
Næsten på ethvert moderne websted på internettet er der et specielt ikon, der vises på fanen Browser efter fuld ressourceindlæsning. Dette billede er oprettet og installeret af hver ejer alene, selv om det ikke er obligatorisk. Som led i denne artikel vil vi tale om mulighederne for at installere favon på websteder, der er oprettet af forskellige midler.
Tilføjelse af favicon til webstedet
For at tilføje den pågældende type ikon til webstedet skal du begynde at oprette et passende billede af en firkantet form. Dette kan gøres både ved hjælp af specielle grafiske programmer, som f.eks. Photoshop, og ty til nogle onlinetjenester. Derudover omdannes det fremstillede ikon fortrinsvis til ICO-formatet og reducerer til størrelse 512 × 512 px.Bemærk: Uden at tilføje et brugerdefineret billede vises dokumentikonet på fanen.
I begge overvejede metoder til udseendet af ikonet på fanen Browser, vil det tage lidt tid.
Mulighed 2: Wordpress-midler
Når du arbejder med WordPress, kan du ty til den tidligere beskrevne version ved at tilføje den nævnte kode til filen "Header.php" eller ved hjælp af specialværktøjer. Takket være dette vil det garanterede ikon blive præsenteret på fanen Site, uanset browseren.
Metode 1: Kontrolpanel
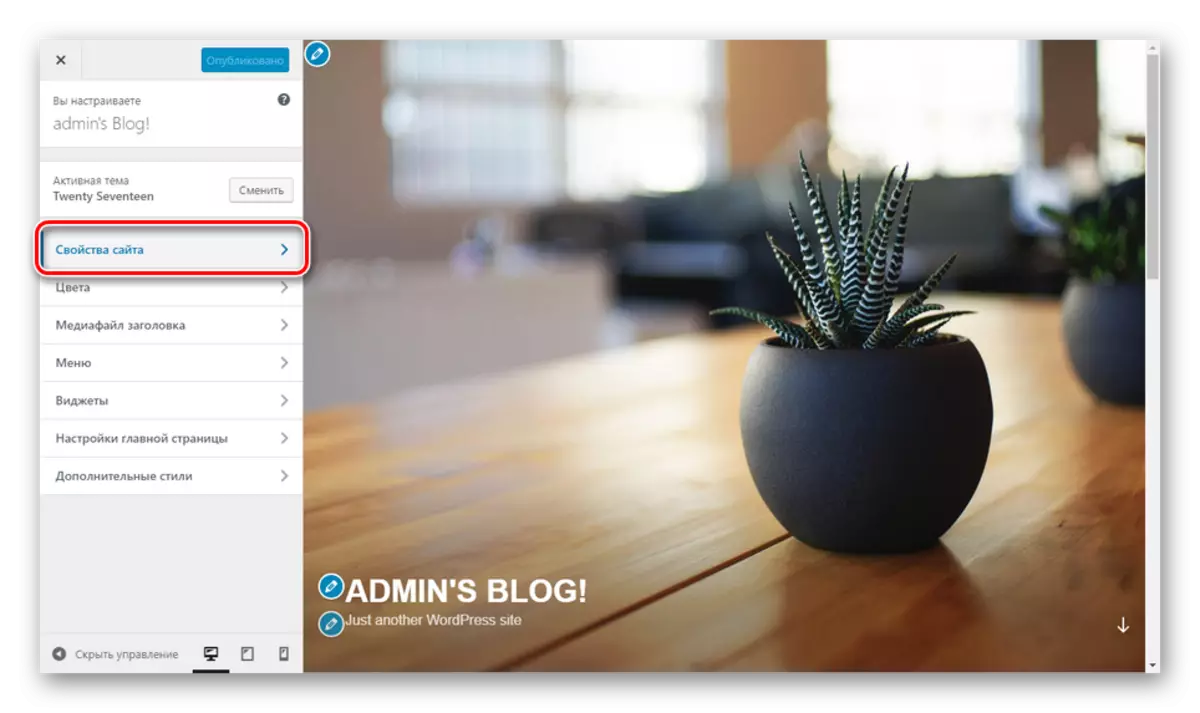
- Gennem hovedmenuen skal du udvide listen "Udseende" og vælge afsnittet "Konfigurer".
- På den side, der åbnes, skal du bruge knappen "Site Properties".
- Rul gennem afsnittet "Indstillinger" til Niza og i "Site Icon" -blokken, klik på knappen Vælg billede. I dette tilfælde skal billedet have en opløsning på 512 × 512 px.
- Gennem vinduet Vælg billedet skal du downloade det ønskede billede i galleriet eller vælge den tidligere tilføjede.
- Derefter vil du blive returneret til "Site Egenskaber", og det valgte billede vises i "ikonet" blokken. Umiddelbart kan du gøre dig bekendt med eksemplet, gå for at redigere det eller fjerne om nødvendigt.
- Ved at indstille den rigtige handling via den tilsvarende menu skal du klikke på knappen "Gem" eller "Publish".
- For at se logoet på fanen på en side på dit websted, herunder "Kontrolpanel", genstart det.







Metode 2: Alt i en favicon
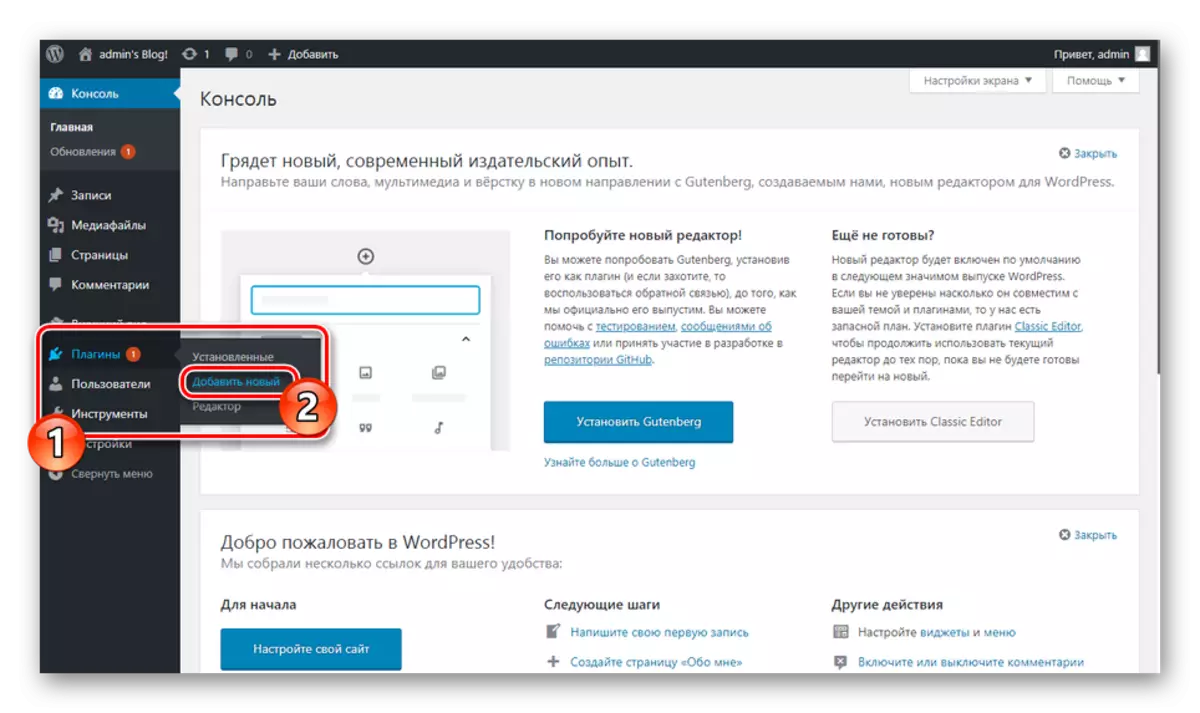
- På siden "Kontrolpanel" skal du vælge "Plugins" og gå til Tilføj ny side.
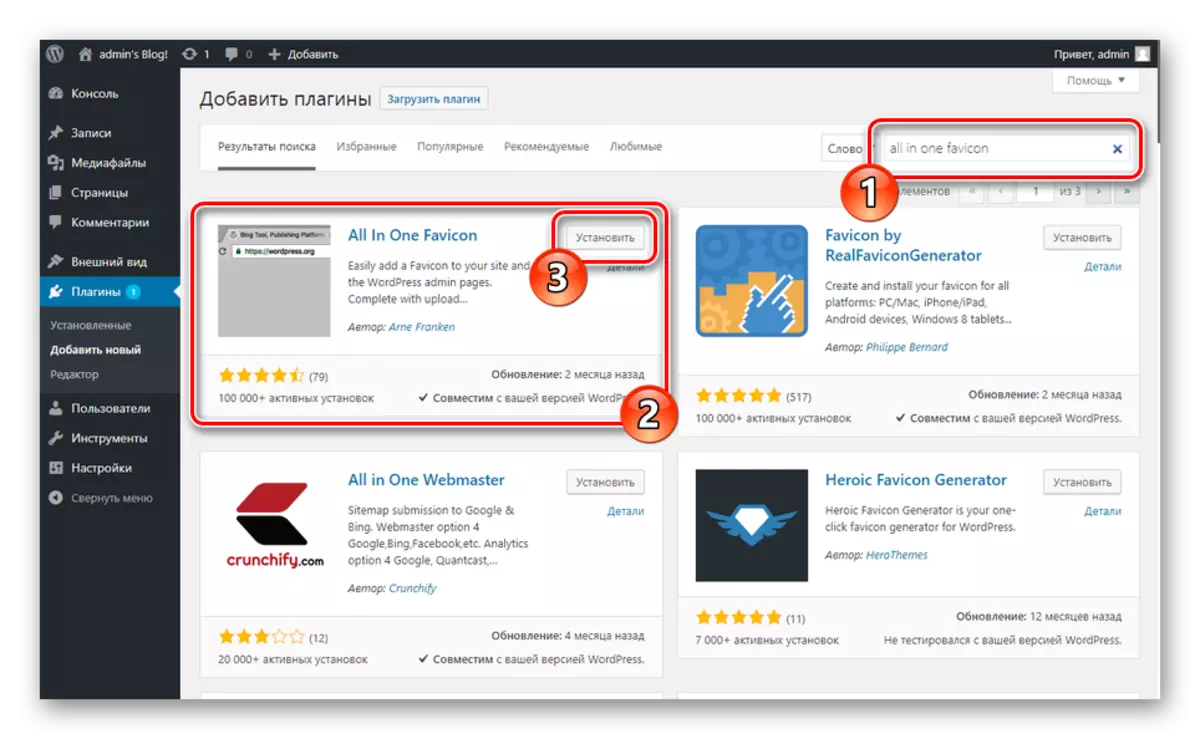
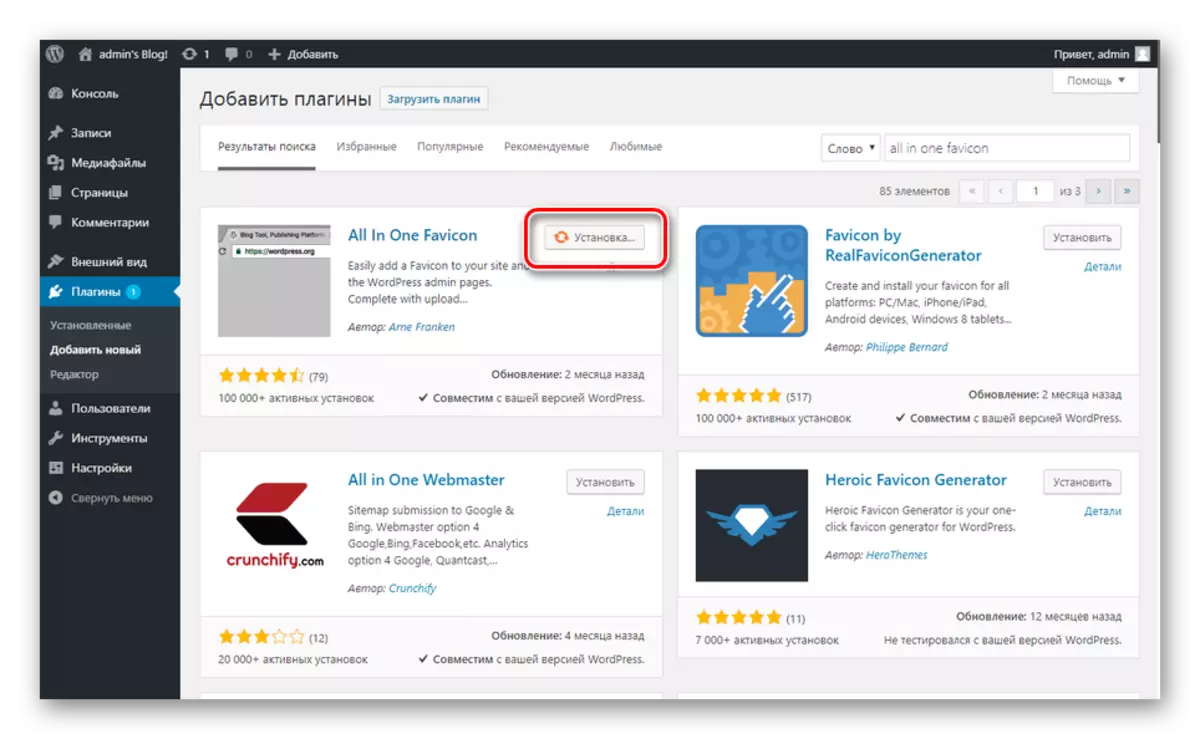
- Udfyld søgefeltet i overensstemmelse med navnet på den ønskede plug-in - alt i en favicon - og i blokken med en passende udvidelse, klik på SET-knappen.

Tilføjelsesprocessen vil tage lidt tid.
- Nu skal du klikke på knappen "Aktiver".
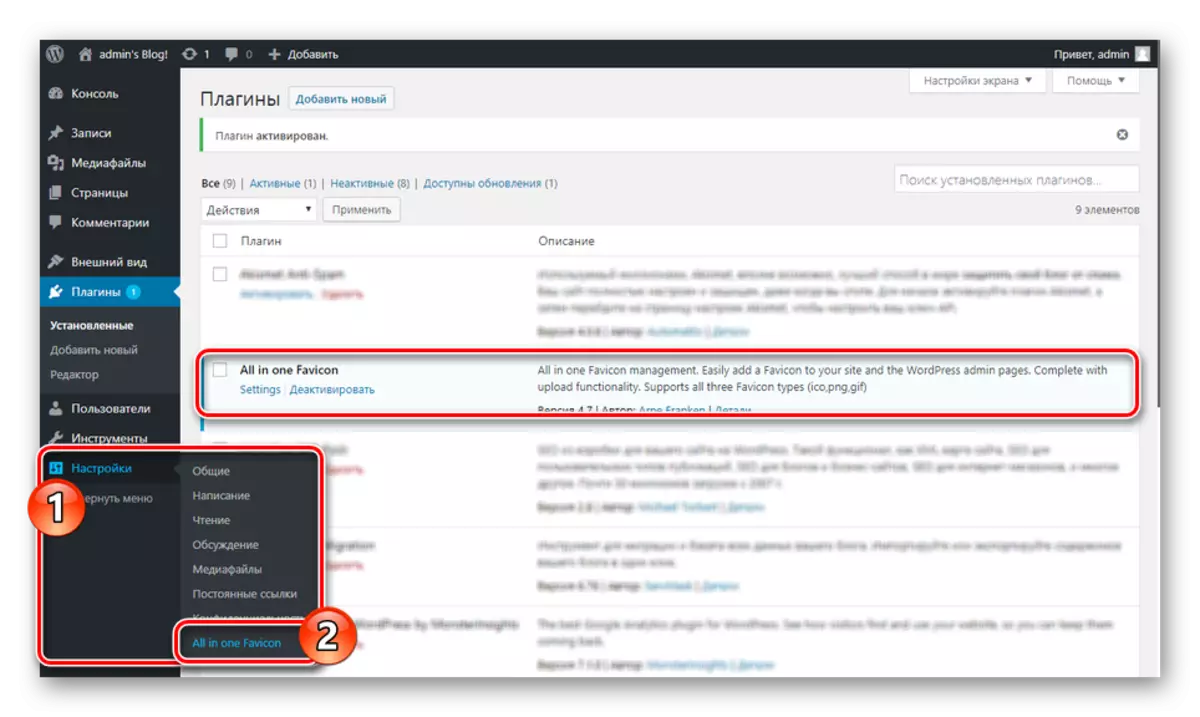
- Efter automatisk omdirigering skal du gå til indstillingssektionen. Du kan gøre dette gennem "Indstillinger" ved at vælge "Alt i One Favicon" fra listen ved hjælp af linket "Indstillinger" på "Plugins" -siden i blokken med den ønskede udvidelse.
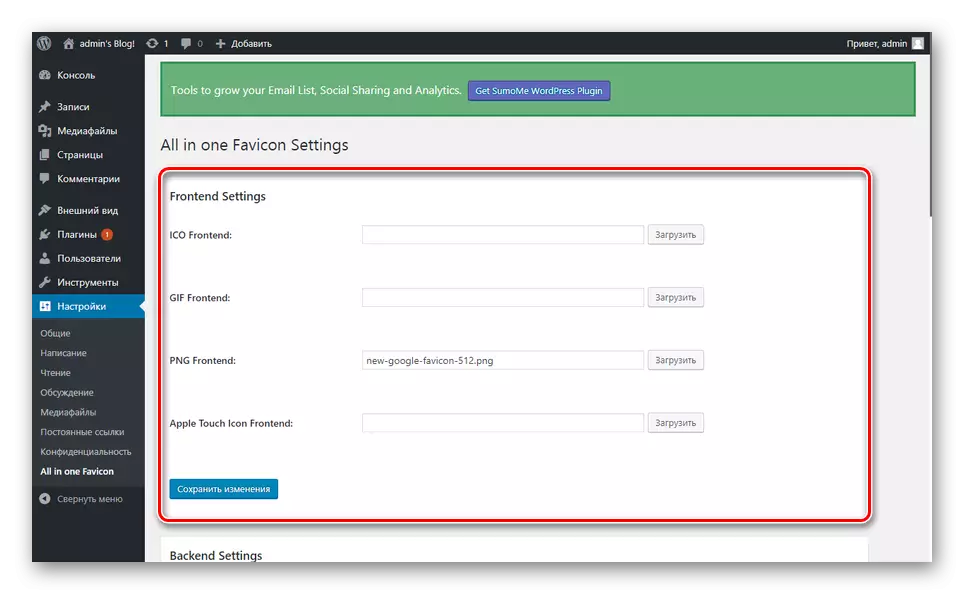
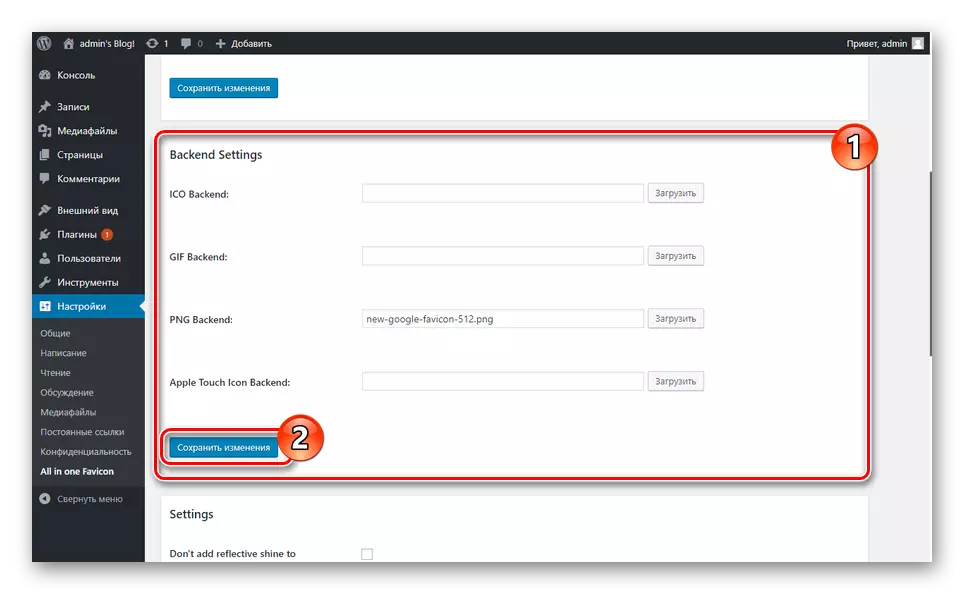
- Afsnittet med parametrene i plug-in skal tilføje et ikon i en af de præsenterede linjer. Dette skal gentages både i "frontend-indstillinger" og i "backend-indstillinger".
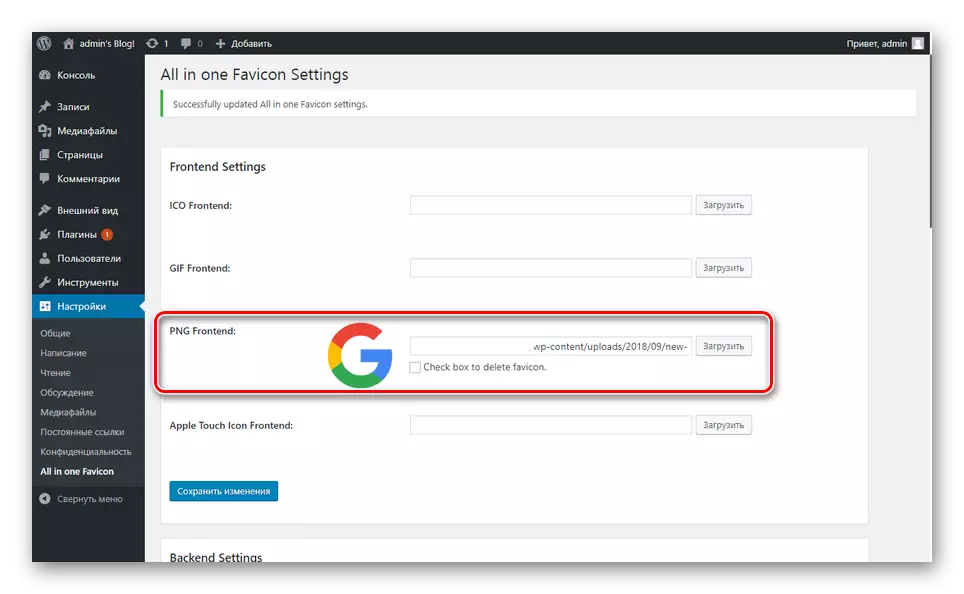
- Klik på knappen Gem ændringer, når billedet er tilføjet.
- Når siden opdatering er afsluttet, vil et unikt link blive tildelt et unikt link, og det vises på fanen Browser.







Denne mulighed er det nemmeste at implementere. Vi håber, at du formåede at installere Favicon til webstedet via WordPress-kontrolpanelet.
Konklusion.
Valg af en metode til at tilføje et ikon afhænger udelukkende af dine præferencer, da du i alle udførelsesformer kan opnå det ønskede resultat. Hvis der opstår vanskeligheder, skal du tjekke de udførte handlinger, og du kan indstille det tilsvarende spørgsmål til os i kommentarerne.
