
Буклет - друкаванае выданне, якое носіць рэкламны або інфармацыйны характар. Пры дапамозе буклетаў да аўдыторыі даносіцца інфармацыя аб кампаніі небудзь асобным прадукце, падзеі ці мерапрыемстве.
Дадзены ўрок прысвяцім стварэнні буклета в Фотошопе, ад праектавання макета да мастацкага афармлення.
стварэнне буклета
Праца над падобнымі выданнямі дзеліцца на два вялікіх этапы - праектаванне макета і дызайн дакумента.макет
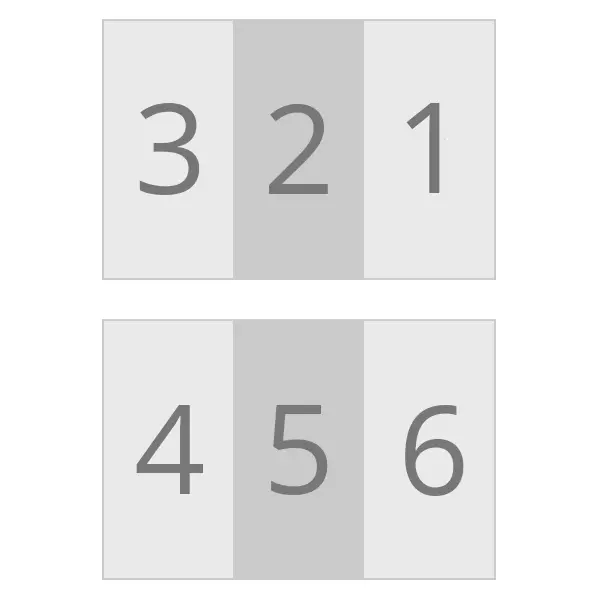
Як вядома, буклет складаецца з трох асобных частак або з двух разваротаў, з інфармацыяй на пярэдняга і тыльным боку. Зыходзячы з гэтага, нам спатрэбіцца два асобных дакумента.
Кожны бок дзеліцца на тры часткі.

Далей неабходна вызначыцца, якія дадзеныя будуць размяшчацца на кожным боку. Для гэтага лепш за ўсё падыдзе звычайны аркуш паперы. Менавіта гэты «дзедаўскі» спосаб дазволіць Вам зразумець, якім чынам павінен выглядаць канчатковы вынік.
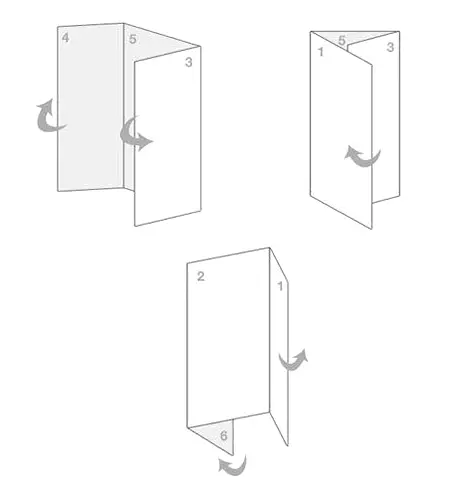
Ліст згортваецца, як буклет, а потым наносіцца інфармацыя.

Калі канцэпт гатовы, можна прыступаць да працы ў Фотошопе. Пры праектаванні макета не бывае менш важныя момантаў, таму будзьце максімальна ўважлівыя.
- Ствараем новы дакумент у меню «Файл».

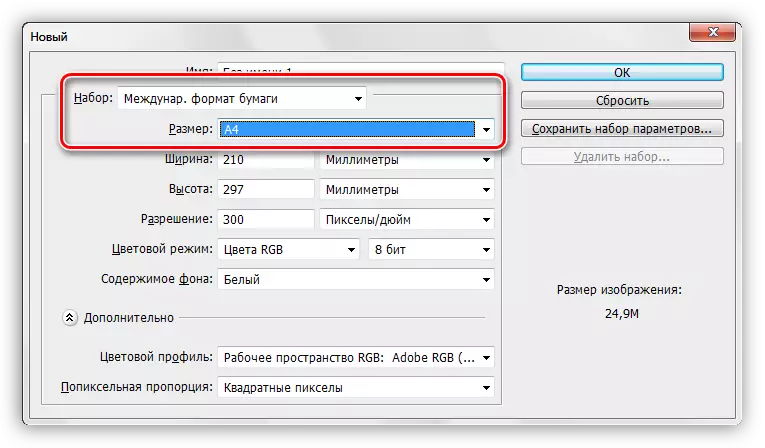
- У наладах паказваем «Міжнародны фармат паперы», памер А4.

- Ад шырыні і вышыні адымаем па 20 міліметраў. Пасля мы іх дадамо да дакумента, але пры друку яны будуць пустымі. Астатнія налады не чапаем.

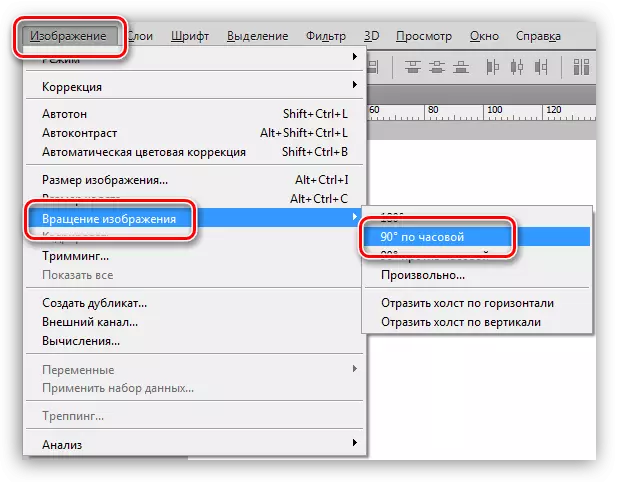
- Пасля стварэння файла ідзем у меню «Выява» і шукаем пункт «Кручэнне адлюстравання". Звернем палатно на 90 градусаў у любы бок.

- Далей нам неабходна вызначыць лініі, якія абмяжоўваюць працоўную вобласць, гэта значыць, поле для размяшчэння кантэнту. Выстаўляем накіроўвалыя па межах палатна.
Урок: Прымяненне накіроўвалых в Фотошопе

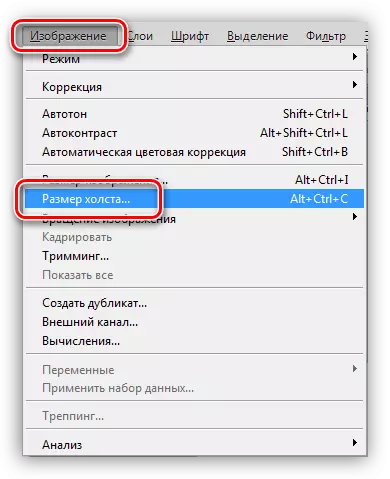
- Звяртаемся да меню «Выява - Памер палатна».

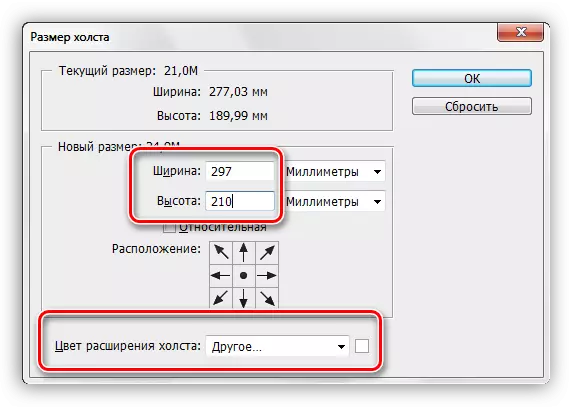
- Дадаем раней аднятыя міліметры да вышыні і шырыні. Колер пашырэння палатна павінен быць белым. Звярніце ўвагу, што значэння памераў могуць апынуцца дробавымі. У гэтым выпадку проста вяртаем зыходныя значэння фармату А4.

- Наяўныя ў дадзены момант накіроўвалыя будуць гуляць ролю ліній адрэзу. Для найлепшага выніку фонавы малюнак павінна трохі выходзіць за гэтыя межы. Дастаткова будзе 5 міліметраў.
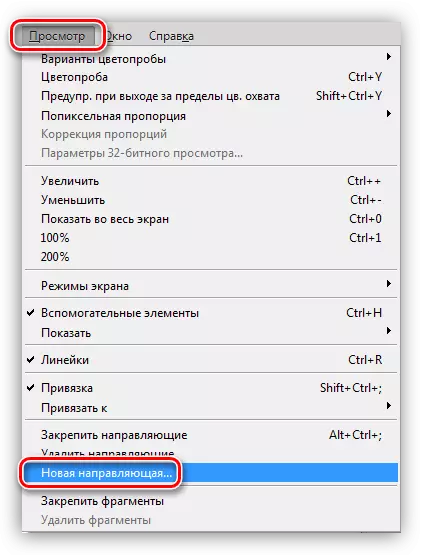
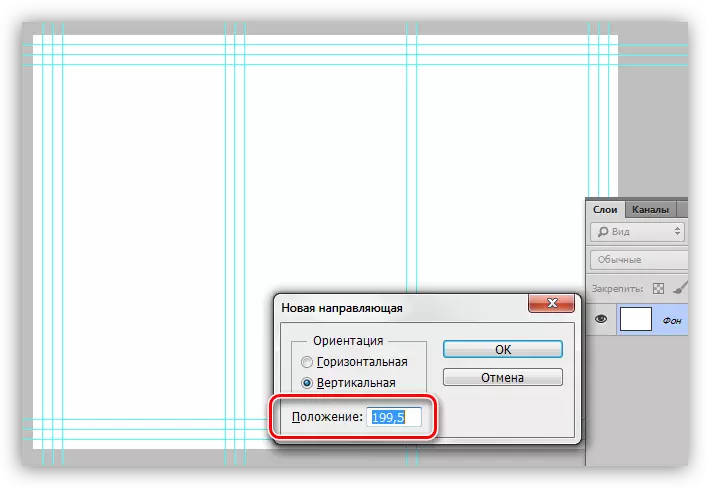
- Ідзем у меню «Прагляд - Новая накіроўвалая».

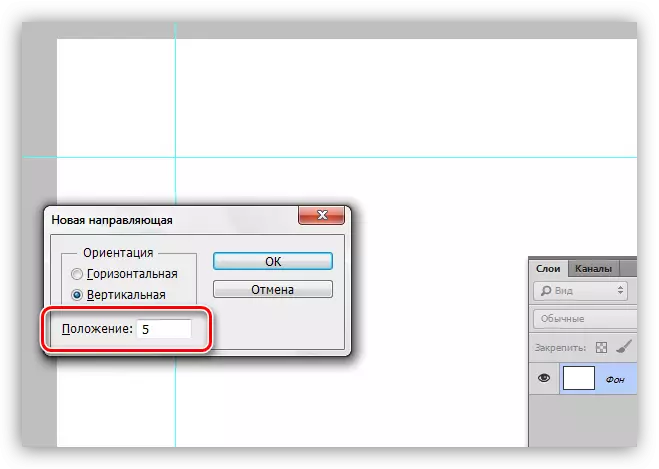
- Першую вертыкальную лінію праводзім у 5 міліметрах ад левага краю.

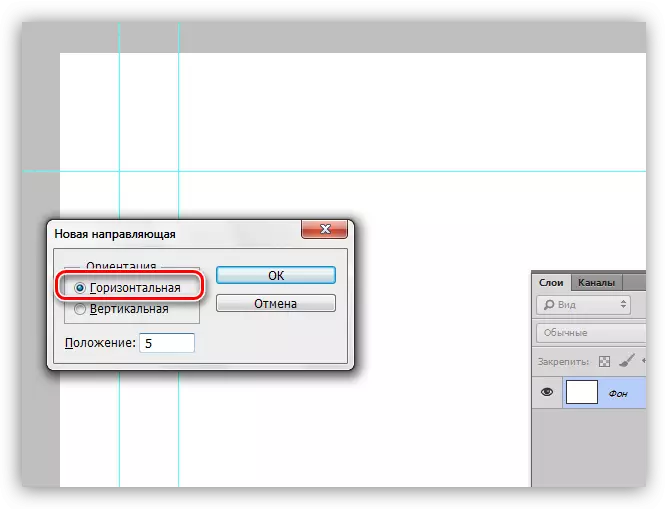
- Такім жа спосабам ствараем і гарызантальную накіроўвалую.

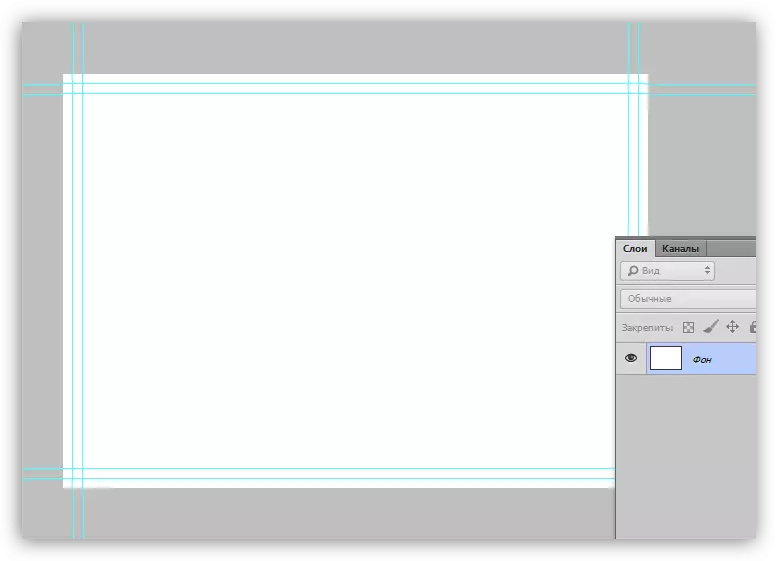
- Шляхам няхітрых вылічэнняў вызначаем становішча астатніх ліній (210-5 = 205 мм, 297-5 = 292 мм).

- Ідзем у меню «Прагляд - Новая накіроўвалая».
- Пры абразанні друкаванай прадукцыі могуць быць дапушчаныя памылкі ў сілу розных прычын, што можа пашкодзіць кантэнт на нашым буклеце. Для таго, каб пазбегнуць такіх непрыемнасцяў, трэба стварыць так званую "зону бяспекі», за межамі якой не размяшчаюцца ніякія элементы. Фонавага малюнка гэта не датычыцца. Памер зоны таксама вызначым ў 5 міліметраў.

- Як мы памятаем, наш буклет складаецца з трох роўных частак, і перад намі стаіць задача стварыць тры роўныя зоны для кантэнту. Можна, вядома, ўзброіцца калькулятарам і вылічыць дакладныя памеры, але гэта доўга і нязручна. Існуе прыём, які дазваляе хутка падзяліць працоўная прастора на роўныя па памеры ўчасткі.
- Выбіраем на левай панэлі інструмент «Прастакутнік».

- Ствараем фігуру на палатне. Памер прамавугольніка не мае значэння, галоўнае, каб сумарная шырыня трох элементаў была менш шырыні працоўнай вобласці.

- Выбіраем інструмент «Перамяшчэнне».

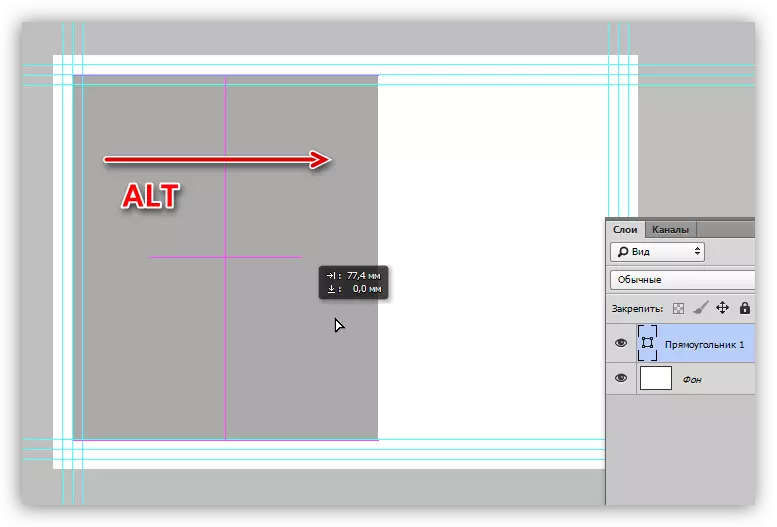
- Зацісканы клавішу ALT на клавіятуры і перацягваюць прастакутнік направа. Разам з перамяшчэннем створыцца яго копія. Сочым, каб паміж аб'ектамі не было зазору і нахлеста.

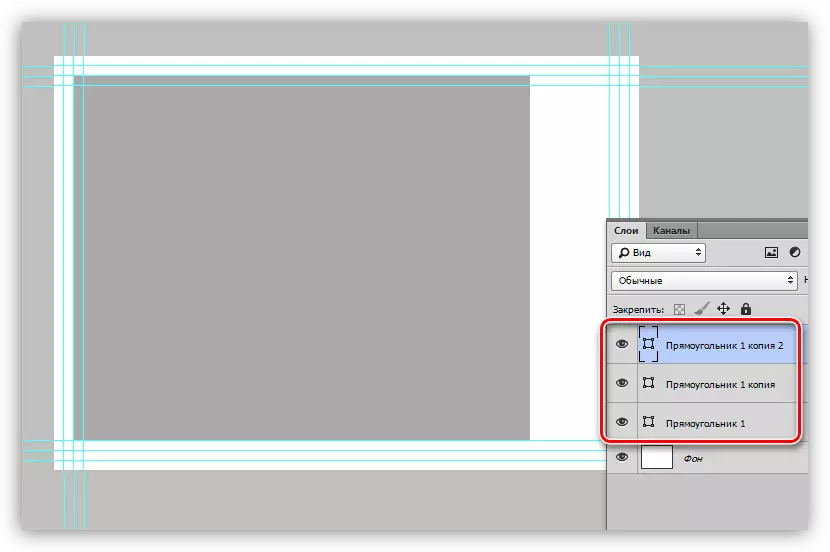
- Такім жа спосабам робім яшчэ адну копію.

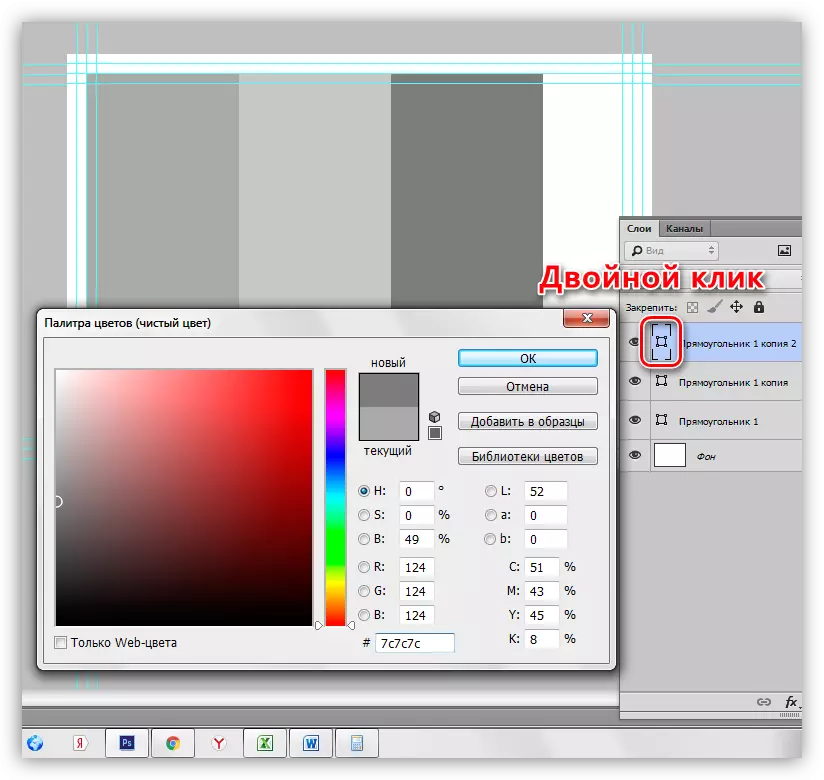
- Для зручнасці памяняем колер кожнай копіі. Робіцца пры дапамозе падвойнага кліку па мініяцюры пласта з прастакутнікам.

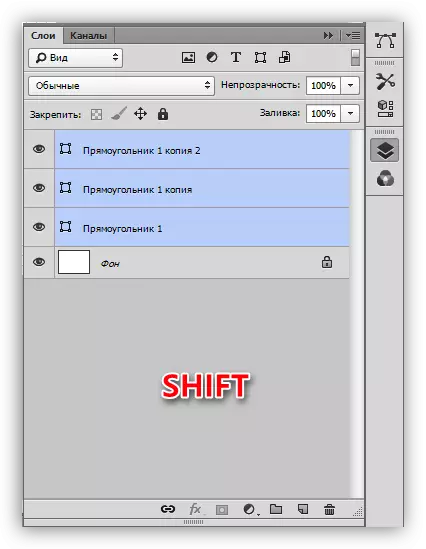
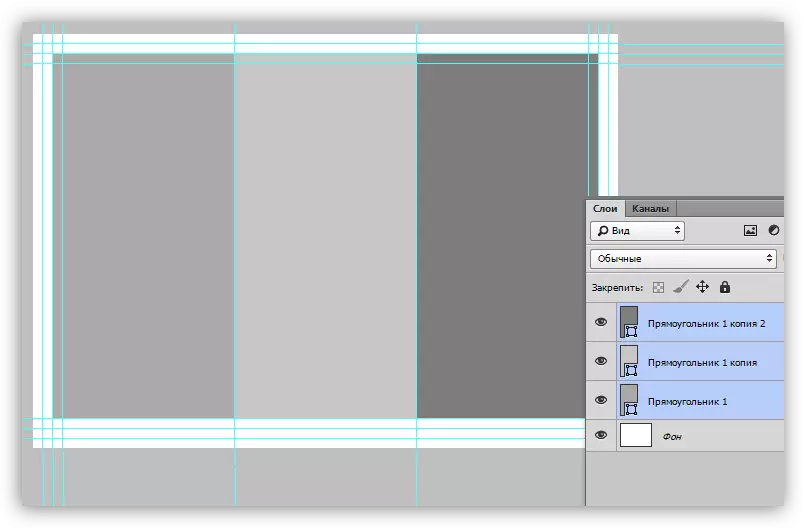
- Вылучаем усе фігуры ў палітры з заціснутай клавішай SHIFT (клік па верхняга пласту, SHIFT і клік па ніжнім).

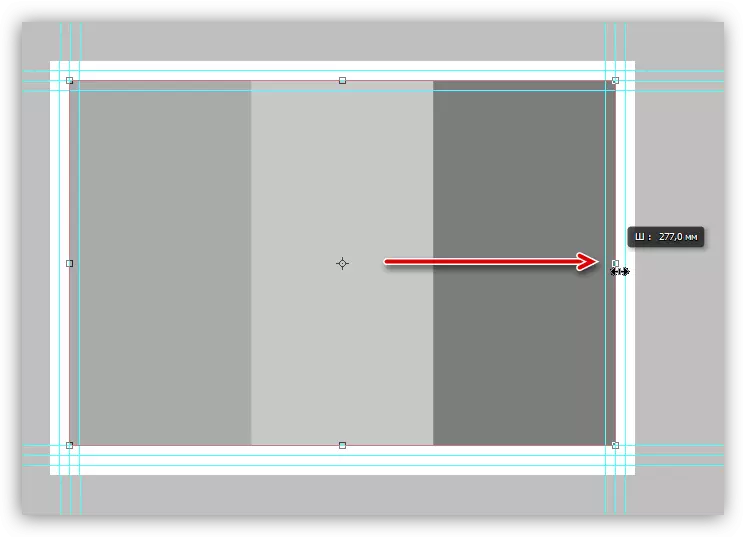
- Націснуўшы гарачыя клавішы CTRL + T, ўжываем функцыю «Вольнае трансфармаванне». Бярэмся за правы маркер і расцягваем прастакутнікі направа.

- Пасля націску клавішы ENTER ў нас атрымаецца тры роўныя фігуры.
- Выбіраем на левай панэлі інструмент «Прастакутнік».
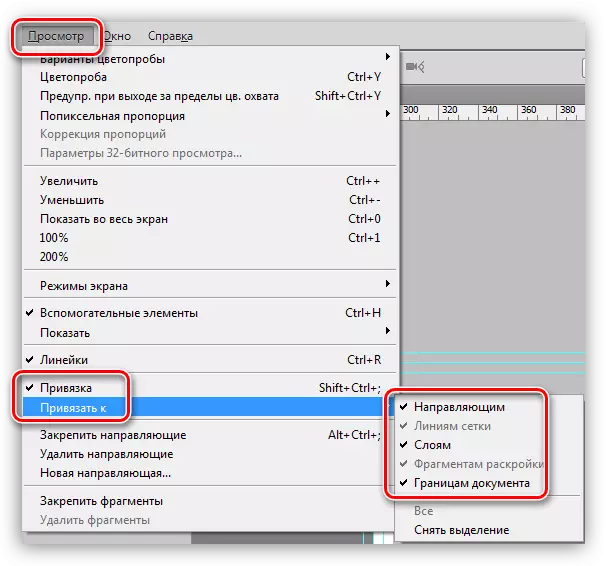
- Для дакладнага правядзення накіроўвалых, якія будуць дзяліць працоўную вобласць буклета на часткі, неабходна ўключыць прывязку ў меню «Прагляд».

- Зараз новыя накіроўвалыя «прыліпнуць» да межаў прастакутнікаў. Дапаможныя фігуры нам больш не патрэбныя, можна іх выдаліць.

- Як мы ўжо казалі раней, для кантэнту неабходная зона бяспекі. Паколькі буклет будзе згінацца па лініях, якія мы толькі што вызначылі, то на гэтых участках аб'ектаў быць не павінна. Адступім ад кожнай накіроўвалай па 5 міліметраў з кожнага боку. Калі значэнне дробавую, то падзельнікам павінна быць коска.

- Апошнім крокам будзе правядзенне ліній адрэзу.
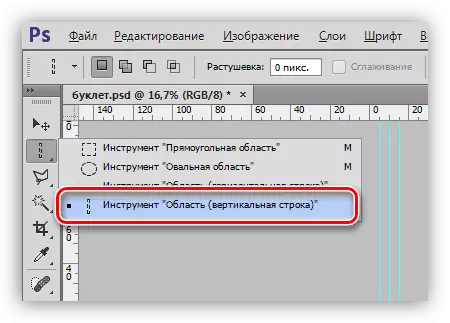
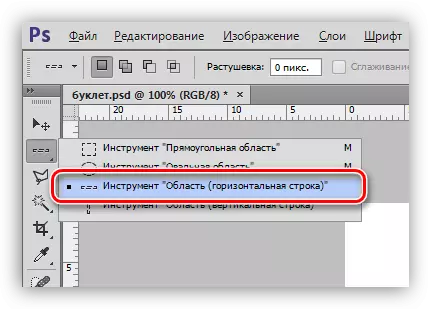
- Бярэм інструмент «Вертыкальная радок».

- Клікаем па сярэдняй накіроўвалай, пасля чаго з'явіцца вось такое вылучэнне таўшчынёй 1 піксель:

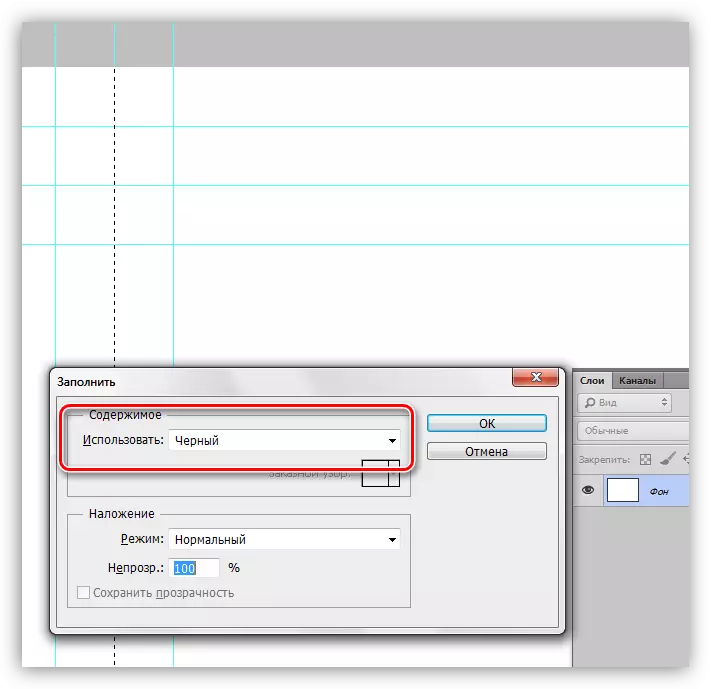
- Выклікаем акно налады залівання гарачымі клавішамі SHIFT + F5, выбіраем у выпадальным спісе чорны колер і ціснем ОК. Вылучэнне убіраецца камбінацыяй CTRL + D.

- Для прагляду выніку можна часова схаваць накіроўвалыя спалучэннем клавіш CTRL + H.

- Гарызантальныя лініі праводзяцца пры дапамозе прылады «Гарызантальная радок».

- Бярэм інструмент «Вертыкальная радок».
На гэтым стварэнне макета буклета завершана. Яго можна захаваць і выкарыстоўваць у далейшым, як шаблон.
дызайн
Дызайн буклета - справа індывідуальная. Усе складнікі дызайну абумоўлены альбо густам, альбо тэхнічным заданнем. У дадзеным ўроку абмяркуем толькі некалькі момантаў, на якія варта звярнуць увагу.
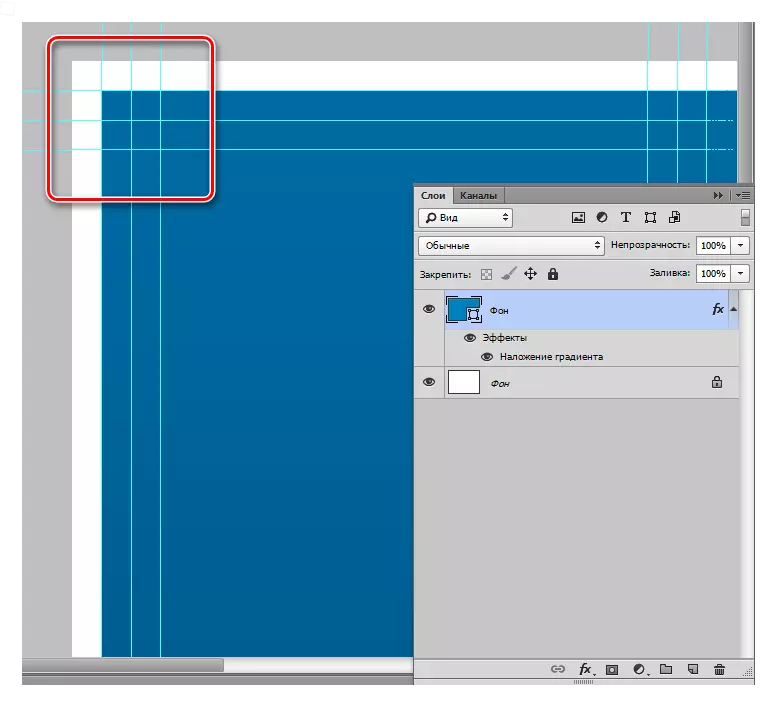
- Фонавы малюнак.
Раней, пры стварэнні шаблону, мы прадугледзелі водступ ад лініі адрэзу. Гэта трэба для таго, каб пры абрэзку папяровага дакумента не заставаліся белыя ўчасткі па перыметры.
Фон павінен даходзіць менавіта да ліній, якія вызначаюць гэты водступ.

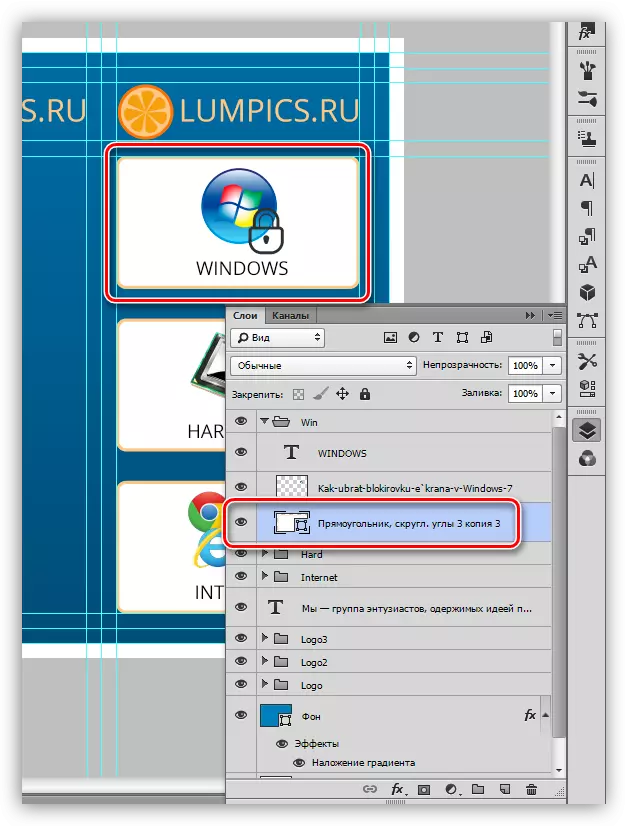
- Графіка.
Усе ствараныя графічныя элементы неабходна адлюстроўваць пры дапамозе фігур, так як залітая колерам вылучаная вобласць на паперы можа мець ірваныя краю і лесвічкі.
Урок: Прылады для стварэння фігур в Фотошопе

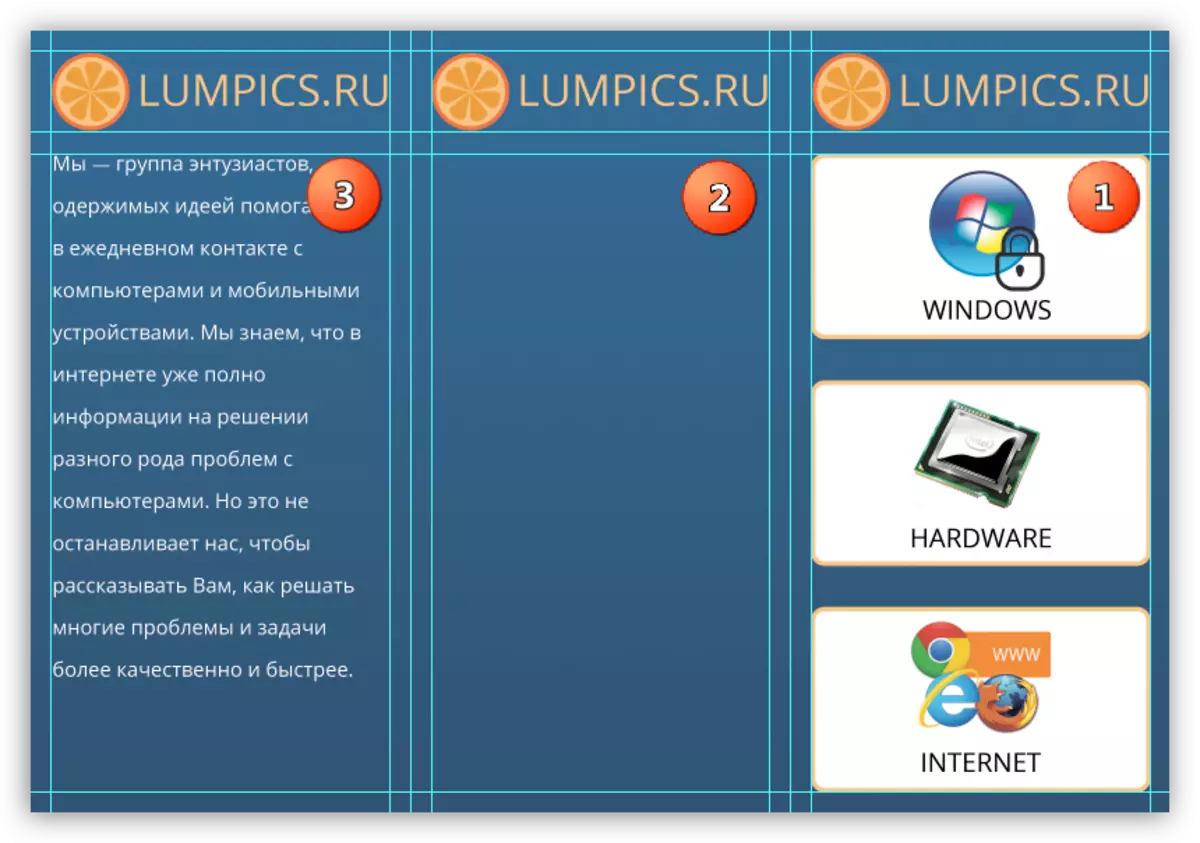
- Пры працы над дызайнам буклета, ня пераблытайце інфармацыйныя блокі: асабовым - справа, другі - тыльны бок, трэці блок будзе першым, што ўбачыць чытач, адкрыўшы буклет.

- Дадзены пункт - следства папярэдняга. На першым блоку лепш размясціць інфармацыю, якая максімальна выразна адлюстроўвае галоўную думку буклета. Калі гэта кампанія або, у нашым выпадку, сайт, то гэта могуць быць асноўныя напрамкі дзейнасці. Пажадана суправадзіць надпісы малюнкамі для большай нагляднасці.
У трэцім блоку ўжо можна напісаць больш падрабязна, чым мы займаемся, а інфармацыя ўнутры буклета можа, у залежнасці ад накіраванасці, мець як рэкламны, так і агульны характар.
колеравая схема
Перад пячаткай настойліва рэкамендуецца перавесці каляровую схему дакумента ў CMYK, паколькі большасць друкарак не ў стане ў поўнай меры адлюстраваць колеру RGB.

Гэта можна зрабіць і ў пачатку працы, так як колеру могуць адлюстроўвацца крыху па-іншаму.
захаванне
Захоўваць такія дакументы можна як у фармаце JPEG, так і ў PDF.
На гэтым ўрок аб тым, як стварыць буклет в Фотошопе, завершаны. Няўхільна выконвайце інструкцыі па праектаванні макета і на выхадзе атрымаеце якасную паліграфію.
