
De ontwikkeling van logo's wordt beschouwd als het gebied van activiteit van professionele artiesten-illustrators en designstudio's. Er zijn echter gevallen waarin goedkoper, sneller en efficiënter blijkt een logo op zichzelf te maken. Overweeg in dit artikel hoe het kan worden gedaan met behulp van een multifunctionele grafische editor Photoshop CS6
Een logo in Photoshop maken
Photoshop CS6 is ideaal voor het maken van logo's dankzij de functies van gratis teken- en bewerkingscijfers, evenals de mogelijkheid om afgewerkte rasterafbeeldingen toe te voegen. Met de gelaagde organisatie van grafische elementen kunt u met een groot aantal objecten op canvas werken en ze snel bewerken.Opmerking: Als Photoshop op uw computer ontbreekt, stelt u deze in volgens de instructies die in dit artikel wordt gegeven.
Na het installeren van het programma kunt u doorgaan naar de tekening van het logo.
Opmerking: De procedure voor het maken van een logo, hieronder getoond, is slechts een van de vele mogelijke voorbeelden. We laten gewoon zien wat en hoe te doen in Photoshop om de bestaande taak op te lossen, of in plaats daarvan, het creëren als basis de meest eenvoudige tekening als basis. En wanneer we schrijven - verplaats het cijfer dus, verhoog het of verminder het, stel deze kleur in - dit betekent niet dat u op dezelfde manier moet handelen met uw tekening. Het hangt allemaal af van voorkeuren en / of vereisten.
Stap 1: CANVAS-instelling
Voordat u een logo maakt, stelt u de parameters Bedieningscanvas in de CS6 Photoshop in. Kiezen "Bestand" — "Creëren" . Vul in het venster dat opent de velden. In de "Naam" -lijn verzinnen onze logo-naam. We definiëren de canvas vierkante vorm met een kant van 400 pixels (u kunt grote of kleinere waarden specificeren, het hangt allemaal af van welke maten de afbeelding die u zou moeten zijn). De resolutie is beter om in te stellen zoals hierboven - 300 punten / centimeter is optimaal. In lijn "Inhoud achtergrond" Kiezen "Wit" . Klik OK.

Fase 2: Gratis formuliertekening
- Bel het paneel van de lagen en maak een nieuwe laag.

Laagpaneel kan worden geactiveerd en een hete sleutel verbergen F7..
- Kies Tool "Veerkracht" In de werkbalk aan de linkerkant van het werkcanvas.

Zwarte vrije vorm, waarna u zijn nodale punten bewerkt met behulp van de "Hoek" en "Pijl" -tools.

Opgemerkt moet worden dat het tekening van vrije formulieren niet de eenvoudigste taak voor de beginner is, maar het beheersen van de pentool, u leert mooi en snel iets te tekenen.
Lees meer: Pen-tool in Photoshop - Theorie en praktijk

- Door met de rechtermuisknop op het resulterende circuit te klikken, moet u selecteren in het contextmenu "Voer de vulling van de contour uit".

Dan moet u de kleur voor de vulling kiezen.

Vulkleur kan willekeurig worden toegewezen. Eindkleuren kunnen in het paneel van het laagparameterpaneel worden geselecteerd.
Fase 3: Kopiëren van formulier
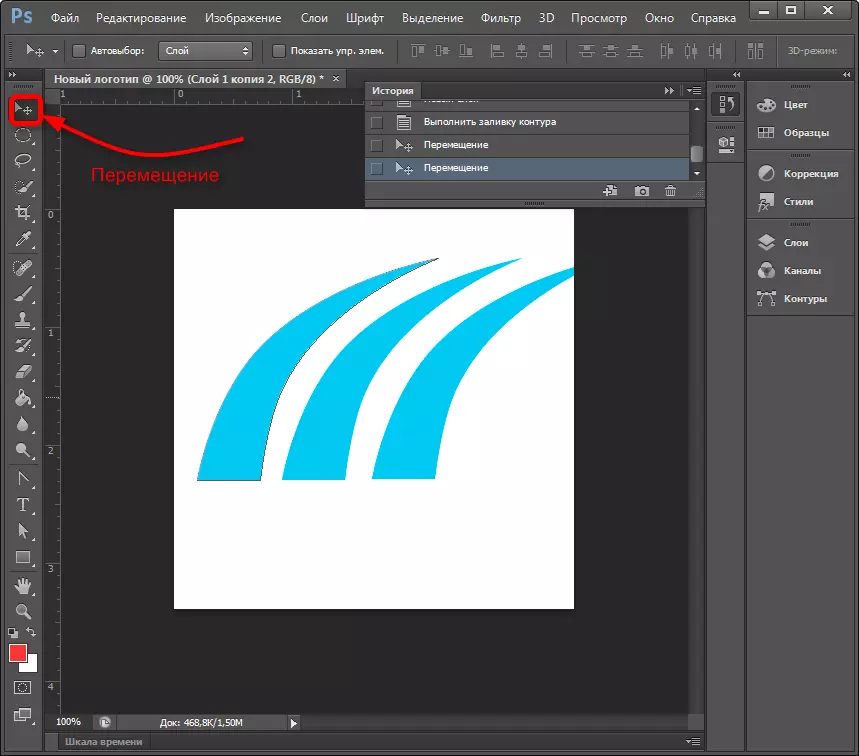
Als u de laag snel wilt kopiëren met een bulkoverzichtsformulier, selecteert u deze, drukt u op de werkbalk "Beweging" en, met een knijpsleutel "Alt" , verplaats de vorm naar de zijkant. We herhalen deze stap een andere keer. Nu hebben we drie identieke figuren op drie verschillende lagen die automatisch zijn gemaakt. Getrokken circuit kan worden verwijderd.

Fase 4: de elementen op de lagen schalen
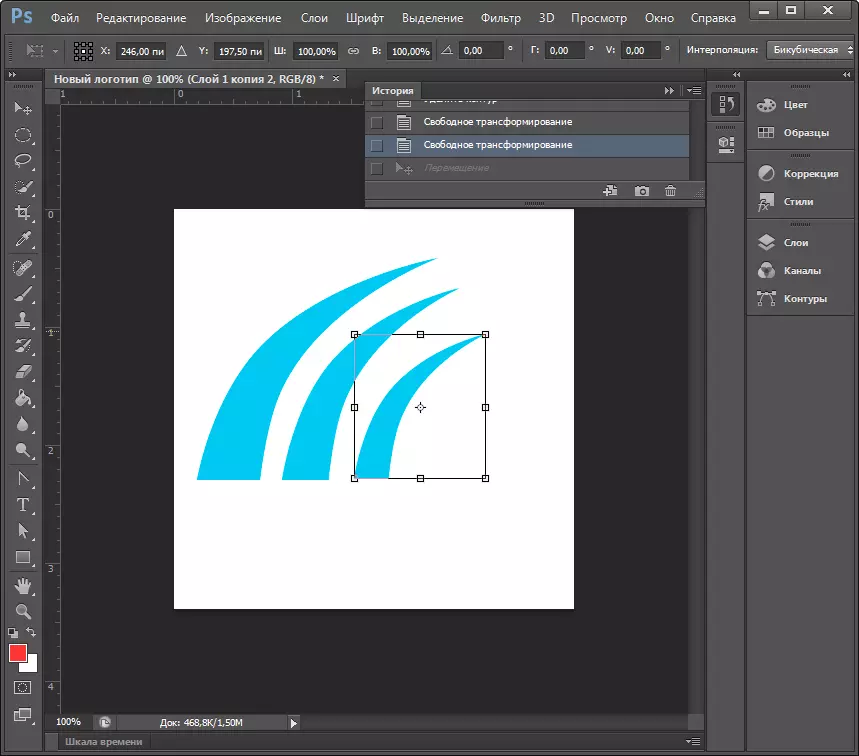
Selecteer in het menu de gewenste laag selecteren "Bewerken" — "Transformatie" — "Schalen" . Houd de Shift-toets ingedrukt en verminder het cijfer door het hoekpunt van het frame te bewegen. Als u de verschuiving vrijgeeft, kan de afbeelding onevenredig worden geschaald. Op dezelfde manier verminderen we een andere vorm.

Opmerking: Transformatie kan worden geactiveerd door een toetsenbordsleutel CTRL + T.
Op het oog of meer afhaalt u de optimale vorm van de figuren, selecteert u de lagen met deze, klik op de rechtermuisknop in het paneel Lagen en combineer alle toegewezen door ons. Daarna verhogen we met behulp van een bekende transformatietool de cijfers in proportioneel canvas.
Fase 5: vul figuur
Nu moet u de laag individuele vulling instellen. Klik op de rechtermuisknop op de laag en kies "Overlay-parameters" . We gaan in de doos "de overlay van het verloop" en kiezen het type gradiënt dat de figuur wordt gegoten. In het veld "Stijl" zetten we de "radiale" in, stellen de kleur van de extreme punten van het verloop in, draai de schaal vast. Wijzigingen worden onmiddellijk weergegeven op het canvas. Experimenteren en stoppen bij een acceptabele optie.

Fase 6: Tekst toevoegen
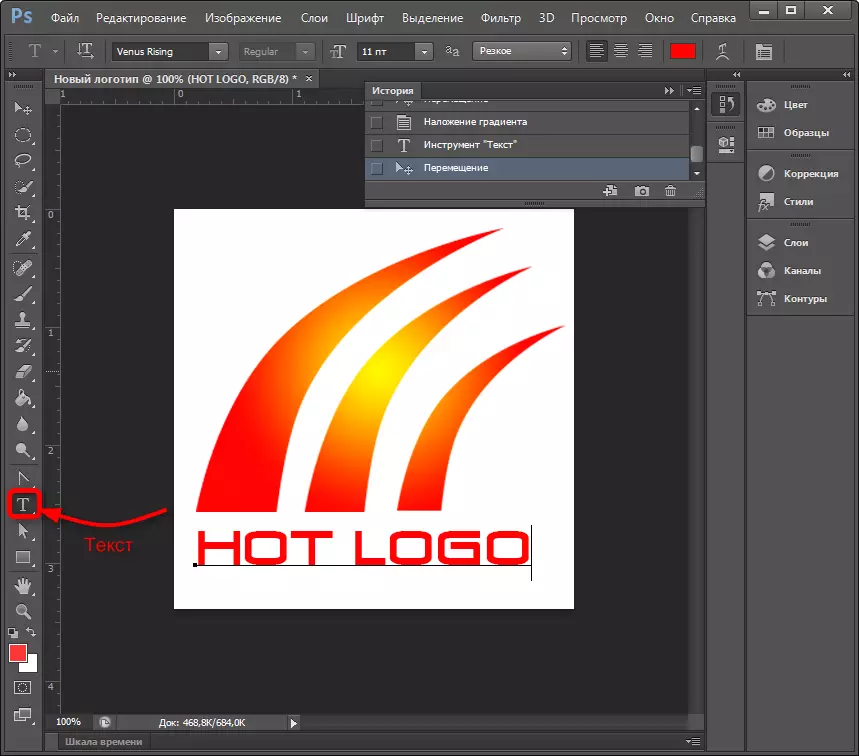
Het is tijd om uw tekst aan het logo toe te voegen. Kies in de werkbalk de tool "Tekst" . We introduceren de nodige woorden, waarna we ze toewijzen en experimenteer met het lettertype, de grootte en de positie op het canvas. Om de tekst te verplaatsen, vergeet dan niet om het gereedschap te activeren "Beweging".

Het laagpaneel heeft automatisch een tekstlaag gemaakt. Hiervoor kunt u dezelfde overlay-parameters instellen zoals voor andere lagen.
Dus ons logo is klaar! Het blijft om zijn export in een geschikt formaat uit te voeren. Met Photoshop kunt u het beeld opslaan in een groot aantal extensies, waaronder de meest populaire PNG, JPEG, PDF, TIFF, TGA en anderen.
Gevolgtrekking
Dus we hebben gekeken naar een van de manieren om een logo te maken. We gebruikten gratis tekenen en gelaagd werk. In vastgelegd en vertrouwd met andere functies van Photoshop, na een tijdje kunt u logo's mooier en sneller tekenen. Hoe te weten, misschien wordt het je nieuwe bedrijf!
Lees ook: Programma's voor het maken van logo's
