
Webbrowser sind nicht nur für gewöhnliche Benutzer konzipiert, sondern auch für Entwickler, die Werkzeuge testen und Websites erstellen. Unter bestimmten Bedingungen kann die Konsole erforderlich sein und ein herkömmlicher Benutzer. Sie können es in jedem Browser öffnen, und die Möglichkeiten davon sind oft gleich.
Eröffnung der Entwicklerkonsole in Browsern
Für Entwickler im Browser gibt es mehrere Tools, mit denen sie professionell an der Webentwicklung teilnehmen können. Einer von ihnen ist eine Konsole, mit der Sie verschiedene Ereignisse verfolgen können. Sie können es anders öffnen, und dann werden wir verschiedene Optionen für diese Aktion berücksichtigen. Für Yandex. Wir haben einen separaten Artikel, und wir bieten an, sich mit den Besitzern anderer Browsern unten vertraut zu machen.Lesen Sie mehr: So öffnen Sie eine Konsole in yandex.browser
Methode 1: Hotkeys
Jeder Webbrowser unterstützt das Hot-Tasten-Management und meistens sind diese Kombinationen gleich.
- Google Chrome / Opera: Strg + Shift + J
Mozilla Firefox: Strg + Shift + K
Es gibt einen universellen heißen Key - F12. Es startet die Konsole in fast allen Webbrowsern.
Methode 2: Kontextmenü
Sie können die Entwicklerkonsole auch über das Kontextmenü aufrufen. Die Handlungen selbst sind absolut gleich.
Google Chrome.
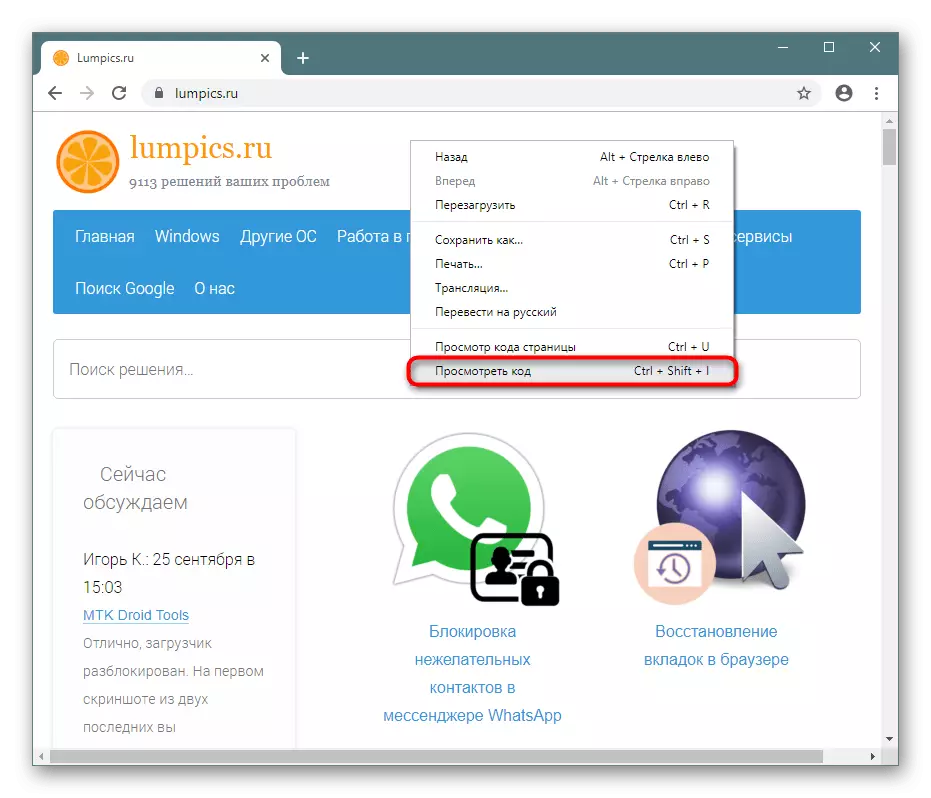
- Klicken Sie mit der rechten Maustaste auf einen leeren Ort auf jeder Seite und wählen Sie "Code anzeigen".
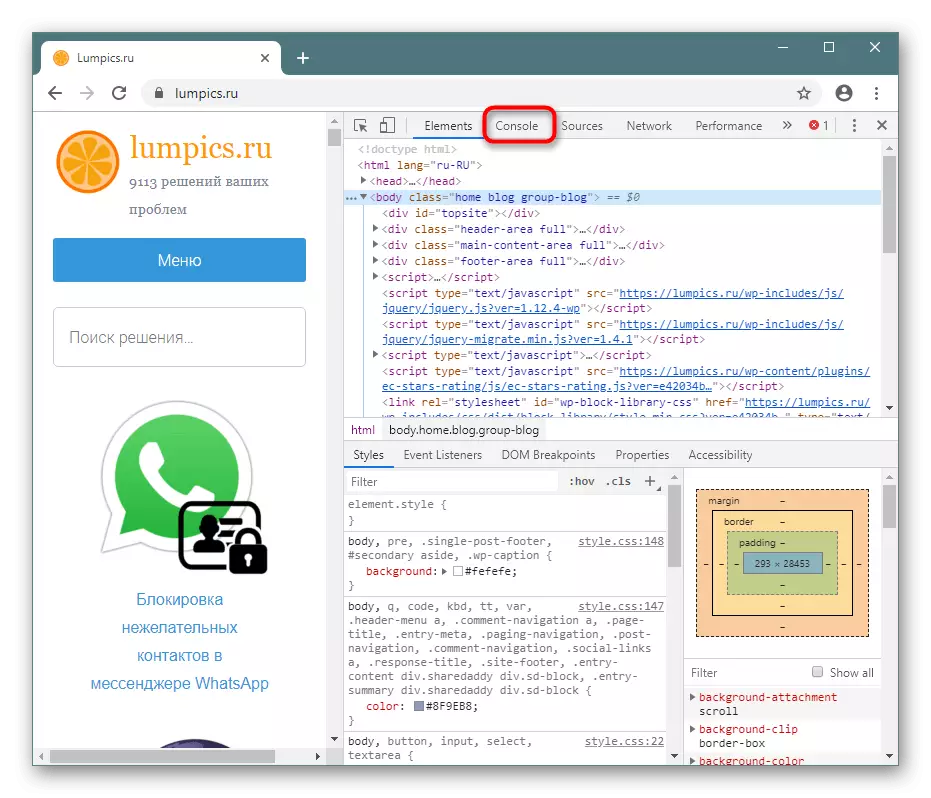
- Wechseln Sie zur Registerkarte "Konsole".


Oper.
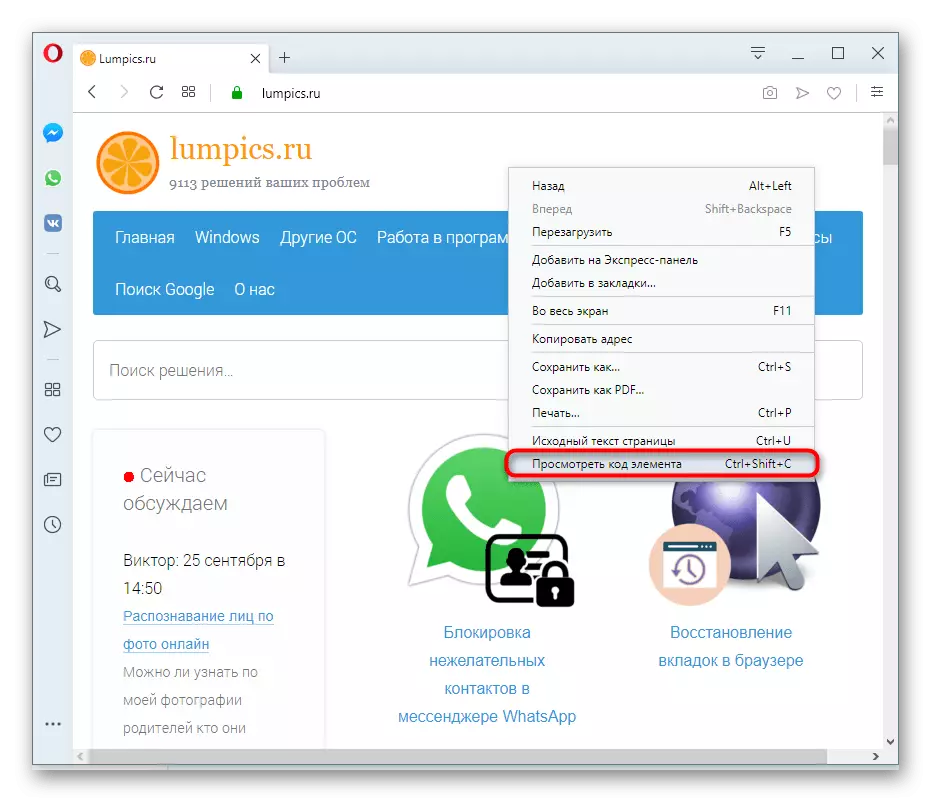
- Klicken Sie auf den PCM an einem leeren Ort und wählen Sie "Elementcode anzeigen".
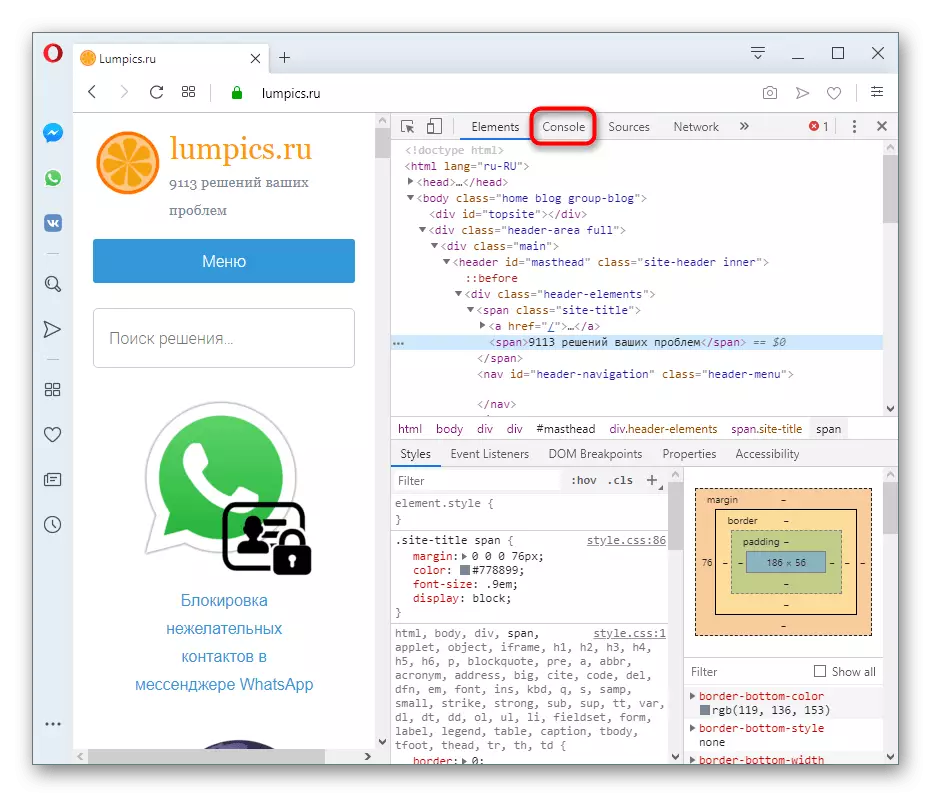
- Wechseln Sie dort auf "Konsole".


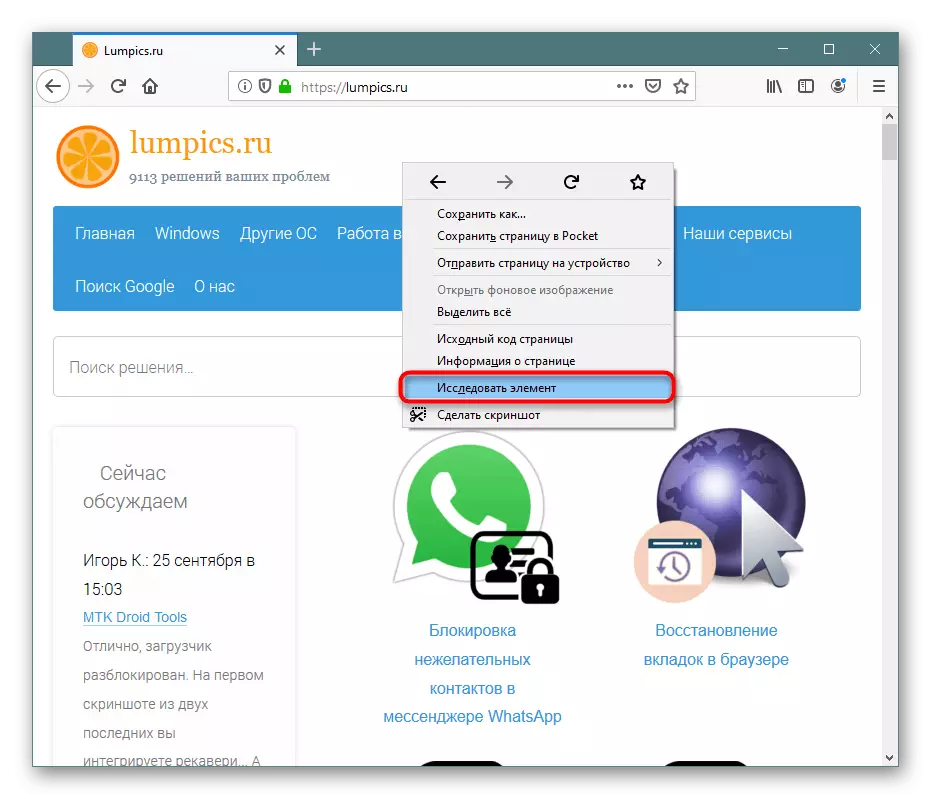
Mozilla Firefox.
- Klicken Sie mit der rechten Maustaste auf die Maus, rufen Sie das Kontextmenü auf und klicken Sie auf "Erforschen Sie den Artikel erkunden".
- Wechseln Sie zu "Konsole".


Methode 3: Browsermenü
Durch das Menü ist es nicht schwierig, in den gewünschten Abschnitt zu gelangen.
Google Chrome.
Klicken Sie auf das Menüsymbol, wählen Sie "Erweiterte Tools" und aus dem Dropdown-Menü. Gehen Sie zu "Entwicklerwerkzeuge". Es wird nur zum Wechseln auf die Registerkarte "Konsole".

Oper.
Klicken Sie in der oberen linken Ecke auf das Menüsymbol, schweben Sie über den Menüpunkt Entwicklung und wählen Sie Entwicklertools aus. Wechseln Sie im Abschnitt Aufgeworfene Abschnitt zu "Konsole".

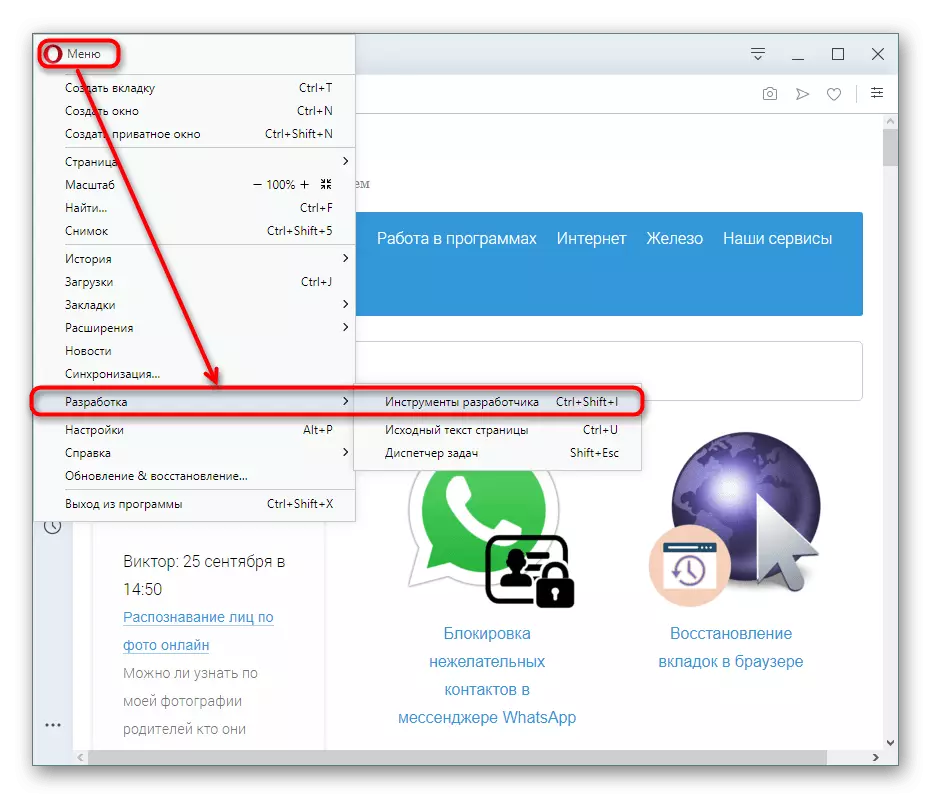
Mozilla Firefox.
- Rufen Sie das Menü an und klicken Sie auf Webentwicklung.
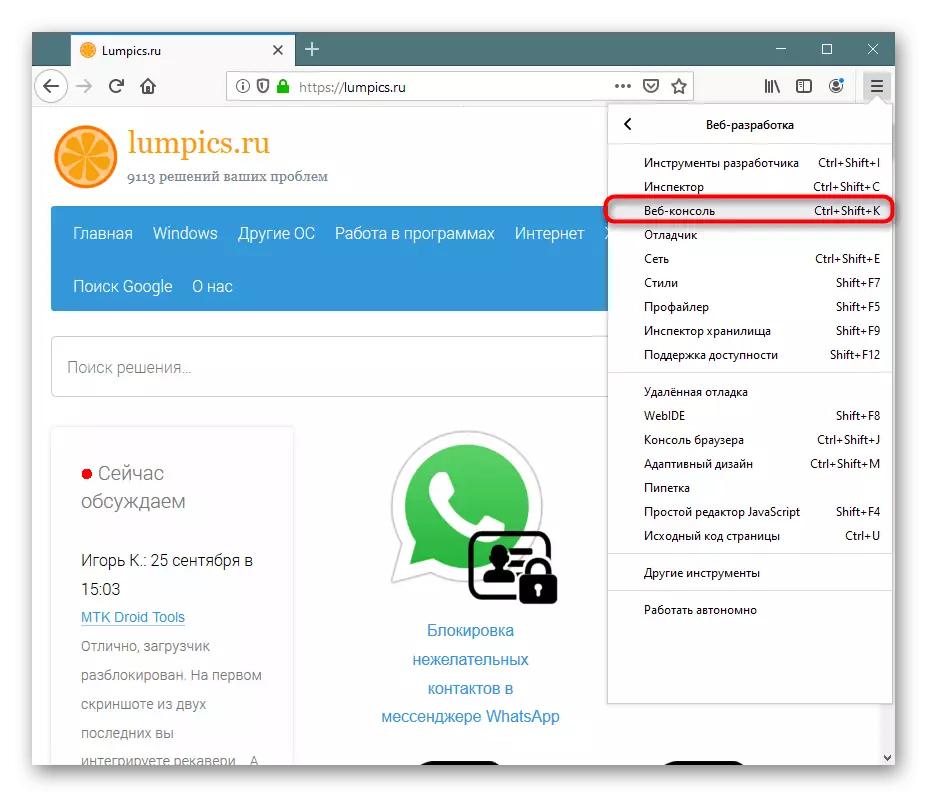
- Wählen Sie in der Werkzeugliste "Webkonsole".
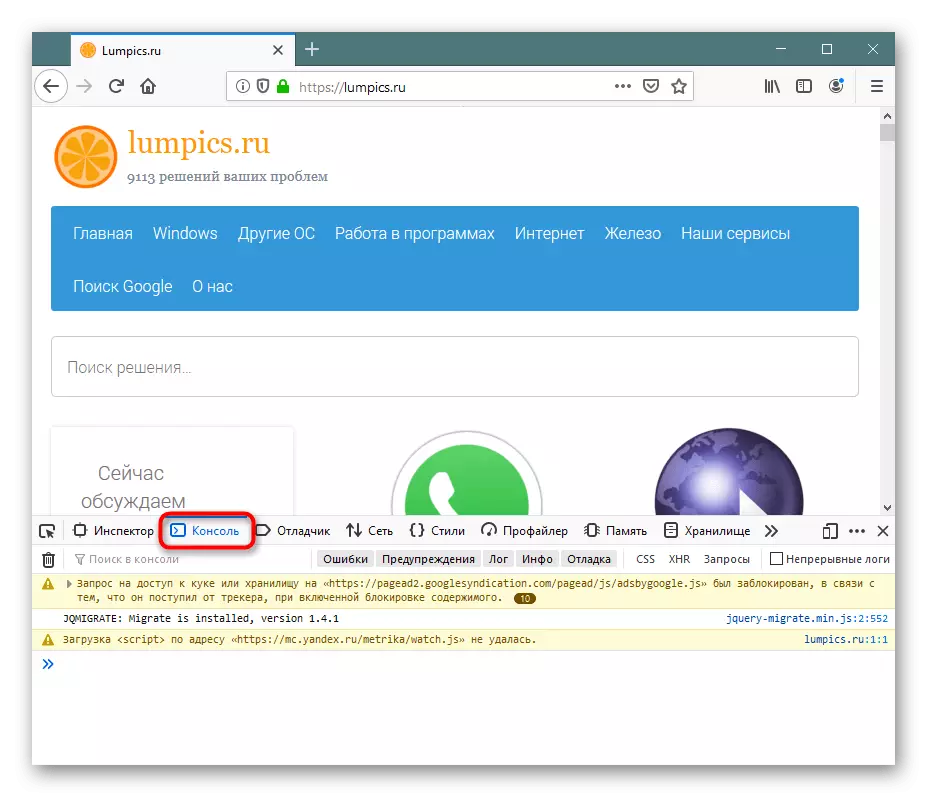
- Wechseln Sie zur Registerkarte "Konsole".



Methode 4: Führen Sie am Anfang des Browsers aus
Diejenigen, die ständig mit der Entwicklung zusammenhängen, müssen Sie die Konsole immer offen halten. Um es nicht jedes Mal wiederherzustellen, bieten die Browser an, um eine Verknüpfung bestimmter Parameter festzulegen, in denen automatisch die Konsole aufgerufen wird, wenn ein Webbrowser durch diese Verknüpfung gestartet wird.
Google Chrome.
- Klicken Sie mit der rechten Maustaste auf die Programmverknüpfung und gehen Sie zu "Eigenschaften". Wenn keine Verknüpfung vorhanden ist, klicken Sie auf die EXE-Datei des PCM und wählen Sie "Eine Verknüpfung erstellen".
- Legen Sie auf der Registerkarte "Label" im Feld "Objekt" den Textzeiger am Ende der Zeile ein und legen Sie den Befehl "Auto-Open-Devtools-for-tabs "ein. OK klicken.


Nun öffnet sich die Entwicklerkonsole automatisch mit dem Browser.
Mozilla Firefox.
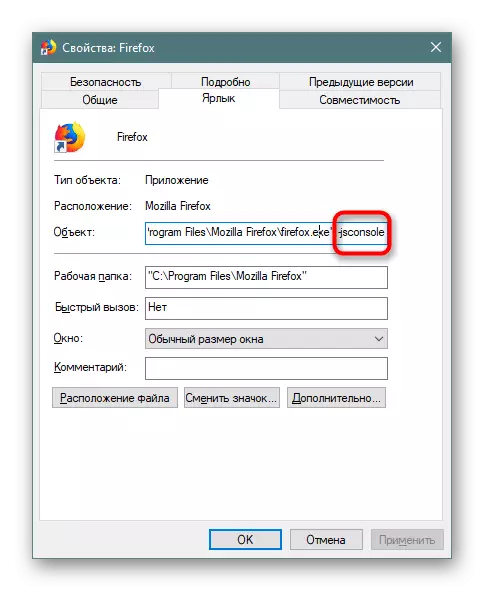
Die Besitzer dieses Browsers dürfen die Konsole in einem neuen Fenster aufrufen, was viel bequemer sein kann. Dazu wird es benötigt, um zu den "Eigenschaften" des Etiketts zu gelangen, wie oben gezeigt, jedoch den anderen Befehl - -jsconsole eingeben.

Es wird sich separat mit Firefox öffnen.

Jetzt kennen Sie alle aktuellen Möglichkeiten, um die Konsole zum richtigen Zeitpunkt oder automatisch zu starten.
