
Yandex.browser kann nicht nur als Webbrowser verwendet werden, sondern auch als Mittel zum Erstellen von Online-Seiten. Die Entwicklungstools gibt es in jedem Webbrowser, einschließlich in der derzeit diskutierten. Mit diesen Tools können Benutzer HTML-Seiten-Codes ansehen, die Ausführung ihrer Aktionen, Trackprotokolle überwachen und Fehler in laufenden Skripts finden.
So öffnen Sie Entwicklerwerkzeuge in Yandex.Browser
Wenn Sie eine Konsole öffnen müssen, um eine der oben beschriebenen Aktionen durchzuführen, folgen Sie unseren Anweisungen.
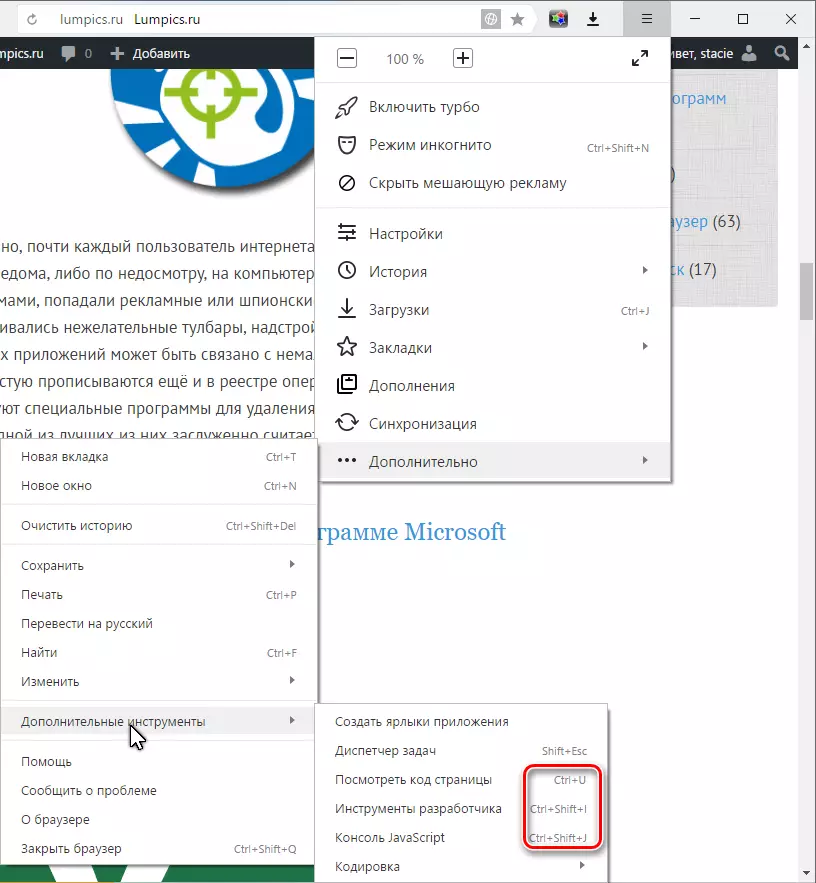
Öffnen Sie das Menü und wählen Sie "Erweitert", in der Liste, in der eröffnet, wählen Sie "Erweiterte Werkzeuge" und dann eine von drei Elementen:
- "Seitencode anzeigen";
- "Werkzeuge des Entwicklers";
- "JavaScript-Konsole".

Alle drei Tools verfügen über Hotkeys, um schnell darauf zuzugreifen:
- Sehen Sie sich den Quellcode der Seite an - Strg + U;
- Entwicklerwerkzeuge - Strg + Shift + I;
- Konsole JavaScript - Strg + Shift + J.

Hotkeys arbeiten mit einem beliebigen Tastaturlayout und mit CapSlock inklusive.
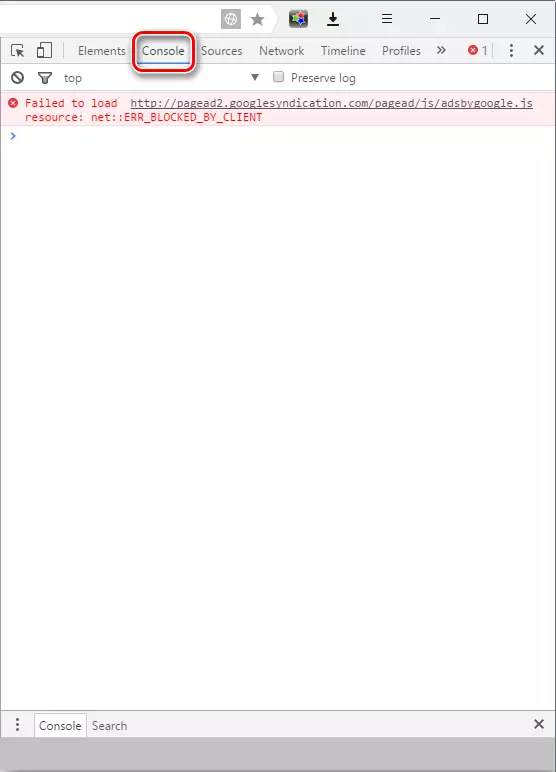
Um die Konsole zu öffnen, können Sie das Element JavaScript Console auswählen, und dann werden Entwicklertools auf der Registerkarte "Konsole" geöffnet:

In ähnlicher Weise können Sie auf die Konsole zugreifen, indem Sie über den Webbrowser der Entwickler Tools öffnen und manuell auf die Registerkarte "Konsole" umschalten.
Sie können auch die Entwickler-Tools öffnen, indem Sie auf die Taste F12 klicken. Diese Methode ist für viele Browsern universell. In diesem Fall müssen Sie wieder manuell auf die Registerkarte "Konsole" wechseln.
Solche einfachen Methoden zum Starten der Konsole reduzieren Ihre Zeit erheblich und dabei helfen, sich auf das Erstellen und Bearbeiten von Webseiten zu konzentrieren.
