
L'estat animat implica un canvi ràpid de perfil de perfil personal mitjançant plug-ins addicionals, ja que no hi ha cap funció en el muntatge de discòrdia estàndard. Per això, es bloqueja periòdicament des d'un sistema de protecció automàtica, de manera que seguiu les opcions següents només si esteu segurs que no obtindreu una prohibició aleatòria en un o uns dies.
A més, us adverteix que els propietaris de dispositius mòbils o els usuaris que s'asseuen en un descart a través del navegador no podran utilitzar cap de les opcions següents. Per implementar-los, el programa de discòrdia instal·lat requereix, on es realitzen totes les altres accions.
Llegiu-ne més: Com instal·lar la discòrdia en un ordinador
Opció 1: Plagne per a l'extensió de BetterDiscord
El programa BetterDiscord no només amplia les capacitats d'una discòrdia estàndard, sinó que també afegeix una eina que us permet crear connectors personalitzats a JavaScript. Proposem tractar aquest mètode de pas a pas, ja que és bastant extens i implica la implementació d'una sèrie d'actuacions.Pas 1: Instal·lació de l'addició de BetterDiscord
Comenceu seguit d'instal·lar l'addició de BetterDiscord al descart ja disponible a l'ordinador. Aquest procés és bastant trivial per a la majoria d'usuaris.
Aneu a descarregar BetterDiscord des del lloc oficial
- Obriu l'enllaç anterior per anar al lloc web oficial de BetterDiscord i feu clic a "Descarregar".
- Els instal·ladors i el codi de codi obert de programari es troben a GitHub, de manera que hi haurà una transició a aquest lloc, com descarregar el fitxer EXE per instal·lar el programa a Windows.
- Un cop finalitzat la descàrrega, executeu l'instal·lador.
- Assegureu-vos de confirmar les regles per utilitzar el programari i llegir-les millor per entendre com funcionen les extensions similars.
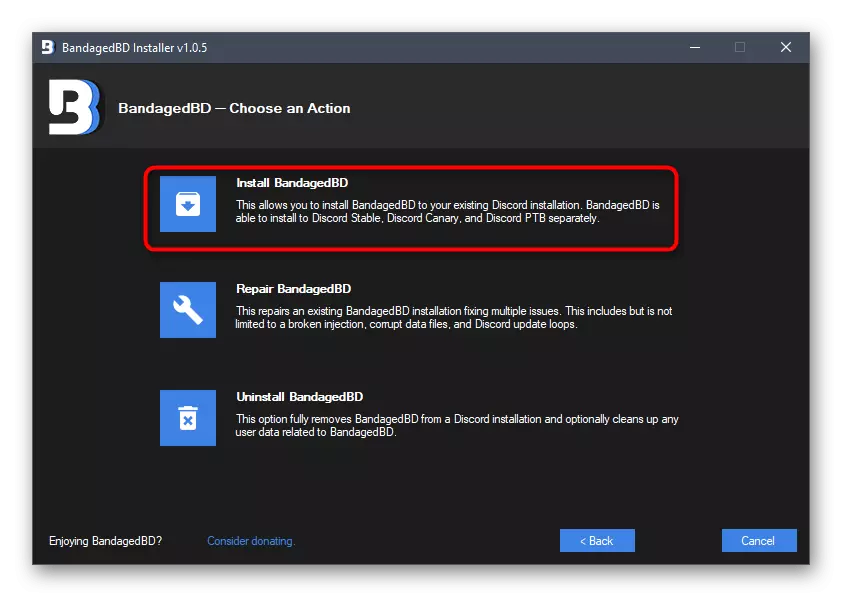
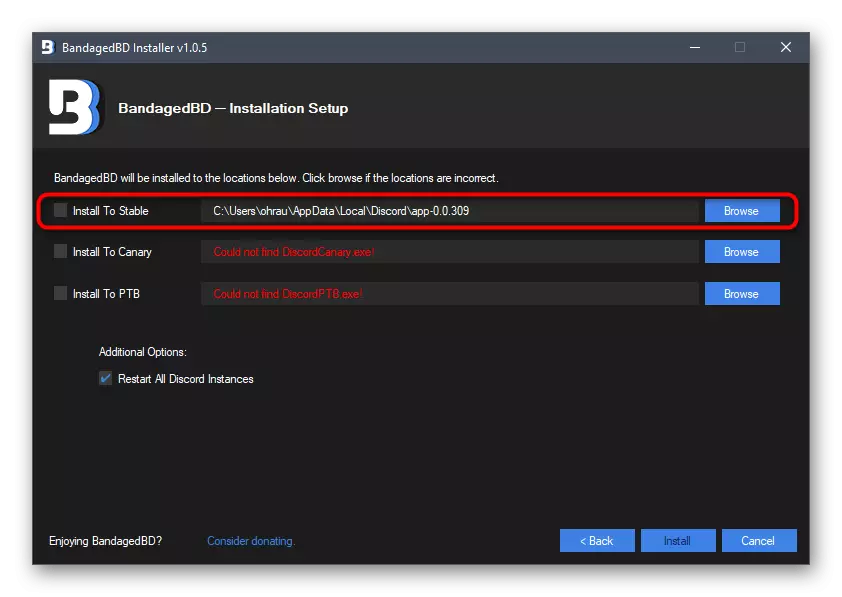
- A la finestra següent, feu clic a "Instal·lar bandededbd".
- Utilitzeu la configuració d'una versió estable, la ubicació es determina automàticament.
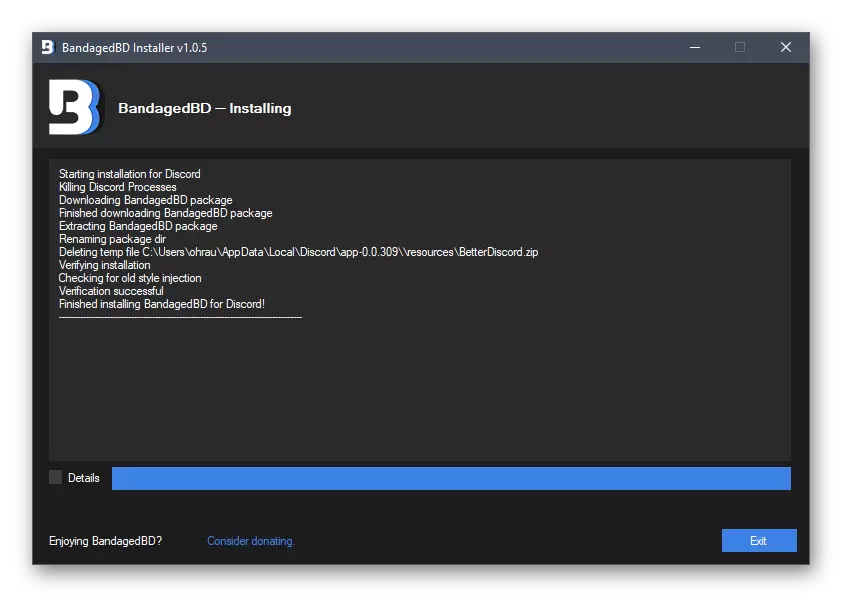
- Espereu que la instal·lació finalitzeu i tanqueu la finestra actual.







Al mateix lloc del lloc o després d'instal·lar BetterDiscord, es pot familiaritzar amb totes les funcions proporcionades per aquest programa per entendre com es poden utilitzar altres finalitats a més del sobrenom animat.
Pas 2: Creació d'un connector per a l'estat animat
El procés principal és crear un connector responsable de l'estat animat. Afortunadament, no haurà d'escriure pel seu compte, estudiant per a aquest JavaScript, ja que ja s'ha creat el codi de treball totalment, i queda als usuaris regulars per col·locar-lo al fitxer i afegir-lo a la discòrdia, que seguirem.
- Després que el MillorDiscord tingui èxit, aneu a la desacord i obriu el menú amb la configuració bàsica.
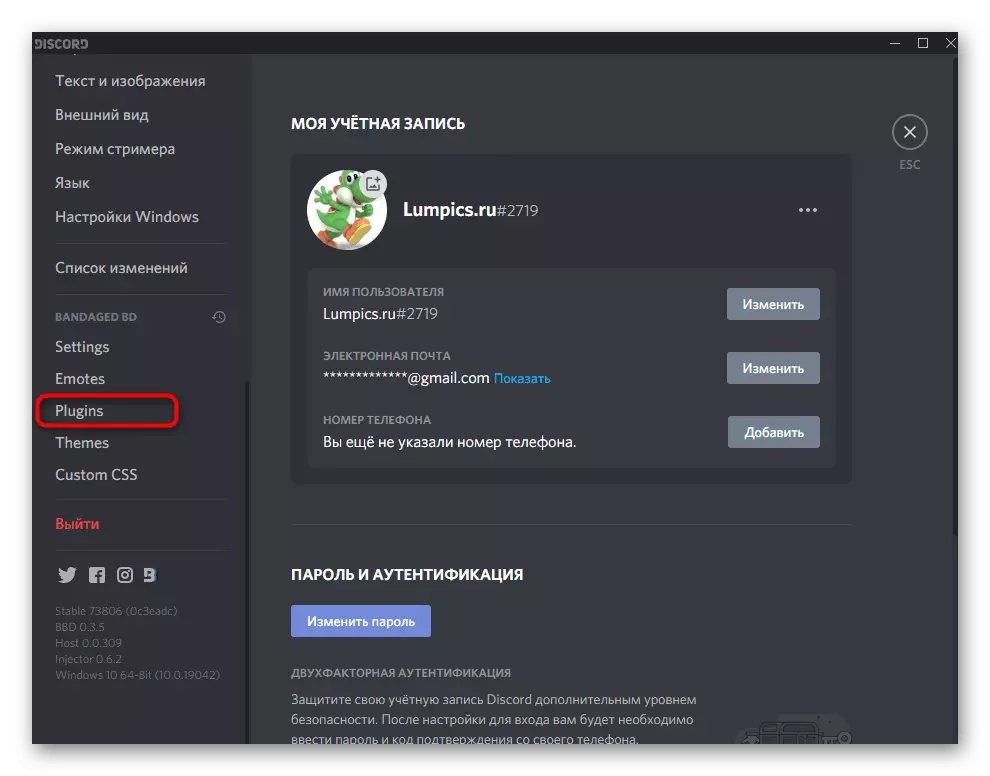
- Trobeu nous elements que apareguessin i feu clic a la secció "Plugins", des del nom del qual ja està clar el que és responsable.
- Ara heu d'anar al directori on es col·loquen els connectors per al funcionament normal de BetterDiscord, de manera que premeu el botó corresponent a la part superior.
- La carpeta encara està buida, ja que no té connectors personalitzats.
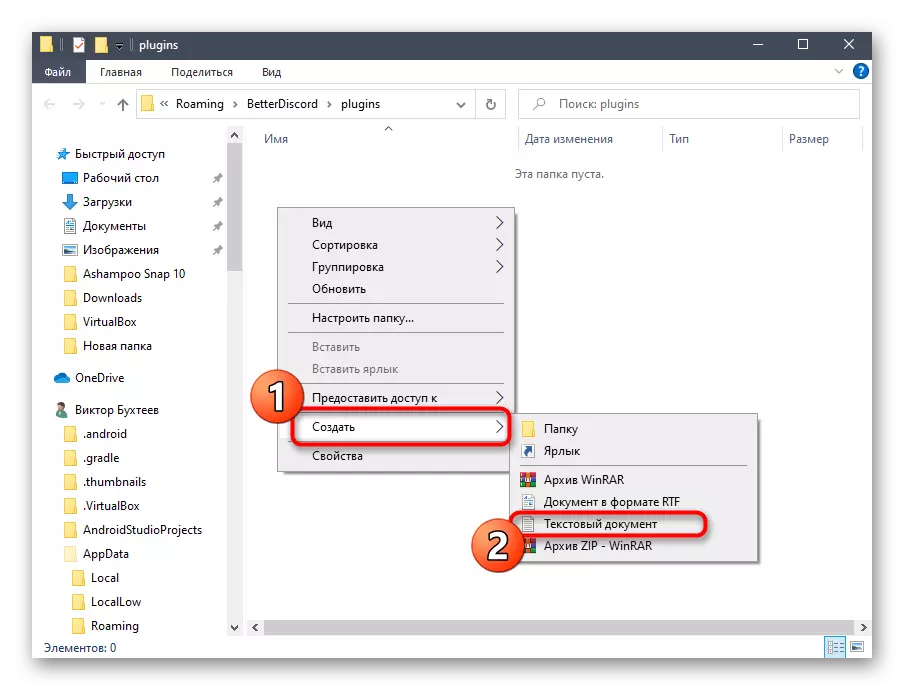
- Feu clic a PCM en un lloc buit, al menú contextual, el ratolí per "crear" el cursor i seleccioneu "Document de text".
- Deixeu el nom estàndard i feu un doble clic al ratolí per obrir-lo a través del bloc de notes.
- Introduïu el codi següent exactament en el mateix format. No cal afegir més voltes.
// meta {"nom": "AnimatedStatus"} * //
AnimatedStatus de classe {
/ * Funcions BD * /
getName () {
Torna "AnimatedStatus";
}
getversion () {
Tornar "0,8,4";
}
Getauthor () {
Tornar "toluschr";
}
getdesRiftion () {
Torna "Animeu l'estat de la vostra discòrdia";
}
SetData (clau, valor) {
Bdapi.sethata (this.getname (), clau, valor);
}
Getdata (clau) {
Retornar bdapi.getdata (this.getname (), clau);
}
/ * Codi relacionat amb animacions * /
Càrrega () {
this.animation = this.getdata ("animació");
this.timeout = this.getdata ("temps d'espera");
Status.authtoken = this.getdata ("token");
}
COMENÇAR () {
Si (this.animation == indefinit || this.timeout == indefinit || status.authtoken == indefinit) retorn;
this.status_animate ();
}
ATURA () {
Cleartimeout (this.loop);
Status.unset ();
}
Status_animate (index = 0) {
Si (index> = this.animation.length) index = 0;
Status.set (this.animation [index]);
this.loop = settimeout (() => {this.status_animate (index + 1);}, this.timeout);
}
/ * Funcions relacionades amb la configuració * /
Strotoanimació (str) {
Deixeu línies = str.split ("n");
Deixar fora = [];
per (deixeu que jo = 0; i
si (línies [i] .length == 0) continuen;
Out.Push (JSON.PARSE ("[" + línies [i] + "));
}
Tornar;
}
AnimationTostr (animació) {
Si (animació == indefinida) retorn ""
Deixar fora = "";
Per (deixeu i = 0; i {
// SET AUTH TOKEN
this.setdata ("token", token.value);
// Estableix el temps d'espera.
this.setdata ("temps d'espera", timeout.value);
// Establiu l'animació
this.setdata ("animació", this.stroanimation (animació.Value));
this.stop ();
this.load ();
this.Start ();
};
Settings.AppPendChild (Desa);
// Final.
Retorna la configuració;
}
}
/ * Estat API * /
Status const = {
Authtoken: ""
Sol·licitud: () => {
Deixeu req = nou xmlhttecest ();
Req.open ("PATCH", "/ API / V6 / Users / @ ME / Configuració", TRUE);
Req.setrequeTeader ("autorització", status.authtoken);
Req.setrequeTeader ("Tipus de contingut", "aplicació / json");
Tornar req;
},
Establir: (estat) => {
Status.Request (). Envia ('{{"Custom_Status": {"text": "' + status [0] + '," emoji_name ":"' + status [1] + '"}}');
},
UNSET: () => {{
Status.reest (). Envia ('{"Custom_Status": null}');
}
};
/ * Embolcall de GUI * /
Const gui = {
newinput: () => {
Deixeu introduir = document.creeelement ("entrada");
input.classname = "InputDefault-_djjkz input-cij7to";
Entrada de retorn;
},
Newlabel: (text) => {
Deixeu etiqueta = document.creteelement ("H5");
etiqueta.classname = "H5-18_1ND";
etiqueta.innerText = text;
Etiqueta de devolució;
},
Newdivider: () => {
Deixeu divisor = document.creeelement ("div");
divisor.stil.paddingtop = "15px";
Retorn divisor;
},
newtextarea: () => {
Deixi textarea = document.creteelement ("textarea");
textarea.classname = "Input-cij7to scrollbarghosthairline-1msom1";
textarea.style.resize = "vertical";
textarea.rows = 4;
Tornar a textarea;
},
Newbutton: (text) => {
Deixi el botó = document.creeelement (botó ");
Button.classname = "Botó-38scr Flowchilled-1GX00P Colorbrand-3PXR91 SinclesMall-2csmqn";
Botó.InnerText = text;
Botó de retorn;
}
};
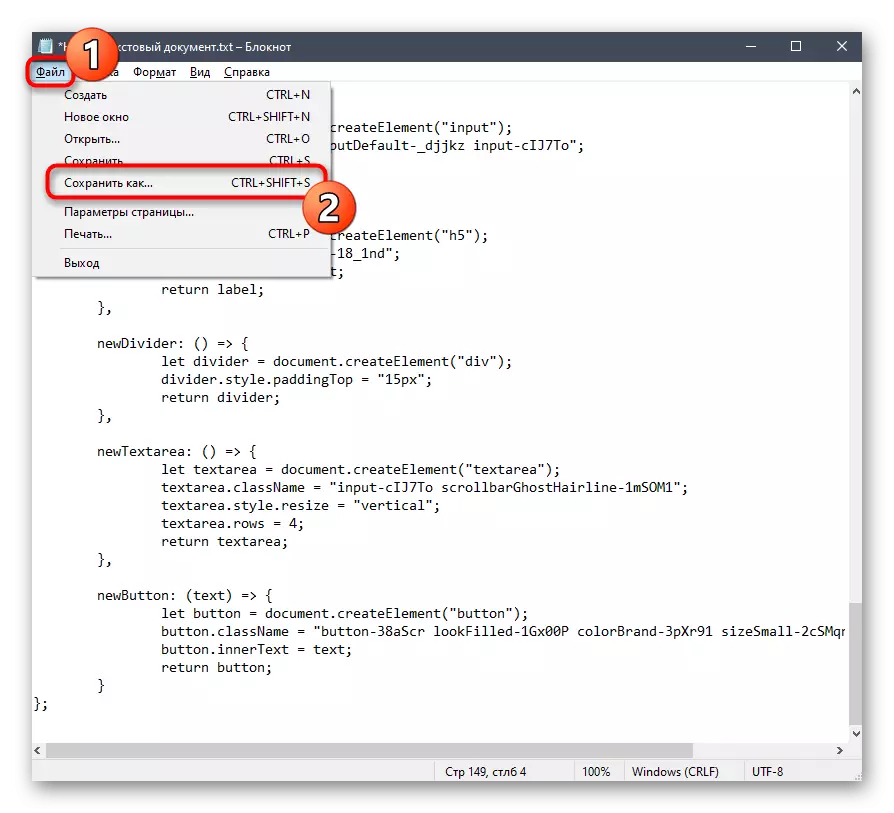
- A continuació, obriu el menú "Fitxer" i feu clic a "Desa com". Podeu trucar-lo i utilitzar la combinació de tecles Ctrl + Shift + S.
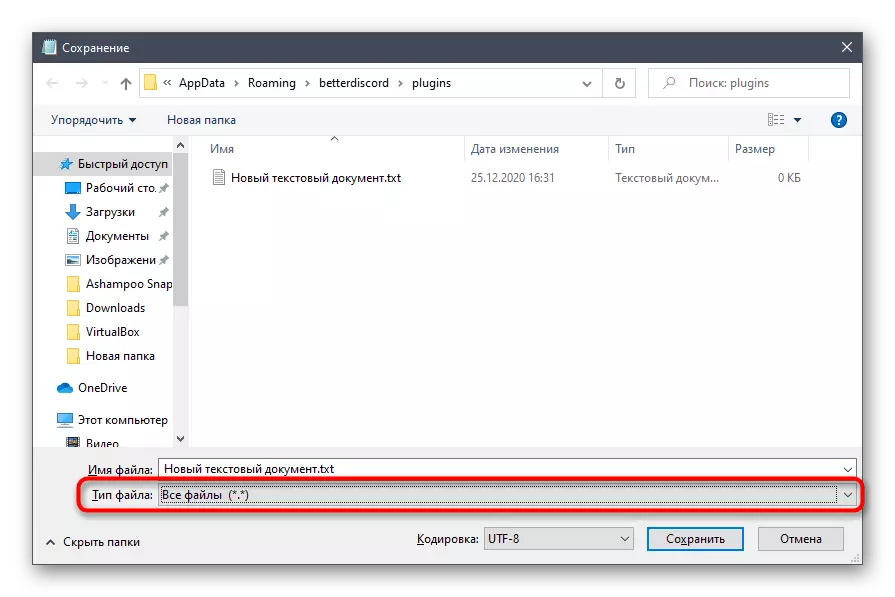
- Deseu el connector a la mateixa carpeta, però per començar, configureu el "tipus de fitxer" per a ell - "Tots els fitxers (*. *)".
- Establiu el nom "animat-status.plugin.js" i confirmeu l'estalvi.
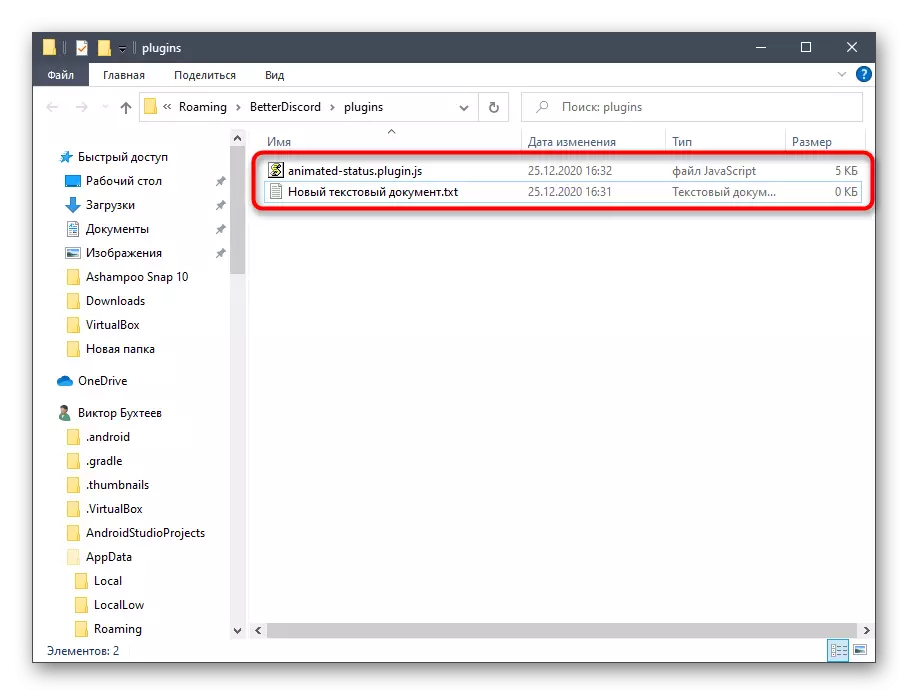
- Ara, el contingut del directori sembla que es mostra a la imatge següent. Podeu suprimir l'element de format txt, ja que no ho necessitarà.
- Obriu la secció "Plugins" a la discòrdia per assegurar-se que el connector afegeix correctament.
- La seva activació es produeix movent el control lliscant, i les configuracions bàsiques es realitzen en una finestra separada, però no es tracta de totes les accions que cal realitzar per activar l'estat animat.













Pas 3: configureu i habiliteu l'estat animat
El connector per crear un estat animat es crea correctament, el que significa que podeu anar a configurar i permetre el nou mode de visualització d'informació a la pàgina. La tasca principal és trobar un token de perfil personal, de manera que considerarem aquesta acció per separat.
- Torneu al menú principal de la discòrdia i feu clic al vostre avatar per instal·lar l'estat de l'usuari. Es requereix que més fàcil de trobar un token.
- Des de la llista que apareix, seleccioneu l'opció "Establiu l'estat de l'usuari".
- Introduïu qualsevol estat que s'assigni al temps i deseu els canvis.
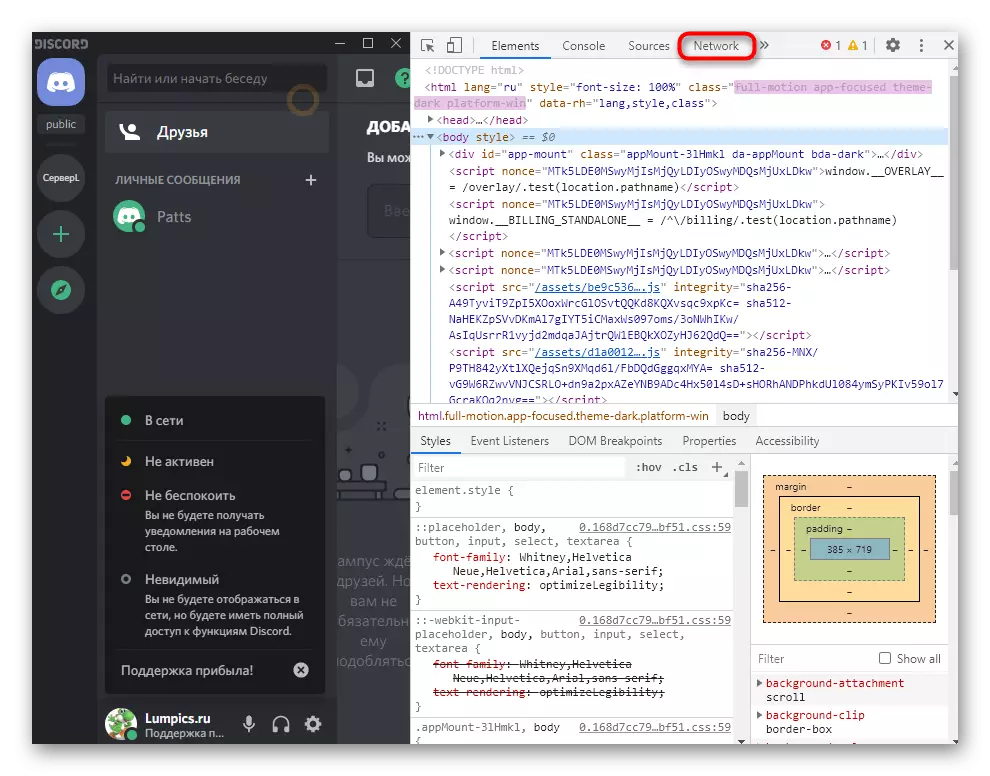
- Obriu el menú de nou per seleccionar l'estat i, a continuació, utilitzeu la combinació de tecles Ctrl + Maj + I, que és responsable d'obrir la consola del desenvolupador.
- Feu clic a la pestanya Xarxa.
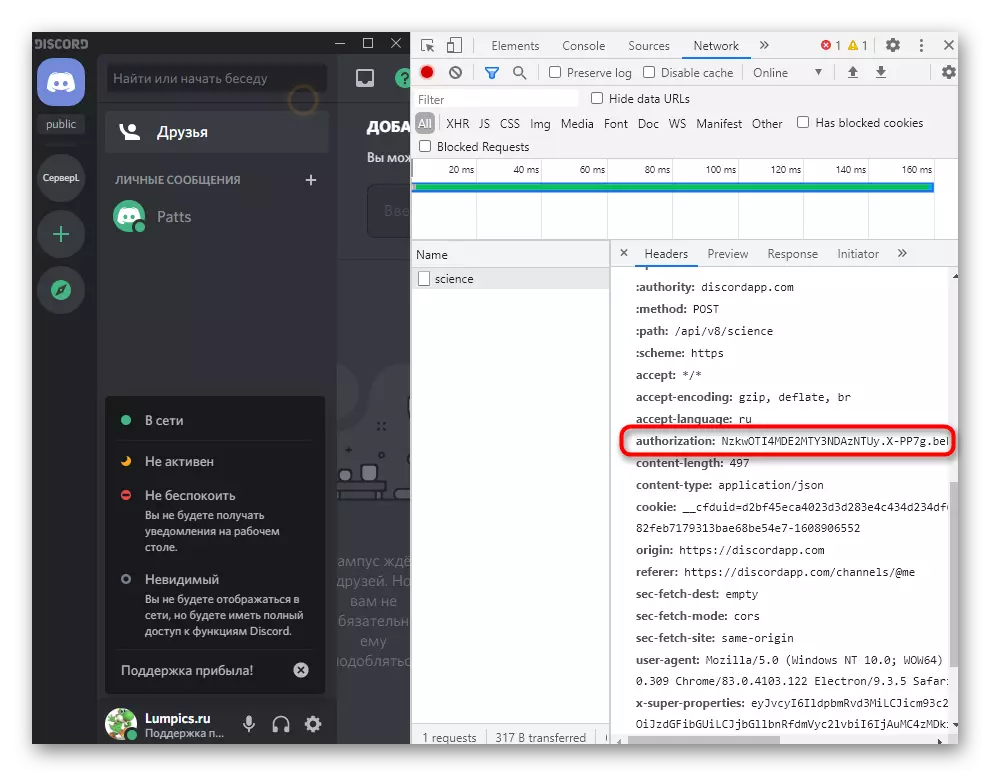
- Seleccioneu un paràmetre anomenat "ciència" i la pestanya encapçalament.
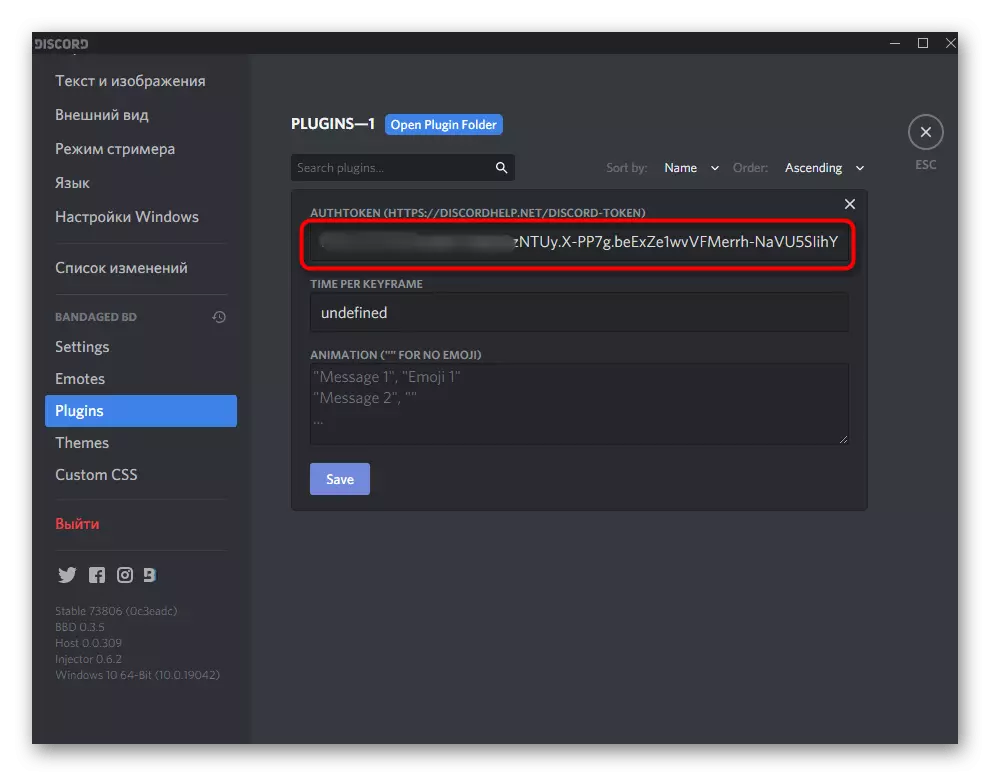
- Entre tots els articles, trobareu "autorització" i copieu tot el codi després del còlon.
- Introduïu-lo al camp assignat per a això a la configuració del connector creat anteriorment.
- A més, busqueu EMODI si voleu utilitzar-los quan creeu un estat animat. Simplement copieu-los i inseriu-los al connector.
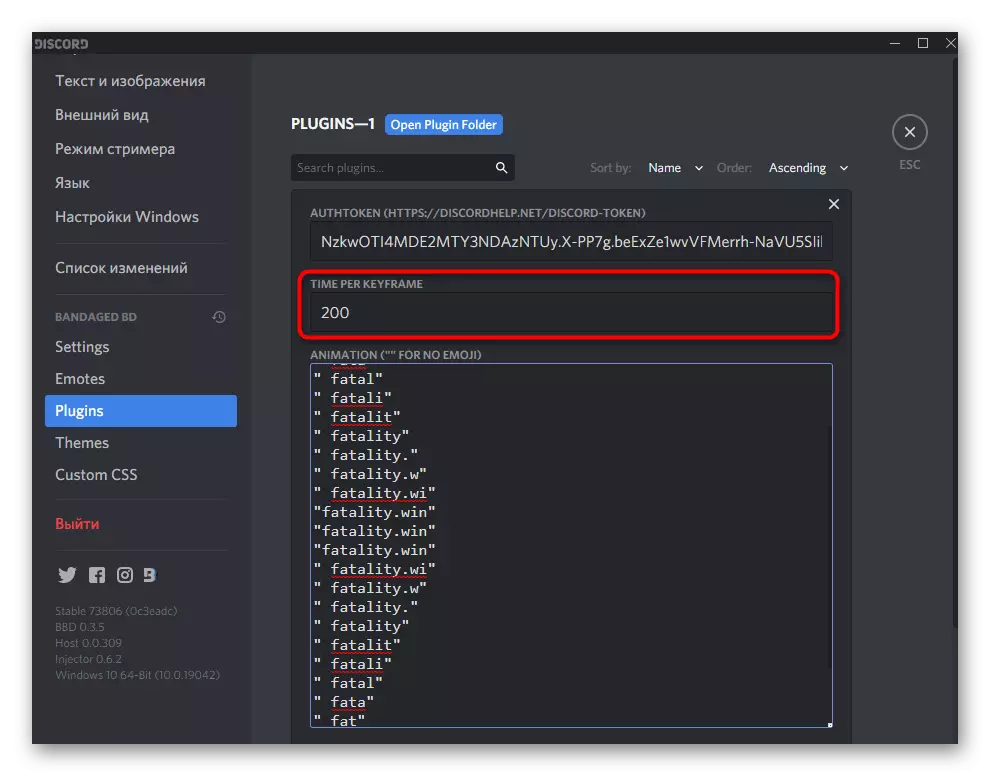
- Establiu el retard en mil·lisegons. Per a un estat canviant, es recomana no inferior a tres segons, però en el nostre cas haurà d'escurçar aquesta vegada.
- Tot el text està escrit entre cometes i la seva ubicació seqüencial crea un efecte d'impressió o un canvi de lletres. Deixarem l'exemple següent perquè pugueu copiar-lo i comprovar com funciona.
" "
"F"
"Fa"
"FAT"
"FATA"
"Fatal"
"Fatali"
"Fatalit"
"Fatalitat"
"Fatalitat".
"Fatality.w"
"Fatality.wi"
"Fatality.win"
"Fatality.win"
"Fatality.win"
"Fatality.wi"
"Fatality.w"
"Fatalitat".
"Fatalitat"
"Fatalit"
"Fatali"
"Fatal"
"FATA"
"FAT"
"Fa"
"F"
" "
- Deseu els canvis, deixeu el menú actual i comproveu l'animació a quina velocitat i si cal corregir-la.












Intenteu no abusar de l'ús d'aquest connector i, almenys, de vegades, desconnecteu-lo per no provocar un sistema de bloqueig d'accions sospitoses. Potser una mica més tard, la situació amb aquests scripts es canviarà completament, així que seguiu les notícies sobre el lloc web de BetterDiscord, si és interessant per a vosaltres.
Opció 2: iniciar l'escriptura a través de node.js
Hi ha menys possibilitats d'utilitzar Node.js menys, però aquesta opció només funciona quan l'escriptura s'està executant a l'ordinador mitjançant PowerShell o "Línia d'ordres". Fa que es mantingui constantment inclòs si voleu aconseguir el resultat d'un nick animat.Pas 1: descarregueu i instal·leu node.js
L'entorn de node.js és necessari per a la instal·lació, ja que gràcies a ell, s'ha llançat l'escriptura creada d'usuari, així que comencem de descarregar i instal·lar aquest programa.
Aneu a descarregar node.js des del lloc oficial
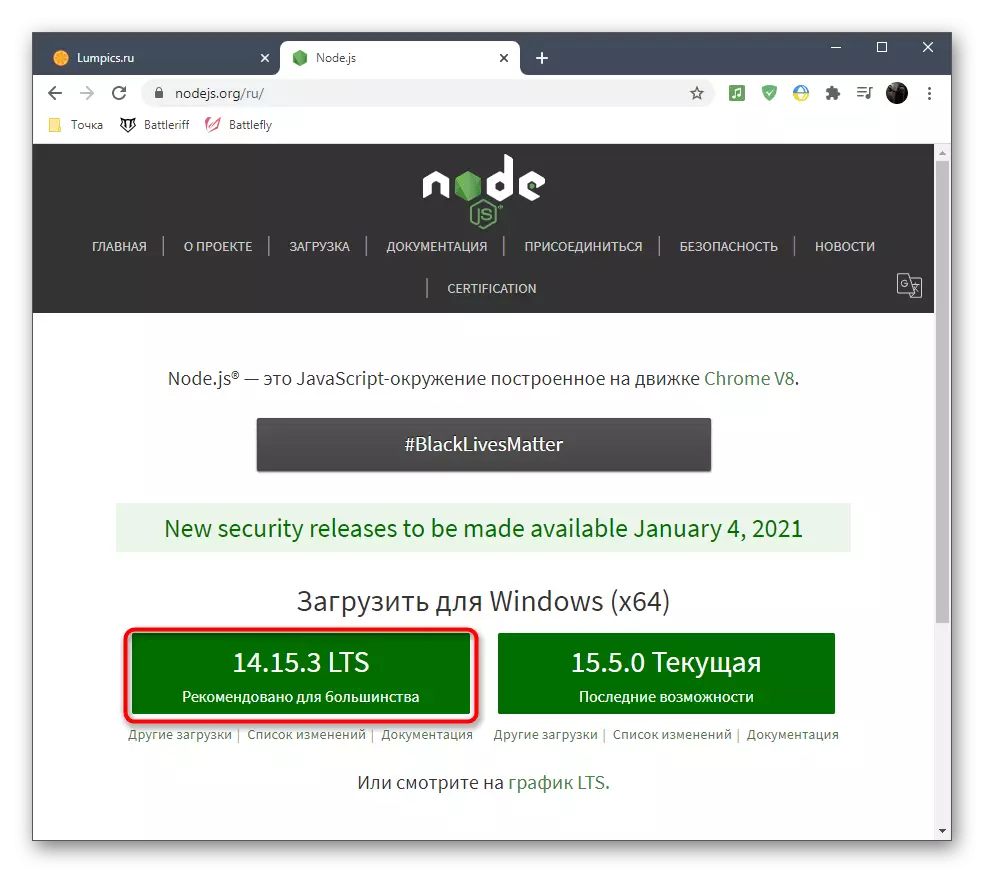
- Utilitzeu l'enllaç anterior, aneu a la pàgina principal del lloc i baixeu la versió recomanada del programa.
- Espereu la descàrrega i executeu el fitxer executable.
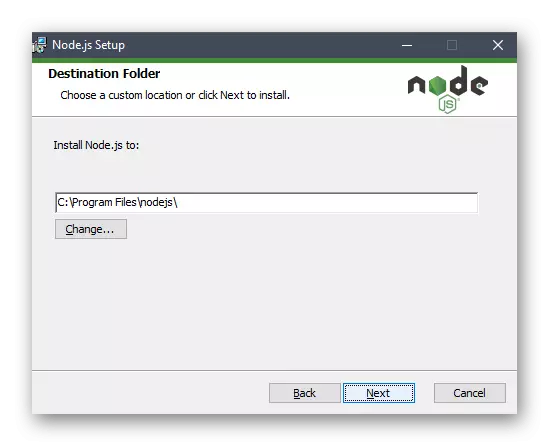
- Seguiu el procediment d'instal·lació estàndard.
- No canvieu la manera estàndard de descomprimir objectes.




Pas 2: descarregueu i configureu el guió
Ara comencem a rebre i configurar l'escriptura que s'encarrega de llançar un nick animat en discòrdia. Consta de diversos fitxers i es troba a l'accés obert a GitHub.
Aneu a descarregar l'escriptura a través de GitHub
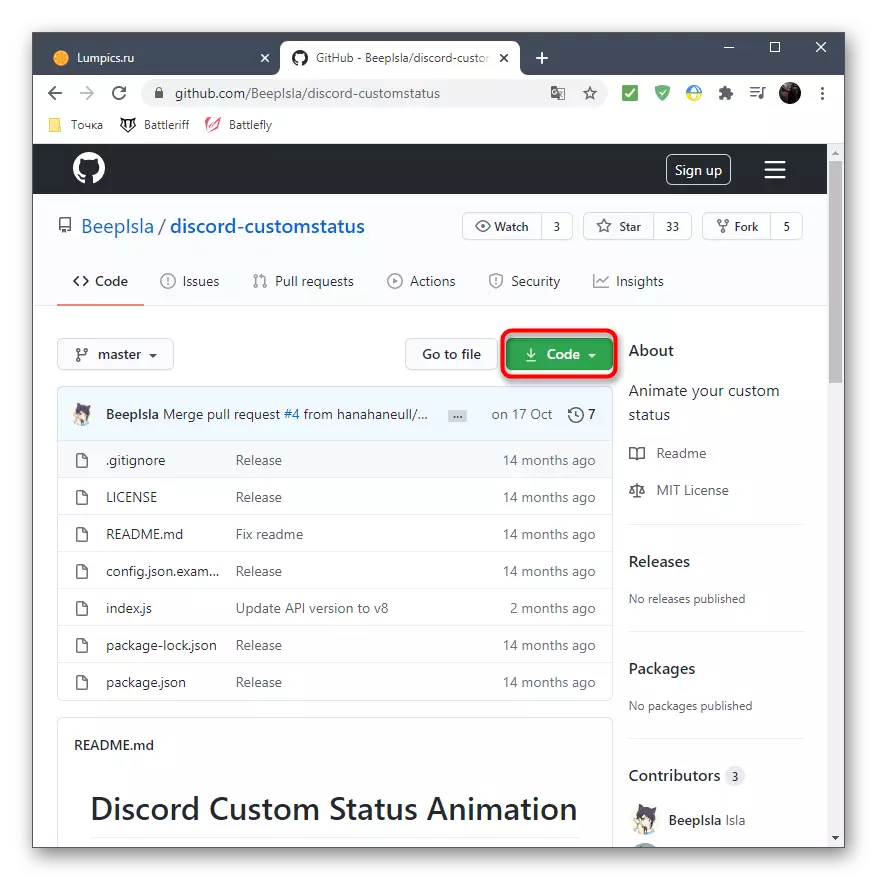
- Després d'obrir el repositori amb el script, feu clic al botó "Codi" del botó verd.
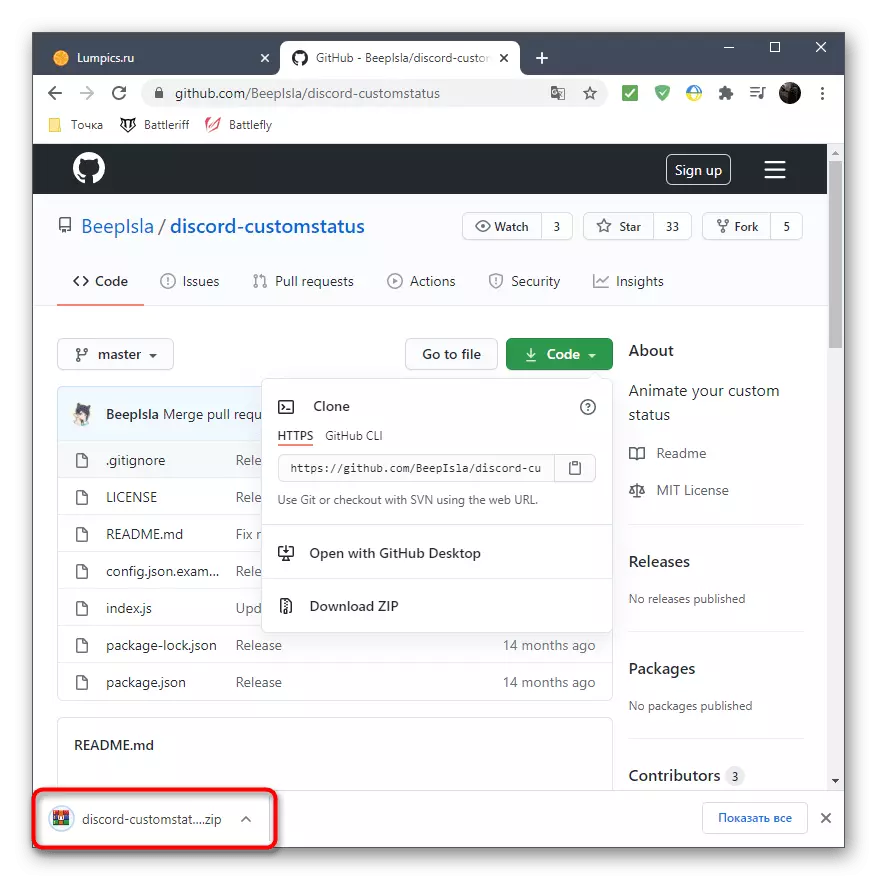
- Entre la llista d'accions disponibles, cerqueu "Descarregar ZIP".
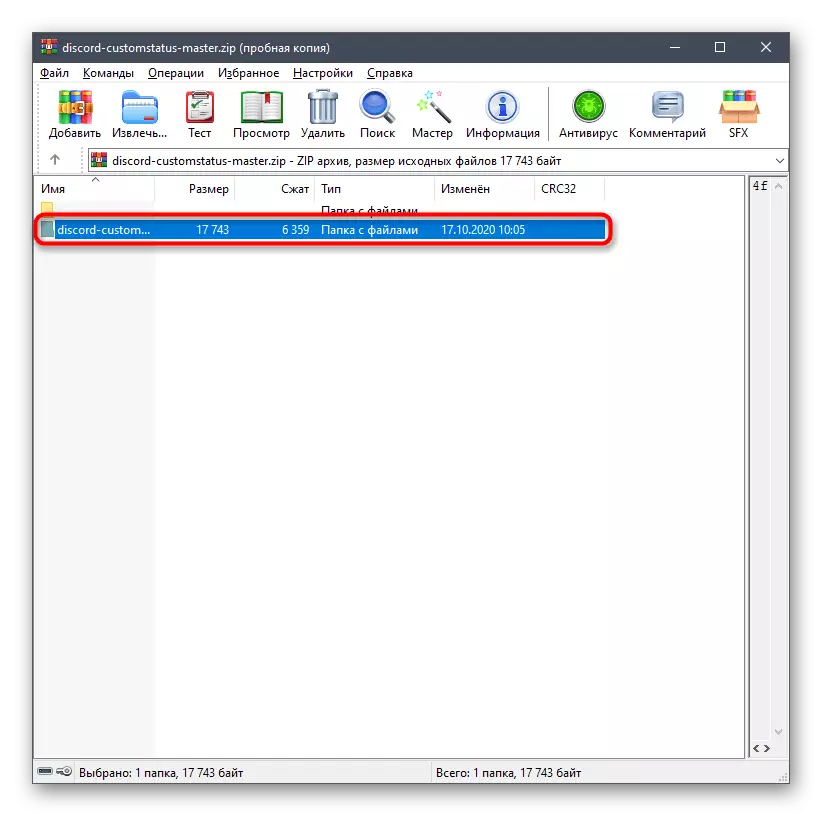
- Espereu que la finalització de la descàrrega d'arxius i obriu-la.
- Descomprimiu la carpeta en qualsevol lloc convenient al vostre ordinador.
- Executeu la "línia d'ordres" o "Windows PowerShell" per executar comandes.
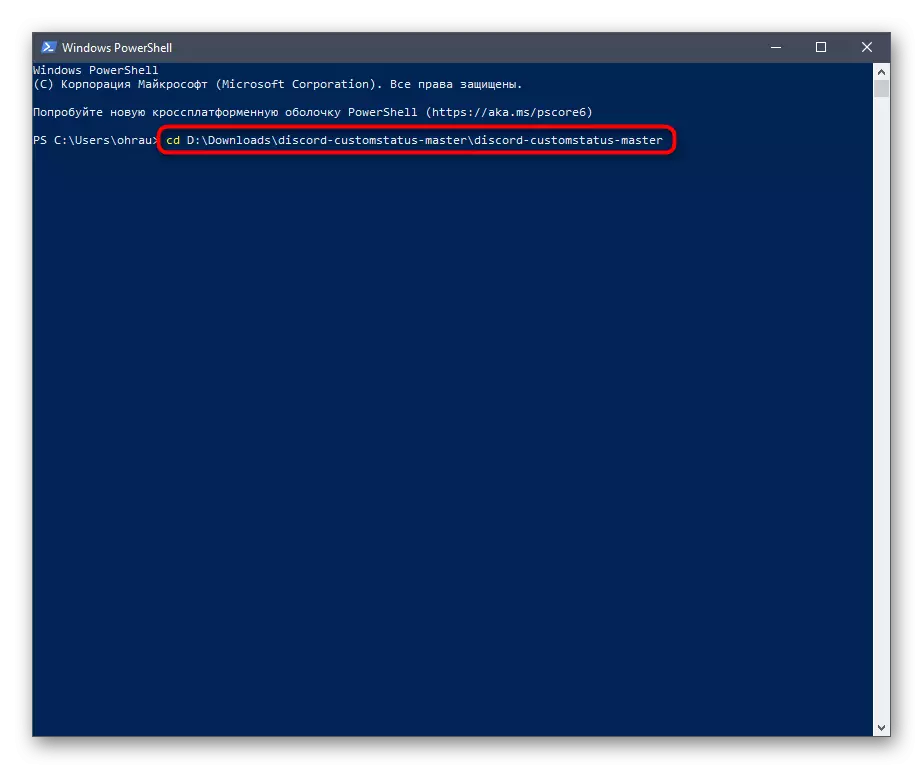
- Utilitzeu el camí del CD + a la carpeta arrel per anar-hi dins de la consola.
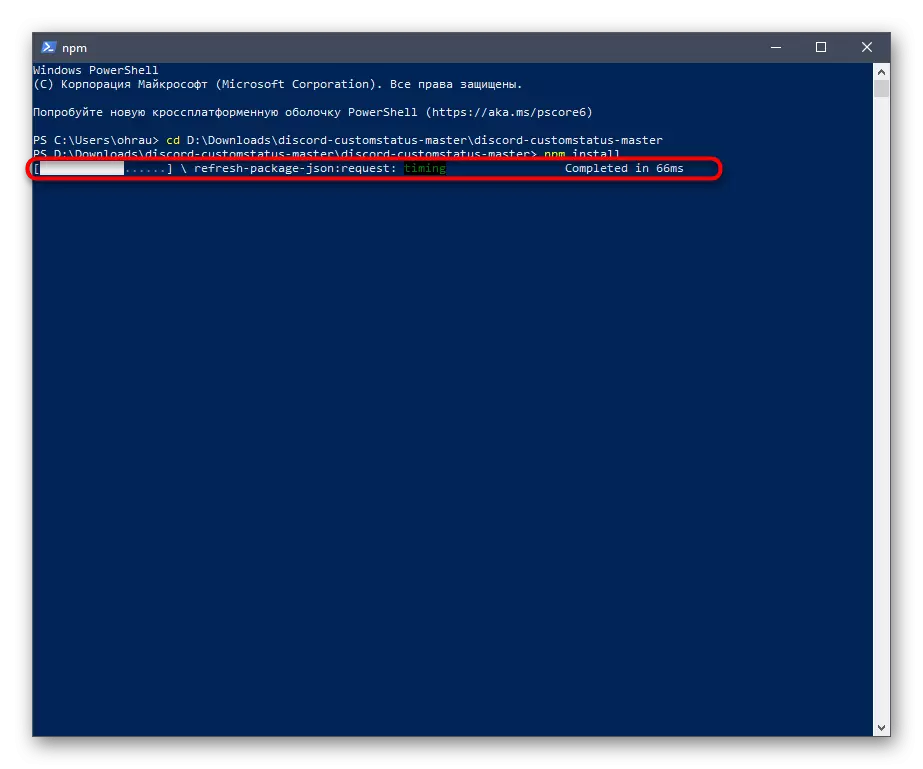
- Ara la consola està preparada per interactuar amb els fitxers d'aquest directori, de manera que podeu introduir amb seguretat l'ordre Install de NPM i aplicar-la prement la tecla Enter.
- Espereu finalitzar i instal·lar, mirant progressos a la mateixa finestra.
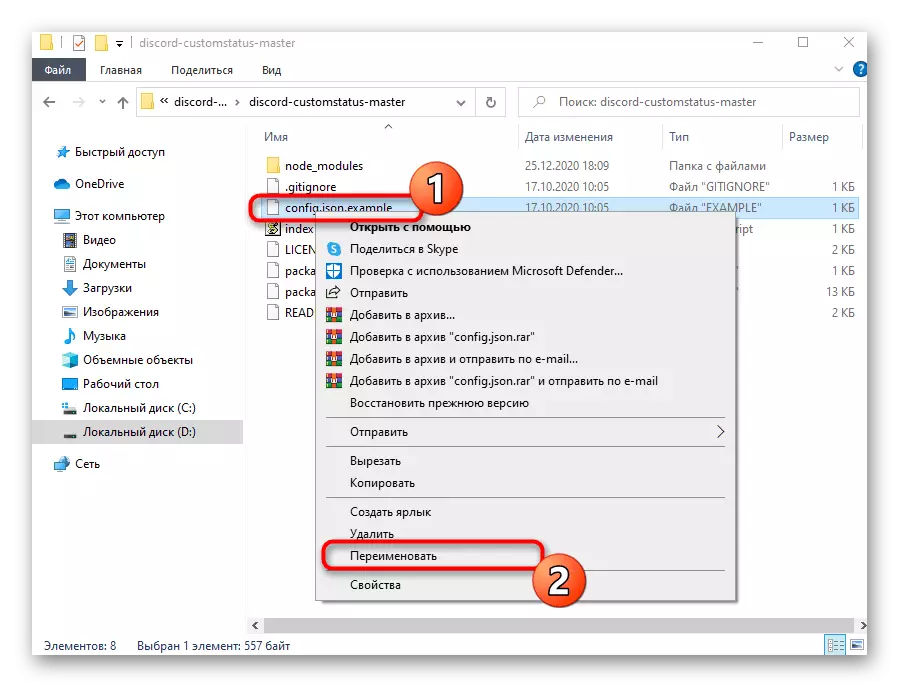
- Aneu a l'arrel de la carpeta amb un script on trobeu el fitxer "config.json.example", feu-hi clic amb el botó dret del ratolí i seleccioneu "canviar el nom".
- Traieu l'expressió .example i apliqueu els canvis.
- A continuació, cal obrir el fitxer en si mateix a través de "Notepad" per editar el contingut.
- Obteniu un compte de token d'autorització a la discorció, tal com vam dir en la versió anterior i inseriu-la al codi assignat per a això.
- Editeu els blocs de codi següents per introduir el text necessari, emoji o retard. Si només s'utilitza text en un bloc, seleccioneu "null" per a emoticones. "Temps d'espera", és a dir, el retard de commutació es fixa en mil·lisegons.
- A continuació, deixem el codi que hem creat, que anima a escriure les inscripcions de lamics i podeu utilitzar-la per exemple.
{
"Token": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"Animació": [
{
"Text": "L",
"Emojiid": null,
"Emojiname": null,
"Temps d'espera": 500
},
{
"Text": "Lu",
"Emojiid": null,
"Emojiname": null,
"Temps d'espera": 500
},
{
"Text": "Lum",
"Emojiid": null,
"Emojiname": null,
"Temps d'espera": 500
},
{
"Text": "Lump",
"Emojiid": null,
"Emojiname": null,
"Temps d'espera": 500
},
{
"Text": "Lumpi",
"Emojiid": null,
"Emojiname": null,
"Temps d'espera": 500
},
{
"Text": "Lumpic",
"Emojiid": null,
"Emojiname": null,
"Temps d'espera": 500
},
{
"Text": "Lumpics",
"Emojiid": null,
"Emojiname": null,
"Temps d'espera": 500
}
]
}
- Un cop finalitzat, assegureu-vos que el codi es completi correctament, feu clic a Fitxer i deseu els canvis.
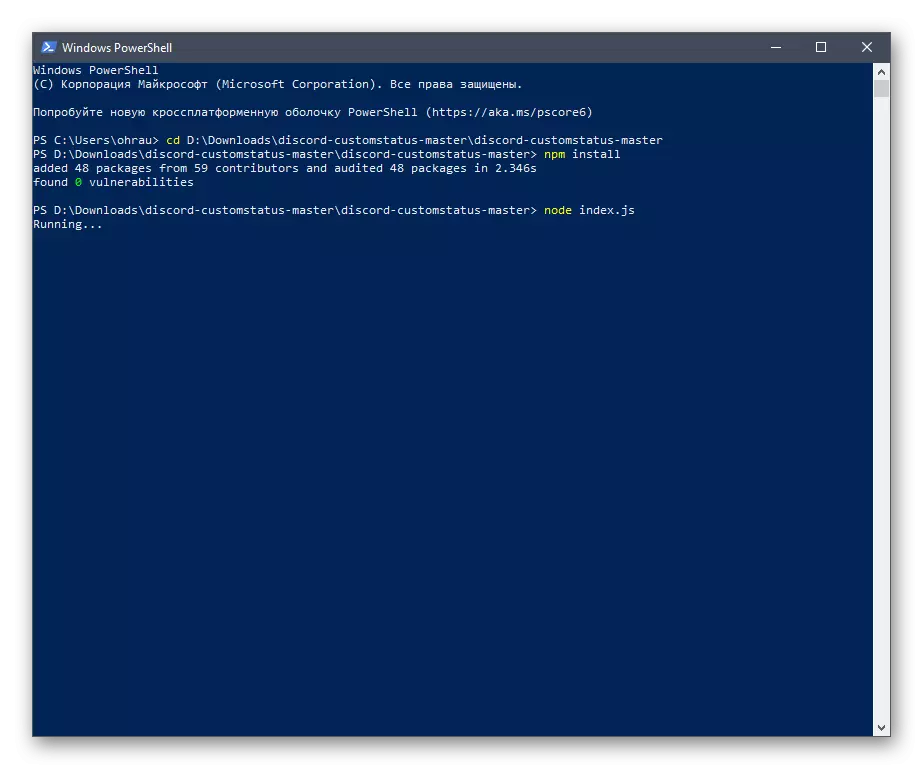
- Torneu a la "línia d'ordres" o "PowerShell" i, mentre esteu a la mateixa ubicació, executeu un node index.js.
- Se li notificarà que el guió està executat actualment.
- Torneu a la discòrdia i familiaritzeu-vos amb el vostre estat per assegurar-vos de la seva animació reeixida.


















El guió s'aturarà immediatament a mesura que tanqueu la consola. Per reiniciar-lo, serà necessari executar l'ordre anterior i podeu canviar el fitxer de configuració en qualsevol moment.
