
Demək olar ki, İnternet hər hansı bir müasir saytında tam resurs loading sonra browser nişanı göstərilir xüsusi icon var. məcburi deyil, baxmayaraq ki, bu şəkil, tək hər sahibi tərəfindən yaradılmış və yüklü. Bu maddənin hissəsi kimi, biz müxtəlif vasitələrlə yaradılan sites Favon yüklemek üçün variantları haqqında danışacağıq.
site favicon durub
site sözügedən icon növü əlavə etmək üçün, siz bir kvadrat formalı uyğun image yaratmaq başlamaq lazımdır. Bu Photoshop kimi istifadə edərək, xüsusi qrafik proqramları, görülən və bir online xidmətləri müraciət edilə bilər. Bundan əlavə, hazır icon üstünlük ICO formatında çevrilir və ölçüsü 512 × 512 px azaltmaq.Qeyd: xüsusi bir şəkil əlavə olmadan, sənəd icon sekmesinde göstərilir.
browser nişanı icon görünüşü, həm də hesab metodları, bu müəyyən vaxt tələb edəcək.
Seçim 2: WordPress Means
WordPress ilə iş zaman, siz "header.php" faylı dedi kodu əlavə və ya xüsusi alətlər istifadə edərək əvvəllər təsvir versiyası müraciət edə bilərsiniz. Bu sayəsində təmin icon asılı olmayaraq browser, site nişanı təqdim olunacaq.
Metod 1: Control Panel
- Əsas menyu vasitəsilə "Görünüş" siyahısını genişləndirmək və "Yapılandır" bölməsində seçin.
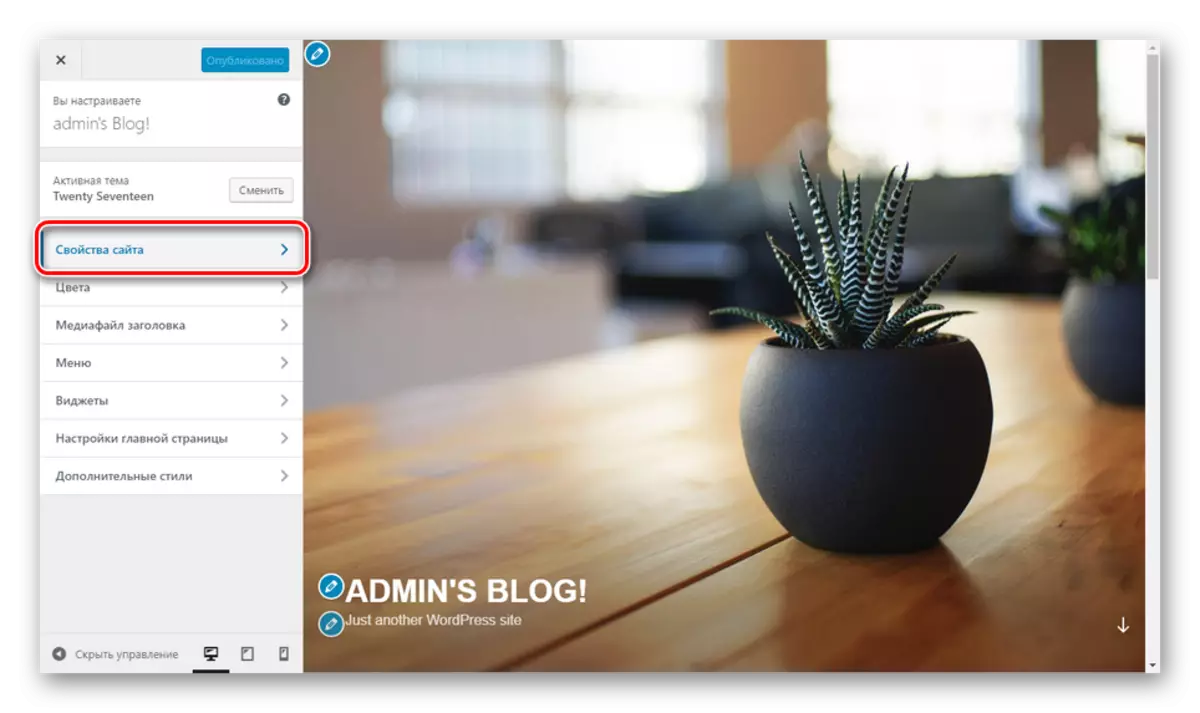
- açır page, "Site Properties" düyməsini istifadə etməlidirlər.
- Niza və "Site Icon" blokunda "Settings" bölməsində vasitəsilə gedin, Select Image düyməsini basın. Bu halda, şəkil 512 × 512 px bir qətnamə olmalıdır.
- Select Image pəncərə vasitəsilə qalereya istədiyiniz şəkil yükləmək və ya əvvəl əlavə seçin.
- Bundan sonra, "site xüsusiyyətləri" qaytarılacaq və seçilmiş image "icon" bloku görünür. zəruri hallarda dərhal misal ilə tanış ola bilər, redaktə onu və ya aradan qaldırılması gedin.
- müvafiq menyu vasitəsilə doğru hərəkət belirleyerek, "Saxla" və ya "Publish" düyməsinə basın.
- "Control Panel", o cümlədən site hər hansı bir səhifə, nişanı logo görmək üçün onu yenidən başladın.







Metod 2: ALL IN ONE favicon
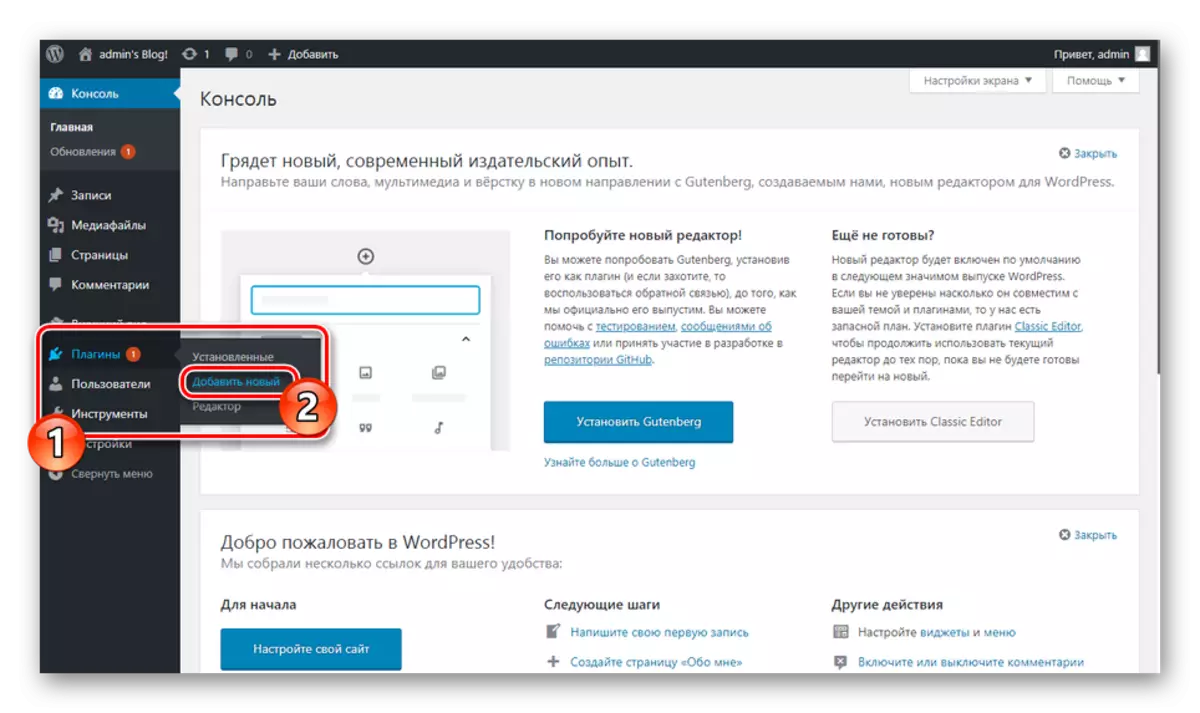
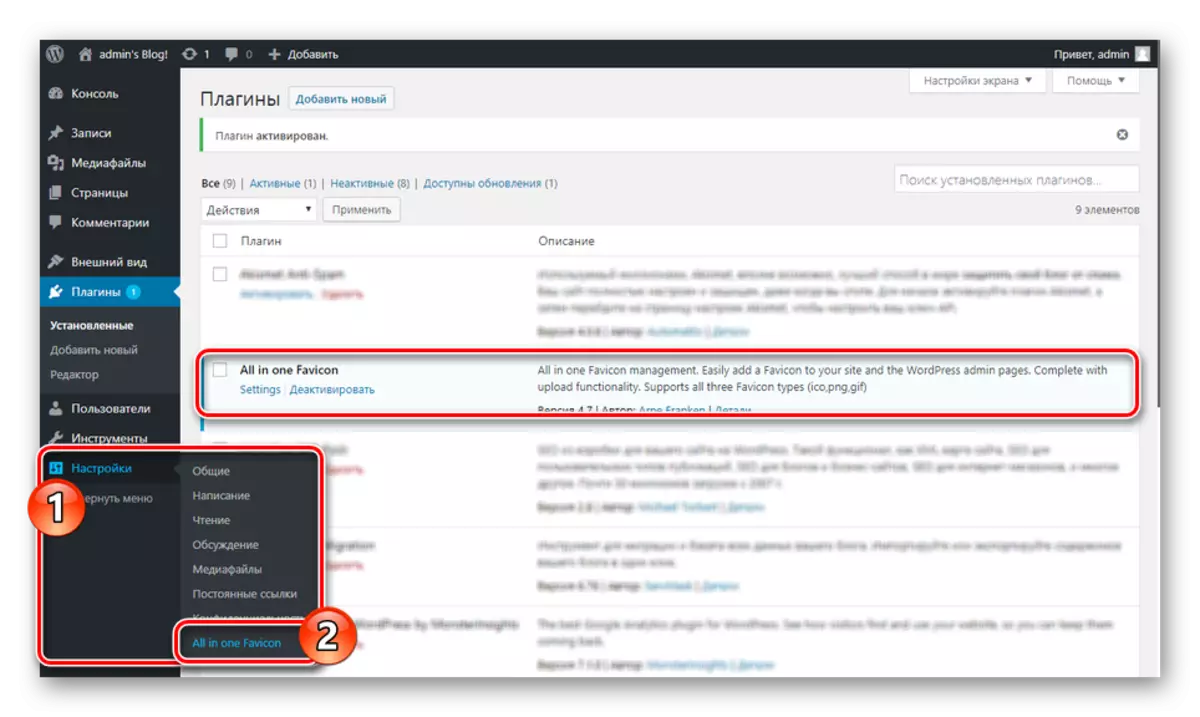
- "Control Panel" saytda "Plugins" seçin və Add New səhifəyə gedin.
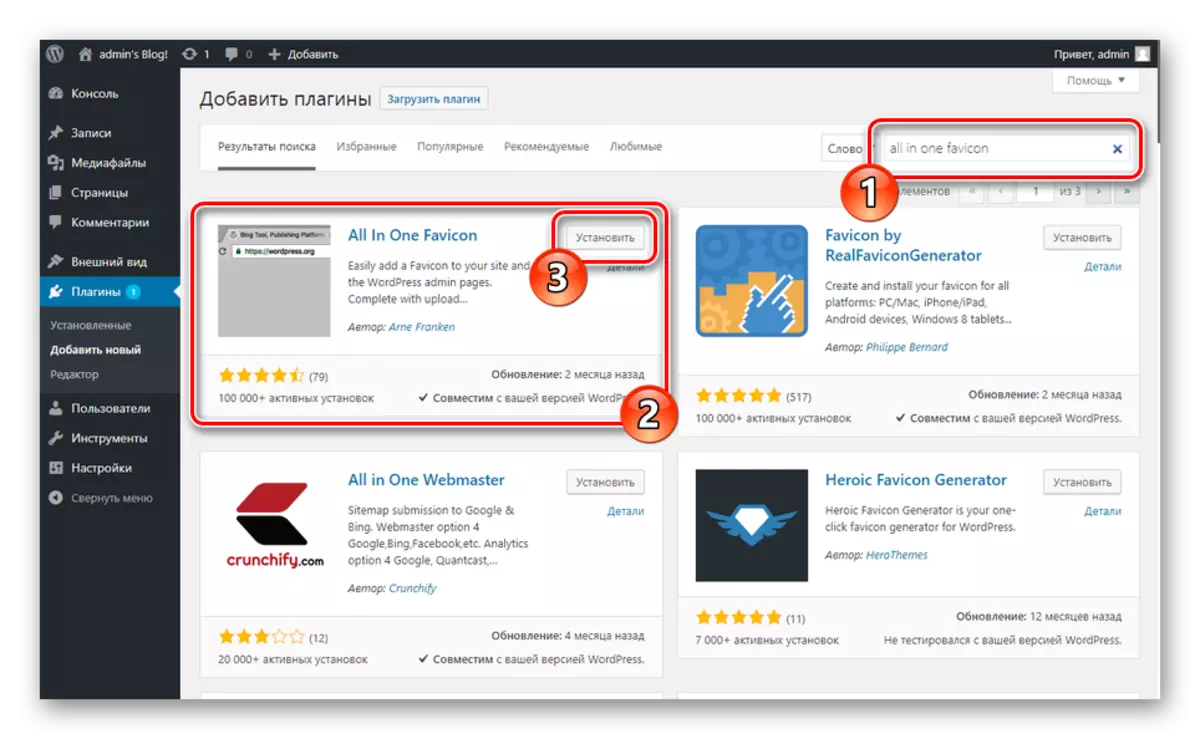
- One favicon - bütün - İstədiyiniz plug-in adı uyğun olaraq axtarış sahəsində doldurun və uyğun uzadılması ilə blok, Set düyməsini basın.

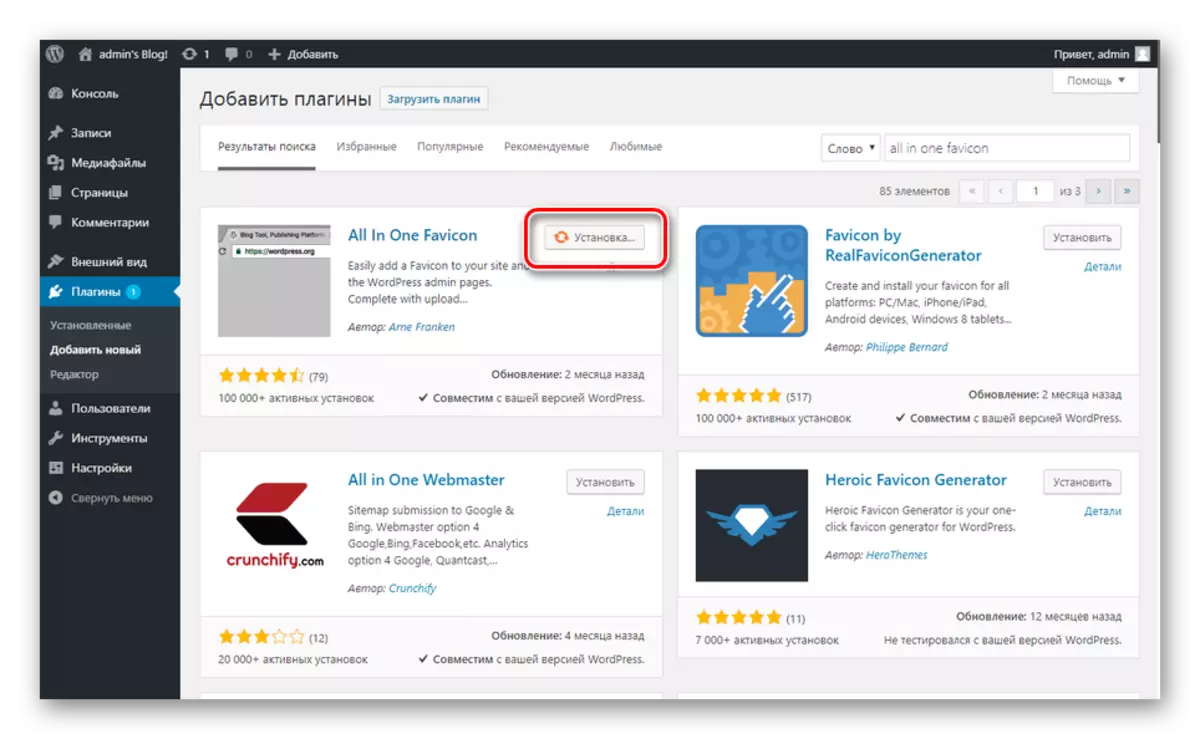
əlavə proses müəyyən vaxt tələb edəcək.
- İndi "Activate" düyməsinə basın lazımdır.
- avtomatik yönlendirme sonra, ayarları bölməsində getmək lazımdır. Siz istədiyiniz uzadılması ilə blok "Plugins" page "Settings" körpüsünə istifadə edərək siyahıdan "ALL IN ONE favicon" seçerek "Settings" vasitəsilə bunu edə bilərsiniz.
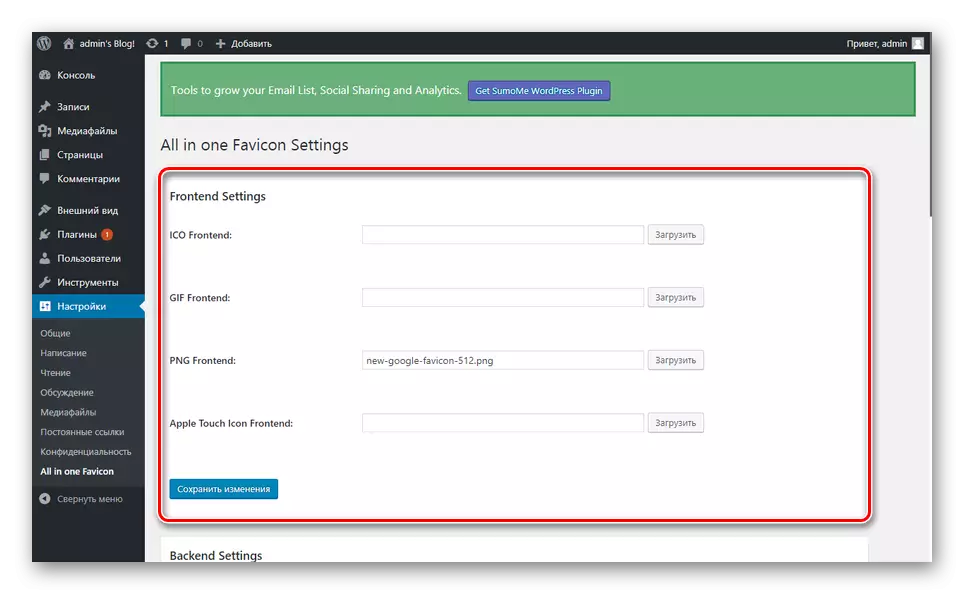
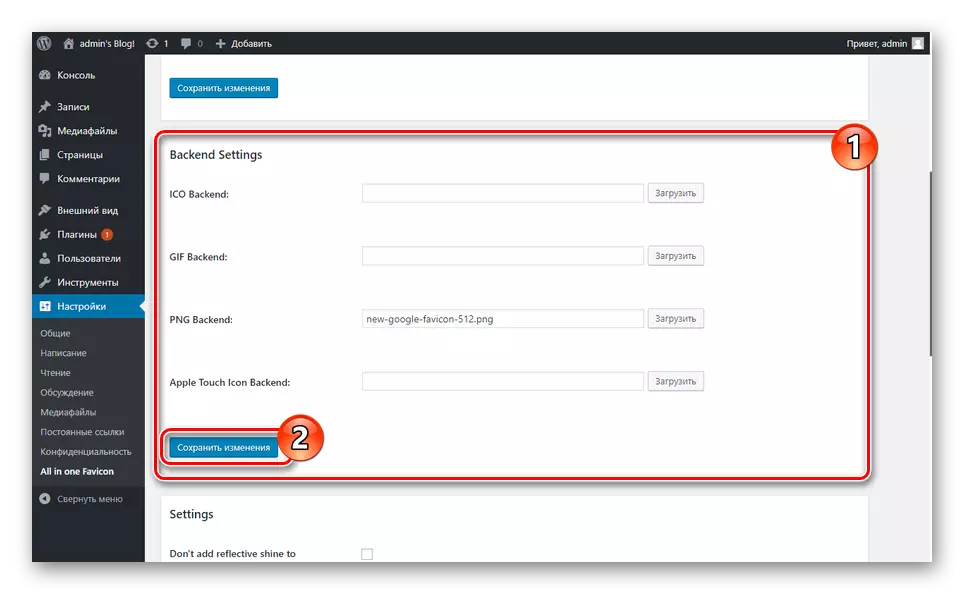
- plug-in parametrləri ilə bölmə təqdim xətləri biri bir icon əlavə etmək lazımdır. Bu ehtiyaclar "Ön Ayarlar" və "Backend Settings" də təkrar etmək.
- image əlavə zaman dəyişiklikləri Saxla düyməsini basın.
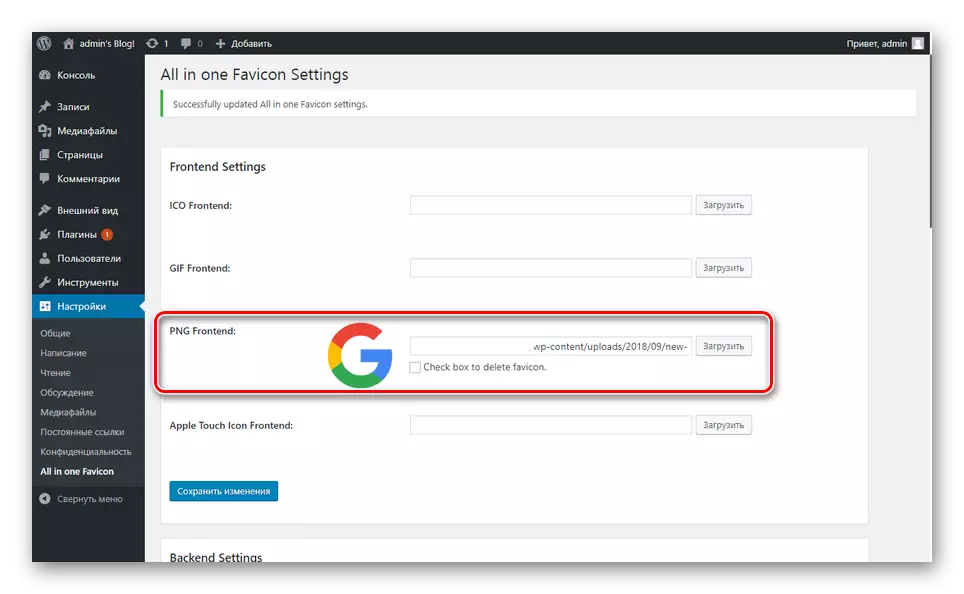
- səhifə yeniləmə başa zaman, unikal link unikal link təyin olunacaq və bu browser nişanı göstərilir.







Bu seçim həyata keçirilməsi üçün asan edir. Biz sizə WordPress nəzarət panel vasitəsilə site favicon yüklemek üçün idarə ümid edirik.
Rəy
bir icon əlavə etmək üçün bir üsul seçilməsi bütün qaydalara siz istədiyiniz nəticə əldə edə bilər-ci ildən, tercihlerinizi asılıdır. çətinliklər yarandıqda, tədbirlər həyata yoxlayın və şərh bizə müvafiq sual bilərsiniz.
