
Adobe Illustrator és un editor gràfic molt popular entre els il·lustradors. En la seva funcionalitat, hi ha totes les eines de dibuix necessàries i la interfície pròpia és una mica més fàcil que a Photoshop, la qual cosa el converteix en una excel·lent opció per esbossar logotips, il·lustracions, etc.
Opcions de dibuix al programa
El Illustr té les següents opcions de dibuix:- Amb l'ajuda d'una tauleta gràfica. La tauleta gràfica, a diferència de la tauleta habitual, no té OS i cap aplicació, i la seva pantalla és una àrea de treball per a la qual cosa cal dibuixar un llapis especial. Tot el que dibuixeu es mostrarà a la pantalla del vostre ordinador, mentre que res es mostrarà a la tauleta. Aquest dispositiu no és massa car, completi amb ell hi ha un llapis especial, és popular entre els dissenyadors gràfics professionals;
- Eines d'il·lustrador convencionals. En aquest programa, com a Photoshop hi ha una eina de dibuix especial: raspall, llapis, esborranys, etc. Es poden utilitzar sense comprar una tauleta gràfica, però la qualitat del treball patirà. Serà bastant difícil dibuixar, utilitzant només el teclat i el ratolí;
- Utilitzeu iPad o iPhone. Per fer-ho, descàrrega de l'App Store Adobe Illustrator Draw. Aquesta aplicació us permet dibuixar a la pantalla del dispositiu utilitzant els dits o el llapis, sense connectar-vos al PC (s'han de connectar les tauletes gràfiques). El treball realitzat es pot transferir des del dispositiu a un ordinador o portàtil i continuar treballant amb ell en un il·lustrador o Photoshop.
Sobre els circuits per a objectes vectorials
En dibuixar qualsevol figura, des de només una línia recta a objectes complexos, el programa crea contorns que us permeten canviar la forma de la forma sense perdre de qualitat. El contorn pot ser com tancat, en el cas d'un cercle o quadrat, i tenir punts finals, per exemple, una línia recta normal. Cal destacar que és possible fer l'ompliment correcte en el cas que la figura tingui contorns tancats.
Podeu controlar els circuits mitjançant els components següents:
- Punts de referència. Es creen al final de les figures desbloquejades i a les cantonades de tancament. Podeu afegir nous punts antics, utilitzant una eina especial, moure els existents, canviant així la forma de la figura;
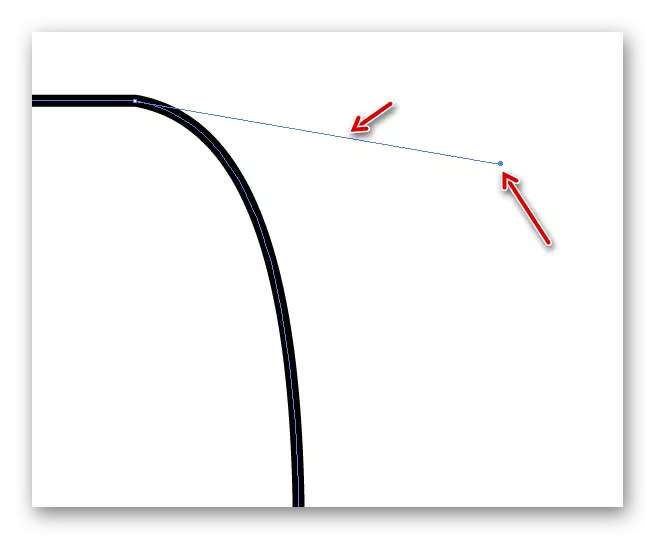
- Punts de control i línies. Amb la seva ajuda, podeu baixar una part determinada de la figura, feu una corba al costat desitjat o traieu totes les bombetes fent aquesta part recta.


Gestioneu aquests components és la manera més senzilla de l'ordinador i no de la tauleta. Tanmateix, de manera que apareguin, haureu de crear qualsevol forma. Si no dibuixeu una il·lustració complicada, les línies i figures desitjades es poden dibuixar utilitzant les eines de la il·lustradora mateixa. Quan dibuixeu objectes complexos, és millor fer esbossos a la tauleta gràfica i, a continuació, editar-los a l'ordinador mitjançant contorns, línies de control i punts.
Dibuixa un il·lustrador mitjançant un perfil d'elements
Aquest mètode és ideal per a principiants, que només dominen el programa. Primer heu de fer qualsevol dibuix de la mà o trobar una imatge adequada a Internet. El dibuix realitzat haurà de fer una foto o escanejar per fer un vestit.
Per tant, utilitzeu aquestes instruccions pas a pas:
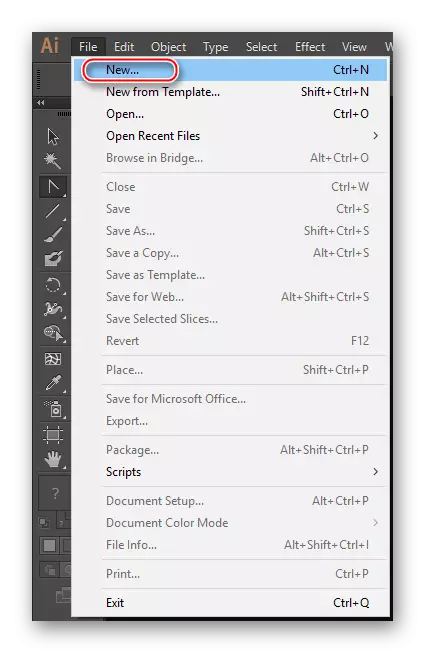
- Executeu l'il·lustrador. Al menú superior, cerqueu l'element "Fitxer" i seleccioneu "Nou ...". També podeu utilitzar la combinació de tecles CTRL + N.
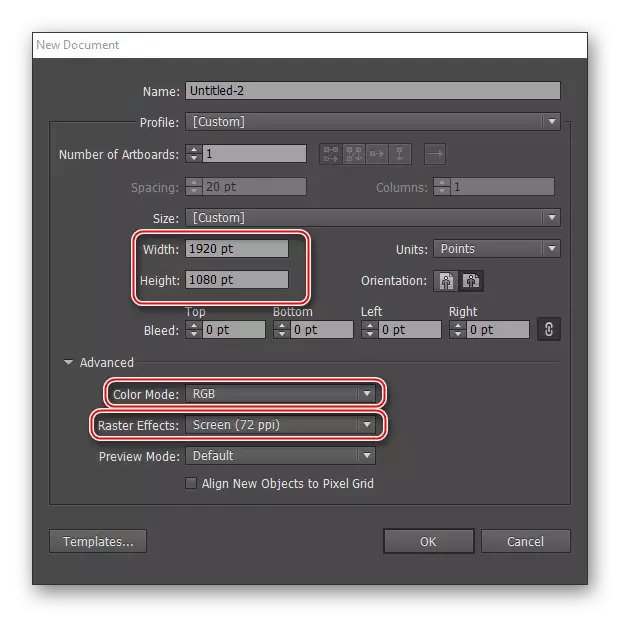
- A la finestra Configuració de la zona de treball, especifiqueu les seves dimensions en el sistema de mesura convenient per a vosaltres (píxels, mil·límetres, polzades, etc.). Es recomana el "mode de color" per triar "RGB" i "efectes de ràster" - "pantalla (72 ppp)". Però si envieu el dibuix per imprimir a la impremta, seleccioneu "CMYK" en "mode de color" i "efectes de ràster" - "alta (300 ppi)". Què passa amb aquest últim: podeu triar "mitjà (150 ppi)". Aquest format consumirà menys recursos del programa i també s'acosta a la impressió si la seva mida no és massa gran.
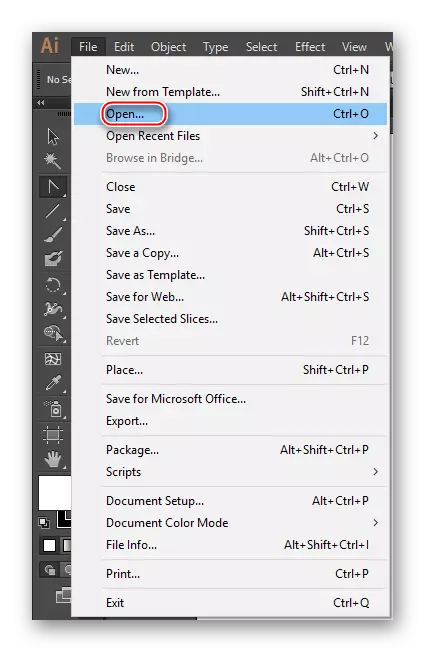
- Ara heu de carregar una imatge a la qual feu un equip. Per fer-ho, heu d'obrir la carpeta on es troba la imatge i la transfereix a l'espai de treball. Tanmateix, això no sempre funciona, de manera que podeu utilitzar una opció alternativa: feu clic a "Fitxer" i seleccioneu "Obre" o utilitzeu la combinació de tecles Ctrl + O. Al "Explorer", seleccioneu la vostra imatge i espereu fins que es transfereixi a l'il·lustrador.
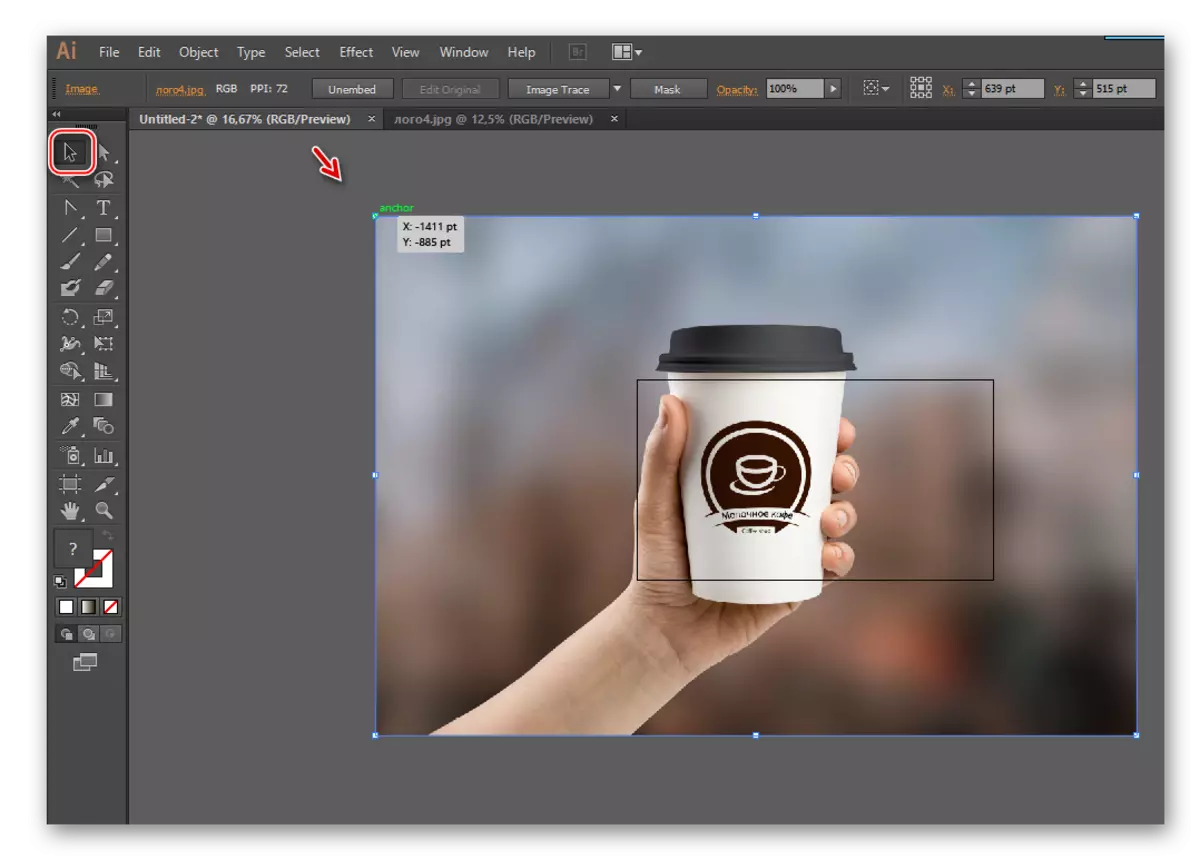
- Si la imatge va més enllà de les vores de l'espai de treball, ajusteu-ne la mida. Per fer-ho, seleccioneu una eina indicada per la icona del cursor del ratolí negre a la "barra d'eines". Feu-hi clic a la imatge i traieu les vores. De manera que la imatge es transforma proporcionalment, sense distorsionar en el procés, necessiteu mantenir el canvi.
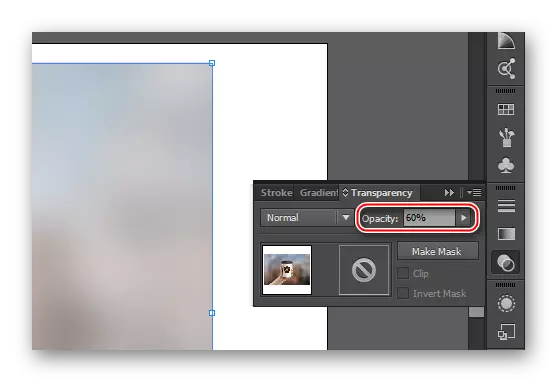
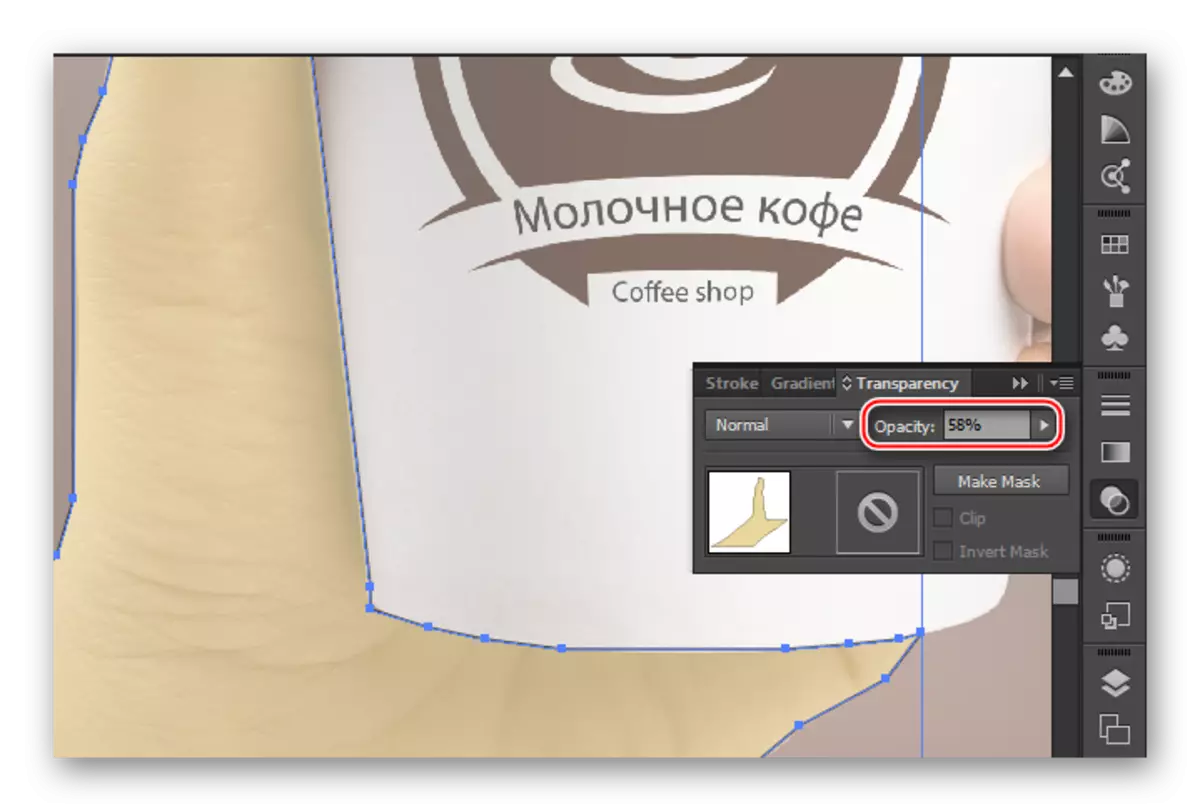
- Després de transferir la imatge, cal ajustar la seva transparència, ja que quan comenceu a dibuixar-la, les línies es barrejaran, cosa que complicarà el procés. Per fer-ho, aneu al panell de transparència, que es pot trobar a la barra d'eines adequada (designada per la icona de dos cercles, una de les quals és transparent) o utilitzar la cerca del programa. En aquesta finestra, trobeu l'ítem d'opacitat i ajusteu-lo en un 25-60%. El nivell d'opacitat depèn de la imatge, amb alguns convenients per operar i en un 60% d'opacitat.
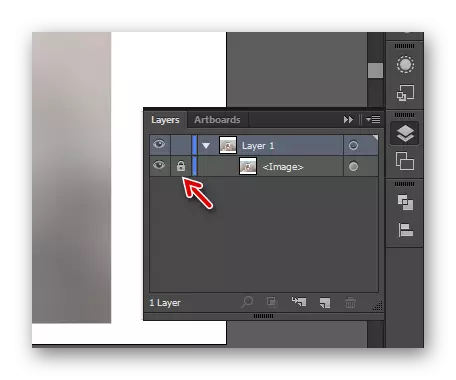
- Aneu a les "capes". També podeu trobar-los al menú dret: es veuen a dues places superposades a l'altre, o en la recerca del programa, introduint la paraula "capes" a la cadena. A les "capes" necessiteu fer impossible treballar amb la imatge, posant la icona del castell a la dreta de la icona dels ulls (només feu clic al lloc buit). És necessari perquè en el procés de l'ictus no es mou o elimina accidentalment la imatge. Aquest bloqueig es pot eliminar en qualsevol moment.
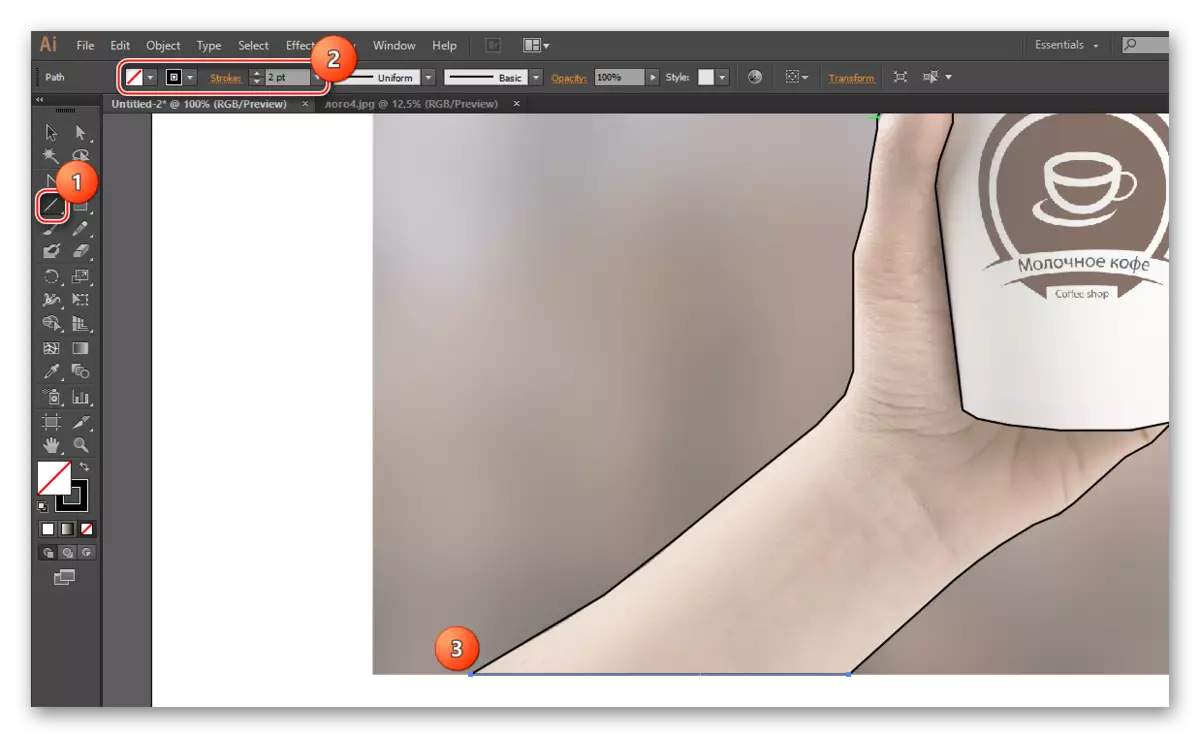
- Ara podeu fer el traç. Cada il·lustrador realitza aquest article com a convenient per a això, en aquest exemple, consideri el traç que utilitza línies rectes. Per exemple, conduïu una mà que conté un got amb cafè. Per fer-ho, necessitarem l'eina "Eina de segment de línia". Es pot trobar a la "barra d'eines" (sembla una línia recta que està lleugerament inclinada). També podeu trucar-lo prement la tecla. Seleccioneu el color de la línia de traç, per exemple, negre.
- Circlave Tots els elements que es troben a la imatge (en aquest cas és una mà i una tassa). En acariciar, haureu de veure els punts de referència de totes les línies dels elements en contacte entre ells. No feu el cop d'una línia sòlida. En llocs on hi ha corbes, és recomanable crear noves línies i punts de referència. És necessari perquè el dibuix es vegi posteriorment "picat".
- Porta el cop de cada element fins al final, és a dir, assegureu-vos que totes les línies de la figura formin una figura tancada en forma de l'objecte que contisqueu. Aquesta és una condició necessària, ja que si les línies no es tanquen o en alguns llocs es formen una bretxa, no podreu pintar l'objecte en altres passos.
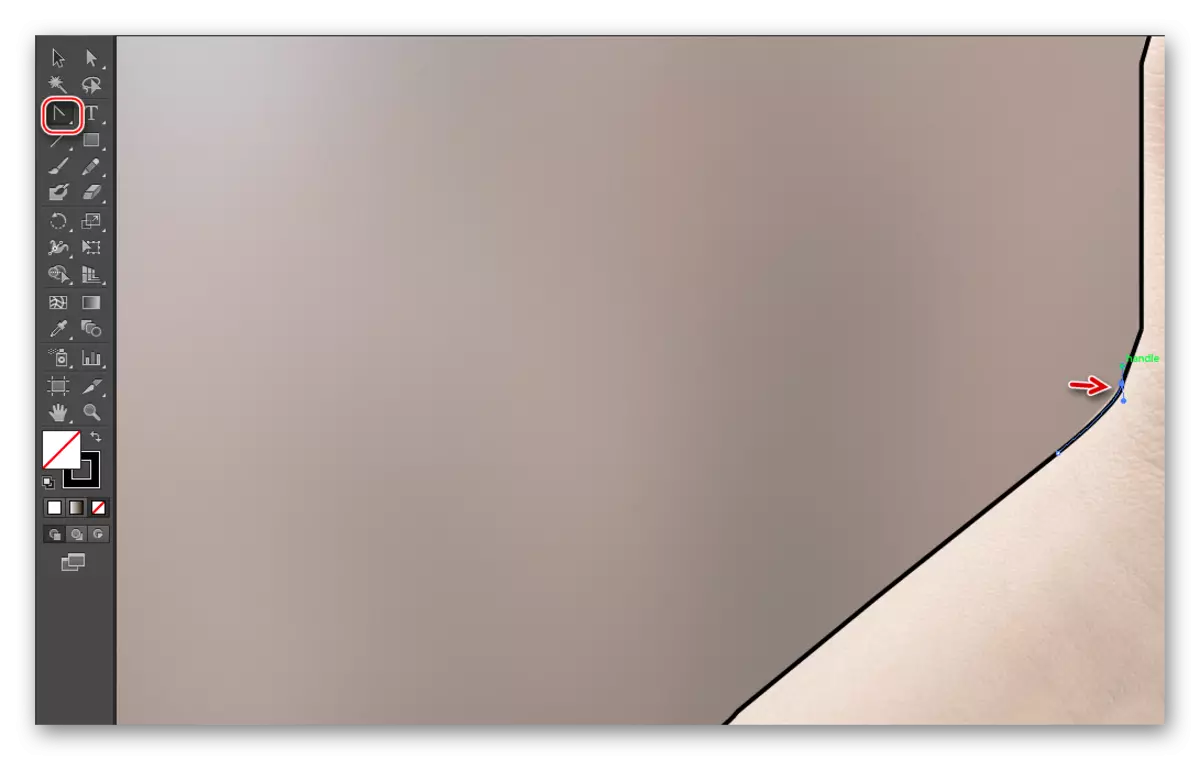
- A l'ictus no es veu massa dur, utilitzeu l'eina de l'eina d'ancoratge. Es pot trobar a la barra d'eines esquerra o trucar a les claus Majúscules + C. Premeu aquesta eina per punts finals de línies, després de les quals apareixeran punts de control i línies. Traieu-los per rodar lleugerament els contorns de la imatge.








Quan el traç de la imatge es porta a la perfecció, podeu procedir a la pintura d'objectes i esquemes de les peces petites. Seguiu aquesta instrucció:
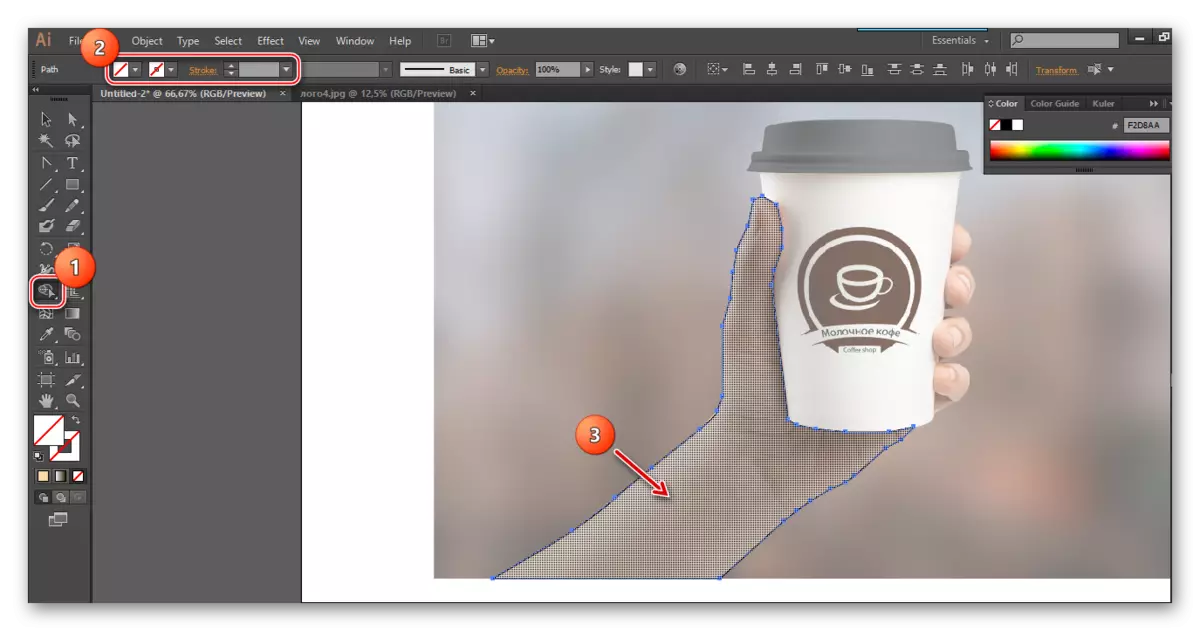
- Com a eina de farciment, al nostre exemple, serà lògic utilitzar l'eina "Forma Builder", es pot trucar amb les tecles Majúscules + M o trobar al panell esquerre de l'eina (sembla dos cercles de diferents mides amb el cursor al cercle adequat).
- Al panell superior, seleccioneu el color del farciment i el color de l'ictus. Aquest últim no s'utilitza en la majoria dels casos, per tant, en el camp de selecció de colors, posa un quadrat creuat amb una línia vermella. Si necessiteu un farciment, trieu el color desitjat allà i oposat al "ictus" indiqui el gruix de traç en píxels.
- Si teniu una figura tancada, seguiu-la amb el ratolí. Hauria de cobrir-se amb petits punts. A continuació, feu clic a l'àrea coberta. L'objecte està pintat.
- Després d'aplicar aquesta eina, totes les línies prèviament dibuixades properes a una sola figura, que gestionaran fàcilment. En el nostre cas, per dibuixar peces a la mà, haureu de reduir la transparència de tota la figura. Seleccioneu les xifres desitjades i aneu a la finestra de transparència. En opacitat, configureu la transparència a un nivell acceptable perquè pugueu veure les parts de la imatge principal. També podeu posar els panys davant de la mà fins que s'expliquin els elements.
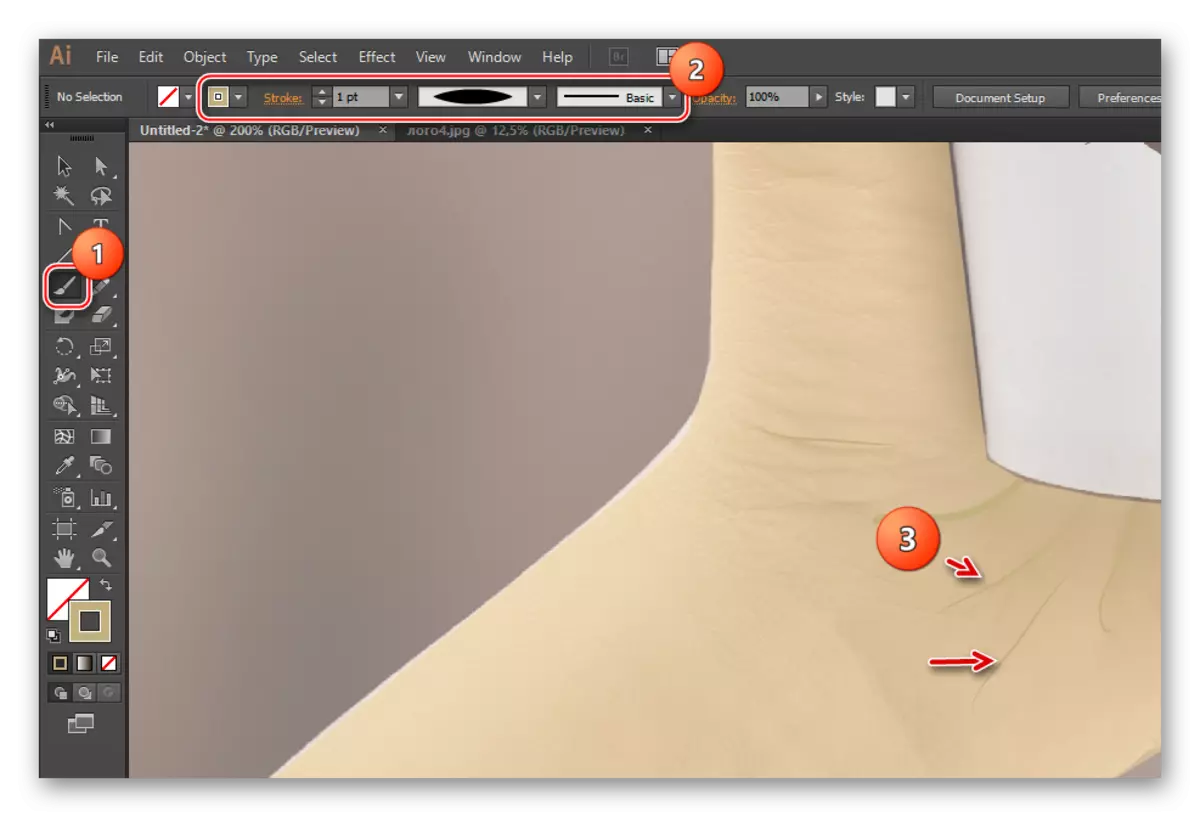
- Per afrontar detalls, en aquest cas, plecs de pell i ungles, podeu utilitzar la mateixa "eina de segment de línia" i fer tot de conformitat amb els paràgrafs 7, 8, 9 i 10 de les instruccions següents (aquesta opció és rellevant per dibuixar ungles) . Per dibuixar plecs a la pell, és convenient utilitzar l'eina "Eina de pinzell", que es pot cridar mitjançant la tecla B. A la "barra d'eines" dreta sembla un raspall.
- Per tant, els plecs són més naturals, heu de fer alguns ajustos de pinzell. Seleccioneu el color adequat del traç a la paleta de colors (no hauria de ser molt diferent del color de la mà de la mà). Abocar color per sortir buit. En el paràgraf "traç", estableix 1-3 píxels. També heu de triar el final del frotis. Amb aquesta finalitat, es recomana triar l'opció "Amplada del perfil 1", que sembla un oval allargat. Seleccioneu el tipus de raspall "bàsic".
- El pinzell s'arribarà a tots els plecs. Aquest element és més convenient fer-ho a la tauleta gràfica, ja que el dispositiu distingeix el grau de pressió, que permet els plecs de diferents gruixos i transparència. A l'ordinador resultarà que tot és bonic el mateix tipus, i per tal de fer una varietat, cada plec ha de treballar individualment - per ajustar el seu gruix i transparència.



Per analogia amb aquestes instruccions, esquema i pintura altres detalls de la imatge. Després de treballar amb ell, desbloquejar-lo a les "capes" i eliminar la imatge.
En un il·lustrador, es pot dibuixar sense utilitzar cap imatge inicial. Però és molt més difícil i normalment en aquest principi, no massa complexa treball, per exemple, logotips, composicions de formes geomètriques, dissenys de targetes de visita, etc. Si teniu previst dibuixar una il·lustració o un dibuix complet, llavors la imatge inicial serà necessària per a vostè de totes maneres.
