
Paagi 1: Playcode
Ang Playcode usa ka advanced code editor nga nagsuporta sa JavaScript ug tanan nga mga mayor nga gimbuhaton nga napanunod sa tibuuk nga palibot sa pag-uswag. Dinhi, mahimo nimong isagol ang pag-uswag sa HTML, CSS ug JS, Pagbalhin tali sa mga dokumento sa bisan unsang angay nga panahon.
Adto sa Playcode Online Service
- Aron masugdan ang editor, i-klik ang button nga "Open Editor".
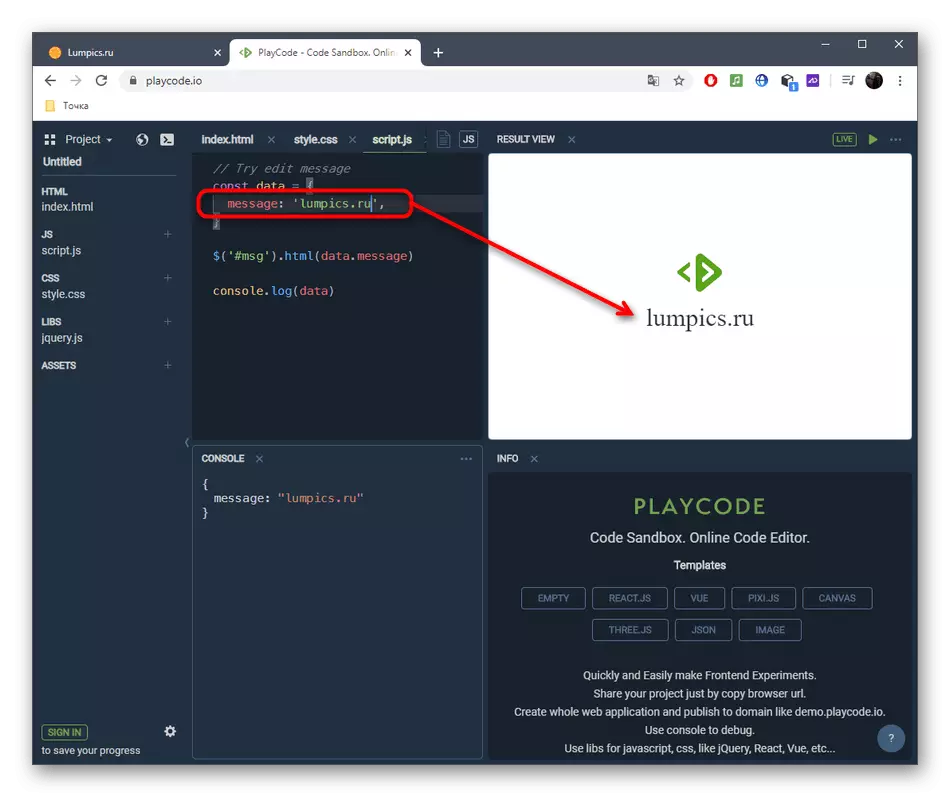
- Ang usa ka sukaranang template pagahimoon nga, kung kinahanglan, mahimo nimong mapapas ug magsugod sa pagsulat sa mga script gikan sa usa ka limpyo nga habol sa parehas nga block sa editor.
- Adunay usa ka pagbag-o sa gidak-on sa tanan nga mga oras nga karon, nga gihimo pinaagi sa paglihok sa grabe nga bayanan. Pag-andam sa workspace sa unahan aron kini labi ka dali nga atubangon ang dugang nga kalamboan.
- Ang tanan nga mga pagbag-o gipakita sa screen diha-diha dayon, tungod kay ang live mode gi-aktibo sa default.
- Ilisda kini pinaagi sa pag-aktibo sa katugbang nga butones, nga nahimutang sa tuo sa itaas. Unya ang pagtigum kinahanglan nga modagan nga independente, pag-klik sa icon nga adunay usa ka tatsulok.
- Gamita ang gitukod-sa tips sa dali nga dial importante nga mga sugo. Igo na ang pagsulat sa pipila ra nga mga letra, ug ang tanan nga nahabilin sa sulud awtomatikong mapulihan. Ang parehas nga magamit sa mga kinutlo o mga bracket nga awtomatikong gilakip.
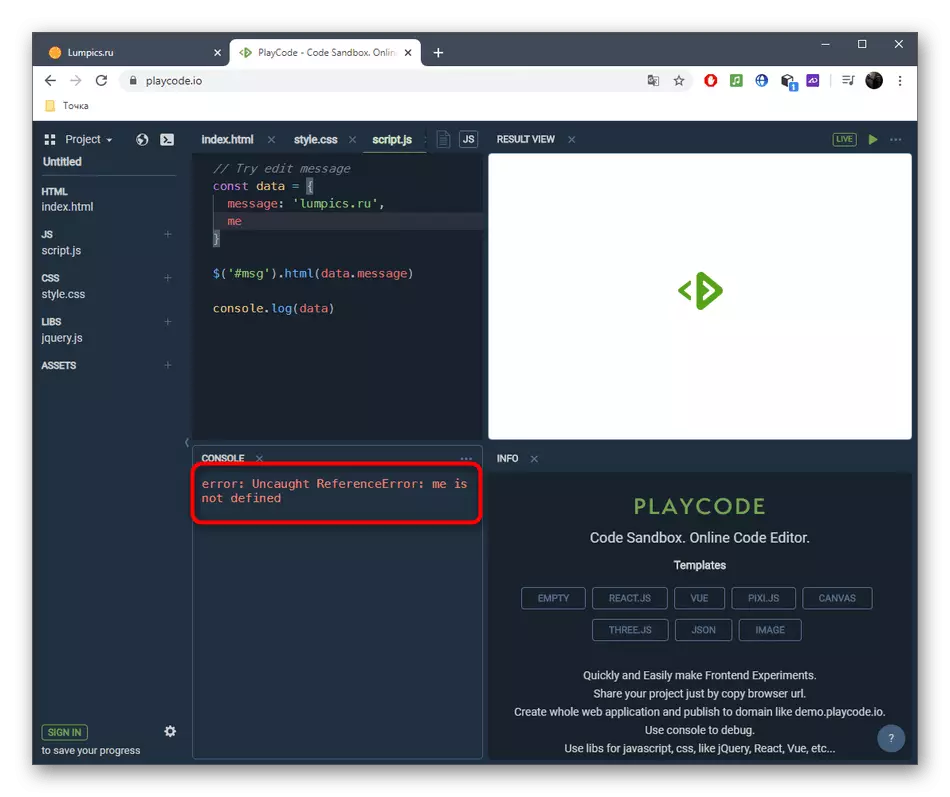
- Sa wala sa ilawom sa console gipakita. Kung adunay bisan unsang mga sayup nga mahitabo sa pagproseso sa code, adunay dayon ipahibalo sa pag-analisar sa mga kasaypanan.
- Pagbalhin tali sa JS, HTML ug CSS file sa wala nga panel.
- Dugang pa, adunay uban pang mga template sa Playcode, gipakita sa porma sa yano nga mga script o bisan mga dula nga adunay interaksyon sa tiggamit. Mahimo ka makaadto kanila pinaagi sa pag-klik sa mga butones sa tuo.
- Pamilyar dayon nimo ang imong kaugalingon sa sangputanan sa output ug mahimong mano-mano-mano-mano-mano-mano ang code pinaagi sa pag-apply niini sa umaabot nga proyekto.
- Kung nagplano ka nga magtrabaho uban ang playcode ug dayon, girekomenda nga maghimo usa ka bag-ong account. Pagkahuman niana, ang pagpreserba, pagpatik ug pag-apod-apod sa mga himan mahimong magamit.











Pamaagi 2: jsfiddle
Ang JSFIDDLE online nga pag-alagad adunay iyang kaugalingon nga mga bahin: kay sa panig-ingnan, ang user anaa sa pagkonektar popular tigbayon, ingon man usab sa dali nga switch sa taliwala sa mga pinulongan nga gigamit sa isulat code.
Lakaw ngadto sa online nga pag-alagad jsfiddle
- Sa higayon nga sa ibabaw sa mga nag-unang pahina sa JSFIDDLE, nga imong mahimo sa pagpili sa usa sa mga blangko alang sa dugang programa o magsugod pagsulat code gikan sa nagaras.
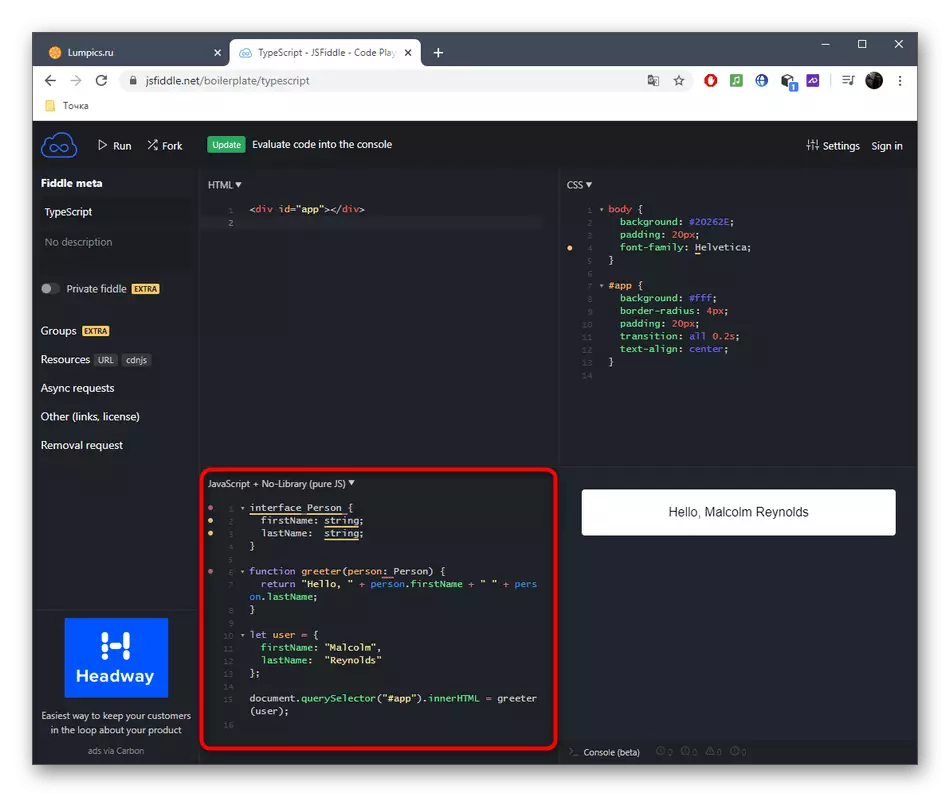
- Ang JS editor nahimutang sa ubos ug, kon gikinahanglan, nga imong mahimo sa pag-usab ang gidak-on niini, sa pagbalhin sa gambalay sa rehiyon. Ang nag-unang pagproseso sa code gidala dinhi.
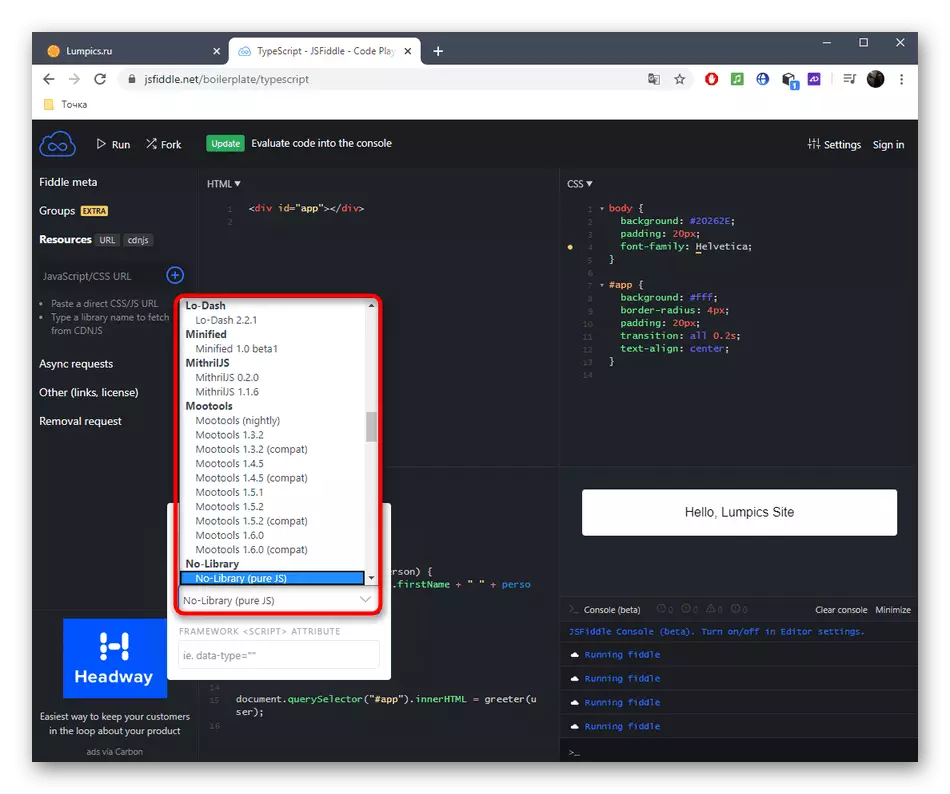
- Pagsulod sa drop-sa menu kon kamo gusto nga switch sa sa daan nga bersyon sa pinulongan o sa pagpili sa laing PJ.
- Sa unang duha ka blocks gibahin sa HTML ug CSS editor, makig-uban sa nga imong mahimo sa bisan unsang panahon, lamang pagbalhin sa taliwala sa kanila.
- Sa pagsusi sa mga code, sa paggamit sa "Run" button. Ikasubo, sa paghipos sa tinuod nga-time nga JSFIDDLE wala pagsuporta.
- Sa gamay nga console bintana sa too, nga impormasyon mahitungod sa mga malampuson nga paghipos, o impormasyon mahitungod sa mga sayop nahitabo sa panahon sa niini nga proseso makita.
- Ang resulta sa iyang kaugalingon nga mipahawa sa usa ka linain nga dapit sa ibabaw sa console.
- Gamita ang mga setting drop-sa menu kon gusto sa pag-usab sa dagway sa mga editor, mapanagway sa console, laray lantugi ug online nga pag-alagad nga kinaiya.
- Sa mao usab nga drop-sa menu, nga mao ang responsable sa pagpili sa usa ka programming pinulongan, nga kamo mahimo Sumpaysumpaya sa usa ka gambalay alang sa personal nga katuyoan.









Kon kamo gusto nga aron sa pagluwas sa proyekto o dugang nga mga bahin editor, ikaw kinahanglan nga magparehistro sa JSFIDDLE. Sunod, basaha ang taripa mga plano ug mopili sa usa kanila sa diha nga kini nagplano sa paggamit sa mga posibilidad sa online nga pag-alagad sa usa ka permanente nga basehan nga walay bisan unsa nga mga pagdili.
Pamaagi 3: Dirtymarkup
Sa konklusyon, gusto kita nga makig-istorya mahitungod sa Dirtymarkup online editor, nga mao ang kamahinungdanon sa lain-laing gikan sa bungkagon sa ibabaw sa kamatuoran nga kini dili gituyo sa isulat code gikan sa nagaras, apan gigamit aron sa pagdala niini ngadto sa normal nga formatting sa automatic mode.
Lakaw ngadto sa Dirtymarkup online nga pag-alagad
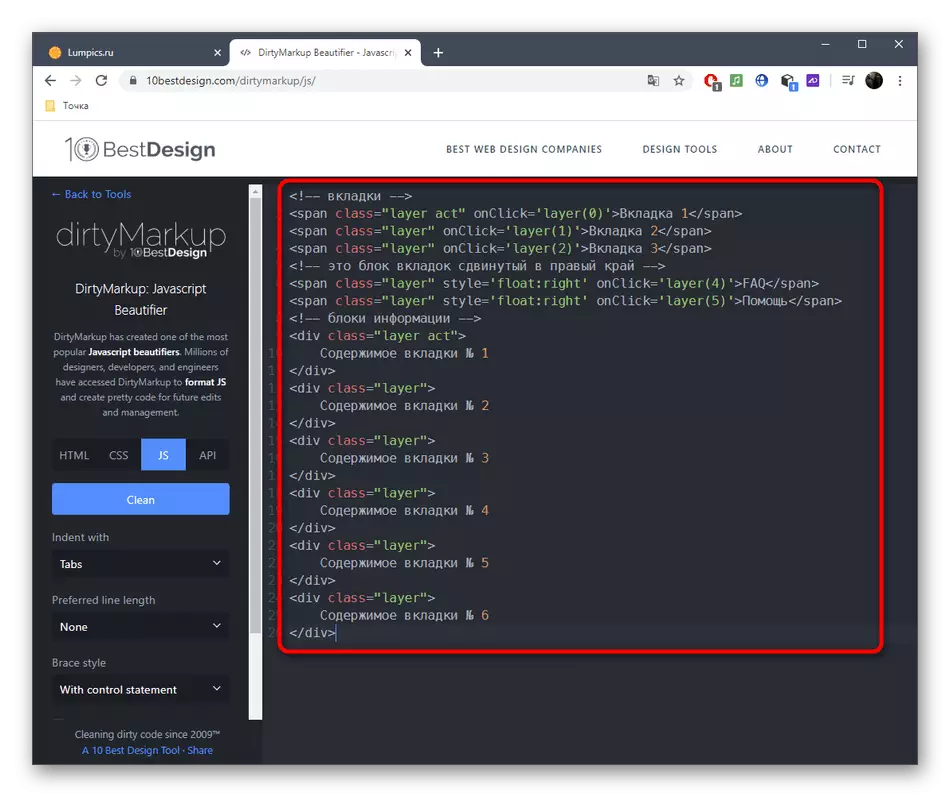
- Sa Dirtymarkup website, switch sa "JS" mode pinaagi sa pagklik sa katugbang nga button.
- Karon ang editor sa iyang kaugalingon mahimong sal-ot sa tibuok code nga kinahanglan format.
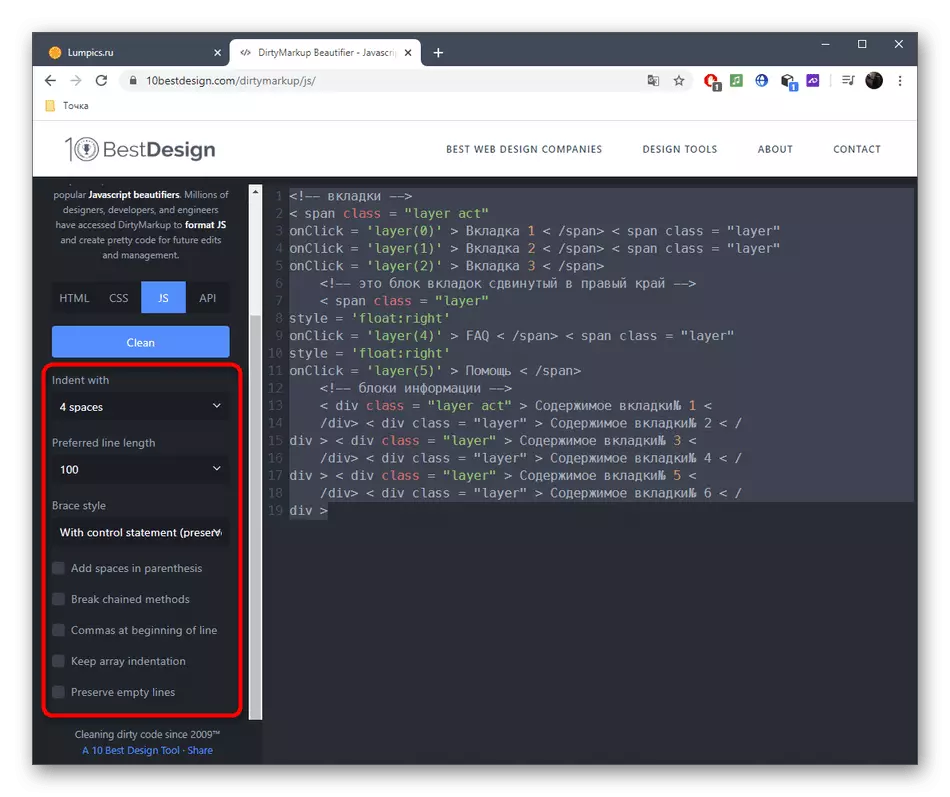
- Ibutang ang tab, ang gitas-on sa mga linya, ang matang sa numero brackets ug dugang lantugi, nga nagtimaan sa ilang mga checkboxes.
- Ibutang ang Edit setting pinaagi sa pagklik Clean.




Kini nagpabilin lamang sa pagkopya sa mga sulod nga nakuha sa husto nga formatting sa dugang nga paggamit niini sa development palibot o sa uban nga JavaScript online editor.
