
Шмат дзе Укантакце магчыма сустрэць блок хуткага пераходу ў якой-небудзь падзел або на іншы рэсурс. Дзякуючы дадзенай магчымасці, можна істотна палегчыць працэс карыстацкага ўзаемадзеяння з групай.
Ствараем меню для групы VK
Любы блок пераходаў, створаны ў супольнасці Вконтакте, наўпрост залежыць ад папярэдняга падлучэння спецыяльных магчымасцяў, якія выкарыстоўваюцца пры распрацоўцы вікі-старонак. Менавіта на гэтым аспекце грунтуюцца ўсе далей прыведзеныя спосабы стварэння меню.
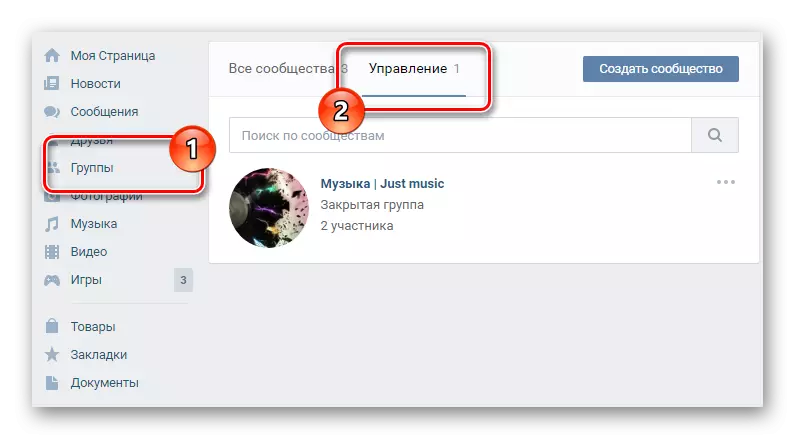
- На сайце ВК перайдзіце на старонку «Групы», пераключыцеся на ўкладку «Упраўленне» і перайдзіце да патрэбнага Паблік.
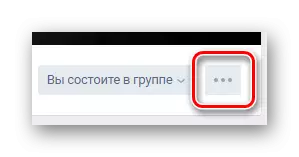
- Клікніце па значку «...», размешчанага пад асноўнай карцінкай Паблік.
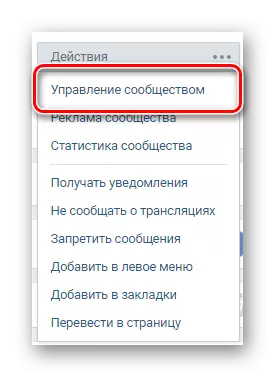
- Перайдзіце да падзелу «Упраўленне супольнасцю».
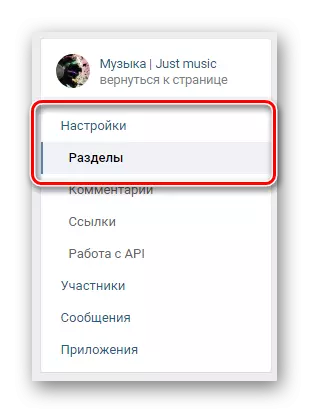
- Праз навігацыйнае меню ў правай частцы старонкі пераключыцеся на ўкладку «Настройкі» і выберыце даччыны пункт «Раздзелы».
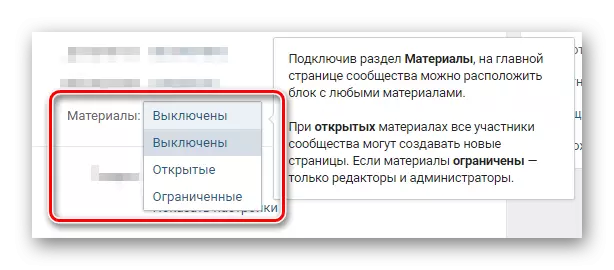
- Знайсці пункт «Матэрыялы» і перавядзіце іх у статус «Абмежаваныя».
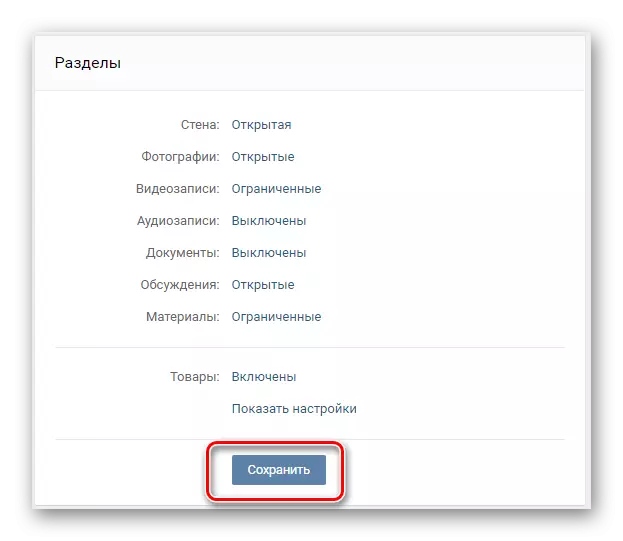
- Націсніце кнопку «Захаваць» унізе старонкі.
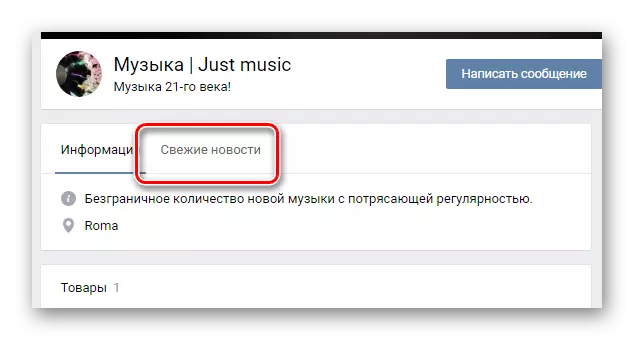
- Вярніцеся на галоўную старонку супольнасці і пераключыцеся на ўкладку «Свежыя навіны», размешчаную пад назвай і статусам групы.
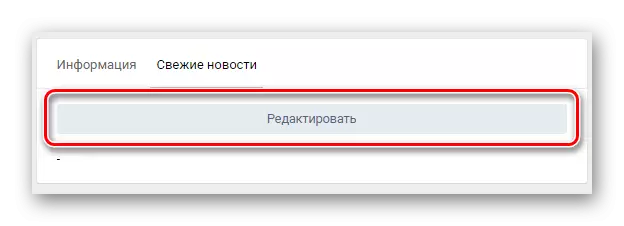
- Націсніце кнопку «Рэдагаваць».
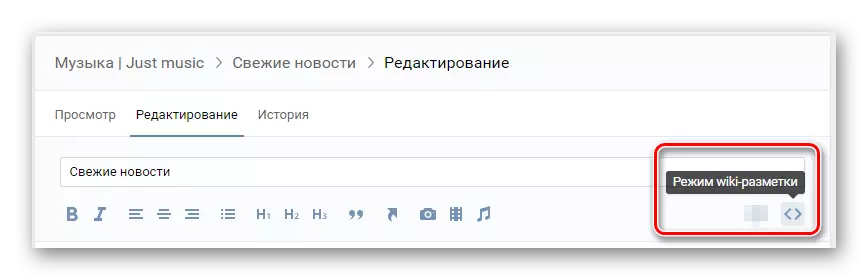
- У правым верхнім куце адкрыўся акна клікніце па абразку «» са ўсплывальнай падказкай «Рэжым wiki-разметкі».
- Зменіце стандартнае найменне раздзела «Свежыя навіны» на падыходнае.





можаце зрабіць «Адкрытыя» , Але ў гэтым выпадку меню будзе даступна для рэдагавання звычайнымі ўдзельнікамі.




Пераключэнне ў названы рэжым дазваляе выкарыстоўваць больш стабільную версію рэдактара.

Цяпер, скончыўшы з падрыхтоўчымі работамі, можна прыступаць непасрэдна да працэсу стварэння меню для супольнасці.
тэкставае меню
У дадзеным выпадку намі будуць разгледжаны асноўныя моманты, якія датычацца стварэння найпростага тэкставага меню. Калі судзіць у цэлым, то дадзены тып меню з'яўляецца менш запатрабаваным сярод адміністрацыі розных супольнасцяў, у сувязі з адсутнасцю эстэтычнай прывабнасці.
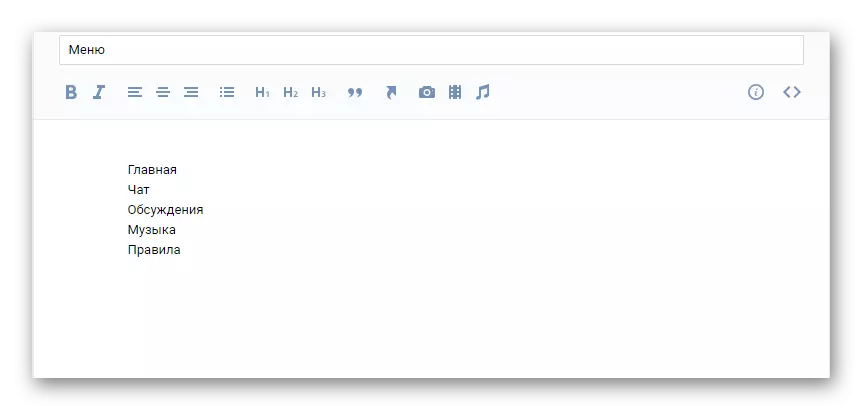
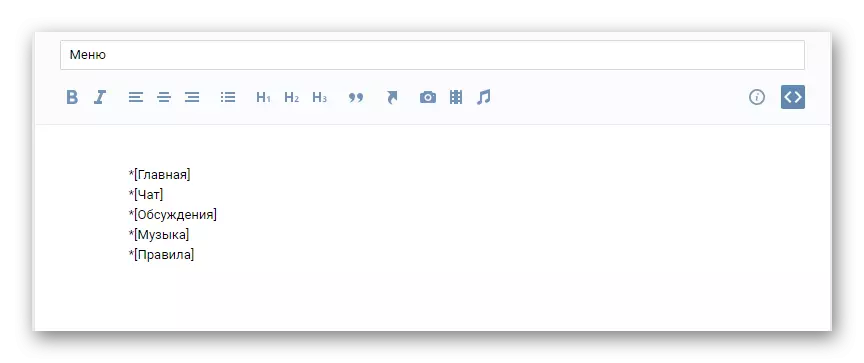
- У асноўны тэкставае поле пад панэллю інструментаў увядзіце спіс частак, якія павінны ўваходзіць у пералік спасылак вашага меню.
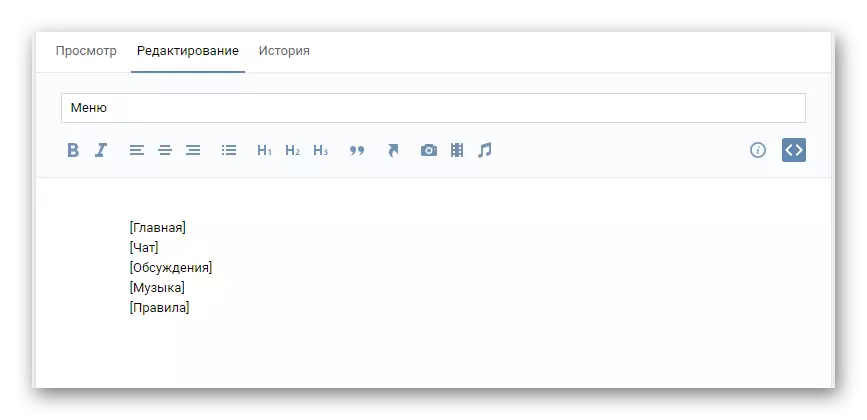
- Кожны пералічаны пункт пастанавеце ў адкрываюць і закрываюць квадратныя дужкі «[]».
- У пачатку ўсіх пунктаў меню дадайце па адным знаку зорачкі «*».
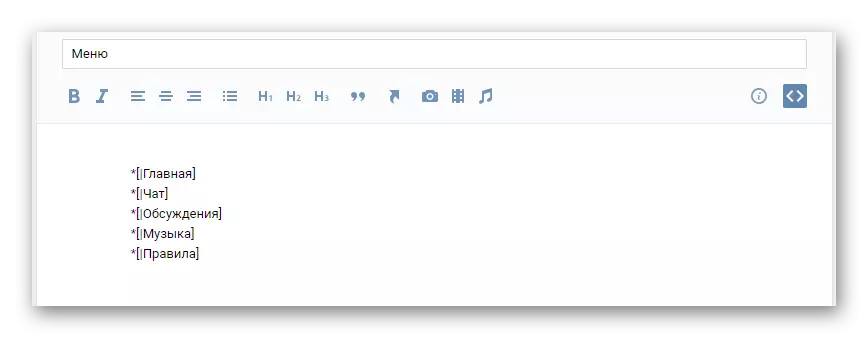
- Перад найменнем кожнага пункта ўнутры квадратных дужак пастаўце адзіночную вертыкальную рысу «|».
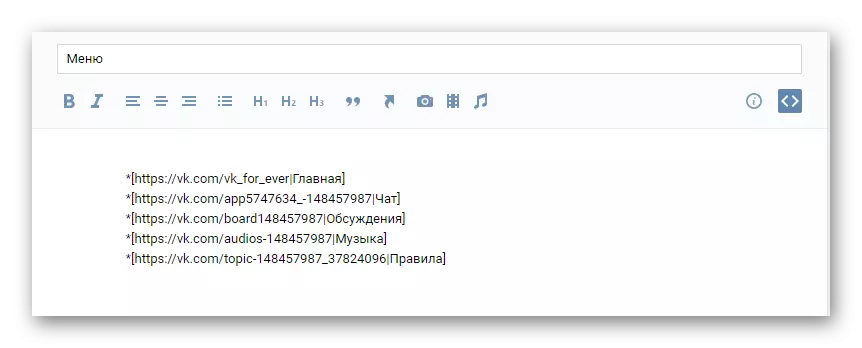
- Паміж адкрывалай квадратнай дужкай і вертыкальнай рысай ўстаўце прамую спасылку на старонку, куды будзе трапляць карыстальнік.
- Унізе дадзенага акна націсніце кнопку «Захаваць» яшчэ раз.
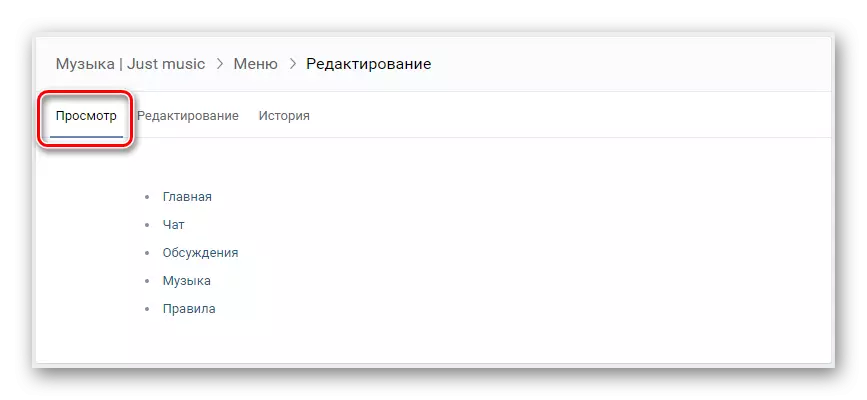
- Над радком з найменнем раздзела перайдзіце на ўкладку «Прагляд».





Магчыма выкарыстоўваць як унутраныя спасылкі дамена VK.com, так і знешнія.


У абавязковым парадку пратэстуйце ваша меню і давядзіце яго стан да дасканаласці.
Як можна заўважыць, працэдура стварэння тэкставага меню не здольная выклікаць праблем і вырабляецца гранічна хутка.
графічнае меню
Звярніце ўвагу, што пры выкананні інструкцыі ў рамках гэтага падзелу артыкула вам спатрэбяцца хоць бы базавыя навыкі валодання праграмай Photoshop або любым іншым графічным рэдактарам. Калі вы такімі не валодаеце, вам прыйдзецца вучыцца па ходзе выканання дзеянняў.
Рэкамендуецца прытрымлівацца тых параметраў, якія выкарыстоўваюцца намі па ходзе дадзенай інструкцыі, каб пазбегнуць якіх-небудзь праблем з некарэктным адлюстраваннем малюнкаў.
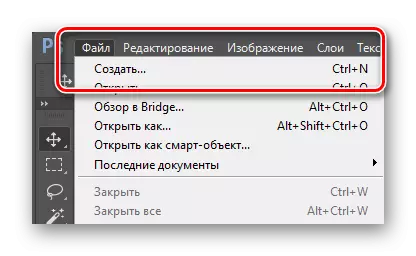
- Запусціце праграму Photoshop, адкрыйце меню «Файл» і выберыце пункт «Стварыць».
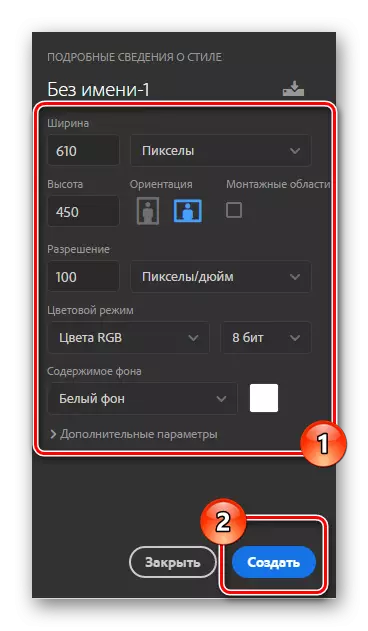
- Пакажыце дазвол для будучага меню і націсніце кнопку «Стварыць».
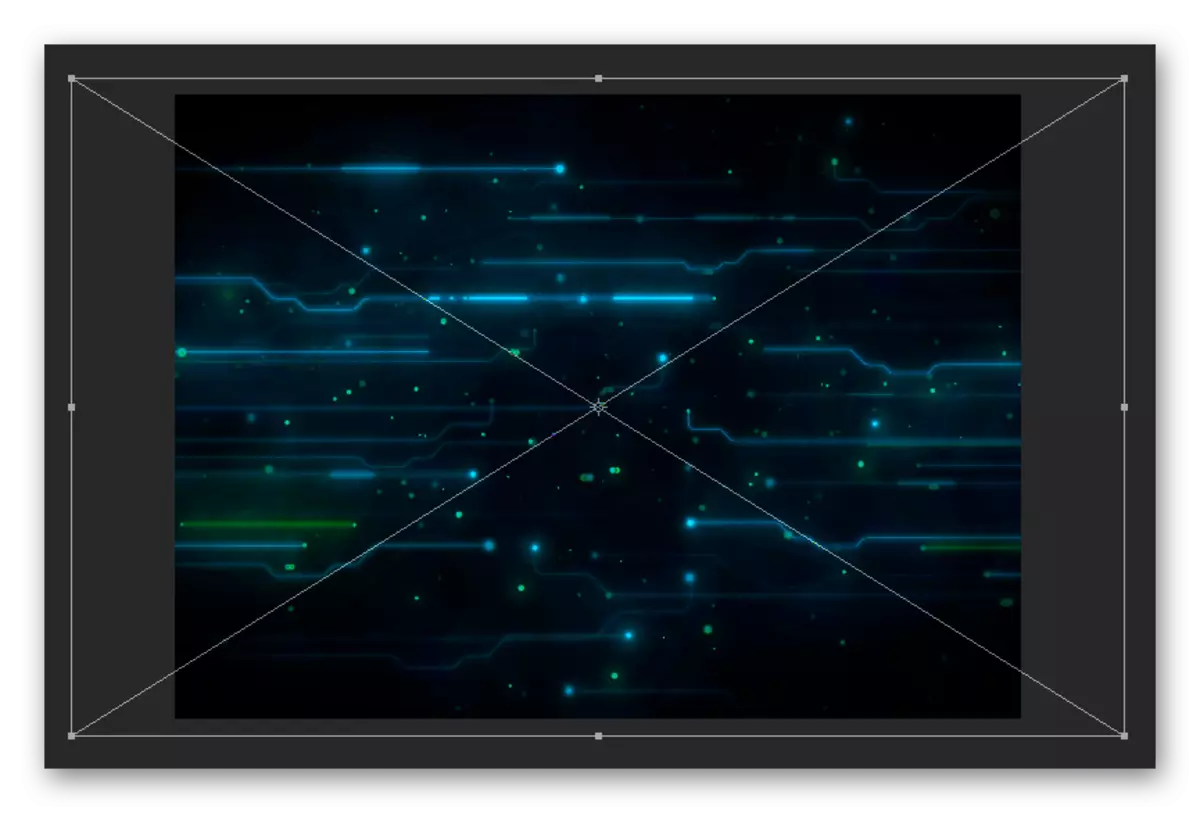
- Перацягнуць ў працоўную вобласць праграмы малюнак, якое будзе гуляць ролю фону ў вашым меню, расцягніце яго як вам зручна і націсніце клавішу «Enter».
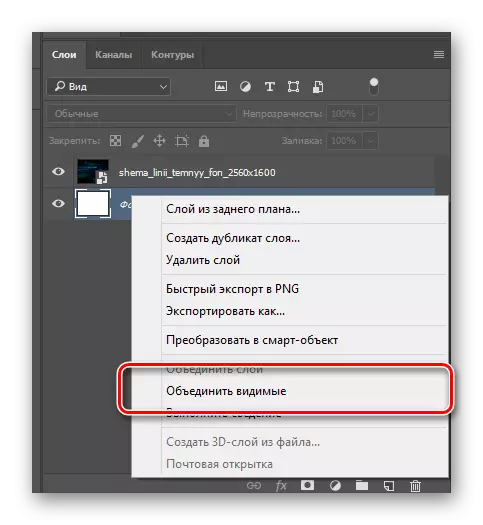
- Клікніце правай клавішай мышы па асноўным фону вашага дакумента і абярыце пункт «Аб'яднаць бачныя».
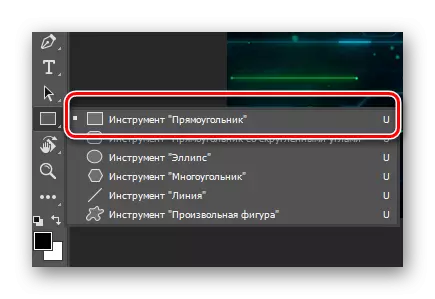
- На панэлі інструментаў актывуйце «Прастакутнік».
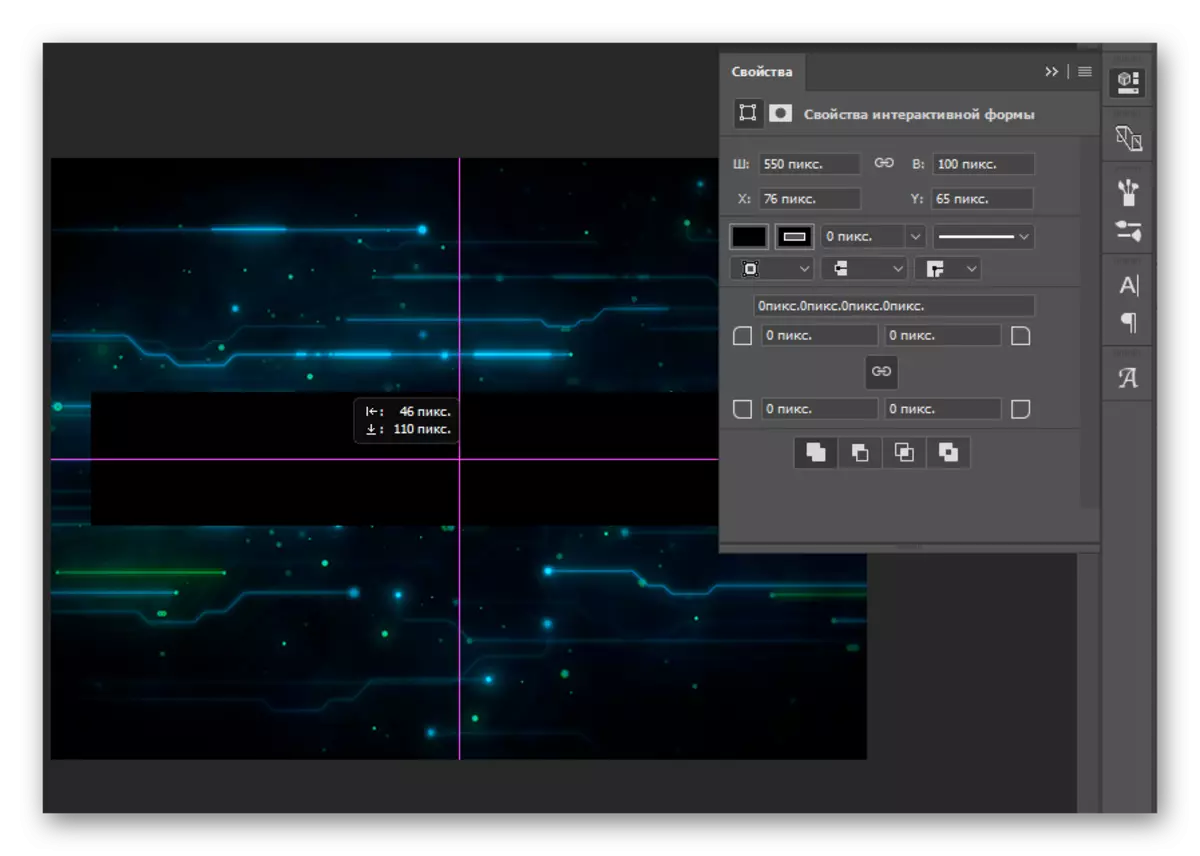
- Выкарыстоўваючы «Прастакутнік», у працоўнай вобласці стварыце сваю першую кнопку, акцэнтуючы ўвагу на роўныя памеры.
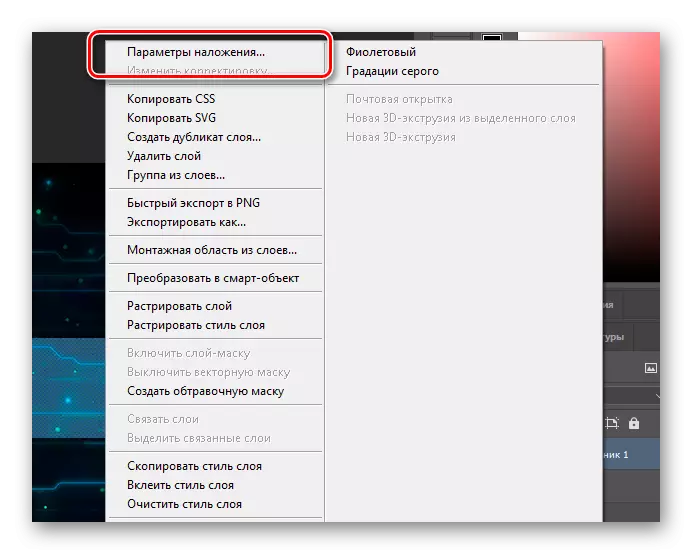
- Надайце сваёй кнопцы такі знешні выгляд, які вы хацелі б бачыць, выкарыстоўваючы ўсе вядомыя вам магчымасці праграмы Photoshop.
- Клануецца створаную кнопку, заціснуўшы клавішу «alt» і перацягваючы малюнак у рамках працоўнай вобласці.
- Пераключыцеся на інструмент «Тэкст», клікнуўшы па адпаведным значку на панэлі інструментаў або націснуўшы клавішу «T».
- Клікніце ў любым месцы дакумента, надрукуйце тэкст для першай кнопкі і размесціце яго ў галіне аднаго з раней створаных малюнкаў.
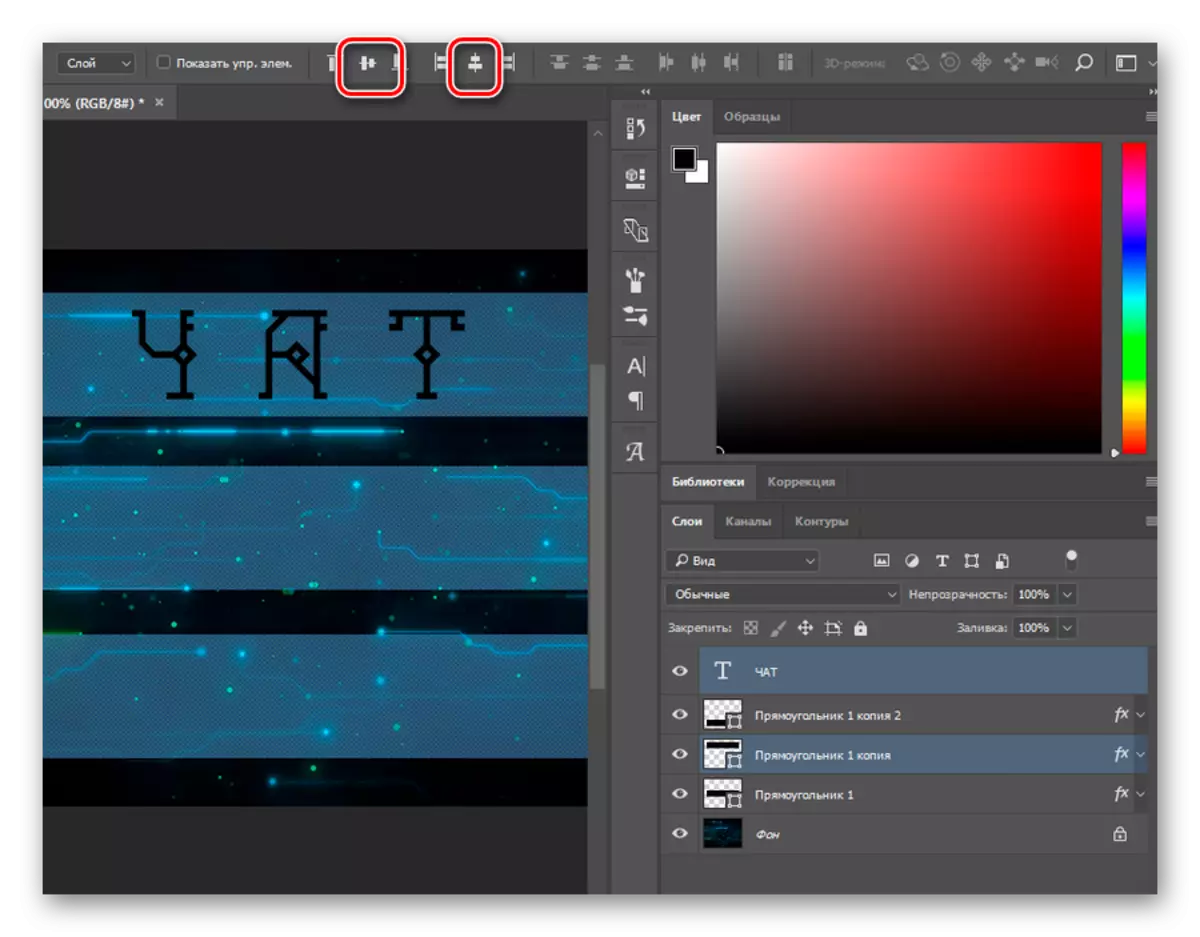
- Для таго, каб Цэнтраваць тэкст па малюнку, вылучыце пласт з тэкстам і патрэбным малюнкам, заціснуўшы клавішу «Ctrl», і па чарзе націсніце кнопкі выраўноўвання на верхняй панэлі інструментаў.
- Паўтарыце апісаную працэдуру ў адносінах да пакінутых кнопак, прапісаўшы тэкст, які адпавядае назве раздзелаў.
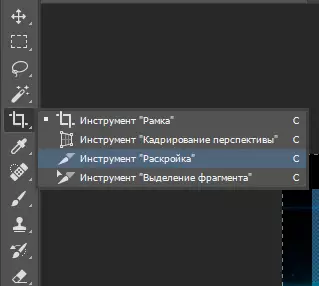
- Націсніце на клавіятуры клавішу «C» або абярыце прыладу «Раскрой» з дапамогай панэлі.
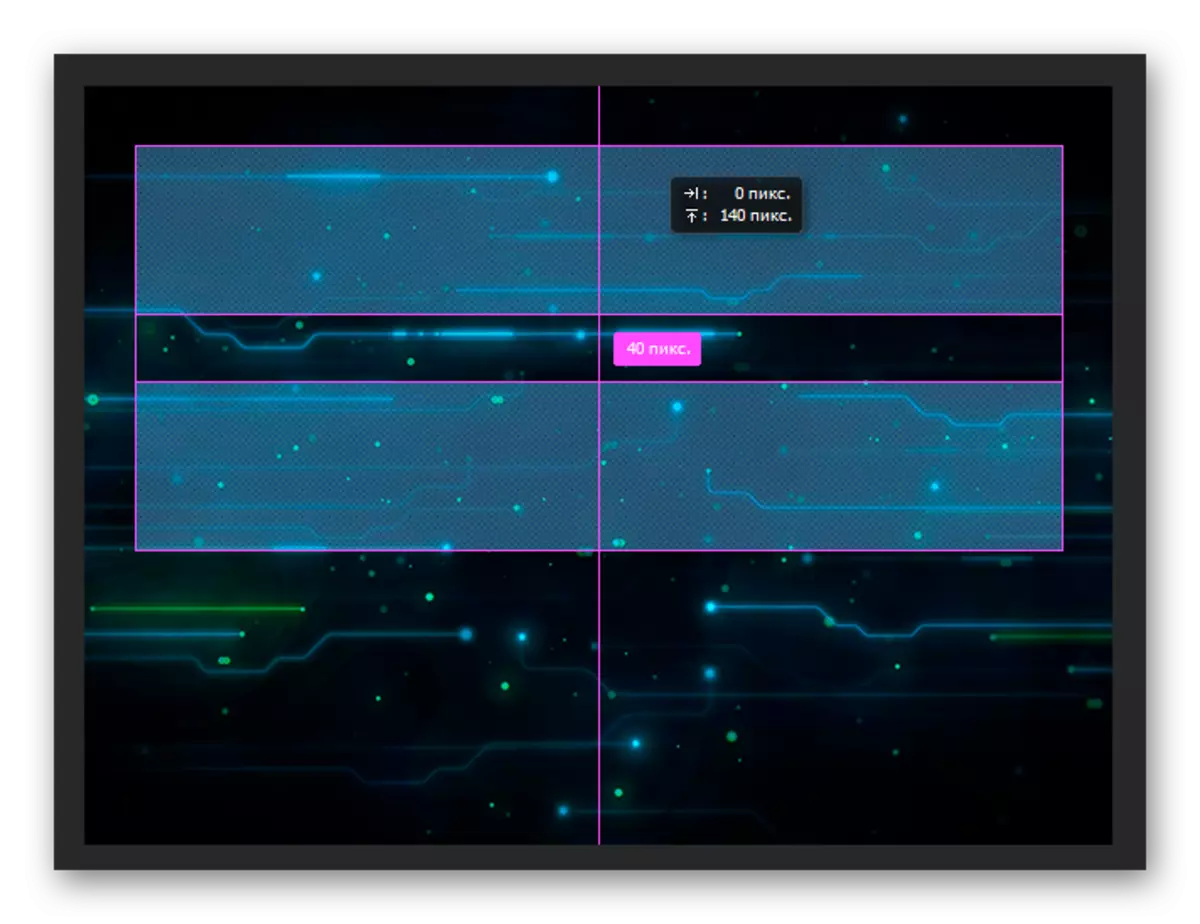
- Вылучыце кожную кнопку, адштурхваючыся ад вышыні створанага малюнка.
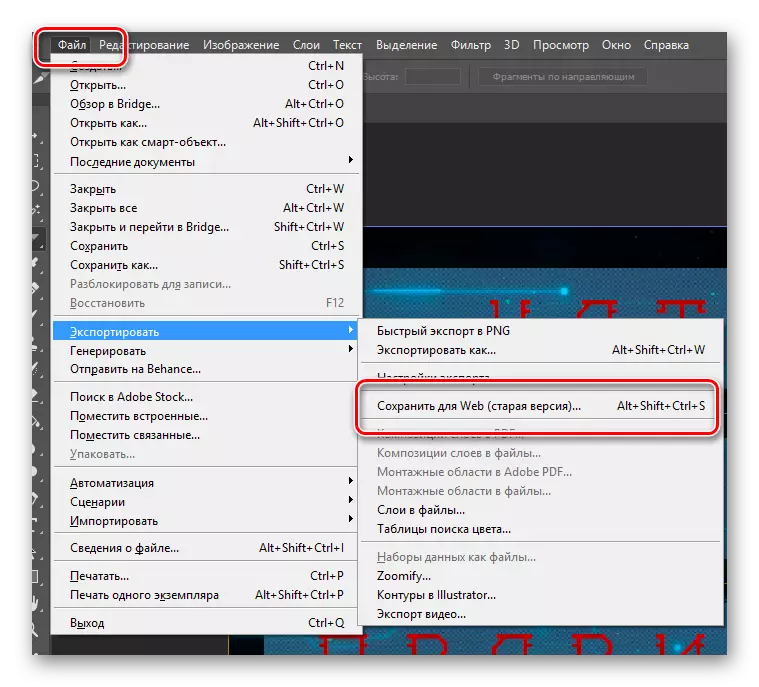
- Адкрыйце меню «Файл» і выберыце пункт «Захаваць для Web».
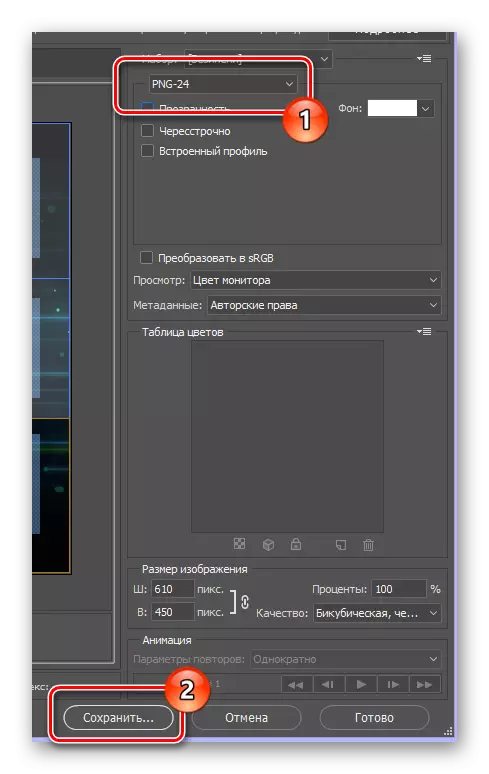
- Усталюйце фармат файла «PNG-24" і ў самым нізе акна націсніце кнопку «Захаваць».
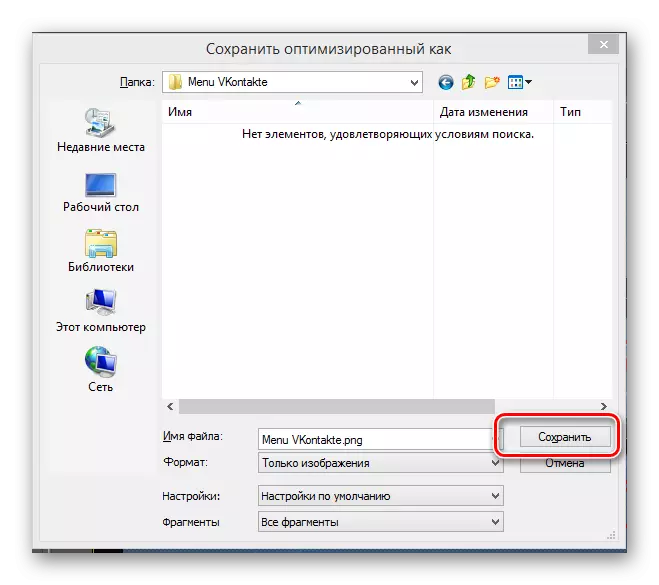
- Пакажыце тэчку, куды будуць змешчаны патрэбныя файлы, і, не мяняючы ніякіх дадатковых палёў, клікніце па кнопцы «Захаваць».

Шырыня: 610 пікселяў
Вышыня: 450 пікселяў
Дазвол: 100 пікселяў / цаля

Вашыя памеры малюнка могуць адрознівацца ў залежнасці ад канцэпцыі ствараемага меню. Аднак, ведайце, што пры расцяг карцінкі ў рамках wiki-распранула, шырыня графічнага файла не можа перавышаць 610 пікселяў.

Не забывайце выкарыстоўваць заціснутую клавішу "Shift" , Каб раўнамерна маштабаваць малюнак.



Для зручнасці рэкамендуецца ўключыць «Дапаможныя элементы» праз меню «Прагляд».


Колькасць неабходных копій і канчатковае і размяшчэнне зыходзіць ад вашай асабістай задумкі.

Памеры тэксту можаце выставіць любыя, якія задавальняюць вашыя жаданні.

Не забудзьцеся аформіць тэкст у адпаведнасці з канцэпцыяй меню.






На гэтым моманце вы можаце зачыніць графічны рэдактар і зноў вярнуцца на сайт Вконтакте.
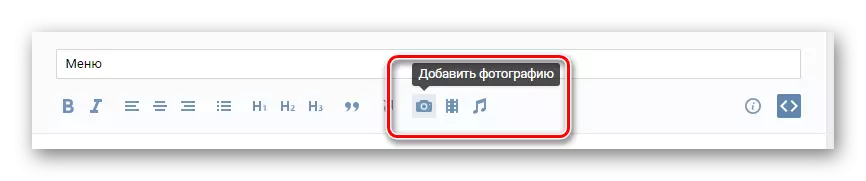
- Знаходзячыся ў раздзеле рэдагавання меню, на панэлі інструментаў клікніце па значку «Дадаць фатаграфію».
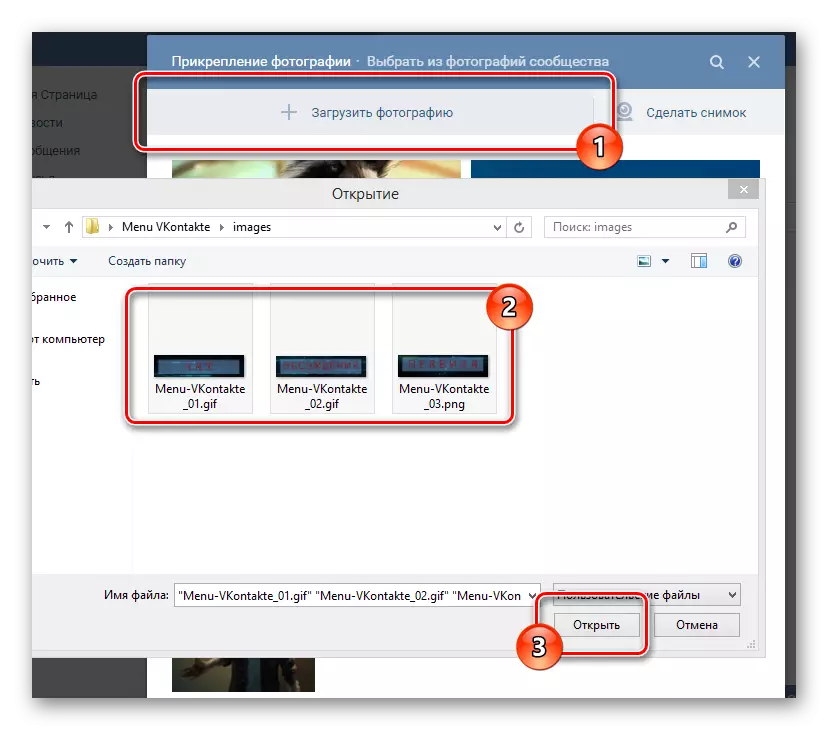
- Загрузіце ўсе выявы, якія былі захаваныя на апошнім этапе працы з Photoshop.
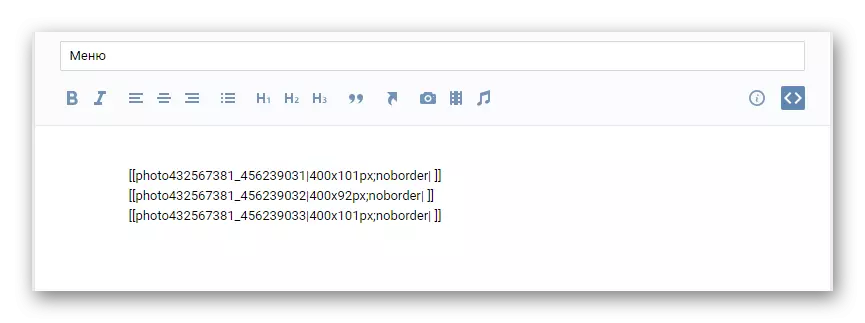
- Дачакайцеся заканчэння працэсу загрузкі малюнкаў і дадання радкоў кода ў рэдактар.
- Пераключыцеся ў рэжым візуальнага рэдагавання.
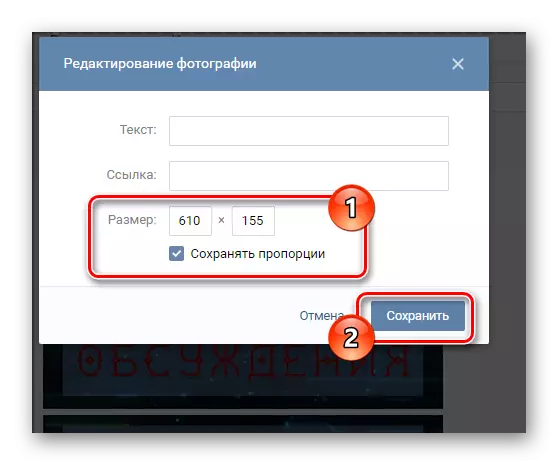
- Па чарзе клікніце на кожнае выява, выстаўляючы для кнопак максімальна магчымае значэнне «Шырыня».
- Вярніцеся ў рэжым рэдагавання wiki-разметкі.
- Пасля дазволу, указанага ў кодзе, пастаўце сімвал «;» і прапішыце дадатковы параметр «nopadding;". Гэта неабходна зрабіць, каб паміж выявамі не было візуальных парываў.
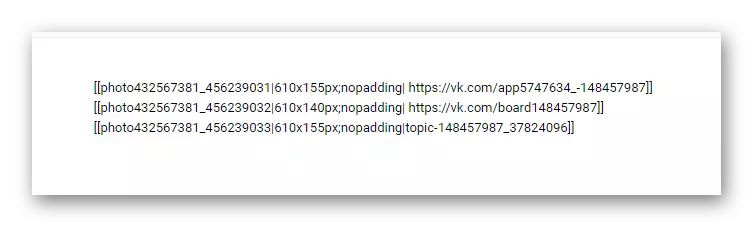
- Далей ўстаўце прамую спасылку на старонку, куды будзе пераходзіць карыстальнік, паміж першай закрывае квадратнай дужкай і вертыкальнай рысай, выключыўшы ўсе прабелы.
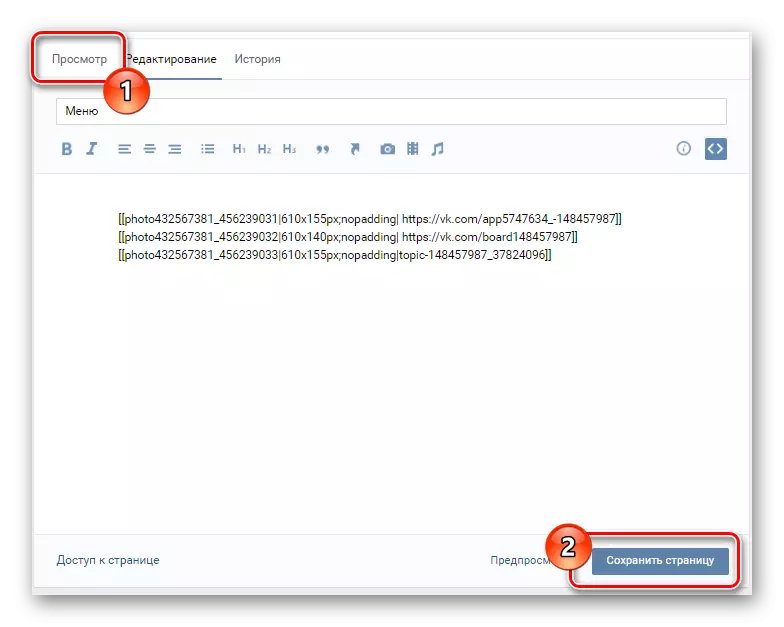
- Націсніце унізе кнопку «Захаваць зьмены» і перайдзіце на ўкладку «Прагляд», каб праверыць працаздольнасць.
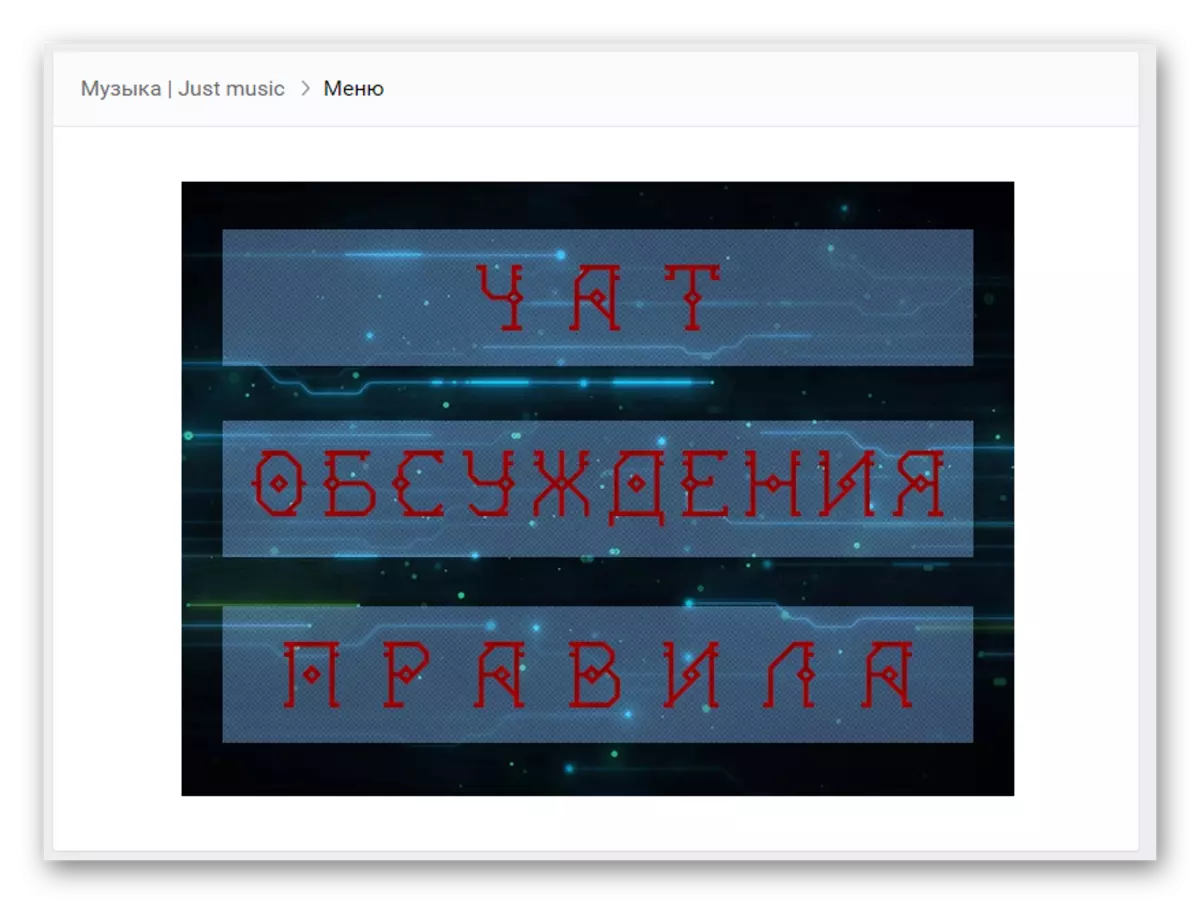
- Як толькі ваш блок кіравання будзе наладжаны належным чынам, перайдзіце на галоўную старонку супольнасці, каб праверыць работу канчатковай версіі меню групы.





Не забывайце захоўваць змены.


Калі вам неабходна дадаць графічны файл без спасылкі, пасля раней названага параметра «Nopadding» прапішіце «Nolink;".

У выпадку пераходу да частак групы або на іншы сайт, вам варта выкарыстоўваць поўны варыянт спасылкі з адраснай радка. Калі вы пераходзіце на якую-небудзь запіс, напрыклад, у абмеркаваннях, выкарыстоўвайце скарочаны варыянт адрасы, які змяшчае сабе сімвалы, якія ідуць пасля «Vk.com/».


У дадатак да ўсяго варта адзначыць, што вы заўсёды можаце ўдакладніць падрабязнасці аб перадзеле з дапамогай спецыяльнага раздзела «Дапамога па разметцы», які даступныя непасрэдна з акна рэдагавання вашага меню. Ўдачы!
