
Als het gepland is om deel te nemen aan zelfontwikkeling van de site, betekent dit dat het nodig is om een speciale software te kiezen. Het schrijven van code op de gebruikelijke teksteditor maakt niet uit elke vergelijking met een visuele editors. Tot op heden, het maken van ontwerp voor de site is niet alleen mogelijk geworden voor ervaren webmasters, maar ook onafhankelijk. En zelfs de kennis van HTML en CSS is nu een optionele voorwaarde bij het ontwerpen van een webresource-ontwerp. De oplossingen die in dit artikel worden gepresenteerd, kunnen u dit doen in de grafische modus en met een reeks kant-en-klare lay-outs. Om web-add-ons of frameworks te ontwikkelen, wordt IDE gepresenteerd met professionele hulpmiddelen.
Adobe Muse
Ongetwijfeld een van de meest krachtige editors om sites te maken zonder een code te schrijven die een grote functionaliteit heeft voor het ontwikkelen van een webresource-ontwerp. De werkruimte is beschikbaar om projecten van een schone vel te maken, waardoor verschillende designelementen aan uw smaak toevoegen. De software biedt integratie met de Creative Cloud Cloud, dankzij welke u toegang hebt tot projecten naar andere gebruikers en samenwerken.

Bovendien kunt u SEO-optimalisatie produceren door de nodige rijen in de eigenschappen te spreken. De site-sjablonen zelf ondersteunen adaptief ontwerp, waarmee op elk apparaat de site correct wordt weergegeven.
Mobirise
Een andere oplossing voor de ontwikkeling van siteontwerp zonder kennis HTML en CSS. Een intuïtieve interface is niet moeilijk bij het beheersen van het programma Beginner Web Designers. Mobirise heeft kant-en-klare bezienswaardigheden van sites waarvan de elementen kunnen worden gewijzigd. Ondersteuning FTP-protocol maakt het mogelijk om de kant-en-klare designsite voor hosting onmiddellijk te downloaden. En het downloaden van het project op de bewolkte repository zal helpen om een back-up te maken.

Hoewel de Visual Editor is bedoeld voor mensen die geen speciale kennis hebben van programmeertalen, zorgt het voor een extensie waarmee u de code kunt bewerken. Dit betekent dat het mogelijk is om deze software en meer ervaren ontwikkelaars te gebruiken.
Notepad ++.
Deze editor is een uitgebreide notitieblokkering die uitgedrukt is dat het definieert, waarbij de correcte opgegeven HTML, CSS-, PHP-tags en anderen te markeren. De oplossing werkt met veel coderingen. Werken in multi-cijferige modus vereenvoudigt het werk in het proces van het schrijven van de site, zodat u de code in verschillende bestanden kunt bewerken. Een verscheidenheid aan gereedschappen voegt een add-on-installatie-bediening toe die inkomt met het aansluiten van een FTP-account, integratie met cloudopslag, enz.

Notepad ++ is compatibel met een groot aantal formaten, en daarom kunt u eenvoudig een bestand met de code inhoud bewerken. Ter vereenvoudiging van het werk met het programma, is er een normaal zoeken naar een tag of zin, evenals een zoektocht met vervanging.
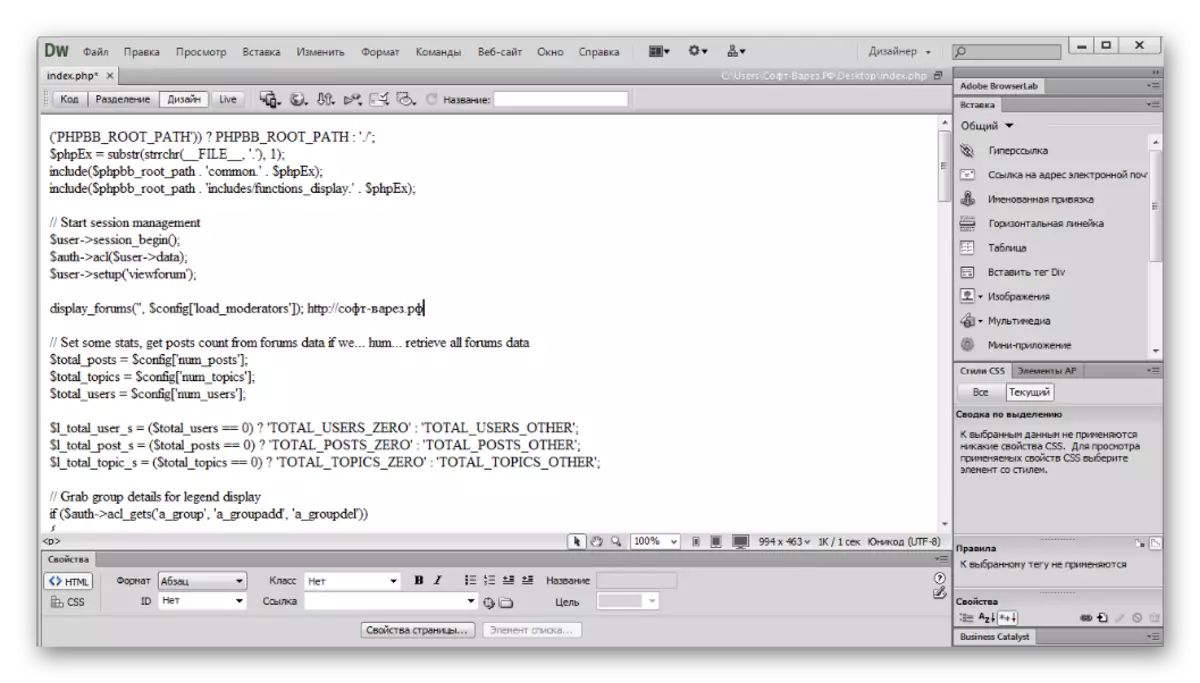
Adobe Dreamweaver
De populaire redacteur van de geschreven code van Adobe. Er is ondersteuning voor de meeste programmeertalen, zoals JavaScript, HTML, PHP. Multitasking modus wordt verschaft door het openen van een stel lippen. Bij het schrijven van de code, worden tips aangeboden, markering handboek, evenals zoeken in het bestand.

Het is mogelijk om de site in designer modus aan te passen. De uitvoering van code is zichtbaar in real-time, dankzij de functie "Interactive View" zijn. De applicatie heeft een gratis trial-versie, maar het bedrag van de overname van een betaalde versie weer doet denken aan zijn professionele bestemming.
Webstorm
IDE naar sites door het schrijven van code te ontwikkelen. Hiermee kunt u niet alleen de sites zelf te maken, maar ook diverse toepassingen, en aanvullingen op hen. Woensdag wordt gebruikt door ervaren web ontwikkelaars bij het schrijven van kaders en plugins. De geïntegreerde terminal kunt u uit verschillende opdrachten rechtstreeks vanuit de editor die draaien op Windows en PowerShell opdrachtprompt dragen.

Het programma kunt u de geschreven code te zetten op typoscript in JavaScript. In de webmaster-interface kunt zien dat de fouten gemaakt, en de gemarkeerde tips zal hen voorkomen helpen.
Kompozer.
HTML-code-editor met elementaire functionele kenmerken. Een gedetailleerde tekstopmaak is beschikbaar in de werkruimte. Bovendien, het invoegen van formulieren, afbeeldingen en tabellen is beschikbaar voor de site wordt ontwikkeld. Het programma heeft een aansluiting functie om uw FTP-account, met vermelding van de nodige gegevens. Op het juiste tabblad als gevolg van de geschreven code kunt u de uitvoering te zien.

Een eenvoudige interface en eenvoudig beheer van hen zal onlangs intuïtief begrijpelijk zijn zelfs om ontwikkelaars in het kader van het maken van sites. Het programma wordt gratis verspreid, maar alleen in het Engels versie.
In dit artikel zijn opties gedemonteerd om een plaats van verschillende publiek van consumenten, van beginners tot professionele ontwikkelaars. En daarom kun je je eigen niveau van kennis van het ontwerp van web-middelen te kunnen bepalen en kies een geschikte software-oplossing.
