
En muchos grupos de VKontakte, es posible conocer a una unidad de transición rápida a cualquier sección o recursos de terceros. Gracias a esta característica, se puede facilitar considerablemente el proceso de la interacción del usuario con el grupo.
Crear un menú para un grupo VK
Cualquier bloque de transición creado en la comunidad VKontakte depende directamente de la conexión preliminar de características especiales que se utilizan en el desarrollo de las páginas wiki. Es en este aspecto que los métodos de creación de menú antes mencionados se basan en.
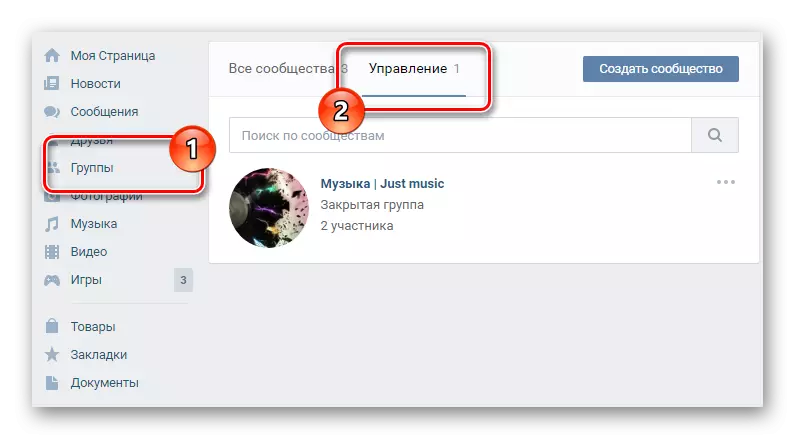
- En el sitio web VK, vaya a la página "Grupo", cambie a la pestaña "Administración" y vaya al público deseado.
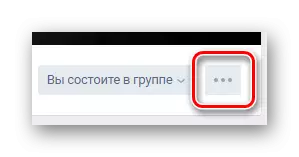
- Haga clic en el "..." icono situado debajo de la imagen principal de la opinión pública.
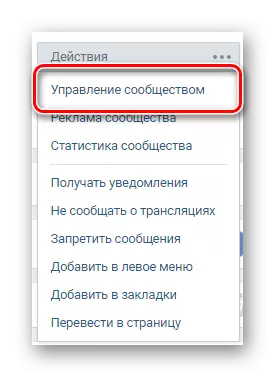
- Vaya a la sección "Gestión de la Comunidad".
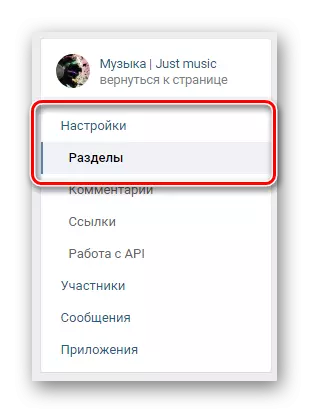
- A través del menú de navegación en el lado derecho de la página, cambiar a la pestaña "Configuración" y seleccione el elemento hija "Secciones".
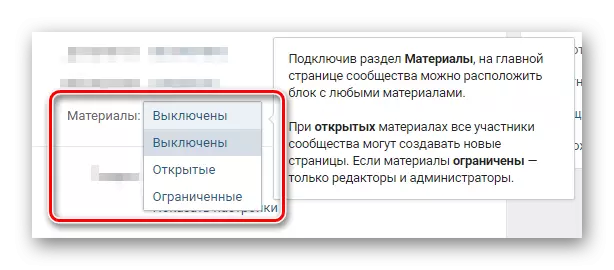
- Encontrar el artículo "Materiales" y transferirlos al estado "limitado".
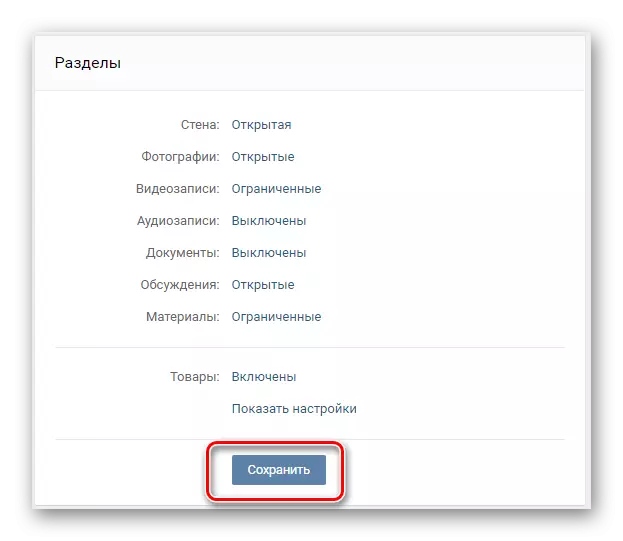
- Haga clic en el botón "Guardar" en la parte inferior de la página.
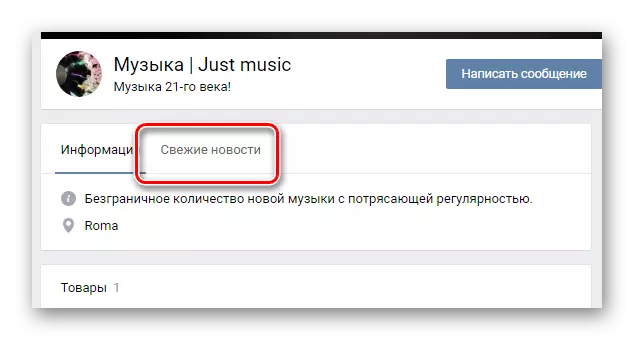
- Volver a la página principal de la comunidad y cambie a la pestaña "Fresh News", que se encuentra llamado y el estado del grupo.
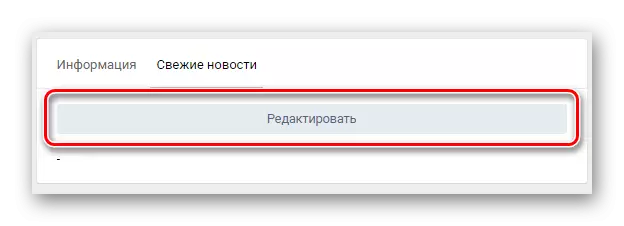
- Haga clic en el botón Editar.
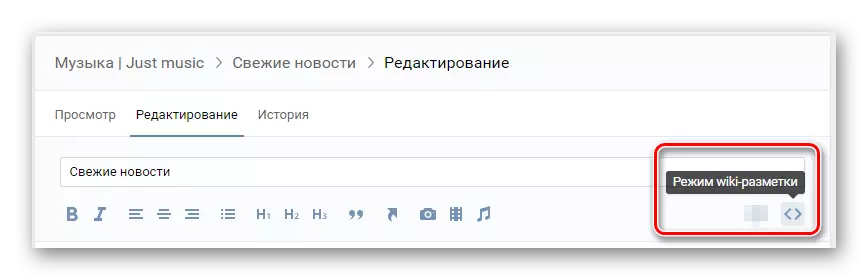
- En la esquina superior derecha de la ventana que se abre la ventana, haga clic en el icono "con un mensaje emergente" "modo de Wiki-marcado".
- Cambiar el nombre estándar de la sección "Noticias frescas" para adecuado.





Tu puedes hacer "Abierto" Pero en este caso, el menú estará disponible para la edición de los participantes ordinarios.




El cambio a la modalidad especificada le permite utilizar una versión más estable del editor.

Ahora, después de haber terminado con los trabajos preparatorios, se puede proceder directamente al proceso de creación de un menú para la comunidad.
menú de texto
En este caso, consideraremos los puntos principales con respecto a la creación del menú de texto más simple. Si juzga en general, este tipo de menú es menos popular entre la administración de varias comunidades, debido a la falta de atractivo estético.
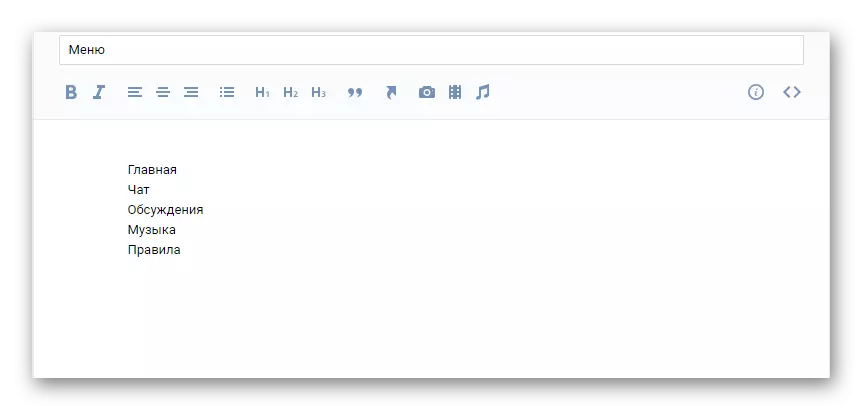
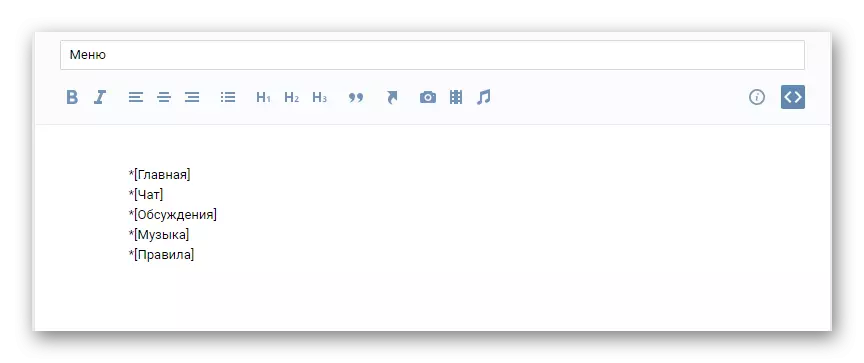
- En el cuadro de texto principal debajo de la barra de herramientas, ingrese una lista de particiones que deben incluirse en la lista de enlaces para su menú.
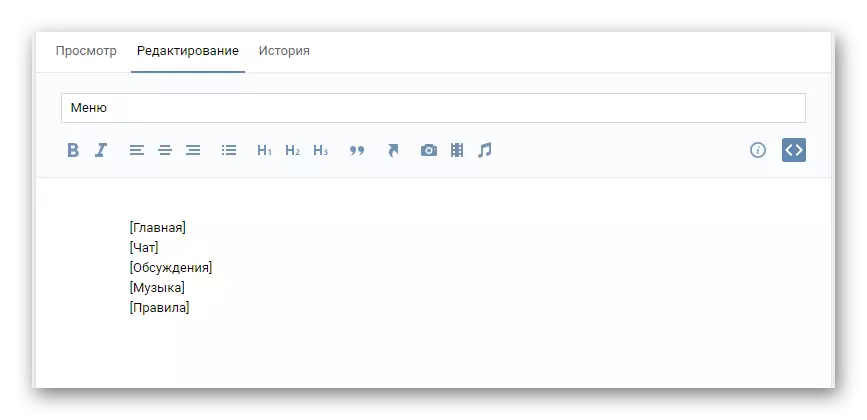
- Cada artículo enumerado concluye en los corchetes cuadrados de apertura y cierre "[]".
- Al comienzo de todos los elementos del menú, agregue un carácter asterisco "*".
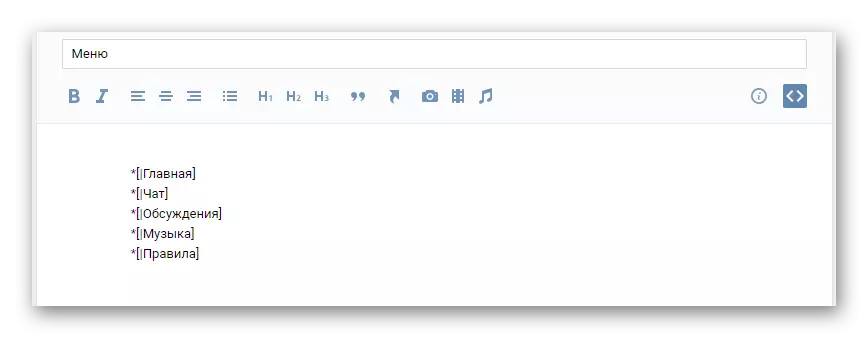
- Antes del nombre de cada artículo dentro de los corchetes, coloque una sola línea vertical "|".
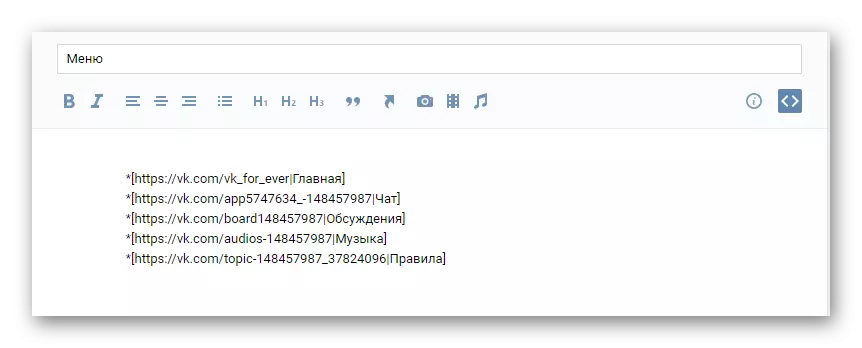
- Entre el soporte cuadrado de apertura y la función vertical, inserte un enlace directo a la página donde caerá el usuario.
- En la parte inferior de esta ventana, haga clic en el botón Guardar página.
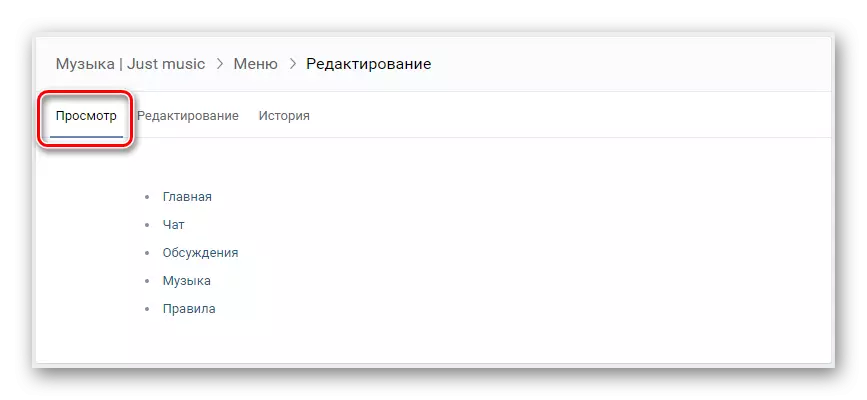
- En la línea con el nombre de la sección, vaya a la pestaña Ver.





Es posible usar ambos enlaces internos Dominio VK.com y externo.


En obligatorio, pruebe su menú y lo lleva a la perfección.
Como puede ver, el procedimiento para crear un menú de texto no puede causar problemas y se hace extremadamente rápidamente.
MENÚ GRÁFICO
Tenga en cuenta que al ejecutar las instrucciones en esta sección del artículo, necesitará al menos las habilidades básicas de posesión del programa Photoshop o cualquier otro editor gráfico. Si no posee tal, tendrá que aprender en el curso de la acción.
Se recomienda apegarse a los parámetros que nos utilizan en el curso de esta instrucción para evitar cualquier problema con la visualización incorrecta de las imágenes.
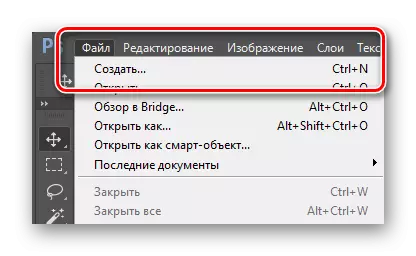
- Ejecute el programa Photoshop, abra el menú "Archivo" y seleccione "Crear".
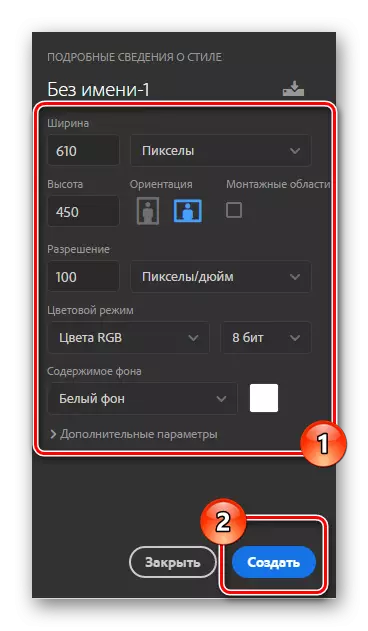
- Especifique el permiso para el menú futuro y haga clic en el botón "Crear".
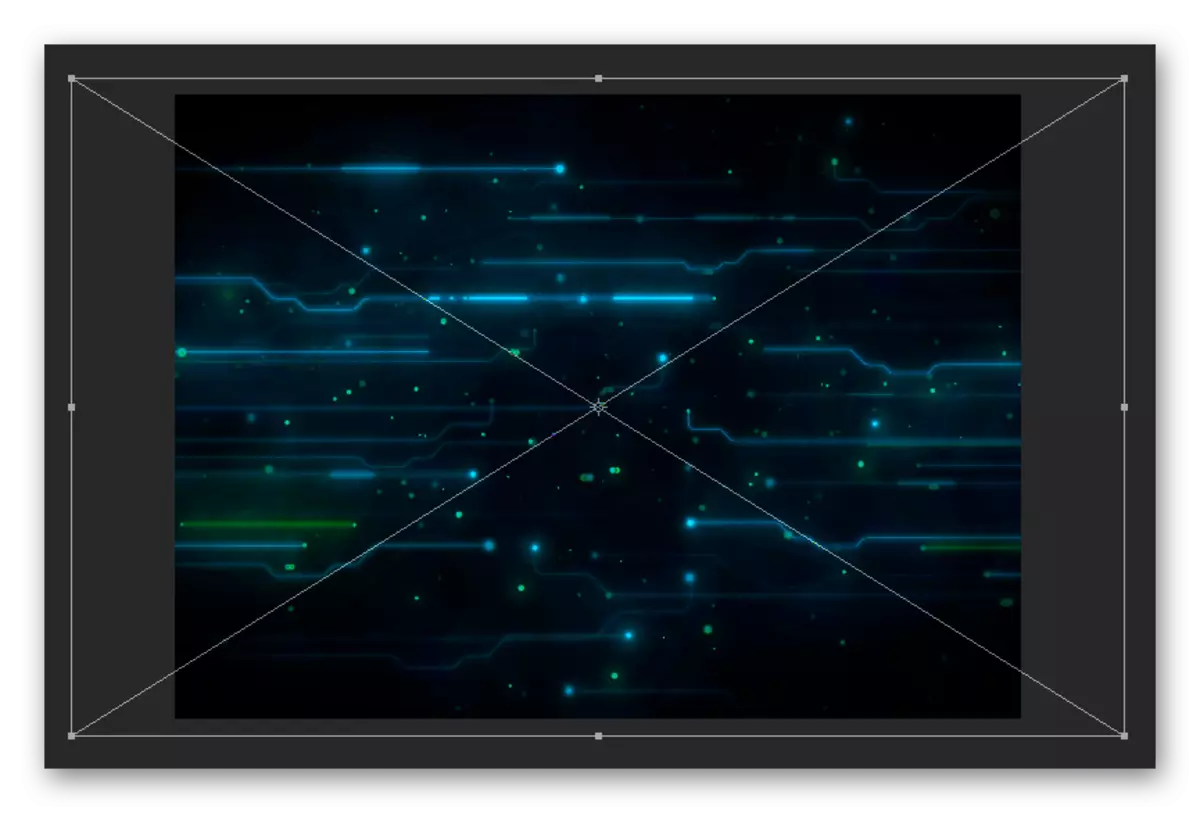
- Arrastre la imagen al espacio de trabajo, que jugará el fondo de los antecedentes en su menú, se extienden hacia fuera la manera más cómoda y pulse la tecla Intro.
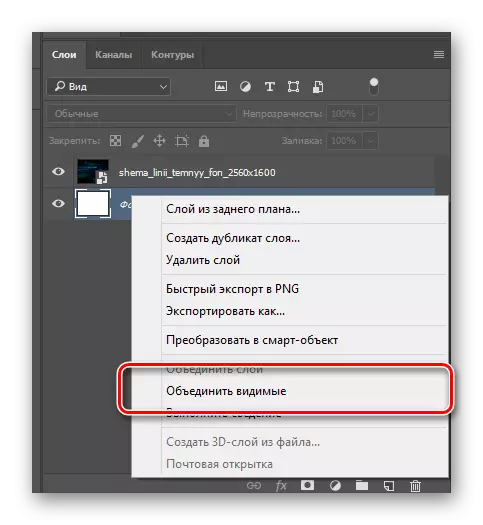
- Haga clic derecho en el fondo principal del documento y seleccionar "Combinar Visibles".
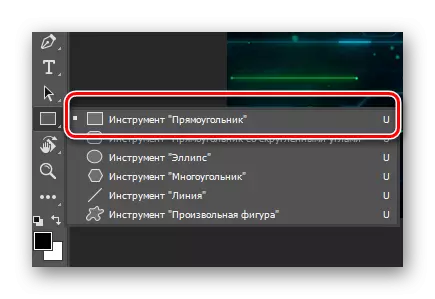
- En la barra de herramientas, active el "Rectángulo".
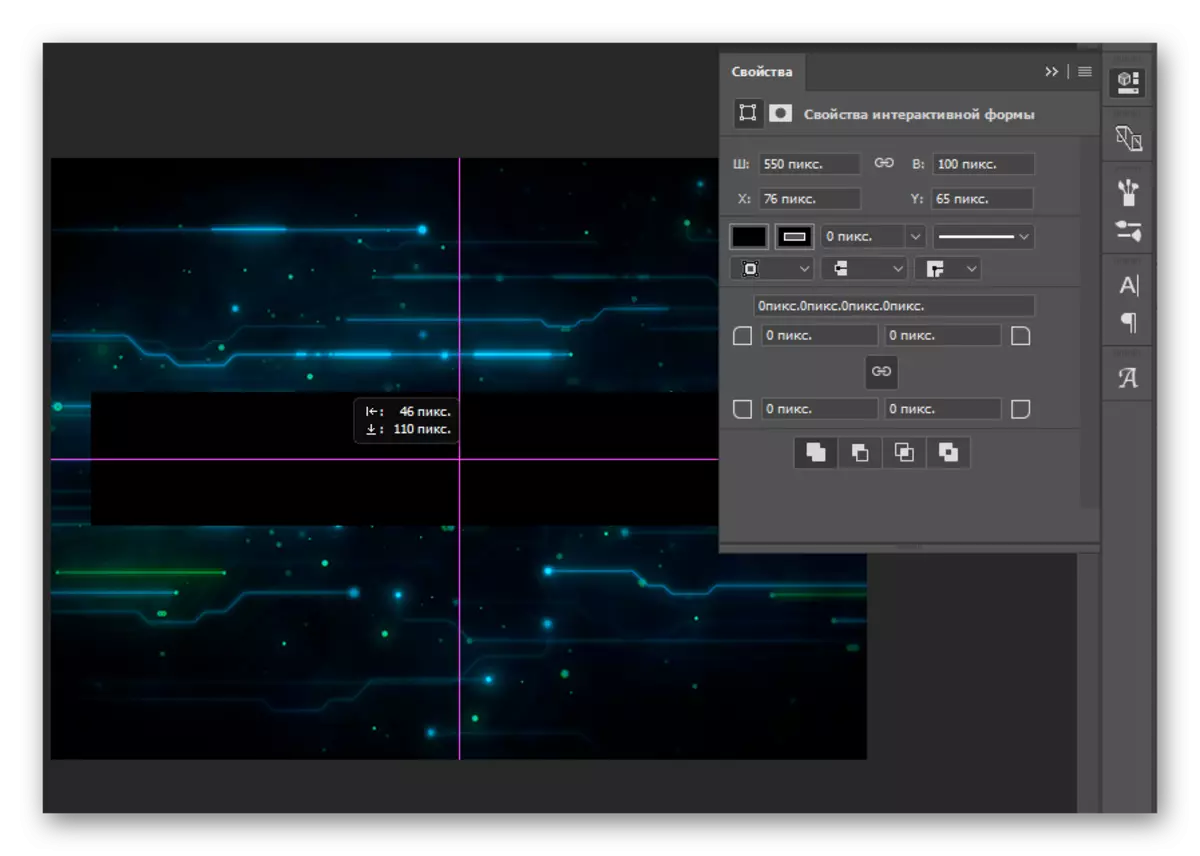
- Usando el "Rectángulo", en el espacio de trabajo, crear su primer botón, centrándose en las dimensiones pares.
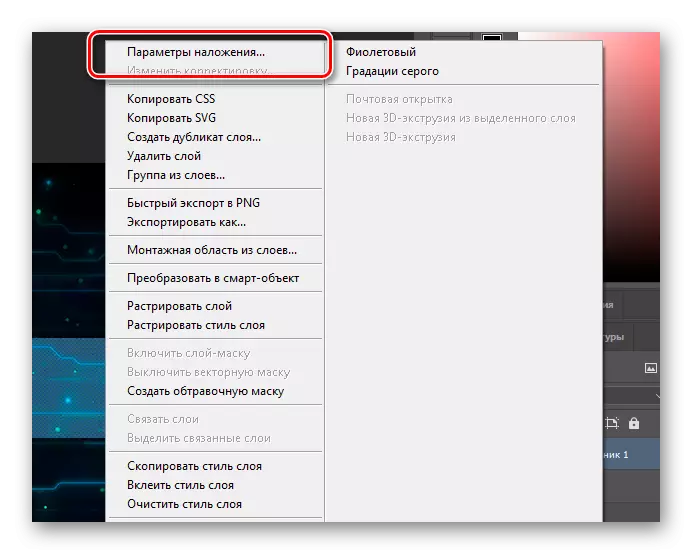
- Purificar el botón de tal apariencia, lo que le gustaría ver el uso de todas las características del programa PHOTOSHOP a conocer.
- Clonar el botón creado al presionar la tecla "ALT" y arrastrando la imagen dentro del área de trabajo.
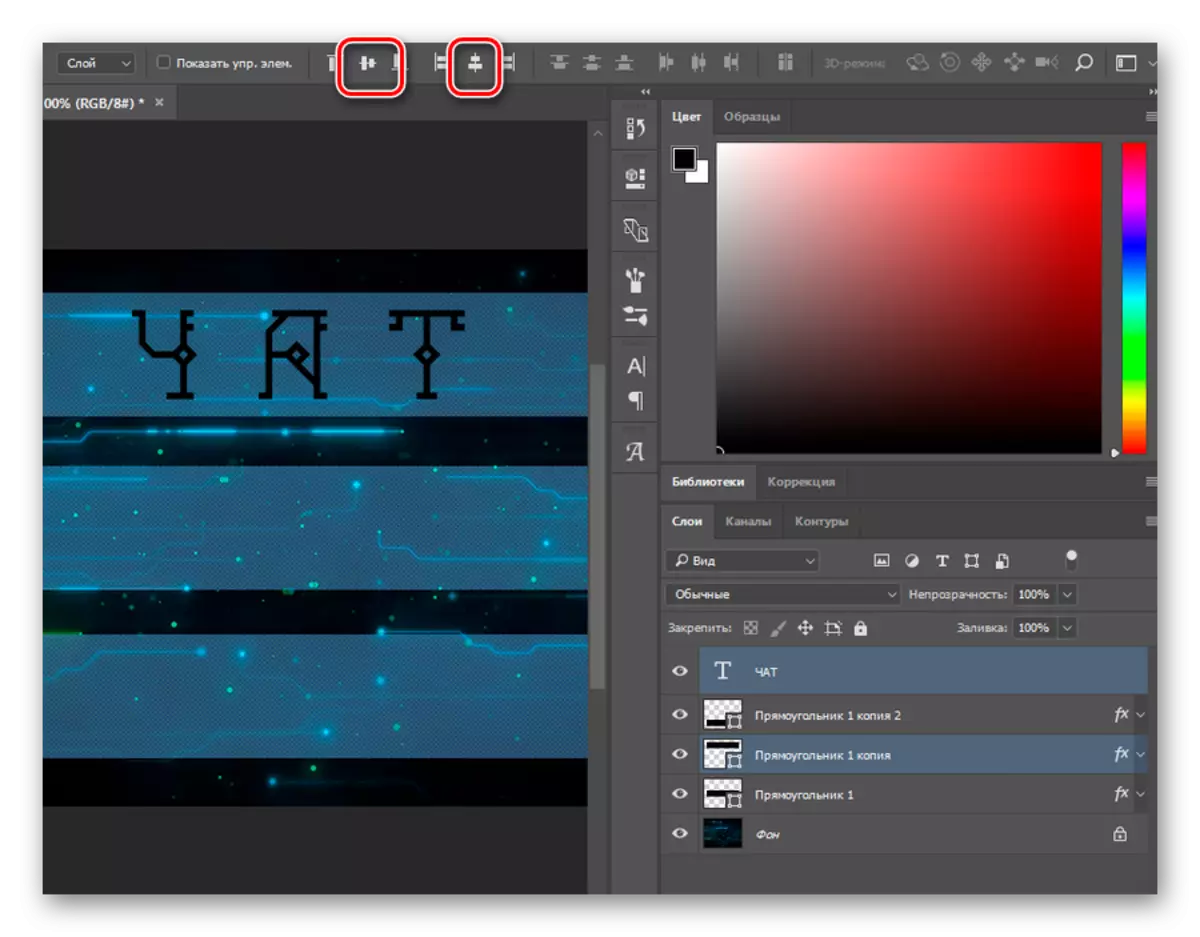
- Cambiar a la herramienta "Texto" haciendo clic en el icono correspondiente en la barra de herramientas o pulsando la tecla "T".
- Haga clic en cualquier parte del documento, escriba el texto para el primer botón y lo coloca en el área de una de las imágenes creadas previamente.
- Con el fin de centrar el texto en la imagen, seleccionar la capa con el texto y la imagen deseada, pulsando la tecla "Ctrl", y alternativamente pulsar los botones de alineación en la barra de herramientas superior.
- Repetir el procedimiento descrito con respecto a los botones restantes, hablando el texto correspondiente a los nombres de las secciones.
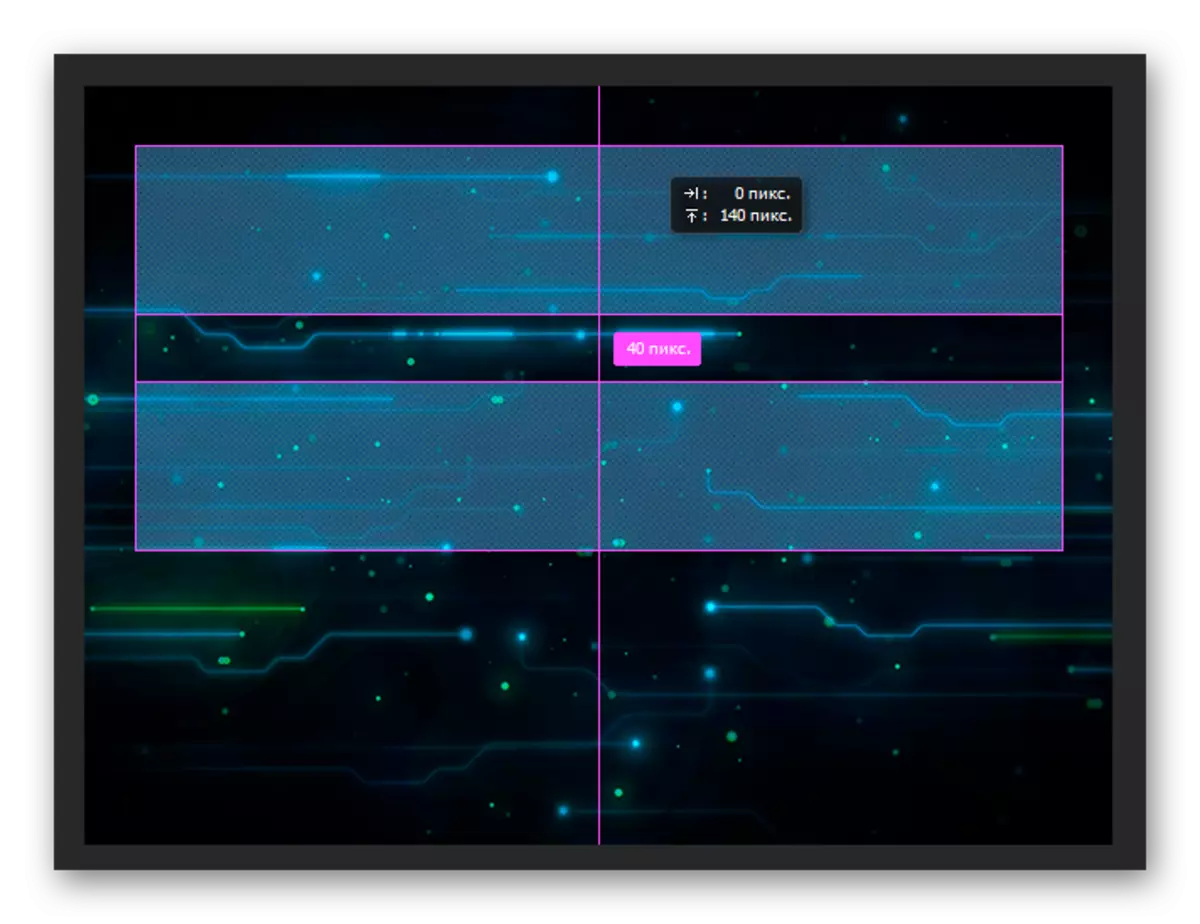
- Pulse la tecla "C" tecla del teclado o seleccione la función "corte" con el panel.
- Resalte cada botón, empujando a la altura de la imagen creada.
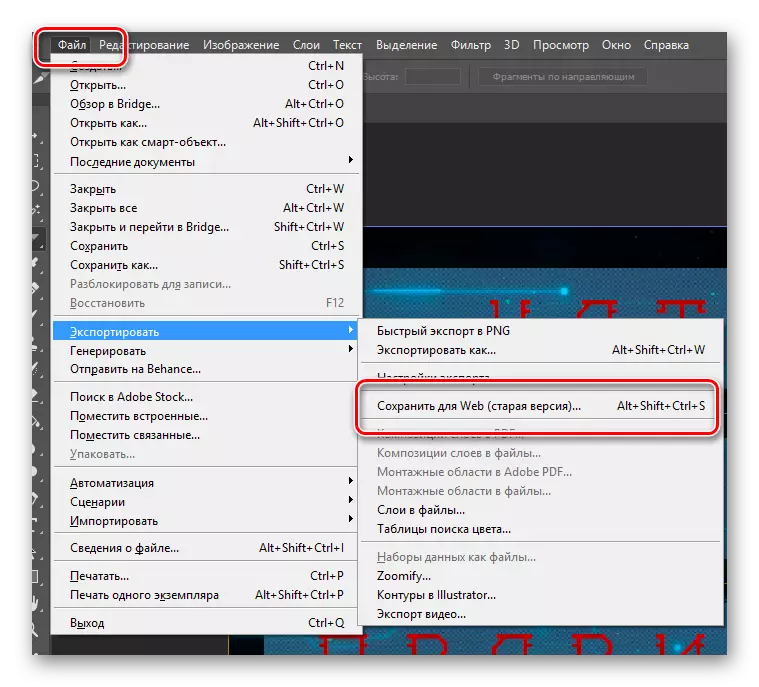
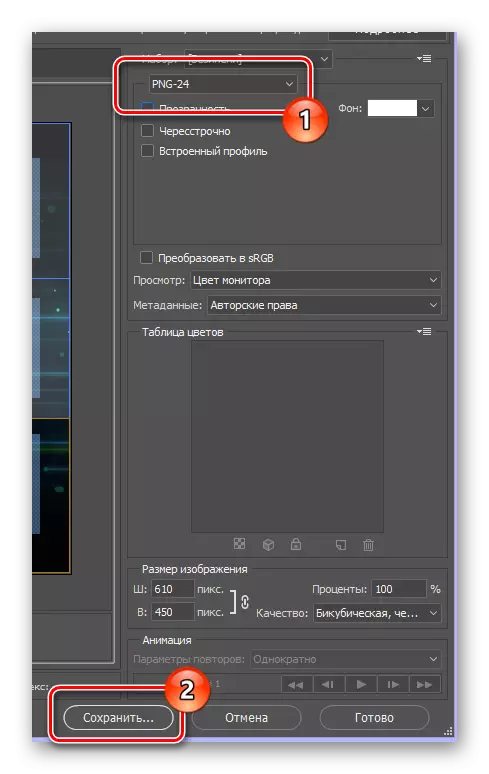
- Abra el menú "Archivo" y selecciona "Guardar para Web".
- Establecer el formato de archivo "PNG-24" y en la parte inferior de la ventana, haga clic en el botón Guardar.
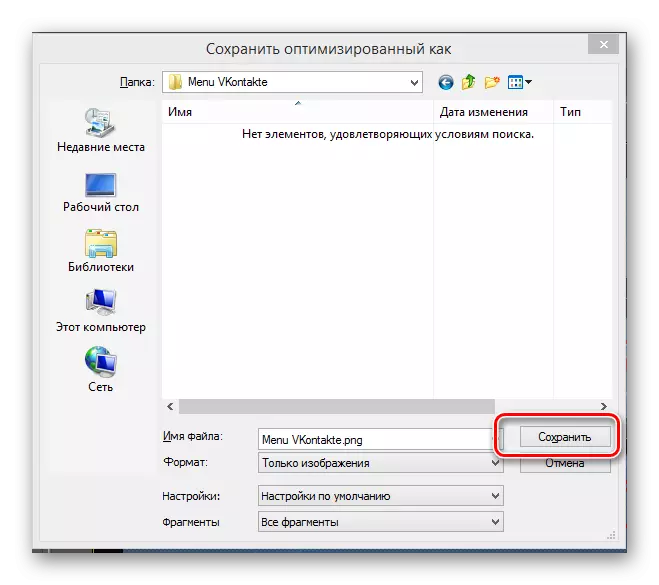
- Especifique la carpeta en la que necesita los archivos y, sin cambiar los campos adicionales, haga clic en el botón "Guardar".

Ancho: 610 píxeles.
Altura: 450 píxeles.
Resolución: 100 píxeles / pulgada.

Sus tamaños de las imágenes pueden diferir dependiendo del concepto del menú creado. Sin embargo, sabemos que al estirar la imagen dentro de la sección WIKI, la anchura del archivo gráfico no puede exceder de 610 píxeles.

No se olvide de usar una llave de apriete CAMBIO Para escalar la imagen uniformemente.



Para mayor comodidad, se recomienda para permitir "Elementos auxiliares" a través del menú "Vista".


El número de copias requerido y la ubicación final y viene de su idea personal.

Los tamaños de texto pueden establecer cualquier que satisfacer sus deseos.

No se olvide de texto cuestión de conformidad con el concepto de menú.






En este momento se puede cerrar el editor gráfico y volver a la página web VKontakte.
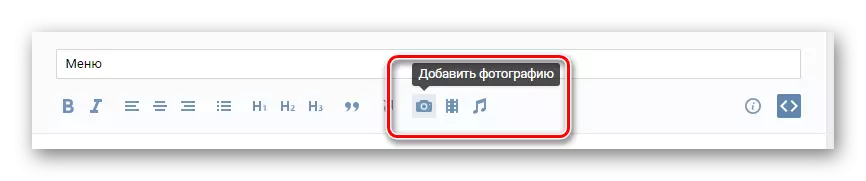
- Estar en la sección de edición de menús, la barra de herramientas, haga clic en el icono Agregar foto.
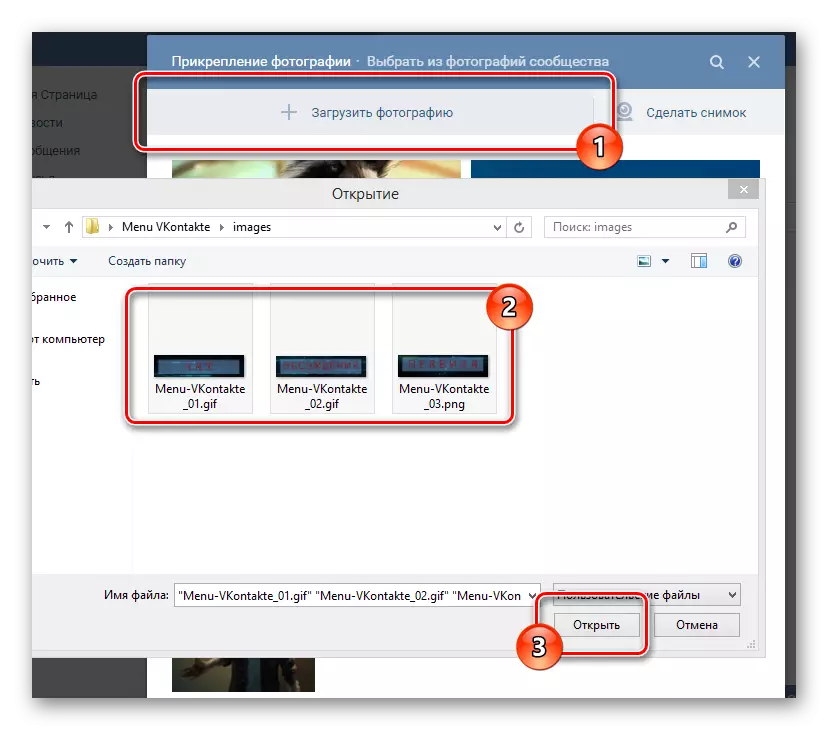
- Cargar todas las imágenes que se han guardado en la última etapa de trabajo con Photoshop.
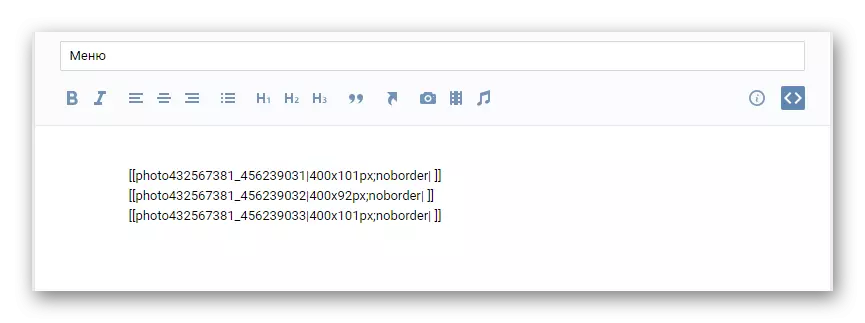
- Esperar hasta el final del proceso de carga de imagen y añadir líneas de código para el editor.
- Cambiar al modo de edición visual.
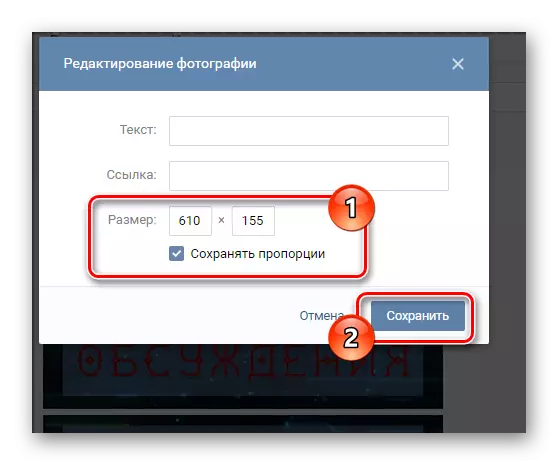
- Alternativamente, haga clic en cada imagen, establecer el "ancho" máximo valor para los botones.
- Volver en modo de edición Wiki-marcado.
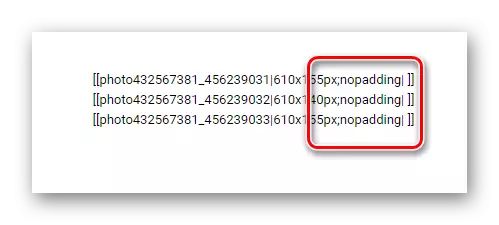
- Después de la resolución especificada en el código, poner el símbolo ";" Y registrar el parámetro adicional "nopadding;". Debe hacerse de manera que no se produzcan roturas visuales entre las imágenes.
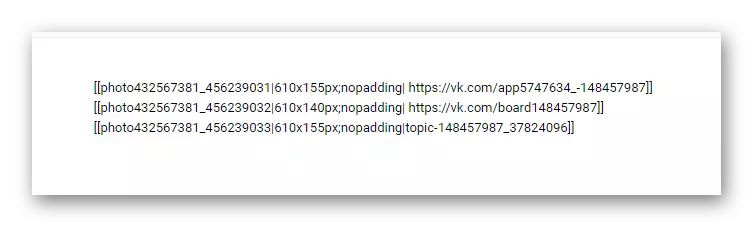
- A continuación, insertar un enlace directo a la página donde el usuario se moverá, entre el corchete de cierre primera y la característica vertical, con exclusión de todos los espacios.
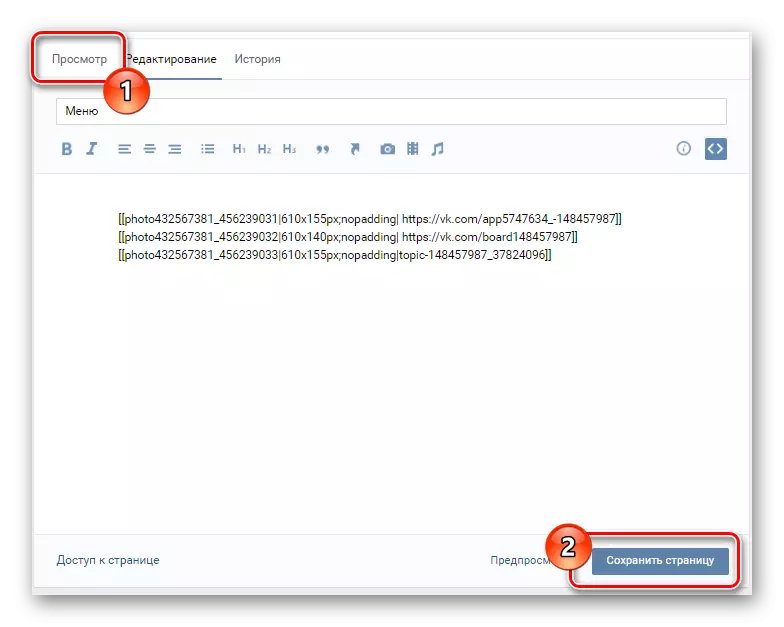
- A continuación pulse el botón "Guardar cambios" y vaya a la pestaña Ver para comprobar el rendimiento.
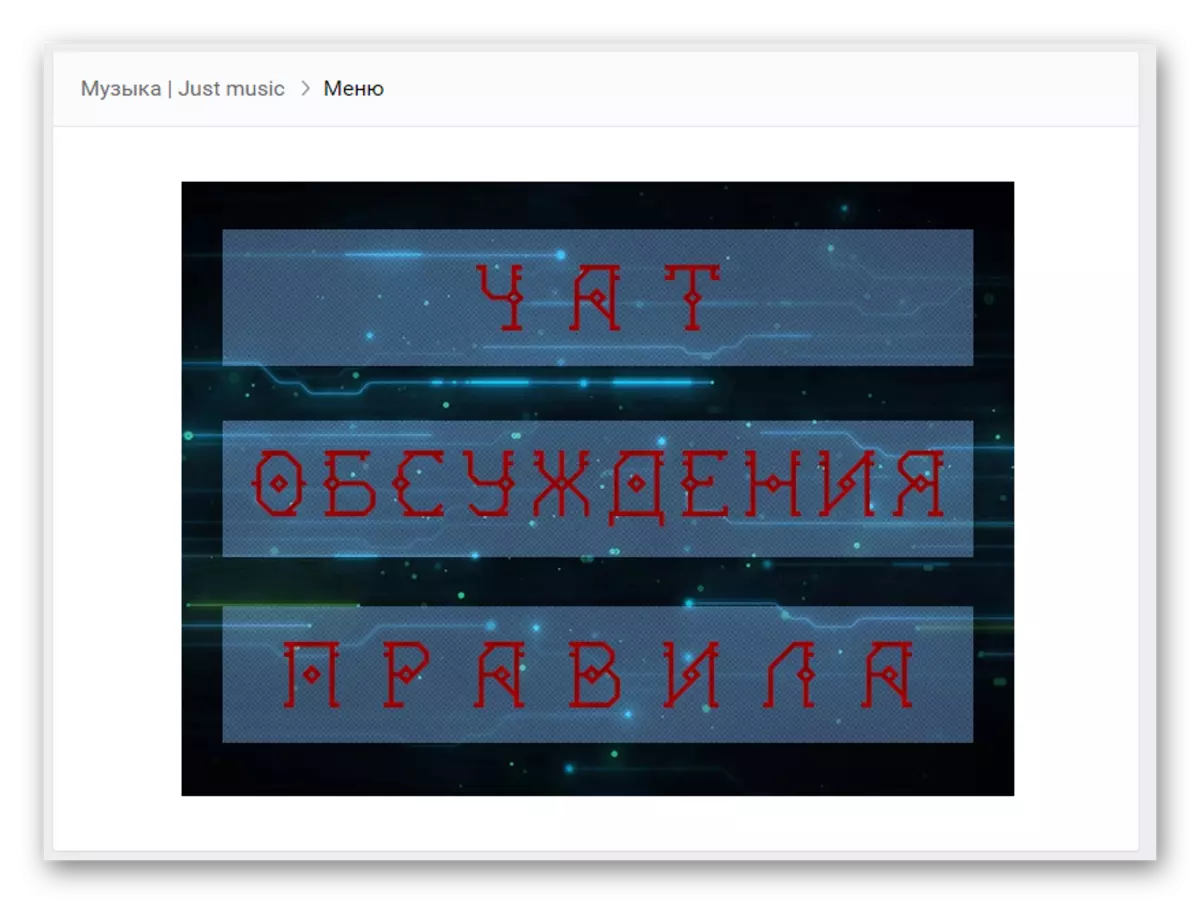
- Tan pronto como su unidad de control esté configurada correctamente, vaya a la página principal de la comunidad para verificar el inicio del menú del grupo.





No olvide ahorrar cambios.


Si es necesario agregar un archivo gráfico sin referencia, después de que el parámetro especificado previamente "Nopadding" Propashite "NO HAY ENLACE;".

En el caso de la transición a las particiones del grupo o en un sitio de terceros, debe utilizar la versión completa del enlace desde la barra de direcciones. Si usted va a cualquier entrada, por ejemplo, en las discusiones, utilice una versión abreviada de la dirección que contiene los caracteres que van después de "Vk.com/".


Además, vale la pena señalar que siempre puede aclarar los detalles de la marca utilizando una sección especial "Ayuda de marcado" disponible directamente desde la ventana para editar su menú. ¡Buena suerte!
