
Yandex.Browser mogu se koristiti ne samo kao web browser, ali i kao sredstvo za stvaranje online stranicama. Razvojni alati postoje u svakom web preglednik, uključujući i trenutno raspravlja. Koristeći ove alata, korisnici mogu gledati HTML stranice koda, prati izvršenje njihovih akcija, pratiti trupaca i naći greške u vođenju skripte.
Kako otvoriti razvojni alati u Yandex.Browser
Ako je potrebno da otvorite konzolu za obavljanje bilo koje od prethodno opisanih radnji, a zatim pratite naš uputstva.
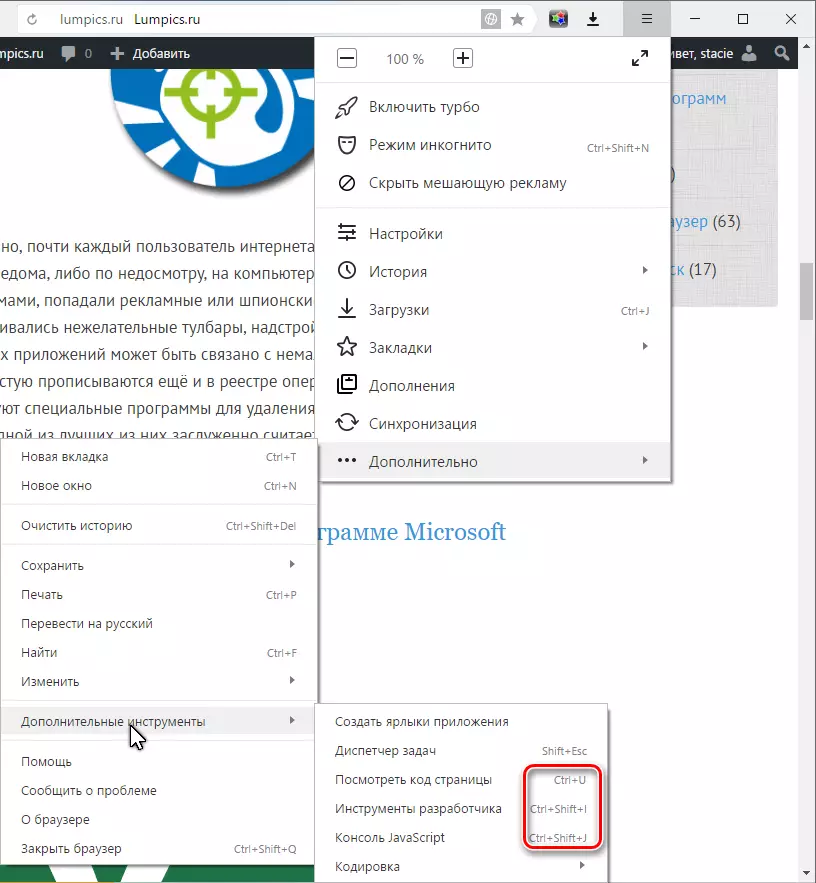
Otvorite meni i odaberite "Advanced", na listi koja se otvori, izaberite "Advanced Tools", a onda je jedan od tri stavke:
- "Show Page Code";
- "Developer Tools";
- "JavaScript Console".

Sva tri alata imaju hot keys da im brzo pristupili:
- Pogledaj izvorni kod stranice - Ctrl + U;
- Razvojni alati - Ctrl + Shift + i;
- Konzola JavaScripta - Ctrl + Shift + J.

Hot keys raditi sa bilo kojim raspored tastature i CapsLock uključeni.
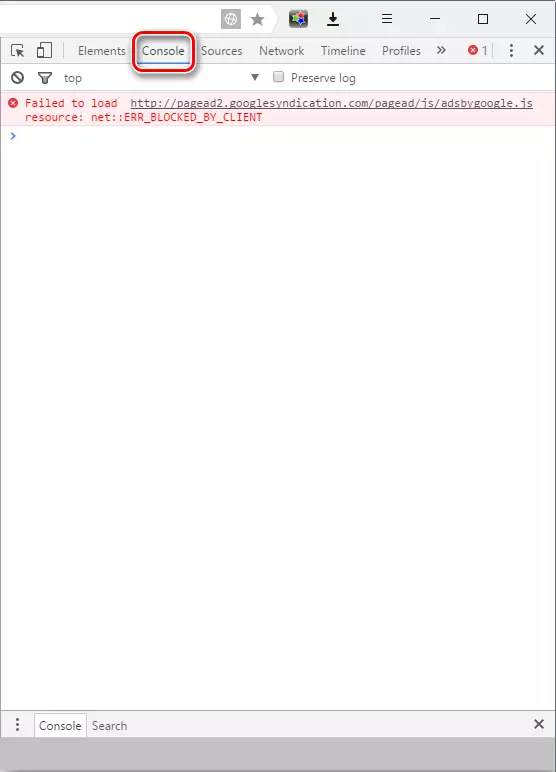
Da biste otvorili konzolu, možete odabrati stavku JavaScript konzole, a zatim razvojni alati će se otvoriti na kartici "Console":

Isto tako, možete pristupiti konzoli otvaranjem kroz Razvojni alati Web preglednik i ručno prebacivanje na karticu "Console".
Također možete otvoriti Developer Tools klikom na tipku F12. Ova metoda je univerzalan za mnoge pretraživača. U tom slučaju, ponovno ćete morati da se prebacite na karticu "Console" ručno.
Takve metode jednostavne za pokretanje konzole će značajno smanjiti svoje vrijeme i pomoći će da se fokus na stvaranje i uređivanje web stranice.
