
Шмат хто з нас, удзельнічаючы ў партнёрскіх праграмах, адчуваюць востры недахоп рэкламных матэрыялаў. Не ўсе хацелі Партнёры прадастаўляюць банеры неабходных памераў, а то і зусім пакідаюць стварэнне рэкламы на водкуп партнёрам. Калі вы патрапілі ў такую сітуацыю, не будзе ў роспачы. Сёння створым банер памерам 300х600 пікселяў для сайдбар сайта в Фотошопе.
Стварэнне банэра ў Photoshop
У якасці тавару абярэм навушнікі з аднаго вядомага інтэрнэт-крамы. Тэхнічных прыёмаў у гэтым уроку будзе не шмат, у асноўным пагаворым аб асноўных прынцыпах стварэння банэраў.Асноўныя правілы для банэраў
- Банэр павінен быць яркім і ў той жа час не выбівацца з асноўнай каляровай гамы сайта. Яўная рэклама можа раздражняць карыстальнікаў.
- Малюнкі і тэкст павінны несці асноўную інфармацыю аб тавары, але ў кароткай форме (назва, мадэль). Калі маецца на ўвазе акцыя ці зніжка, гэта таксама можна паказаць.
- Тэкст павінен утрымліваць заклік да дзеяння. Такім заклікам можа з'яўляцца кнопка з надпісам «Набыць» або «Замовiць».
- Размяшчэнне асноўных элементаў банэра можа быць любым, але малюнак і кнопка павінны быць «пад рукой» ці «на ўвазе».
Для пачатку неабходна стварыць візуальны макет таго, што мы плануем размясціць на палатне. Прыкладная схема-макет банэра, які мы будзем маляваць ва ўроку:

Пошук малюнкаў (лагатыпаў, малюнкаў тавараў) лепш выконваць на сайце прадаўца. Кнопку можна стварыць самастойна, з дапамогай інструментаў з групы «Фігуры» (у нашым выпадку «Прастакутнік са скругленымі кутамі») альбо пашукаць у Гугле прыдатны варыянт.

Чытаць далей: Інструменты для стварэння фігур в Фотошопе
Правілы для надпісаў
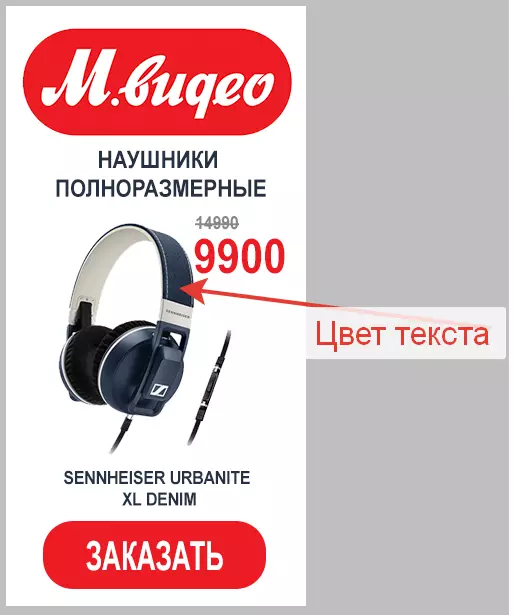
Усе надпісы павінны быць выкананы строга адным шрыфтам. Выключэнне могуць складаць надпісы на лагатыпах, альбо інфармацыя пра акцыі ці зніжкі. Колер спакойны, можна чорны, але лепш цёмна-шэры. Не варта забываць аб кантрасце. Можна ўзяць ўзор колеру з цёмнай часткі тавару.

Чытаць далей: Ствараем і рэдагуемы тэкст в Фотошопе
фон
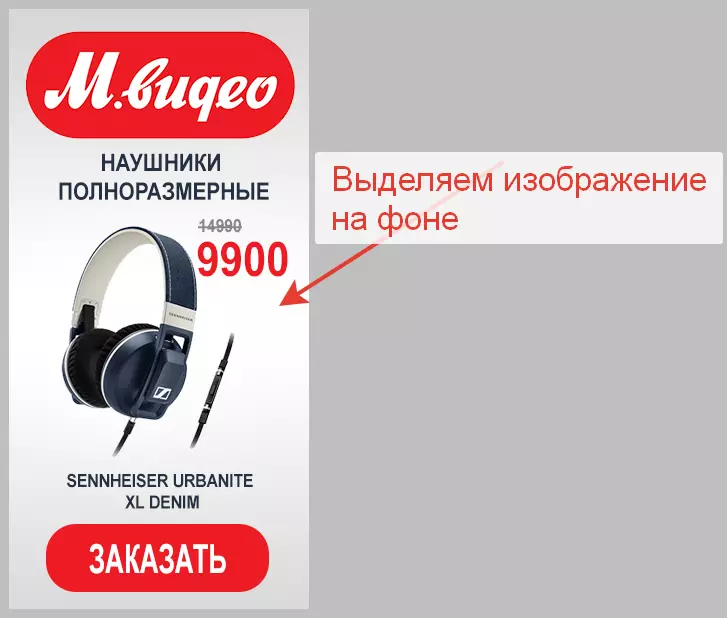
У нашым выпадку фон у банэра белы, але калі фон сайдбар Вашага сайта такі ж, то мае сэнс падкрэсліць мяжы банэра. Фон не павінен мяняць каляровую канцэпцыю банэра і да таго ж мець нейтральны адценне. Калі фон задуманы першапачаткова, то гэтае правіла апускаем. Галоўнае, каб на фоне не згубіліся надпісы і малюнкі. Карцінку з таварам лепш вылучыць больш светлым колерам.

Чытаць далей:
Запаўняем фон в Фотошопе
Заліванне фонавага пласта в Фотошопе
акуратнасць
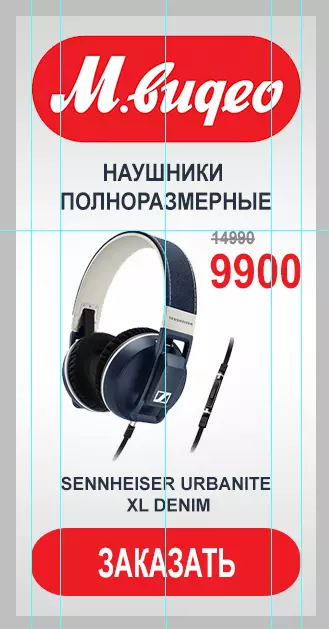
Не варта забываць аб акуратным размяшчэнні элементаў на банэры. Нядбайнасць можа выклікаць абурэнне карыстальніка. Адлегласці паміж элементамі павінны быць прыкладна аднолькавымі, гэтак жа, як і водступы ад межаў дакумента. Карыстайцеся накіроўвалымі: яны дапамогуць сапраўды спозиционировать аб'екты - кнопкі, лагатыпы і тыпаграфіку на палатне.

Чытаць далей: Накіравальныя в Фотошопе
Выніковы вынік:

Мы з вамі сёння азнаёміліся з асноўнымі прынцыпамі і правіламі стварэння банэраў в Фотошопе.
