
В много групи vkontakte е възможно да се отговори на бързо преходно устройство към всеки участък или ресурс на трети страни. Благодарение на тази функция можете значително да улесните процеса на взаимодействие с потребителите с групата.
Създайте меню за група VK
Всеки преходен блок, създаден в общността VKontakte, зависи пряко от предварителната връзка на специалните характеристики, използвани в разработването на уики-страниците. По този въпрос се основават гореспоменатото създаване на меню.
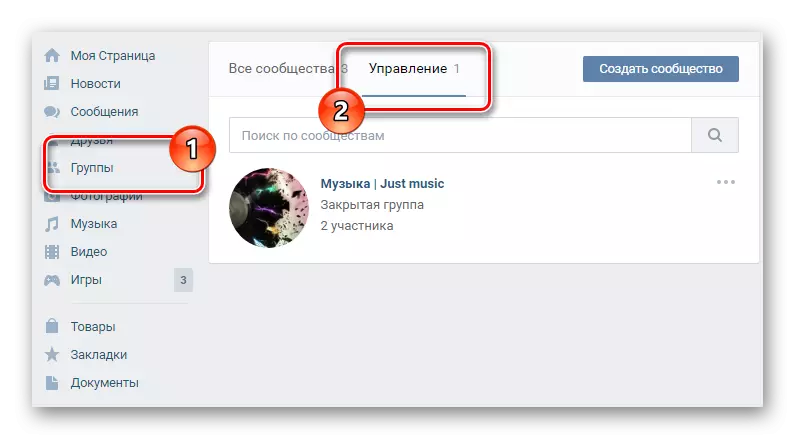
- На уебсайта на VK отидете на страницата "Група", превключете в раздела "Управление" и отидете на желаната публика.
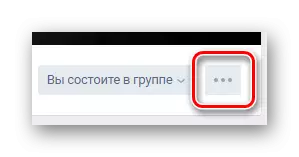
- Кликнете върху иконата "...", разположена под основната картина на обществеността.
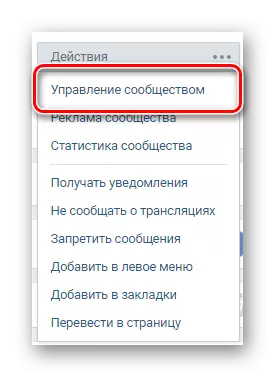
- Отидете в раздела "Управление на общността".
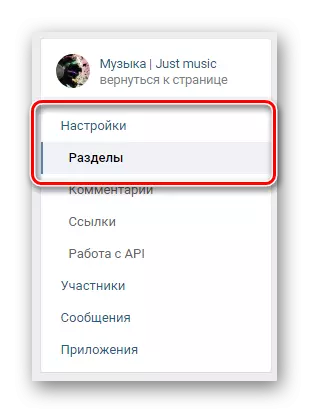
- Чрез менюто за навигация от дясната страна на страницата преминете към раздела "Настройки" и изберете дъщерния елемент "секции".
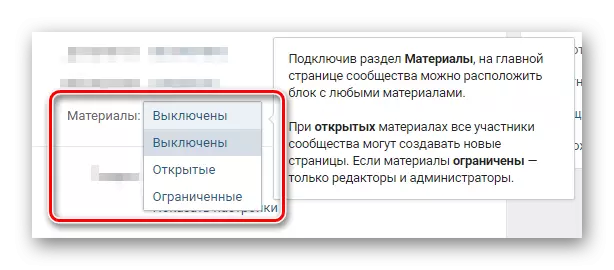
- Намерете продукта "Материали" и ги прехвърлете в състоянието "Limited".
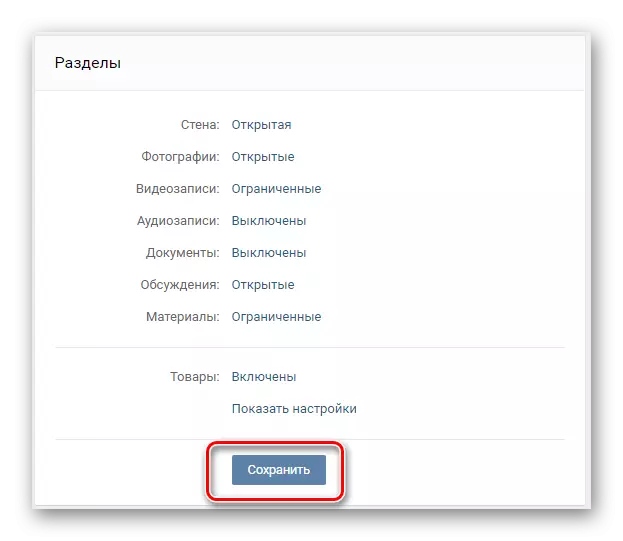
- Кликнете върху бутона "Запазване" в долната част на страницата.
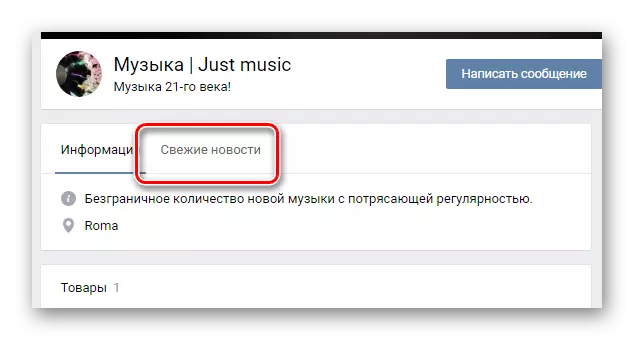
- Върнете се към главната страница на общността и преминете към раздела "Нови новини", намиращ се и състоянието на групата.
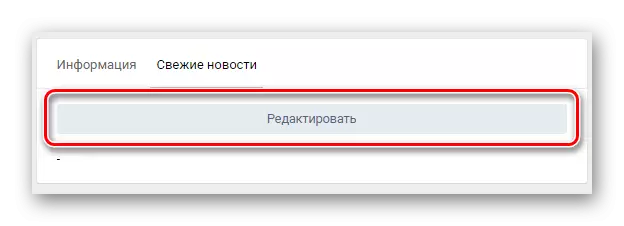
- Кликнете върху бутона Редактиране.
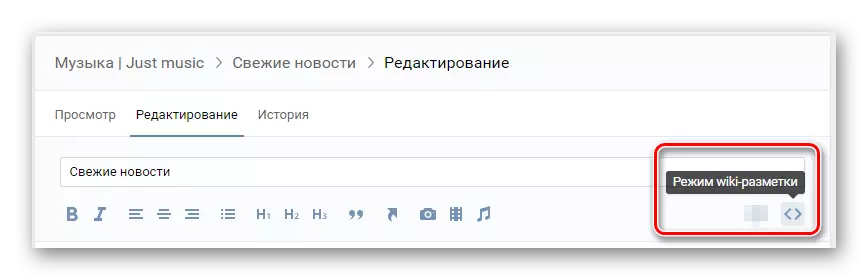
- В горния десен ъгъл на прозореца, който отвори прозореца, кликнете върху иконата "", с изскачаща подкана "Wiki-markup режим".
- Променете стандартното име на секцията "свежи новини" за подходяща.





Можете да направите "Отворен" Но в този случай менюто ще бъде достъпно за редактиране от обикновените участници.




Превключването в посочения режим ви позволява да използвате по-стабилна версия на редактора.

Сега, след като приключите с подготвителната работа, можете да продължите директно към процеса на създаване на меню за общността.
Текстово меню
В този случай ще разгледаме основните точки относно създаването на най-простото текстово меню. Ако прецените като цяло, този тип меню е по-малко популярен сред администрацията на различни общности поради липсата на естетична привлекателност.
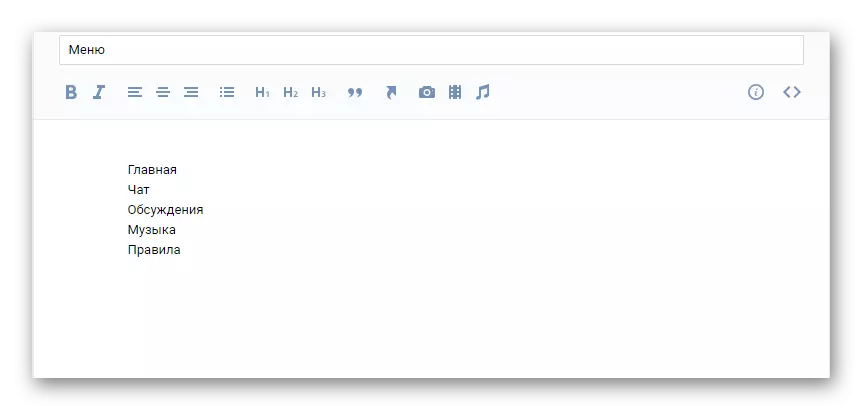
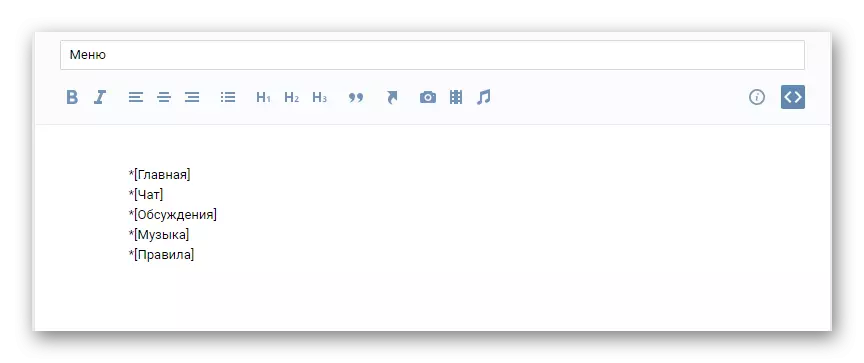
- В основното текстово поле в лентата с инструменти въведете списък с дялове, които трябва да бъдат включени в списъка с връзки за вашето меню.
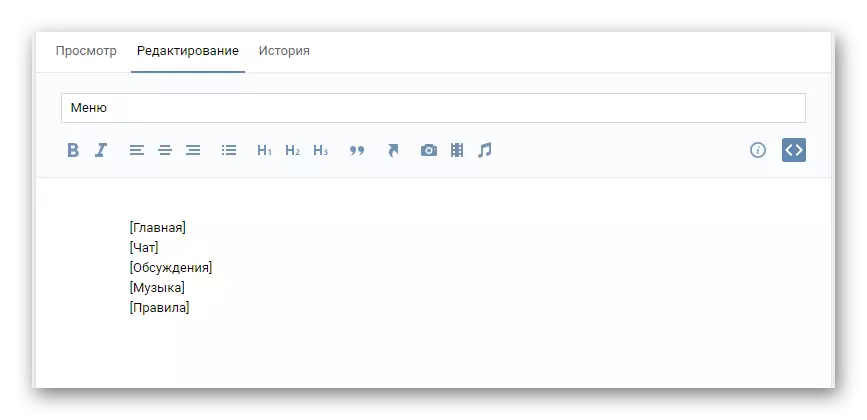
- Всеки изброен артикул завършва с отваряне и затваряне на квадратни скоби "[]".
- В началото на всички елементи от менюто добавете един символ Asterisk "*".
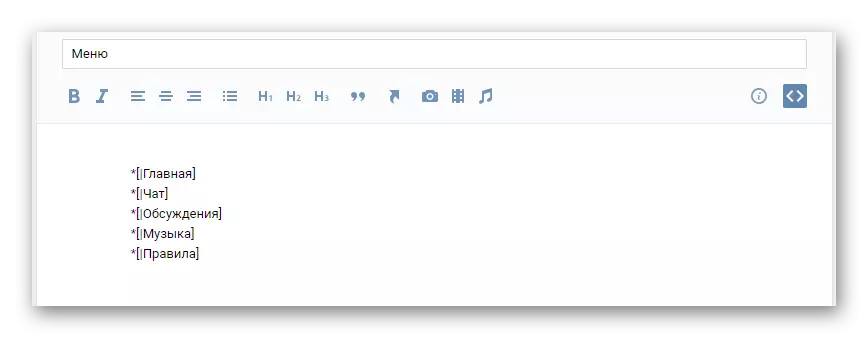
- Преди името на всеки елемент вътре в квадратните скоби, поставете една вертикална линия "|".
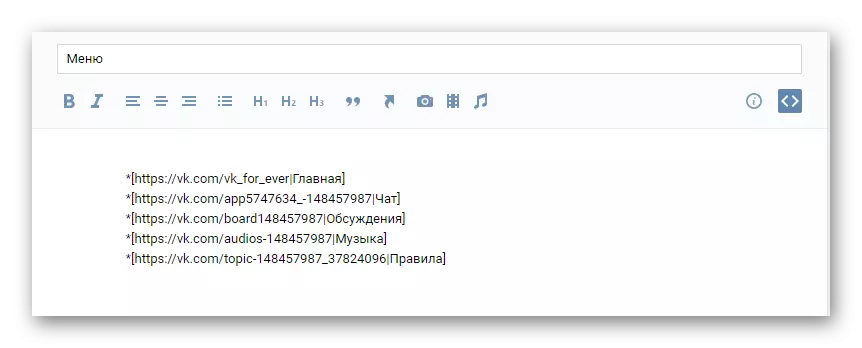
- Между отворената квадратна скоба и вертикалната функция, поставете директна връзка към страницата, където потребителят ще падне.
- В долната част на този прозорец щракнете върху бутона Запазване на страницата.
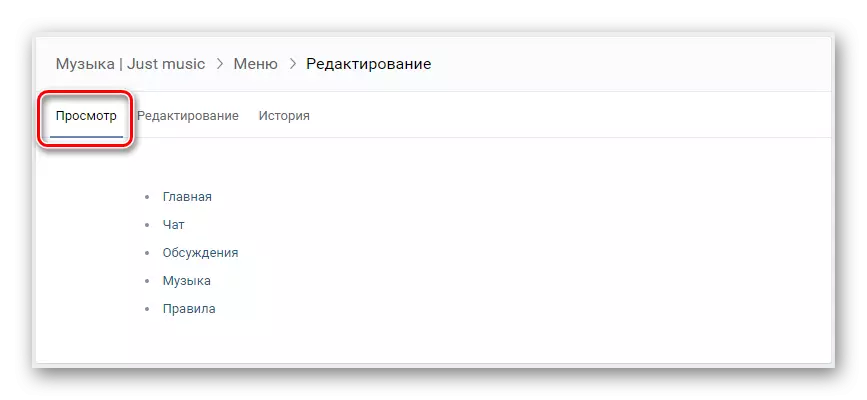
- Над линията с името на раздела отидете в раздела Изглед.





Възможно е да се използват и вътрешни връзки домейн vk.com и външен.


В задължително тествайте менюто си и го доведете до съвършенство.
Както можете да видите, процедурата за създаване на текстово меню не е в състояние да предизвика проблеми и е изключително бързо.
Графично меню
Моля, обърнете внимание, че при изпълнението на инструкциите в този раздел на статията ще ви трябват най-малко основните умения за притежание на Photoshop програма или друг графичен редактор. Ако не притежавате такива, ще трябва да научите в хода на действие.
Препоръчително е да се придържате към тези параметри, които САЩ се използват в хода на тази инструкция, за да избегнем всякакви проблеми с неправилно показване на изображения.
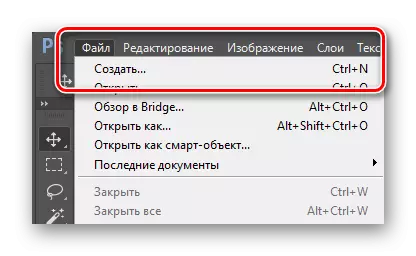
- Стартирайте програмата Photoshop, отворете менюто "Файл" и изберете "Create".
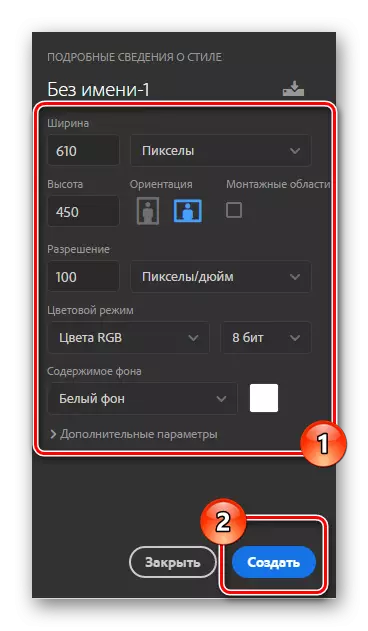
- Посочете разрешението за бъдещото меню и кликнете върху бутона "Създаване".
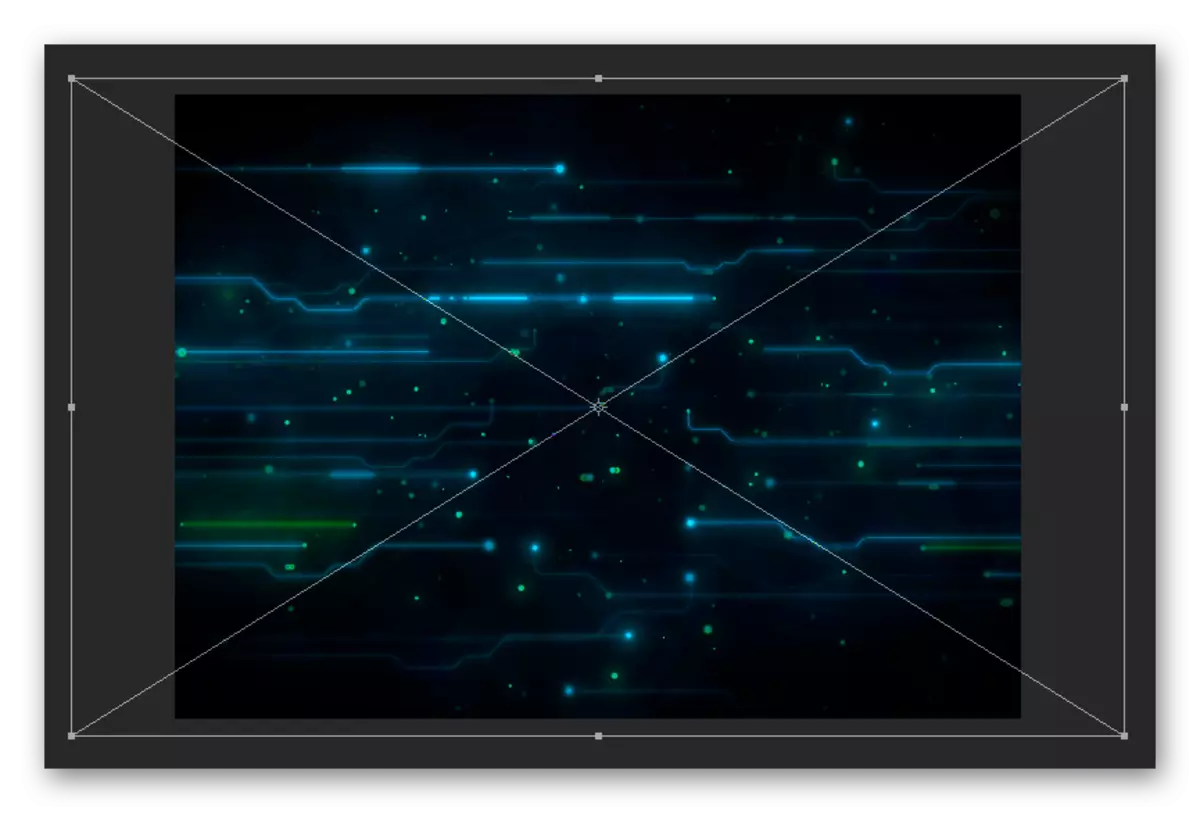
- Плъзнете изображението в работното пространство, което ще играе фона на фона в менюто ви, като го разтегнете като удобно и натиснете клавиша Enter.
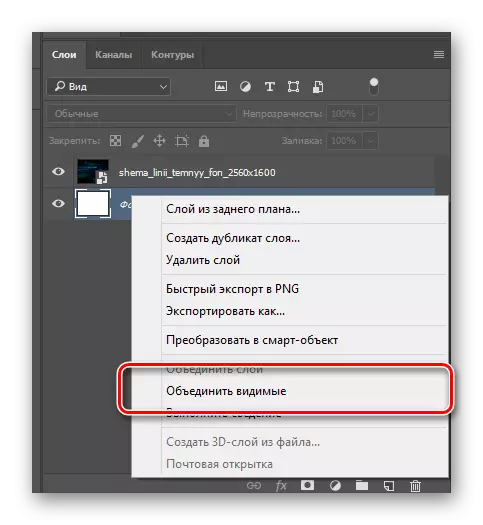
- Кликнете с десния бутон върху главния фон на документа и изберете "Fomin Dispible".
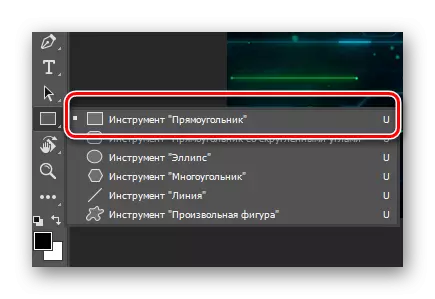
- В лентата с инструменти активирайте "правоъгълника".
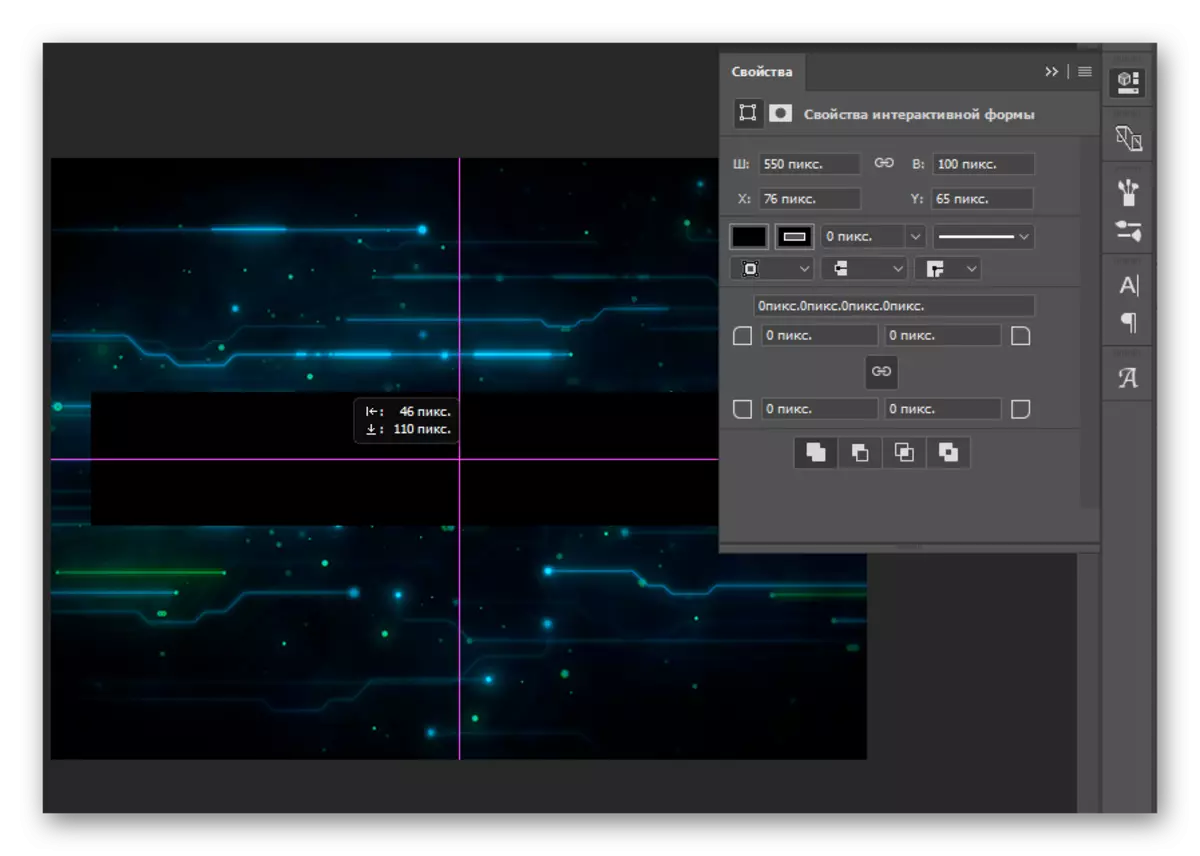
- Използвайки "правоъгълника", в работното пространство създадете първия си бутон, като се фокусирате върху дори размерите.
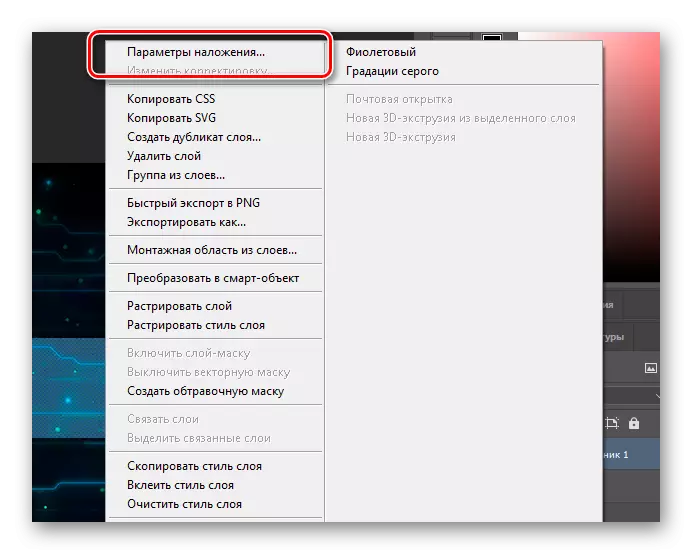
- Пречистете бутона такъв външен вид, какво искате да видите, като използвате всички функции на програмата Photoshop, която ви е известна.
- Клониране на създадения бутон, като натиснете бутона "Alt" и плъзнете изображението в работното пространство.
- Преминете към инструмента "Текст", като кликнете върху съответната икона в лентата с инструменти или чрез натискане на клавиша "T".
- Щракнете някъде в документа, въведете текста за първия бутон и го поставете в областта на една от най-вече създадените изображения.
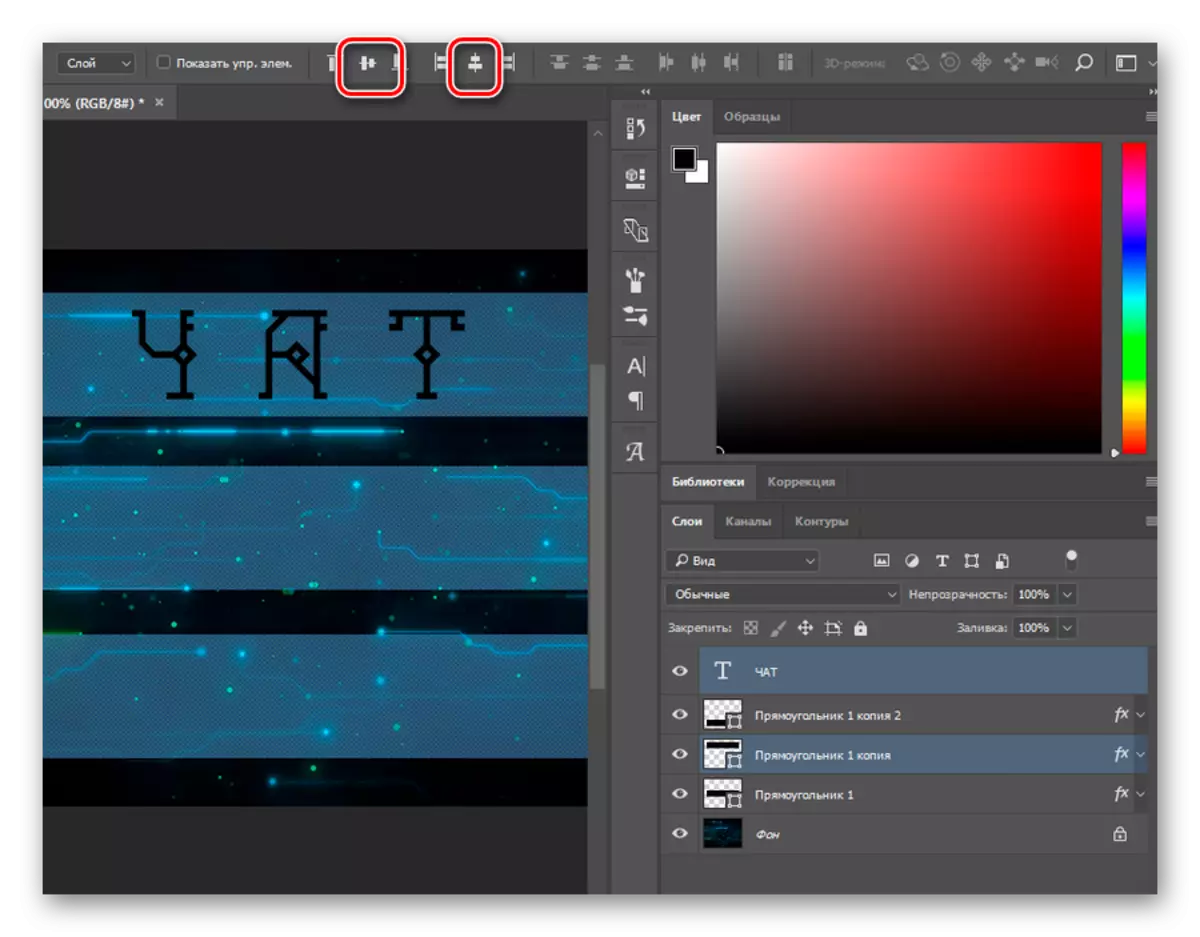
- За да проверите текста на снимката, изберете слоя с текста и желаното изображение, натиснете бутона "Ctrl" и последователно натиснете бутоните за подравняване в горната лента с инструменти.
- Повторете описаната процедура по отношение на останалите бутони, като говорите текста, съответстващ на имената на разделите.
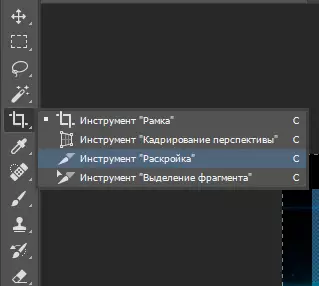
- Натиснете клавиатурата "C" или изберете инструмента "Рязане" с помощта на панела.
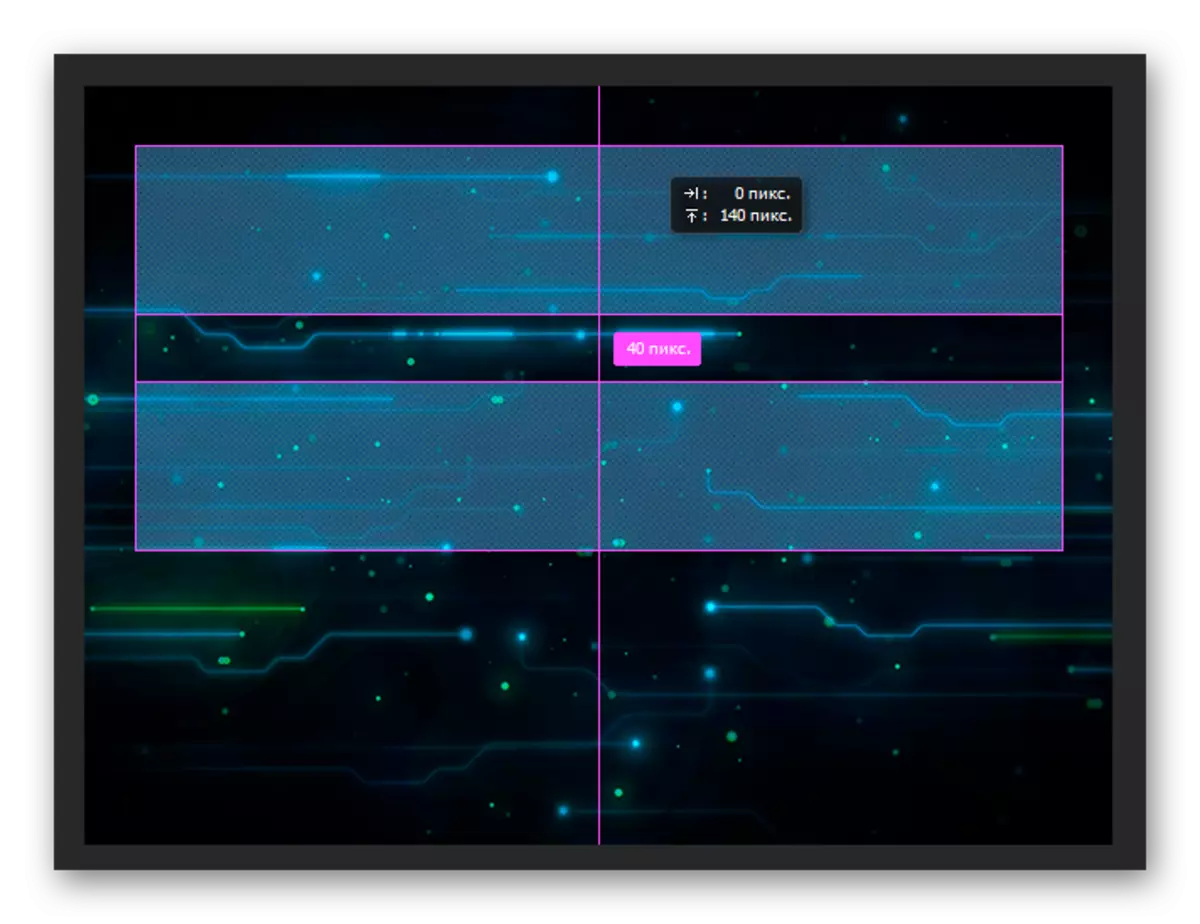
- Маркирайте всеки бутон, избутвате височината на създаденото изображение.
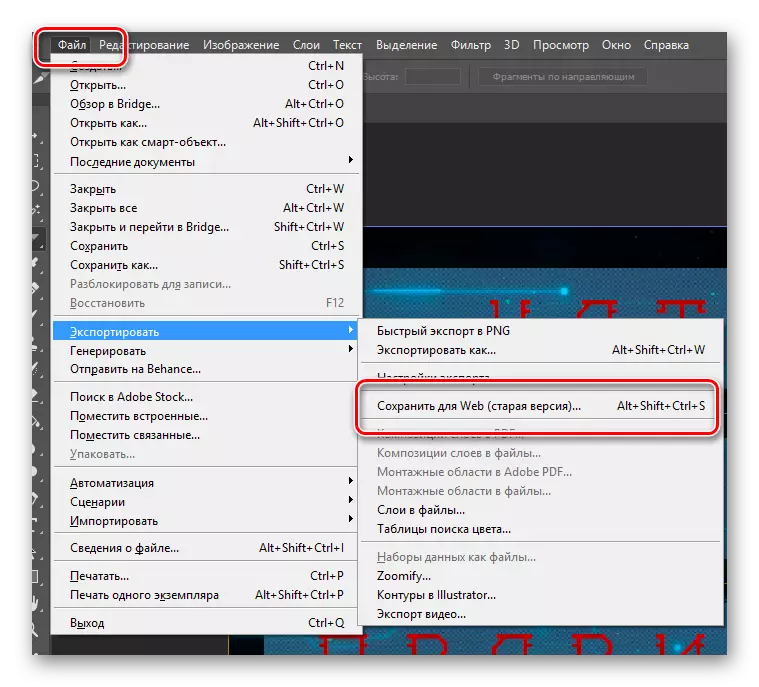
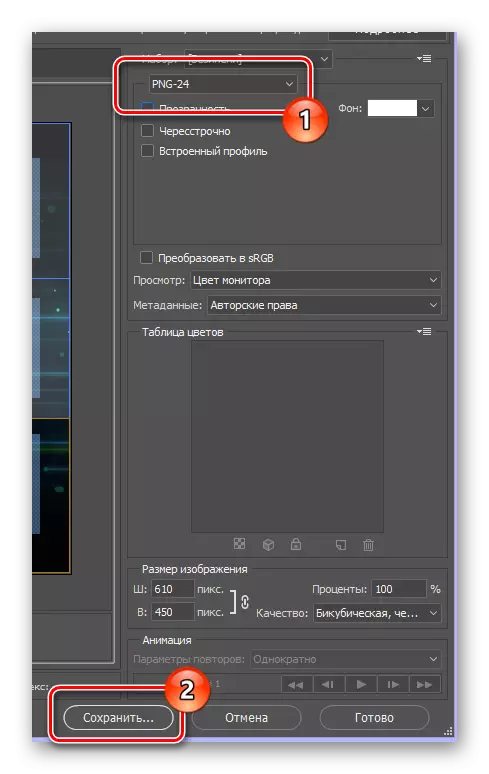
- Отворете менюто "Файл" и изберете "Save for Web".
- Задайте файловия формат "PNG-24" и в долната част на прозореца щракнете върху бутона Запиши.
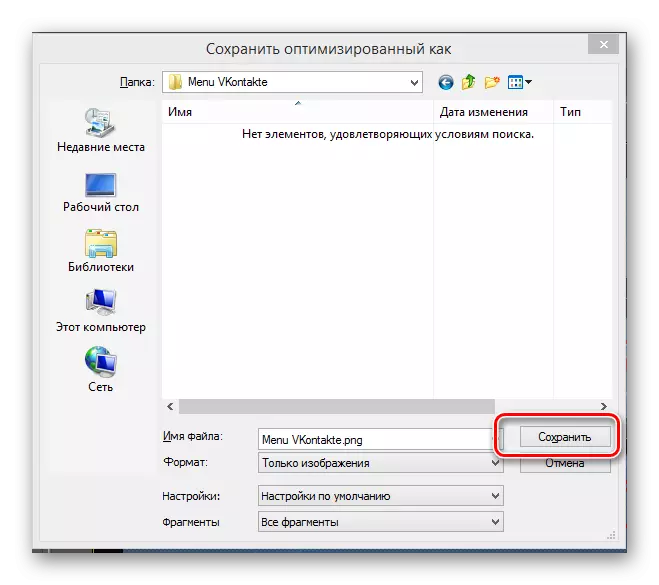
- Задайте папката, в която се нуждаете от файлове, и без да променяте допълнителни полета, кликнете върху бутона "Запазване".

Ширина: 610 пиксела
Височина: 450 пиксела
Резолюция: 100 пиксела / инч

Размерите на изображението могат да се различават в зависимост от концепцията на създаденото меню. Въпреки това, знайте, че при разтягане на картината в секцията Wiki, ширината на графичния файл не може да надвишава 610 пиксела.

Не забравяйте да използвате ключ за затягане Смяна За равномерно мащабиране на изображението.



За удобство се препоръчва да се активира "Спомагателни елементи" Чрез менюто "Изглед".


Броят на необходимите копия и окончателното и местоположението идват от вашата лична идея.

Размерите на текста могат да зададат всички, които отговарят на вашите желания.

Не забравяйте да издавате текст в съответствие с концепцията за менюто.






В този момент можете да затворите графичния редактор и да се върнете към уебсайта на VKontakte.
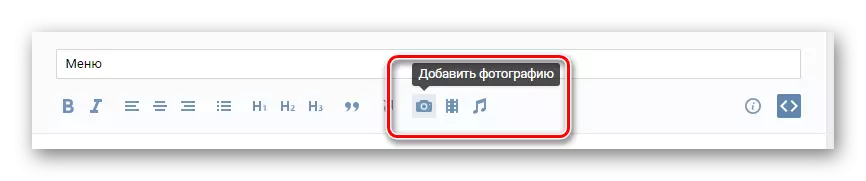
- Като в раздела за редактиране на менюто, в лентата с инструменти, кликнете върху иконата Добавяне на снимка.
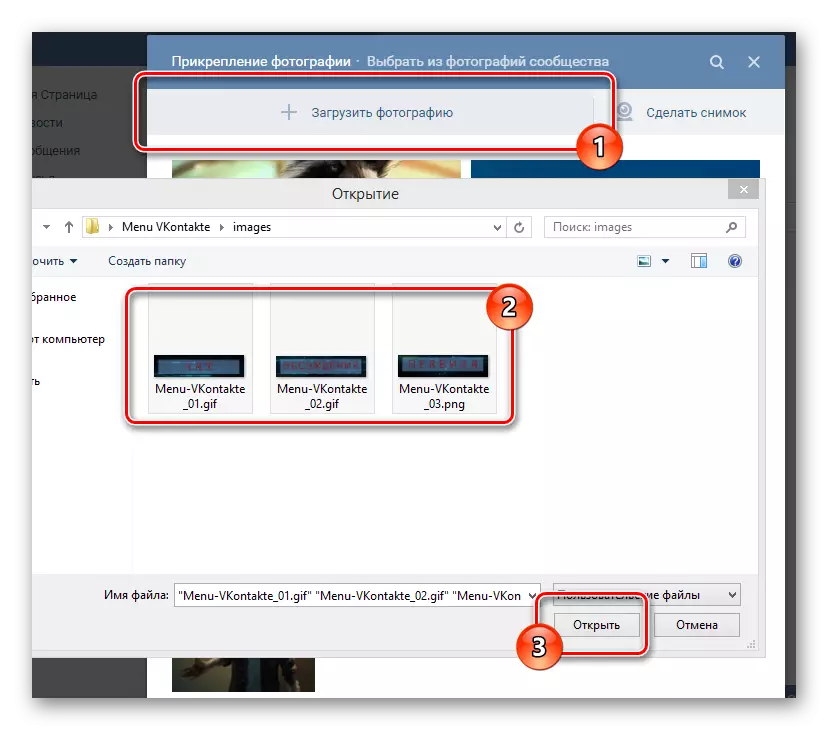
- Заредете всички изображения, които са били запазени на последния етап от работата с Photoshop.
- Изчакайте края на процеса на зареждане на картина и добавете кодове към редактора.
- Превключете към режим на визуален редактиране.
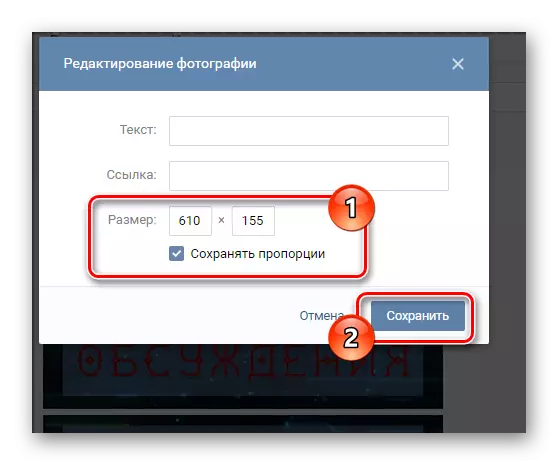
- Алтернативно кликнете върху всяко изображение, задайте максималната стойност "ширина" за бутоните.
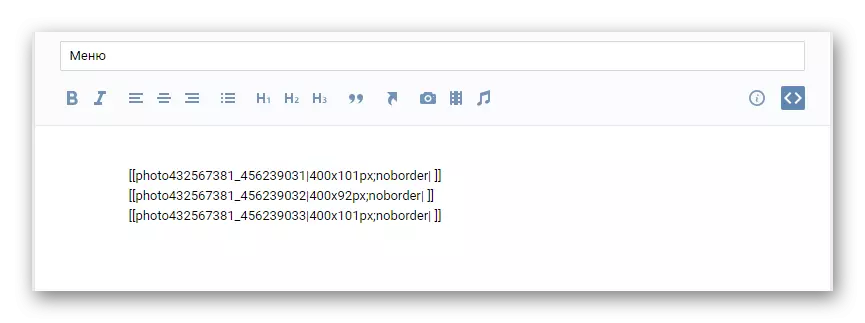
- Върнете се в режим на редактиране на Wiki-markup.
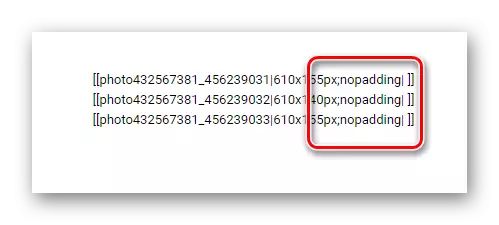
- След разделителната способност, посочена в кода, поставете символа ";" И регистрирайте допълнителния параметър "Nopadding;". Трябва да се направи така, че между изображенията няма визуални прекъсвания.
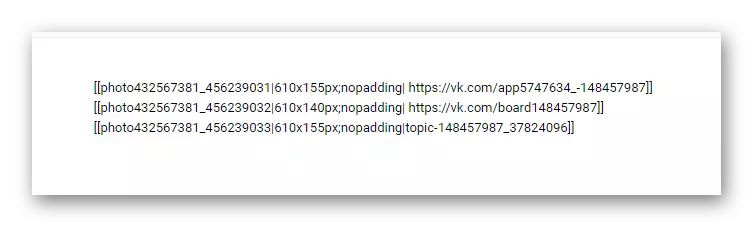
- След това поставете директна връзка към страницата, където потребителят ще се движи, между първия затварящ квадратна скоба и вертикалната функция, с изключение на всички интервали.
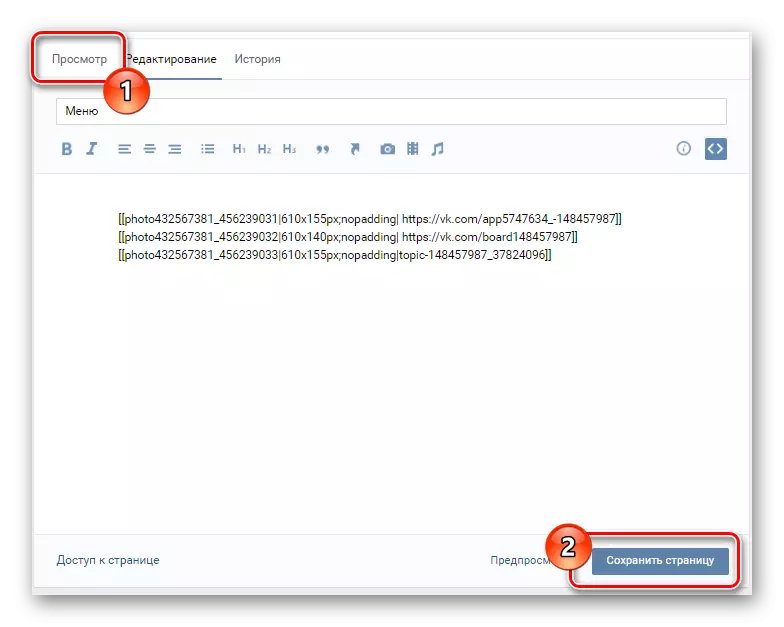
- Натиснете бутона "Запазване на промените" по-долу и отидете в раздела Изглед, за да проверите работата.
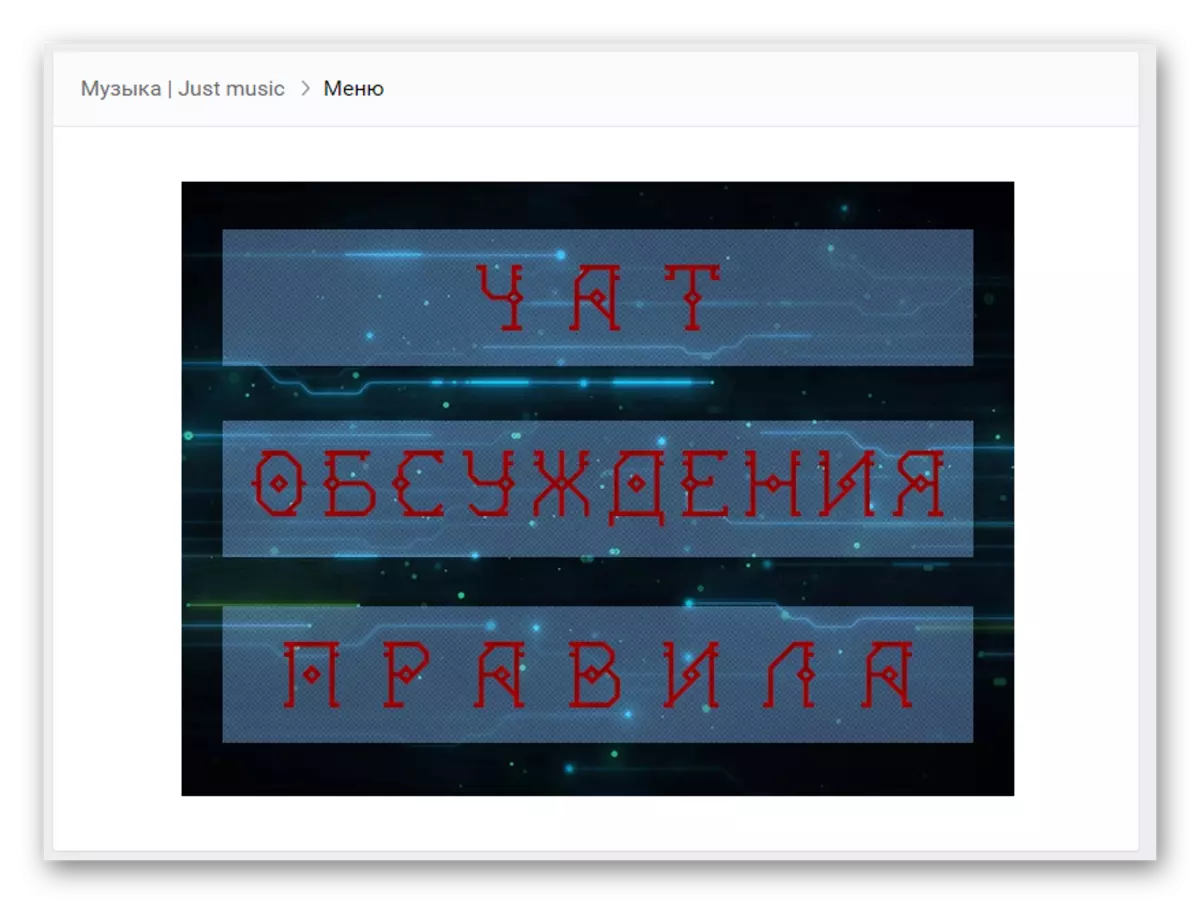
- Веднага след като устройството за управление е правилно конфигурирано, отидете на основната страница на общността, за да проверите входното меню на групата.





Не забравяйте да запазите промените.


Ако трябва да добавите графичен файл без справка, след посочения по-горе параметър "Nopadding" Пропашит "NOLINK;".

В случай на преход към преградите на групата или на сайт на трета страна, трябва да използвате пълната версия на връзката от адресната лента. Ако отидете на всеки запис, например, в дискусиите, използвайте съкратена версия на адреса, съдържащ символите, които се случват след това "Vk.com/".


В допълнение, си струва да се отбележи, че винаги можете да изясните подробностите за маркирането, като използвате специален раздел "Помощ за маркиране", достъпна директно от прозореца за редактиране на вашето меню. Късмет!
