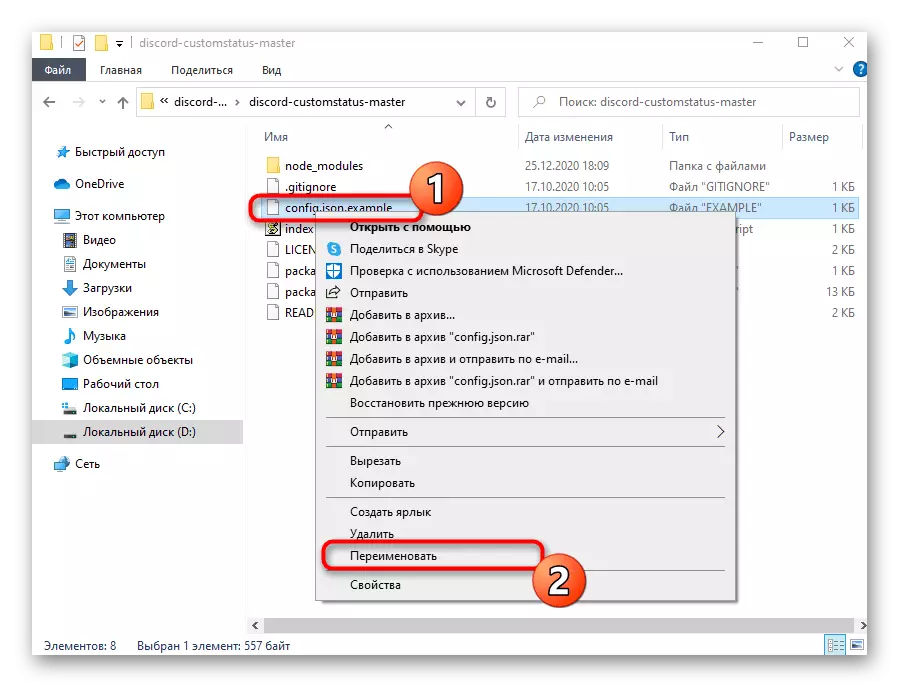
- Joan "Config.json.example" fitxategia aurkitzen duzun karpetaren erro batera. Egin klik saguaren eskuineko botoiarekin eta hautatu "Aldatu".
- Kendu .example adierazpena eta aplikatu aldaketak.
- Ondoren, fitxategia bera "Notepad" bidez ireki behar da edukia editatzeko.
- Eskuratu baimena token kontua dicorcor-en, aurreko bertsioan esan genuen bezala, eta txertatu horretarako esleitutako kodean.
- Editatu ondorengo kodea blokeak beharrezko testua, emoji edo atzerapena sartzeko. Testua bloke bakarrean erabiltzen bada, hautatu "NULL" aurpegierak lortzeko. "Denboraren", hau da, aldatzeko atzerapena milisegundotan ezarrita dago.
- Jarraian, sortu dugun kodea utziko dugu, laganpako inskripzioak idazten dituena, eta adibidez erabil dezakezu.
{
"Token": "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX",
"Animazioa": [
{
"Testua": "L",
"Emojiid": nulua,
"Emojiname": null,
"Denbora luzapena": 500
},
{
"Testua": "Lu",
"Emojiid": nulua,
"Emojiname": null,
"Denbora luzapena": 500
},
{
"Testua": "lum",
"Emojiid": nulua,
"Emojiname": null,
"Denbora luzapena": 500
},
{
"Testua": "Lump",
"Emojiid": nulua,
"Emojiname": null,
"Denbora luzapena": 500
},
{
"Testua": "Lumpi",
"Emojiid": nulua,
"Emojiname": null,
"Denbora luzapena": 500
},
{
"Testua": "Lumpic",
"Emojiid": nulua,
"Emojiname": null,
"Denbora luzapena": 500
},
{
"Testua": "Lumpics",
"Emojiid": nulua,
"Emojiname": null,
"Denbora luzapena": 500
}
]
}
- Betetzean, ziurtatu kodea behar bezala burutzen dela, egin klik Fitxategia eta gorde aldaketak.
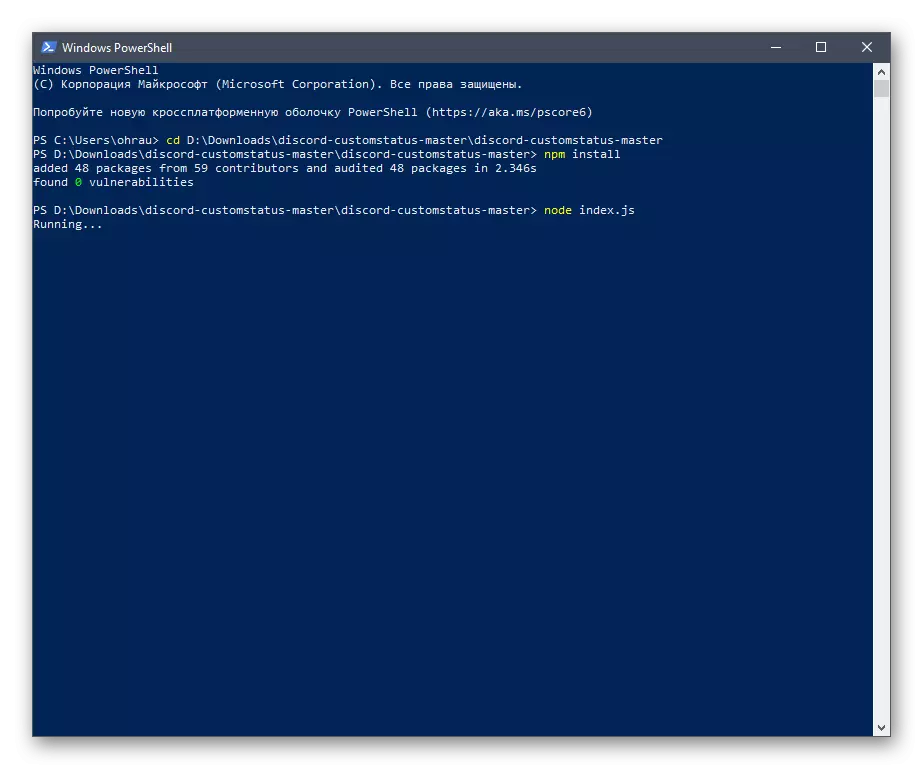
- Itzuli "Komando lerroa" edo "PowerShell" eta, kokapen berean, exekutatu nodo index.js.
- Gidoia gaur egun exekutatzen dela jakinaraziko zaizu.
- Itzuli diskordora eta ezagutu zure egoera zure animazio arrakastatsua ziurtatzeko.


















Gidoia berehala geldituko da kontsola itxi ahala. Berrabiarazteko, goiko komandoa exekutatu beharko da eta edozein unetan konfigurazio fitxategia alda dezakezu.
