
Почти на всеки модерен уеб сайт в Интернет има специална икона показва в раздела браузър след натоварването пълен ресурс. Тази картина е създадена и инсталирана от сам всеки собственик, въпреки че не е задължително. Като част от тази статия, ние ще говорим за възможностите за инсталиране Favon на сайтове, създадени чрез различни средства.
Добавянето на уеб иконата на сайта
За да добавите вида на икона в съобщение до сайта, вие ще трябва да започне да се създаде подходящ образ на квадратна форма. Това може да стане с помощта на двете специални програми графични, като Photoshop, и прибягва до някои онлайн услуги. В допълнение, иконата подготвени за предпочитане се превръща в формат ICO и намаляване на размер 512 х 512 пиксела.Забележка: Без да добавите свой собствен образ, иконата на документ се показва в раздела.
И в двата разгледани методи за появата на иконата в раздела браузър, това ще отнеме известно време.
Вариант 2: WordPress Средства
Когато се работи с WordPress, можете да прибегнете до гореописания вариант чрез добавяне на посочения код, за да файла "header.php" или с помощта на специални инструменти. Благодарение на това, гарантирано иконата ще бъдат представени в раздела на сайта, независимо от браузъра.
Метод 1: Контролен панел
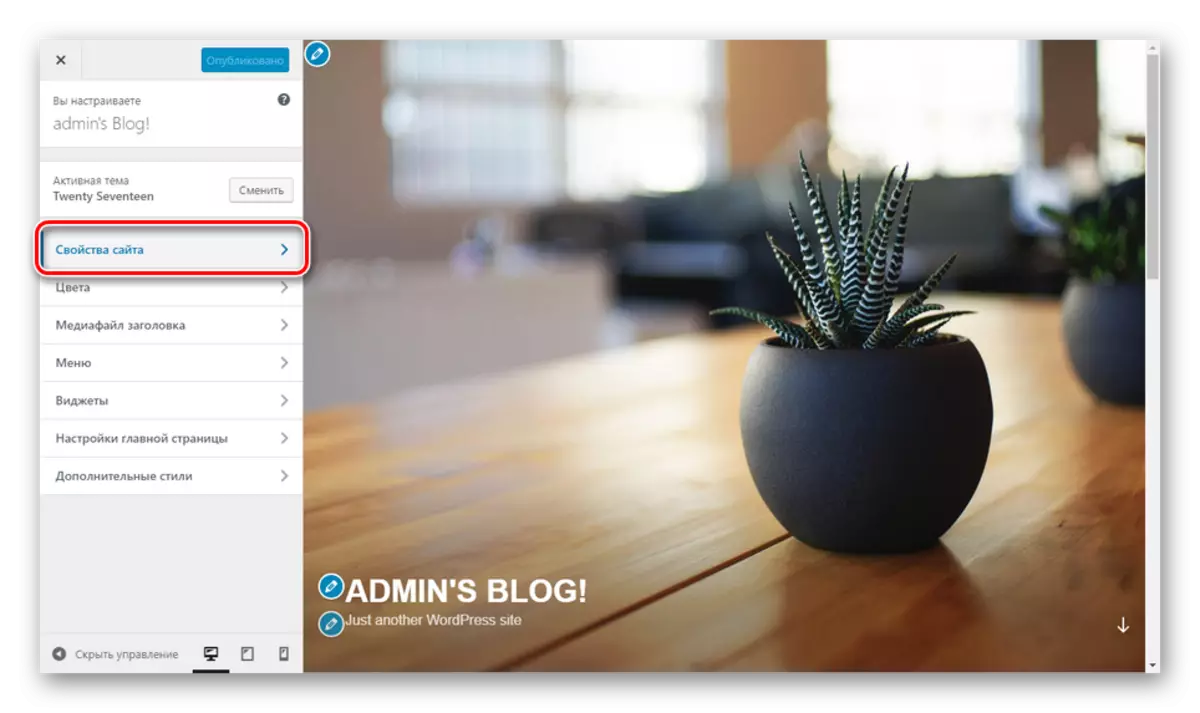
- Чрез главното меню, разшири списъка "Външен вид" и изберете раздела "Configure".
- На страницата, която се отваря, трябва да използвате бутона "Properties на сайта".
- Превъртете през секцията "Настройки", за да Niza и в блока "Сайт Icon", щракнете върху бутона Избор на изображението. В този случай, на снимката трябва да е с резолюция от 512 х 512 пиксела.
- Чрез Изберете прозорец Изображение свалите желаната снимка в галерията или изберете добавя предварително.
- След това ще бъдете върнати към "свойства на мястото", както и на избраното изображение ще се появи в "икона" блок. Веднага можете да се запознаете с примера, отидете да го редактирате или премахвате, ако е необходимо.
- Чрез задаване на правилните действия с помощта на съответната менюто, натиснете бутона "Save" или бутона "Публикуване".
- За да видите логото на раздела на всяка страница на вашия сайт, включително и на "Control Panel", рестартирайте го.







Метод 2: всичко в едно FAVICON
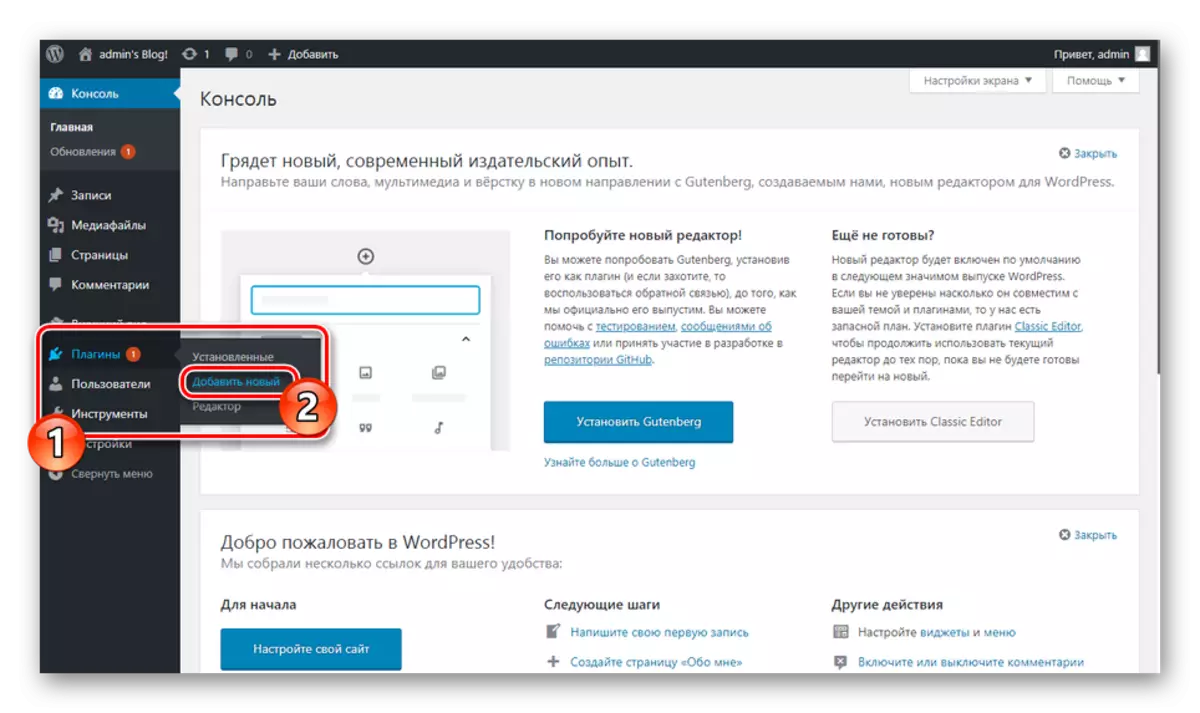
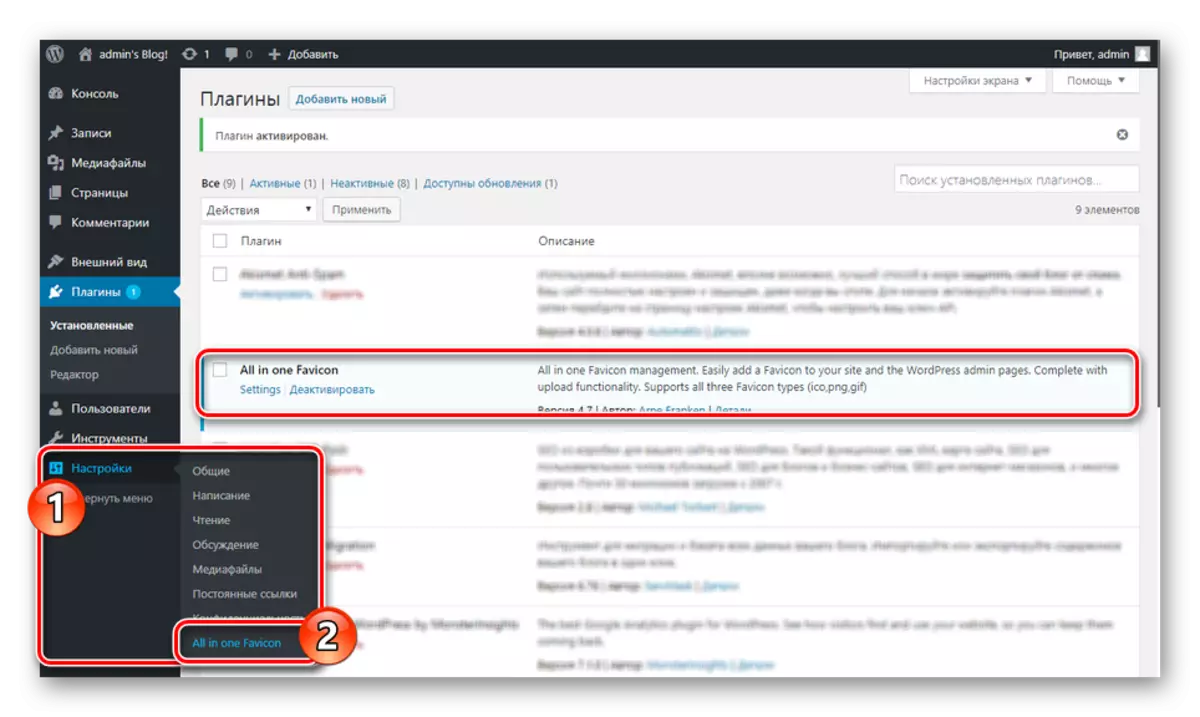
- В сайта "Control Panel", изберете "Plugins" и отидете на Добавяне на нова страница.
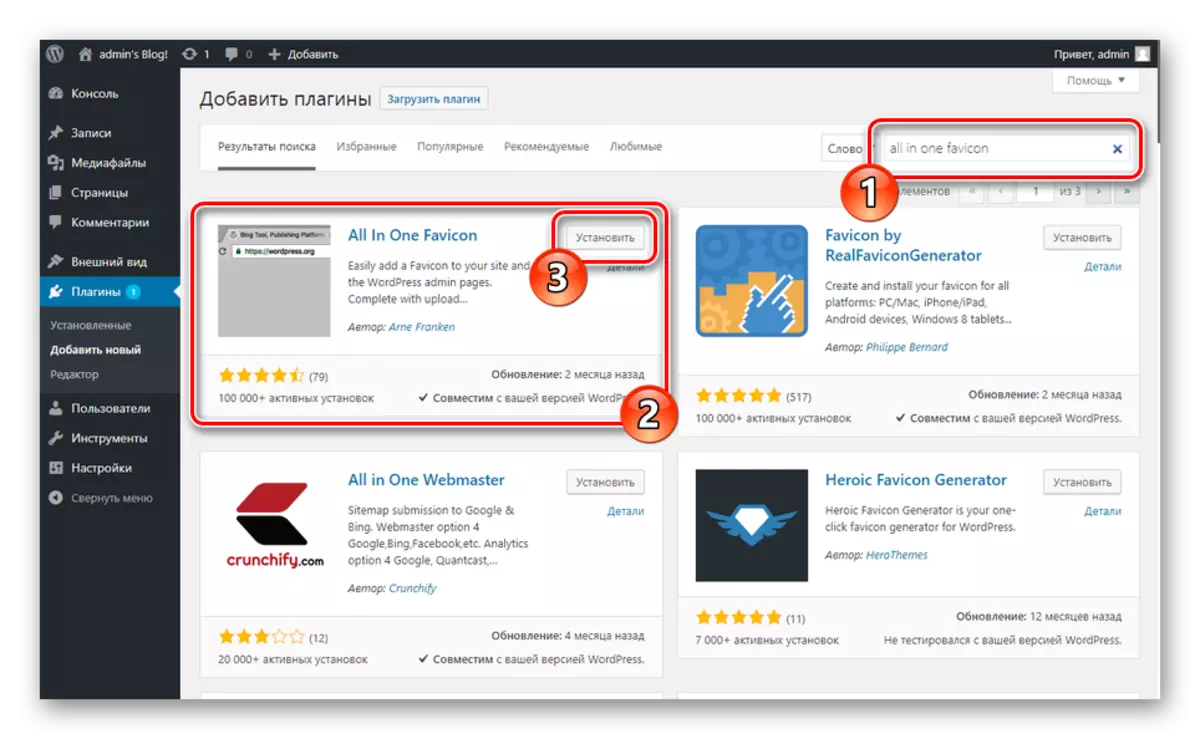
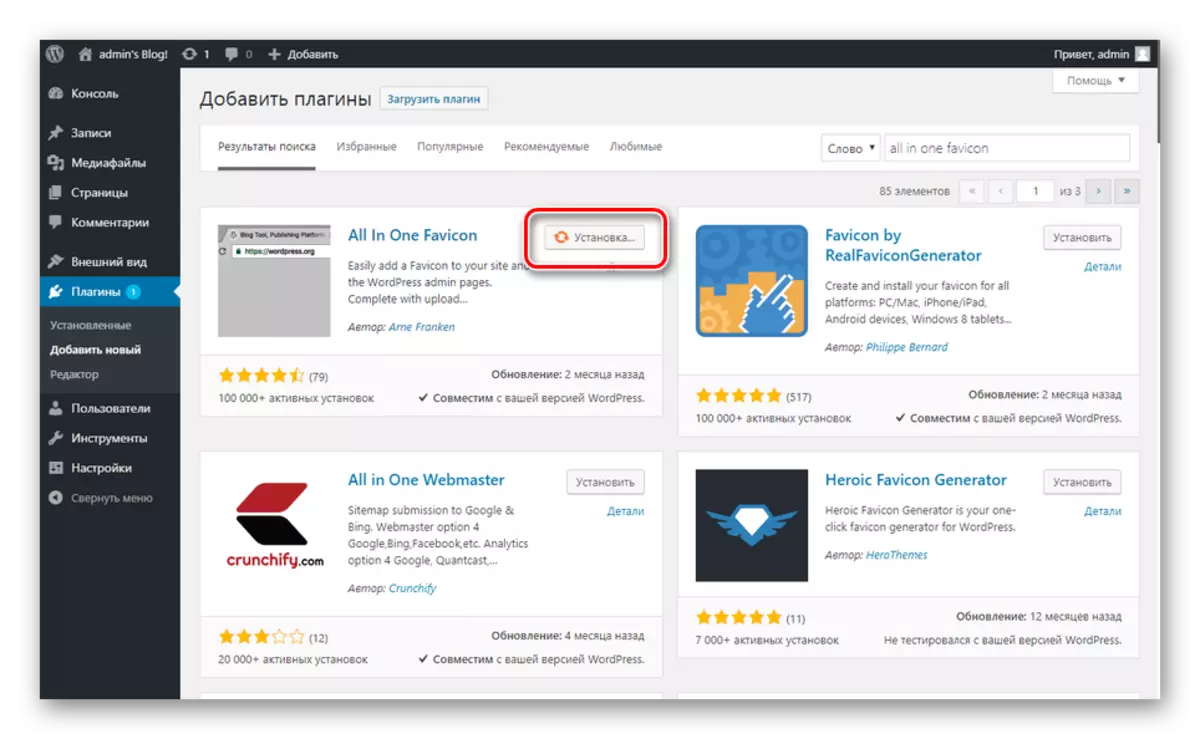
- Попълнете в полето за търсене, в съответствие с името на желания модул - всичко в едно Favicon - и в блока с подходящо разширение, кликнете върху бутона Set.

Процесът на добавяне ще отнеме известно време.
- Сега трябва да кликнете върху бутона "Активирай".
- След автоматичното пренасочване, трябва да отидете в секцията настройки. Можете да направите това чрез "Настройки", като изберете "всичко в едно уеб икона" от списъка с помощта на връзката "Настройки" на страницата "Plugins" в блока с желания разширение.
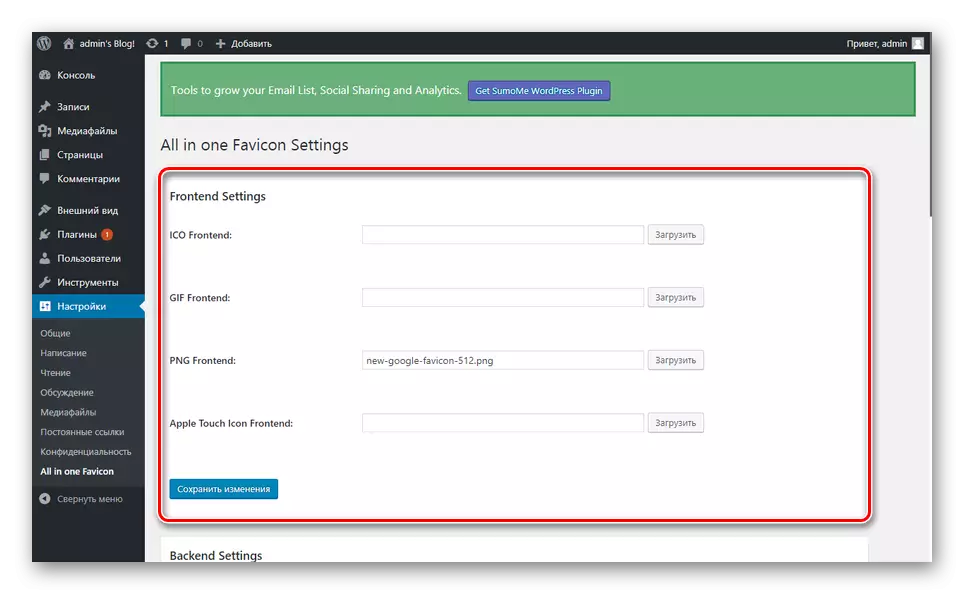
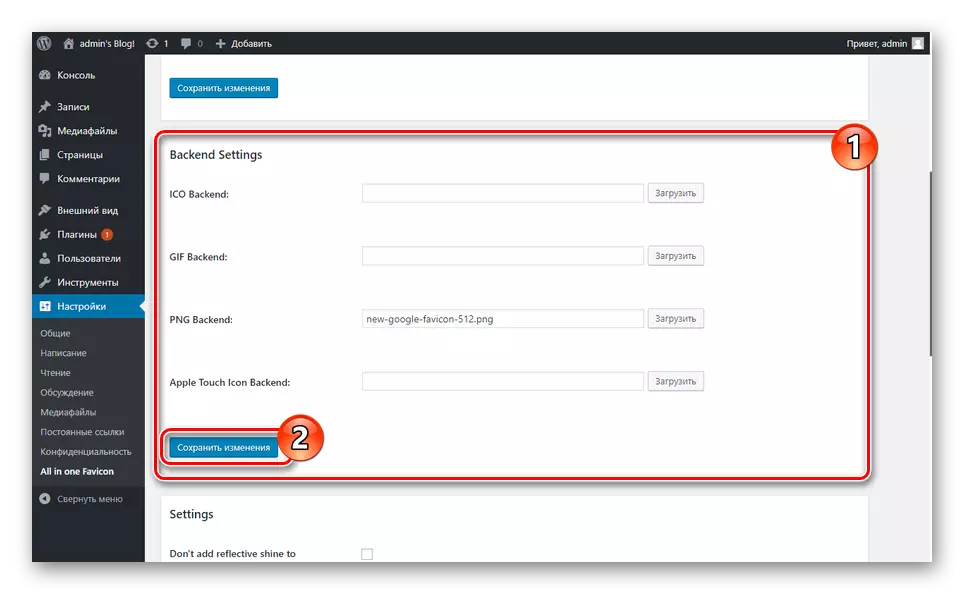
- Разделът с параметрите на плъг-ин трябва да добавите икона в един от представените линии. Това трябва да се повтарят както в "предния слой Settings" и в "задния слой Settings".
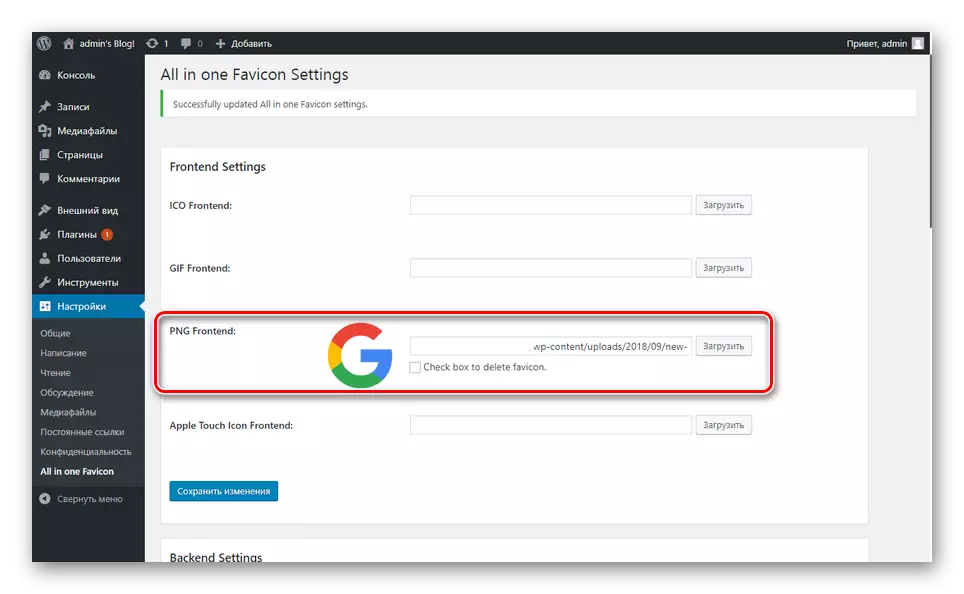
- Кликнете върху бутона Запазване на промените, когато се добавя изображение.
- Когато актуализацията на страница е завършен, уникална връзка ще се задава уникален линк и ще се показва в раздела браузър.







Този вариант е най-лесният за изпълнение. Надяваме се, че успя да се инсталира на уеб иконата на сайта чрез контрол WordPress панел.
Заключение
Избор на метод за добавяне на икона зависи единствено от вашите предпочитания, тъй като във всички варианти на изпълнение може да се постигне желания резултат. Ако има затруднения, проверете отново, извършени действията и можете да настроите съответния въпрос за нас в коментарите.
