
Peaaegu iga kaasaegne veebisaidil Internetis on pärast täieliku ressursside laadimist brauseris kuvatav spetsiaalne ikoon. See pilt on loodud ja paigaldanud iga omanik üksi, kuigi see ei ole kohustuslik. Selle artikli osana räägime Favoni paigaldamise võimalustest erinevate vahenditega loodud saitidel.
Faviconi lisamine saidile
Kõnealuse ikooni tüübi lisamiseks saidile peate alustama ruudukujulise kujutise loomiseks. Seda saab teha nii spetsiaalsete graafiliste programmide, näiteks Photoshopi abil ja kasutavad mõningaid võrguteenuseid. Lisaks konverteeritakse valmis ikoon eelistatavalt ICO-vormingus ja vähendab 512 × 512 px suurust.MÄRKUS: lisamata kohandatud pilti, dokumendi ikoon kuvatakse vahekaardil.
Mõlemal lugeda meetodite ilmumise ikooni brauseri vahekaardil, see võtab aega.
2. võimalus: WordPress tähendab
WordPressiga töötamisel saate eelnevalt kirjeldatud versiooni kasutada, lisades nimetatud koodi failile "header.php" või spetsiaalsete tööriistade abil. Tänu sellele esitatakse garanteeritud ikoon vahekaardil saba, sõltumata brauserist.
1. meetod: juhtpaneel
- Läbi põhimenüü laiendada "välimus" nimekirja ja valige "konfigureerimine" osa.
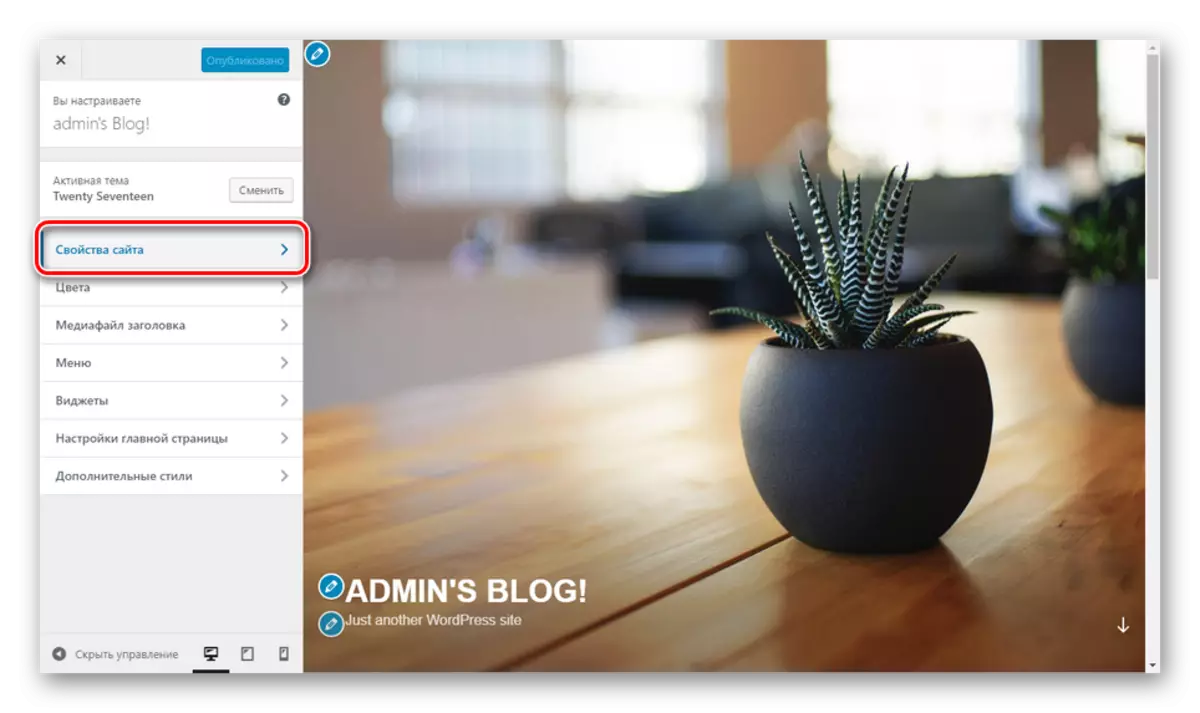
- Avatud leheküljel peate kasutama nuppu "Saidi omadused".
- Kerige läbi "Seaded" sektsiooni Niza ja "Saidi ikooni" plokk, klõpsake Vali Image nuppu. Sellisel juhul peab pildil olema resolutsioon 512 × 512 px.
- Valige pildi akna abil alla galeriis soovitud pilt või valige eelnevalt lisatud.
- Pärast seda tagastatakse teile "saidi omadused" ja valitud pilt ilmub "ikooni" plokis. Kohe, saate tutvuda näitega, minge selle muutmiseks või vajadusel eemaldamiseks eemaldage.
- Seades õige toimimise kaudu vastava menüü abil klõpsake nuppu "Salvesta" või "Avalda".
- Logo vaatamiseks teie saidi mis tahes lehekülje vahekaardil, kaasa arvatud juhtpaneel ", taaskäivitage see.







2. meetod: kõik ühes favikonis
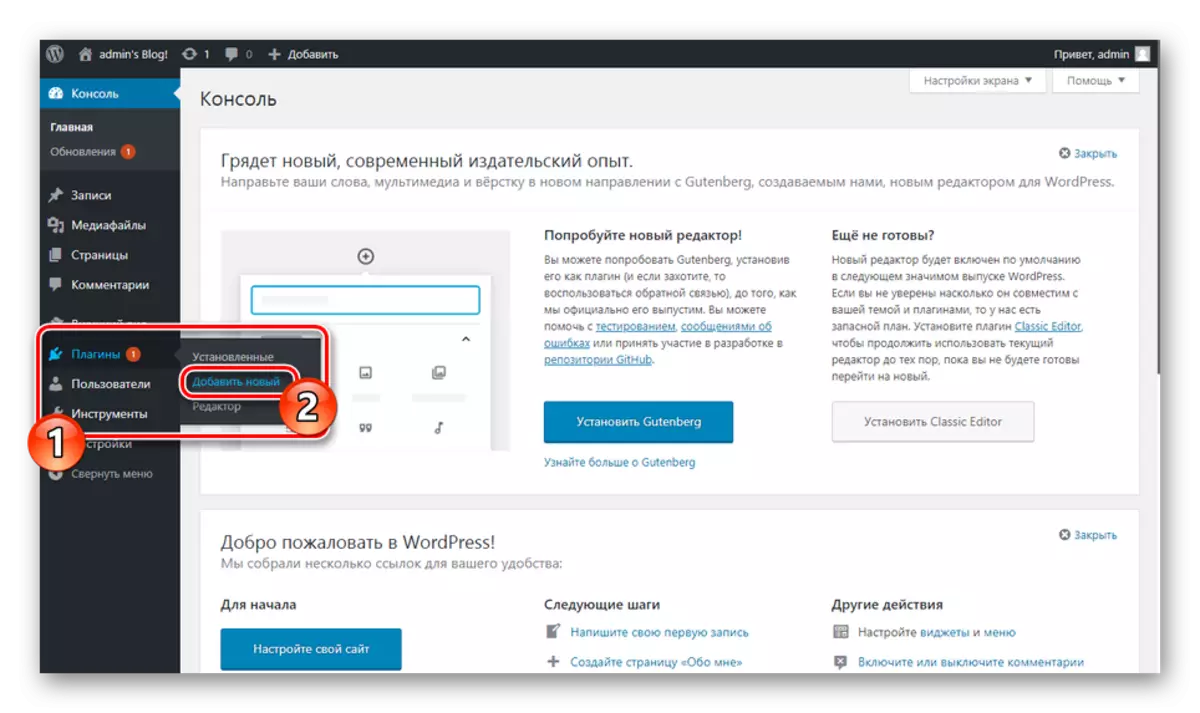
- Valige "Control Panel", valige "Pluginad" ja minge lisale uuele lehele.
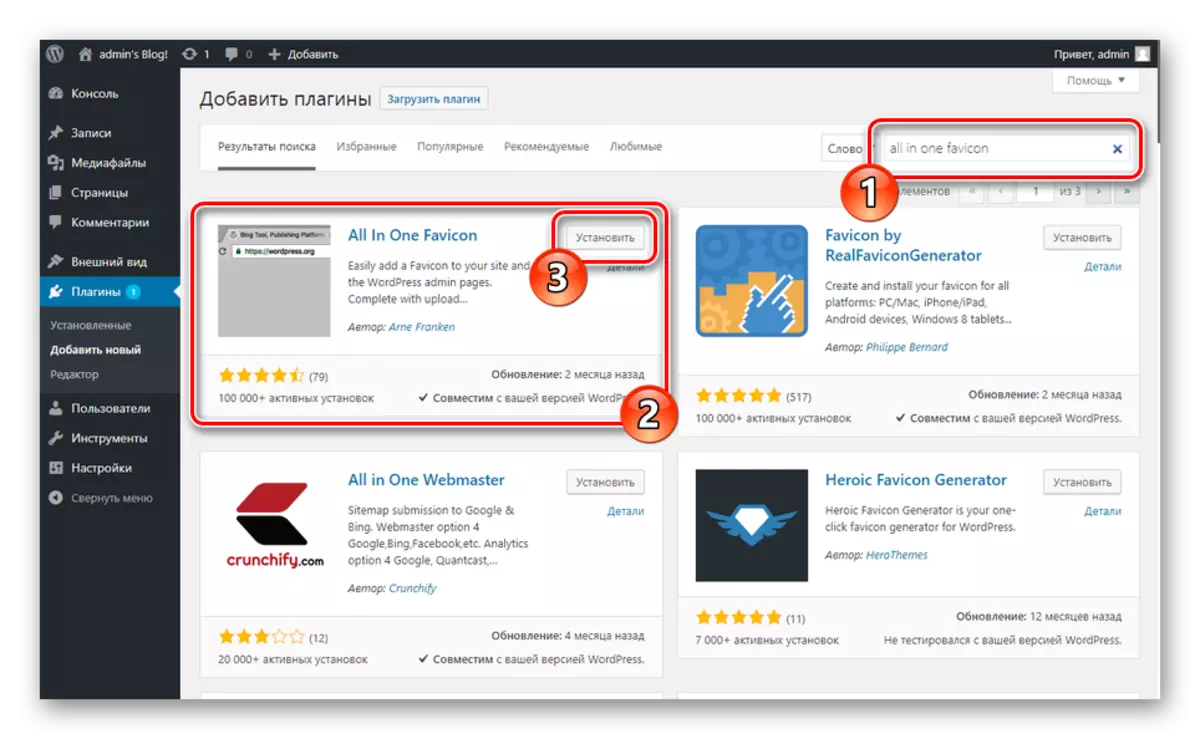
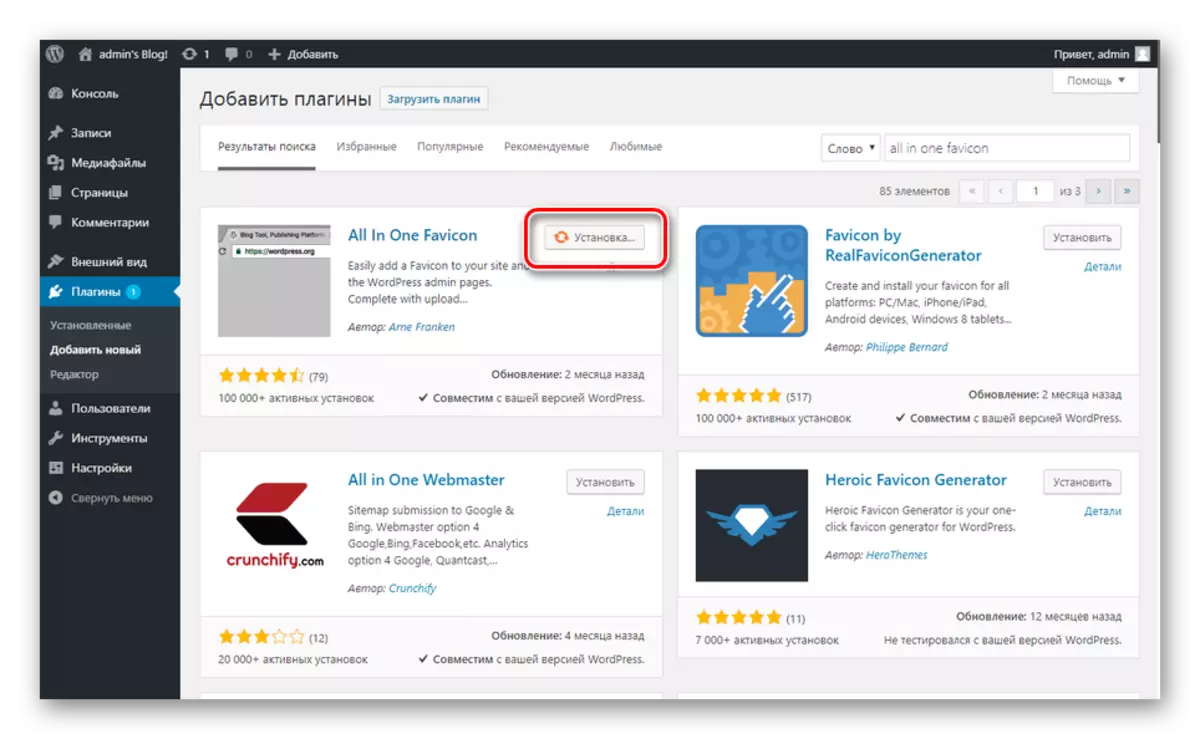
- Täitke otsinguvälja vastavalt soovitud pistikuse nimele - kõik ühes favikonis - ja plokis sobiva laiendusega klõpsake nuppu SET.

Lisamisprotsess võtab aega.
- Nüüd peate klõpsama nupule "Aktiveeri".
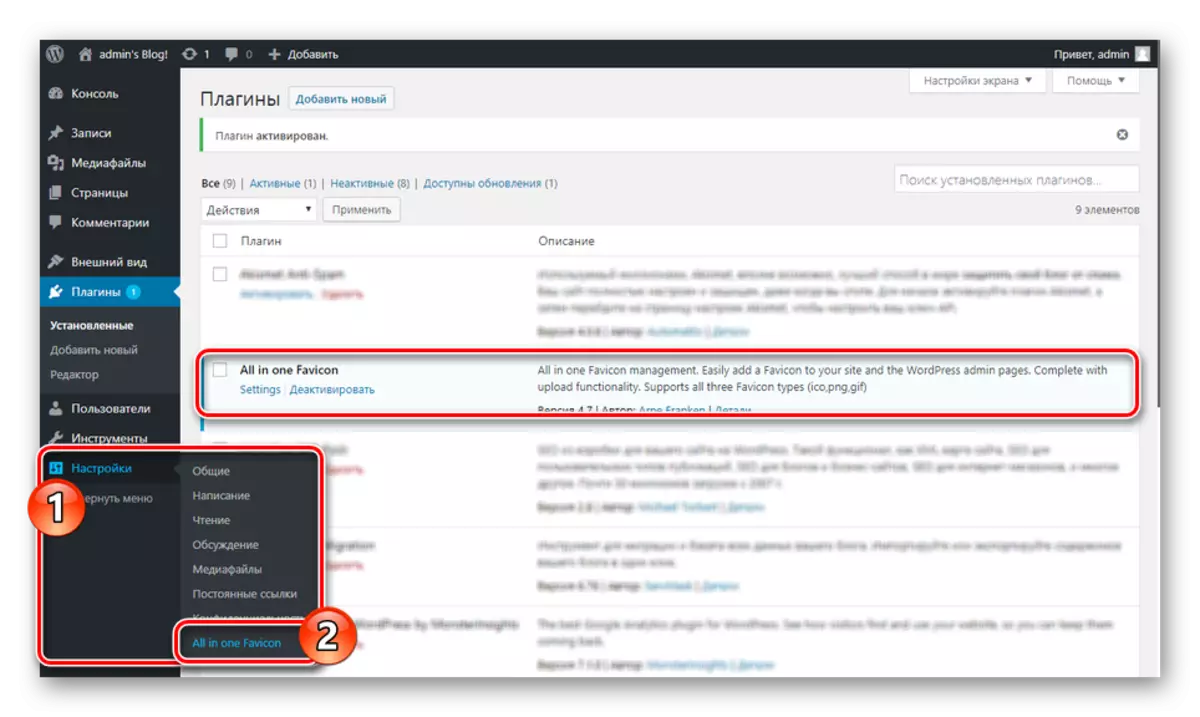
- Pärast automaatset ümbersuunamist peate minema sektsioonisse. Seda saab teha läbi "Seaded", valides nimekirjast "Kõik ühes Favicon" abil, kasutades soovitud laiendusega ploki "Plugins" linki "Seaded" linki.
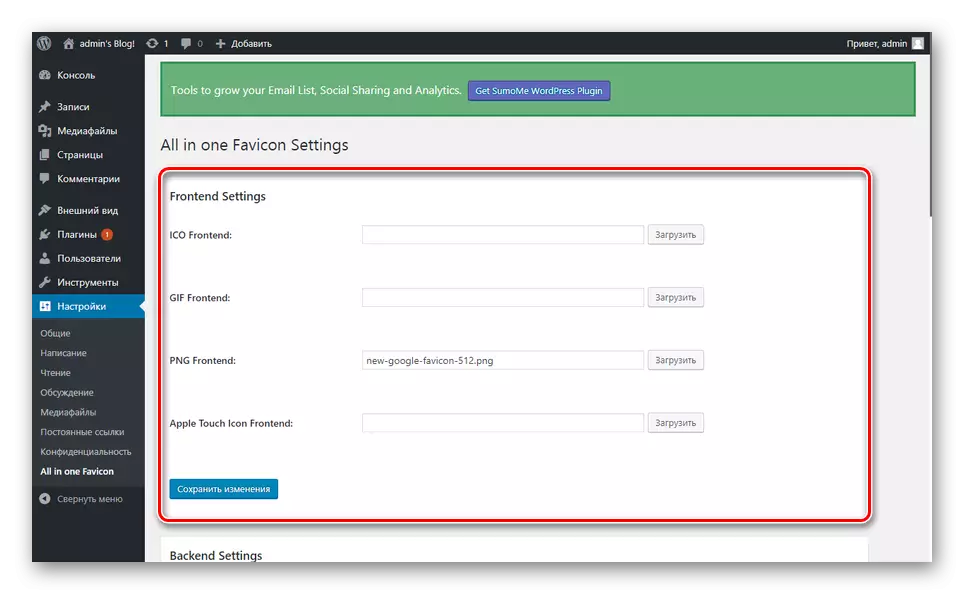
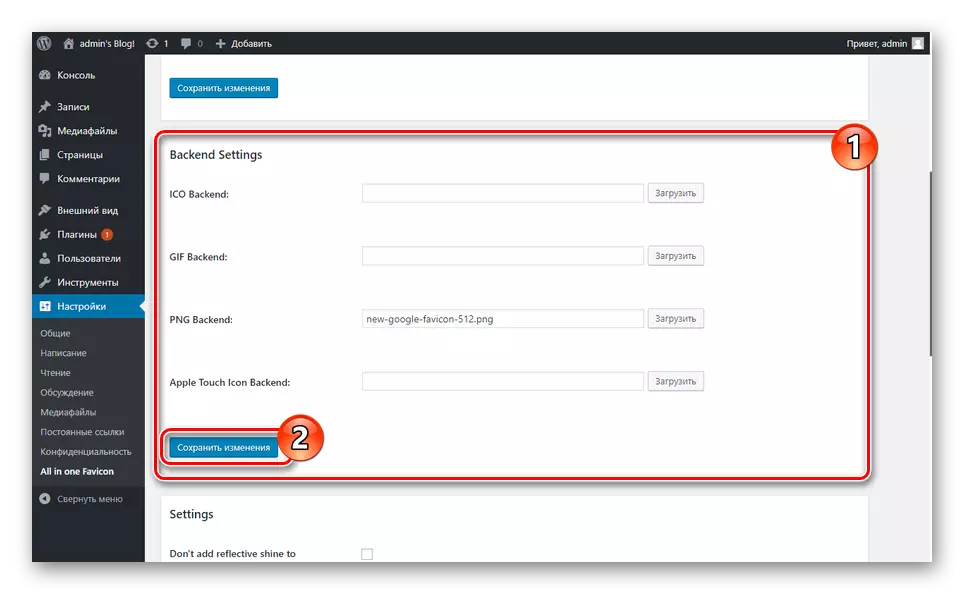
- Jaotise parameetritega plug-in peaks lisama ikooni ühes esitatud joontest. Seda tuleb korrata nii "frontendi seadetes" kui ka "Backendi seadetes".
- Kui pildi lisamisel klõpsake nuppu Salvesta muudatused.
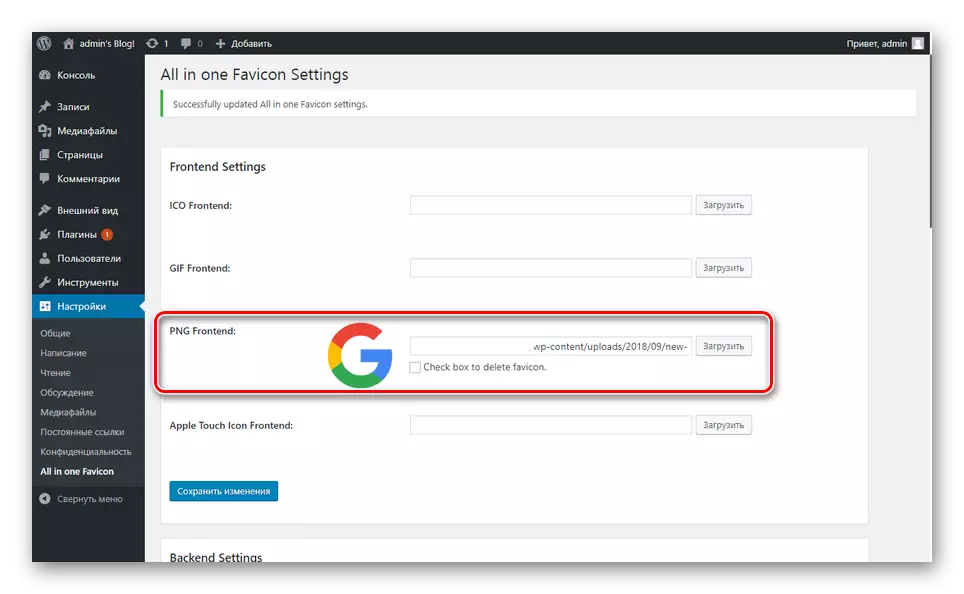
- Kui lehekülje värskendus on lõpetatud, määratakse unikaalne link unikaalne link ja see kuvatakse vahekaardil brauseri.







See võimalus on kõige lihtsam rakendada. Loodame, et õnnestus paigaldada Favicon saidile WordPressi juhtpaneeli kaudu.
Järeldus
Valides meetodi lisamiseks ikooni sõltub ainult teie eelistusi, sest kõigis teostustes saate saavutada soovitud tulemuse. Kui tekib raskusi, kontrollige läbi viidud toimingud ja saate märkusi esitada vastava küsimuse.
