
Si es té previst participar en el desenvolupament personal de l'lloc, vol dir que cal triar un programari especial. Escriure codi en l'editor de text normal no importa qualsevol comparació amb editors visuals. Fins a la data, crear el disseny de la pàgina web s'ha fet possible no només als administradors web amb experiència, sinó també de forma independent. I fins i tot el coneixement d'HTML i CSS és ara una condició opcional en el disseny d'un disseny web de recursos. Les solucions presentades en aquest article li permetrà fer això en mode gràfic, i amb un conjunt de dissenys ja fets. Per al desenvolupament web complements o marcs, IDE es presenten amb eines professionals.
Adobe Muse
Sense cap dubte, un dels més potents editors per crear llocs sense haver d'escriure un codi que té una funcionalitat àmplia per al desenvolupament d'un disseny web de recursos. L'espai de treball està disponible per crear projectes a partir d'un full neta, afegint diversos elements de disseny al seu gust. El programari proporciona integració amb el núvol Creative Cloud, gràcies a el qual es pot accedir a projectes d'altres usuaris i juntes de treball.

A més, es pot produir l'optimització SEO parlant les files necessàries en les propietats. El lloc de plantilles en si de suport a el disseny adaptatiu, amb el qual en qualsevol dispositiu es mostrarà correctament el lloc.
MobiRise
Una altra solució per al desenvolupament de el disseny de el lloc i sense coneixements d'HTML i CSS. Una interfície intuïtiva, no serà difícil en el domini dels dissenyadors web per a principiants programa. MobiRise té llocs ja fets de llocs els elements es poden canviar. protocol FTP suport fa possible descarregar immediatament el lloc de disseny ja fet per aquest servei. I la descàrrega de el projecte al repositori ennuvolat ajudarà a fer una còpia de seguretat.

Encara que l'editor visual està destinat a persones que no tenen cap coneixement especial dels llenguatges de programació, es preveu una extensió que li permet editar el codi. Això vol dir que és possible utilitzar aquest programari i desenvolupadors més experimentats.
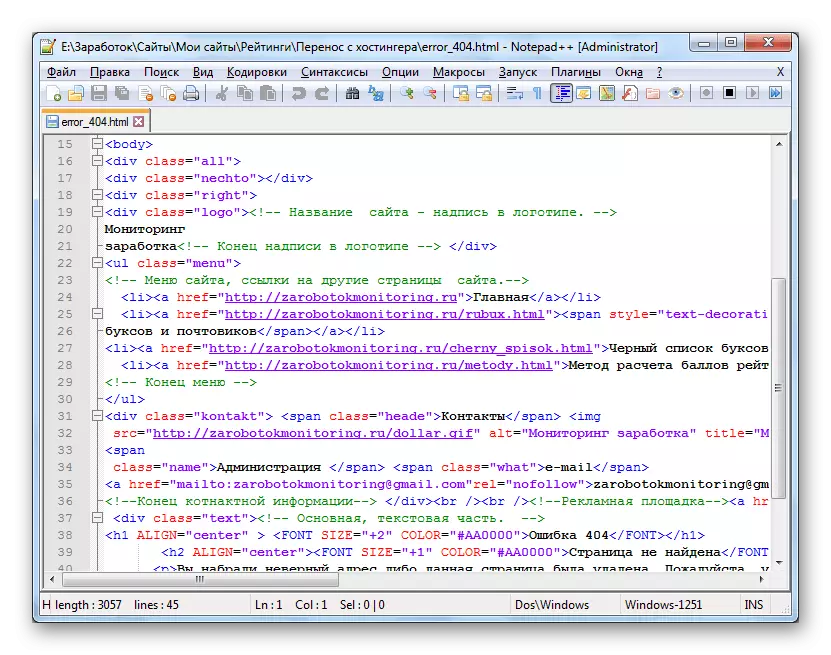
Notepad ++.
Aquest editor és un bloc de notes capacitats esteses expressades en què es defineix, destacant els HTML, CSS, PHP etiquetes i altres especificats correctament. La solució funciona amb molts sistemes de codificació. Treballar en la manera de treball de diversos dígits en simplifica el procés d'escriure el lloc, el que permet editar el codi en diversos arxius. Una varietat d'eines afegeix un complement de l'operació d'instal·lació que implica connectar un compte FTP, la integració amb el núvol d'emmagatzematge, etc.

Notepad ++ és compatible amb un gran nombre de formats i, per tant, podeu editar fàcilment qualsevol fitxer amb el contingut del codi. Per simplificar el treball amb el programa, hi ha una cerca normal per a una etiqueta o frase, així com una cerca amb substitució.
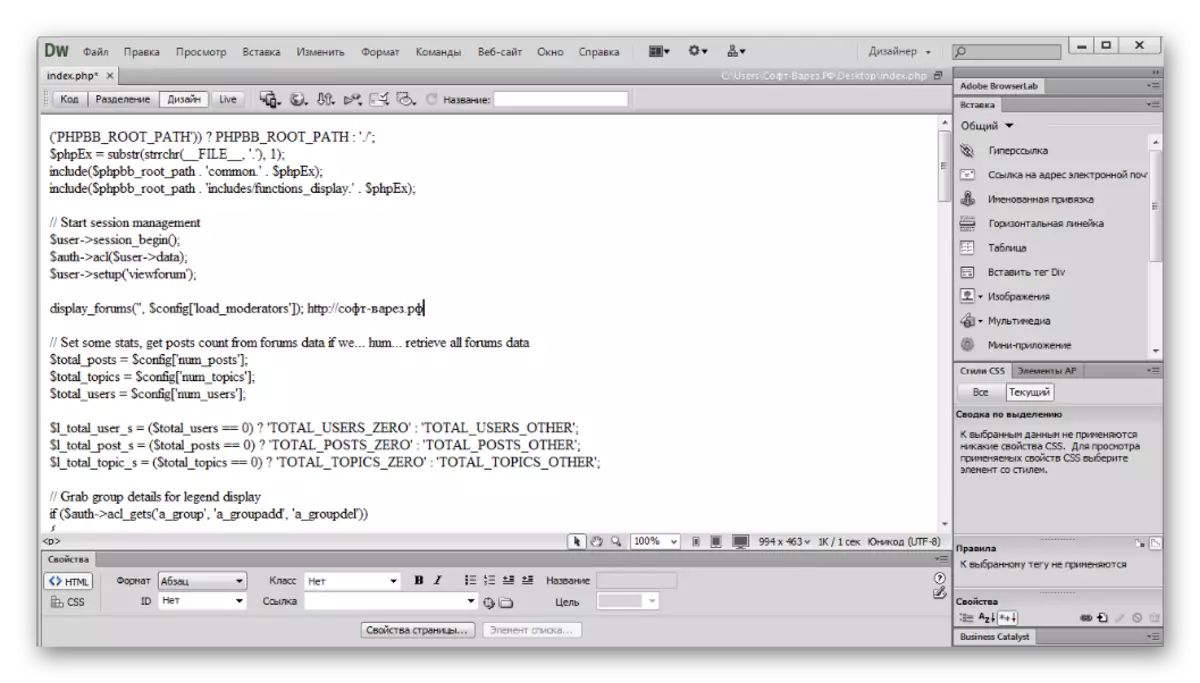
Adobe Dreamweaver
L'editor popular del codi escrit d'Adobe. Hi ha suport per a la majoria dels llenguatges de programació, incloent JavaScript, HTML, PHP. Es proporciona el mode de multitasca obrint un conjunt de pestanyes. Quan escriviu el codi, s'ofereixen consells, manual d'etiquetes, així com cerqueu al fitxer.

És possible ajustar el lloc en mode de disseny. L'execució de codi serà visible en temps real gràcies a la funció "Vista interactiva". L'aplicació té una versió de prova gratuïta, però l'import de l'adquisició d'una versió de pagament recorda una vegada més la seva destinació professional.
Webstorm
IDE per desenvolupar llocs escrivint codi. Us permet crear no només els llocs vosaltres mateixos, sinó també diverses aplicacions i addicions a ells. Dimecres és utilitzat pels desenvolupadors web amb experiència a l'escriure marcs i connectors. El terminal integrat us permet realitzar diverses ordres directament des de l'editor que s'executa a l'indicador d'ordres de Windows i PowerShell.

El programa us permet convertir el codi escrit a la tipografia a JavaScript. A la interfície webmaster es poden veure els errors realitzats i els consells ressaltats els ajudaran a evitar-los.
Kompozer.
editor de codi HTML amb característiques funcionals bàsiques. Hi ha disponible un format de text detallat a l'espai de treball. A més, la inserció de formularis, imatges i taules està disponible per al lloc que es desenvolupa. El programa té una funció de connexió al vostre compte FTP, especificant les dades necessàries. A la pestanya apropiada com a resultat del codi escrit podeu veure la seva execució.

Una simple interfície i una gestió senzilla d'ells seran comprensibles intuïtivament fins i tot als desenvolupadors recentment en l'àmbit de la creació del lloc. El programa es distribueix de forma gratuïta, però només en la versió en anglès.
En aquest article, es van desmuntar les opcions per crear un lloc de diversos audiència de consumidors de principiants als desenvolupadors professionals. I per tant, es pot determinar el seu propi nivell de coneixement de el disseny dels recursos web i triar una solució de programari adequat.
