
El desenvolupament de logotips es considera l'esfera d'activitat dels artistes professionals il·lustradors i estudis de disseny. No obstant això, hi ha casos en què més barat, més ràpid i més eficient resulta que per crear un logotip en el seu compte. En aquest article, considereu com es pot fer mitjançant un editor gràfic multifuncional Photoshop CS6
Creació d'un logotip a Photoshop
Photoshop CS6 és ideal per a la creació de logotips, gràcies a les funcions de dibuix lliure i figures d'edició, així com la possibilitat d'afegir imatges raster acabats. L'organització de capes d'elements gràfics us permet treballar amb un gran nombre d'objectes sobre tela i editar-los ràpidament.Nota: Si Falta Photoshop a l'ordinador, configureu-lo segons les instruccions que es donen en aquest article.
Després d'instal·lar el programa, podeu procedir al dibuix del logotip.
Nota: El procediment per crear un logotip, es mostra a continuació, és només un dels molts exemples possibles. Simplement mostrem què i com fer a Photoshop per resoldre la tasca existent, prendre o, més aviat, crear com a base el dibuix més senzill com a base. I quan escrivim - moveu la figura de manera que, augmenteu-la o reduïu-la, establiu aquest color, això no vol dir que haureu d'actuar de la mateixa manera amb el vostre dibuix. Tot depèn de les preferències i / o dels requisits.
Pas 1: Configuració de la lona
Abans de fer un logotip, ajustar els paràmetres de funcionament de la lona al CS6 photoshop. triar "Dossier" — "Crear" . A la finestra que s'obre, ompliu els camps. A la línia "Nom" inventeu el nostre nom de logotip. Definim la forma quadrada de lona amb un costat de 400 píxels (podeu especificar valors grans o més petits, tot depèn del que tingui la mida de la imatge). La resolució és millor que l'anterior conjunt - 300 punts / cm serà òptima. En linia "Fons de contingut" Escollir "Blanc" . Feu clic a D'acord.

Etapa 2: Dibuix de forma lliure
- Trucar a el panell de les capes i crear una nova capa.

El panell de capa es pot activar i amagar una tecla calenta F7..
- Trieu l'eina "Ploma" A la barra d'eines a l'esquerra del llenç de treball.

Forma lliure negra, després d'editar els seus punts nodals utilitzant les eines "angle" i "fletxa".

Cal assenyalar que el dibuix de formes lliures no és la tasca més simple per al principiant, però, el domini de l'eina de ploma, que aprendrà a ser bella i ràpidament dibuixar qualsevol cosa.
Llegiu-ne més: eina de ploma a Photoshop - Teoria i pràctica

- A l'fer clic dret en el circuit resultant, cal seleccionar al menú contextual "Executeu el farciment del contorn".

A continuació, vostè ha de triar el color per al farciment.

color de farciment es pot assignar de manera arbitrària. Els colors finals es poden seleccionar al panell de paràmetres de capa.
Etapa 3: Còpia de la Forma
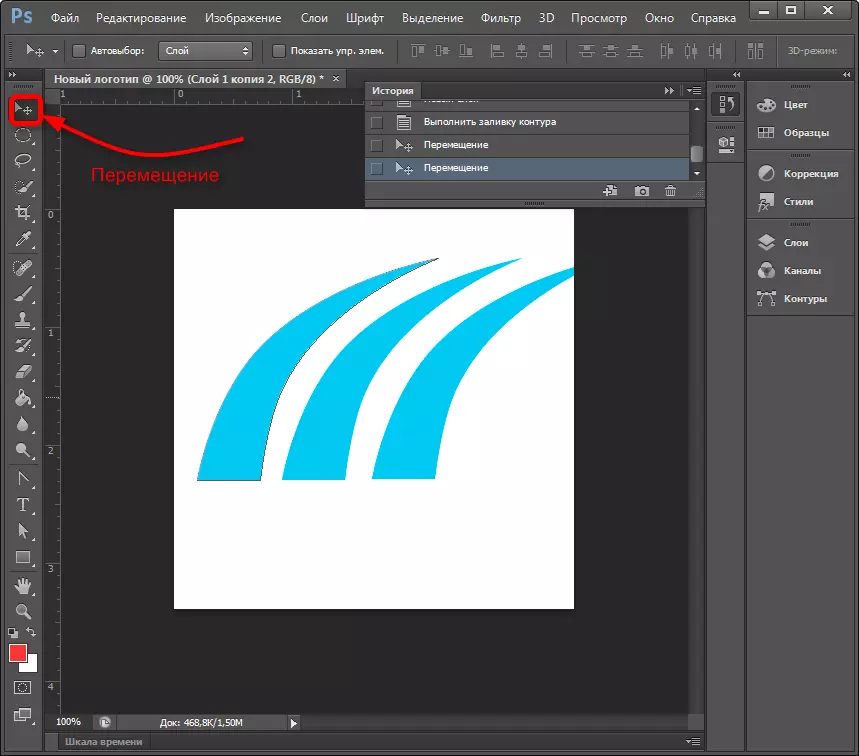
Per copiar ràpidament la capa amb una forma d'esquema més gran, seleccionar-lo, premeu la barra d'eines "Moviment" i, amb una clau de pessic "Alt" , moveu la forma al costat. Repetim aquest pas un altre moment. Ara tenim tres figures idèntiques en tres capes diferents que es van crear automàticament. circuit dibuixat es pot eliminar.

Etapa 4: escalant els elements de les capes
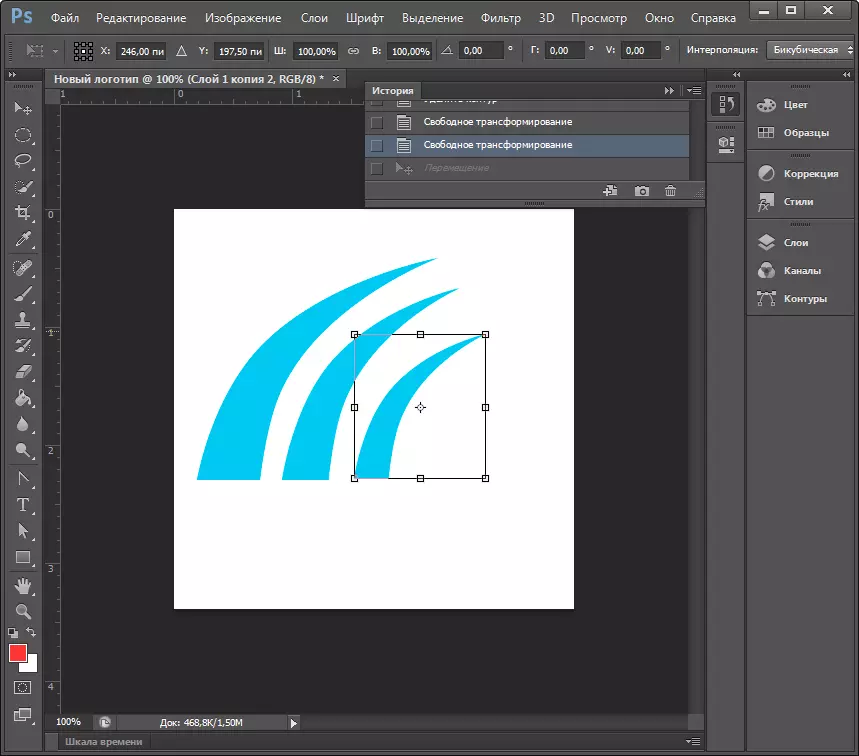
Heu seleccionat la capa desitjada, seleccioneu Al menú "Edició" — "Transformació" — "Escala" . Manteniu premuda la tecla SHIFT, la reducció de la figura movent el punt angular d'el marc. Si allibereu el canvi, la xifra es pot escalar de manera desproporcionada. De la mateixa manera, reduïm una altra manera.

Nota: La transformació es pot activar mitjançant una clau de teclat Ctrl + T.
A l'ull o amb més precisió la forma òptima de les xifres, seleccioneu les capes amb ells, feu clic al botó dret del ratolí al tauler de capes i combinar tots els assignats per nosaltres. Després d'això, amb l'ajuda d'una eina de transformació coneguts, augmentem les figures de tela en forma proporcional.
Etapa 5: Fill figura
Ara cal configurar la capa de farciment individual. Feu clic a Fer clic dret a la capa i trieu "Paràmetres de superposició" . Anem al quadre "La superposició del pendent" i triar el tipus de gradient que la xifra s'aboca. En el camp "estil", fixem el "radial", establir el color dels punts extrems de el gradient, prémer l'escala. Els canvis es mostren instantàniament a la tela. Experimentar i aturar-se en una opció acceptable.

Etapa 6: Afegir text
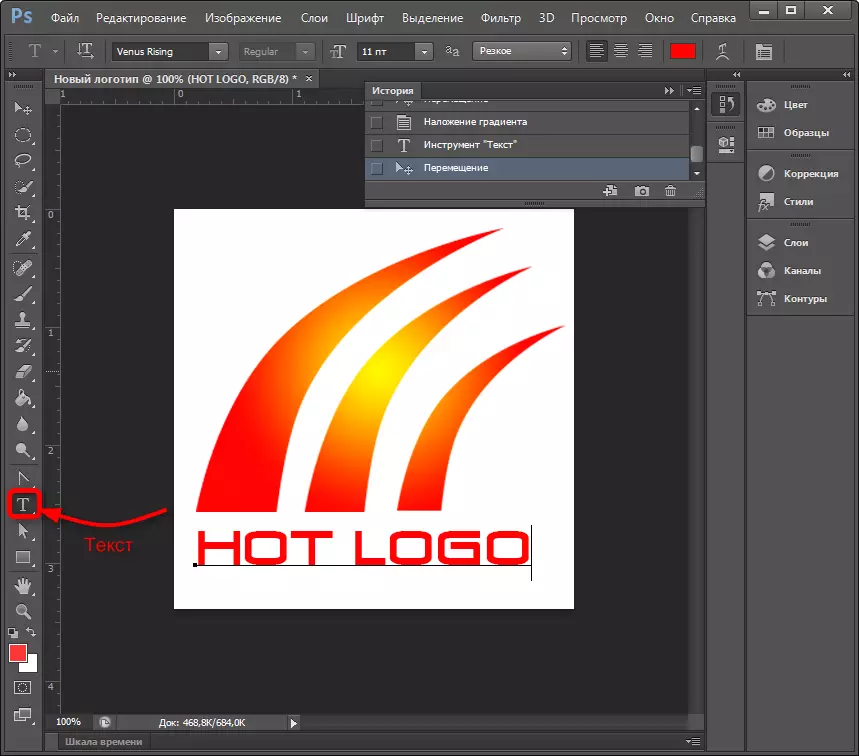
És el moment d'afegir el text a l'logotip. A la barra d'eines, seleccioneu l'eina "Text" . Presentem les paraules necessàries, després d'assignar-les i experimentar amb la font, la mida i la posició sobre el llenç. Per moure el text, no us oblideu d'activar l'eina "Moviment".

El panell de capes crea automàticament una capa de text. Per a això, es poden establir els mateixos paràmetres de superposició com per a altres capes.
Per tant, el nostre logotip està llest! Queda per dur a terme les seves exportacions en un format adequat. Photoshop us permet desar la imatge en un gran nombre d'extensions, entre les quals el PNG més popular, JPEG, PDF, TIFF, TGA i altres.
Conclusió
Així que vam mirar una de les maneres de crear un logotip. Hem utilitzat treballs de dibuix i capes lliures. En capturat i familiaritzat amb altres funcions de Photoshop, després d'un temps podeu dibuixar logotips més bells i més ràpids. Com saber, potser es convertirà en el teu nou negoci!
Llegiu també: programes per crear logotips
