
Adobe Illustrator ilustratzaileekin oso ezaguna den editore grafikoa da. Bere funtzionaltasunean, beharrezkoak diren marrazki tresnak daude, eta interfazea bera Photoshop-en baino zertxobait errazagoa da, eta horrek aukera bikaina du logotipoak, ilustrazioak eta abar azaltzeko.
Marrazteko aukerak programan
Ilustrak marrazki aukera hauek ditu:- Tablet grafiko baten laguntzarekin. Tablet grafikoek, ohiko tabletak ez bezala, ez du OS eta aplikaziorik, eta bere pantaila estiloa berezia marraztu behar duzu lan-gunea da. Marrazten duzun guztia ordenagailuaren pantailan bistaratuko da, eta ez da ezer agertuko tabletan. Gailu hau ez da garestiegia, osorik estiloa berezia dago, ezaguna da diseinatzaile grafiko profesionalekin;
- Ilustratzaile konbentzionalak. Programa honetan, Photoshop-en gertatzen den bezala, marrazki berezi bat dago - eskuila, arkatza, borragoma eta abar. Tablet grafikorik erosi gabe erabil daitezke, baina lanaren kalitateak sufrituko du. Nahiko zaila izango da marraztea, teklatua eta sagua soilik erabiliz;
- Erabili iPad edo iPhone. Horretarako, deskargatu App Store Adobe Illustrator Draw. Aplikazio honek gailuaren pantailan marrazteko aukera ematen du hatzak edo estiloa erabiliz, ordenagailura konektatu gabe (Tablet Grafikoak konektatu behar dira). Egindako lana gailutik ordenagailura edo ordenagailu eramangarri batera transferi daiteke eta ilustratzaile edo Photoshop-ekin lan egiten jarraitu.
Bektore objektuen zirkuituei buruz
Kopuru bat marrazterakoan, lerro zuzen batetik objektu konplexuetara, programak kalitatearen forma aldatzeko aukera ematen duen eskemak sortzen ditu kalitatean galdu gabe. Sarrera itxita egon daiteke, zirkulu edo karratu baten kasuan, eta amaierako puntuak izan ditzakete, adibidez, lerro zuzen normala. Nabarmentzekoa da posible dela betetzea egiaztatzea, zifrak sestra itxi izana.
Osagai hauek erabiliz zirkuituak kontrolatu ditzakezu:
- Erreferentzia puntuak. Desblokeatutako irudien amaieran eta itxitako ertzetan sortzen dira. Puntu zaharrak eta kendu ditzakezu, tresna berezi bat erabiliz, lehendik daudenak mugitu eta, beraz, figuraren forma aldatuz;
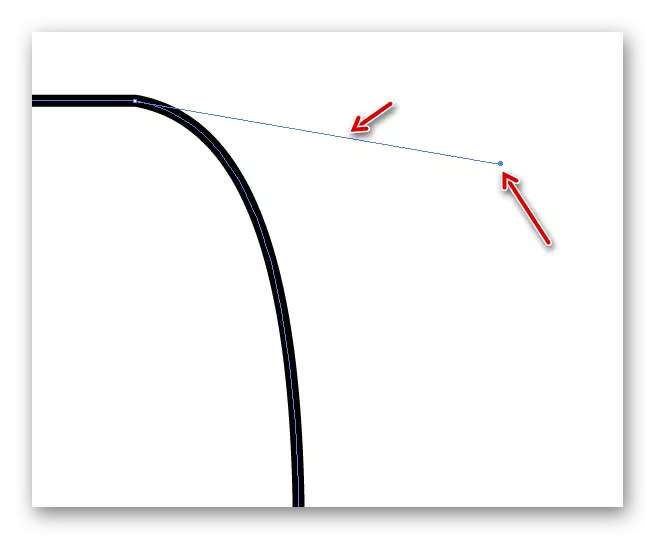
- Kontrol puntuak eta lerroak. Haien laguntzarekin, irudiaren zati jakin bat biribil dezakezu, makurtu nahi duzun aldetik edo bonbilla guztiak kendu zati hau zuzen eginez.


Osagai horiek kudeatzea ordenagailutik modurik errazena da, eta ez tabletetik. Hala ere, horrela agertzen dira, edozein forma sortu beharko duzu. Ilustrazio konplikatua marrazten ez baduzu, nahi diren lerroak eta irudiak marraztu daitezke ilustratzailearen beraren tresnak erabiliz. Objektu konplexuak marrazten dituzunean, hobe da zirriborroak tableta grafikoan egitea, eta gero editatu ordenagailuan sosturuak, kontrol-lerroak eta puntuak erabiliz.
Marraztu ilustratzaile batean elementu profil bat erabiliz
Metodo hau bikaina da hasiberrientzat, programa bakarrik menperatzen duena. Lehenik eta behin, eskutik marrazketa egin behar duzu edo Interneten irudi egokia aurkitu behar duzu. Egindako marrazkiak jantzi bat egiteko edo eskaneatu beharko du jantzi bat egiteko.
Beraz, erabili urratsez urrats argibide hau:
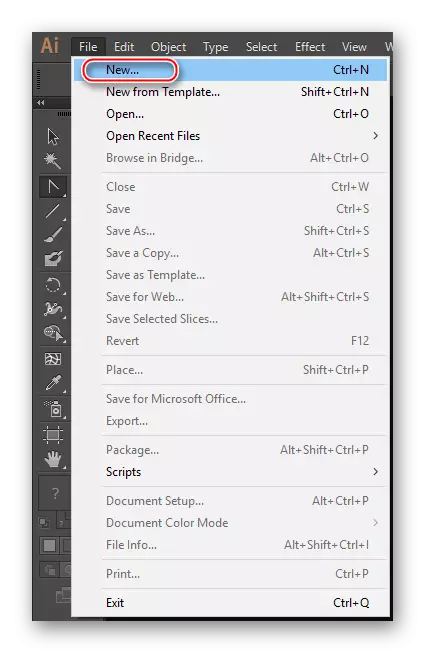
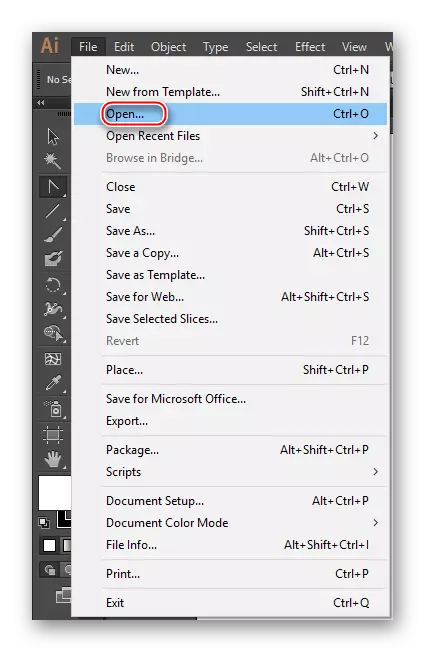
- Exekutatu ilustratzailea. Goiko menuan, aurkitu "Fitxategia" elementua eta hautatu "Berria ...". Ktrl + N tekla konbinazioa ere erabil dezakezu.
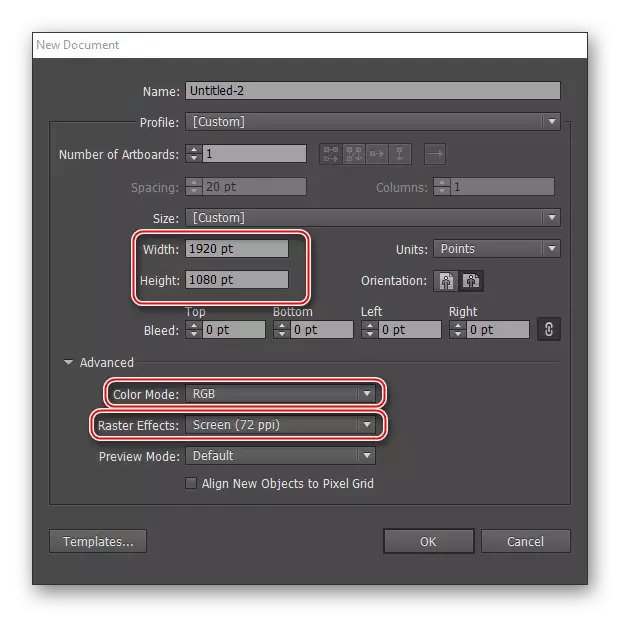
- Lan eremuaren ezarpenak leihoan, zehaztu zure neurriak neurketa-sistemaren egokiak (pixelak, milimetroak, hazbeteak, etab.). "Kolore modua" gomendagarria da "RGB" aukeratzea eta "Raster efects" - "pantaila (72 PPI)". Baina zure marrazkia inprimatzeko etxera bidaltzen baduzu, hautatu "CMYK" "kolore moduan" eta "Raster efektiboak" - "altua (300 PPI)". Azken honi buruz - "Ertaina (150 PPI)" aukeratu dezakezu. Horrelako formatu batek programa baliabide gutxiago kontsumituko ditu eta inprimatzera hurbilduko da, tamaina handiegia ez bada.
- Orain jantzi bat egingo duzun argazkia igo behar duzu. Horretarako, irudia kokatuta dagoen karpeta ireki behar duzu eta laneko espaziora transferitu behar duzu. Hala ere, horrek ez du beti funtzionatzen, beraz, aukera alternatibo bat erabil dezakezu - egin klik "Fitxategia" botoian eta hautatu "Ireki" edo erabili Ctrl + O tekla konbinazioa. "Explorer", hautatu zure irudia eta itxaron ilustratzaileari transferitu arte.
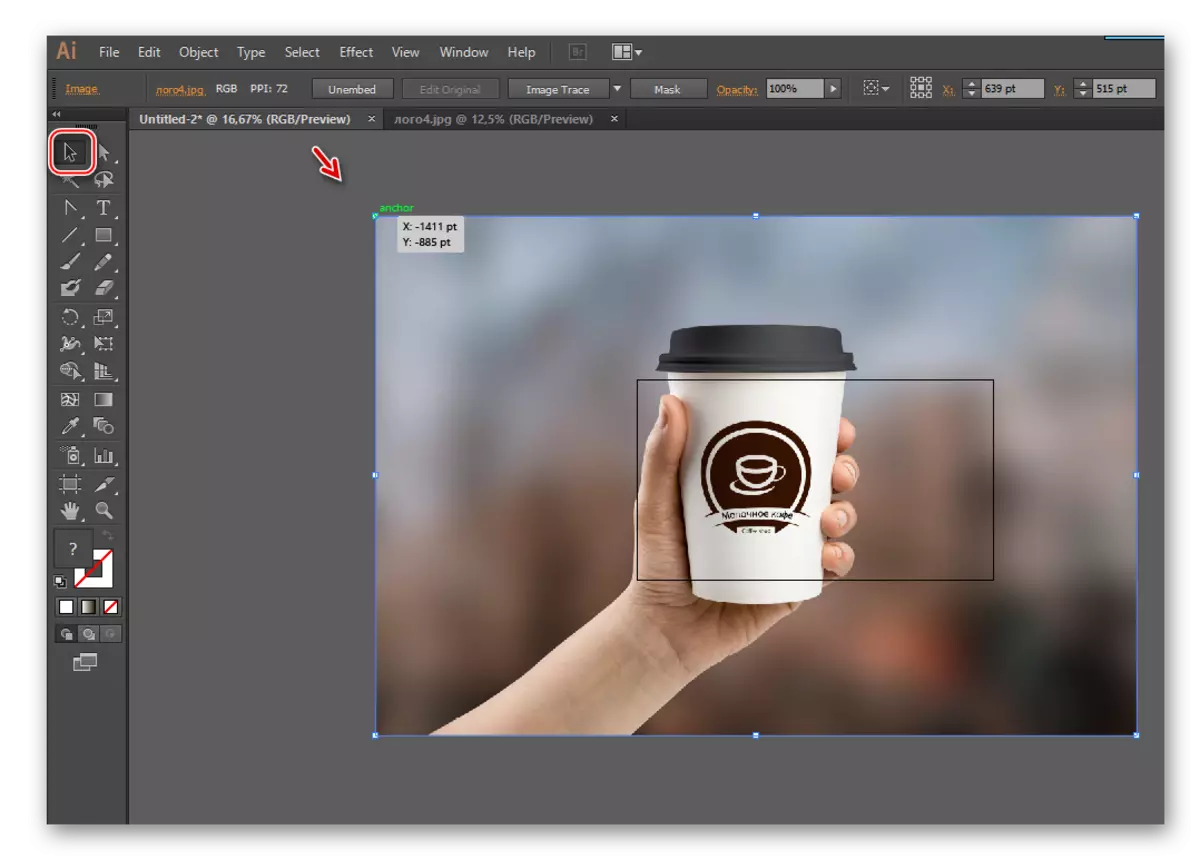
- Irudia laneko espazioaren ertzetatik haratago doa, eta ondoren bere tamaina egokitu. Horretarako, hautatu "tresna barran" saguaren kurtsorearen ikono beltzaren bidez adierazten den tresna. Egin klik irudian eta tira ertzak. Irudia proportzionalki eraldatu dadin, prozesuan desitxuratu gabe, aldatu egin behar duzu.
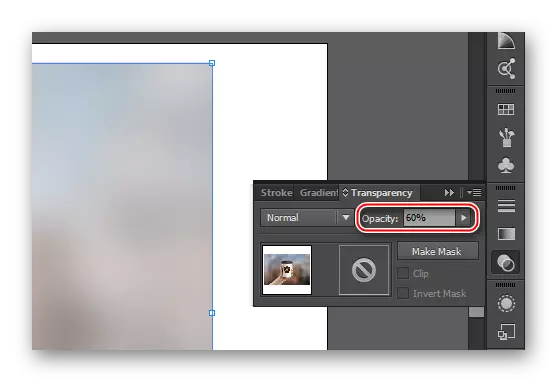
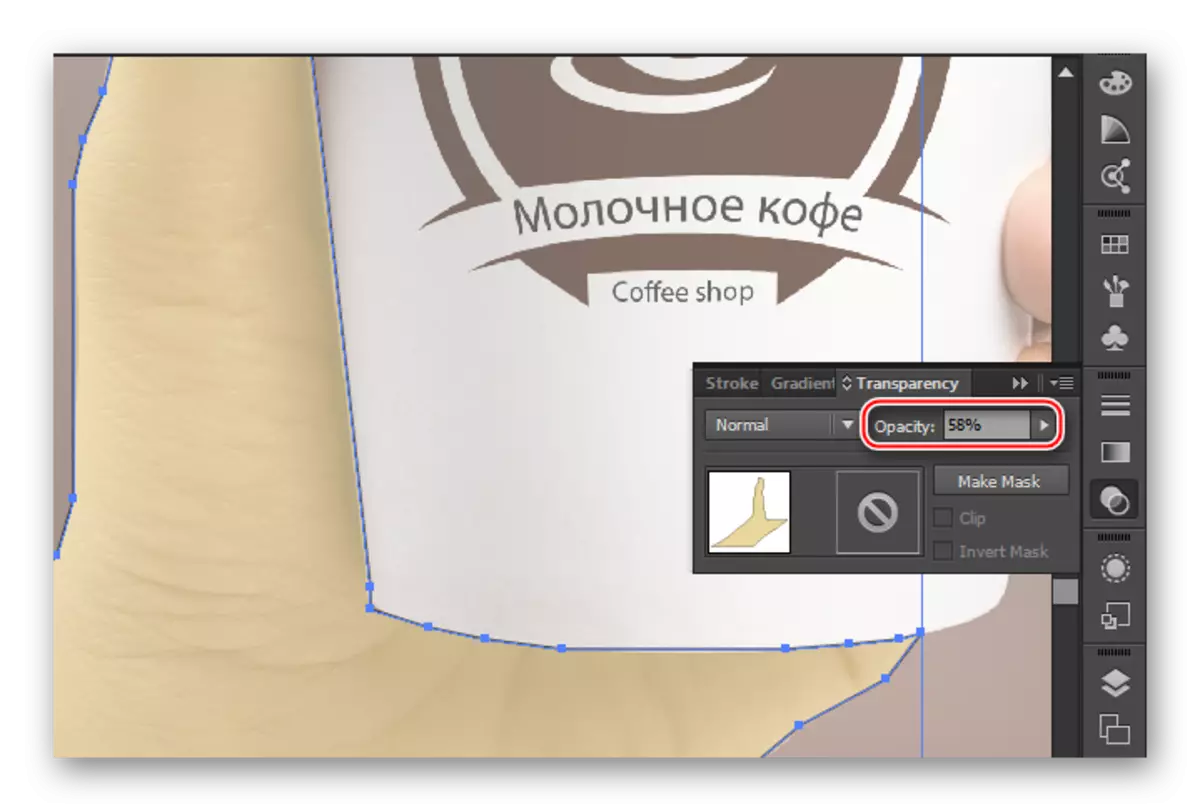
- Irudia transferitu ondoren, gardentasuna doitu behar duzu, eta geroztik marrazten hasten zarenean, lerroak nahastuko dira, eta horrek prozesua zailduko du. Horretarako, joan gardentasun panelera, eskuineko tresna-barran aurki daitekeena (bi zirkuluen ikonoa izendatua, horietako bat gardena da) edo erabili programaren bilaketa. Leiho honetan, aurkitu opakutasun elementua eta doitu% 25-60. Opakutasun maila irudiaren araberakoa da, funtzionatzeko modu egokian eta% 60ko opakutasunarekin.
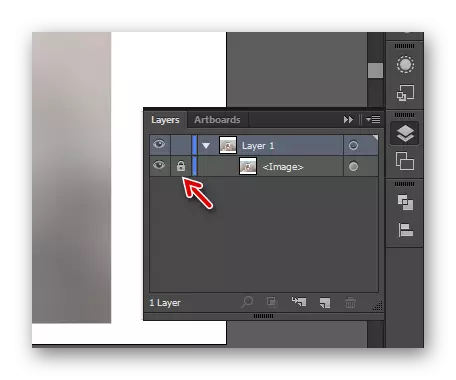
- Joan "Geruzera". Eskuineko menuan ere aurki ditzakezu. "Geruzetan" irudiekin lan egitea ezinezkoa izan behar duzu, gazteluko ikonoa begiaren ikonoaren eskuinaldean jarriz (egin klik leku hutsean). Beharrezkoa da, beraz, trazatu prozesuan ez da ustekabean irudia mugitu edo ezabatzea. Blokeo hau edozein unetan kendu daiteke.
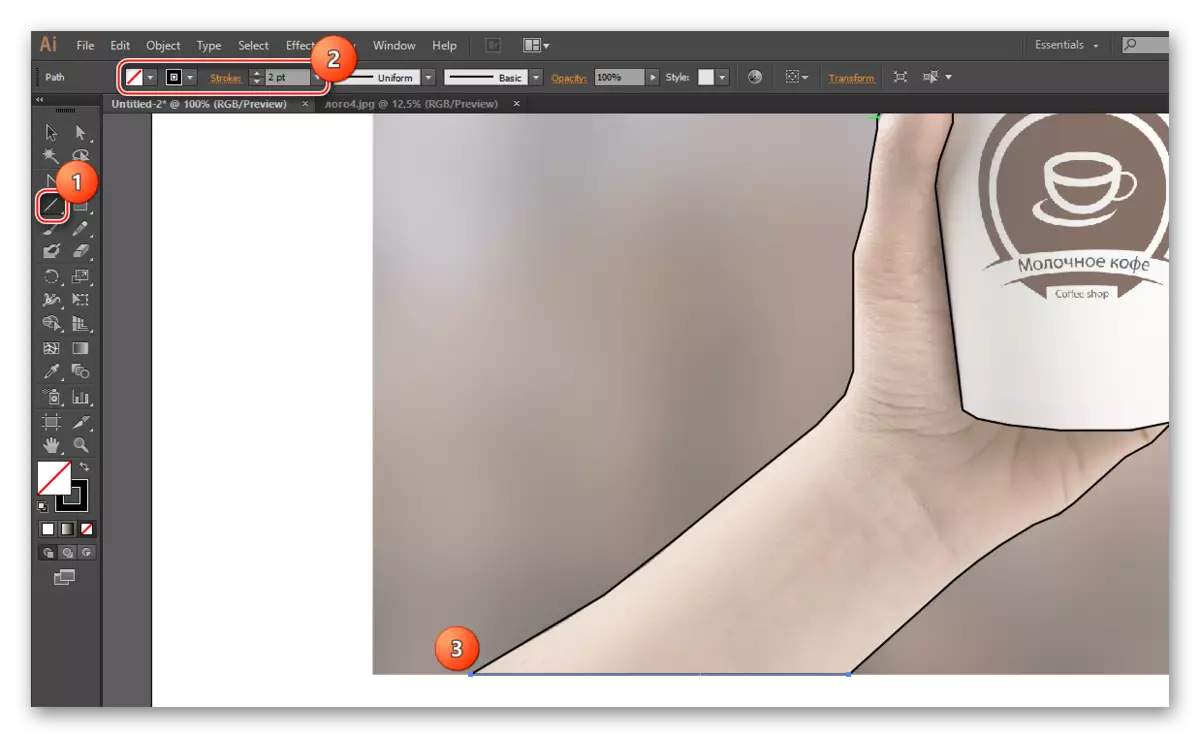
- Orain trazua bera egin dezakezu. Illustrator bakoitzak elementu hau komeni da, adibide honetan, kontuan hartu trazua lerro zuzenak erabiliz. Adibidez, gidatu edalontzi bat kafe batekin gordetzen duen eskua. Horretarako, "Line segmentuko tresna" tresna beharko dugu. "Tresna-barran" aurki daiteke (zertxobait okertuta dagoen lerro zuzen bat dirudi). \ Tekla sakatuta ere deitu dezakezu. Hautatu kolpearen lerroaren kolorea, adibidez, beltza.
- Zirkulatu irudian dauden elementu guztiak (kasu honetan eskua eta katilu bat da). Lortzeak egitean, elkarren artean kontaktuan dauden elementuen lerro guztien erreferentzia puntuak ikusi behar dituzu. Ez ezazu lerro sendo baten trazua egin. Makurrak dauden lekuetan komeni da lerro berriak eta erreferentzia puntuak sortzea. Beharrezkoa da marrazkia "txikituta" bilakatuko dela.
- Ekarri elementu bakoitzaren trazua amaieraraino, ziurtatu irudian lerro guztiek irudi itxia osatzen dutela iruditzen zaizun objektuaren formularioan. Beharrezkoa den egoera da, lineak itxita ez badaude edo zenbait lekutan hutsune bat eratzen bada, ezin izango duzu objektua pauso gehiagotan margotu.
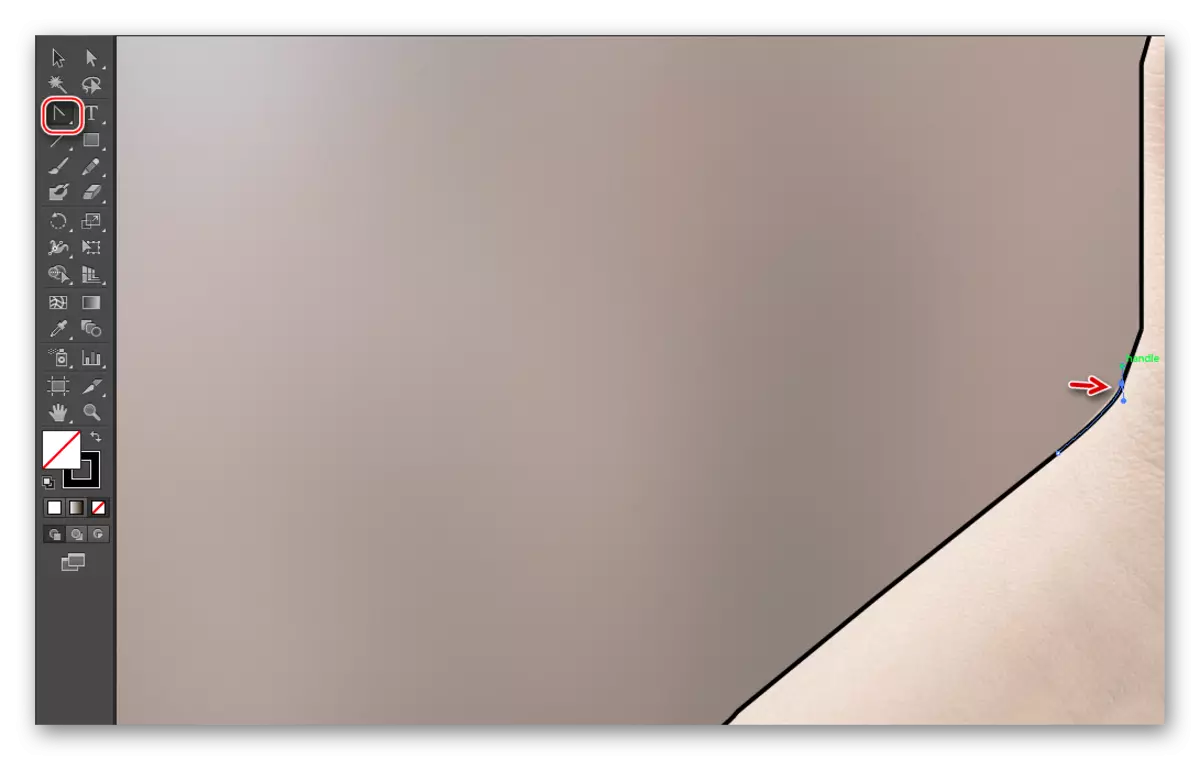
- Trazuraino ez da oso gogorra, erabili aingura puntuko tresna tresna. Ezkerreko tresna barran aurki daiteke edo Shift + C teklak deitu. Sakatu tresna hau lerroen amaieraz, eta ondoren kontrol puntuak eta lerroak agertuko dira. Tira irudiaren sarrerak zertxobait biribiltzeko.








Irudiaren trazua perfekziora ekartzen denean, zati txikien objektuen eta eskemen margotzera joan zaitezke. Jarraitu instrukzio hau:
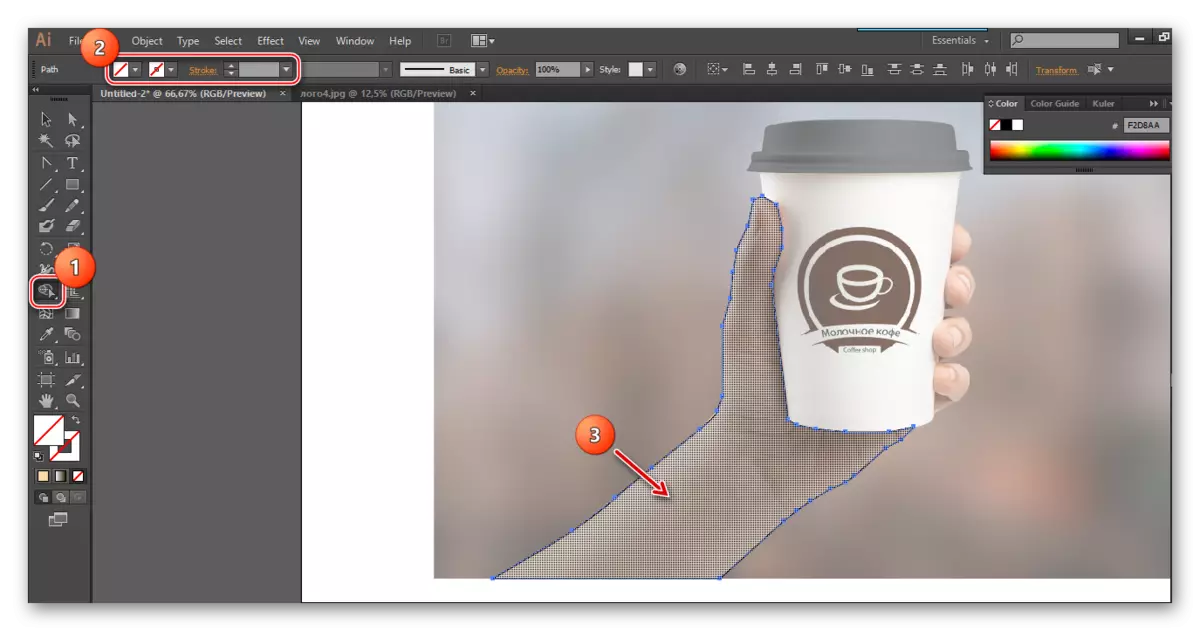
- Bete-tresna gisa, logikoa izango da "Forma Builder Tool" erabiltzea "Forma eraikitzailearen tresna" erabiltzea, Taulen + M teklak erabiliz deitu dezakezu edo tresnaren ezkerreko panelean aurkitu (tamaina desberdinetako bi zirkulu dirudite kurtsorea eskuineko zirkuluan).
- Goiko panelean, hautatu betetzearen kolorea eta kolpearen kolorea. Azken hori ez da kasu gehienetan erabiltzen, beraz, koloreen hautaketa eremuan, jarri karratu bat lerro gorri batekin gurutzatuta. Bete behar baduzu, aukeratu nahi duzun kolorea bertan, eta "trazatu" kontrakoa adierazten dute pixelen trazuaren lodiera.
- Kopuru itxia baduzu, besterik gabe, jarri saguarekin. Puntu txikiz estalita egon beharko luke. Ondoren, egin klik estalitako eremuan. Objektua margotuta dago.
- Tresna hau aplikatu ondoren, aldez aurretik marraztutako lerro guztiak irudi bakarrekoak dira, erraz kudeatuko dutenak. Gure kasuan, piezak eskuan marrazteko, zifra osoaren gardentasuna murriztu beharko duzu. Hautatu nahi dituzun zifrak eta joan gardentasun leihora. Opakutasunean, konfiguratu gardentasuna maila onargarri batera, irudiak irudi nagusian ikusi ahal izateko. Sarrailak eskuaren aurrean ere jar ditzakezu elementuak ezabatu arte.
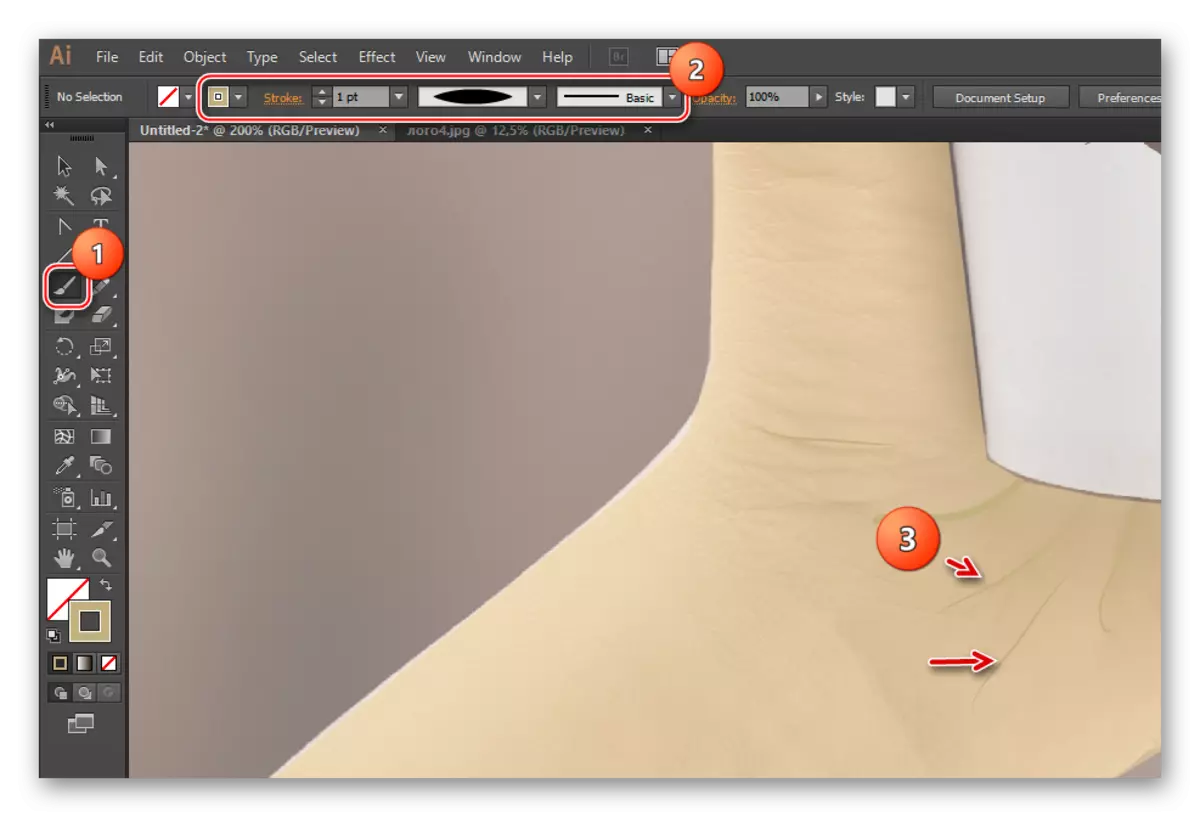
- Xehetasunei aurre egiteko, azala tolesturak eta iltzea, "Line segmentuko tresna" bera erabil dezakezu eta dena egin ezazu beheko argibideetatik 7, 8, 9 eta 10 paragrafoen arabera (aukera hau iltzea marrazteko garrantzitsua da) . Larruazalean tolesturak marrazteko, komenigarria da "PINTBURSH Tresneria" tresna erabiltzea, B tekla erabiliz deitu daitekeena. Eskuineko "tresna barra" eskuila dirudi.
- Tolesturak naturalagoak direla, eskuila ezarpen batzuk egin behar dituzu. Aukeratu koloretako paletan kolpearen kolore egokia (ez da eskuaren larruaren kolorearen oso desberdina izan behar). Kolorea botatzeko hutsik uzteko. "Trazua" paragrafoan 1-3 pixel ezarri ditu. Zuloaren amaiera ere aukeratu behar duzu. Horretarako, "zabalera profila 1" aukera aukeratzea gomendatzen da, obalatutako luzatua dirudiena. Hautatu eskuila mota "oinarrizko" mota.
- Eskuila tolestura guztiak leher egingo ditu. Elementu hau komenigarria da tableta grafikoan egiteko, gailuak presio maila bereizten baitu, lodiera eta gardentasun desberdinen tolesturak ahalbidetzen dituena. Ordenagailuan dena nahiko mota berdina da eta barietate bat egiteko, tolestura bakoitzak banaka lan egin beharko du - bere lodiera eta gardentasuna doitzeko.



Argibide hauekin analogiaz, eskema eta margotu beste irudi xehetasunak. Harekin lan egin ondoren, desblokeatu "Geruzetan" eta ezabatu argazkia.
Illustratzaile batean, nahiko marraz dezakezu hasierako irudirik erabili gabe. Baina askoz ere zailagoa da eta normalean printzipio horretan, ez da lan konplexua, adibidez, logotipoak, forma geometrikoen konposizioak, txartelen diseinuak bisitatzeko, etab. Ilustrazio bat edo marrazki osoa marrazteko asmoa baduzu, hasierako irudia beharrezkoa izango da hala ere.
