
En molts grups de Vkontakte, és possible satisfer una unitat de transició ràpida a qualsevol secció o recurs de tercers. Gràcies a aquesta característica, podeu facilitar significativament el procés d'interacció de l'usuari amb el grup.
Creeu un menú per a un grup VK
Qualsevol bloc de transició creat a la comunitat VKONTAKTE depèn directament de la connexió preliminar de les característiques especials que s'utilitzen en el desenvolupament de les pàgines wiki. És sobre aquest aspecte que es basen en els mètodes de creació de menú esmentada.
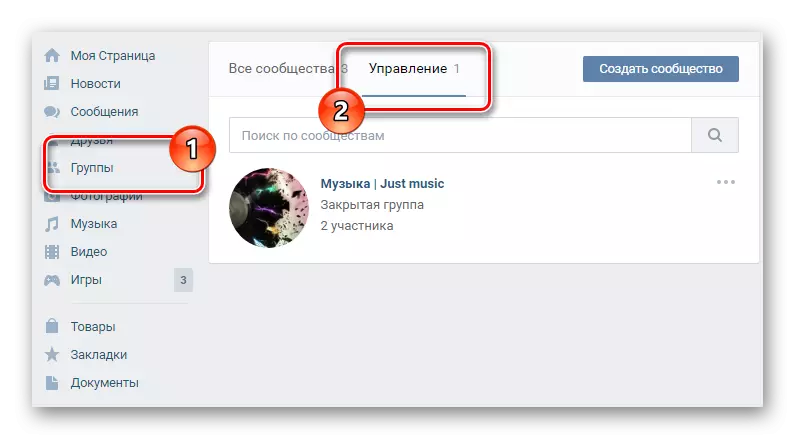
- Al lloc web de VK, aneu a la pàgina "Grup", canvieu a la pestanya "Gestió" i aneu al públic desitjat.
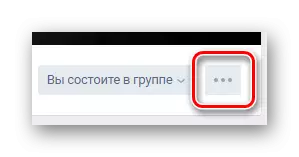
- Feu clic a la icona "..." situada sota la imatge principal del públic.
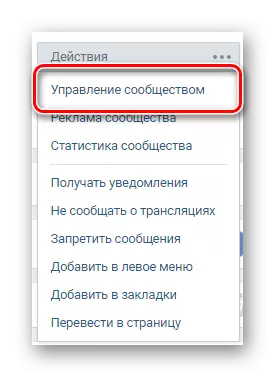
- Aneu a la secció "Gestió de la comunitat".
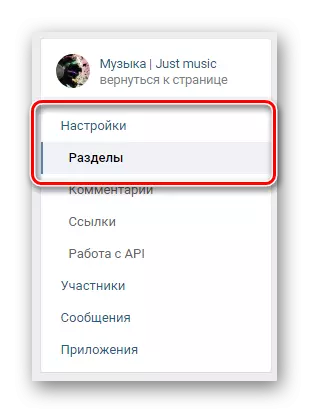
- A través del menú de navegació a la part dreta de la pàgina, canvieu a la pestanya "Configuració" i seleccioneu l'element de la filla "seccions".
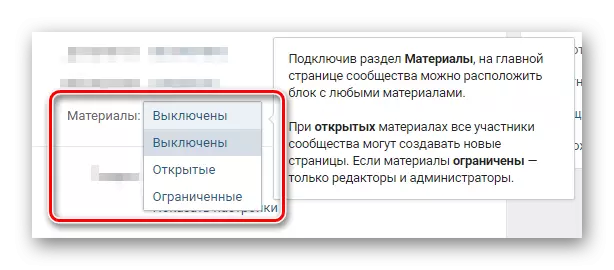
- Cerqueu l'article "Materials" i transferiu-los a l'estat "limitat".
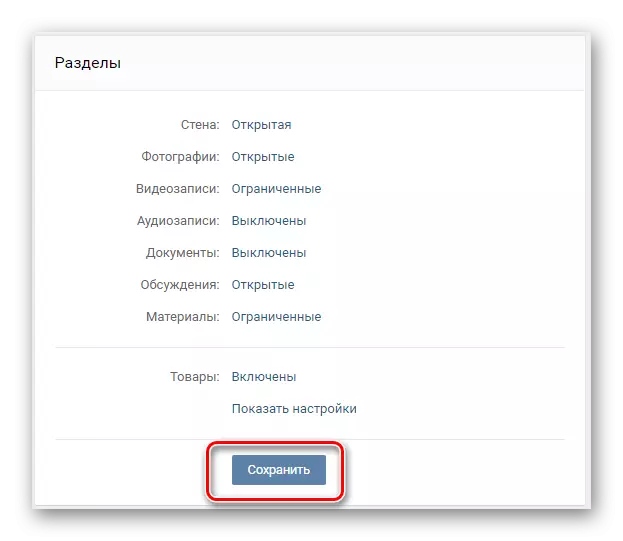
- Feu clic al botó "Desa" a la part inferior de la pàgina.
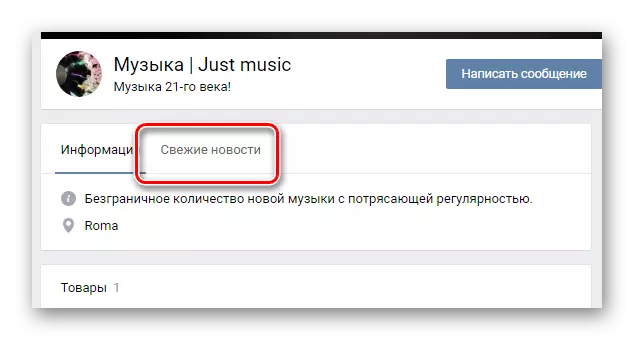
- Torneu a la pàgina principal de la comunitat i canvieu a la pestanya "Fresh News", situada anomenada i l'estat del grup.
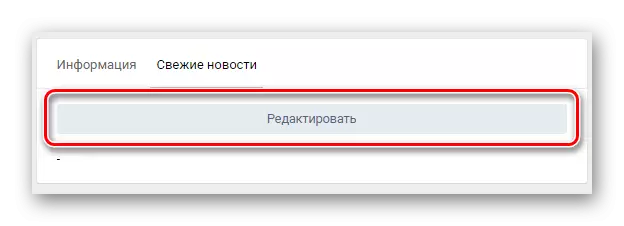
- Feu clic al botó Edita.
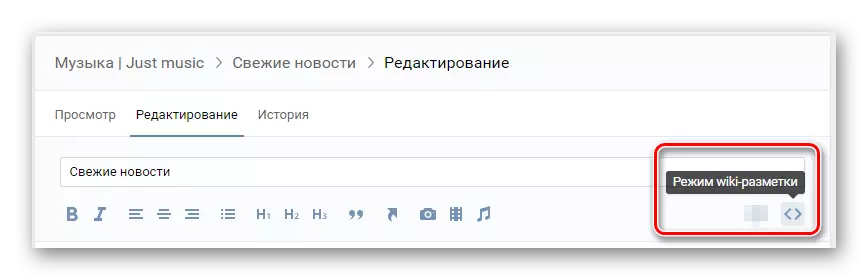
- A la cantonada superior dreta de la finestra que va obrir la finestra, feu clic a la icona "" amb un missatge de finestra emergent "Wiki-markup mode".
- Canvieu el nom estàndard de la secció "Fresh News" per a l'adequat.





Pots fer-ho "Obrir" Però, en aquest cas, el menú estarà disponible per a l'edició dels participants ordinaris.




Canviar al mode especificat us permet utilitzar una versió més estable de l'editor.

Ara, després d'haver acabat amb el treball preparatori, podeu procedir directament al procés de creació d'un menú per a la comunitat.
Menú de text
En aquest cas, considerarem els punts principals sobre la creació del menú de text més senzill. Si jutgeu en general, aquest tipus de menú és menys popular entre l'administració de diverses comunitats, a causa de la manca d'atractiu estètic.
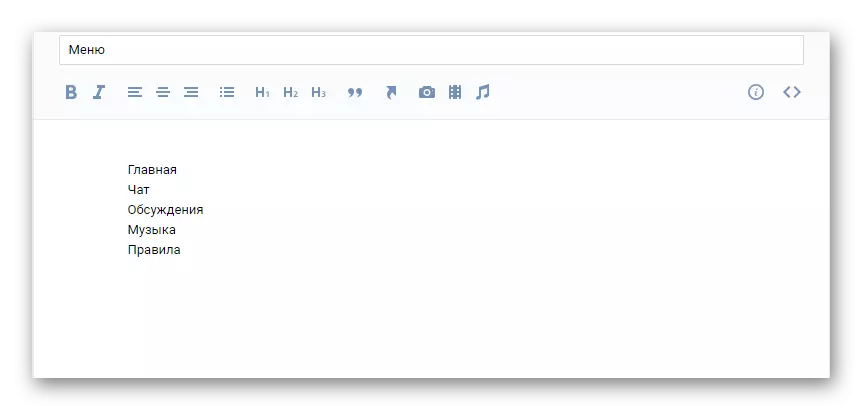
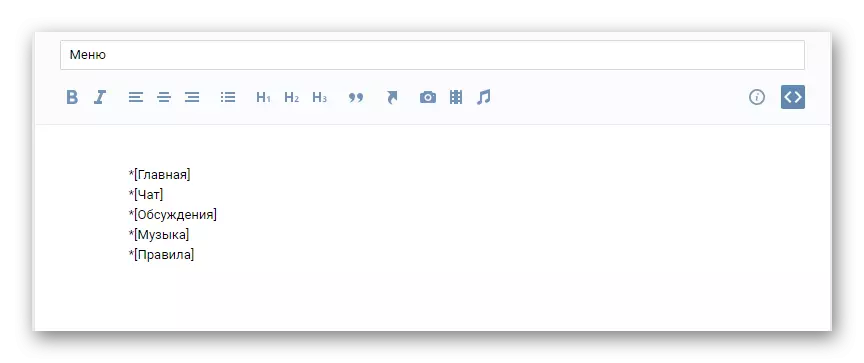
- Al quadre de text principal de la barra d'eines, introduïu una llista de particions que s'han d'incloure a la llista d'enllaços del vostre menú.
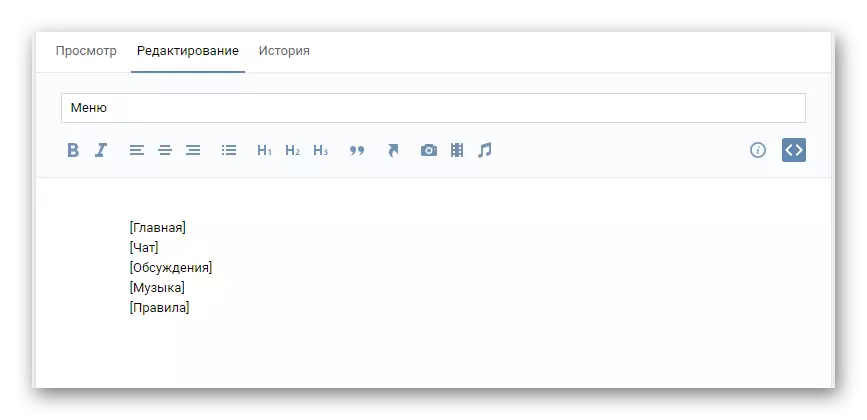
- Cada element cotitzat conclou en obertura i clausura claudàtors "[]".
- Al principi de tots els elements del menú, afegiu un asterisc de caràcter "*".
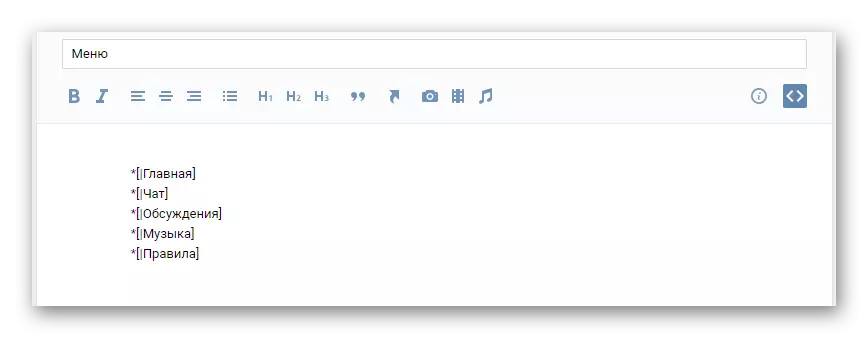
- Abans del nom de cada element dins dels claudàtors, poseu una sola línia vertical "|".
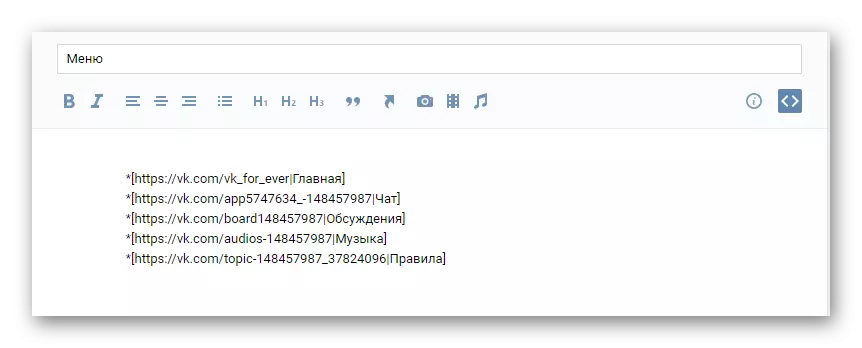
- Entre el suport quadrat d'obertura i la funció vertical, inseriu un enllaç directe a la pàgina on l'usuari caurà.
- A la part inferior d'aquesta finestra, feu clic al botó Desa la pàgina.
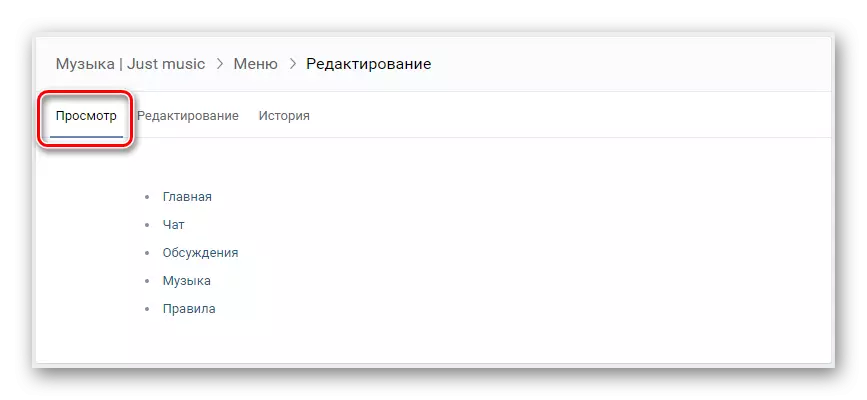
- Amb la línia amb el nom de la secció, aneu a la pestanya Veure.





És possible utilitzar els dos enllaços interns del domini vk.com i externs.


Inicialment, proveu el vostre menú i la porteu a la perfecció.
Com podeu veure, el procediment per crear un menú de text no és capaç de causar problemes i es fa extremadament ràpid.
Menú gràfic
Tingueu en compte que en executar les instruccions d'aquesta secció de l'article, necessitareu almenys les habilitats bàsiques de possessió del programa Photoshop o qualsevol altre editor gràfic. Si no teniu tals, haureu d'aprendre en el curs d'acció.
Es recomana enganxar-se a aquells paràmetres que s'utilitzen en el curs d'aquesta instrucció per evitar qualsevol problema amb una visualització incorrecta d'imatges.
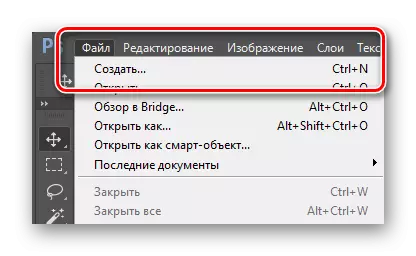
- Executeu el programa Photoshop, obriu el menú "Fitxer" i seleccioneu "Crea".
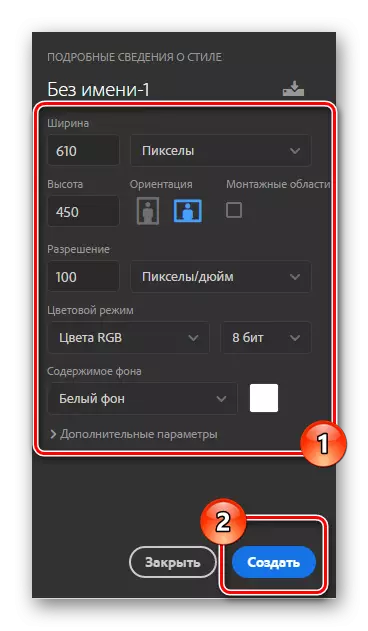
- Especifiqueu el permís per al menú futur i feu clic al botó "Crea".
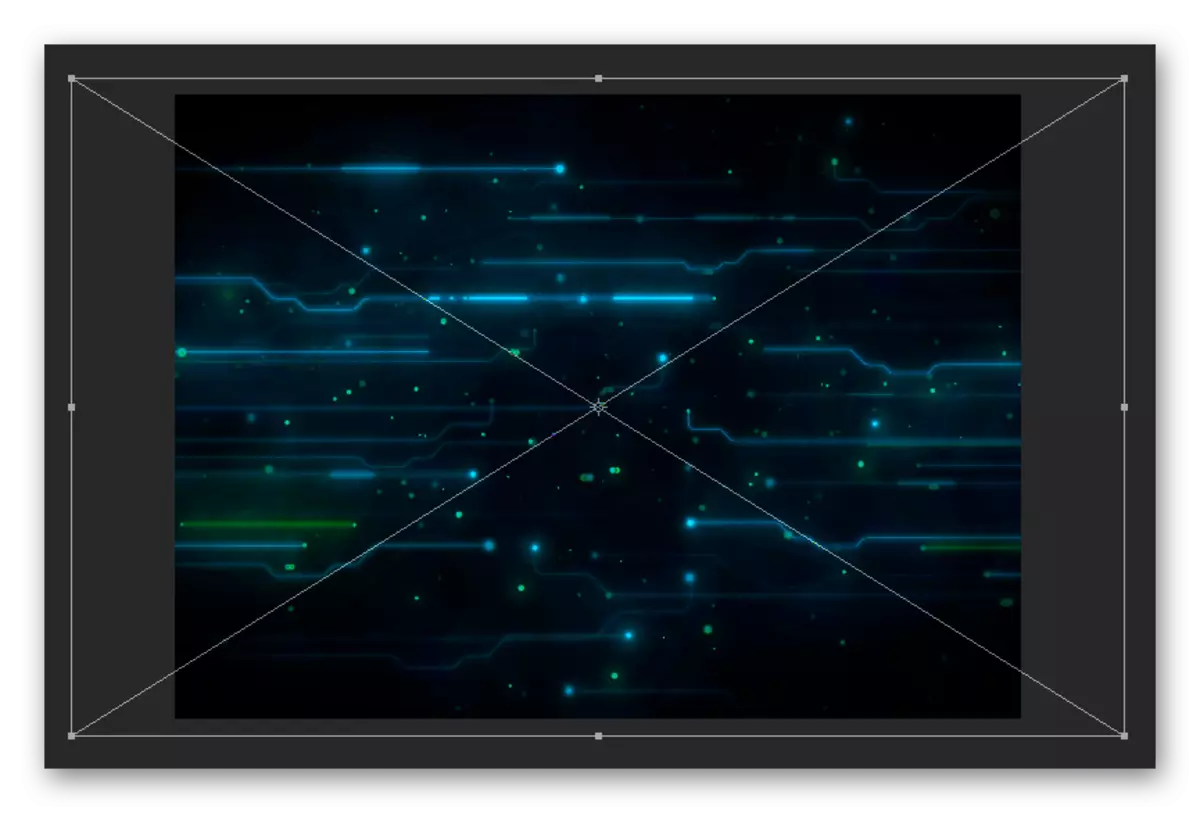
- Arrossegueu la imatge a l'espai de treball, que interpretarà el fons del fons al menú, estireu-lo com a còmodament i premeu la tecla Enter.
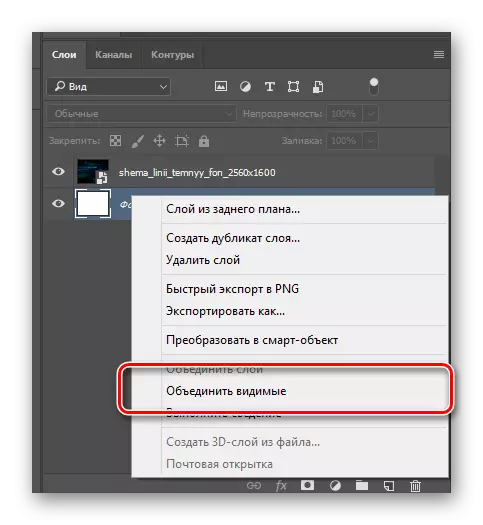
- Feu clic amb el botó dret del ratolí al fons principal del document i seleccioneu "Combina visible".
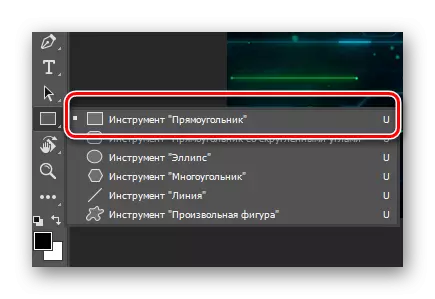
- A la barra d'eines, activeu el "rectangle".
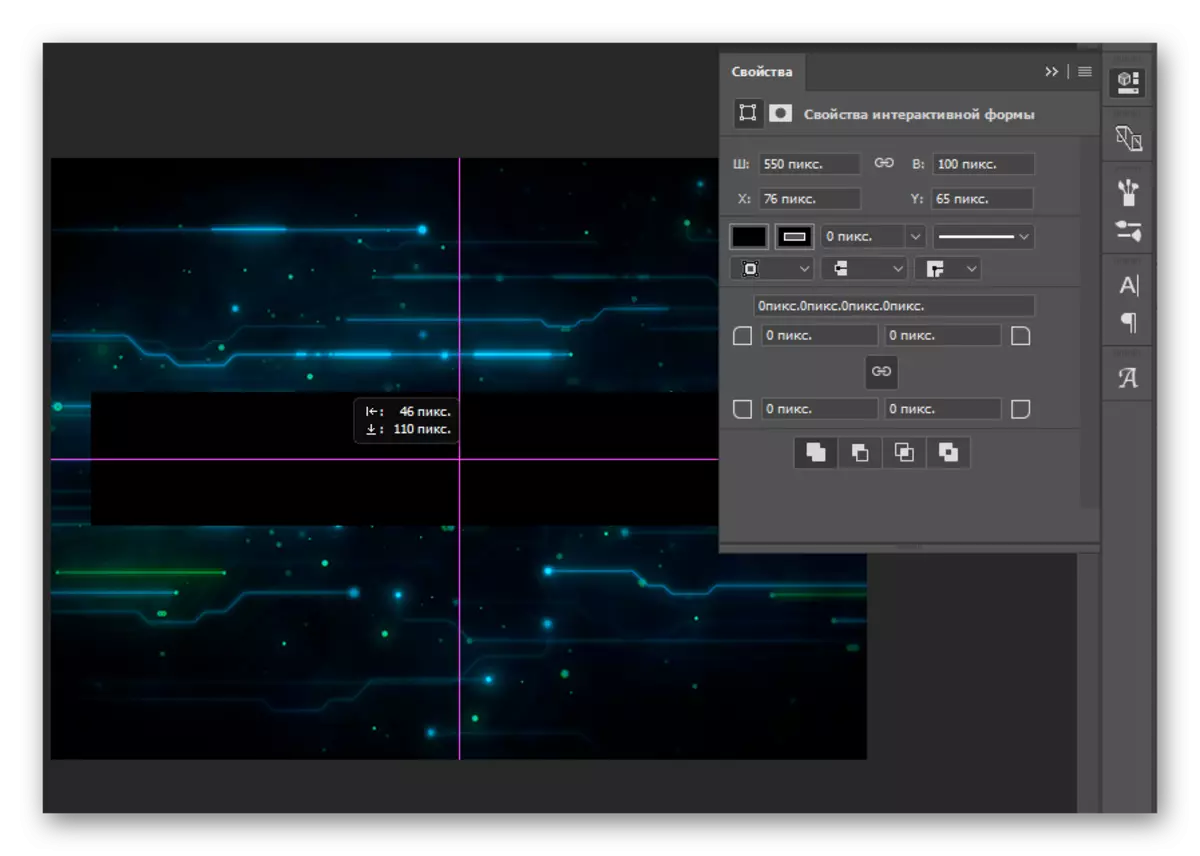
- Utilitzant el "rectangle", a l'espai de treball, creeu el vostre primer botó, centrant-vos en dimensions fins i tot.
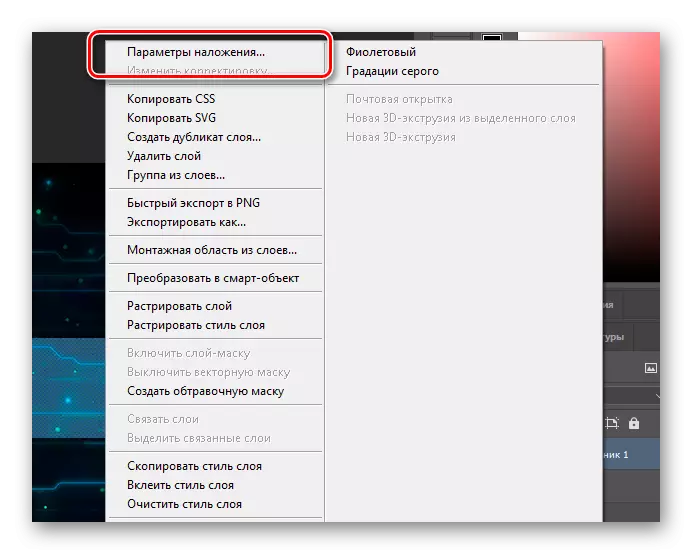
- Purifiqueu el botó d'aquest tipus, el que voleu veure utilitzant totes les funcions del programa de Photoshop conegut per vosaltres.
- Clonar el botó creat prement la tecla "Alt" i arrossega la imatge dins de l'espai de treball.
- Canvieu a l'eina "Text" fent clic a la icona corresponent a la barra d'eines o prement la tecla "T".
- Feu clic a qualsevol lloc del document, escriviu el text del primer botó i poseu-lo a la zona d'una de les imatges creades anteriorment.
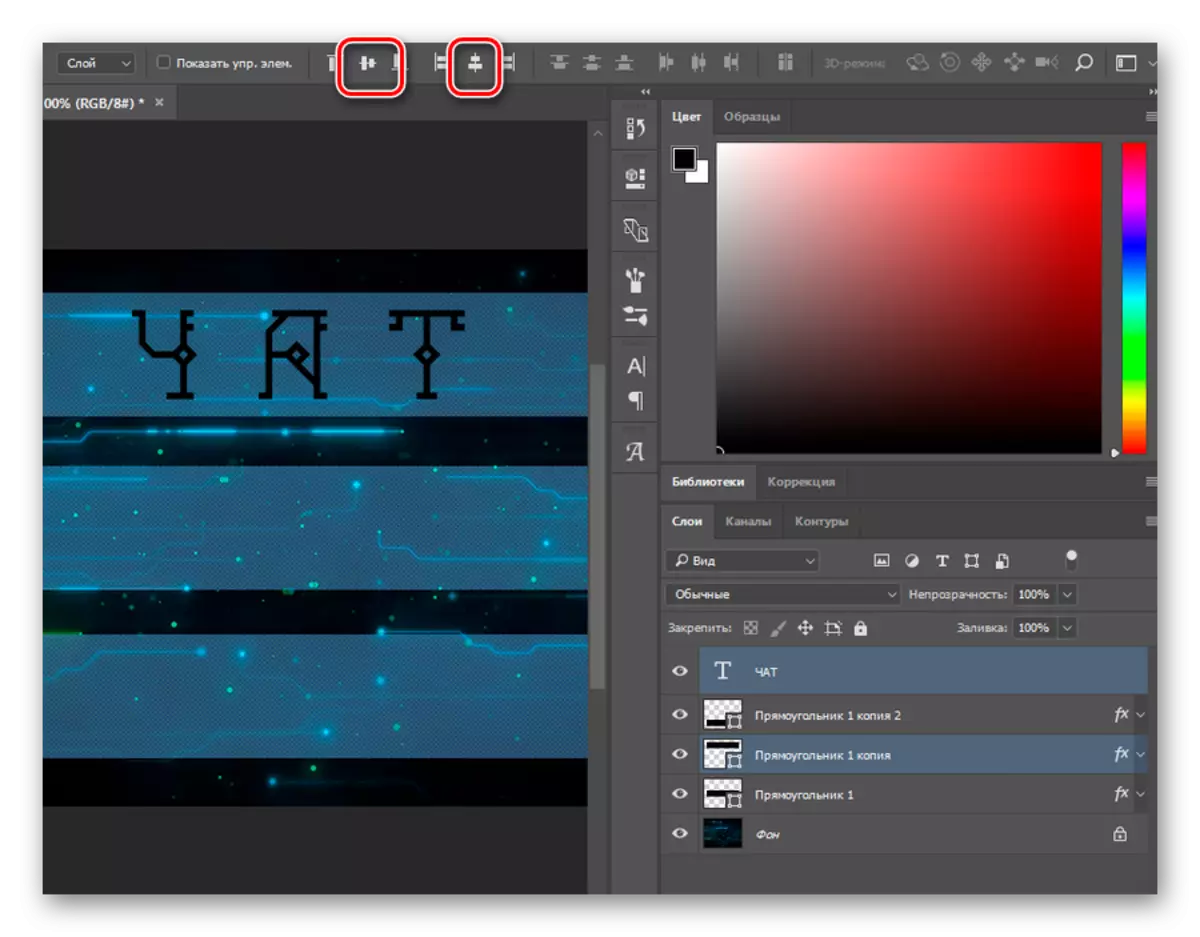
- Per tal de centrar el text a la imatge, seleccioneu la capa amb el text i la imatge desitjada, prement la tecla "Ctrl" i premeu alternativament els botons d'alineació a la barra d'eines superior.
- Repetiu el procediment descrit pel que fa als botons restants, parlant el text corresponent als noms de les seccions.
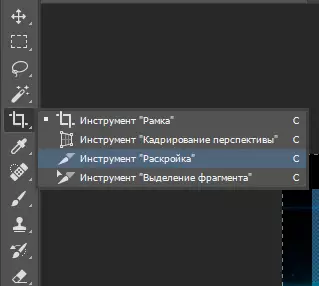
- Premeu el teclat de teclat "C" o seleccioneu l'eina "tall" mitjançant el panell.
- Ressalteu cada botó, empenyent l'altura de la imatge creada.
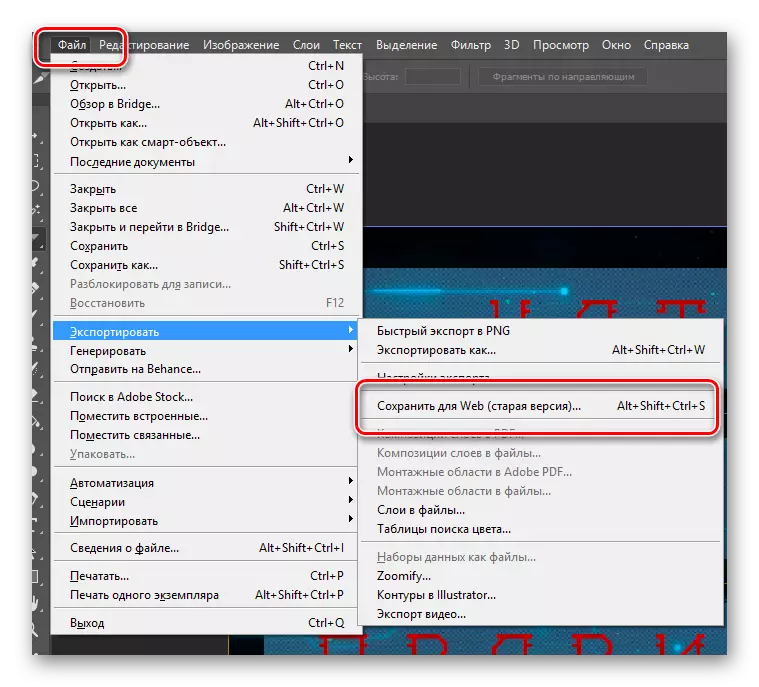
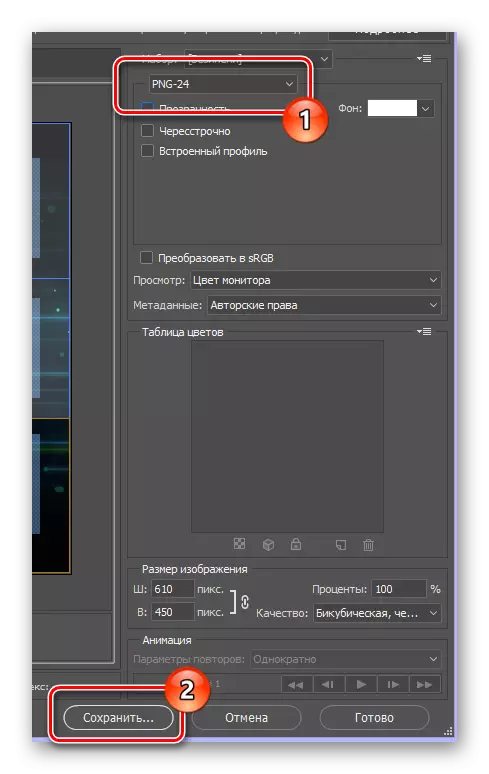
- Obriu el menú "Fitxer" i seleccioneu "Desa per a la web".
- Configureu el format de fitxer "PNG-24" i a la part inferior de la finestra, feu clic al botó Desa.
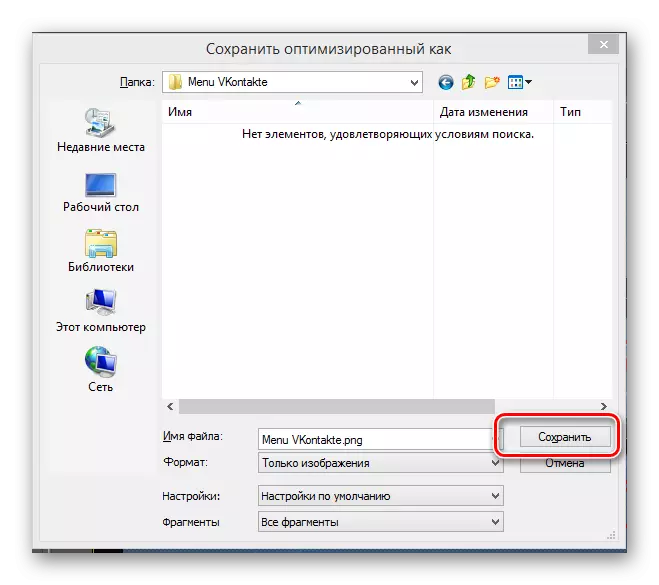
- Especifiqueu la carpeta on necessiteu fitxers i sense canviar els camps addicionals, feu clic al botó "Desa".

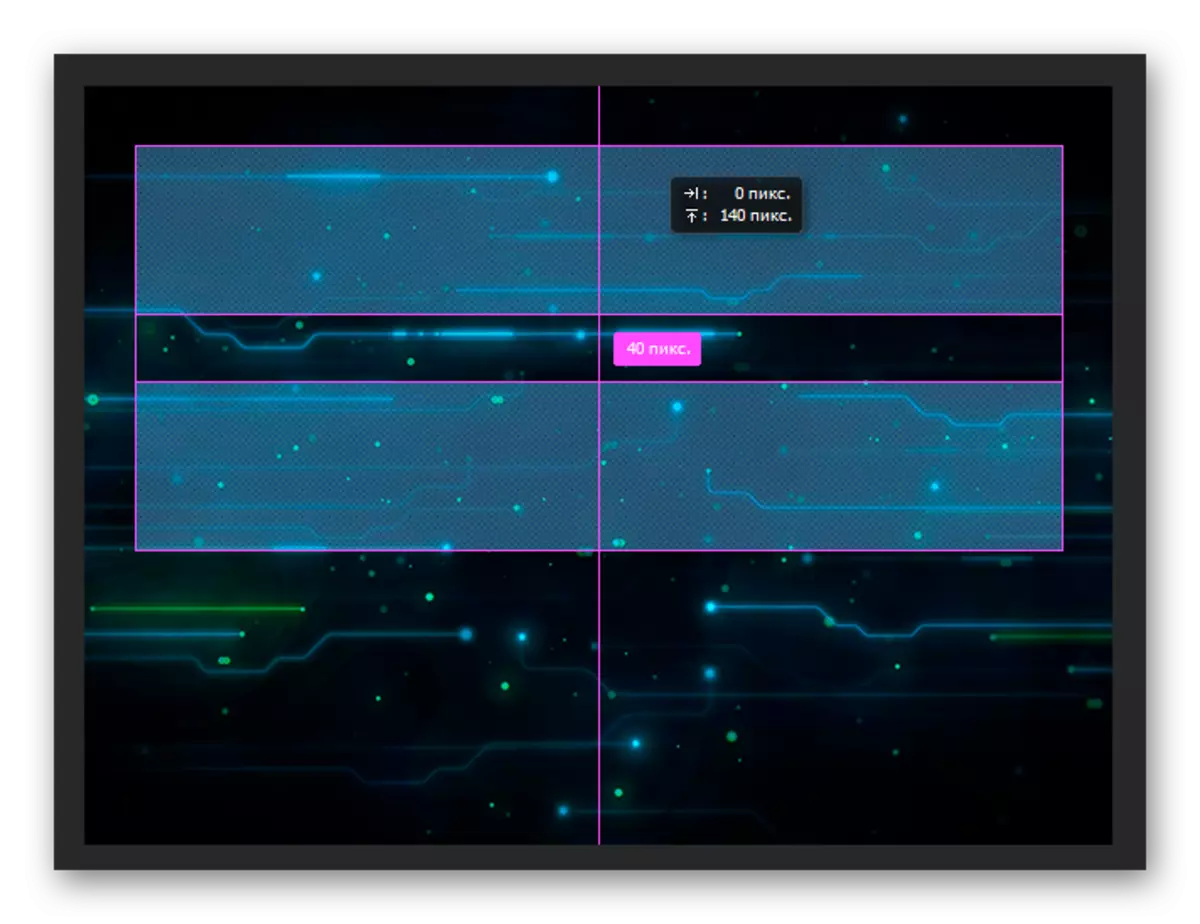
Ample: 610 píxels
Alçada: 450 píxels
Resolució: 100 píxels / polzada

Les mides d'imatge poden diferir segons el concepte del menú creat. No obstant això, sabeu que quan estireu la imatge dins de la secció Wiki, l'amplada del fitxer gràfic no pot superar els 610 píxels.

No us oblideu d'utilitzar una tecla de subjecció Torn Per ampliar uniformement la imatge.



Per a més comoditat, es recomana habilitar "Elements auxiliars" a través del menú "Vista".


El nombre de còpies requerides i la final i la ubicació provenen de la vostra idea personal.

Les mides de text poden establir qualsevol que satisfaci els vostres desitjos.

No us oblideu d'emetre text d'acord amb el concepte de menú.






En aquest moment podeu tancar l'editor gràfic i tornar al lloc web de VKONTAKTE.
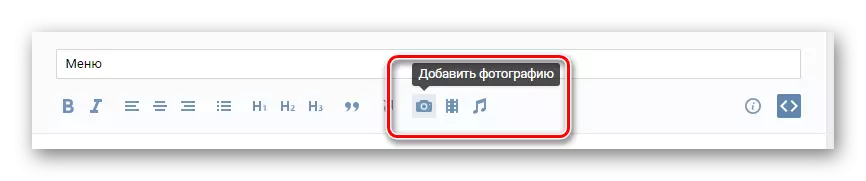
- Estant a la secció Edició de menús, a la barra d'eines, feu clic a la icona Afegeix fotografia.
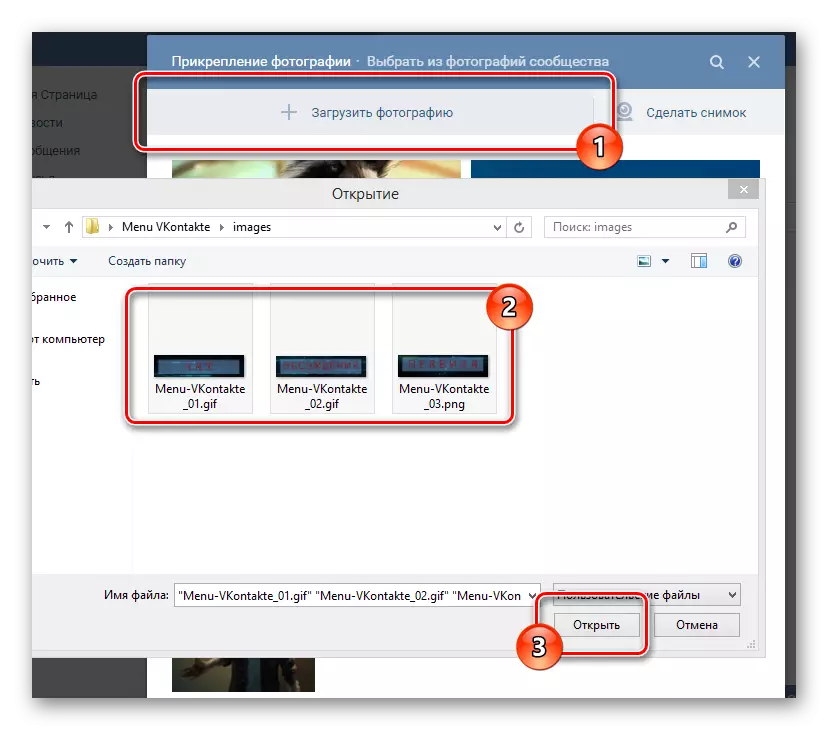
- Carregueu totes les imatges que s'han desat a l'última etapa de treballar amb Photoshop.
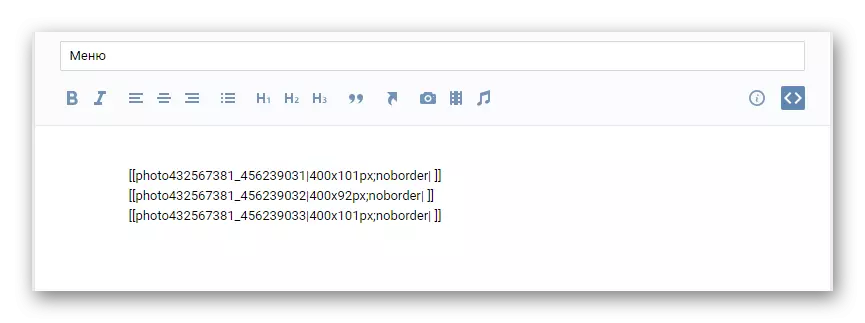
- Espereu el final del procés de càrrega d'imatges i afegiu línies de codi a l'editor.
- Canvia al mode d'edició visual.
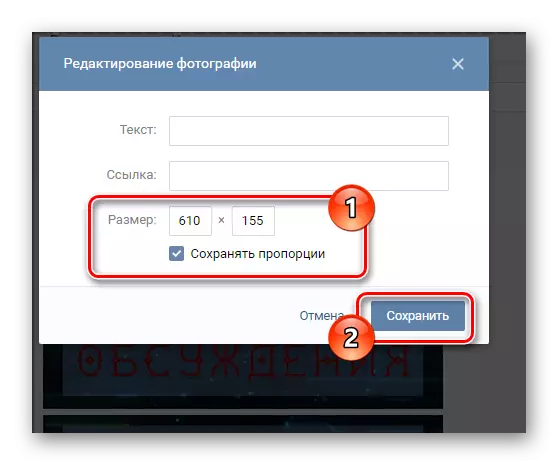
- Alternativament, feu clic a cada imatge, establint l'amplada de valor màxim per als botons.
- Torna al mode d'edició de Wiki-Markup.
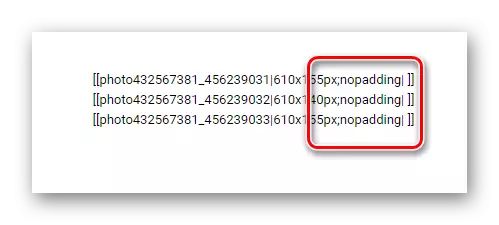
- Després de la resolució especificada al codi, poseu el símbol ";" I registreu el paràmetre addicional "Nopadding;". Cal fer-ho de manera que no hi hagi trencaments visuals entre les imatges.
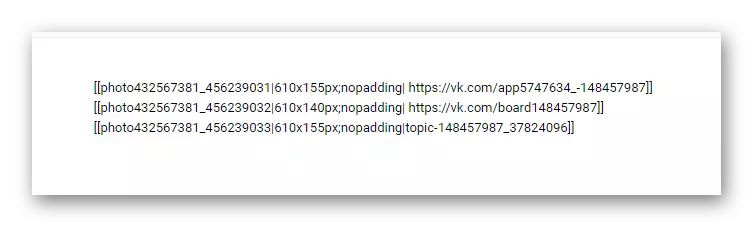
- A continuació, inseriu un enllaç directe a la pàgina on l'usuari es mourà, entre el primer claustre quadrat de tancament i la característica vertical, excloent tots els espais.
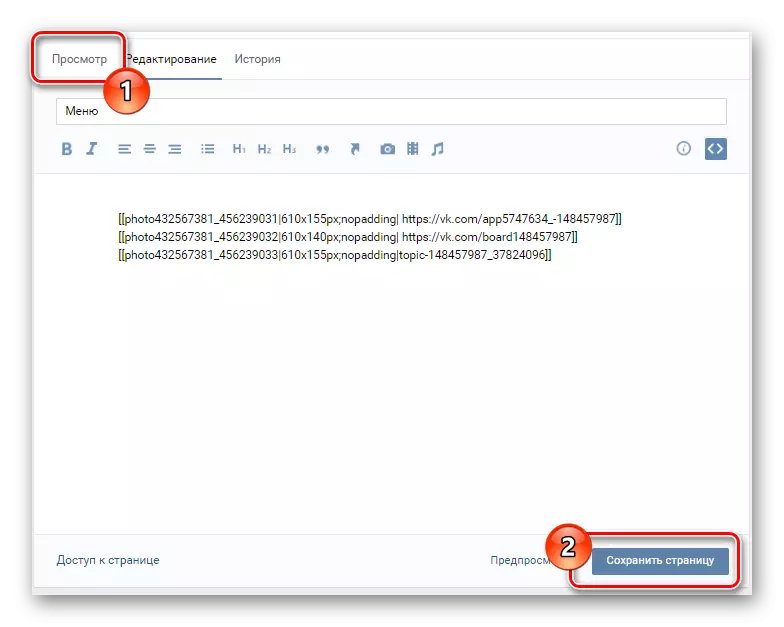
- Premeu el botó "Desa el canvi" a continuació i aneu a la pestanya Veure per comprovar el rendiment.
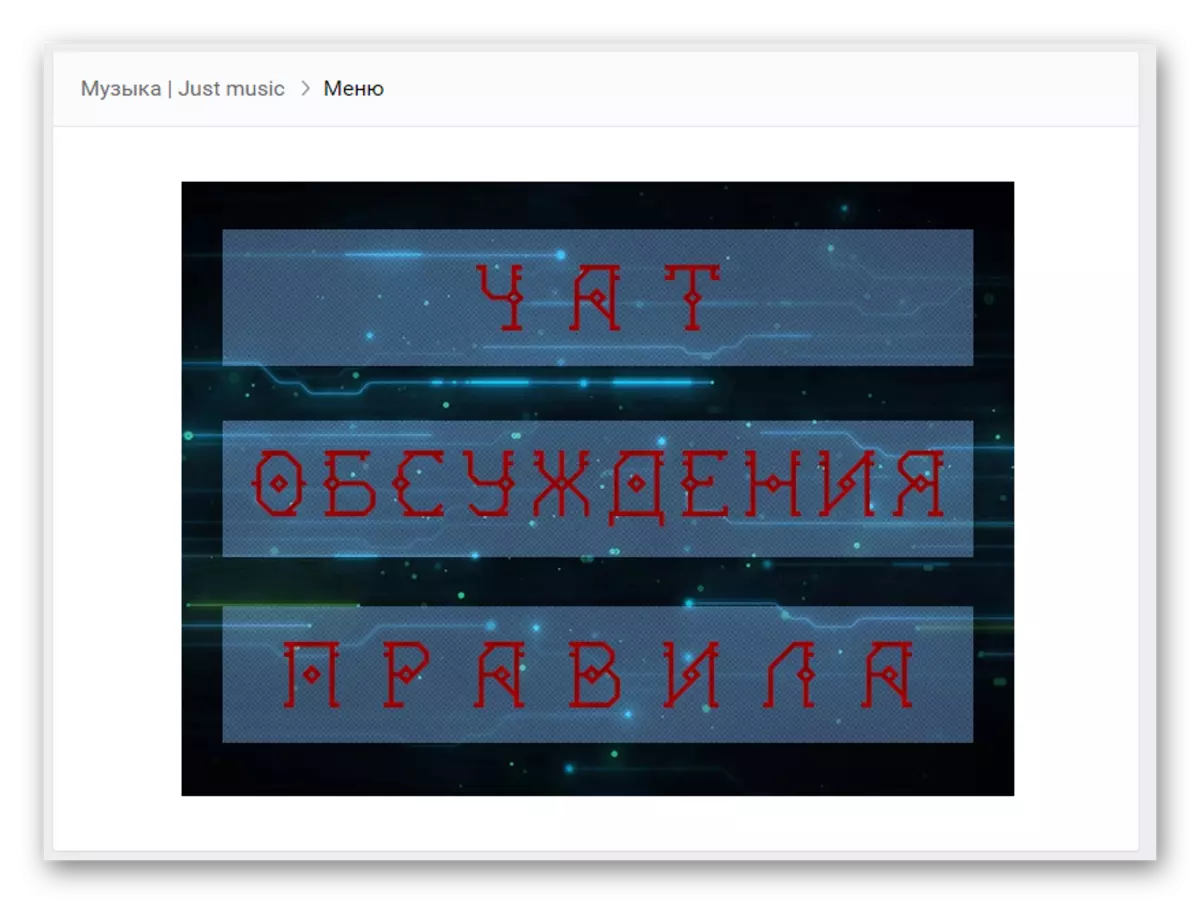
- Tan aviat com la vostra unitat de control estigui configurada correctament, aneu a la pàgina principal de la comunitat per comprovar l'inici de sessió del menú del grup.





No us oblideu de desar els canvis.


Si necessiteu afegir un fitxer gràfic sense referència, després del paràmetre anteriorment especificat "Nopadding" Propàs "Nolink;".

En el cas de la transició a les particions del grup o en un lloc de tercers, haureu d'utilitzar la versió completa de l'enllaç des de la barra d'adreça. Si aneu a qualsevol entrada, per exemple, en discussions, utilitzeu una versió reduïda de l'adreça que conté els personatges després "Vk.com/".


A més, val la pena assenyalar que sempre podeu aclarir els detalls del marcatge mitjançant una secció especial "Marcatge d'ajuda" disponible directament des de la finestra per editar el vostre menú. Bona sort!
