
Animovaný stav implikuje konstantní rychlou změnu nastavení osobního profilu pomocí přídavných zásuvných modulů, protože neexistuje žádná taková funkce ve standardní sestavě diskordéru. Z tohoto důvodu je pravidelně blokován od systému automatického ochrany, takže postupujte podle následujících možností pouze v případě, že jste si jisti, že nebudete mít náhodný zákaz na jednom nebo několik dní.
Kromě toho vás varujete, že majitelé mobilních zařízení nebo těch uživatelů, kteří sedí v odložení prostřednictvím prohlížeče, nebudou moci používat žádnou z následujících možností. Chcete-li je implementovat, nainstalovaný program discordů vyžaduje, kde se provádějí všechny ostatní akce.
Přečtěte si více: Jak nainstalovat discord na počítači
Možnost 1: Plagne pro rozšíření Betterdiscord
Program Betterdiscord nejen rozšiřuje možnosti standardního oddělení, ale také přidává nástroj, který umožňuje vytvářet vlastní pluginy na JavaScriptu. Navrhujeme řešit tuto metodu krok za krokem, protože je poměrně rozsáhlá a implikuje realizaci řady akcí.Krok 1: Instalace přidávání Betterdiscord
Start následuje instalaci přidání přípravku Betterdiscord na likvidaci již dostupné v počítači. Tento proces je pro většinu uživatelů poměrně triviální.
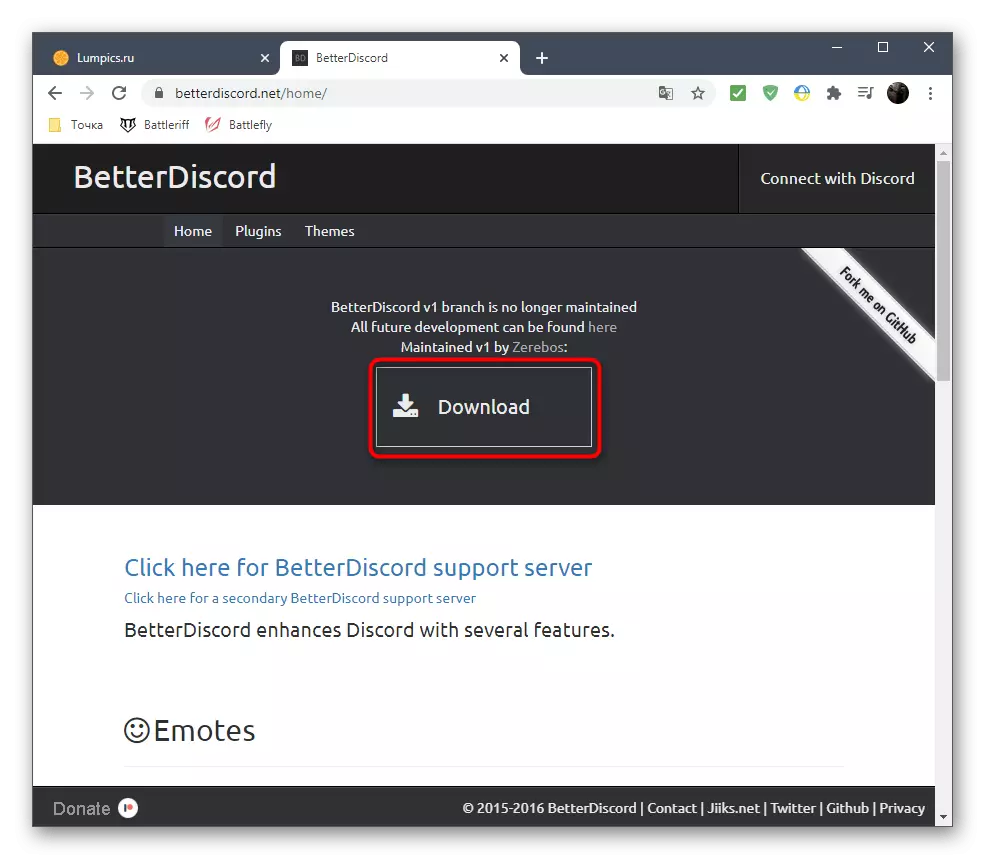
Jděte ke stažení Betterdiscord z oficiální stránky
- Otevřete výše uvedený odkaz a přejděte na oficiální webové stránky společnosti Betterdiscord a klikněte na "Stáhnout".
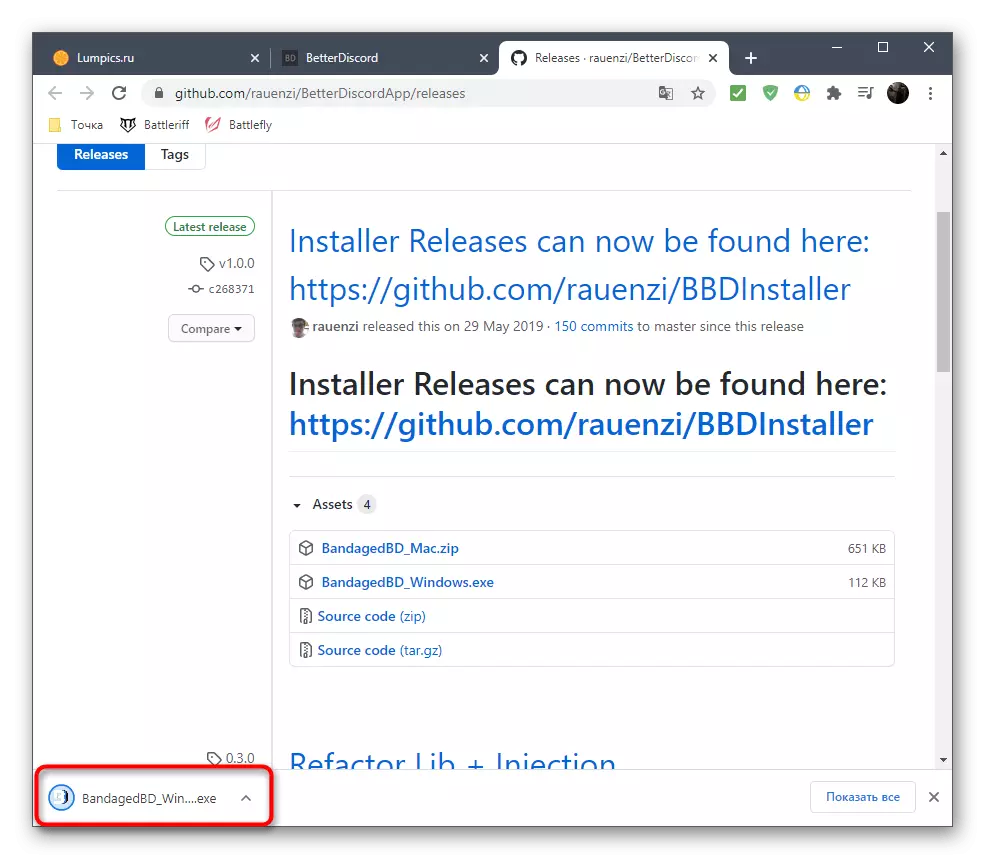
- Instalační technika a open source kód softwaru jsou umístěny na GitHub, takže tam bude přechod na tyto stránky, jak stáhnout soubor EXE pro instalaci programu na Windows.
- Po dokončení stahování spusťte instalační program.
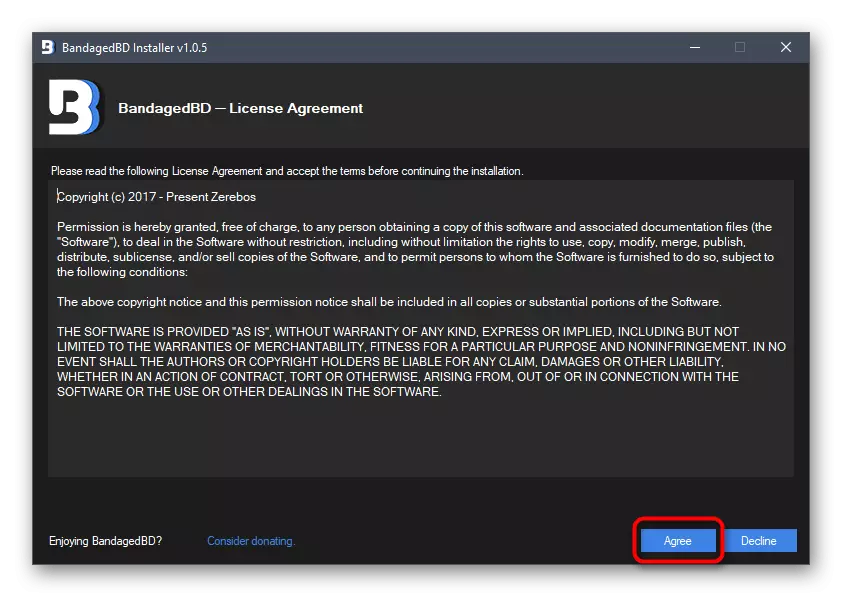
- Nezapomeňte potvrdit pravidla pro používání softwaru a lépe je přečíst, aby pochopili, jak podobná rozšíření fungují.
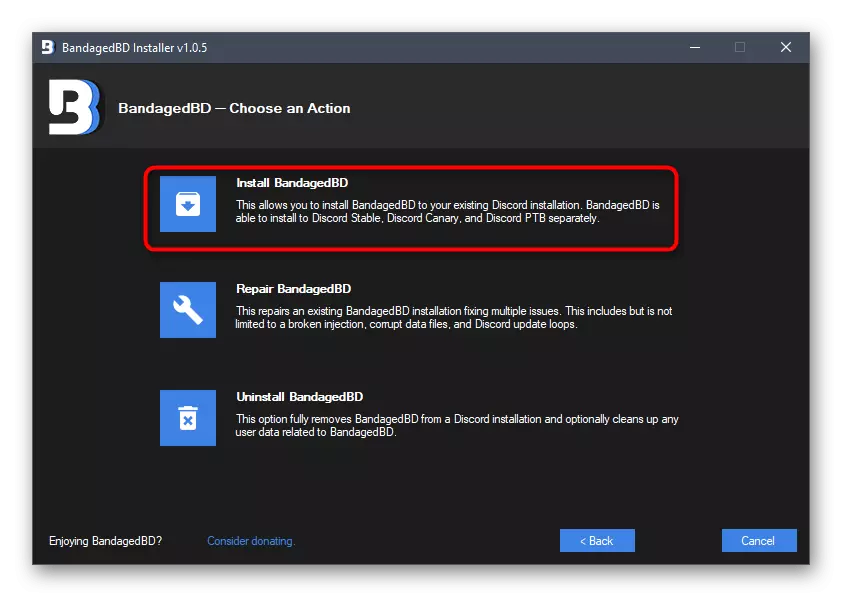
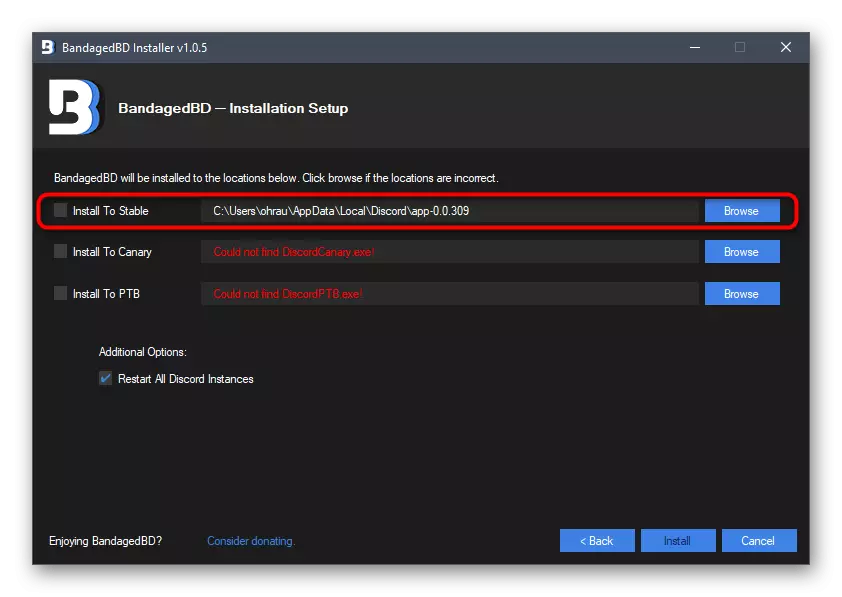
- V dalším okně klikněte na "Instalovat bandagedBd".
- Použijte nastavení pro stabilní verzi, jehož místo je určeno automaticky.
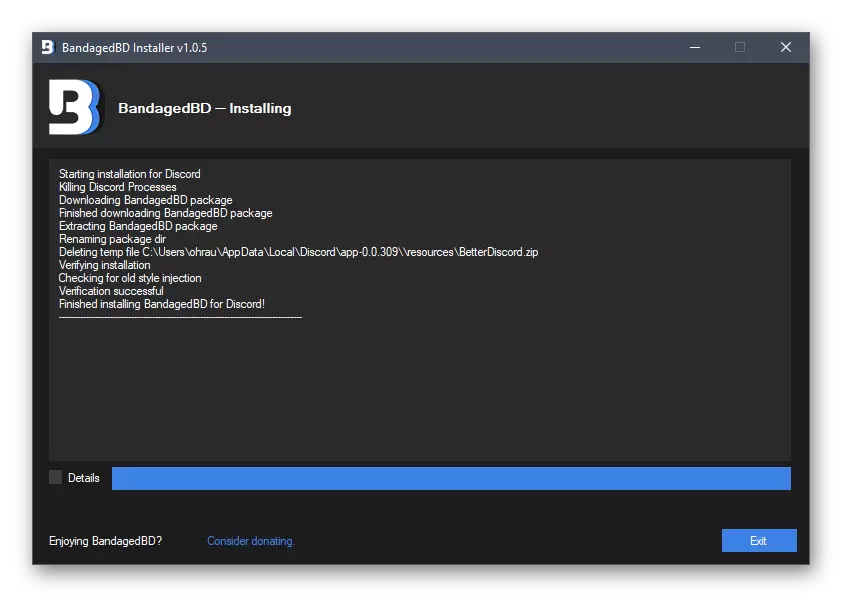
- Očekávejte, že instalace končí a zavřete aktuální okno.







Na stejném místě na místě nebo po instalaci přípravku Betterdiscord se můžete seznámit se všemi funkcemi poskytnutými tímto programem, abyste mohli pochopit, jak mohou být použity jiné účely kromě animované přezdívky.
Krok 2: Vytvoření plug-in pro animovaný stav
Hlavním procesem je vytvořit plugin zodpovědný za animovaný stav. Naštěstí to nebude muset psát na vlastní pěst, studovat pro tento JavaScript, protože plně byl vytvořen pracovní kód, a zůstává pravidelným uživatelům umístit jej do souboru a přidat do disordontu, který budeme dále.
- Po úspěšném programu Betterdiscord přejděte na samotný nesouhlas a otevřete menu se základními nastaveními.
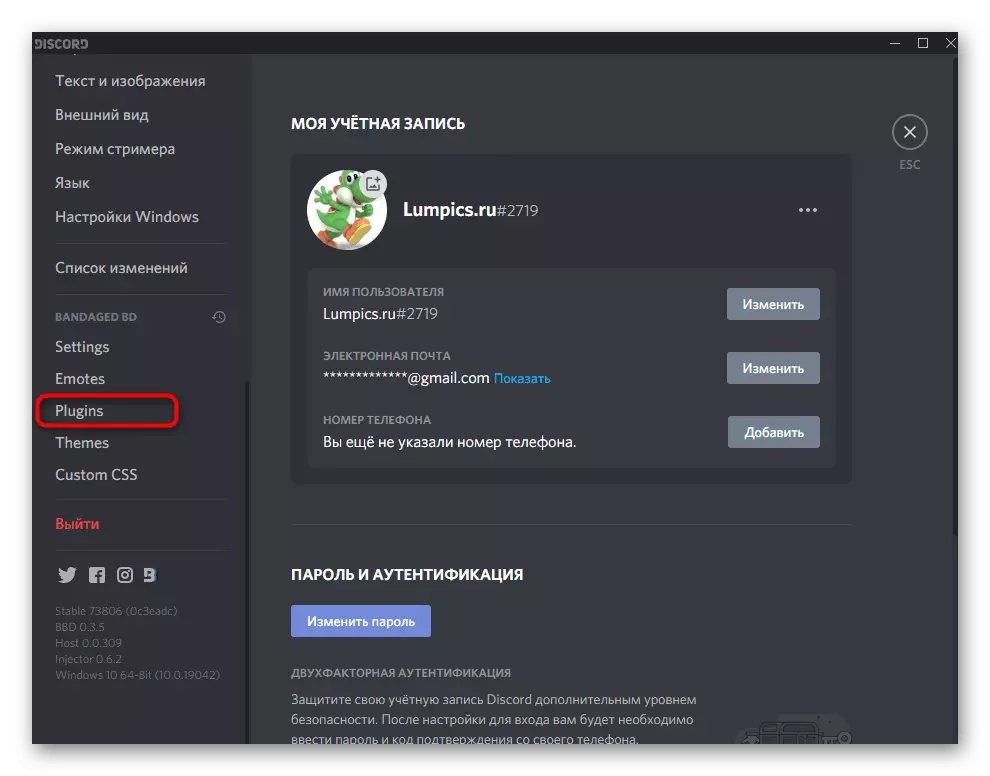
- Najít nové položky, které se objevily a klikněte na sekci "Plugins" z názvu, z nichž již je jasné, co je zodpovědný.
- Nyní musíte jít do adresáře, kde jsou pluginy umístěny pro normální provoz Betterdiscord, takže stiskněte odpovídající tlačítko nahoře.
- Samotná složka je stále prázdná, protože nemá vlastní pluginy.
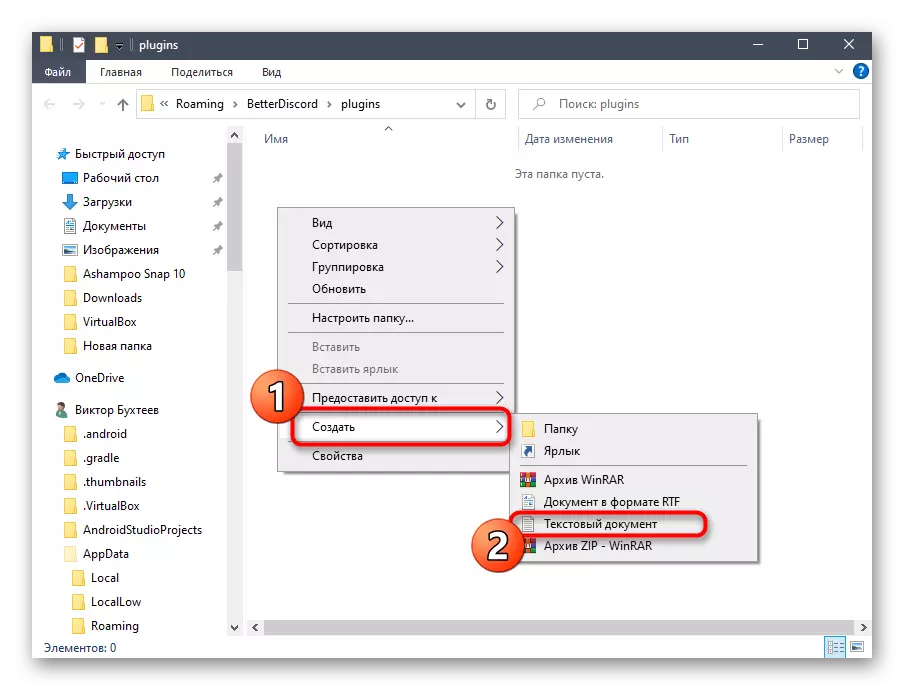
- Klepněte na položku PCM na prázdném místě, v kontextovém menu, myši na "vytvořit" kurzor a vyberte "textový dokument".
- Zanechat standardní název a zobrazit dvojité kliknutí na myš otevřete pomocí programu Poznámkový blok.
- Vložte kód níže přesně ve stejném formátu. Žádné další klenby nemusí přidat.
// meta {"Jméno": "AnimatedStatus"} * //
Třída animatedstatus {
/ * BD Funkce * /
getname () {
Vrátit se "animatedstatus";
}
getversion () {
Vrátit se "0.8.4";
}
GetAuthor () {
Vrátit se "toluschr";
}
getdesRiftion () {
Návrat "Animovat svůj disk";
}
Setdata (klíč, hodnota) {
Bdapi.setdata (this.getname (), klíč, hodnota);
}
Getdata (klíč) {
Návrat bdapi.getdata (tentoEgetname (), klíč);
}
/ * Kód související s animacemi * /
Zatížení () {
this.animation = white.getdata ("animace");
this.timeout = this.getdata ("časový limit");
Status.authtoken = white.getdata ("token");
}
START () {
Pokud (this.animation == undefined || tento.timeout == undefined || Status.Authtoken == undefined) návrat;
Toto.Status_animate ();
}
STOP () {
Jasný čas (this.loop);
Status.UneSet ();
}
Status_animate (index = 0) {
Pokud (index> = this.animation.length) index = 0;
Status.set (this.animation [index]);
this.loop = settOeout (() => {tento.Status_animate (index + 1);}, this.timeout);
}
/ * Nastavení Související funkce * /
Strtoanimation (str) {
Nechte řádky = str.Split ("n");
Vypustit = [];
pro (nechat i = 0; i
Pokud (řádky [i] .length == 0) pokračují;
Out.push (Json.Pralse ("[" + linky [I] + "]"));
}
Vrátit se;
}
AnimaceTostRost (animace) {
Pokud (animace == undefined) návrat ""
Pustit = "";
Pro (nechat i = 0; i {
// nastavit auto token
This.SetData ("token", token.value);
// Nastavit časový limit.
This.SetData ("časový limit", timeout.value);
// nastavit animaci
This.SetData ("animace", this.strtoanimation (animace.value));
Tento.stop ();
toto.
Tento.start ();
};
Nastavení.appendChild (Uložit);
// Konec.
Nastavení návratu;
}
}
/ * Status API * /
Stav CONST = {
Automatický jazyk: ""
Požadavek: () => {
Nechť req = nová xmlhtttprequest ();
Req.Open ("patch", "/ api / v6 / uživatelé / @ me / nastavení", true);
Req.setrequestheader ("autorizace", status.authtoken);
Req.setrequeSheader ("obsahový typ", "aplikace / json");
Vrátit req;
},
SET: (stav) => {
Status.Request (). Odeslat ("{" Custom_Status ": {" Text ":" "+ Stav [0] + '," EMOJI_NAME ":"' + Stav [1] + "+" "}}");
},
UnsET: () => {
Status.Request (). Odeslat ("{" Custom_status ": null}");
}
};
/ * Gui wrapper * /
CONST GUI = {
NewInput: () => {
Nechte vstup = dokument.Createelement ("vstup");
input.classname = "InputDefault-_djjkz input-cij7to";
Návratový vstup;
},
NewLabel: (text) => {
Nechte štítek = dokument.Createelement ("H5");
label.classname = "h5-18_1nd";
label.innertext = text;
Návratový štítek;
},
Newdivider: () => {
Nechat Divider = dokument.Createelement ("div");
Divider.style.PaddingTop = "15px";
Zpětný dělič;
},
Newtextarea: () => {
Nechte Textarea = dokument.Createelement ("Textarea");
TEXTAREA.CLASSNAME = "INPUT-CIJ7TO SCROLLBARGHOSTLINE-1MSOM1";
Textarea.Style.Resize = "vertikální";
Textarea.Rows = 4;
Vrátit textarea;
},
NewButton: (text) => {
Nechat tlačítko = dokument.Createelement (tlačítko ");
Tlačítko.ClassName = "Tlačítko-38ascr Lookfiled-1GX00P Colorbrand-3PXR91 velikostimlave-2CSMQN";
Tlačítko.innertext = text;
Tlačítko návrat;
}
};
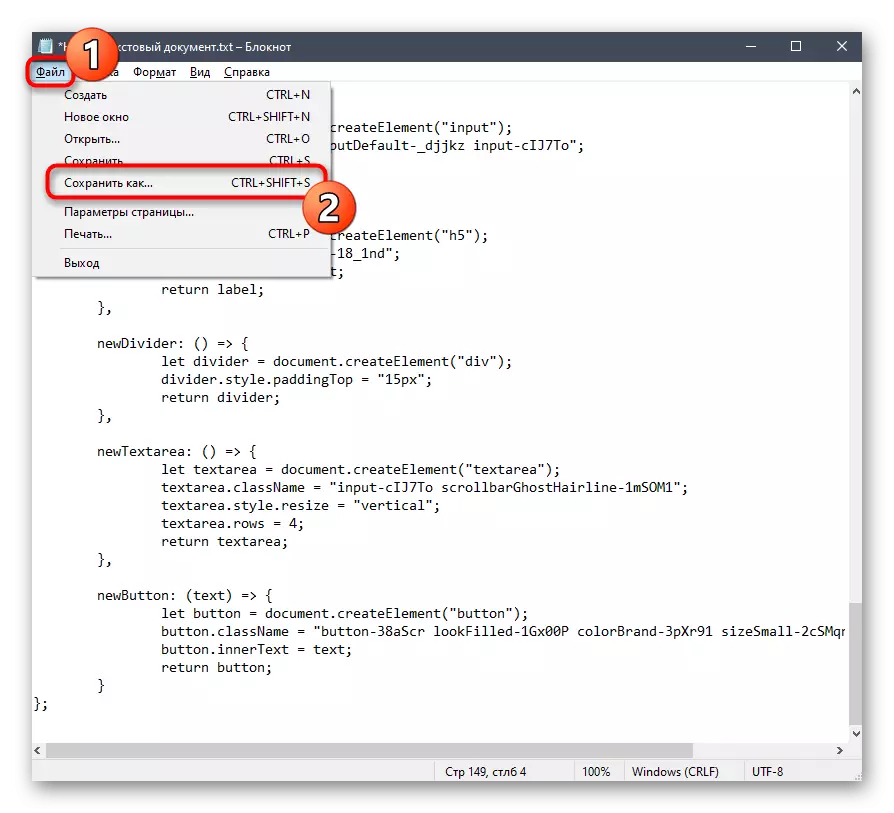
- Poté otevřete nabídku "Soubor" a klikněte na "Uložit jako". Můžete jej zavolat a pomocí kombinace kláves Ctrl + Shift + S.
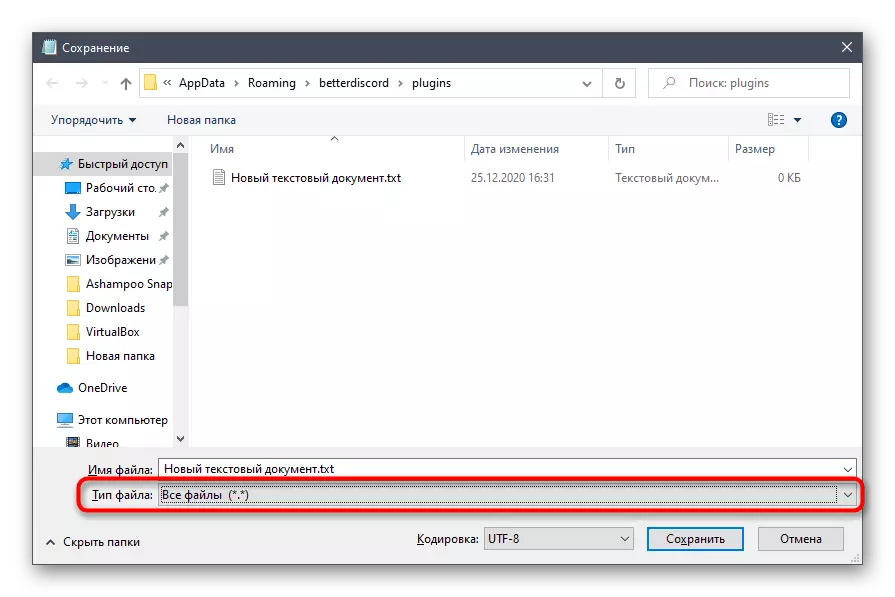
- Uložte plugin ve stejné složce, ale pro startéry, nastavte "typ souboru" pro něj - "Všechny soubory (*. *)".
- Nastavte název "Animované-status.plugin.js" a potvrďte ukládání.
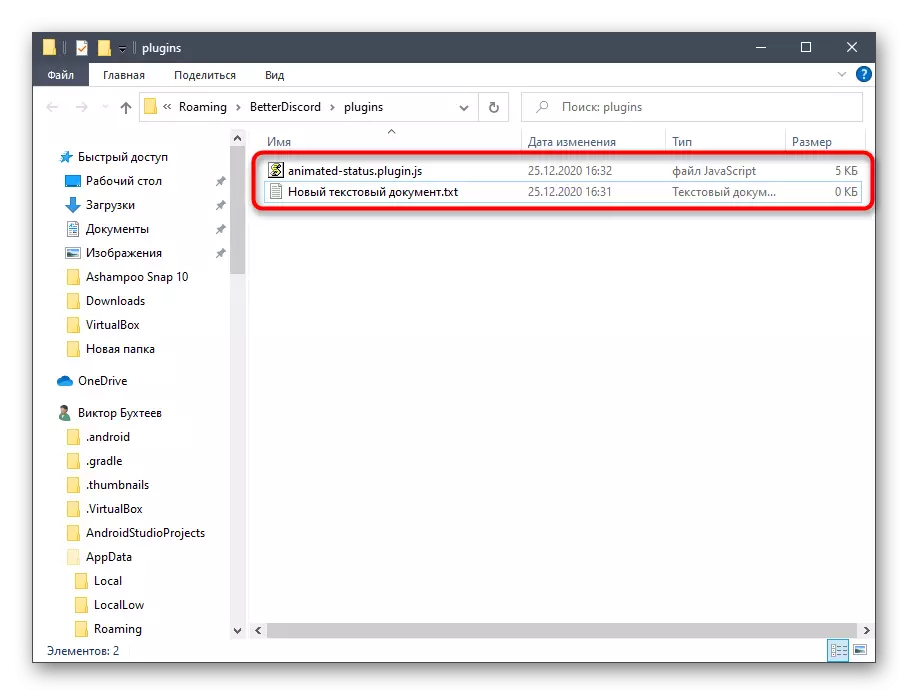
- Nyní vypadá obsah adresáře, je uveden v následujícím obrázku. Položku formátu txt můžete odstranit, protože to nepotřebuje.
- Otevřete sekci "pluginy", abyste se ujistili, že je plug-in úspěšně přidán.
- Jeho aktivace dochází přesunutí posuvníku a základní nastavení se provádí v samostatném okně, ale to není všechny akce, které je třeba provést aktivovat animovaný stav.













Krok 3: Konfigurace a povolení animovaného stavu
Plugin k vytvoření animovaného stavu je úspěšně vytvořen, což znamená, že můžete přejdete přímo konfigurovat a povolení nového režimu zobrazení informací na stránce. Hlavním úkolem je najít osobního profilu Token, takže tuto akci zvážíme samostatně.
- Vraťte se do hlavního menu DISCORD a klikněte na avatar pro instalaci stavu uživatele. Je nutné, aby bylo dále snazší najít token.
- Z zobrazeného seznamu vyberte možnost "Nastavit status uživatele".
- Zadejte libovolný stav, který bude přiřazen čas a uloží změny.
- Opětovným otevřením menu vyberte stav a potom pomocí kombinace kláves Ctrl + Shift + I, která je zodpovědná za otevření konzoly vývojáře.
- Klepněte na kartu Síť.
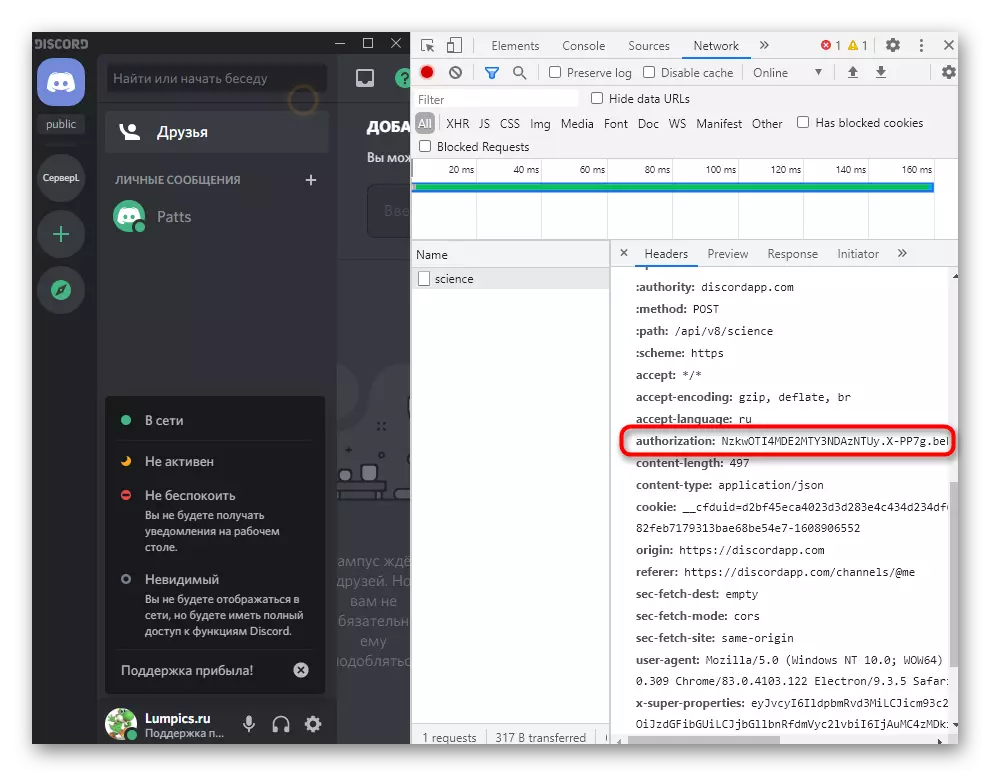
- Vyberte parametr s názvem "Science" a kartu záhlaví.
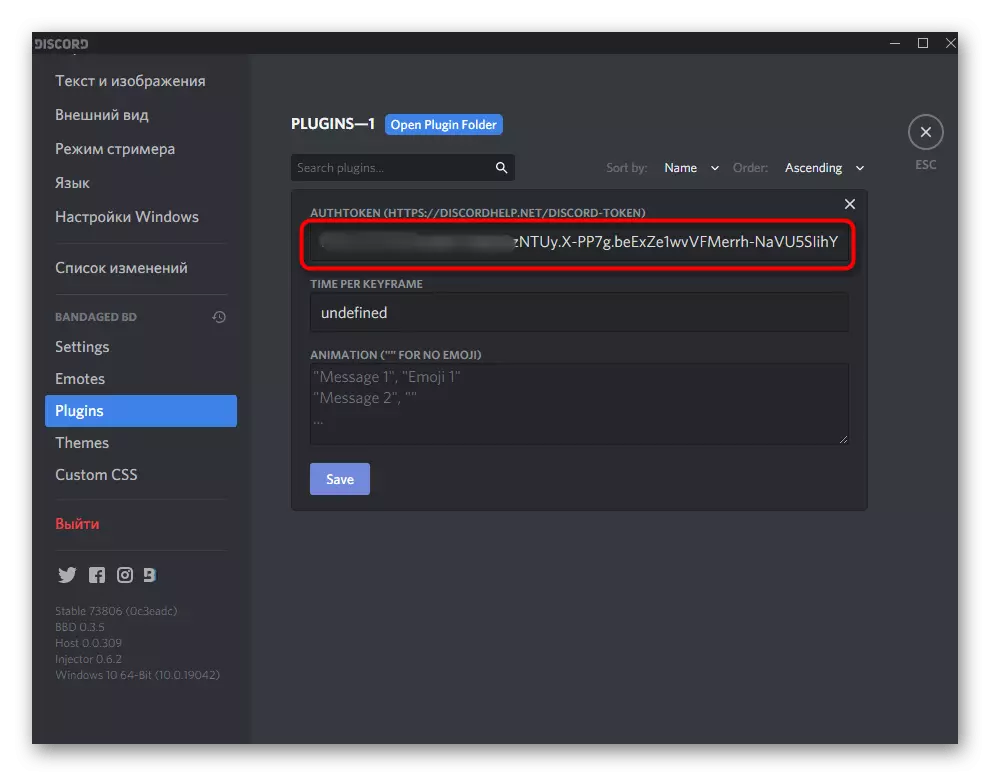
- Ze všech položek naleznete "autorizace" a zkopírujte celý kód po tlustém střevě.
- Vložte jej do pole přiděleného pro toto v nastavení plug-in vytvořené dříve.
- Najdete zde Emodi, pokud chcete používat při vytváření animovaného stavu. Jednoduše je zkopírujte a vložte do pluginu.
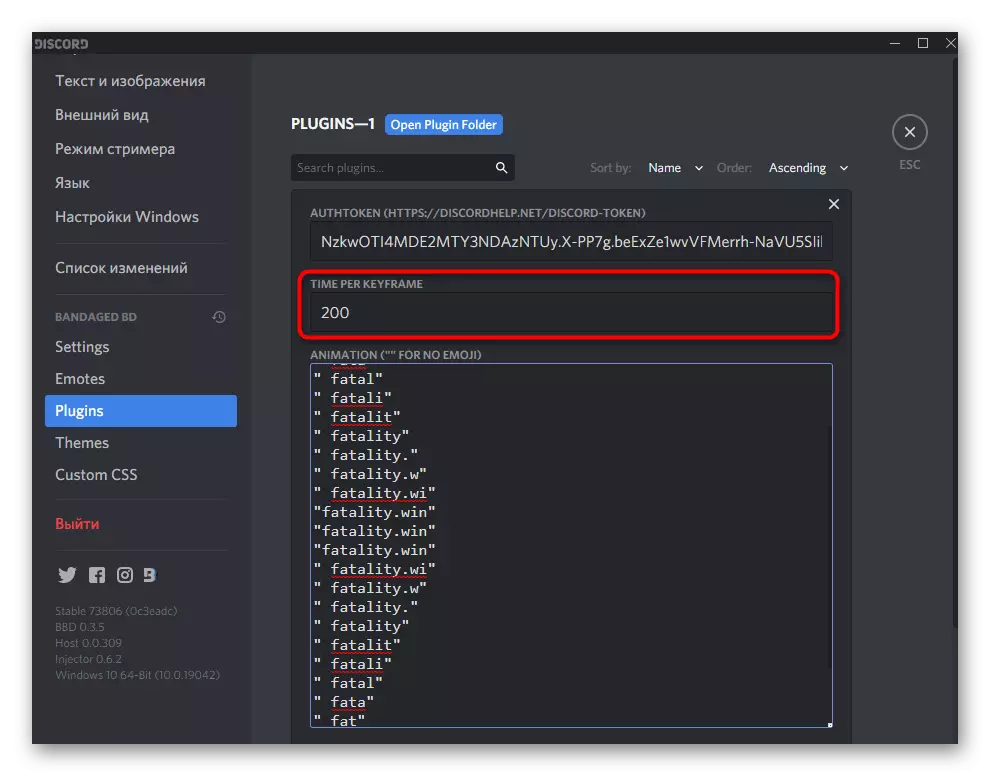
- Nastavte zpoždění v milisekundách. Pro změnu stavu se doporučuje, že není nižší než tři sekundy, ale v našem případě bude muset tuto dobu zkrátit.
- Veškerý text je napsán v uvozovkách a jeho sekvenční umístění vytváří tiskový efekt nebo hladkou změnu písmen. Níže uvede příklad, takže můžete zkopírovat a zkontrolovat, jak to funguje.
" "
"F"
"Fa"
"Tlustý"
"Fata"
"Fatal"
"Fatali"
"Fatalit"
"Osudovost"
"Osudovost."
"Fatality.w"
"Fatality.wi"
"Fatality.win"
"Fatality.win"
"Fatality.win"
"Fatality.wi"
"Fatality.w"
"Osudovost."
"Osudovost"
"Fatalit"
"Fatali"
"Fatal"
"Fata"
"Tlustý"
"Fa"
"F"
" "
- Uložte změny, ponechte aktuální menu a zkontrolujte animaci v jaké rychlosti a zda je nutné jej opravit.












Snažte se zneužít používání tohoto pluginu a alespoň někdy jej odpojte tak, aby nebylo provokovat systém blokování podezřelých akcí. Možná o něco později bude situace s takovými skripty zcela změněna, takže postupujte podle zpráv na webových stránkách Betterdiscord, pokud je to zajímavé.
Možnost 2: Spuštění skriptu přes uzlepe.js
Existuje méně šancí při používání node.js méně, ale tato volba funguje pouze tehdy, když skript sám běží na počítači přes PowerShell nebo "příkazový řádek". To je udržet to neustále zahrnout, pokud chcete dosáhnout výsledku animovaného Nicku.Krok 1: Stáhnout a nainstalovat node.js
Prostředí Node.js je vyžadován pro instalaci, protože díky ní byl spuštěn vytvořený uživatelský skript spuštěn, takže se spustíme od stahování a instalace tohoto programu.
Jděte na stažení uzl.js z oficiální stránky
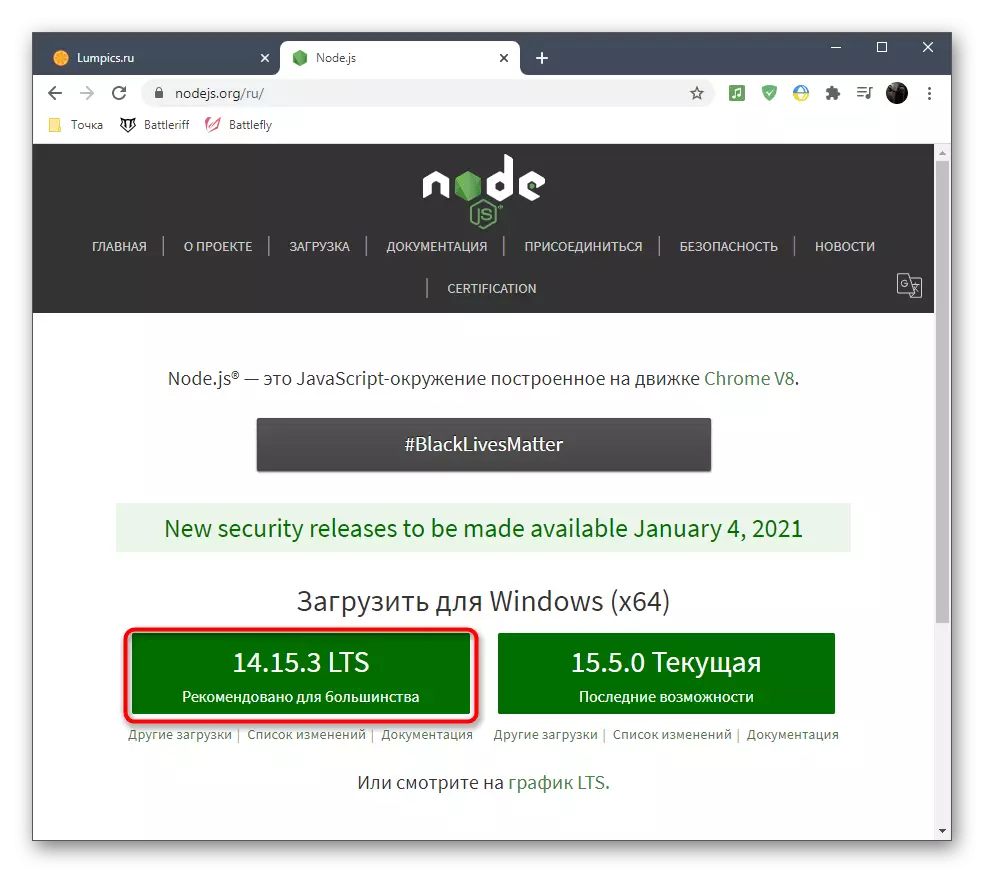
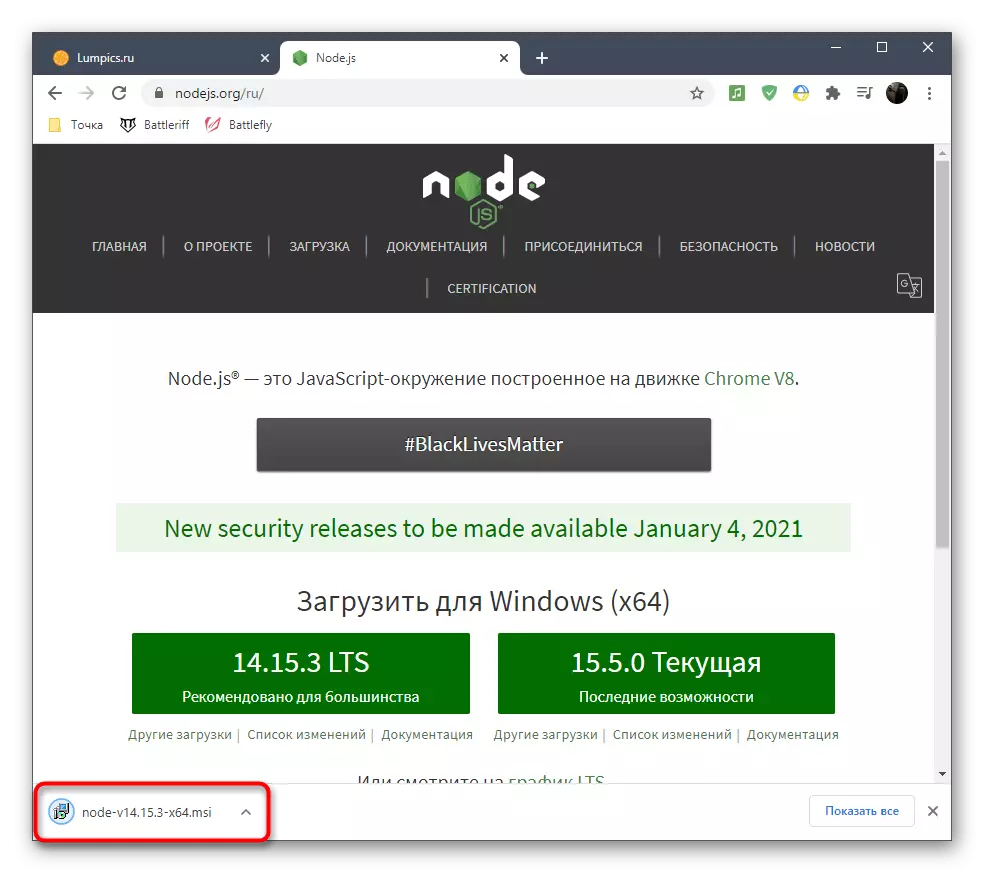
- Použijte výše uvedený odkaz, přejděte na hlavní stránku webu a stáhněte doporučenou verzi programu.
- Očekávejte stažení a spustit spustitelný soubor.
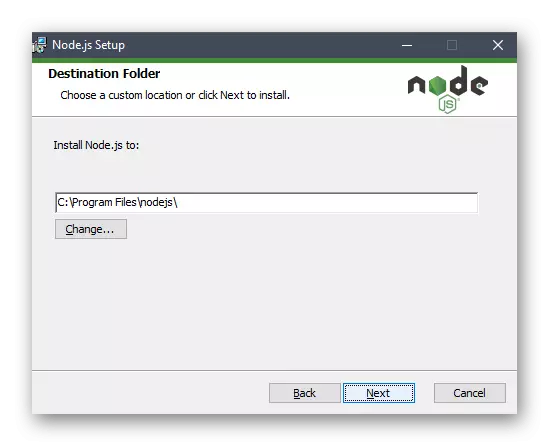
- Postupujte podle standardního postupu instalace.
- Neměňte standardní způsob rozbalení objektů.




Krok 2: Stáhněte a nakonfigurujte skript
Začněme přijímat a konfigurace skriptu, který je zodpovědný za spuštění animovaného přezdívka na nesouhlasu. Skládá se z několika souborů a je v otevřeném přístupu k GitHub.
Jděte na stažení skriptu přes GitHub
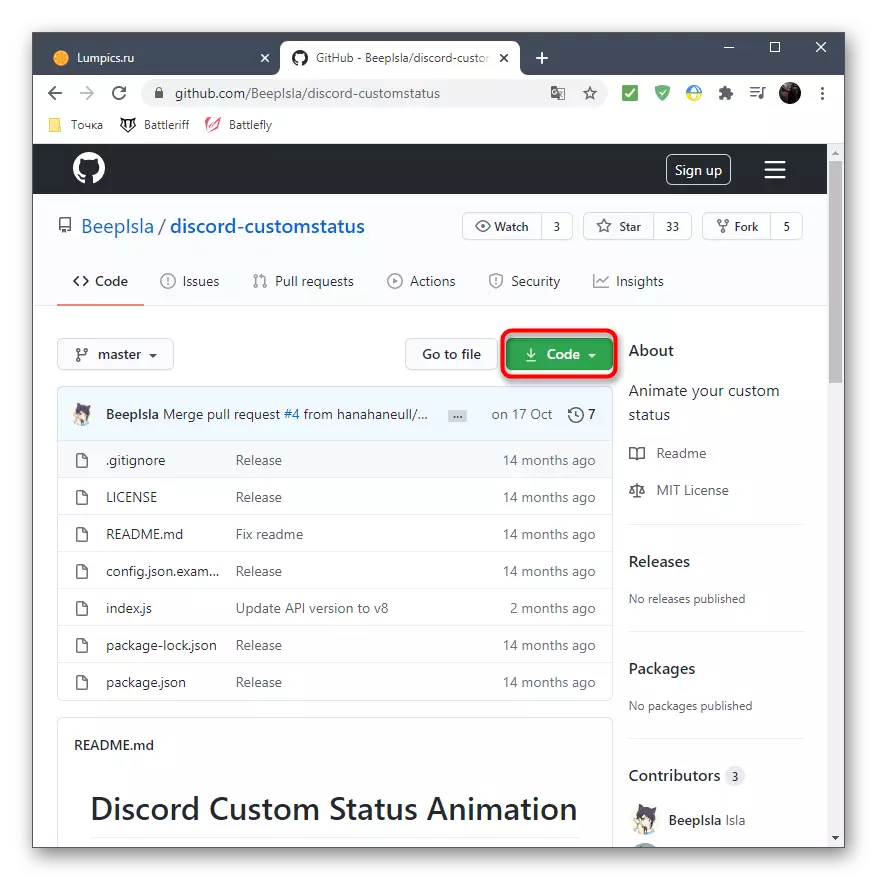
- Po otevření úložiště se skriptem klikněte na zelené tlačítko "Kód".
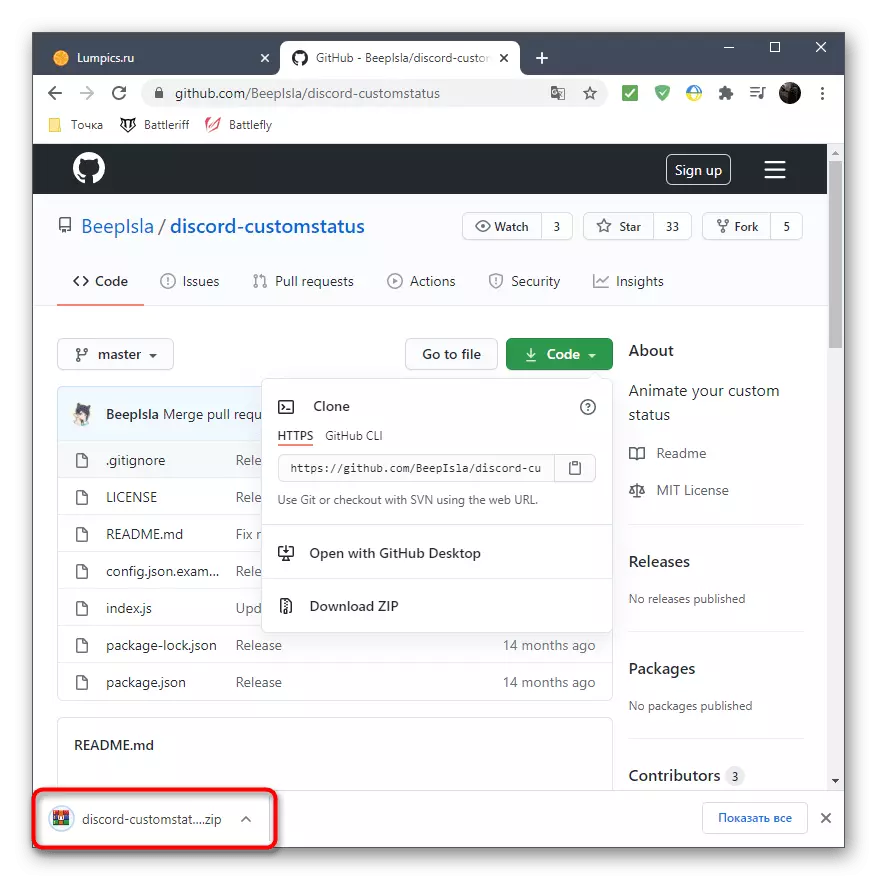
- Mezi seznam dostupných akcí naleznete v části "Download Zip".
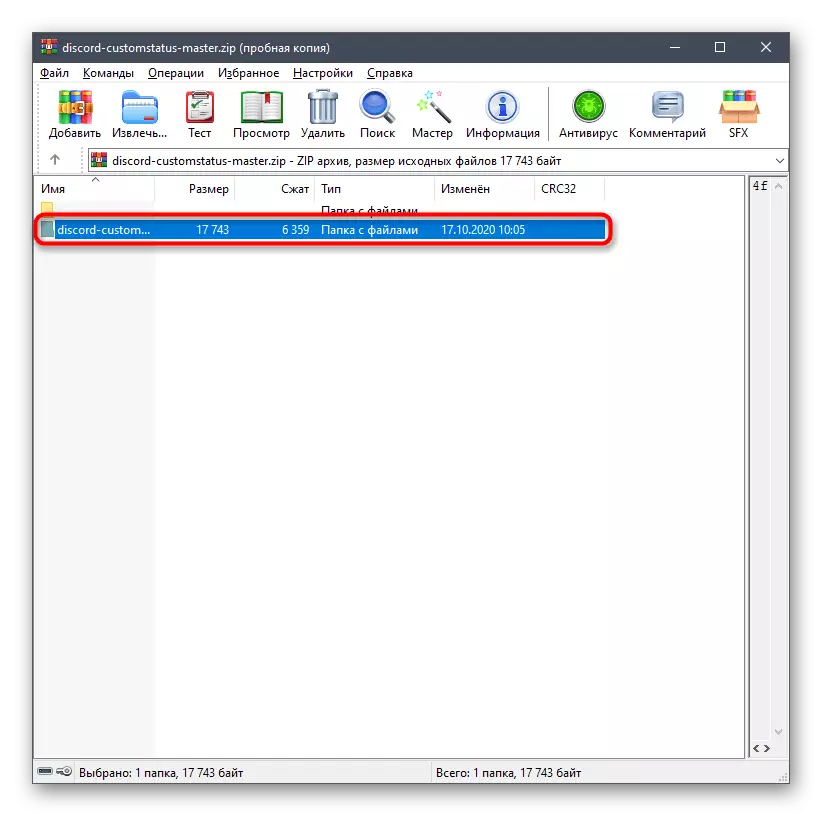
- Očekávejte, že archiv ke stažení dokončení a otevřít jej.
- Rozbalte složku na jakémkoli vhodném místě v počítači.
- Spusťte "příkazový řádek" nebo "Windows PowerShell" k dalšímu provedení příkazů.
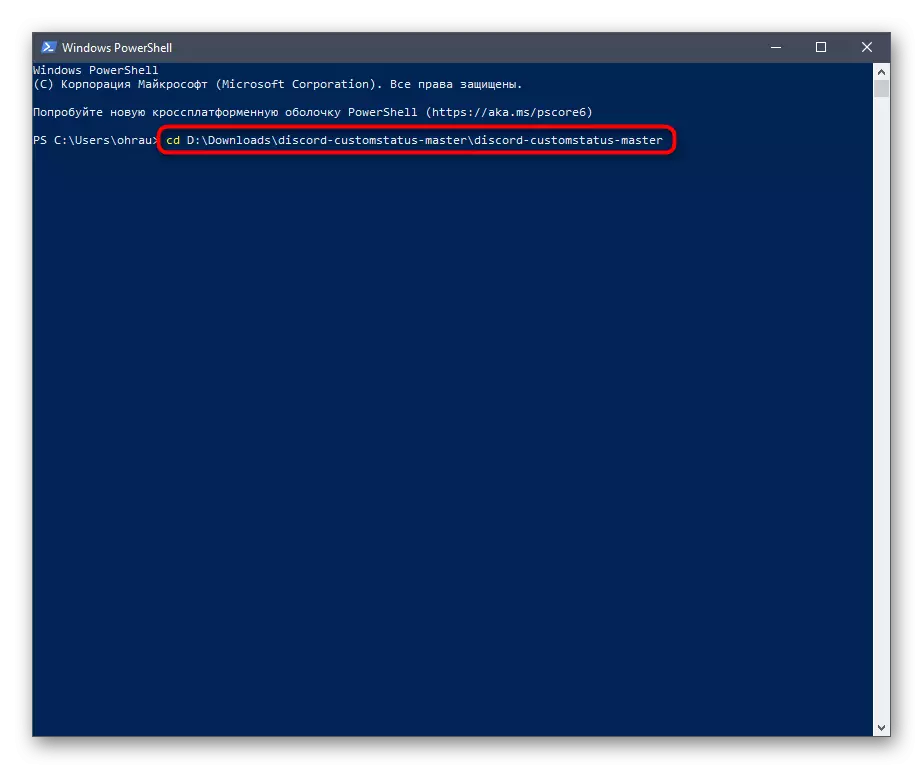
- Pomocí CD + Cesta do kořenové složky přejděte do konzoly.
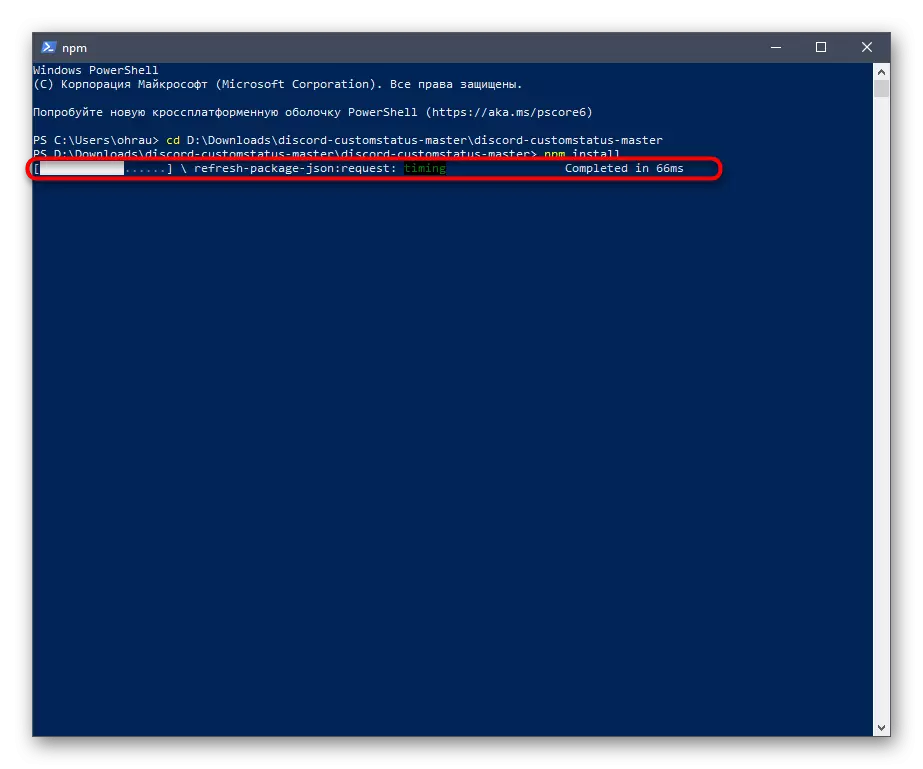
- Nyní je konzola připravena k interakci se soubory z tohoto adresáře, takže můžete bezpečně zadat příkaz NPM install a použít jej stisknutím klávesy Enter.
- Očekávejte konec a instalaci, sledování pokroku ve stejném okně.
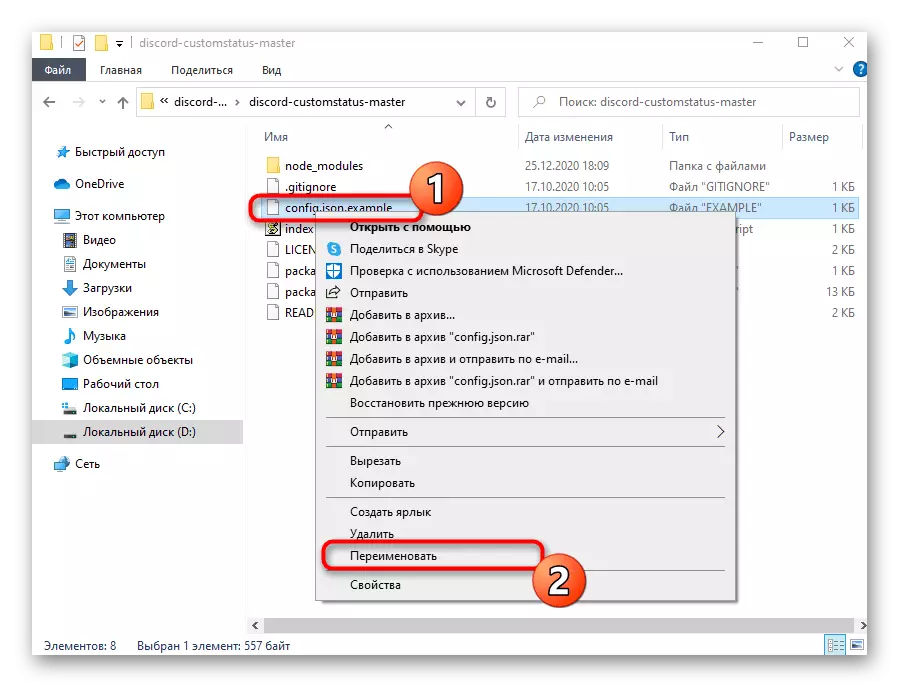
- Přejděte do kořenové složky s skriptem, kde najdete soubor "config.json.example", klikněte na něj pravým tlačítkem myši a vyberte "Přejmenovat".
- Vyjměte výraz .example a použijte změny.
- Dále musí být samotný soubor otevřen přes "Poznámkový blok" pro úpravu obsahu.
- Získejte autorizační tokenový účet v rozkazovači, jak jsme se vyprávěli v předchozí verzi a vložte jej do kódu přiděleného k tomu.
- Upravte následující bloky kódu pro zadání potřebného textu, emoji nebo zpoždění. Pokud se v jednom bloku používá pouze text, vyberte "null" pro emotikony. "Timeout", to znamená, že zpoždění spínání je nastavena v milisekundách.
- Níže vám opustíme kód, který jsme vytvořili, kteří animuje psaní nápisy lampics a můžete ji použít například.
{
"Token": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx,
"Animace": [
{
"Text": "L",
"Emojiid": null,
"Emojinam": null,
"Časový limit": 500
},
{
"Text": "LU",
"Emojiid": null,
"Emojinam": null,
"Časový limit": 500
},
{
"Text": "Lum",
"Emojiid": null,
"Emojinam": null,
"Časový limit": 500
},
{
"Text": "kus",
"Emojiid": null,
"Emojinam": null,
"Časový limit": 500
},
{
"Text": "Lumpi",
"Emojiid": null,
"Emojinam": null,
"Časový limit": 500
},
{
"Text": "LUMPIC",
"Emojiid": null,
"Emojinam": null,
"Časový limit": 500
},
{
"Text": "LUMPICS",
"Emojiid": null,
"Emojinam": null,
"Časový limit": 500
}
]
}
- Po dokončení se ujistěte, že kód je správně dokončen, klepněte na příkaz Soubor a uložíte změny.
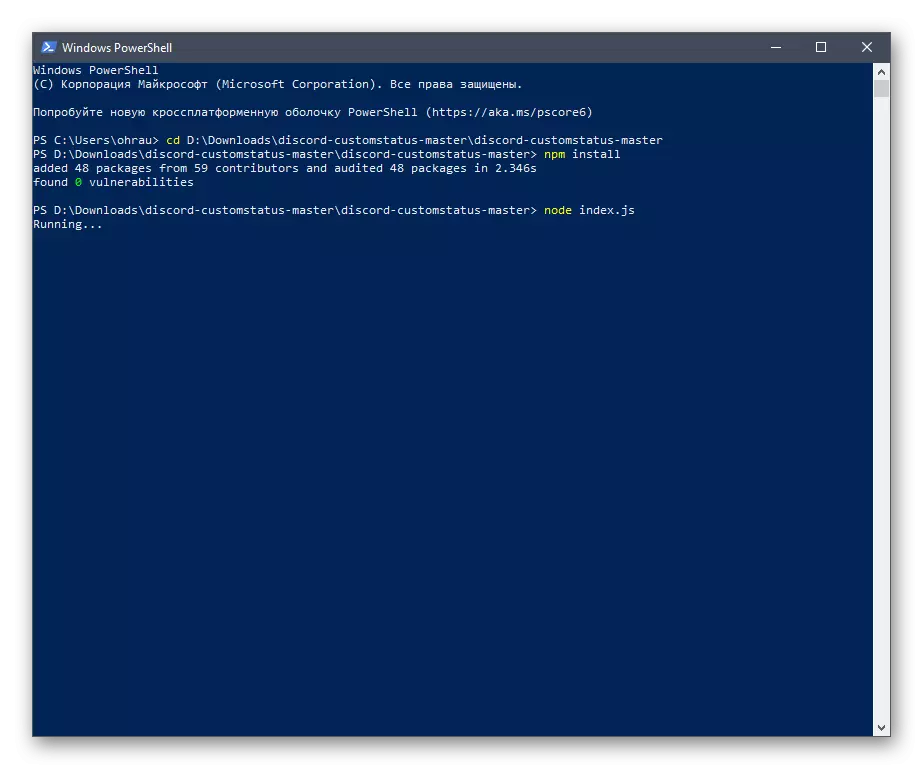
- Návrat na "příkazový řádek" nebo "Powershell" a, zatímco ve stejném místě spusťte uzel index.js.
- Budete upozorněni, že skript je aktuálně proveden.
- Návrat na nesouhlas a seznámit se se svým stavem, abyste se ujistili, že je úspěšná animace.


















Skript se okamžitě zastaví, když zavřete konzolu. Chcete-li jej restartovat, bude nutné provést výše uvedený příkaz a můžete kdykoliv změnit konfigurační soubor.
