
Yandex.Maps ইয়ানডেক্স জনপ্রিয় অনলাইন পরিষেবা এক, সব জায়গায়, রাস্তাঘাট, বিভিন্ন বস্তু ও অন্যান্য জিনিস অবস্থান সম্পর্কে প্রয়োজনীয় তথ্য প্রদান হয়। তার কার্যকারিতা না শুধুমাত্র মৌলিক তথ্য নিজেই প্রদর্শনী অন্তর্ভুক্ত, আপনার রুট প্রস্তুত এবং অন্য এক বিন্দু থেকে দূরত্ব পরিমাপ স্বাধীনভাবে আন্দোলনের গ্রহনক্ষত্রের নির্দিষ্ট আবক্র পথ সেটিং দ্বারা করতে পারবেন। এটা তোলে দূরত্ব পরিমাপ এবং আমাদের আজকের উপাদান আলোচনা করা হবে সম্পর্কে।
আমরা এতে Yandex.Maps দূরত্ব পরিমাপ
Yandex.Mapart সেবা, সাইটে উভয় ব্যবহার করার জন্য একটি সম্পূর্ণ কম্পিউটার সংস্করণের এবং একটি মোবাইল অ্যাপ্লিকেশন যেখানে তার বৈশিষ্ট্য ও পার্থক্য অনেক উপস্থিত মাধ্যমে উপলব্ধ। এর পর্যায়ক্রমে এই দুটি অপশনের বিবেচনা যাতে সমস্ত ব্যবহারকারী এই বিষয় এবং সবকিছু কোন আরো প্রশ্ন টাস্ক সঙ্গে মানিয়ে পারে যাক।পদ্ধতি 1: সাইটের সম্পূর্ণ সংস্করণ
পরবর্তী, আপনি কারণ যার ফাংশন সাইটের পূর্ণ সংস্করণ হওয়া উচিত দেখতে হবে, যেহেতু এই টুলটি কেবল মোবাইল অ্যাপ্লিকেশন অনুপস্থিত। সম্পূর্ণরূপে, নীচের সম্পূর্ণ ম্যানুয়ালটি পড়তে বিস্তারিত মধ্যে বিবেচনা সুযোগ অধ্যয়ন যাহাতে - এই সম্পূর্ণরূপে ব্যবহার করবে।
- , ইয়ানডেক্স ওয়েবসাইটের মূল পৃষ্ঠাটি খুলুন যখন উপরের লিঙ্কটি চালু। "মানচিত্র" বিভাগে চালু করুন।
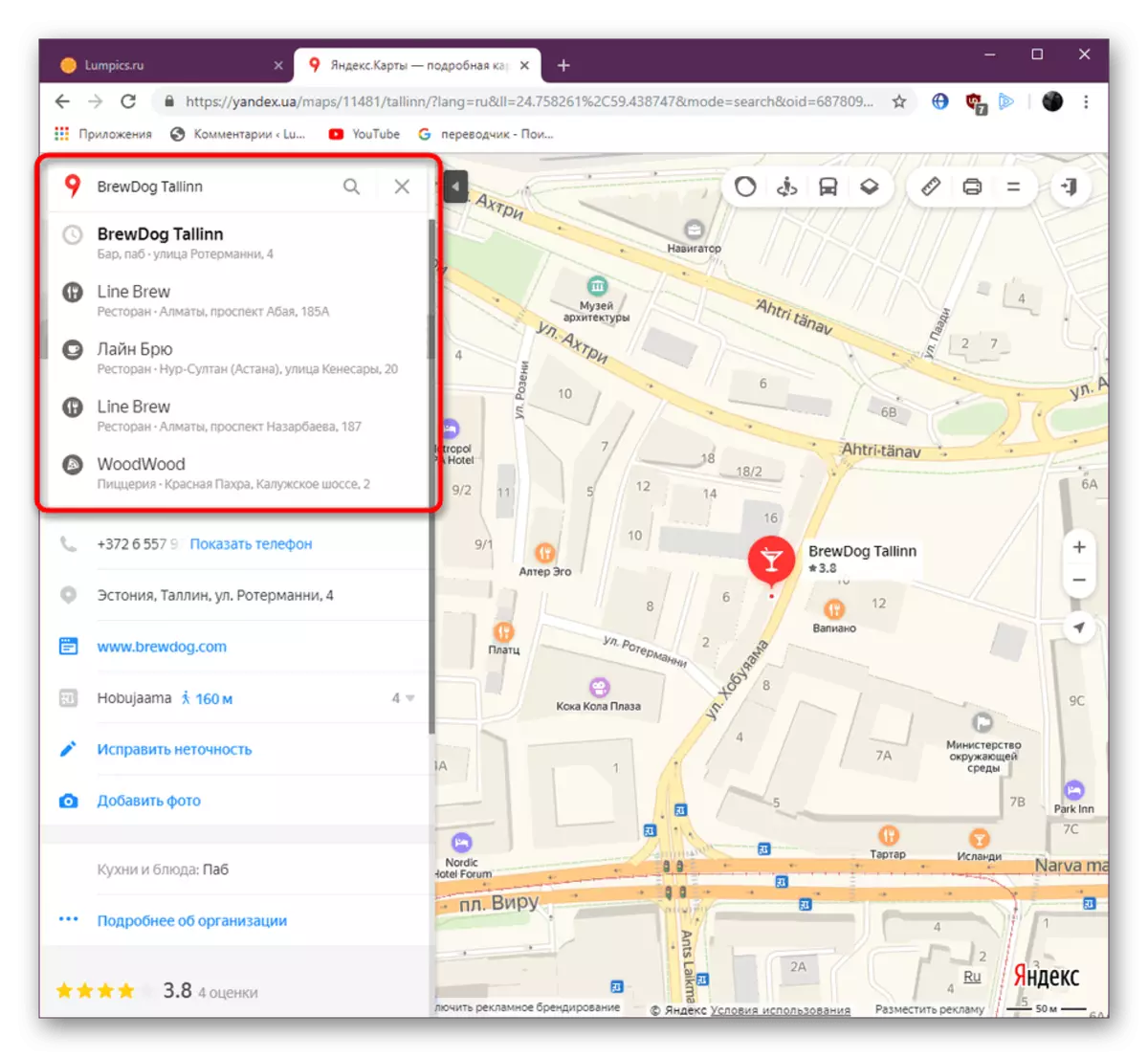
- এখানে আপনি অবিলম্বে জায়গা, দূরত্ব যার প্রতি তুমি অনুসন্ধান স্ট্রিং ডেটা লিখে পরিমাপ করতে চান জানতে পারেন।
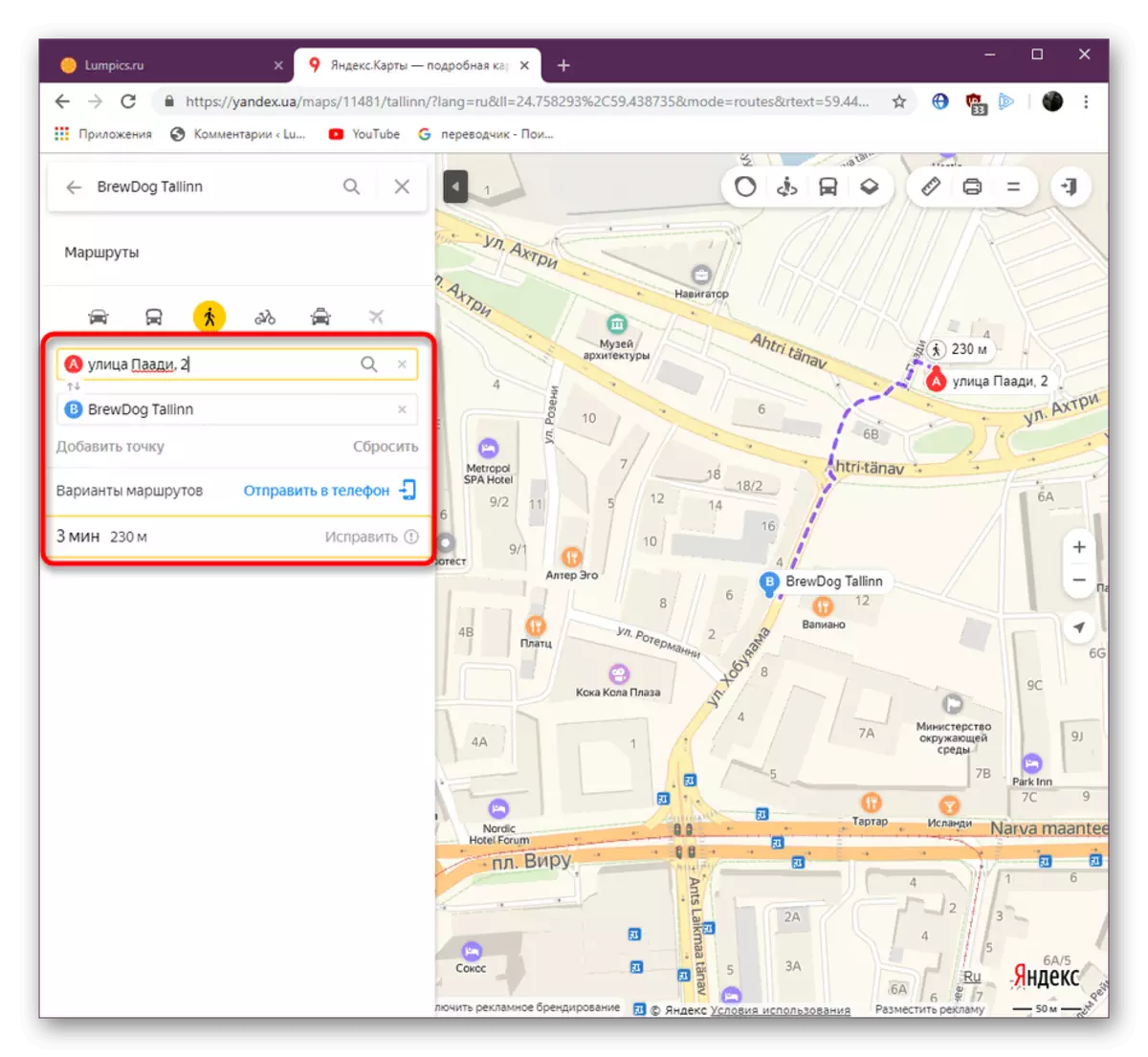
- দূরত্ব মাত্র দুই পয়েন্ট ভিত্তিতে বিবেচনা করা হয়, তাহলে এটি কেবল আন্দোলনের উপায়ে নির্বাচন করে রুট প্রস্তুত করা সহজ। নিম্নলিখিত লিঙ্কে আমাদের অন্যান্য উপাদানে এই সম্পর্কে আরও পড়ুন।
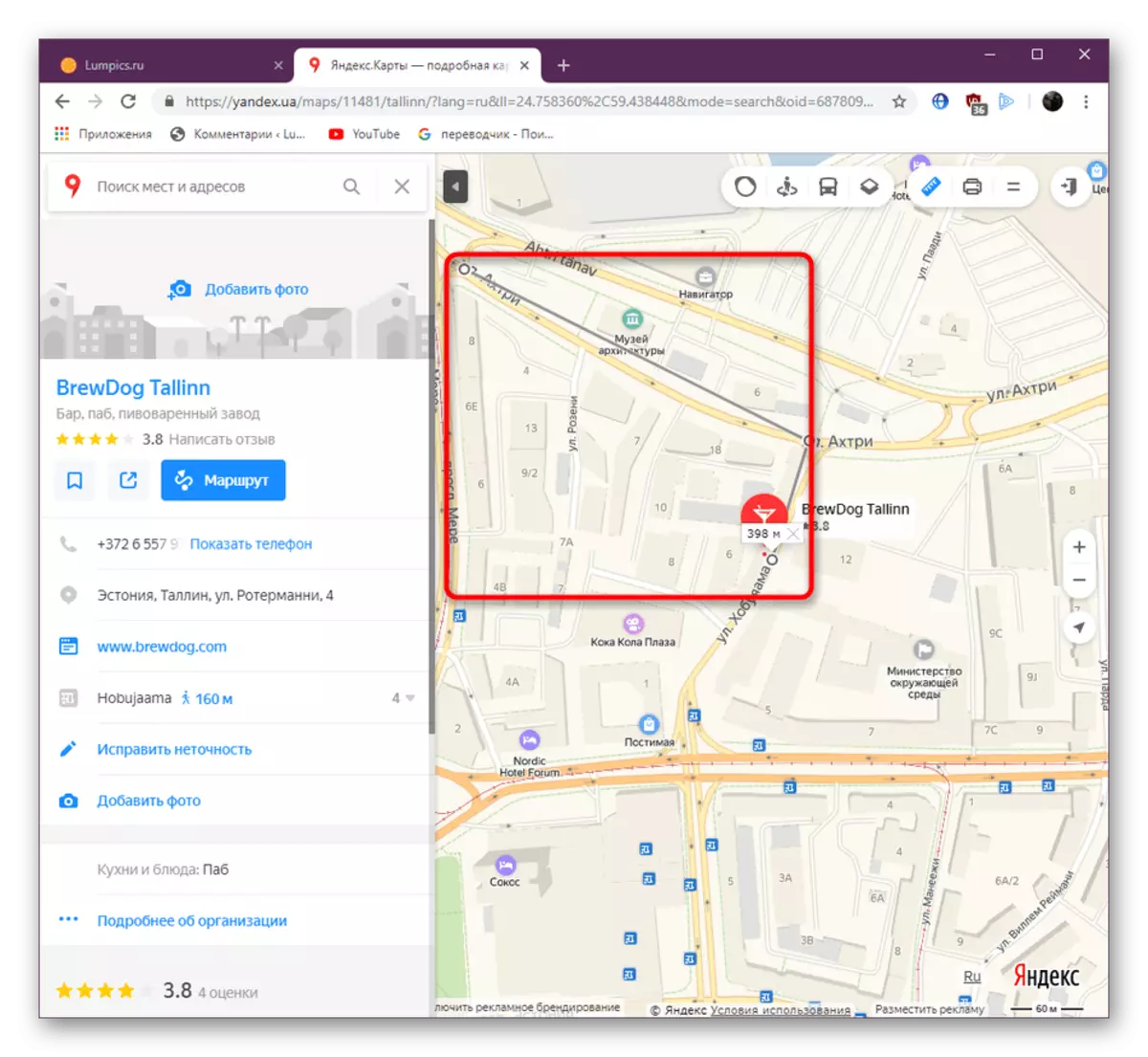
- আমরা এখন উপকরণ যে আমরা উপরে উল্লিখিত সরাসরি চালু করুন। এটি একটি "লাইন" বলা হয় এবং আপনি পয়েন্ট যে কোন সংখ্যার একেবারে কোন রুট অঙ্কনের অনুমতি দেয় হয়। সংশ্লিষ্ট বাটনে ক্লিক করে এটি সক্রিয় করুন।
- প্রেস করার পর জায়গা এক উপর মাউস বাম বাটন প্রথম বিন্দু তৈরি করুন। এটা একটা চরিত্রগত বৃত্তে হাইলাইট করা হবে।
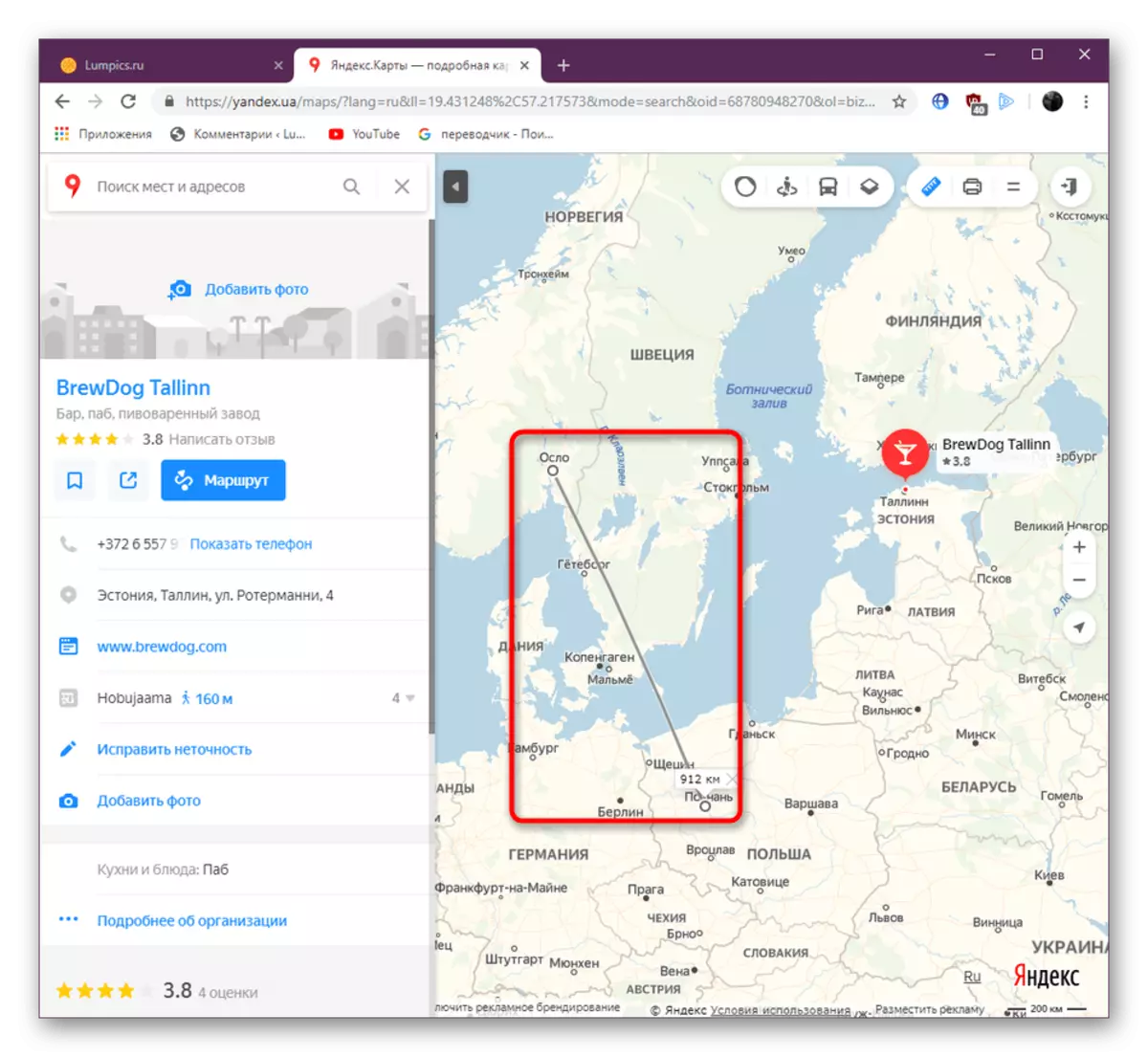
- সীমাহীন পালাক্রমে এবং অন্যান্য অংশের জন্য বিভিন্ন লাইন ব্যবহার শেষ আইটেমে বিন্দুর সংখ্যা তৈরি করুন। আপনি এক বড় লাইন তৈরি করেছেন এবং আপনি একটি বিন্দু যোগ করে এটি পরিবর্তন করার প্রয়োজন হলে, কেবল টুকরা পছন্দসই অংশ উপর ক্লিক করলে এটি পছন্দসই অবস্থানে সরানো।
- আপনি স্ক্রিনশটটিতে পর্যবেক্ষণ করতে পারেন, লাইনের দৈর্ঘ্য শুধুমাত্র কার্ডের দ্বারা সীমাবদ্ধ, এবং শেষ বিন্দুতে, কিলোমিটার বা মিটারের দূরত্ব সর্বদা প্রদর্শিত হয়।



Read more: রুট প্রস্তুত করা কিভাবে ইয়ানডেক্স মানচিত্রে




এখন আপনি বিবেচনা অধীনে সেবা পূর্ণ সংস্করণে দূরত্ব পরিমাপ কিভাবে জানি। এরপর, আসুন একটি মোবাইল অ্যাপ্লিকেশনে একই কর্মের কার্যকরকরণের বিষয়ে আলোচনা করি।
পদ্ধতি 2: মোবাইল অ্যাপ্লিকেশন
দুর্ভাগ্যবশত, মোবাইল অ্যাপ্লিকেশন Yandex.Maps কোন "লাইন" ফাংশন নেই, যা দূরত্ব গণনা করার চেষ্টা করার সময় কিছু অসুবিধা সৃষ্টি করে। এটি নিম্নলিখিত নির্দেশে দেখানো হয় শুধুমাত্র এটি করা যেতে পারে।
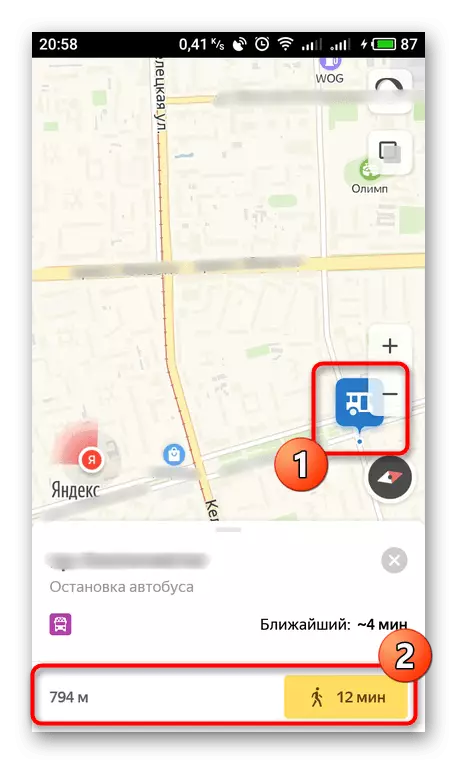
- অবস্থান সংজ্ঞা সক্ষম করুন এবং নিজেকে কোন জায়গায় ঘনিষ্ঠ ক্লিক করুন। নীচে আপনি এটি দূরত্ব দেখতে হবে। দীর্ঘ দূরত্বের জন্য, এই বৈশিষ্ট্য কাজ করে না।
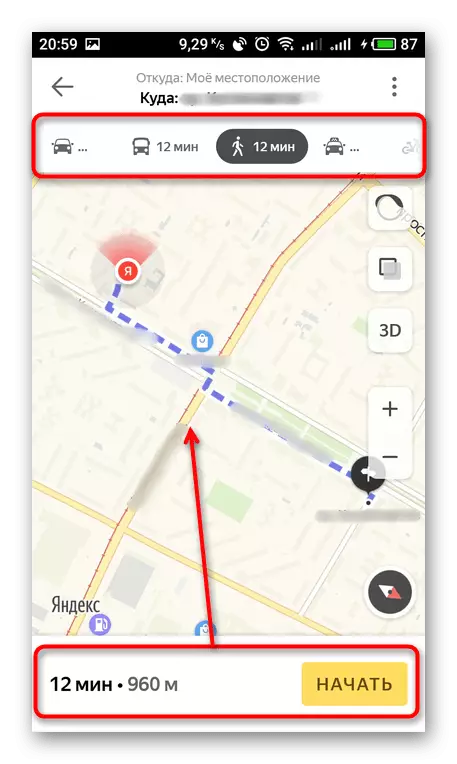
- যাইহোক, কিছুই, রুট রুট বাধা দেয় আন্দোলনের একটি সুবিধাজনক উপায়ে নির্দেশ করে। এই উপাদান বিস্তারিত লেখা আছে যে আমরা ইতিমধ্যে পরিচিত পেতে সুপারিশ করেছি।
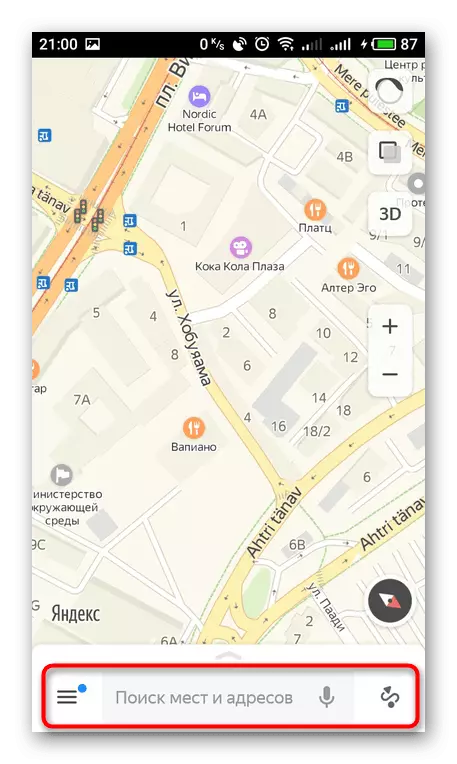
- উপরন্তু, আপনি অনুসন্ধানের স্ট্রিংটিতে একটি স্থান বা ঠিকানা লিখতে পারেন।
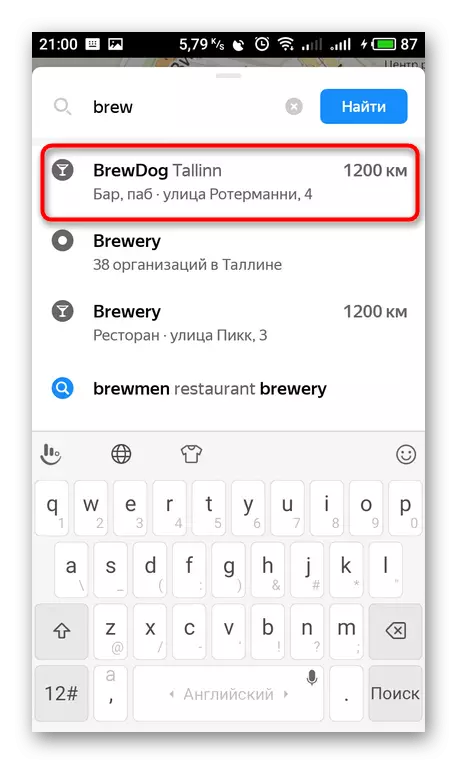
- ফলাফল একটি উপযুক্ত বিন্দু প্রদর্শন করবে, এবং ডানদিকে দূরত্বটি আপনার কাছ থেকে চিহ্নিত করা হবে।




আপনি দেখতে পারেন, মোবাইল অ্যাপ্লিকেশনের কার্যকারিতা yandex.maps দূরত্ব পরিমাপের শর্তে পর্যাপ্তভাবে ক্ষতিকারক, তাই সাইটটির সম্পূর্ণ সংস্করণের সাথে এটি করা ভাল। উপরে আপনি এই অপারেশনটির ধাপে ধাপে বাস্তবায়নের সাথে পরিচিত হয়েছেন, অতএব কোনও সমস্যাগুলি থাকা উচিত নয়।
