
পদ্ধতি 1: Playcode
Playcode একটি উন্নত কোড সম্পাদক জাভাস্ক্রিপ্ট এবং পূর্ণাঙ্গ উন্নয়ন পরিবেশের মধ্যে সহজাত সমস্ত প্রধান ফাংশন সমর্থন করে। এটা, আপনি এইচটিএমএল, সিএসএস এবং জাতীয় উন্নয়নে একত্রিত করতে পারেন, কোনো সুবিধাজনক মুহূর্তে নথি মধ্যে স্যুইচ।
Playcode অনলাইন পরিষেবা যান
- সম্পাদক শুরু করার জন্য, "ওপেন সম্পাদক" বাটনে ক্লিক করুন।
- একটি মৌলিক টেমপ্লেট যে, যদি প্রয়োজন হয় তাহলে, আপনি মুছে ফেলতে এবং একই সম্পাদক ব্লক একটি পরিষ্কার চাদর থেকে স্ক্রিপ্ট লেখা শুরু করতে পারেন তৈরি করা হবে।
- সব বর্তমান ব্লক আকার, যা চরম ফ্রেম চলন্ত দ্বারা বাহিত হয় আউট পাওয়া যায় একটি পরিবর্তন। আগাম কর্মক্ষেত্র তৈরী যাতে এটি আরও আরও উন্নয়নের সঙ্গে মোকাবিলা করার জন্য সুবিধাজনক।
- সকল পরিবর্তন অবিলম্বে পর্দায় প্রদর্শিত হয়, যেহেতু লাইভ মোড ডিফল্টরূপে সক্রিয় করা হয়।
- সংশ্লিষ্ট বোতাম, যার উপরে ডান দিকে অবস্থিত নিষ্ক্রিয় দ্বারা এটি সংযোগ বিচ্ছিন্ন করুন। তারপর, স্বাধীনভাবে চালাতে থাকবে একটি ত্রিভুজ সঙ্গে আইকনে ক্লিক সংকলন।
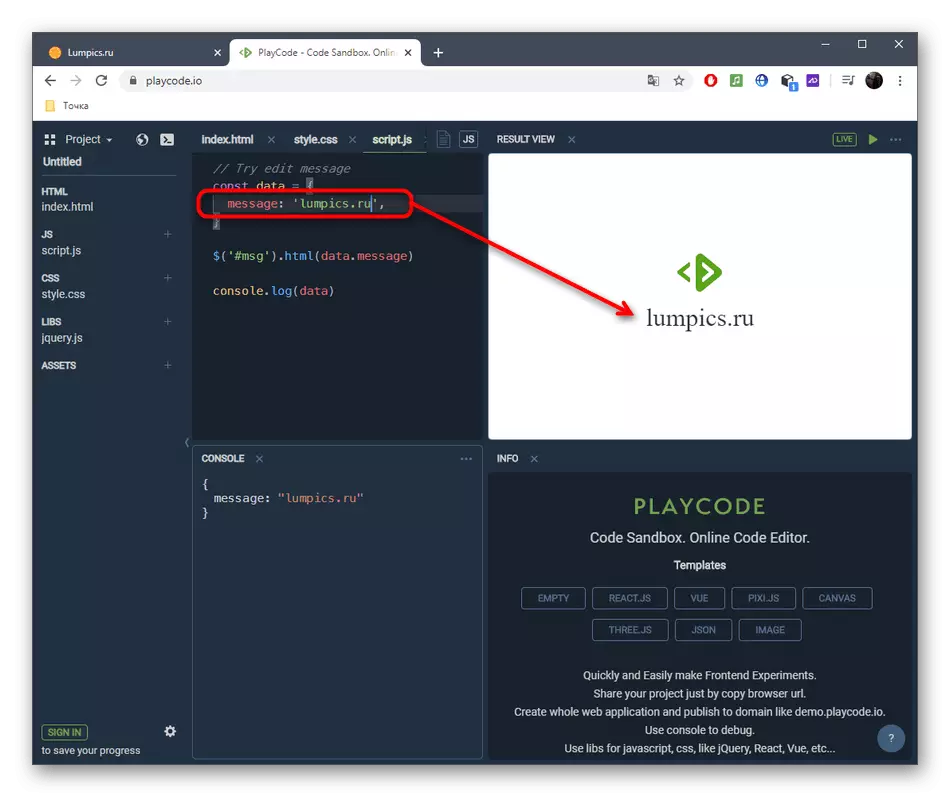
- দ্রুত গুরুত্বপূর্ণ কমান্ড ডায়াল করতে বিল্ট-ইন টিপস ব্যবহার করুন। এটা মাত্র কয়েক অক্ষর লিখতে যথেষ্ট এবং সমস্ত সামগ্রী বাকি স্বয়ংক্রিয়ভাবে প্রতিস্থাপিত হবে। একই কোট বা বন্ধনী স্বয়ংক্রিয়ভাবে নিবদ্ধ হয় প্রযোজ্য।
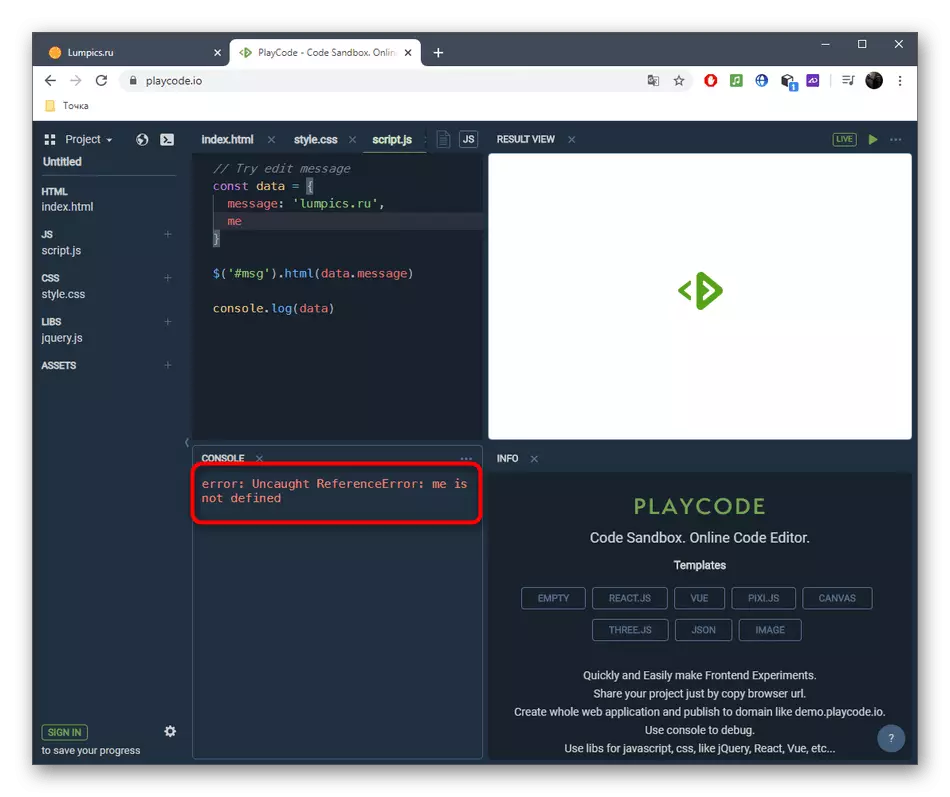
- কনসোল নিচে বাম দিকে প্রদর্শিত হয়। কোড প্রক্রিয়াকরণের সময় কোনো ত্রুটি ঘটতে, তাহলে অবিলম্বে সম্প্রচার বিশ্লেষণের মাধ্যমে অবহিত করা হবে।
- বাম প্যানেলের মাধ্যমে জাতীয়, HTML এবং CSS এর ফাইল মধ্যে স্যুইচ করুন।
- উপরন্তু, PLAYCODE অন্যান্য টেমপ্লেট, সহজ স্ক্রিপ্ট বা ব্যবহারকারীর কোনো ভূমিকা এমনকি গেম আকারে দেখানো হয়। আপনি ঠিক করতে যেকোনো একটি বোতামে ক্লিক করে তাদের যেতে পারেন।
- আপনি অবিলম্বে আউটপুট ফলাফলের সঙ্গে নিজেকে পরিচিত হবে এবং ম্যানুয়ালি ভবিষ্যতে প্রকল্পে এটা প্রয়োগের দ্বারা কোড সম্পাদনা করতে পারেন।
- আপনি Playcode সঙ্গে এবং তারপর কাজ করতে চান, এটি একটি নতুন অ্যাকাউন্ট তৈরি করতে পরামর্শ দেওয়া হচ্ছে। এর পর, সংরক্ষণ, প্রকাশনা ও বিতরণ সরঞ্জাম উপলব্ধ হবে।











পদ্ধতি 2: jsfiddle
JSFIDDLE অনলাইন পরিষেবা নিজস্ব বৈশিষ্ট্য আছে: যেমন, ব্যবহারকারী ভাষা লেখার কোড ব্যবহার করা হয় মধ্যে জনপ্রিয় অবকাঠামো, সেইসাথে দ্রুত সুইচ সংযোগ পাওয়া যায়।
অনলাইন পরিষেবা jsfiddle যান
- একবার JSFIDDLE প্রধান পৃষ্ঠায়, আপনি আরও প্রোগ্রামিং জন্য ঐ খালি কোন একটি বেছে নিন অথবা স্ক্র্যাচ থেকে কোড লেখা শুরু করতে পারেন।
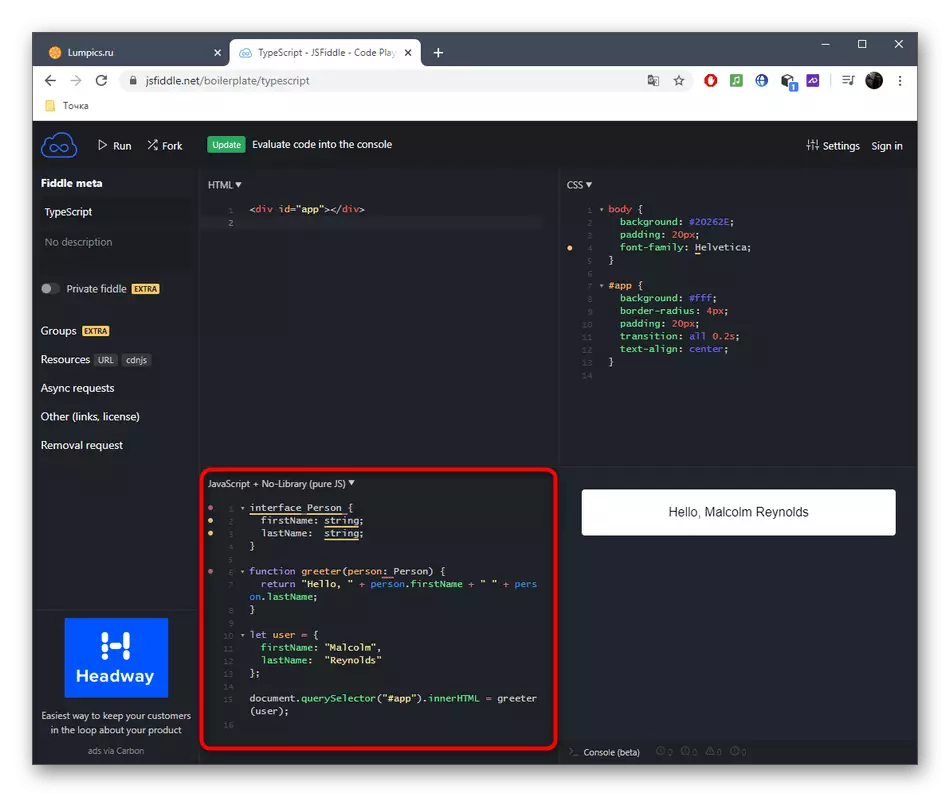
- জাতীয় সম্পাদক নিচে অবস্থিত এবং, যদি প্রয়োজন হয় তাহলে, আপনি তার আকার পরিবর্তন করতে পারেন অঞ্চলের কাঠামো চলন্ত হয়। কোডের প্রধান প্রক্রিয়াকরণ এখানে বাহিত হয় আউট।
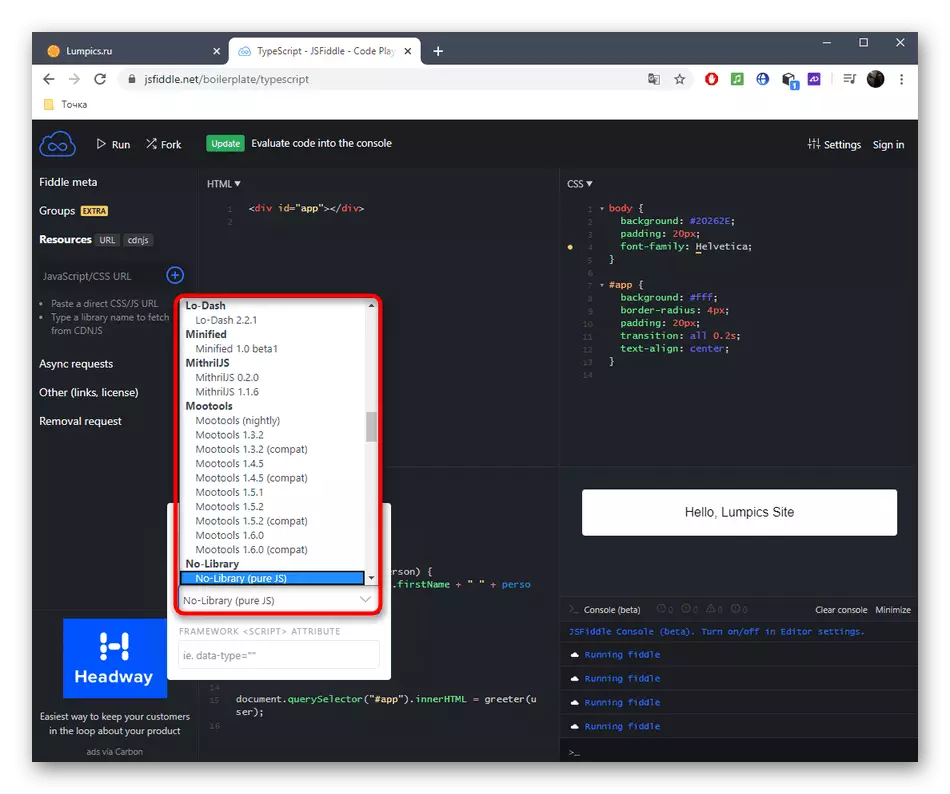
- ড্রপ-ডাউন মেনু লিখুন, যদি আপনি পুরানো ভাষা সংস্করণে স্যুইচ বা অন্য পি জে চয়ন করতে চান।
- উপরের দিকে দুই ব্লক HTML এবং CSS এর সম্পাদক ইন্টারঅ্যাক্ট যার সাহায্যে আপনি যে কোন সময়ে, সহজভাবে তাদের মধ্যে সুইচিং করতে দ্বারা বিভক্ত করা হয়।
- কোড পরীক্ষা করার জন্য, "চালান" বোতামটি ব্যবহার করুন। দুর্ভাগ্যবশত, রিয়েল-টাইম JSFIDDLE মধ্যে কম্পাইল সমর্থন করে না।
- ডান দিকে ছোট কনসোল উইন্ডোতে, সফল সংকলন, বা ত্রুটি সম্পর্কে তথ্য সম্পর্কে তথ্য এই প্রক্রিয়া উপস্থিত হবে সময় ঘটেছিল।
- ফলাফলের নিজেই কনসোল উপর একটি পৃথক এলাকায় তোলা হবে।
- সেটিংস ড্রপ-ডাউন মেনু ব্যবহার করুন আপনি, সম্পাদক এর চেহারা পরিবর্তন কনসোল, সারি পরামিতি এবং অনলাইন সেবা আচরণ কনফিগার করার চান।
- একই ড্রপ-ডাউন মেনু, যা একটি প্রোগ্রামিং ভাষা নির্বাচনের জন্য দায়ী, আপনি ব্যক্তিগত কাজের জন্য একটি কাঠামো সংযোগ করতে পারেন।









আপনি প্রকল্পের সংরক্ষণ করতে চান অথবা অতিরিক্ত সম্পাদক বৈশিষ্ট্য পান, তাহলে আপনি JSFIDDLE সাথে নিবন্ধন করতে হবে। এর পরে, ট্যারিফ প্ল্যান পড়া এবং তাদের কোন একটি বেছে নিন যখন এটি কোন বিধিনিষেধ ছাড়াই একটি স্থায়ী ভিত্তিতে অনলাইন পরিষেবা সম্ভাবনার ব্যবহার করতে পরিকল্পনা নেওয়া হয়েছে।
পদ্ধতি 3: Dirtymarkup
উপসংহার ইন, আমরা Dirtymarkup অনলাইন সম্পাদক, যা যে এটি গোড়া থেকে লেখার কোড উদ্দেশ্যে না হয় উপরে অনেকত্রিত থেকে উল্লেখযোগ্যভাবে ভিন্ন হয়, কিন্তু স্বয়ংক্রিয় মোডে স্বাভাবিক ফর্ম্যাটিং এটা আনতে ব্যবহার করা হয় সম্পর্কে কথা বলতে চান।
অনলাইন পরিষেবা Dirtymarkup যান
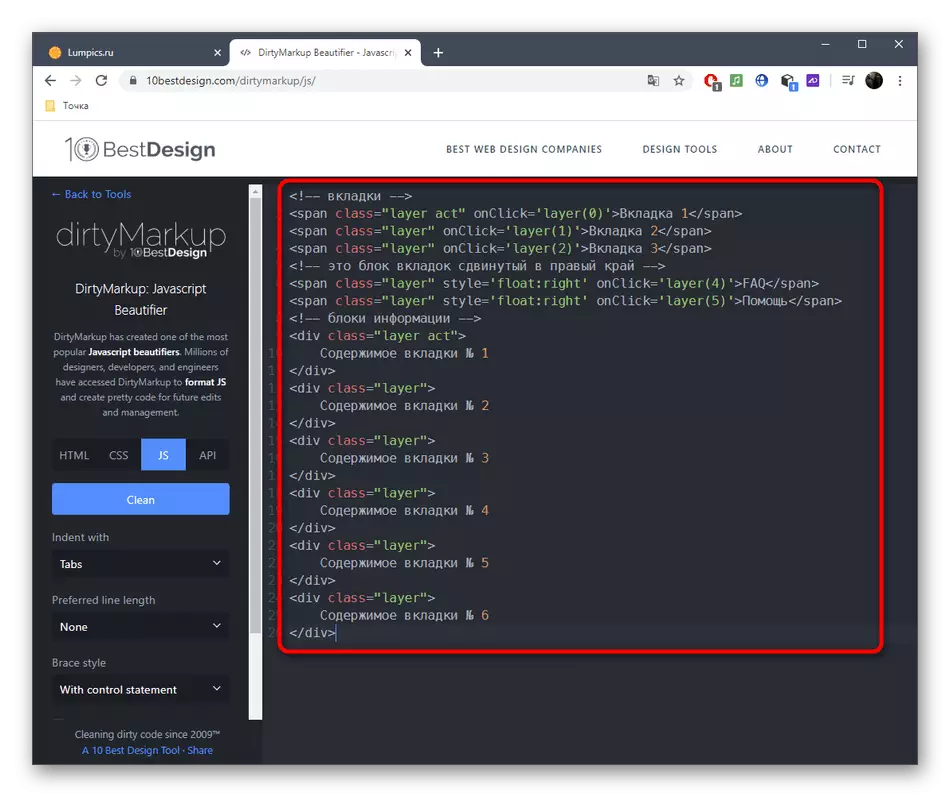
- উপযুক্ত বোতামে ক্লিক করে «জাতীয়» মোডে সাইটে DirtyMarkup সুইচ।
- এখন সম্পাদক নিজেই সম্পূর্ণ কোডটি সন্নিবেশ করতে পারেন যা ফর্ম্যাট করা আবশ্যক।
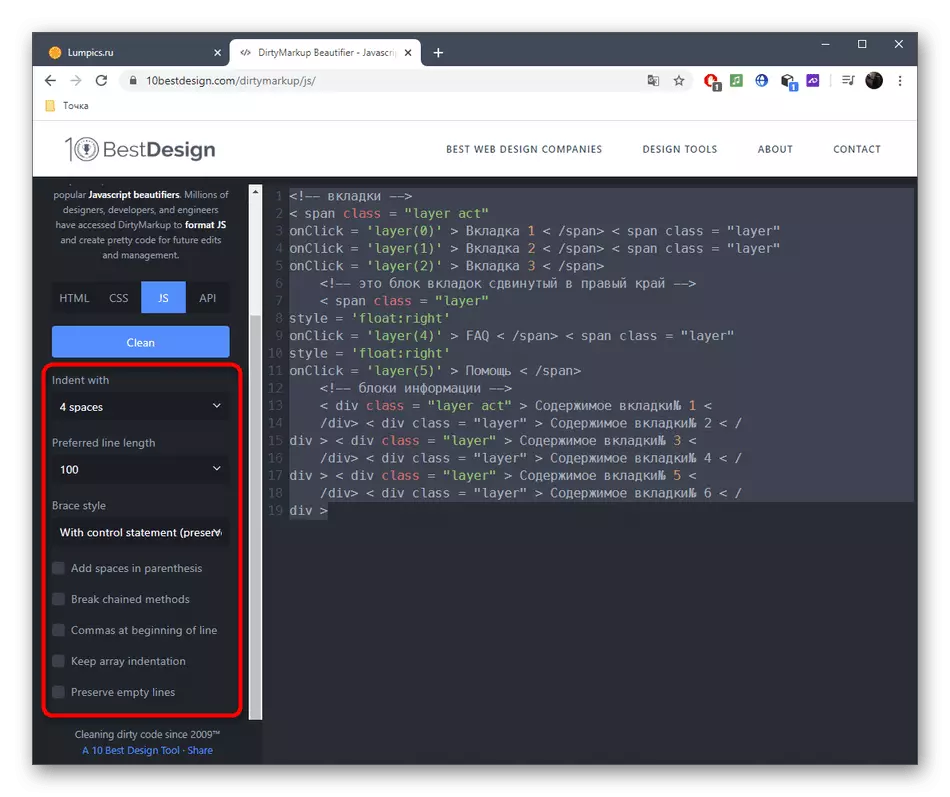
- ট্যাব, লাইনের দৈর্ঘ্য, ফিগার বন্ধনী এবং অতিরিক্ত পরামিতি ধরণ প্রযোজ্য চেকবক্স চিহ্নিত সেট করুন।
- পরিষ্কার ক্লিক করে সম্পাদনা সেটিংস প্রয়োগ করুন।




এটা শুধুমাত্র অবশেষ এটিকে আরো বেশি উন্নয়ন পরিবেশ বা অন্যান্য জাভাস্ক্রিপ্ট অনলাইন সম্পাদক ব্যবহার করার জন্য যথাযথ ফরম্যাটিং প্রাপ্ত বিষয়বস্তু কপি করার।
