
Velen van ons, deelnemen aan partnerprogramma's, ervaren een acuut tekort aan promotiematerialen. Niet alle gelieerde ondernemingen bieden banners van de nodige maten, anders verlaten ze de creatie van reclame op de deponinepartners. Als je deze situatie raakt, moet je niet wanhopen. Vandaag maken we een 300x600 pixelbanner voor SIDBAR-sites in Photoshop.
Een banner maken in Photoshop
Als een product zullen we kiezen voor een koptelefoon uit de ene bekende online winkel. Technische technieken in deze les zullen niet veel zijn, praat eigenlijk over de basisprincipes van het maken van banners.Basisregels voor banners
- De banner moet helder zijn en tegelijkertijd niet uit de hoofdkleuren van de site worden geslagen. Expliciete reclame kan gebruikers irriteren.
- Afbeeldingen en tekst moeten de basisinformatie over het product dragen, maar in korte vorm (naam, model). Als de promotie of korting is bedoeld, kan deze ook worden opgegeven.
- De tekst moet een oproep in actie bevatten. Een dergelijk gesprek kan een knop zijn met de inscriptie "Koop" of "Order".
- De locatie van de basiselementen van de banner kan elk zijn, maar de afbeelding en de knop moeten "bij de hand" of "in zicht" zijn.
Eerst moet je een visuele lay-out creëren die we van plan zijn om op canvas te plaatsen. Geschatte bannerlay-out, die we in de les zullen tekenen:

Zoeken naar foto's (logo's, beeldproducten) kan het best worden gedaan op de website van de verkoper. De knop kan zelf worden gemaakt, met behulp van de tools uit de groep "Figuren" (in ons geval, een "rechthoek met afgeronde hoeken") of zoeken naar een geschikte optie in Google.

Lees meer: Hulpmiddelen voor het maken van cijfers in Photoshop
Regels voor inscripties
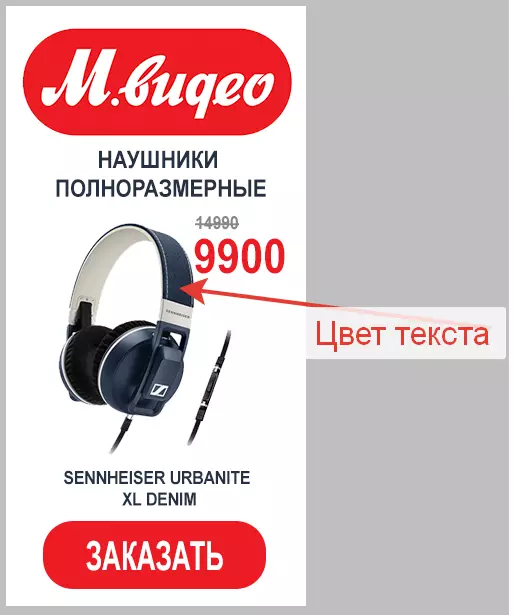
Alle inscripties moeten strikt worden gemaakt met een enkel lettertype. De uitzondering kan inscripties zijn op logo's of informatie over promoties of kortingen. De kleur is kalm, je kunt zwart, maar het is beter donkergrijs. Vergeet het contrast niet. U kunt een kleurmonster maken van een donker deel van de goederen.

Lees meer: tekst maken en bewerken in Photoshop
Achtergrond
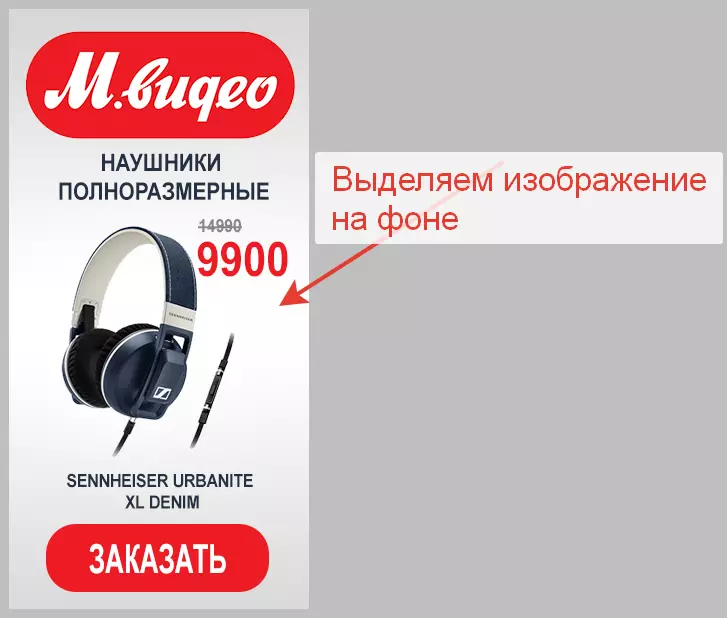
In ons geval is de achtergrond van de banner wit, maar als de achtergrond van de zijdeling van uw site hetzelfde is, is het logisch om de grenzen van de banner te benadrukken. De achtergrond mag het kleurconcept van de banner niet veranderen en behalve een neutrale schaduw. Als de achtergrond in eerste instantie wordt bedacht, is deze regel weggelaten. Het belangrijkste is dat op de achtergrond de inscripties en afbeeldingen niet verloren. Afbeelding met een product is beter om helderder te benadrukken.

Lees verder:
Vul de achtergrond in Photoshop
De achtergrondlaag in Photoshop vullen
Nauwkeurigheid
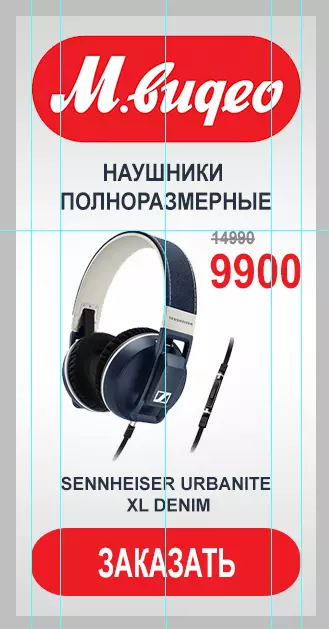
Vergeet niet de nauwkeurige plaatsing van elementen op de banner. Onzachtheid kan de afwijzing van de gebruiker veroorzaken. De afstanden tussen de elementen moeten ongeveer hetzelfde zijn, evenals in streepjes van de grenzen van het document. Gebruik gidsen: ze zullen helpen bij het nauwkeurig instellen van objecten - knoppen, logo's en typografie op canvas.

Lees meer: Gidsen in Photoshop
Eindresultaat:

Vandaag hebben we de basisbeginselen en regels beoordeeld voor het maken van banners in Photoshop.
