
Casi en cualquier sitio web moderna en Internet hay un icono especial que aparece en la pestaña del navegador después de la carga completa de recursos. Esta imagen se crea y se instala por cada propietario solo, aunque no es obligatorio. Como parte de este artículo, vamos a hablar de las opciones para instalar Favon en los sitios creados por diversos medios.
Favicon añadiendo al sitio
Para añadir el tipo de icono en cuestión al sitio, usted tendrá que empezar a crear una imagen adecuada de una forma cuadrada. Esto se puede hacer utilizando ambos programas gráficos especiales, tales como Photoshop, y recurriendo a algunos servicios en línea. Además, el icono de preparado se convierte preferiblemente en el formato ICO y reducir el tamaño de 512 × 512 px.Nota: Sin añadir una imagen personalizada, se muestra el icono del documento en la ficha.
En ambos métodos considerados para la aparición del icono de la pestaña del navegador, que tomará algún tiempo.
Opción 2: Medios de WordPress
Cuando se trabaja con WordPress, se puede recurrir a la versión anteriormente descrita mediante la adición de dicho código al archivo "header.php" o el uso de herramientas especiales. Gracias a esto, el icono garantizada serán presentados en la ficha sitio, independientemente del navegador.
Método 1: Panel de control
- A través del menú principal, expanda la lista "Aspecto" y seleccione la sección "Configurar".
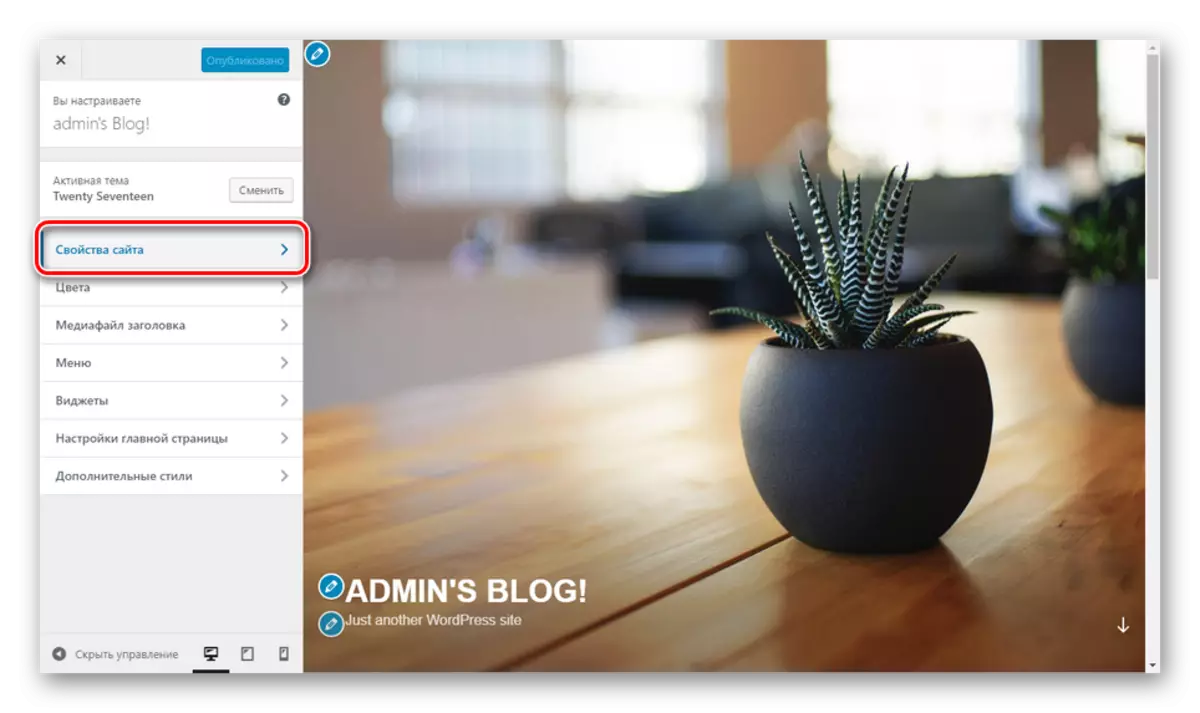
- En la página que se abre, debe utilizar el botón "Propiedades del sitio".
- Desplazarse a través de la sección "Configuración" de Niza y en el bloque "Icono del sitio", haga clic en el botón Seleccionar Imagen. En este caso, la imagen debe tener una resolución de 512 × 512 píxeles.
- A través de la ventana Selección de imágenes, descarga la imagen deseada en la galería o seleccionar el agregado previamente.
- Después de eso, se le devolverá a las "propiedades del sitio", y la imagen seleccionada aparecerá en el bloque de "icono". Inmediatamente se puede familiarizarse con el ejemplo, ir a editarlo o eliminarlo si es necesario.
- Al establecer la acción correcta a través del menú correspondiente, haga clic en el botón "Publicar" "Guardar" o.
- Para ver el logotipo de la ficha de cualquier página de su sitio, incluyendo el "Panel de control", reiniciarlo.







Método 2: TODOS EN UN FAVICON
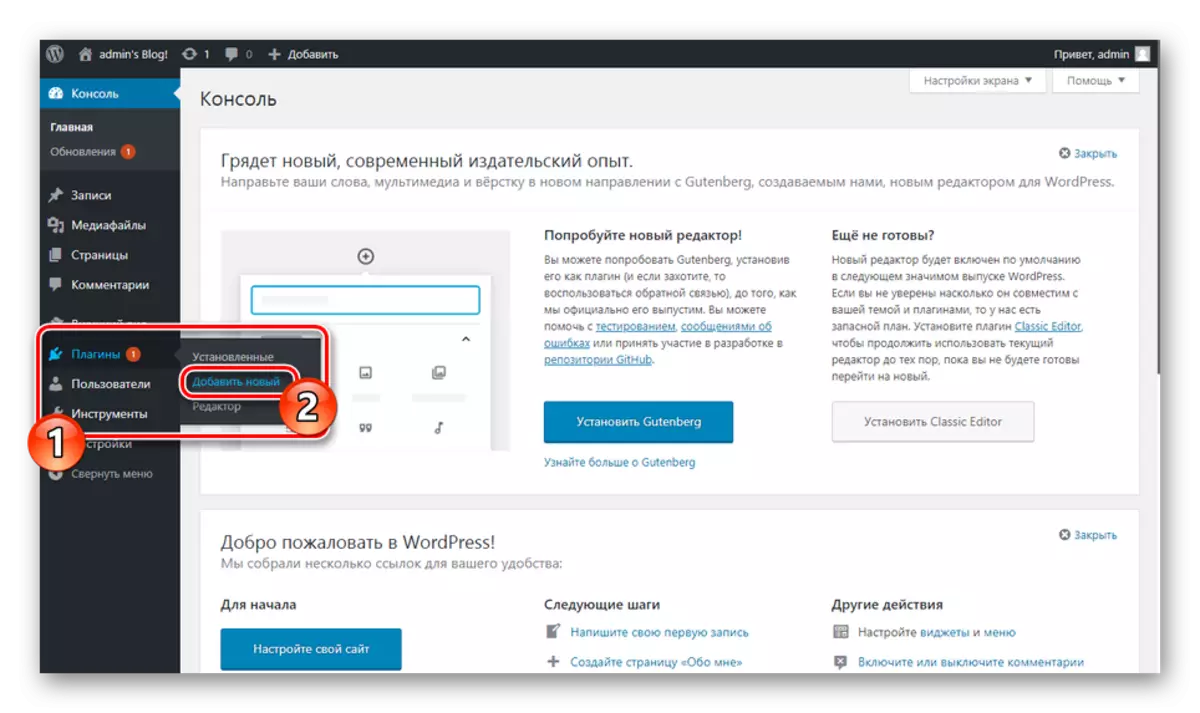
- En el sitio "Panel de control", seleccione "plugins" y vaya a la página Agregar nuevo.
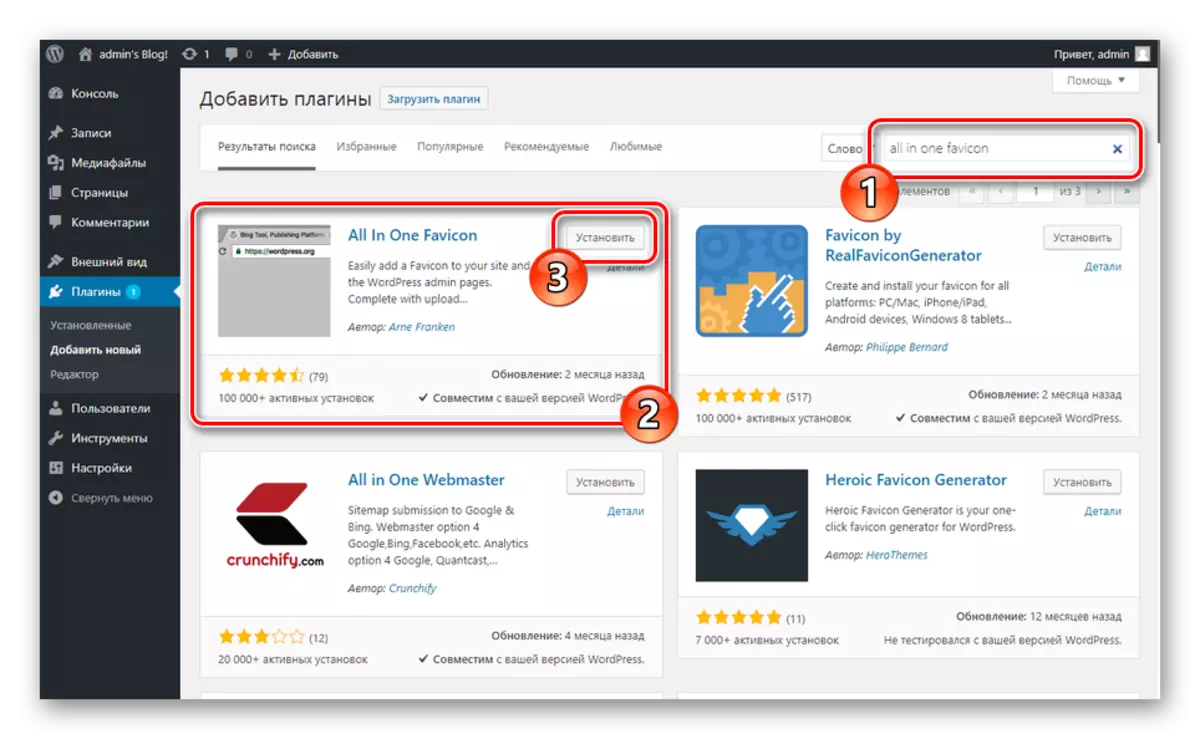
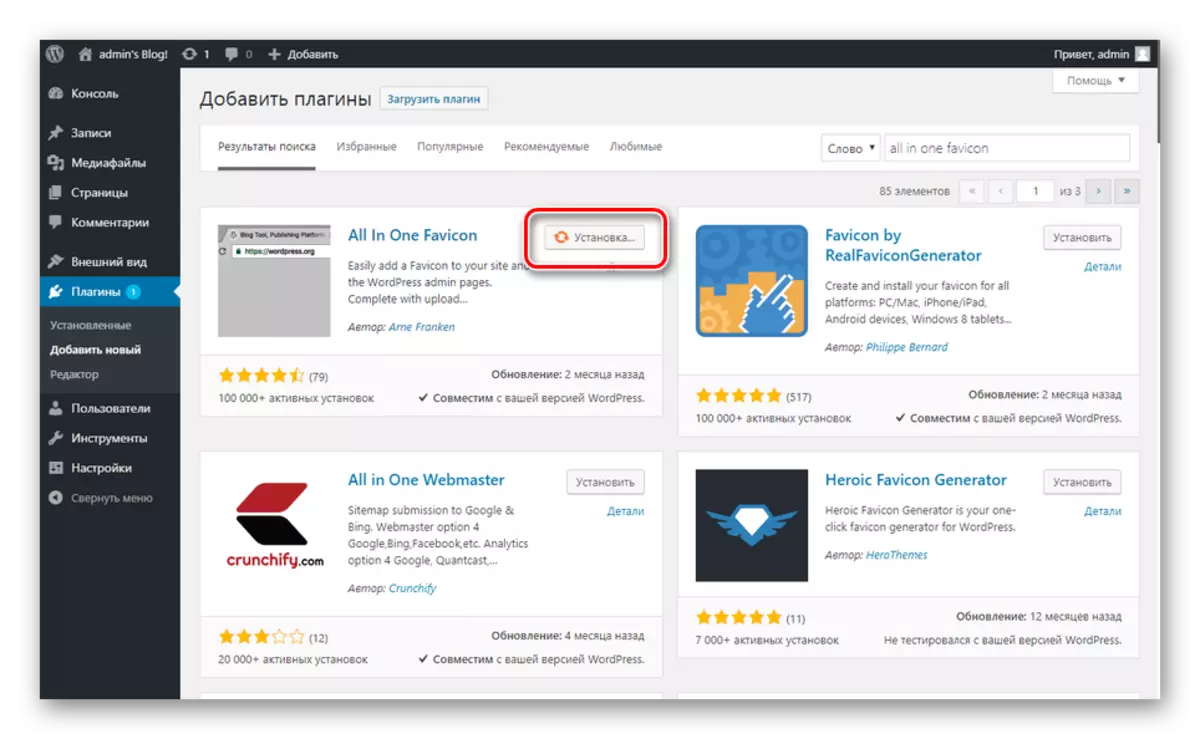
- Rellene el campo de búsqueda de acuerdo con el nombre del complemento deseado, todo en un favicon, y en el bloque con una extensión adecuada, haga clic en el botón Establecer.

El proceso de adición tomará algún tiempo.
- Ahora necesita hacer clic en el botón "Activar".
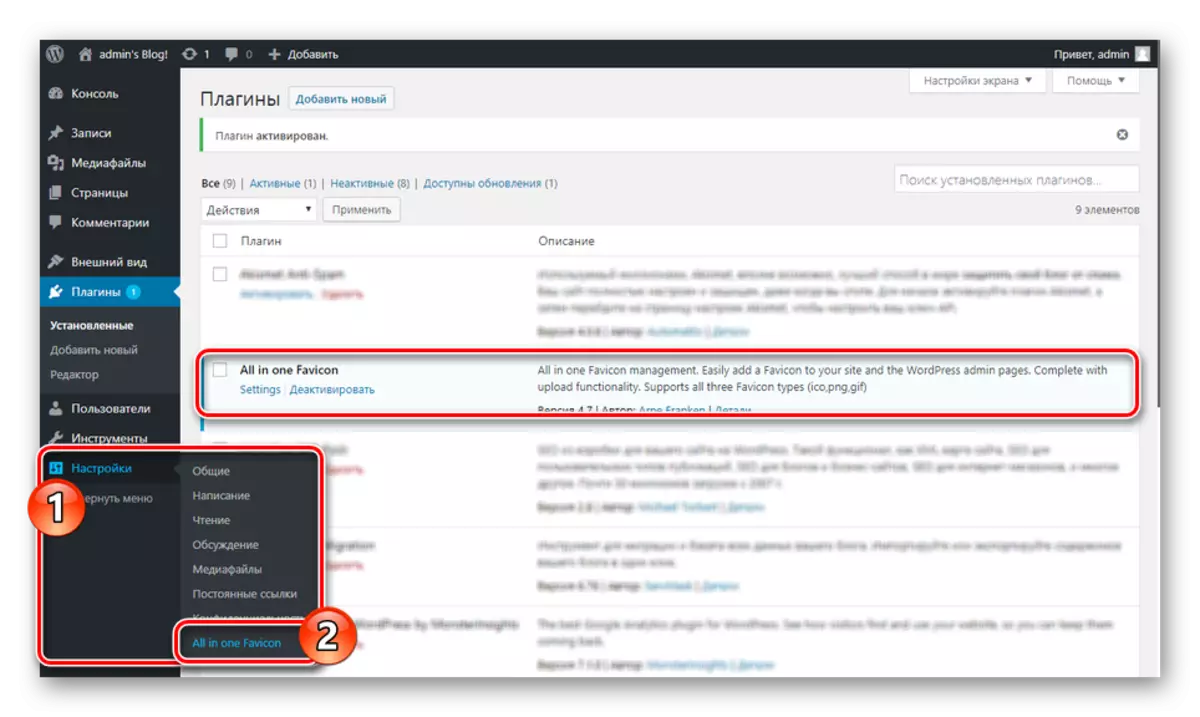
- Después de la redirección automática, debe ir a la sección Configuración. Puede hacer esto a través de la "Configuración" seleccionando "Todo en uno FAVICON" de la lista utilizando el enlace "Configuración" en la página "Complementos" en el bloque con la extensión deseada.
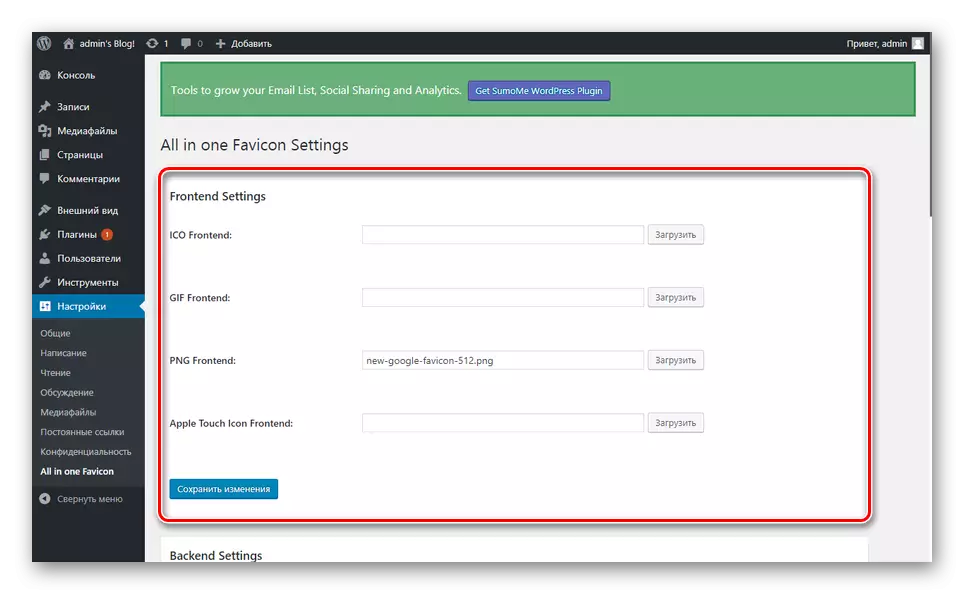
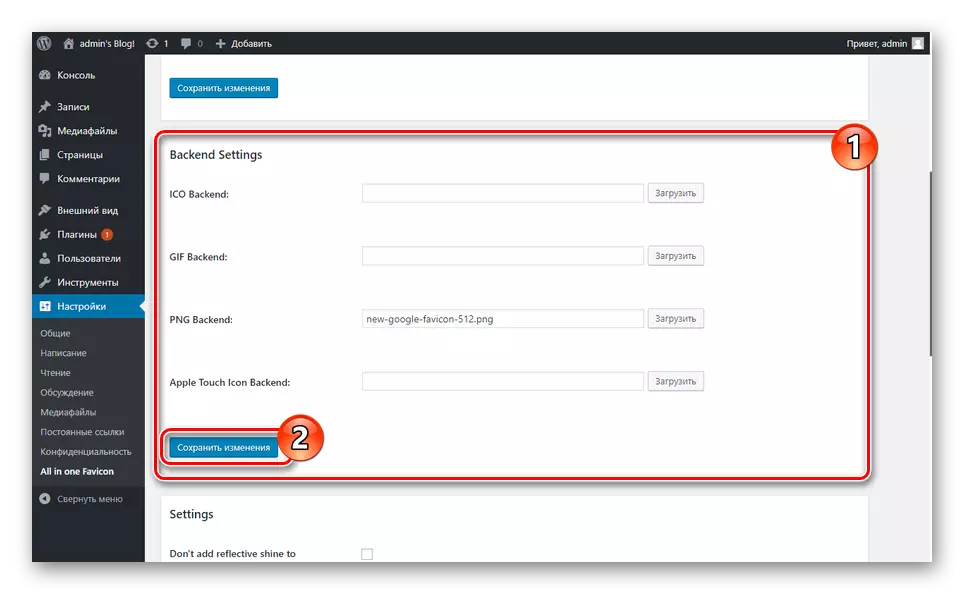
- La sección con los parámetros del plug-in debe agregar un icono en una de las líneas presentadas. Esto debe repetirse tanto en la "configuración frontend" como en "Configuración de backend".
- Haga clic en el botón Guardar cambios cuando se agregue la imagen.
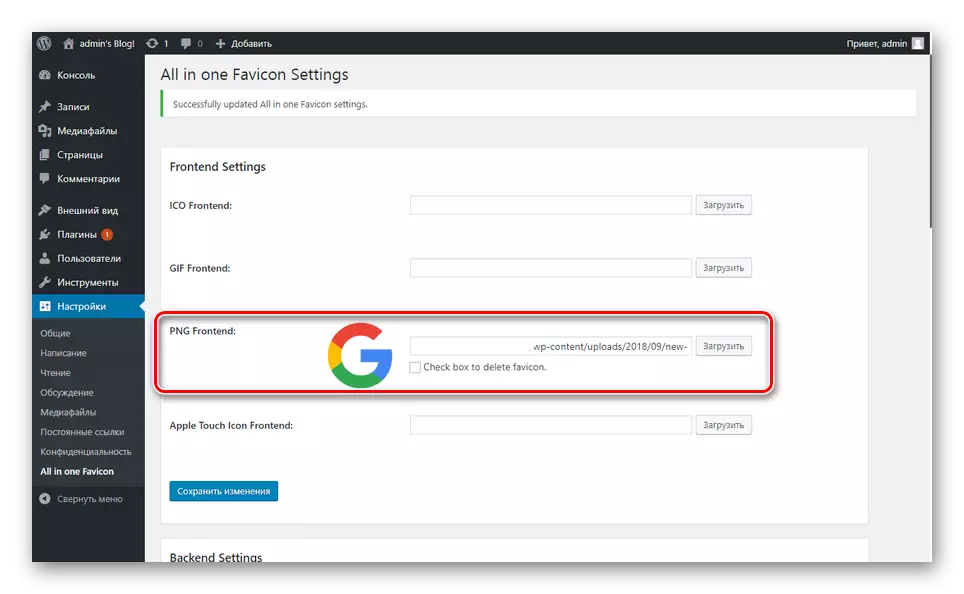
- Cuando se complete la actualización de la página, se le asignará un enlace único un enlace único y se mostrará en la pestaña del navegador.







Esta opción es la más fácil de implementar. Esperamos que logremos instalar FAVICON en el sitio a través del panel de control de WordPress.
Conclusión
La selección de un método para agregar un icono depende únicamente de sus preferencias, ya que en todas las realizaciones puede lograr el resultado deseado. Si surgen dificultades, vuelva a verificar las acciones realizadas y puede establecer la pregunta correspondiente para nosotros en los comentarios.
