
Logode väljatöötamist peetakse professionaalsete kunstnike-illustraatorite ja disainilahenduse tegevusvaldkonda. Siiski on juhtumeid, kui odavam, kiirem ja tõhusam selgub, et luua logo omaette. Selles artiklis kaaluge, kuidas seda tehakse multifunktsionaalse graafilise redaktori Photoshop CS6 abil
Logo loomine Photoshopis
Photoshop CS6 sobib ideaalselt logode loomiseks tänu tasuta jooniste ja redigeerimise funktsioonidele ning võimalusele lõpetatud rasterpiltide lisamise võimalusele. Graafika elementide kihiline organisatsioon võimaldab teil töötada suure hulga esemetega lõuendil ja neid kiiresti muuta.Märge: Kui Photoshop puudub teie arvutis, seadke see vastavalt käesolevas artiklis esitatud juhistele.
Pärast programmi installimist saate jätkata logo joonise joonistamist.
Märge: Allpool toodud logo loomise kord on vaid üks võimalikest näidetest. Me lihtsalt näidata, mida ja kuidas teha Photoshopis lahendada olemasolevat ülesannet, võttes või pigem luua põhjal kõige lihtsam joonistus alusena. Ja kui me kirjutame - joonistage see arv nii, suurendage seda või vähendage seda, seadke see värv - see ei tähenda, et te peaksite oma joonisega samamoodi tegutsema. See kõik sõltub eelistustest ja / või nõuetest.
1. samm: lõuend seadistus
Enne logo tegemist seadke CS6 Photoshopi käitamise parameetrid. Valima "Fail" — "Loo" . Avaneb aknas, täitke väljad. "NAME" Liinis leiutas meie logo nimi. Me määratleme lõuendi ruudukujulise kujuga 400 piksli küljega (saate määrata suured või väiksemad väärtused, see kõik sõltub sellest, milliseid suurusi pildi sa peaksid olema). Resolutsioon on parem seada ülalpool - 300 punkti / sentimeetri on optimaalne. Järjekorras "Sisu taust" Valima "Valge" . Klõpsake nuppu OK.

2. etapp: vaba vormi joonistus
- Helista kihide paneelile ja looge uus kiht.

Kihi paneeli saab aktiveerida ja peita kuuma võtit F7..
- Valige tööriist "Sulg" Tööriistaribal tööriistaribal töötava lõuendi vasakul.

Must vaba kuju, mille järel redigeerite oma sõlmepunkte kasutades "nurga" ja "noolega" tööriistu.

Tuleb märkida, et vabade vormide joonistus ei ole algaja jaoks kõige lihtsam ülesanne, aga pensüsteli tööriistade tegemisel õppida olema ilus ja kiiresti juhtida midagi.
Loe edasi: Pen-tööriist Photoshop - teooria ja praktika

- Paremklõpsates saadud ahelale, peate valima kontekstimenüüs "Käivita kontuuri täitmine".

Siis peaksite valima värvi värvi.

Täitke värvi saab määrata meelevaldselt. Lõplikke värve saab valida kihi parameetri paneelis.
3. etapp: kopeerimisvorm
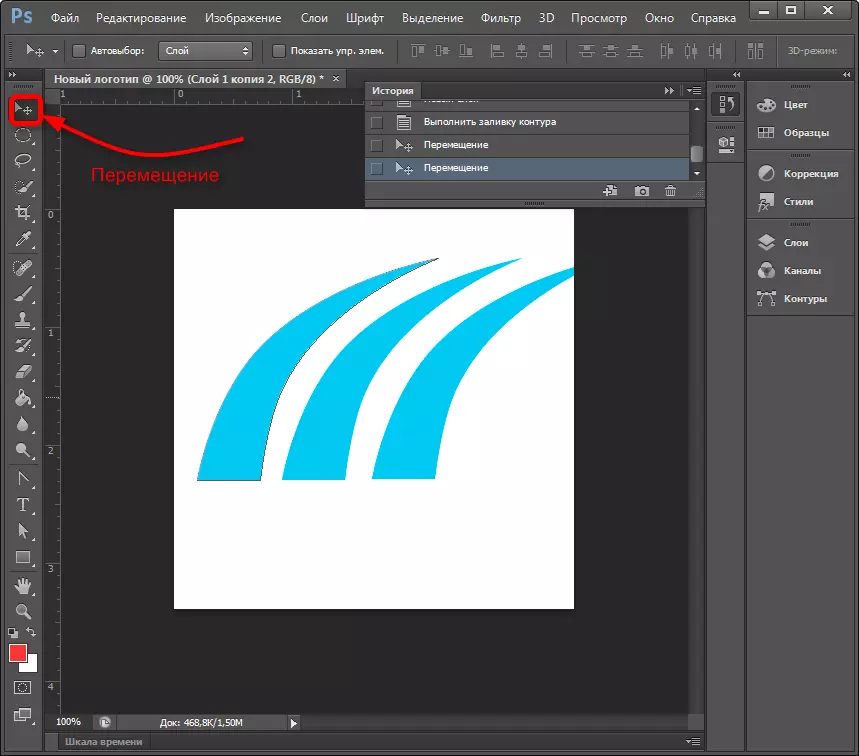
Kihi kiiresti kopeerimiseks lahtise kujul kujul valige see, vajutage tööriistariba "Liikumine" ja koos näputäis "Alt" , liigutage kuju küljele. Me kordame seda sammu teist korda. Nüüd on meil kolm identset näitajat kolme erineva kihiga, mis loodi automaatselt. Tõmmatud ahela saab kustutada.

4. etapp: kihtide elementide suurendamine
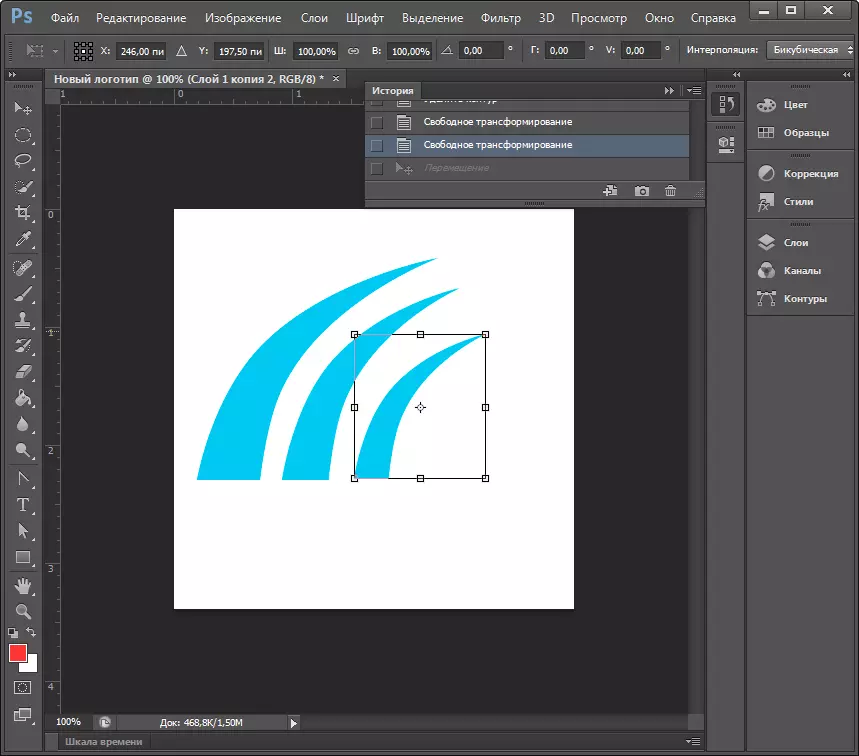
Valige soovitud kiht, valige menüüs "Redigeerimine" — "Muutumine" — "Scaling" . Hoidke Shift-klahvi alla, vähendades joonist raam nurgapunkti liigutamisega. Kui vabastate nihe, saab jooni ebaproportsionaalselt suurendada. Samamoodi vähendame teist kuju.

Märge: Ümberkujundamist saab aktiveerida klaviatuuri klahviga Ctrl + T.
Silma või täpsemalt korjata jooniste optimaalne kuju, valige nendega kihid, klõpsake kihtide paneelil hiire parema nupu ja ühendage kõik meie poolt eraldatud. Pärast seda, abiga teadaoleva transformatsiooni tööriista, me suurendada arvud proportsionaalselt lõuend.
5. etapp: täitke arv
Nüüd peate määrama individuaalse täidekihi. Klõpsake paremale klõpsa kihile ja valige "Overlay parameetrid" . Me läheme kasti "Gradiendi ülekatte" ja valige joonise valamise gradiendi tüüp. "Stiil" valdkonnas seadsime "Radial", seadistame gradiendi äärmuslike punktide värv, pingutage skaala. Muutused kuvatakse koheselt lõuendil. Eksperimenteerige ja peatage vastuvõetav valik.

6. etapp: teksti lisamine
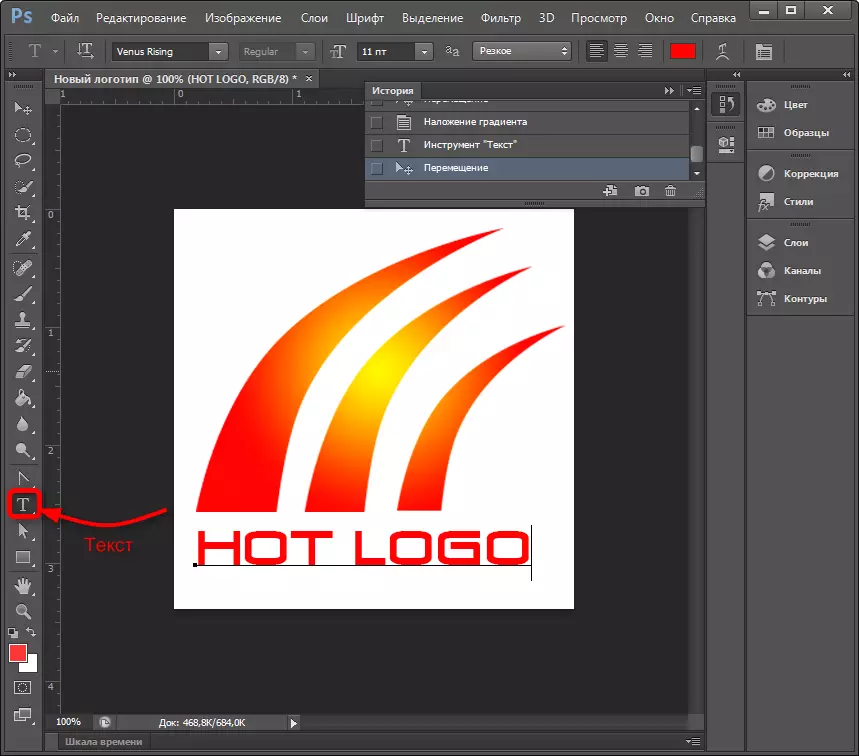
On aeg lisada oma teksti logo. Tööriistaribal valige tööriist "Tekst" . Tutvustame vajalikke sõnu, pärast seda, kui me neid eraldame ja katsetame lõuendi fondi, suuruse ja positsiooni. Teksti liigutamiseks ärge unustage tööriista aktiveerimist "Liikumine".

Kihipaneel loonud automaatselt teksti kihi. Selle jaoks saate määrata sama ülekate parameetrid nagu teiste kihtide puhul.
Niisiis, meie logo on valmis! Jääb oma ekspordi teostamiseks sobivas vormingus. Photoshop võimaldab teil salvestada pildi suurel hulgal laiendustes, mille hulgas on kõige populaarsem PNG, JPEG, PDF, TIFF, TGA ja teised.
Järeldus
Nii et me vaatasime ühte logo loomise viisest. Me kasutasime vaba joonis ja kihiline töö. Pildistatud ja tutvunud teiste Photoshopi funktsioonidega mõnda aega saate logode ilusamaks ja kiiremini juhtida. Kuidas teada saada, võib-olla saab see teie uus äri!
Lugege ka: Logode loomise programmid
