
ইন্টারনেটে যেকোন আধুনিক ওয়েবসাইটে প্রায় শেষ পূর্ণ সংস্থান লোড করার পর ব্রাউজারে ট্যাবে প্রদর্শিত একটি বিশেষ আইকন। এই ছবিটি তৈরি করা হয় এবং ইনস্টল একা প্রতিটি মালিক দ্বারা, যদিও এটি বাধ্যতামূলক নয়। এই প্রবন্ধের অংশ হিসেবে, আমরা বিভিন্ন উপায় দ্বারা নির্মিত সাইটগুলোতে Favon ইনস্টল করার জন্য অপশন সম্পর্কে কথা বলতে হবে।
সাইটটিতে ফেভিকন যোগ করার পদ্ধতি
সাইটটিতে প্রশ্নে আইকন ধরণ যোগ করার জন্য, আপনাকে একটি স্কোয়ারে আকৃতি উপযুক্ত ইমেজ তৈরি করতে শুরু করতে হবে। এই যেমন ফটোশপ উভয় বিশেষ গ্রাফিক প্রোগ্রাম ব্যবহার করে, কাজ করা যেতে পারে, এবং কিছু অনলাইন পরিষেবা অবলম্বন। উপরন্তু, প্রস্তুত আইকন বাঞ্ছনীয় ICO বিন্যাসে রূপান্তরিত এবং আকার 512 × 512 px আকারে কমাতে হয়।নোট: একটি কাস্টম চিত্র যোগ করার না থাকলে ডকুমেন্ট আইকন ট্যাবে প্রদর্শিত হয়।
ব্রাউজার ট্যাবে আইকনের চেহারা জন্য উভয় বিবেচিত পদ্ধতি, এটা কিছু সময় লাগবে।
অপশন 2: ওয়ার্ডপ্রেস পদ্ধতি
যখন ওয়ার্ডপ্রেস দিয়ে কাজ, আপনি "header.php" ফাইল বললেন কোড যুক্ত বা বিশেষ সরঞ্জাম ব্যবহার দ্বারা পূর্বে বর্ণিত সংস্করণে অবলম্বন করতে পারেন। এই জন্য ধন্যবাদ, নিশ্চিত আইকন সাইটে ট্যাবে উপস্থাপন করা হবে, ব্রাউজার নির্বিশেষে।
পদ্ধতি 1: কন্ট্রোল প্যানেল
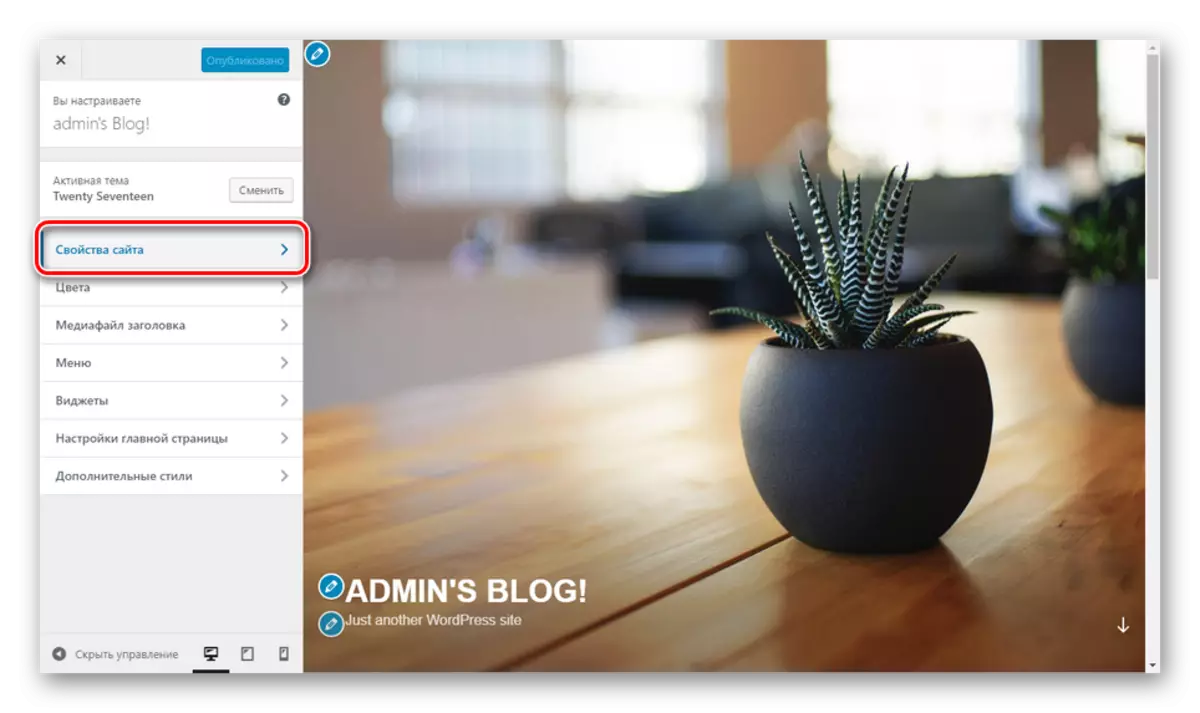
- প্রধান মেনু মাধ্যমে "চেহারা" তালিকা প্রসারিত ও "কনফিগার করুন" অধ্যায় নির্বাচন করুন।
- পৃষ্ঠা খুলে গেল সেখানে, আপনি "সাইটের প্রোপার্টি" বাটনে ব্যবহার করা আবশ্যক।
- Niza প্রয়োজন এবং "সাইটের আইকন" ব্লকে "সেটিংস" বিভাগের স্ক্রল করা, চিত্র নির্বাচন করুন বাটন ক্লিক করুন। এই ক্ষেত্রে, ছবি 512 × 512 px আকারে একটি রেজল্যুশন থাকতে হবে।
- চিত্র নির্বাচন করুন জানালা দিয়ে, গ্যালারি কাঙ্ক্ষিত ছবি ডাউনলোড বা নির্বাচন পূর্বে এখনো যোগ করেনি।
- এর পরে, আপনি "সাইট বৈশিষ্ট্য" ফেরত পাঠানো হবে, এবং নির্বাচিত চিত্র "আইকন" ব্লক উপস্থিত হবে। অবিলম্বে আপনার উদাহরণ সঙ্গে নিজেকে পরিচিত করতে পারেন যদি প্রয়োজন হয় তাহলে এটা সম্পাদনা বা মুছে ফেলার জন্য যান।
- সংশ্লিষ্ট মেনুর মাধ্যমে অধিকার কর্ম হিসাবে সেট করলে, "সংরক্ষণ করুন" বা "প্রকাশ করুন" বাটন ক্লিক করুন।
- "কন্ট্রোল প্যানেল" সহ আপনার সাইটের কোনো পৃষ্ঠা, ট্যাব লোগো দেখার জন্য, এটা পুনরায় বুট করুন।







পদ্ধতি 2: সবকিছুই একই ফেভিকন
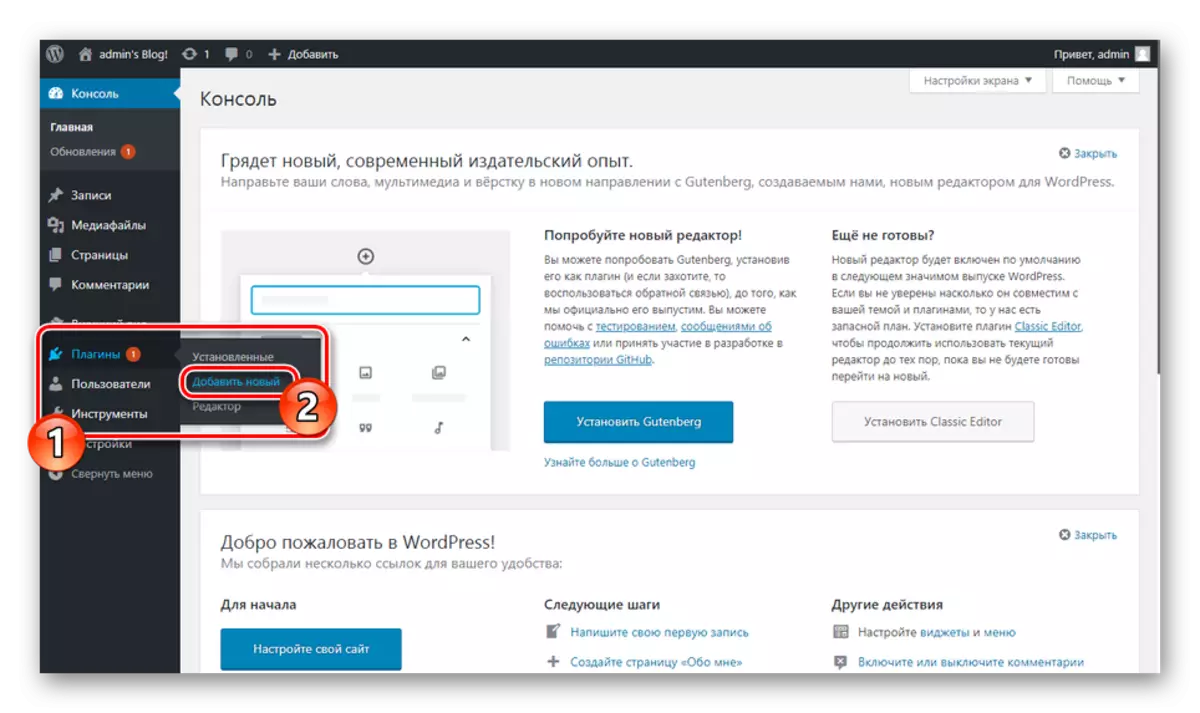
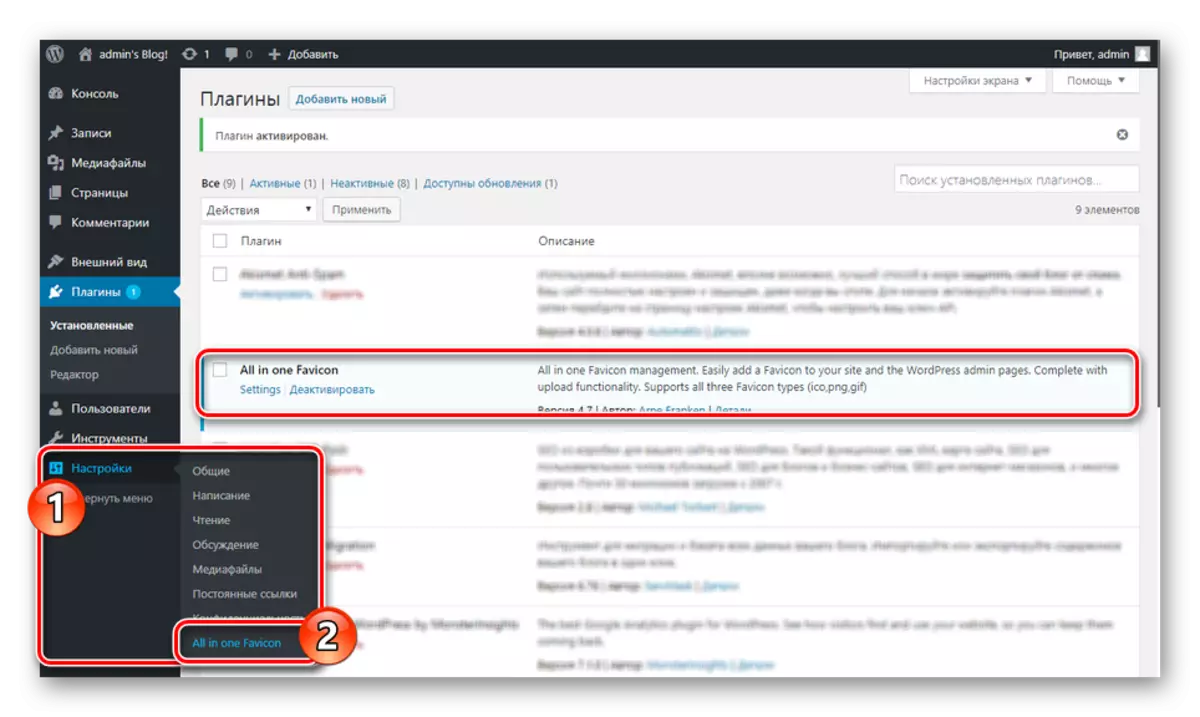
- "কন্ট্রোল প্যানেল" সাইটে, "প্লাগইন" নির্বাচন করুন এবং যোগ করো-নিউ পৃষ্ঠাতে যান।
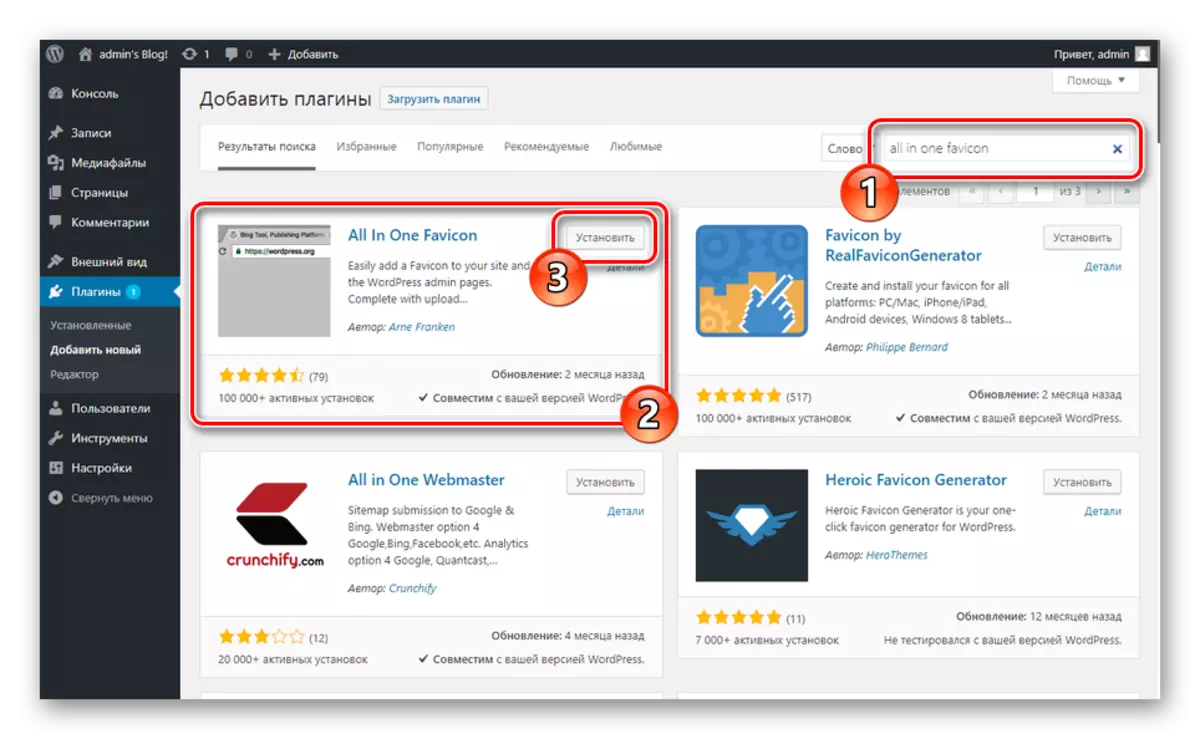
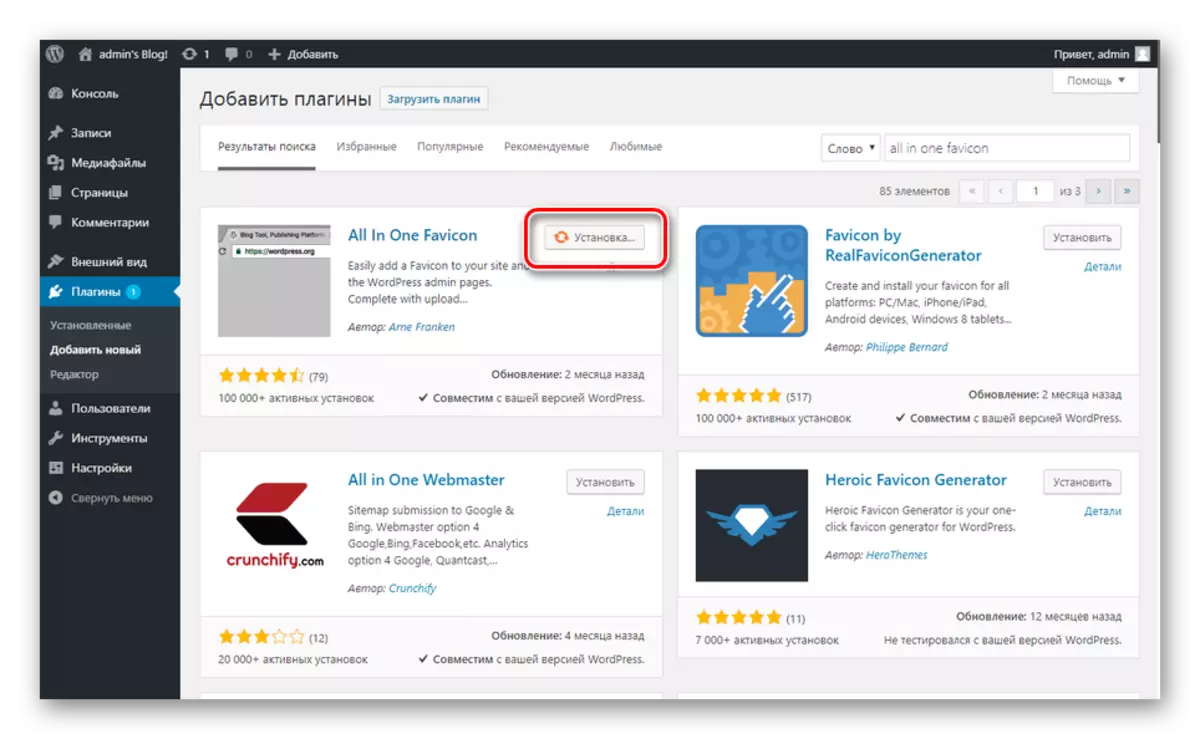
- এক ফেভিকন সকল - - পছন্দসই প্লাগ-ইন নাম অনুযায়ী অনুসন্ধান ক্ষেত্র পূরণ করুন এবং উপযুক্ত এক্সটেনশানের সঙ্গে ব্লক এ, সেট বাটন ক্লিক করুন।

যোগ প্রক্রিয়া সময় লাগবে।
- এখন আপনি "সক্রিয় করুন" বাটনে ক্লিক করুন করতে হবে।
- স্বয়ংক্রিয় ফেরৎ করার পরে, আপনি সেটিংস বিভাগে যেতে হবে। আপনি পছন্দসই এক্সটেনশানের সঙ্গে ব্লক মধ্যে "প্লাগইন" পৃষ্ঠা "সেটিংস" লিঙ্কটি ব্যবহার করে তালিকা থেকে "সবকিছুই একই ফেভিকন" নির্বাচন করে "সেটিংস" মাধ্যমে এটা করতে পারেন।
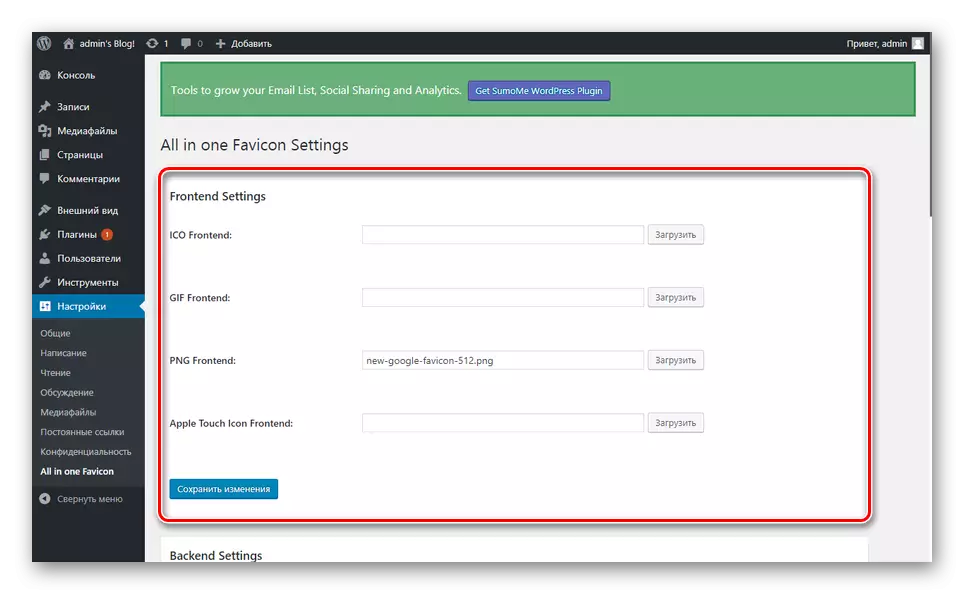
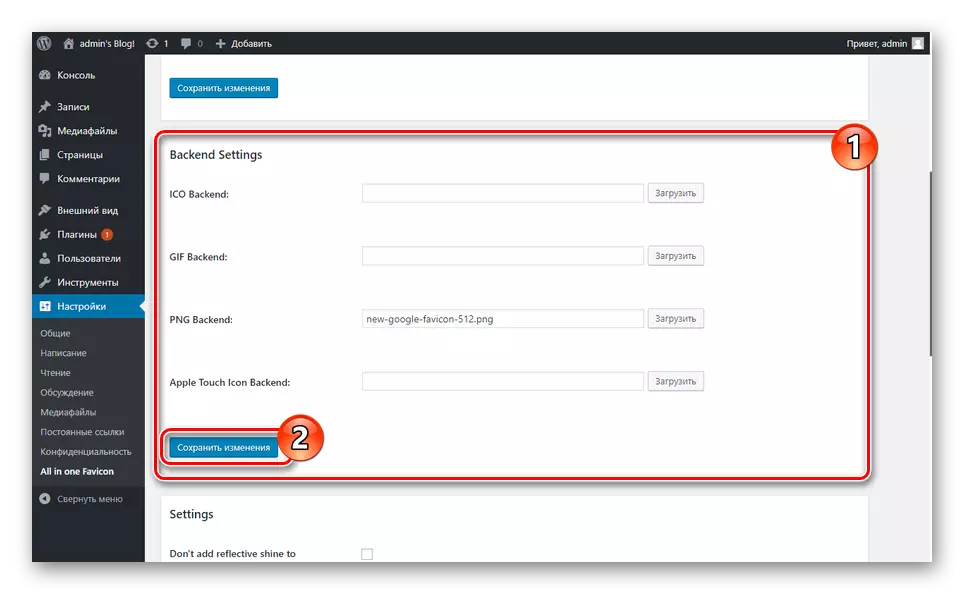
- প্লাগ-ইন এর পরামিতি সঙ্গে অধ্যায় উপস্থাপন লাইন এক একটি আইকন যোগ করুন। এই চাহিদা "ফ্রন্টএন্ড সেটিংস" এবং 'ব্যাক-এন্ড সেটিংস "উভয় পুনরাবৃত্তি করা।
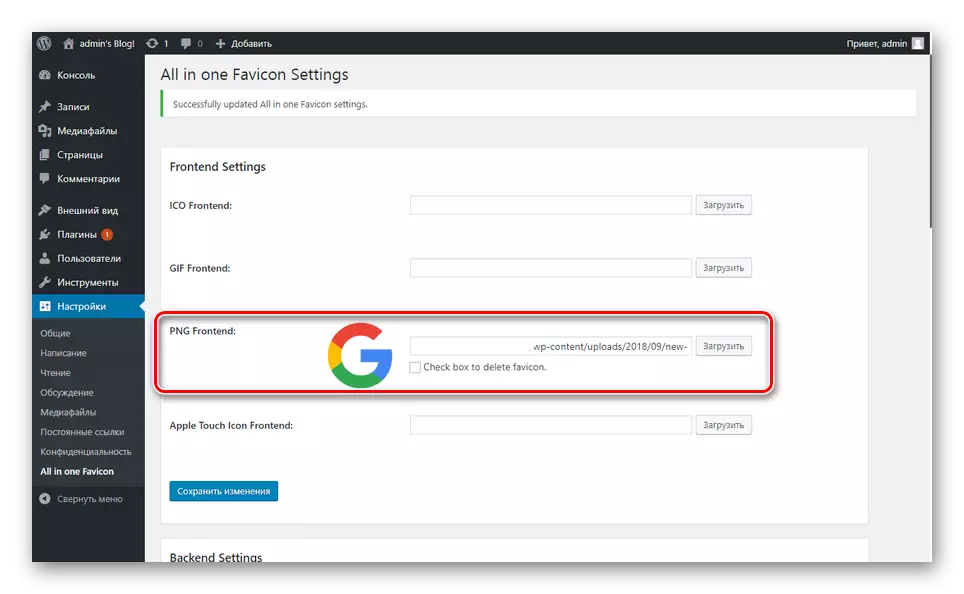
- যখন ইমেজ যোগ করা হয় পরিবর্তনগুলি সংরক্ষণ বোতামে ক্লিক করুন।
- যখন পৃষ্ঠা আপডেট সম্পন্ন হয়, একটি অনন্য লিঙ্কটির একটি অনন্য লিংক নিয়োগ করা হবে এবং এটি ব্রাউজার ট্যাবে প্রদর্শিত হবে।







এই বিকল্পটি সহজ পদ্ধিতি হল বাস্তবায়ন হয়। আমরা আপনাকে ওয়ার্ডপ্রেস নিয়ন্ত্রণ প্যানেলের মাধ্যমে সাইটটিতে ফেভিকন ইনস্টল করতে পরিচালিত আশা করি।
উপসংহার
একটি আইকন যোগ করার জন্য একটি পদ্ধতি নির্বাচন আপনার পছন্দগুলি উপর নির্ভর করে, যেহেতু সব embodiments আপনি কাঙ্ক্ষিত ফলাফল অর্জন করতে পারেন। যদি অসুবিধা উঠা, কর্ম সঞ্চালিত আবার পরীক্ষা এবং আপনার মন্তব্য আমাদের সাথে সঙ্গতিপূর্ণ প্রশ্ন সেট করতে পারেন।
